原型中的文案规范,产品经理要知道
在产品设计中,文案的规范性对于提升用户体验至关重要。从细微的功能名称到详尽的帮助文档,每一个文字都承载着传递信息、引导用户操作的重任。本文将深入探讨产品经理在设计产品时应当遵循的文案规范,包括基本原则、使用规范、标点符号、数字格式、日期时间等方面,旨在帮助产品经理更好地传达产品信息,提升用户界面的清晰度和易用性。

文案的重要性不用多说,「嗯」与「嗯嗯」是完全不一样的感觉;一篇文章的标题会直接影响文章的阅读量,一个按钮的文案可能会直接影响转化率,毕竟有的大厂会对按钮文案进行 ABtest。
而对一个系统来说,如何通过文案更清晰准确的传达信息,很多时候是产品经理来确定。
小到一个功能名称,大到一份帮助文档,这都离不开产品经理。
所以我们在这里说下系统中的文案规范,希望能帮助你更好的设计产品。
一、基本原则

这 3 项是我认为最基本的原则。
1. 准确易懂
让看文案的人能理解,也就是说人话,不要使用技术语言,也不要使用特定人群才知道的行话。
这点是尼尔森的「环境贴切原则」里说到过。
在系统里,让用户看不懂的文案简直就是原罪。
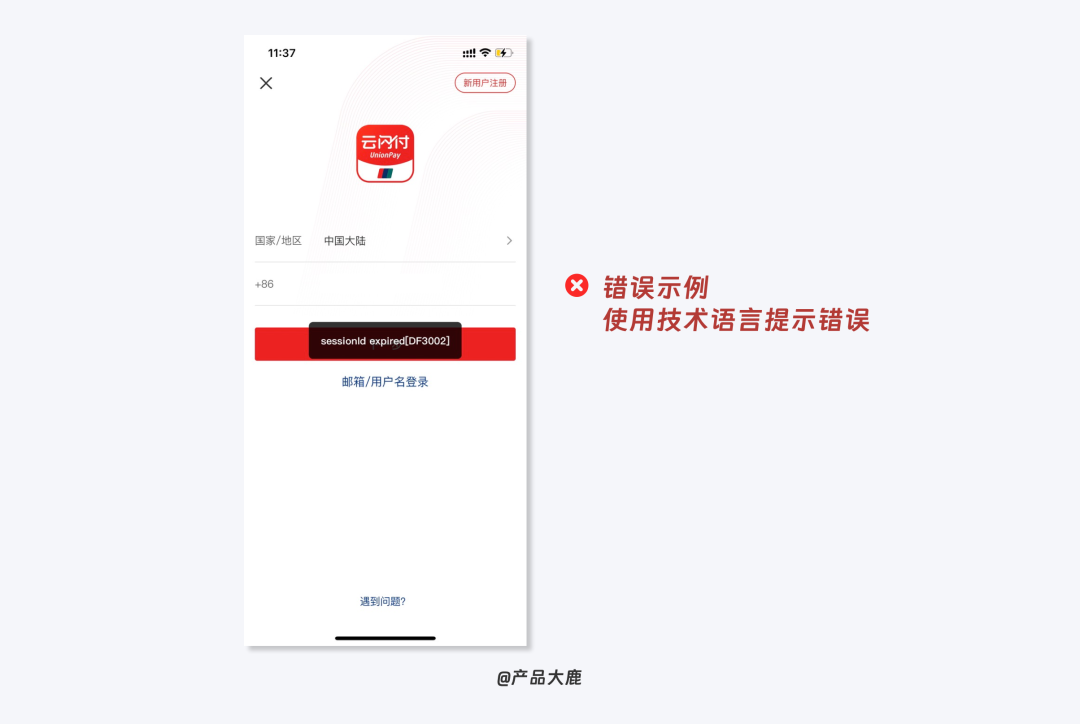
下边这个例子:

