12个规范原型的方法,好看的原型就是有用
本文为产品经理和设计师提供了一份详尽的原型设计规范指南。作者强调了规范在原型设计中的重要性,指出它能够提升信息传达效率并增强视觉吸引力。文章详细介绍了尺寸、颜色、文字、图标、图片、圆角、阴影、对齐、分布、间距和组件等关键要素的规范方法,旨在帮助读者创建既美观又实用的原型图。无论是求职面试还是项目评审,一个规范且吸引人的原型图都将是一个显著的加分项。

UI设计有设计规范要遵循,同样的原型图也有自己的规范。
任何通过图形示意的东西一样,规范带来的最大的好处是提高信息传达效率。
人是视觉动物,好看的东西总喜欢多看两眼,混乱的东西给人最直白的感受就是逻辑混乱。
这就是「卷面分」。
这篇文章我们说下原型图的规范。
所谓的规范就是定规则,按照这一套规则作为标准进行执行,这里边包含元素规范、布局、颜色等等。
我对画原型图对规范的要求是:尽量向着规范靠近。
原型图不像UI图,不用去到像素级别去抠。
因为画原型我们需要考虑时间,考虑效率,我们需要将最大的精力去放到方案的产出,写需求文档上。
规范只是为了让我们有个标准,如果你想画的规范时,给你一个参考。
原型图规范
1. 尺寸
对于手机端、PC端、平板、车机等不同的产品形态,最大的区别是尺寸。
在画原型图之前,我们要做的就是先把页面原型尺寸给定下来。
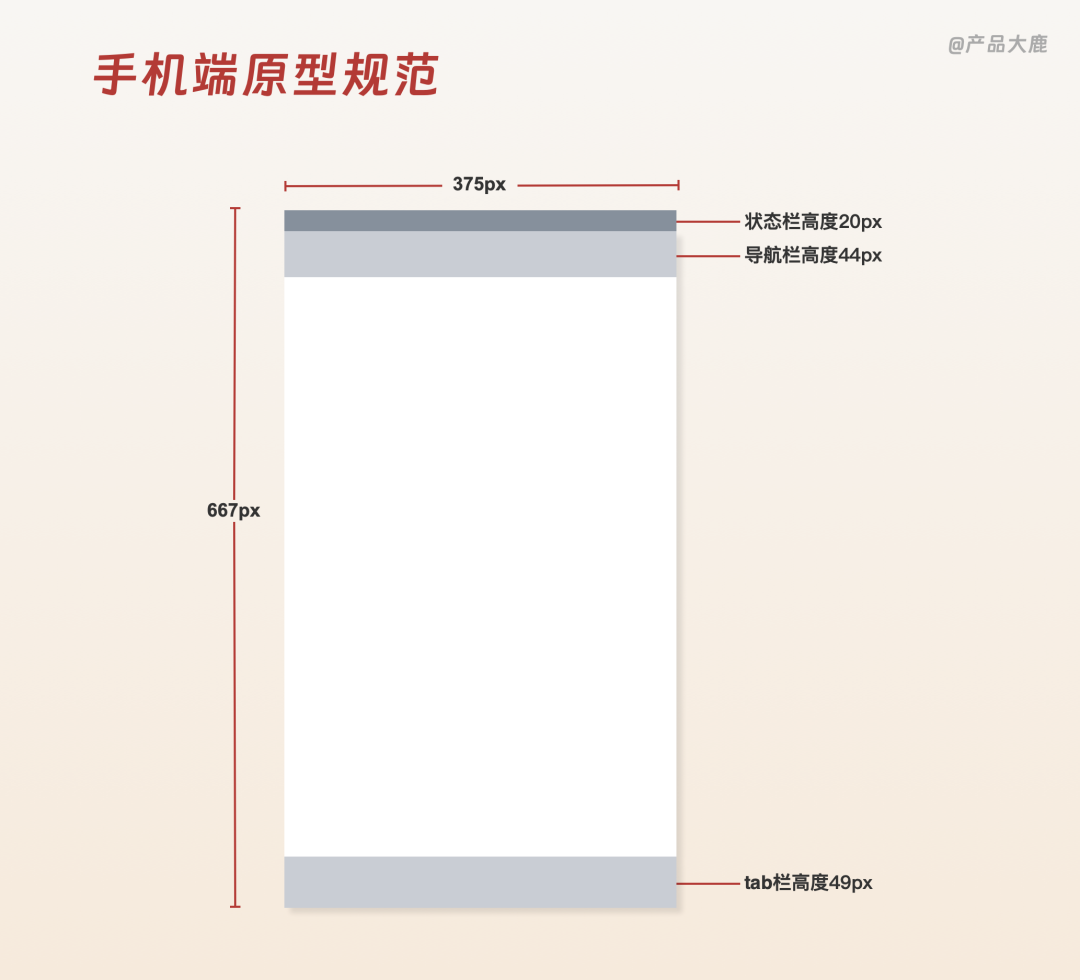
可以参考的规范有:手机端首屏的尺寸设置为 375×667 px。
注:375 × 667 是首屏高度,也就是原型图的最小高度,并不是原型的固定高度,当内容很多时,直接把高度拉长到合适的内容即可。下边提到的PC端尺寸也是这个道理。
状态栏:375 × 20 px
导航栏:375 × 44 px
底部tab:375 × 49 px

