Axure中继器实践:如何制作一个「记忆翻牌」小游戏?

中继器一直是Axure里的学习难点,如何使用,什么场景下使用的教程,都值得爱学习的人一看究竟。今天以一个趣味的小游戏为例,来学习中继器的数据添加、标记、排序、删除功能。
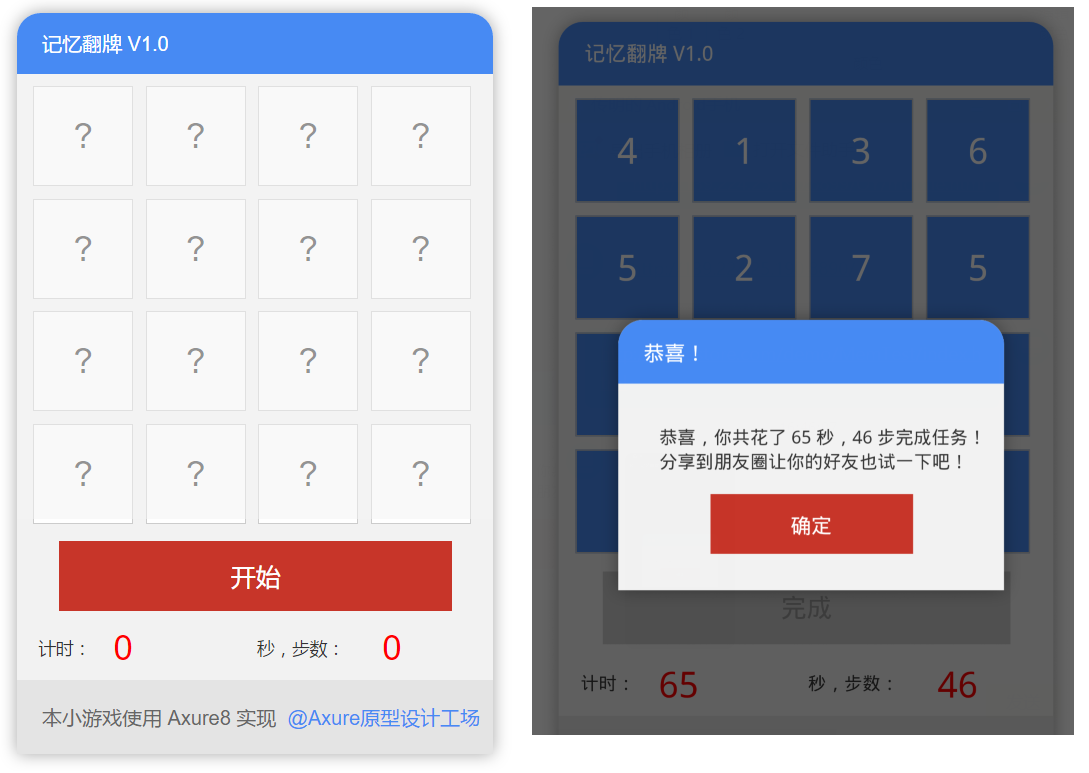
游戏原理
记忆翻牌是考验你的记忆力类型的小游戏,在连续翻出两张牌时后,如果第二张和第一张相同,则说明翻牌成功,否则翻出的牌会继续还原, 这时候就是考验你记忆力的时候了,需要记住上一次翻牌的位置,这样几轮之后,就可以将所有的牌都成功配对,游戏完成。
为了比较成绩,在游戏的过程中,需要记录游戏的开始时间、翻牌的步数,时间越少,翻牌次数越少的则可以粗略地认为记忆力越好。
点击这里立即在线试玩,可以分享到朋友圈邀请好友一起来试玩。