这谁能看懂。
当然也可能是这个提示是技术写的,提示 Sessionid 已失效,产品经理没考虑到这个场景。
对于这种报错,在提示时要告诉用户问题与解决方案。

对于准确性有:
a.专业名词要准确
比如在药品说明里有个「成分」,但是输入法里会优先给出来「成份」,这个在我的系统里就遇到了,然后又让前端改的。
b. 不要有错别字
比如登录与登陆,账号与帐号、阈值与阀值等。
另外还有因为手滑写错的错别字,也是会发生的潜在问题。
2. 精简完整
在文本描述时,要尽量采用精简的文案,来表达出完整的意思。
别让用户去做阅读理解,要让用户快速理解意思。
对于按钮、tab 页等这些更应该精简,不要重复用户已经知道的内容。
示例:

对于按钮文字,我们尽量控制在 2-4 个字,别超过 6 个。
还有在导航的文案,比如说后台页面导航,更应该清楚的概括模块内容。
下面这个例子是在我们后台就有的,在左侧一级菜单看到「页面场景个性化配置」,很让人崩溃。

另外在保证精简的前提,是让用户清晰了解对应情况,告知用户操作的目的,以及必要性,能更好的提高用户的依从性。

3. 前后一致
这个也是个很重要的基础原则,但是也是很容易忽略的一部分,是指文案在系统中要保证相同,有一致性。
文案一致性分为以下几种:
a.词汇的一致性:
在表达相同含义时需要使⽤相同的词汇,不同页面/弹窗间同一个操作名称应该保持一致。
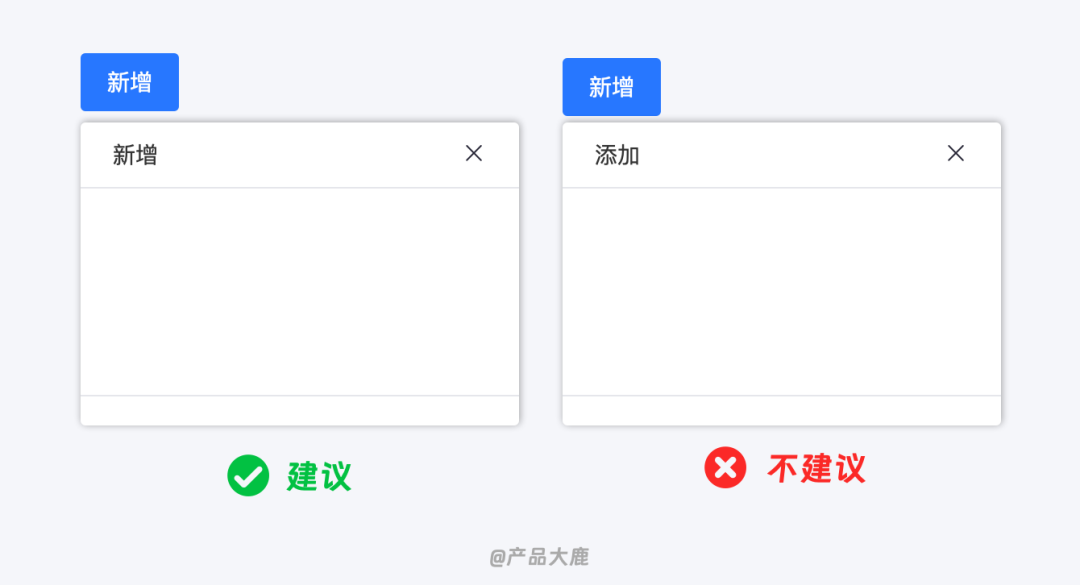
比如说「新增」,在点击出的弹窗标题也要叫「新增」,而不要是「新建、创建、添加」。
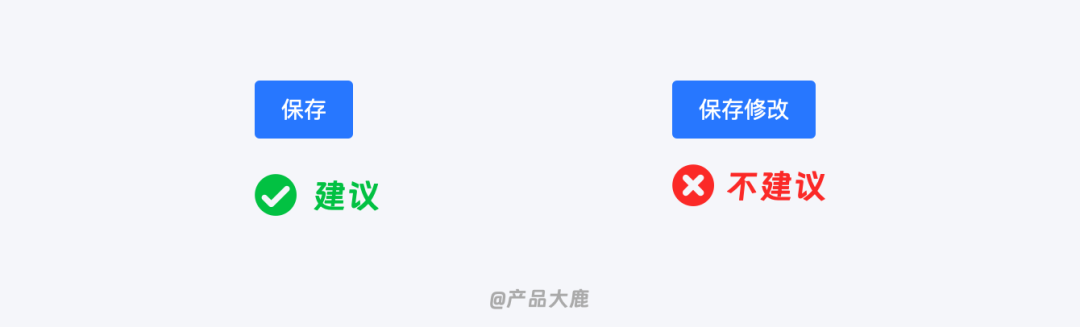
如果叫了「新增」,那就都叫新增;同样的还有「编辑」与「修改」。