这个规范的尺寸是使用的 iPhone8 的尺寸,产品经理火的那几年就是这个尺寸火,所以用这个尺寸的多。
你同样的也可以使用其他常用的手机端尺寸,这没有固定限制。
我比较建议用这个尺寸,因为很多Axure组件也都是按照这个尺寸去做的,适配的比较好。
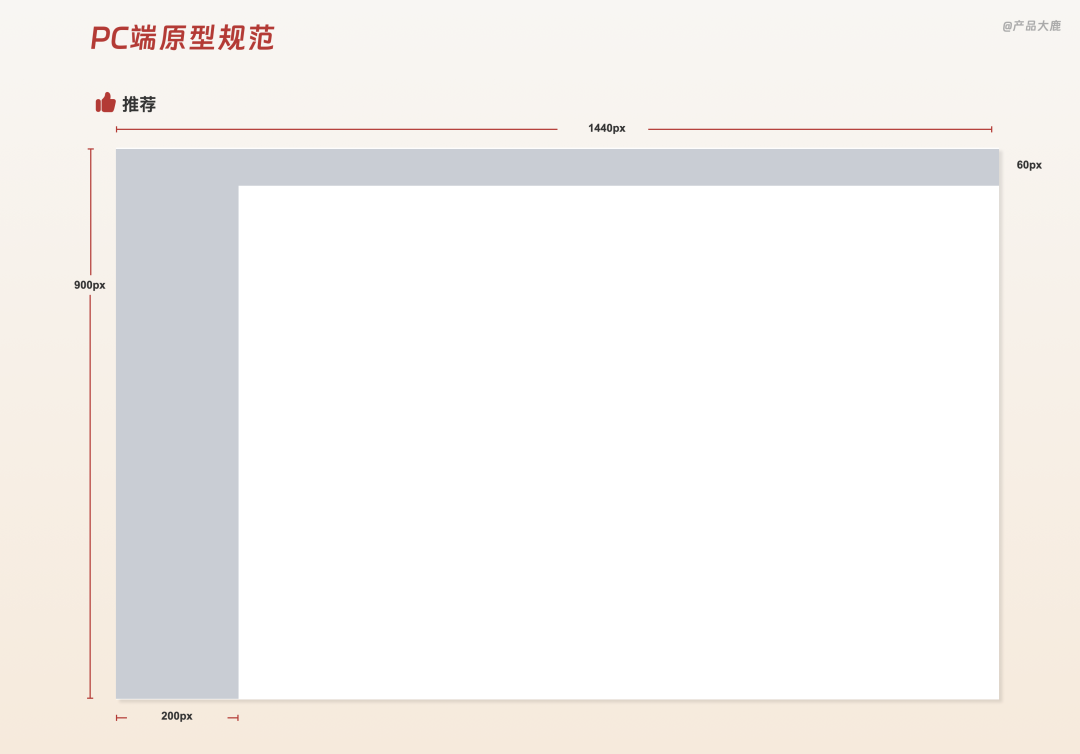
对于PC端,尺寸可以按照 1440×900px。

虽然当前使用最多的屏幕尺寸是1920×1080。
对于原型图1440的宽度,如果是左边是原型图,右边写需求描述的话,在屏幕上可以正好展示出原型图+需求描述,不用左右滑动去看。

