Axure教程:微信面对面建群原型设计

微信面对面建群系一个十分实用方便的功能,今天我们就来聊一聊微信面对面建群原型设计的具体操作方法。
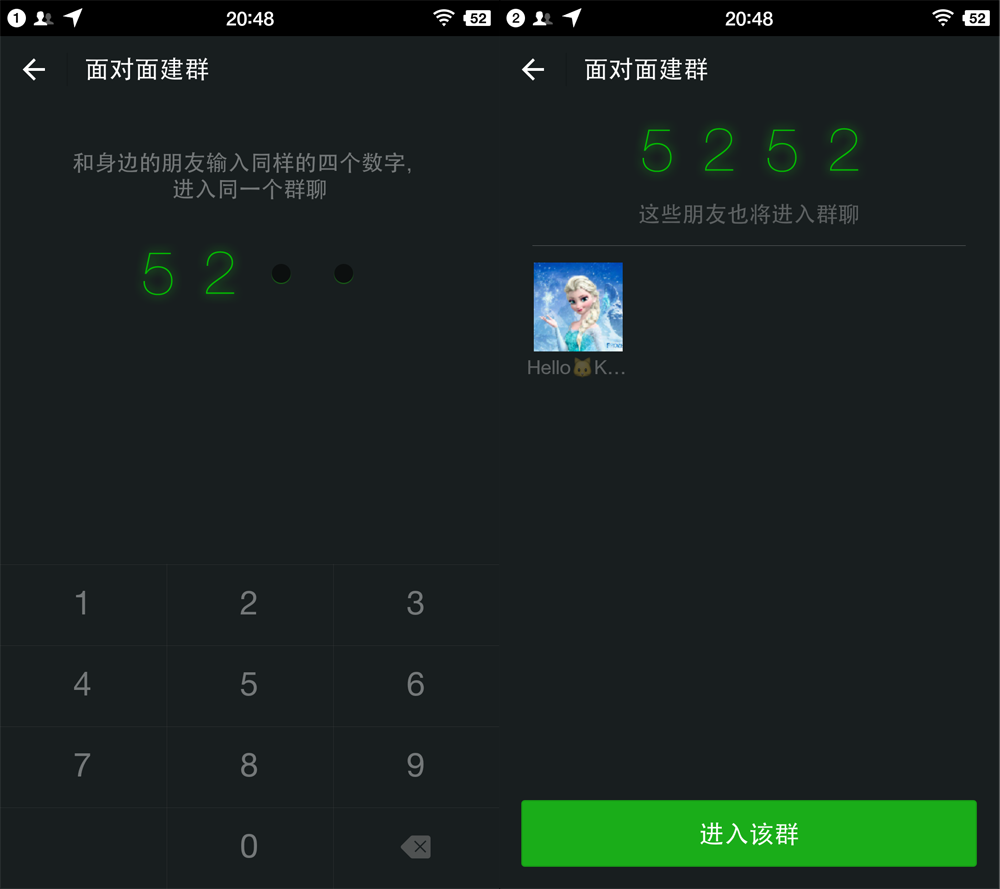
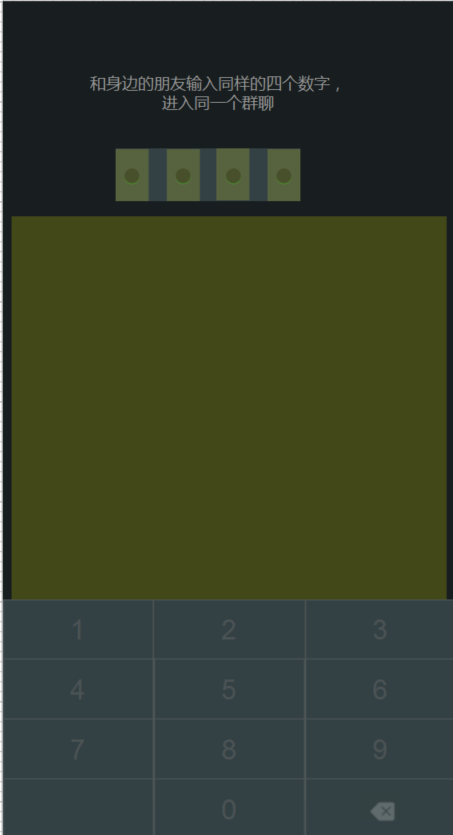
微信的添加朋友模块里,有一项面对面建群的功能,让身边的朋友可以输入同样的4位数字进入同一个群聊,很实用方便的功能,特别是在一些聚会、活动场景下,大家不用加好友就可以快速建群,以下为微信界面的截图:

我们来看看如何实现这样的功能的原型设计。
面对面建群有两个步骤:
1、输入4位数字
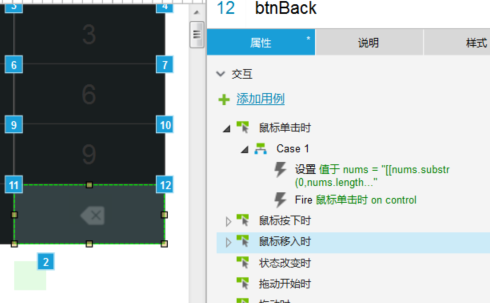
界面上默认有4个圆点,表示等待输入的4位数字。该界面提供了一个数字键盘,单击数字键,显示数字,单击退格键,删除最后输入的数字。
2、进入该群,加入群聊
4位数字输入完成后,隐藏数字键盘,4位数字向上移动,并显示当前已经正确输入4位数字的身边朋友列表,最后一位朋友的头像后面边一个闪烁的矩形框,表示下一个即将加入的朋友。
一、原型设计思路
- 在数字输入界面,用4个独立的文本标签表示要显示的数字,文本标签的样式为黑色背景,绿色发光文字。
- 定义一个全局变量保存当前输入的数字
- 单击数字按钮时,将当前按钮上的数字追加到全局变量后面
- 判断全局变量的长度,如果为1,显示第1个数字,隐藏其他3个数字,如果为2,显示第1、2两个数字,隐藏第3、4两个数字,以此类推。
- 当全局变量长度为4时,隐藏数字键盘,将4位数字向上移动,显示待加入群聊的用户头像,闪烁头像最后面的那个矩形框,并在界面下方显示“进入该群”按钮
二、实现步骤
1、界面布局
先来看一下输入界面的布局。
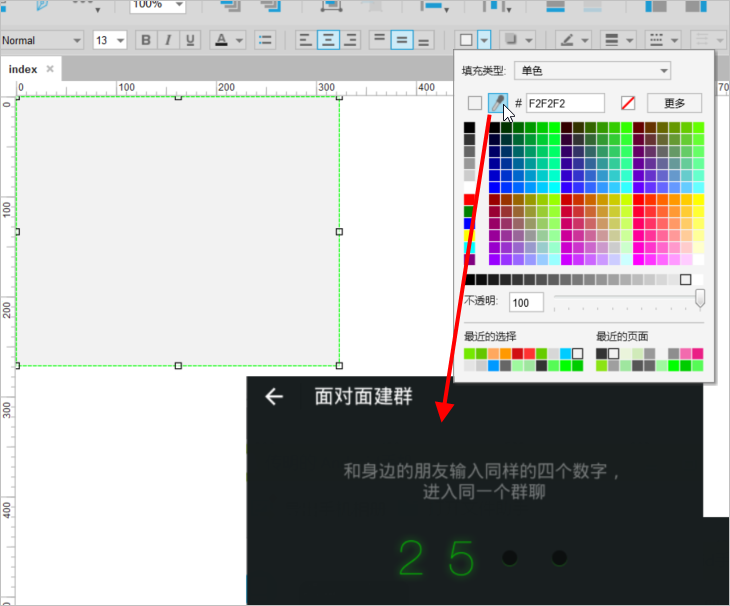
(1)添加一个无边框矩形,大小为454*790,背景为深黑色(从手机上截取微信界面后,通过取色工具设置背景)

(2)添加一个文本标签,命名为tip1,颜色为深灰色(#999999),内容为“和身边的朋友输入同样的四个数字,进入同一个群聊”。添加两个大小为15*15的圆形,背景分别为深绿色(#006600)和黑色(#000000)

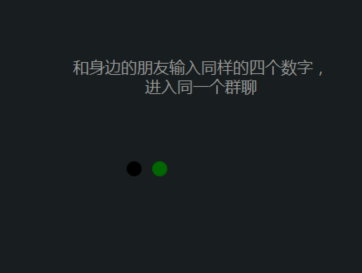
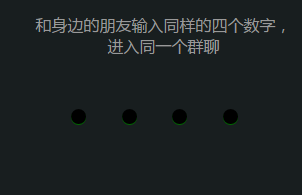
(3)为了体现圆形的立体感,将绿色圆形放在下方,黑色圆形放在上方并向上移动一个像素位置,将这两个圆形选中右键转换为动态面板,并复制4个,水平分布排列好