我之前就因为用的词汇不一致,研发在评审会上逼逼,然后我后来请他们喝了饮料。
b.语序的一致性
对于按钮文案,比如「新建档案」、「添加用户」、「复制模板」,都是使用「动词 + 名词」,那我们就保证语序的一致性。

在页面同一区域语法也要保持一致。
比如在分步导航中,统一采用「动词 + 名词」的格式。

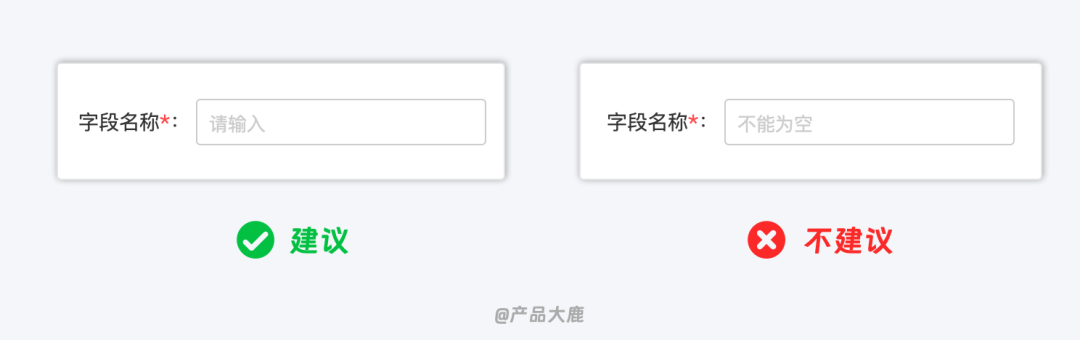
还有对于表单的提示,当表单内多的时候,提示文案很容易写乱。
比如说一个提示「请输入 XXXX」,一个提示「XXXX 不可为空」,这种我们也尽量避免。

c.文案格式的一致性
主要是指如「2024-03-07」日期格式,采用的是「yyyy-MM-dd」格式,就不要再使用「2024/03/07」等其它格式。
同样的还有「¥91,234」金额带有千分符,那就要保证金额相关的都要有千分符。
二、使用规范
以上只是基本原则,在实际使用时,我们可以按照以下规范进行处理:
1. 文案内容上添加引导性
使用文案准确承接上下文表述内容,去引导用户完成操作。
对于按钮、链接使⽤较具体的动词,帮助⽤户明确下⼀步操作和所带来的结果,我们可以尽量使⽤明确的动词。
比如保存、执行、关联、删除、重启等。
你也可以使用「确定」,不过具体的动词比「确定」会表达得更清晰。
比如:

另外当存在数据为空时,也可以引导用户去完成操作。

对于有一定重要性和必要性的操作,可以将重要性进行说明,更好的引导用户去操作。

2. 报错时提醒用户解决方案
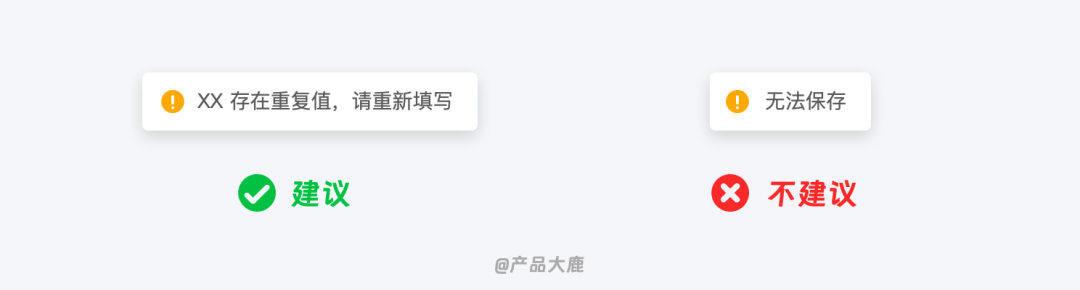
当系统校验未通过时,提示错误信息时,需要将用户具体的解决方案说出来,引导用户进行下一步操作,而不是只说明错误。