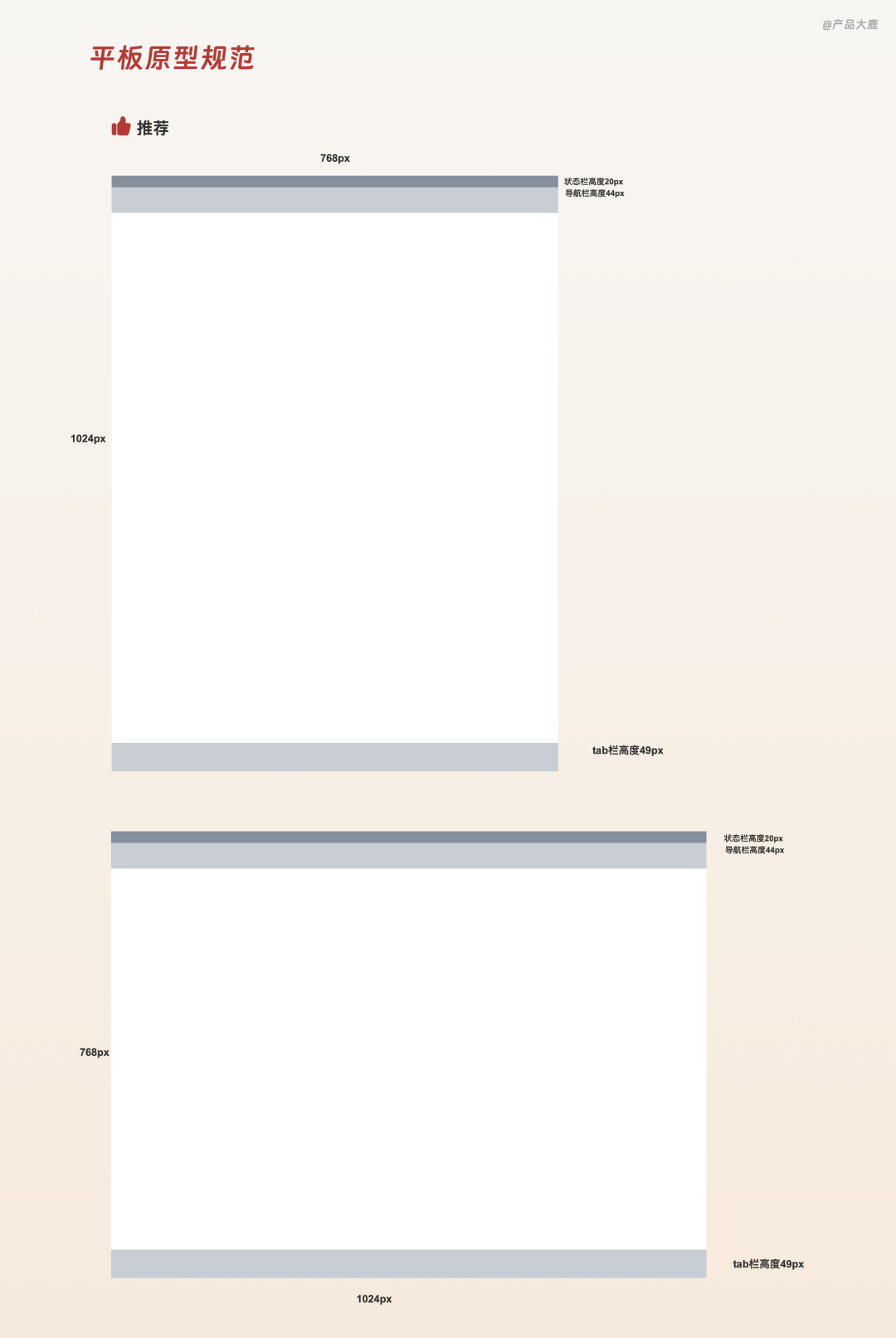
对于平板,建议直接使用 768×1024 px。

2. 颜色
对于原型图的颜色,我们可以分别来看:
1)有UI设计师参与的
我们可以考虑使用中性色,中性色是指不强烈的色彩,常见的就是黑白灰。
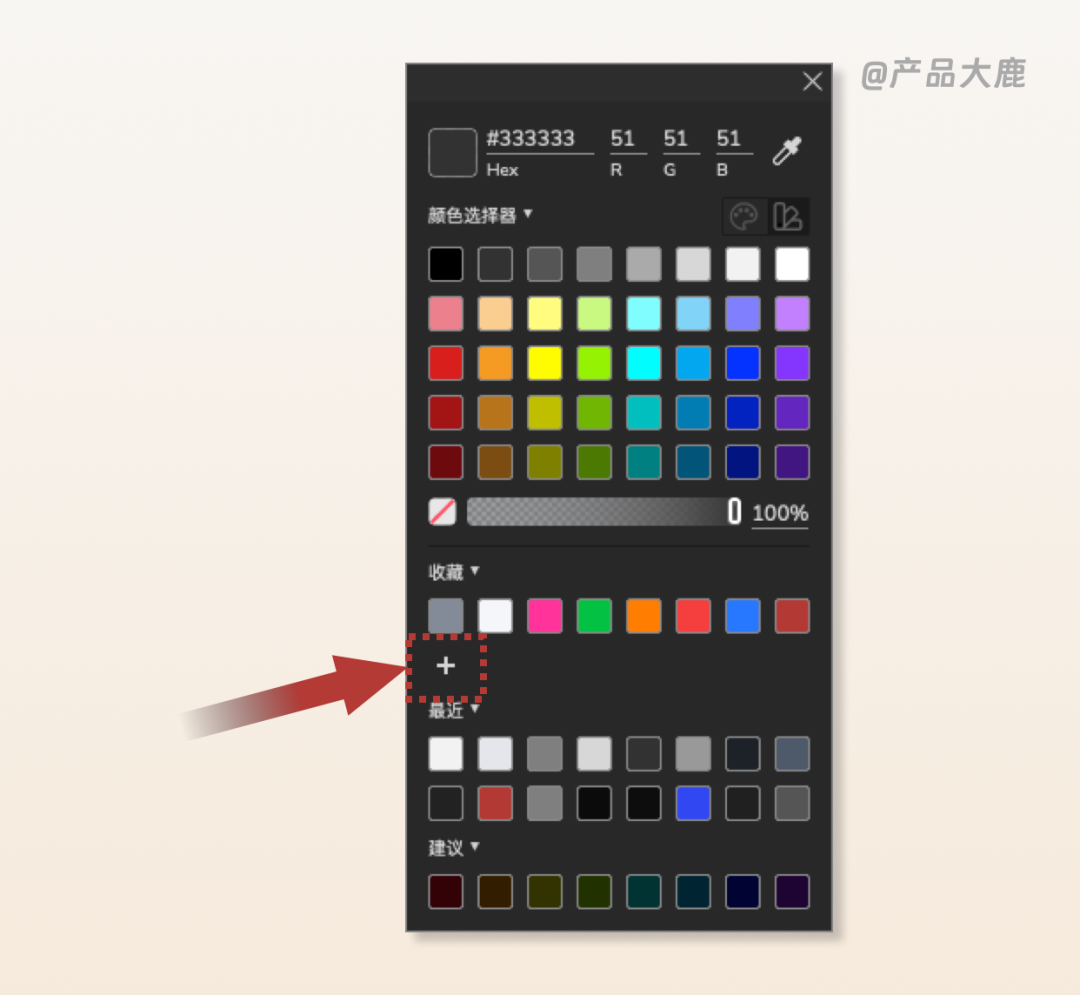
在选择黑白灰时,我很推荐的是Axure色板中自带的颜色,在画原型时直接选取使用就行。

另外一些大厂规范中,都有自己的中性色定义,你也可以选择使用。不过我不建议你花费太多时间去处理颜色。
如下图,左边是用Axure中的黑白灰,右边是使用的Arcodesign的中性色,在画原型时,整体上影响并没有那么大。

虽然右边的更好点,如果你要用其它中性色,可以将颜色收藏进Axure的色板中,方便下次使用。

2)没有UI设计参与的
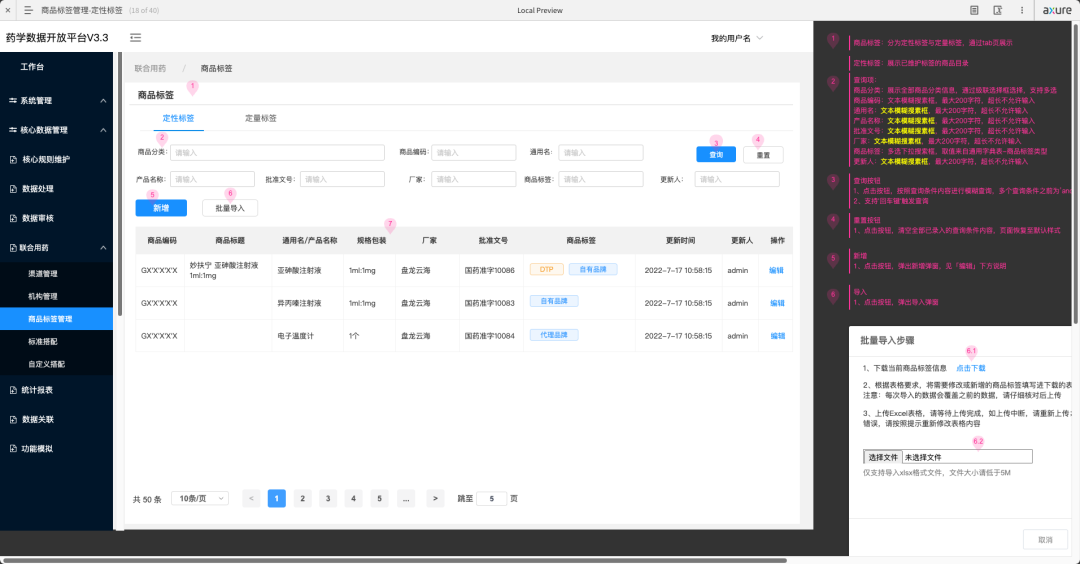
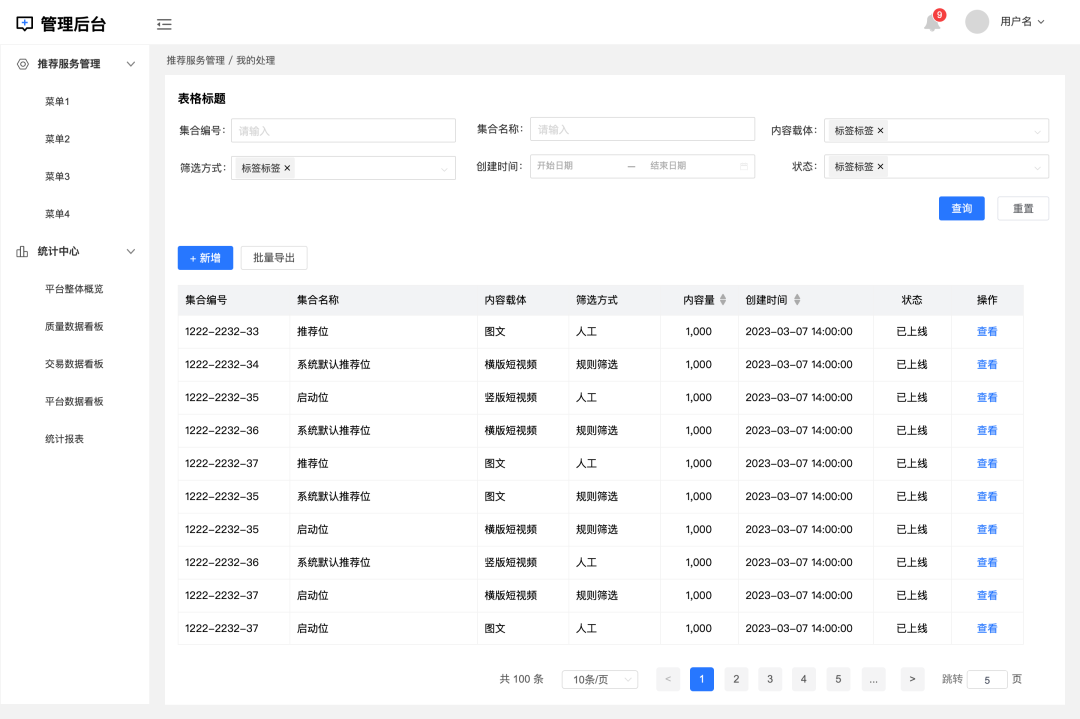
比如说后台,可以添加一些颜色。
后台一般都是内部使用,对样式没有太高要求,也不会让UI进行设计;
因为后台一般都是使用现成的UI组件进行开发的,比如Antdesign、Element等;
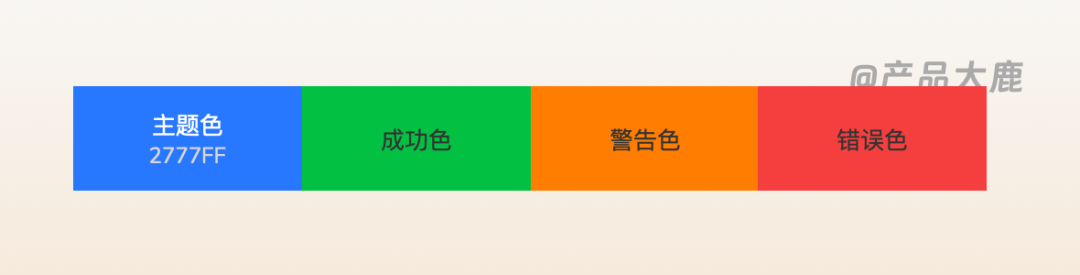
具体什么颜色,可以用万能的蓝色作为主色调,使用其他颜色作为辅助即可。