游戏说明
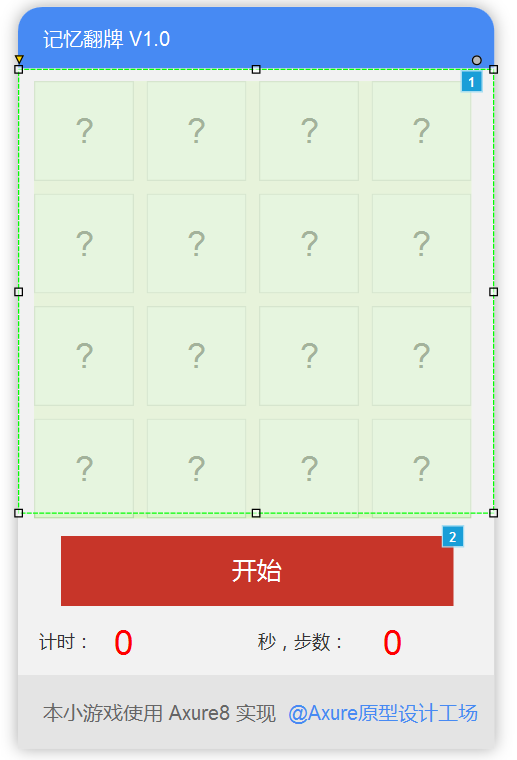
界面有16个方块,每个方块下面都是数字,可能的值是1~8,连续翻两个相同的数字认为配对成功,所有的数字配对完成则游戏通过(当然,这里的数字可以替换为8张图片,图片配对成功则游戏通过)。
设计思路
- 使用中继器显示牌,中继器里每一项是一个正方形,中继器里有16条数据,分别为1~8,其中每个数字都有2个,用于配对
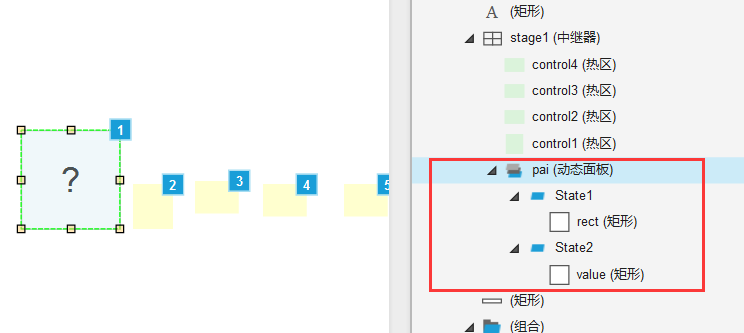
- 中继器里每一项是一个动态面板,两个状态,第一个状态显示的是初始的问号,第2个状态是实际的数字1~8
- 中继器的样式为水平布局,网格分布,每行四个,行列间距为10
- 点击开始按钮时,清空中继器所有默认数据,再添加16条随机数据:实现方式为标记所有行,然后删除所有标记的内容
- 添加16条数据,中继器里有一个项数据是使用了数学的随机函数,生成0~1之间的数字。
- 对中继器数据进行排序,对随机数那一列按数字排序,这样就达到随机数的目的
- 记录第一次单击和第二次单击牌时的数字,并标记一下,在第2次单击时判断上一次的数字和这一次是否相同
- 如果相同,则更新一下当前数据为选中状态(所有选中状态的中继器项都显示了对应的数字,动态面板的第2个状态)
- 如果不同,则将刚才标记的两条数据状态更新为非选中状态,这里是依靠前一步的中继器的标记功能
- 定义三个变量,一个用来计时,一个用来计步数,另一个用来统计成功配对的数量,如果达到8,表示全部配对成功,游戏通过,显示通过提示框。
设计步骤
1、添加一个中继器,命名stage1,设置它的样式如下,水平网格排布每排4个,行、列间距为10