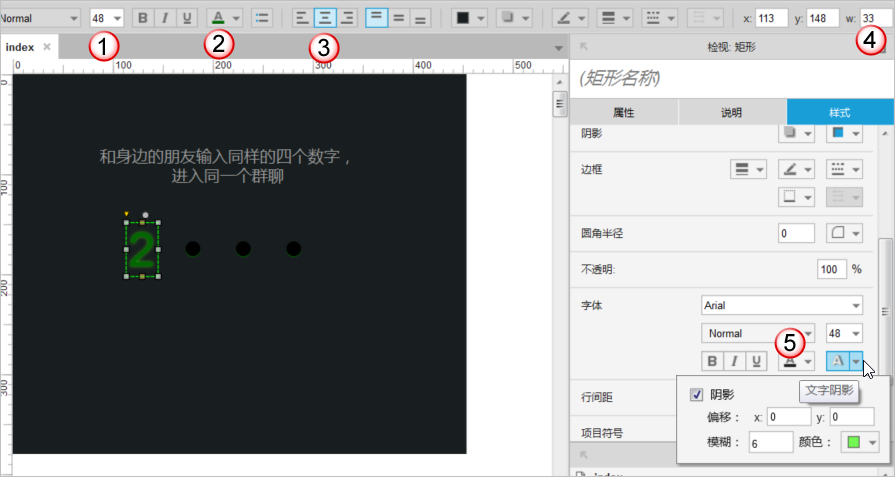
(4)添加文本标签,文本背景保持和界面背景一样的深黑色,大小为48,绿色字体,文字居中,大小为33*52,文字阴影效果为绿色发光(偏移位置为0,模糊效果为6,颜色为亮绿色),然后放在第一个立体圆形的上方,盖住圆形。复制3个,分别盖住其它三个圆形,将4个文本标签分别命名为n1、n2、n3和n4,右键设置4个数字为隐藏状态

下面开始来设计数字键盘,它由10个数字按钮和一个退格按钮组成。
(1)添加一个有边框矩形,背景颜色和界面背景一致,大小为151*60,深灰色文字,文字大小为28
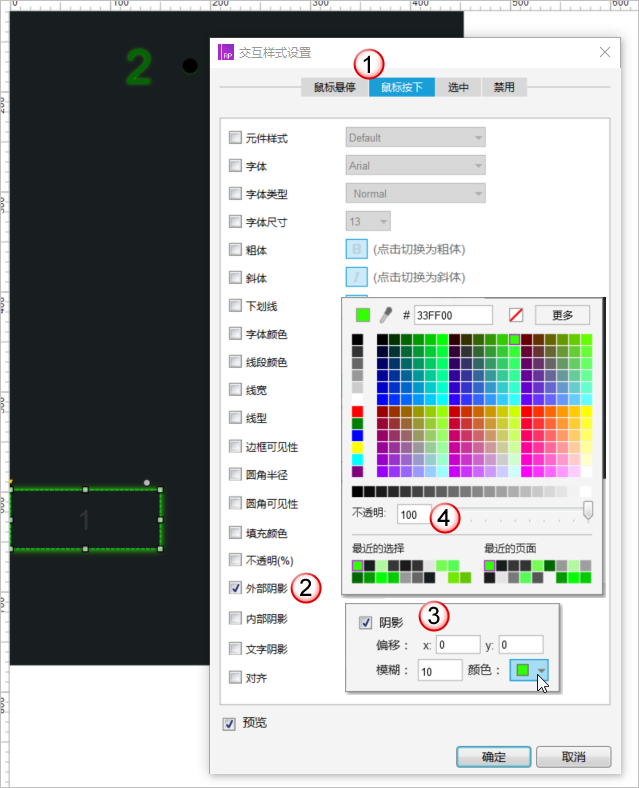
(2)选择矩形,设置文字内容为“1”,右键设置交互样式,按钮在按下时显示绿色发光边框,通过设置鼠标按钮时的外部阴影实现,阴影设置为偏移0,模糊10,颜色为绿色,不透明度为100