对于语义色,来表达成功、警告、错误语义,可以选择红绿黄进行使用即可。

3. 文字
对于文字,涉及到字体、字号、粗细、行间距等。

字体
可以使用 Arial,也就是Axure默认的字体。
同样的,也可以使用苹方、微软雅黑,这两个字体则需要单独安装。
不过当你通过Axure打包发布出去时,如果对方没有安装对应的字体,将则不会展示为苹方/微软雅黑字体进行展示。
对方查看的效果和你看的效果会不一样,我正在找处理方案,目前还没找到。
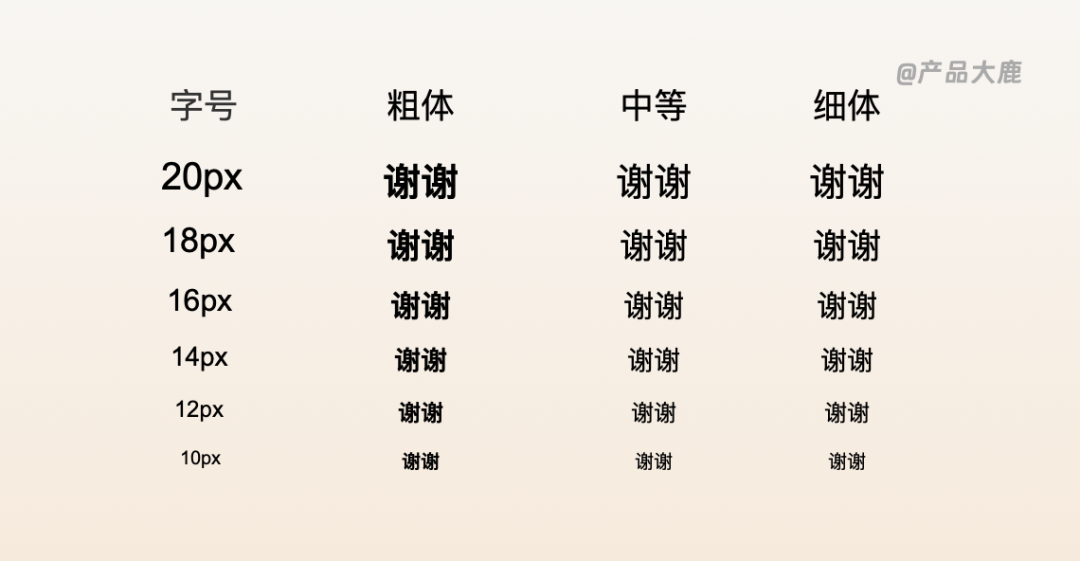
字号、字重
也就是字体大小、字体粗细,对于字体大小、粗细,还有颜色,影响的信息层级关系。
我们直接看规范:
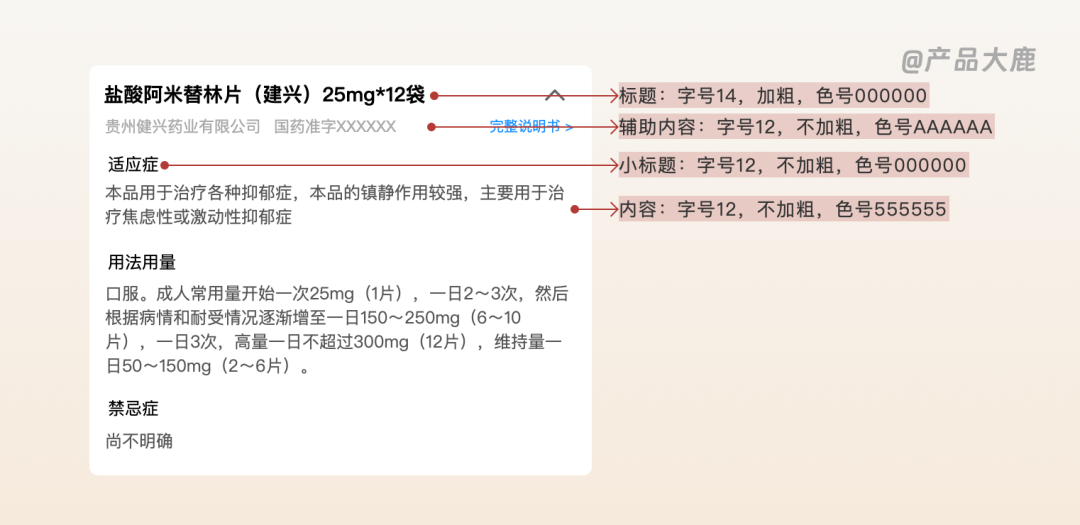
一级标题:20px、加粗,颜色#000000
主标题:18px、选择性加粗,颜色#000000
次标题:16px、选择性加粗,颜色#000000
小标题:14px、选择性加粗,颜色#000000
正文:14px、选择性加粗,颜色#000000/#333333
辅助文字:14px/12px,不加粗,颜色#333333/#555555
次级文字:12px/10px,不加粗,颜色#555555/#7F7F7F
注:对于文字的大小,前提是在 375×667、1440×900 的页面尺寸下的。如果你使用的尺寸过大,对应的字号也需要加大。
这个规范不用记,可以用字号 14 作为标准,层级高的字号+2,加粗、颜色加重即可,层级低的字号就-2,不加粗,颜色浅一些。