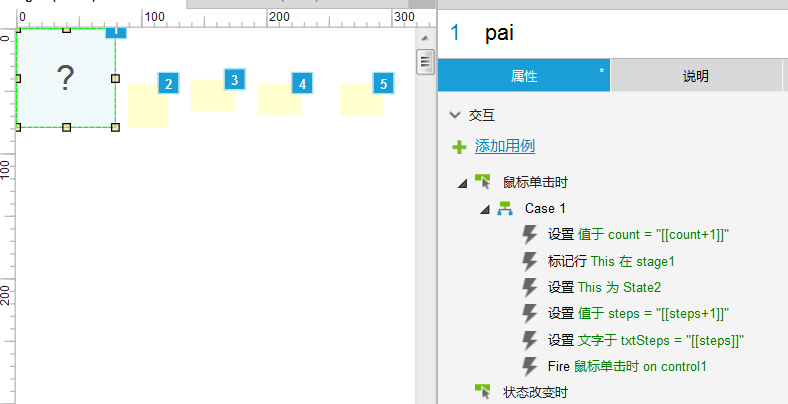
2、中继器里的元件为一个动态面板pai,有两个状态,每个状态里是一个正方形

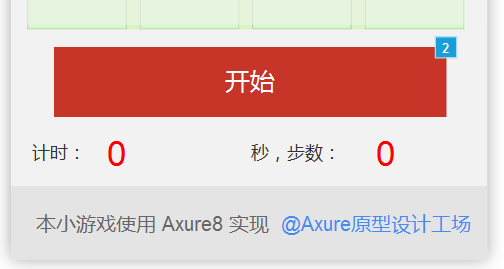
3、添加一个矩形框作为开始按钮,红底白字,文字内容为“开始”
4、添加两个用来计时的标签,分别命名为txtTime、txtSteps,红色字体

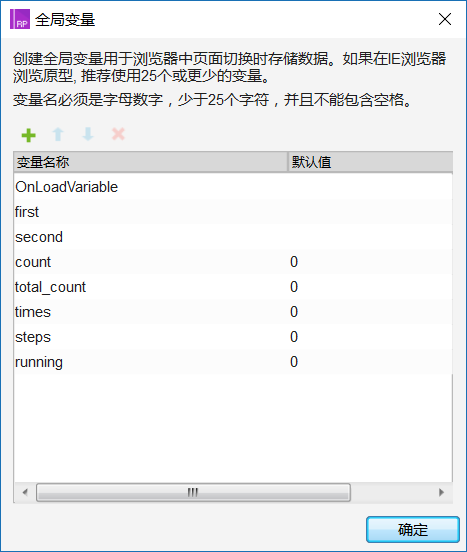
5、添加如下几个变量:

- first:第一次单击时记录的数字,扩展为第奇数次单击
- second:第二次单击时记录的数字,扩展为第偶数次单击
- count:记录单击的次数,同时用来计算第奇数、偶数次单击,通过count%2来判断奇、偶
- total_count:成功配对计数
- times:计时,单位为秒数
- steps:步数
- running:是否开始游戏
界面上其它为了美观设置的元件介绍略过,完成后的界面布局如下:

主要事件说明
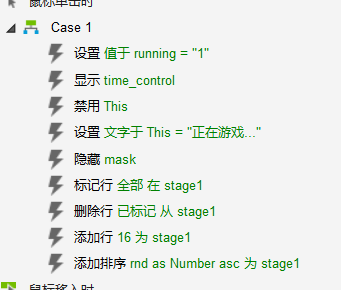
1、开始按钮事件

- 设置运行标志为1
- 显示计时控制器(通过显示/隐藏计时控制器来计时,显示后等待1秒钟再隐藏,隐藏事件里再显示,达到循环计时的目的)
- 禁用“开始”按钮
- 设置“开始”按钮的文字内容为“正在游戏…”
- 隐藏mask(mask是一个半透明的矩形框,目的是防止用户在点击开始按钮前就翻牌)
- 标记中继器所有行,用来下一步删除操作
- 删除中继器中所有标记的行
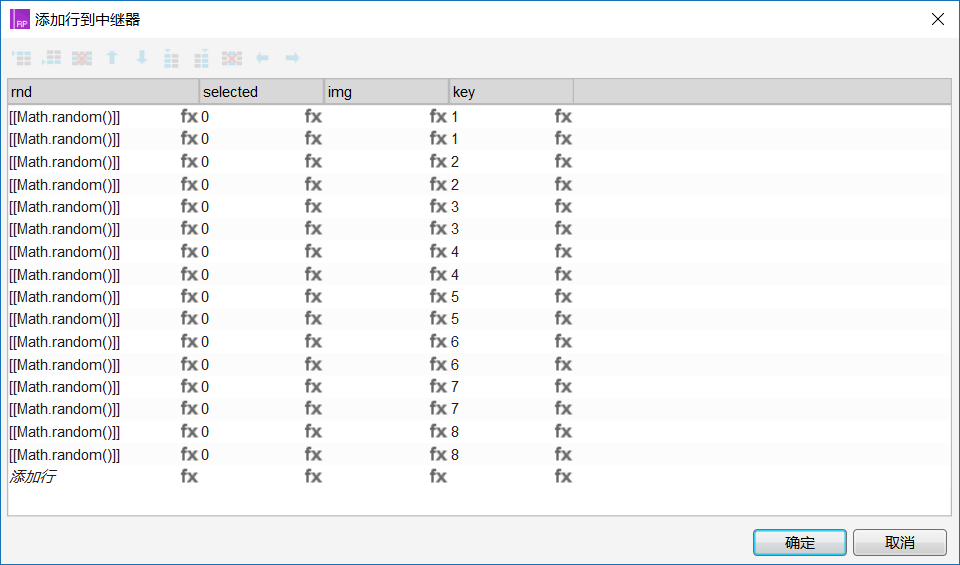
- 添加16条数据,内容如下:

注意rnd字段的值为[[Math.random()]],获取一个0~1之间的随机数。key为1~8,每个数字分别有两个,selected默认为“0”,img这里暂未用上,如果使用配对图片可以用此属性。
9)给当前中继器添加排序,因为rnd本身就是随机的,排序后这样就会让1~8几个数字出现在中继器里的随机位置,其实就是打乱1~8这几个数字。
2、中继器事件
中继器每项加载事件

1)如果中继器的selected值等于1则设置为状态2(显示实际数字),设置正方形文字内容为当前的数字。
2)如果中继器的selected值等于0则设置为状态1(显示问号),设置正方形文字内容为当前的数字。
下面就是中继器里每一个正方形动态面板在被单击时的事件处理了,这是逻辑处理的重点。

- 开始计数
- 标记当前数据
- 切换状态,先显示一下当前牌对应的数字
- 步数+1
- 将步数显示在txtSteps文本标签上
- 触发控制器control1的单击事件,这里非常重要,是实现多个条件分支处理的重要技巧,control1是一个热区(不可见),借用它来处理事件分支,相当于函数调用。
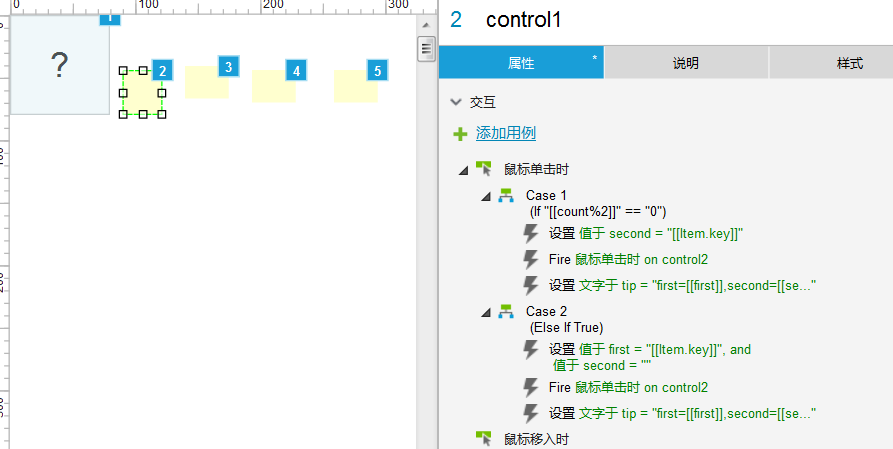
继续看control11中的事件处理:

条件分支一,如果是第偶数次单击:
- 设置second等于当前被单击的正方形的数字
- 再次触发控制器control2的单击事件
- 显示文字,这个是为了测试的,显示变量first和second的值
条件分支二,如果是第奇数次单击:
- 设置first等于当前被单击的正方形的数字
- 再次触发控制器control2的单击事件
- 显示文字,这个是为了测试的
上面这个控制器主要是为了记录变量first和second的值,然后继续触发下一步事件。
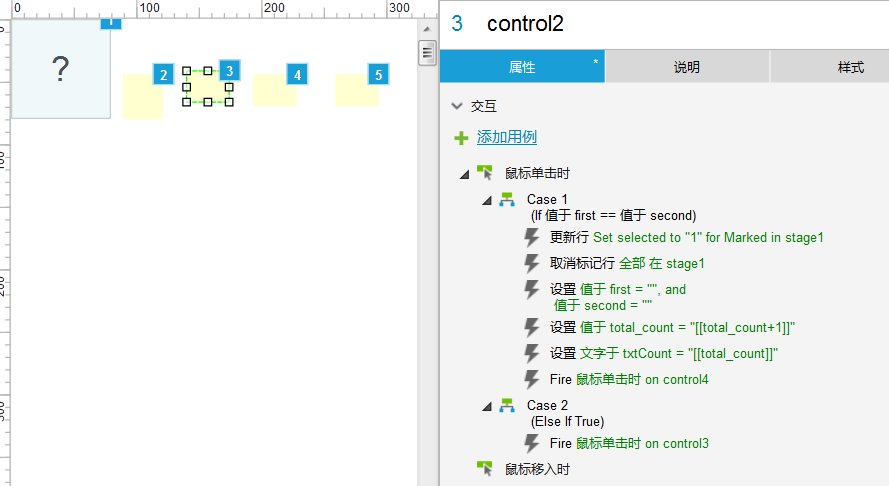
接着看控制器control2的事件处理:

条件分支一,如果first等于second,即前后两个数字相同:
- 更新两个被标记的正方形的selected值为“1”
- 再取消之前所有被标记的中继器数据
- 重置变量值first和second为空
- 成功配对数+1
- 设置文本标签txtCount值,显示用,可忽略
- 触发控制器control4的单击事件
条件分支二:
1)触发控制器control3的单击事件
最后看看control3和control4的事件处理。
control4的事件处理:

如果配对的成功数已经是8了,则游戏通过:
- 设置运行状态为“0”
- 设置弹出窗口的提示文字
- 显示弹出窗口
- 设置开始按钮文字内容为“完成”
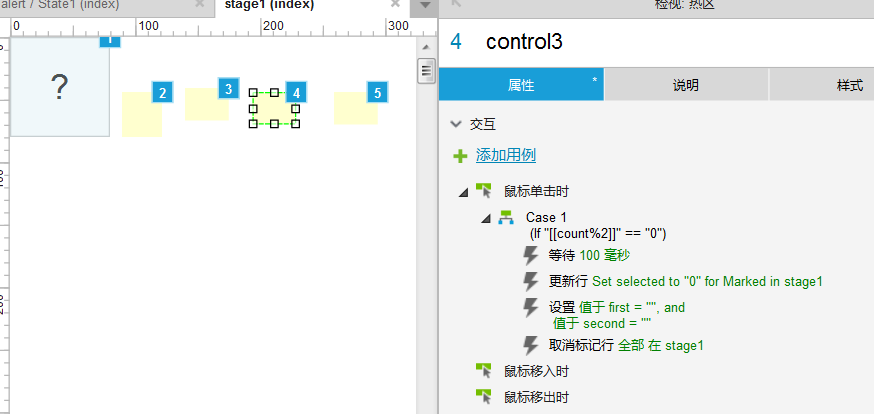
Control3的事件处理:

如果是偶数单击(判断条件为计数器count值整除2,如果等于0表示是第偶数次单击):
- 等待100毫秒,目的是让你看清当前单击显示的数字
- 更新当前中继器中标记行的selected值为“0”,即没有选中,这样之前显示的数字会再次隐藏(正方形切换到状态1)
- 重置变量first和second的值为空
- 取消中继器的所有标记行
以上是该小游戏活动的所有关键的逻辑处理过程,其中的事件触发机制是整个逻辑处理的关键部分,需要理解透才能理解游戏的逻辑。
F5测试一下吧,看看是否达到游戏的效果了。
游戏小结
实现游戏功能不是此文的目的,学会如何使用中继器,如何进行复杂的事件逻辑处理是它的重点。
源文件仍然在这里,百度网盘下载:https://pan.baidu.com/s/1kVx8vRp
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









有一个逻辑漏掉了,就是在判断游戏完成之后,步数计算应该停止,同时不允许再进行点击操作
我按照这个走了一遍,预览操作的时候,每个框第一次点的时候都不显示数字,点过一次,再点的时候才显示数字,请问是哪里设置错了吗
具体怎么添加图片替换数字呢?
花了一天搞明白了每一个步骤~~话说有个BUG,一直点同一个方块,点16次提示通过,需要再加个判断优化一下
确实是的,果然厉害!不过就不继续优化了,毕竟游戏不是目的,能理解中继器的用法就已经达到目的了。再次赞一下!
把“中继器>动态面板”的点击事件 移动到“中继器>动态面板>stage1”上就可以了,这样在stage2状态时点击是无效的。
好强大的Axure,好强大的作者👍
6666666666666666666666666等有空我也跟着作者走一遍
6到飞起~ 💡