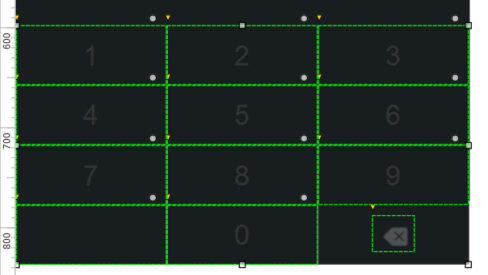
(3)复制上面的矩形框9个,修改文字内容分别为2、3、4、5、6、7、8、9、0,排列好,再复制一个矩形作为退格按钮,删除掉文字内容,并截取一下退格图标,放在退格矩形上方

(4)选中数字按钮和退格按钮,右键转换为动态面板,命名为keyboard,放在界面最下方
接下来,我们来添加输入4位数字后的界面布局。
这个界面上,显示了4位数字和等待加入群聊的头像列表,界面下方是一个“进入该群”的绿色按钮。
- 在4个数字下方添加一个文本标签,命名为tip2,内容设置为“这些朋友也将进入群聊”
- 在上面文字下面添加一条水平线,宽度为416
- 水平线下方添加一个头像图片,大小为60*60
- 添加一个矩形,边框为深灰色,无背景颜色,命名为rect
- 添加一个矩形框作为按钮,大小为435*50,绿色背景白色文字,文字大小为18
- 为了移动4个数字,我们将它们以及后面的四个立体圆形一起选中,转换为动态面板,命名为four_num。
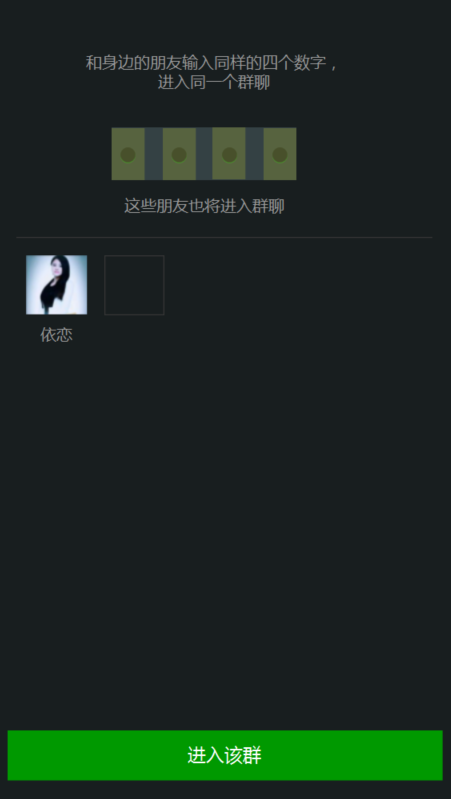
完成后的效果如下:

为了能在输入完4位数字后移动它们的位置,以及数字下面的文本标签、显示头像列表和按钮,我们将水平线、文本标签、显示头像和按钮一起选中,右键转换为动态面板,命名为view2,并右键先隐藏。然后将数字键盘置于顶层,放在view2的上方,完成后的效果如下:

到这里界面布局部分已经完成,接下来就是来处理交互事件了。
2、数字键盘交互事件
这里的事件主要就是数字键盘上的交互事件,单击按钮和退格键,要显示对应的数字,或者删除最后的数字。
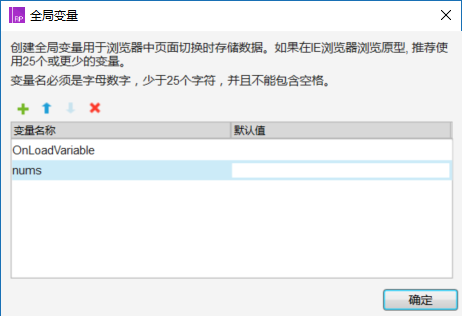
(1)添加全局变量nums,用来保存输入的数字。