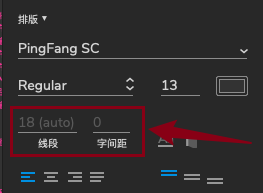
行间距
在原型中不重要,Axure时会根据字体大小自动调整行间距,如果文字内容过多时,可以手动进行加大间距。

4. 图标
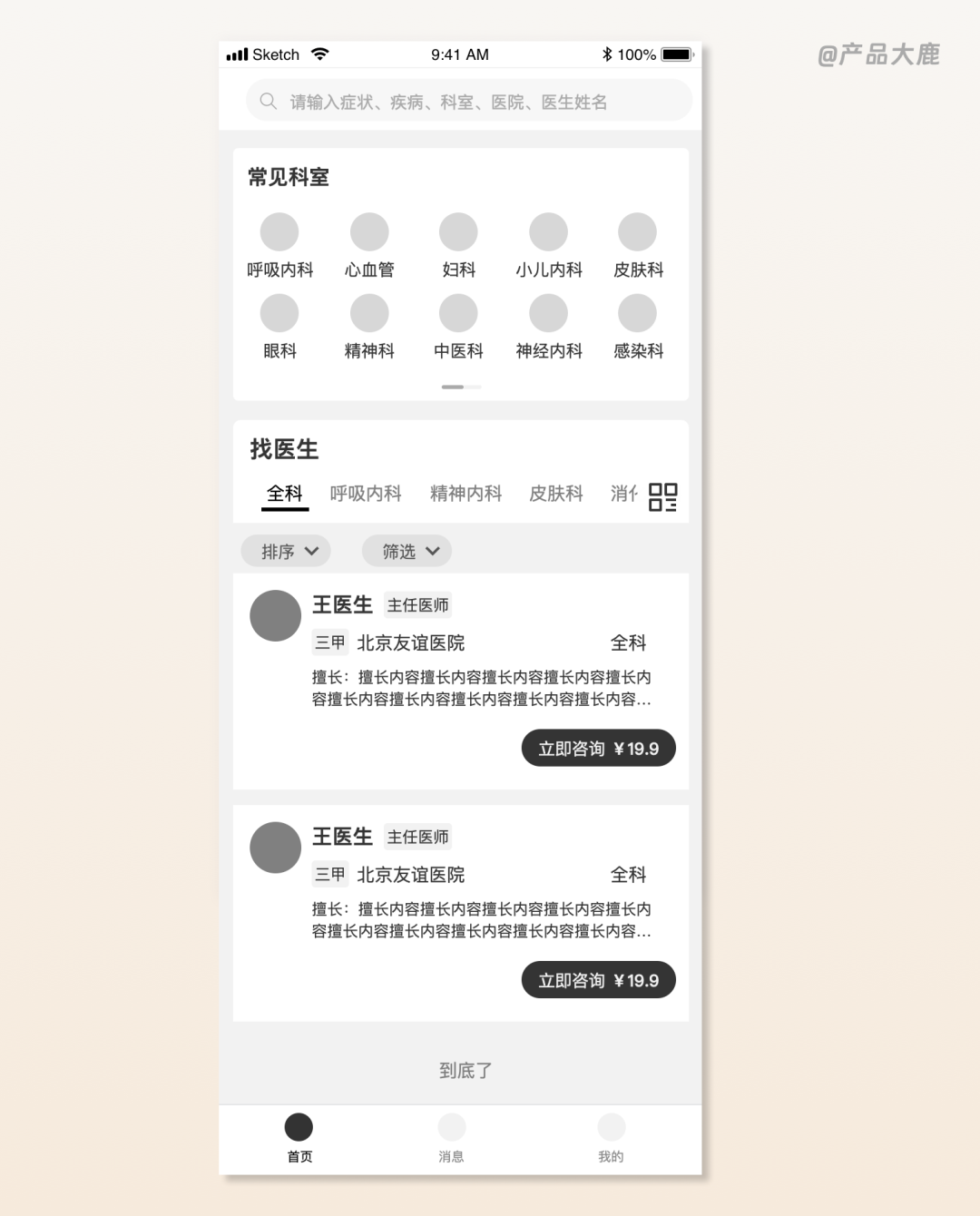
原型中如果是「图标+文字说明」一起出现,不用管图标,直接使用圆形或矩形代替即可。
占位符太丑,不建议用。
颜色不要使用太深的中性色。如下图示例:

如果只有「图标」,可以选择能表达具体含义的图标。
从iconfont、iconpark中搜索复制svg格式粘贴到Axure使用即可。
如下图中的扫一扫、设置、播放图标。

如果你觉得使用圆形或矩形表达图标的意思不明显,或者是不想找图标,就在加个「icon」文字,或者直接用写文字。
如下图的扫一扫、设置、播放,直接使用文字说明即可。
对于头像、图片等,都可以加个文字说明。

