Axure教程:如何制作炫酷高效的元件库?

本文根据作者的经验,梳理出如何制作出炫酷高效的元件库,希望能给大家带来一些帮助。
经常做高保真原型图的童鞋们应该都有这种感觉:原型图中的元件是高度重复的。比如搜索框,做好一个,在其他页面上直接复制粘贴,然后改一下搜索关键字就可以了。虽然复制粘贴的速度是挺快的,但是相对于快速方便的元件库来说,还是稍微弱了一些,特别是多个项目的时候。本文根据作者的经验,梳理出如何制作出炫酷高效的元件库,希望能给大家带来一些帮助。
一、 如何为元件库分类?
制作元件库之前,首先我们要想清楚元件库的分类标准,比如我们可以按照Web端、手机端两个大类来创建元件库,也可以把Web端细分为登录页、列表页、详情页、编辑页等页面级元件库,也可以按照按钮类、输入类、修饰类等分类方式来创建元件库。
元件库的分类没有具体的标准,你感觉哪种分类更合理更易于你更新维护和使用,就可以按照哪种思路去创建多个元件库。当然,如果你喜欢,也可以只创建一个元件库,把所有你经常用的元件都创建在里面,不过数量多的时候,就会增加你查找的时间成本。
二、 如何创建元件库?
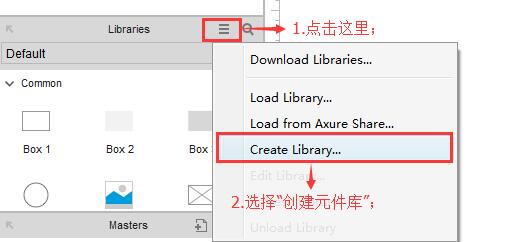
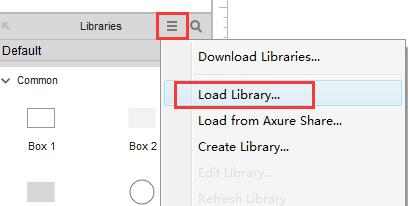
- 打开Axure软件,在元件库面板中,点击快捷菜单按钮,选择“创建元件库”,如下图所示:

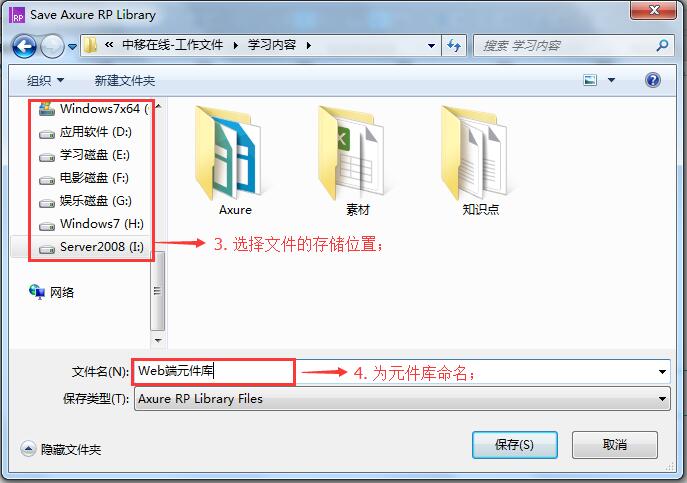
2. 选择了“创建元件库”后,就会弹出一个界面,你需要选择一下元件库的保存路径(不选择的话,会存在默认路径下),而后为你的元件库起一个名字,在本示例中,我按照Web端、手机端两个大类来创建元件库,如下图所示,点击“保存”则系统将自动打开你所创建的元件库。(若未打开,你就自己去双击打开吧~~~)

3. 在元件库创建页面中,操作跟平时没什么本质区别,但是要记得,在这里,一个页面就是一个元件,不要把所有元件都创建在一个页面里。

三、 元件创建示例
如果本文到这里就结束了,实在对不起文章标题~~~哈哈,来吧,正式开启炫酷之旅~~~
下面我以Web端使用频率较高的搜索栏为例,来简单讲解一下如何做出美貌(至少比默认元件库美貌。。。)的元件。
1. 元件效果
点击前:

点击后:

2. 所需元件
所需元件:两个矩形、一个文本框。
为了方便大家理解,我把其中一个矩形命名为搜索框,文本框命名为输入框,另外一个矩形命名为按钮。
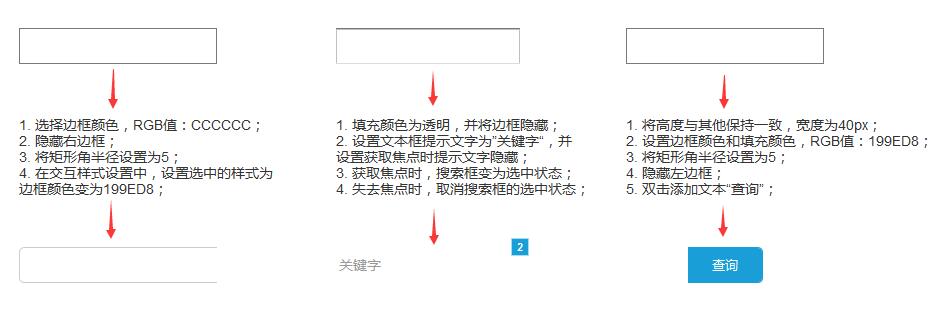
3. 实现步骤
按照图片中的文字,对图片上方的元件进行操作,即可得到图片下方的元件。

然后将元件拼在一起,就可以得到带有交互效果的搜索栏了。
按照以上思路,将你常用的元件,比如收藏、下拉列表等制作在元件库中,保存该元件库文件,即可。
元件库是可以随时添加的,建议大家工作闲暇时间,可以将使用频率很高的元件添加到自己的元件库中,方便以后随用随拖。
四、 如何使用元件库
元件库创建完成了,那么怎么用呢?
首先,我们需要将元件库加载到Axure中,如下图所示:

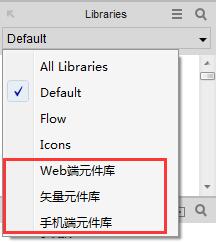
然后,在每次使用的时候,直接选择该元件库(如下图所示),拖取你要用的元件,就可以了,如果颜色或者大小不合适,调整一下就好啦,至少省去了一大半的重复工作。

PS:大家如果看英文版的Axure比较吃力,记得一定要在安装的时候进行汉化!!!不要像我,没有及时汉化,又懒得卸载了再安装,就Axure和有道来回切换,被迫学会了里面所有的单词~~~~
本文由 @那只猫的鱼 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我重装了系统,安装了一个英文版的,拿着手机搜单词 ➡
昨天也正好看了一篇元件库教程,其实用好了这个还满方便的,就是平时要多分类积累。哎,为什么文本框不能直接设置样式呢~~
对的对的,我就是因为Axure自带的文本框太丑,所有做了很多不同的文本框元件 😳
😉
😳 😳 😳