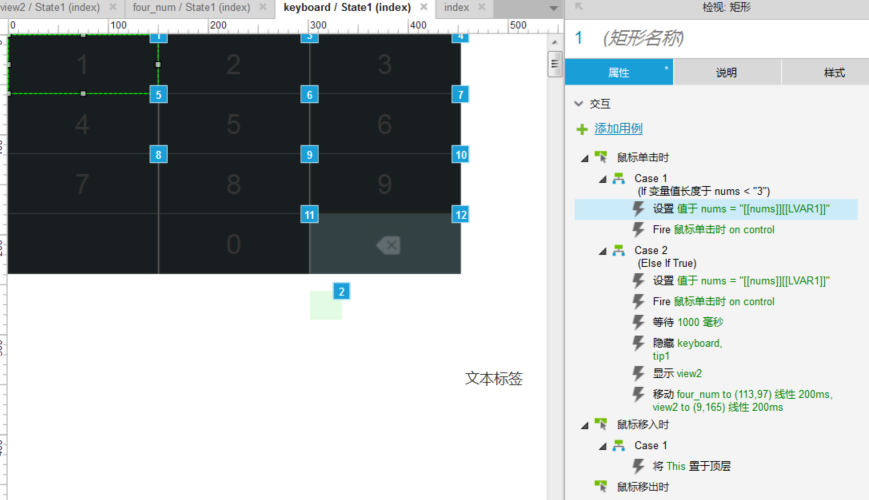
(2)选择按钮1,添加单击事件。

事件有两个分支,一个是当前全局变量的长度小于3时,以及相反的条件。
按钮事件分支一,在小于3时:
- 设置全局变量值,nums=[[nums]][[LVAR1]],其中LVAR1是局部变量,指的是当前被按下的按钮上的数字,这个表达式意思就是后面追加当前按钮上的数字
- 触发一个热区组件的单击事件,事件里处理了全局变量nums在不同长度时的数字内容显示和隐藏(例如显示第1个隐藏后3个,显示前2个隐藏后2个),并设置4个文本标签上的显示内容,通过字符串函数substr截取全局变量的第1位到第4位

这里为什么通过触发的方式?因为直接在按钮事件上添加上面的多个事件分支,无疑不好处理,因此热区上的事件相当于自定义了一个函数一样,只需要触发一下就行,这是一个非常重要的技巧,用于处理多分支的情况。
按钮事件分支二,在小于3的相反情况,即大于等于3时:
- 设置全局变量值,nums=[[nums]][[LVAR1]]
- 触发热区组件的单击事件
- 等待1秒钟
- 显示view2,内容包括了水平线,头像列表,文字提示tip2和绿色按钮
- 移动4个数字所在的动态面板four_num到指定位置

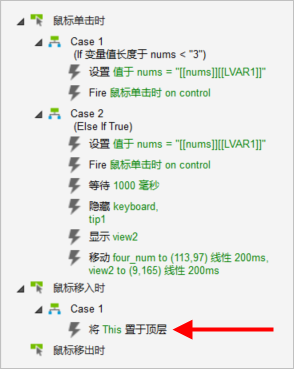
(3)选择按钮1,添加鼠标移入时事件。
为什么这里又要添加这个事件呢,原来我们在单击数字按钮时,按钮周边是有绿色发光效果的,因为放置的层级关系,后面放置的按钮会挡住前面的按钮,因此我们在鼠标移入到按钮上时,需要将当前鼠标下的按钮移到最顶层,这样就不会被其它按钮挡住了。

(4)选择退格按钮,添加鼠标单击事件。

- 使用字符串截取函数substr,获取0到最后一位之前的字符串:[[nums.substr(0,nums.length-1)]],重新设置给全局变量nums
- 触屏热区的单击事件,用来显示和隐藏数字
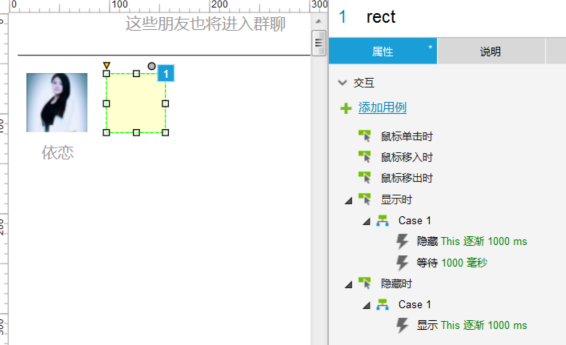
(5)矩形框rect的闪烁效果事件处理

头像最后面的矩形框是一个在不断闪烁的动画效果,我们通过矩形框的显示和隐藏事件相互触发来实现循环动画效果。
- 在显示时,隐藏当前矩形框,配合淡出动画效果,时长1秒
- 等待1秒种,配合上面的动画时长
在隐藏事件触发时,立即显示当前矩形框。
到这里所有的事件已经处理完毕,可以F5预览一下效果了。
这是一个内容较多的例子,重点请查看前面的思路,根据思路的指导来阅读会更容易理解。
源文件下载:https://pan.baidu.com/s/1pKMSoXH
本文由 @Axure 原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







楼主不说我还都不知道微信有这个功能呢 😳
第一个呀!