如果是没有UI介入设计,当需要确定图标时,则需要产品经理确定,同样的去iconfont、iconpark中找到图标,按前端要求提供过去即可。
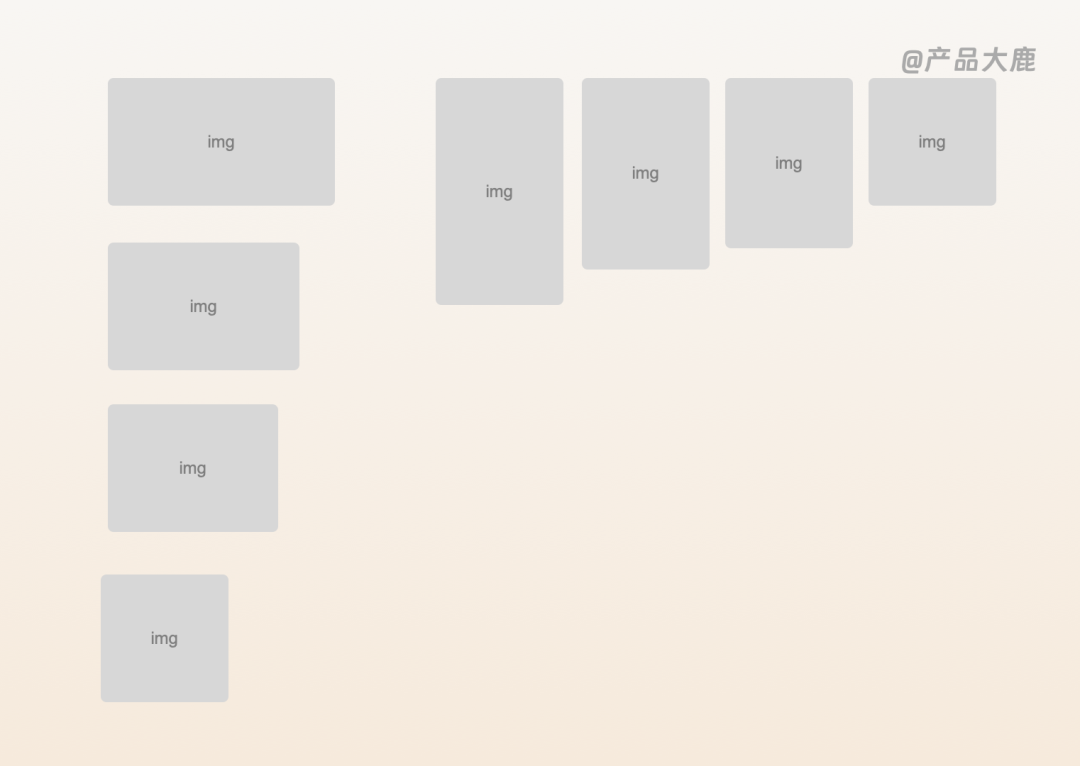
5. 图片
图片在原型中不需要使用真实图片,直接使用矩形代替即可。
Axure中自带的图片元件太丑了,不建议用。
可以再加上文字说明,来表达这是图片,比如加个img,或者根据图片特性,如封面、头像,都是可以的。

原型中的图片规范可以按照宽高比,比如 4:3,3:2,16:9,1:1。
当然这个没那么严格,如果你想规范些,可以这样用。

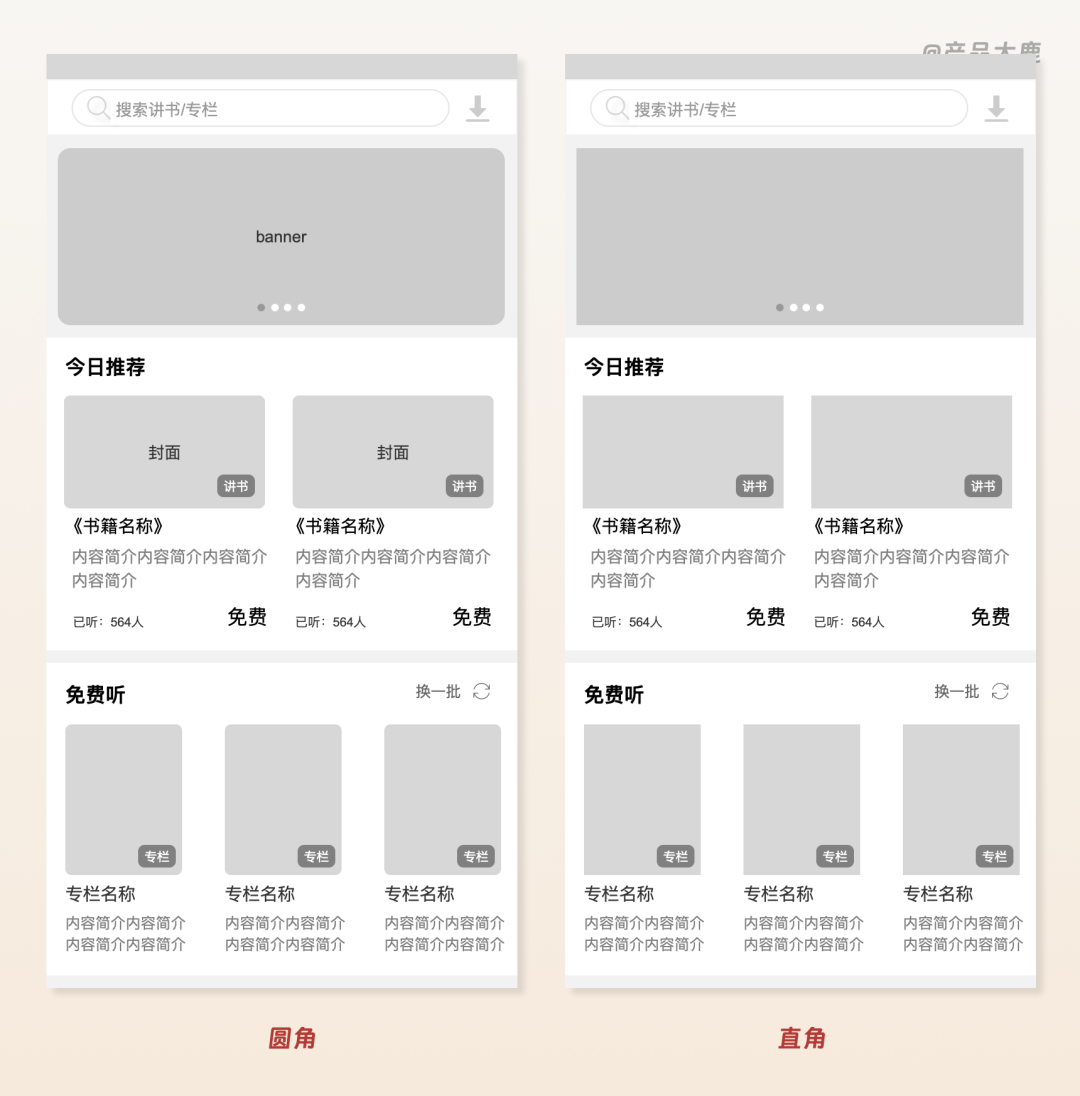
6. 圆角
圆角在原型中不重要,如果你想使用圆角,可以按照2的倍数调整。
圆角在UI中的作用很大,而且规范还挺多,原型中就无所谓了。