3. 使用平等与亲和的语气
与用户建立平等关系,拉近距离,我们可以使用下边这些方法:
1)人称代词
正常情况下使用「你」,别太使用「您」,「你」会比「您」表达的语气会更平等亲近。
我们就使用「你」就够了。
不过当想突出用户地位时,可以采用「您」,如「尊敬的 VIP 用户,欢迎回来!」。
2)使用正向的表达避免使用「不要」、「不能」、「请勿」等否定词,而是正向的表达。

3)表述别过于极端,别使用「绝对」、「绝不」等极端词

4)别太口语化,如使用「抱歉」代替「对不起」。
4. 标点符号的使用规范
(1)正确使用标点符号,要注意中英文格式的标点不要用混。
(2)省略不必要的标点符号
标题、副标题、输入框下的提示文本、输入框中的预置文字、悬停提示文本、Toast、表格中的句子、弹窗标题与内容,尽量避免标点符号,末尾一定不要使用句号。

(3)标点符号避免在行首,必须要移到上一行的末尾
(4)尽量不要使用没有实质意义的标点,如:「~」等。
(5)谨慎使用感叹号
感叹号会让文案显得过于激动,不过当向用户表达问候或祝贺时,使用「!」是合理,例如「欢迎回到社区!」。

(6)其它常用标点符号的使用规范(摘自 Arcodesign)
- 省略号「…」:半角省略号,超出截断代替省略文本;
- 星号「*」:半角星号。表单必填、说明备注;
- 连接号「-」:半角连接号,前后无空格,如 2024-03-04,2014-2024;
- 冒号「:」:半角冒号,用于时间的表示,如 16:45 ;
- 冒号「:」:全角冒号,用于表单;
- 破折号「——」:中文破折号占两个汉字空间;
- 书名号「《》」:产品中常用于法律条文、书籍名称。
5. 数字格式的规范(摘自 Arcodesign)
1)统计数据用阿拉伯数字,阿拉伯数字更能传达信息;
2)对于严肃场景,可使用汉字。如「十四届全国人大二次会议」。
3)当数字超过 4 位数时,使用半角「,」逗号隔开,如 1234,1,2345。
4)对手机号码使用前后空格或连字符「-」隔开,如 138 7878 8989 或 138-7878-8989。
5)货币符号放在数字前面,一般精确到小数点后 2 位。如 ¥20.00。
6)数字信息前后有汉字时需要加空格。
7)波浪式「~」或一字线连接号「—」表示数值的区间。前一位不添加单位,后一位添加单位。

6. 日期与时间
日期与时间格式采用统一规范,建议为:2024-03-08 14:22:09,不要混着 2024-3-8,2024/03/08 等。
时间建议采用 24 小时制,可以精确到时分秒,或者是时分,看具体场景去选择;

7. 使用空格让信息更清晰(摘自 Arcodesign)
1)统计数字前后有汉字时前后使用空格,如 共 3 条信息;当数字是名词时,不用使用,如 11 月,3D 等。
2)中英文直接添加空格,如 仅支持 iOS。
3)链接前后有汉字时使用空格,如 进入 www.google.com 查看。
4)全角标点与英文或数字之间不加空格,如「获得 iPhone 12,很棒!」,在12与逗号之间不加空格。
5)区间展示时,在单位前添加空格,如 5-10 cm、1~5 GB。
6)度的标志、百分号等符号前不加空格。如 37℃、99.99%。
7)货币标志、表正负数符号等符号后不加空格,如:¥99.00、-100。总结
内容有点多,实际上你不用去记,等下次画原型的时候再来看一遍就行。
而且有些规范,不仅对系统中的文案有用,对于我们写文档也是很有用,比如说使用阿拉伯数字、数字前后加空格,现在我写文档都是这个习惯。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益














做到很细节,产品确实不能让用户去思考
灰常细节
不错
很有用。