如何分析一个 B 端新组件,简单聊聊~
作为一个 B 端设计师,我们究竟要如何理解组件?
当接触到一个新组件时,通常会陷入到迷茫。一方面是组件过于的熟悉,我们在日常的工作当中会频繁接触到大量的组件内容(毕竟是组件设计师...)另一方面则是新的组件不断涌入,我们作为设计师一时之间不知道如何进行分析,今天我们就来聊聊 B 端设计师与组件之间的“爱恨情仇”。

先来简单说说什么是组件?
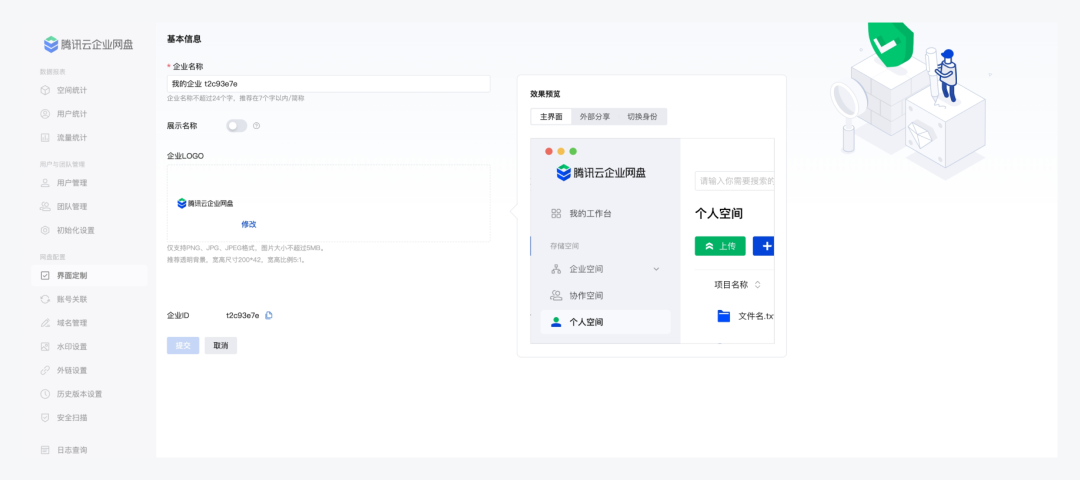
我认为组件就是组成用户界面的基本元素,也是前端在开发过程当中,抽象出来可以复用的模块。对于定义大家不必过于纠结,最主要还是要了解其使用,比如在下方页面当中,会包含有哪一些组件?

A. 输入框 开关 上传 按钮 文本提示
B. 输入框 开关 上传 按钮 气泡卡片
C. 输入框 开关 图片预览 按钮 文本提示
这就是我们要了解关于一个组件的判断流程,我认为会有三步:形式、交互、场景。
一、形式决定功能
其实我们在去辨别新一个组件的时候,会优先关注组件的「样子」,进而来进行辨别。
比如下方的两个组件,我们其实很快速就能判断出一个是 单选框,一个是多选框。因为在我们潜意识当中单选为圆形、多选则为方形,因此对于一个组件的第一印象则会和它的形式相关。

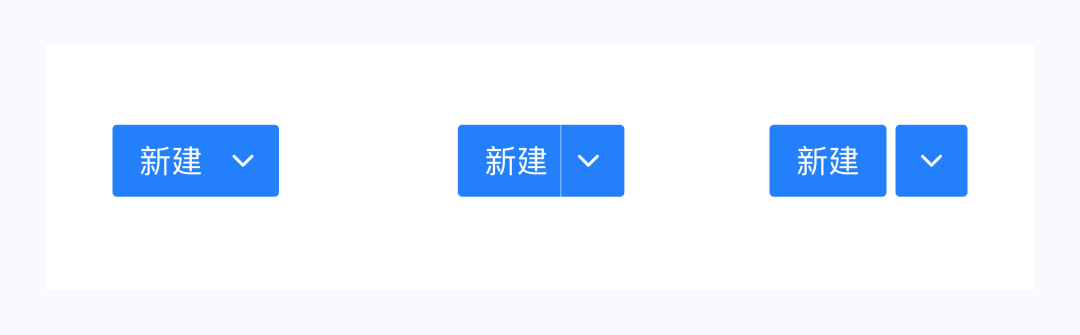
但很多时候,随着业务的变化,我们也会给组件更多含义。比如在下方三个新建按钮当中,因为他们的形式不同,所对应的含义也并不相同。