7. 阴影
阴影不重要。如果想使用阴影,可以将阴影使用纯黑色号000000,透明度30%,模糊5。
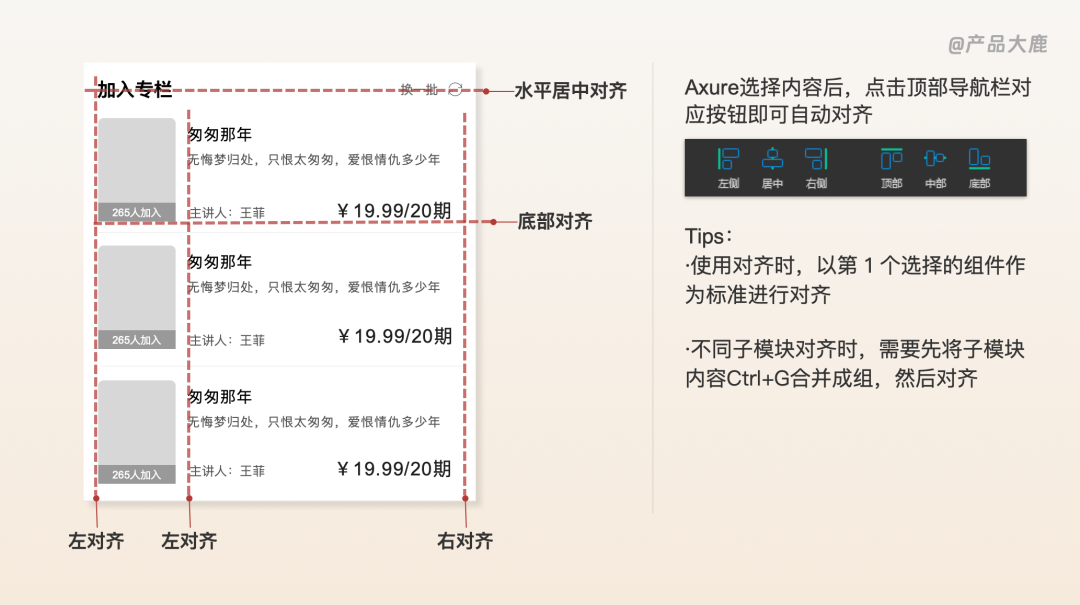
8. 对齐
对齐是版式设计的基本原则,使用工具进行对齐即可。
具体采用「左对齐、右对齐、上对齐、底对齐、居中对齐」,你可以按照布局来,比如靠右的元件,使用右对齐。

9. 分布
分布是指将页面内容使用水平分布、垂直分布的方式进行平均分布,来保证页面元素之间的间距相同。
当相同的元素多次出现时,我们可以使用分布快速调整,让页面更规范。

10. 间距
间距没有那么重要,但是规范的原型一定要有会有间距。
间距分为上下左右间距,分为模块与模块间的间距,子模块与子模块的间距,元素与元素之间的间距。
对于整个移动端来说,可以使用 5 的倍数调整间距。
对于尺寸较大的PC端原型,可以按照 10 的倍数调整间距。
也可以直接将元件结合「对齐、分布」直接调整,不用关注具体间距。
根据我们之前提到的设计原则「亲密性」,属于同组的内容间距小,不同组的内容间距大。
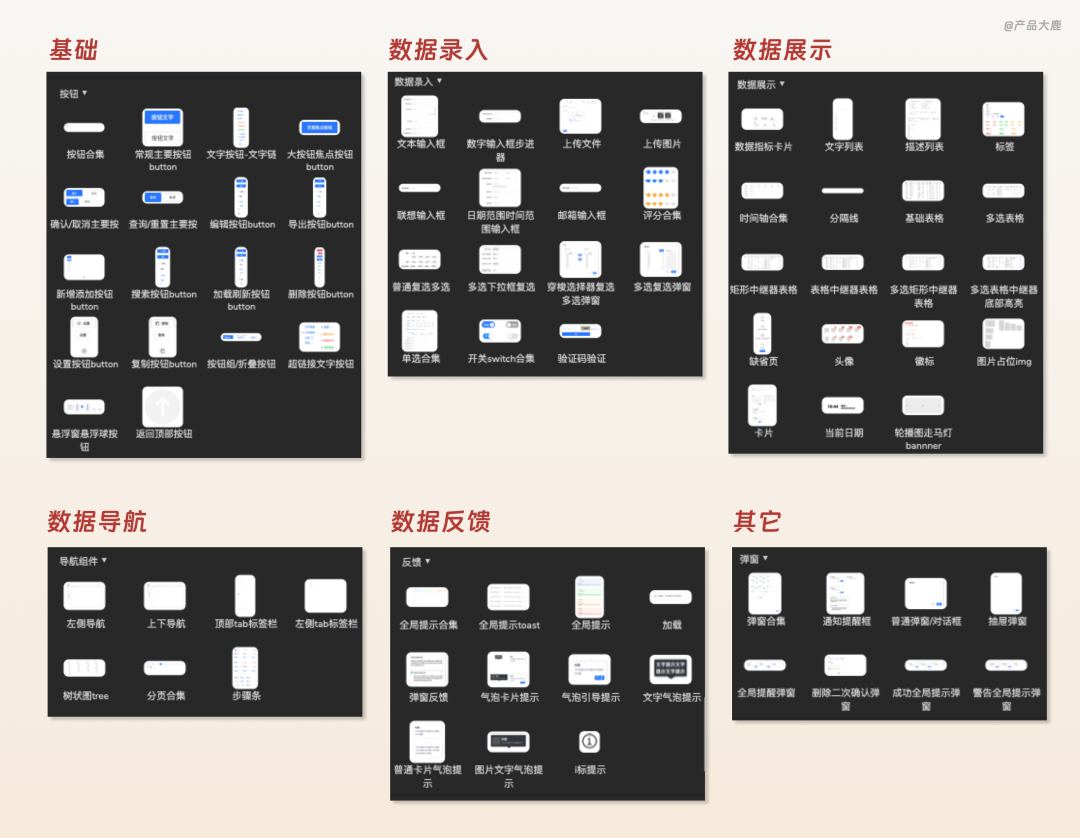
11. 组件规范
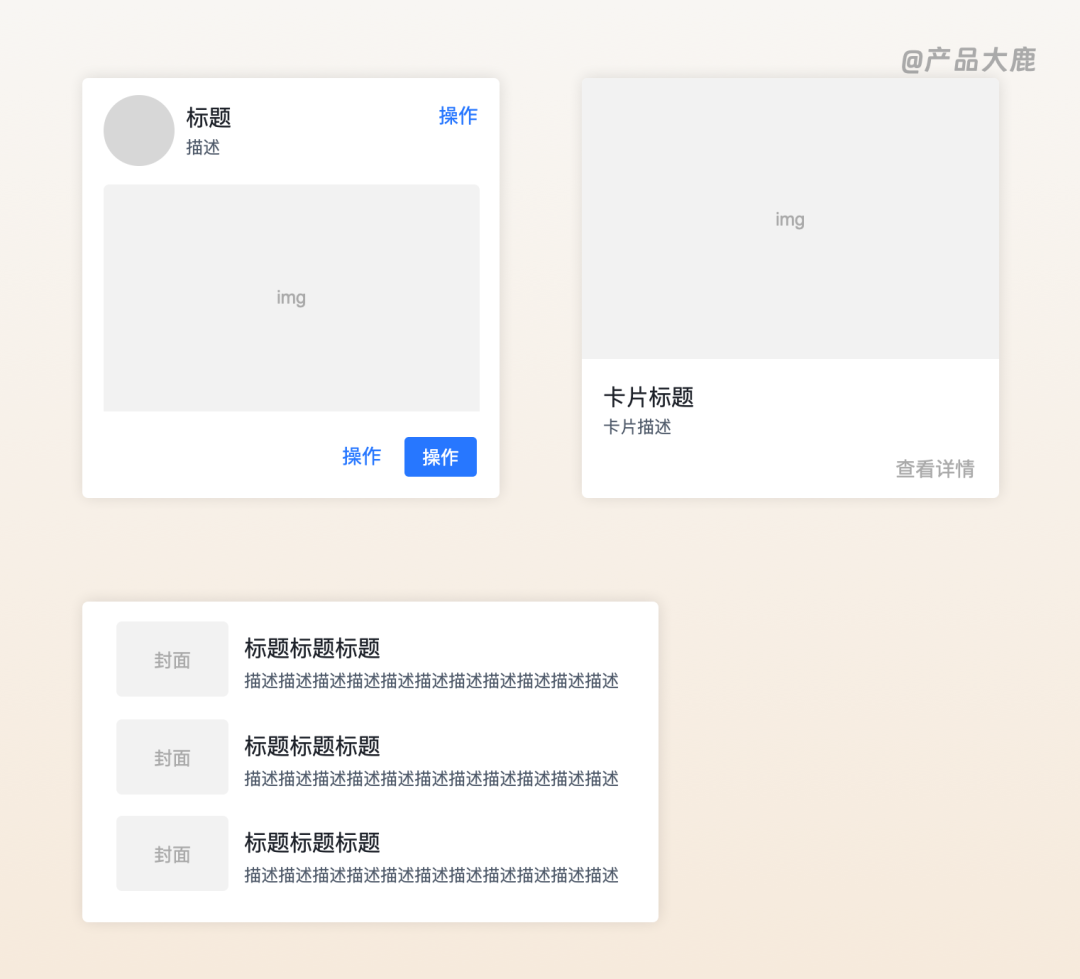
组件是就是可以直接拿过来的元件组合。

