Axure教程:原型设计之水泡导航栏

水泡导航栏目前在不少网页中存在着,其效果较为生动有趣,可以给用户很好的体验。本文就此分享下如何利用Axure制作这种导航栏。
题目中之所以叫做水泡导航栏,是因为这种导航栏的聚焦方式好像一个水泡移动到相对应的位置。这种导航栏还是在不少网页中存在着,因为比较生动,比较有趣,因此也比较容易让用户产生好感。这里就教大家如何使用axure原型工具制作这种导航栏。
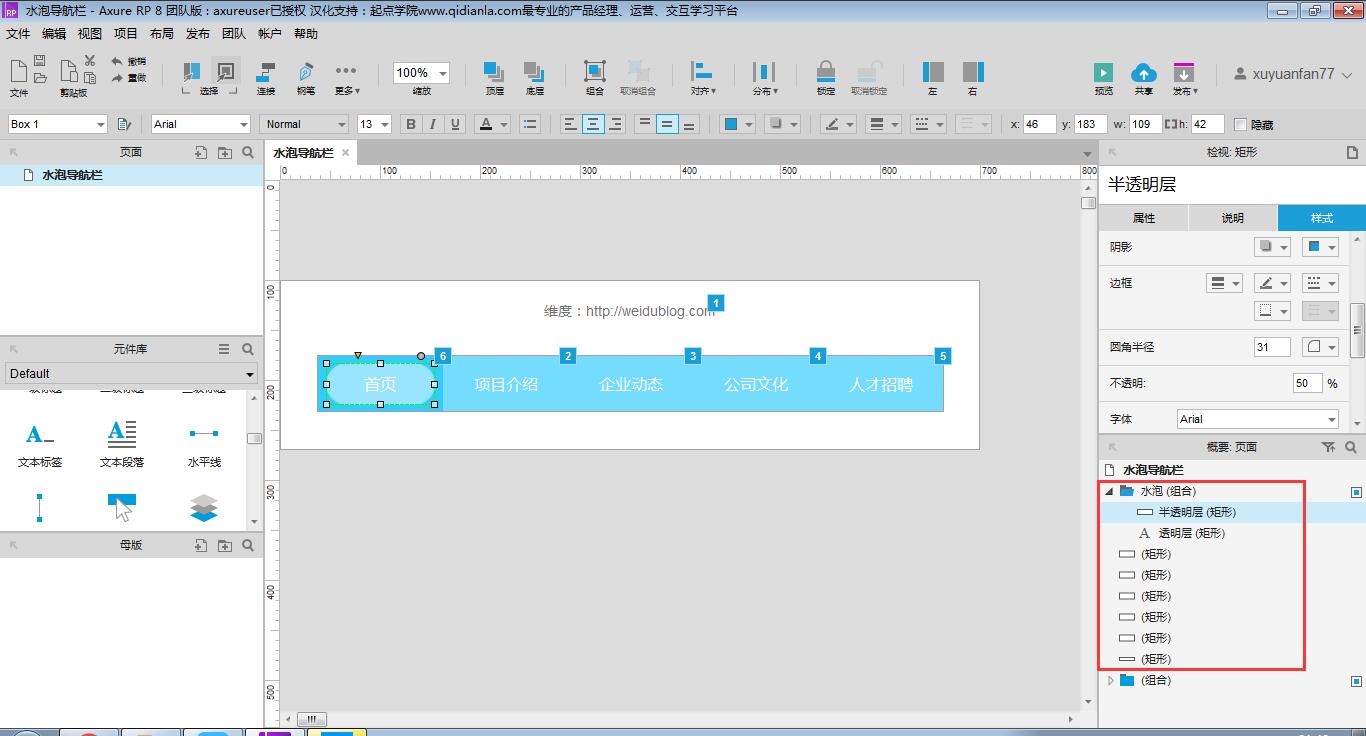
第一步:拖拉摆放好相应的控件
- 一个627X57的长矩形拖拉放在适当位置;
- 五个125X55的篮框蓝底白字矩形横排在长矩形上面,文字分别为:“首页”,“项目介绍”,“企业动态”,“公司文化”和“人才招聘”;
- 一个125X55的没文字文本标签矩形,命名为“透明层”;
- 一个109X42的白色圆角矩形,50%的半透明,命名为“半透明层”;
- 然后将“透明层”和“半透明层”组合,命名为“水泡”,并将其放在“首页”的上面。