通过形式上,我们可以理解为:
- 第一个新建按钮,
- 第二个新建按钮:
- 第三个新建按钮:
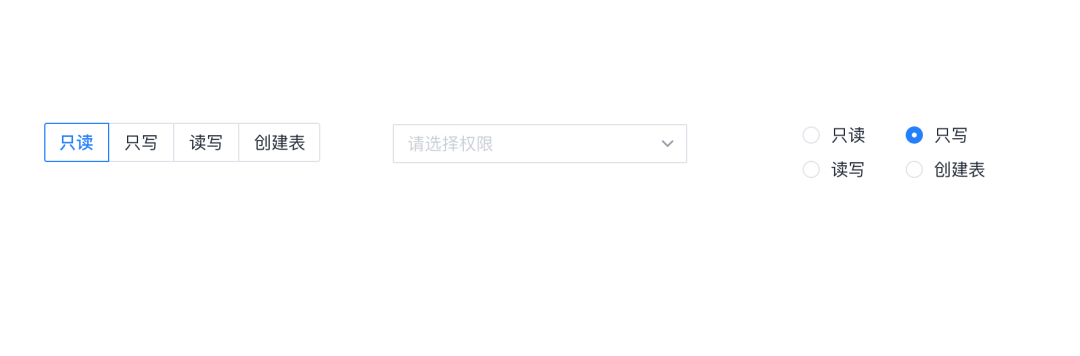
再举一个例子,比如在这三个选择组件当中,正是由于其组件形式的变化,导致它们在使用上也会存在较大差别~

当然,正是因为它们样子的改变,组件的使用含义也会产生变化。
二、明确交互状态
知道它的样子还不够,我们还要了解它究竟应该如何操作,因此就需要明确对应的交互状态。
比如同样给到大家两个组件,请你去辨别这两个组件分别是什么?

其实我们很难进行细致的辨认,因为这两个组件在形式上基本相同。但我们一旦将其动起来,你就会发现不同,左侧的是一个按钮,而右侧则为链接。
其实我们在辨别交互状态时,通常会存在两种辨别维度:常规交互与业务交互。
常规交互是指在网页端当中的基础交互,比如 Hover、点击,这种情况大多数设计师经常接触,因此我们就不花太多时间放在这上面。

第二种交互类型是业务交互,它主要出现在特定的页面上。比如在图表中的下钻、过滤、联动、缩放等等;在表格就会有 冻结、拖拽、选中 等交互,这些内容都是我们在涉及特定页面时需要关注的。

所以我们再去理解一个组件的时候,也需要去考虑这个组件所关联的交互状态,这样才能够对于这个组件有个更为全面的认识。
三、作用对比
作用对比则是去思考这个组件与其他作用类似的组件之间究竟会存在什么差别?
因为每一个组件都会有它存在的意义,我们可以通过横向单维度的对比,了解到这个组件它所对应的特点。
这个我们来举一个完整的例子,带大家感受一下~
举一个例子
比如最近在行业当中,出现一种新的组件叫做:蚂蚁线
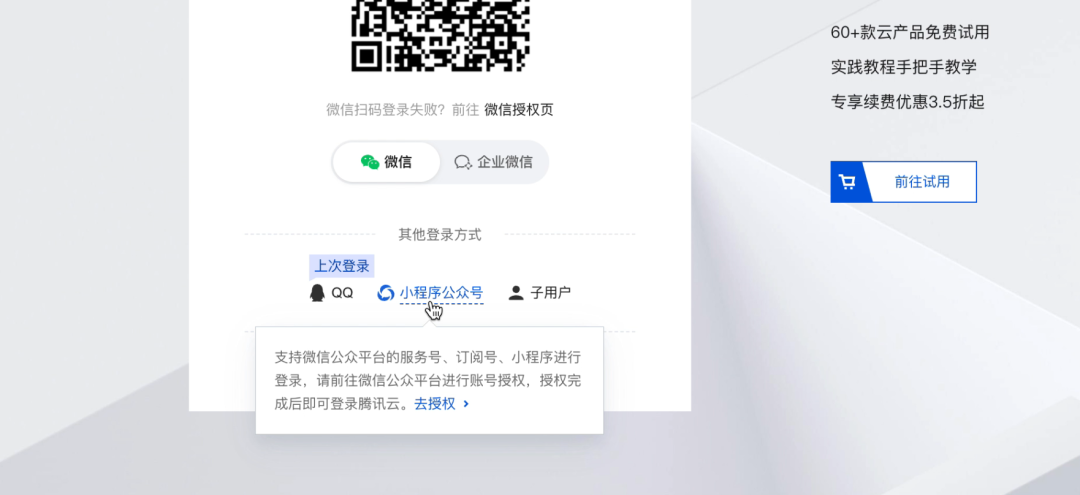
刚开始在腾讯云的官网看到了蚂蚁线,但其实我对他真的一无所知。于是乎,我开始了组件调研。