对于每个组件都是通过基础的形状、文字、颜色、尺寸、间距等进行组合形成的。

就是UI设计中的原子化设计。
当完成基础的形状、文字、颜色、尺寸、间距等规范确定后,进行基础元素的组合即可得到规范的组件。
你可以基于上边的规范去制定自己的产品组件库,可以快速使用规范的组件。
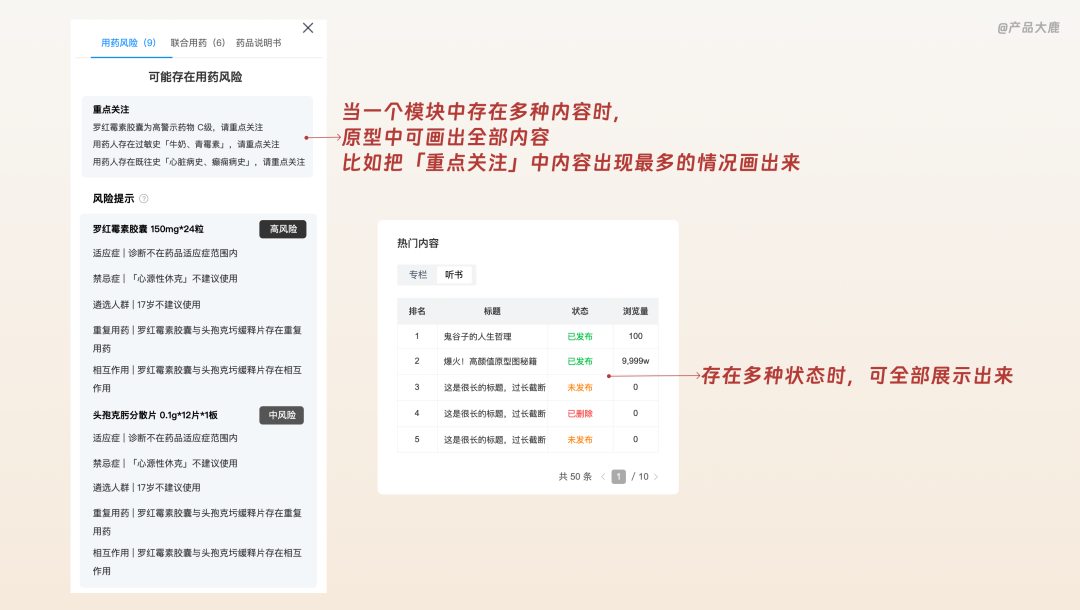
12. 内容的贴合性
在画原型时,可以将原型中的内容尽量填写为真实内容,使用极值状态,将内容最多、数据最多的情况画出来。


总结
规范建立好是为了使用,我们了解清楚原型的规范后,可以在画原型时往规范上靠,慢慢的养成好习惯。
一个规范好看的原型图在求职面试、评审的时候,会是个加分项。
当然,不要过度遵循规范,原型图不是UI图,重要的是使用原型将功能表达出来。
对于刚入门的产品经理来说,原型图是日常的基本工作。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








刚入门没看见这个,不过目前基本都是这么设计的
我好像一直都是这么操作的 ,干了四五年活,岗位一直是产品兼UI,连个能商量的人都没
工资多少?
回小县城了,一个小公司,两个产品,一个四千五,一个五千,前端五千,后端六千,快离职了我才知道,人麻了,前端那个小姑娘气不过找老板吵了一架,一下离职了四个,我也走了,
感谢分享!请问博主有没有小白交流群可以拉我一下呀
这规范…不看时间我还以为iPhone 4刚刚发布呢
新来,现在的规范跟文章里面那些规范有哪些区别呢
感谢分享
感谢分享
写的很好啊,不熟悉产品规范的同学可以收藏