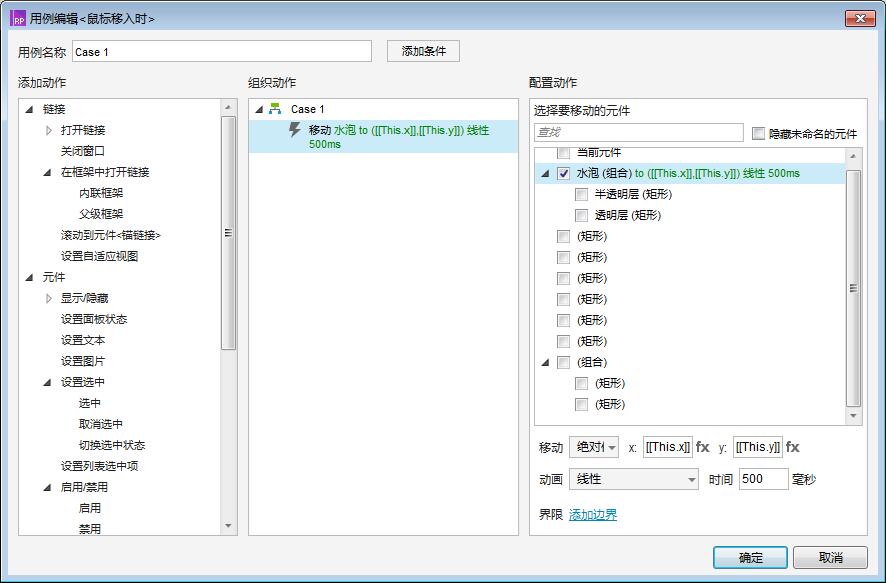
第二步:为那五个带文字的矩形添加鼠标移入时用例
首先,可以先为“首页”添加鼠标移入时用例,用例中只需添加一个动作:移动水泡至当前元件的x轴位置和y轴位置,移动方式为绝对移动,动画为线性,时间为500毫秒。

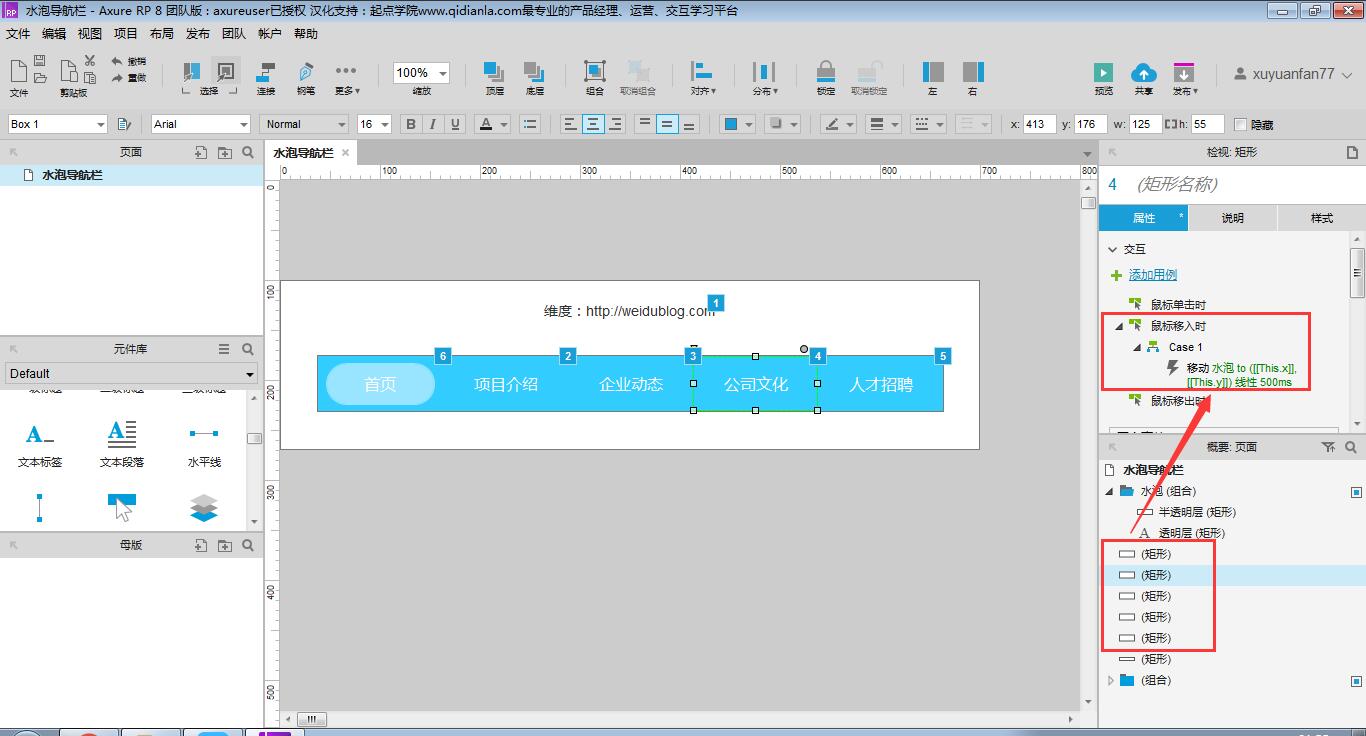
然后,可以将“首页”的交互用例复制粘贴到“项目介绍”,“企业动态”,“公司文化”和“人才招聘”中。

制作至此就结束了,点击预览,鼠标在导航栏上移动就可以看到效果了。
作者:维度,个人博客:http://weidublog.com
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














谢谢楼主大大分享 但是我有个问题:为什么要将透明层和半透明层变成一个组合才能实现案例里的水泡效果呢?我试了下没有用组合,直接用了一个半透明矩形框,但是预览发现水泡的位置其实是在5个菜单左上角的,请问这是什么原因呢?看到求解答
但是我有个问题:为什么要将透明层和半透明层变成一个组合才能实现案例里的水泡效果呢?我试了下没有用组合,直接用了一个半透明矩形框,但是预览发现水泡的位置其实是在5个菜单左上角的,请问这是什么原因呢?看到求解答 
半透明层的大小和菜单的大小不一样,之所以加个透明层就是为了大小一样,移动起来不走位
了解啦!谢谢楼主大大
棒棒的
感谢分享