从形式开始,你会发现“蚂蚁线”是位于文本下方,通过虚线的方式呈现。
通过这种形式,我们能够拓展一些其他的类似样式。
比如在飞书当中,当你写一个错别字的时候,飞书会提供默认的下划线提示你修改错误。但这个下划线是一个实线,并且会以黄色作为标注,这就是形式上的差异。

其次,在交互上,在整个页面中,当你将鼠标悬停在虚线上时,这个提示会告诉你这里有信息可以进行预览。通过这样,我们就能大致明白“蚂蚁线”的含义:它出现在文本下方,使用虚线的方式提示用户这里有更多的信息。用户通过将鼠标悬停在虚线区域的文本上,便可以查看更多内容。
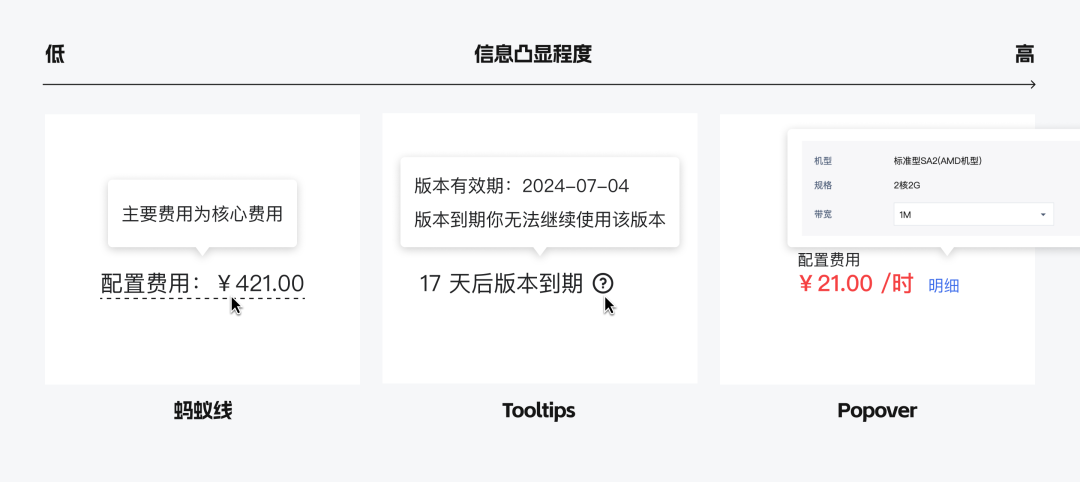
最后,在对组件进行对比时,思考与“蚂蚁线”具有相同作用的组件,我想到有两个:Tooltips和Popover。并简单整理它们在日常页面的使用,一共会包含三种相同的情况下的交互形式。同时,明确分析纬度以信息凸显程度进行对比,进而能够将这三个组件进行区分。

并且在页面中,交互的形式也会有所不同。因此我们简单整理,会有三种相对应的对比方式。并明确它们,以信息干扰程度作为标准,来进行单维度的划分。进而就能得到“蚂蚁线”组件的一个整体的用途。
关于组件,确实由于时间有限,给大家分享到这里。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








这三个新建按钮,真的没看懂是什么区别
图片看出区别了 意义上真的没懂有啥区别
样式上的区别,实际意义表示的都是先选分类再新建