Axure教程:原型实战之模拟拼图效果(变量、动态面板、参数…全面实战应用)

文章分享的这个原型设计涉及到了许多Axure的核心知识模块,对于Axure的使用有了非常深层次的认知,本案例适合Axure高级使用者观看学习。
背景介绍
这是一个可玩性不高的拼图游戏,但是贵在用Axure做出来,中间涉及到了许多Axure的核心知识模块,比如:中继器、各类函数、时间、动态面板等等,对于Axure的使用有了非常深层次的认知,本案例适合Axure高级使用者观看学习。

实现步骤
一、准备工作
准备工作,主要分为几个模块:
1.1、准备原材料
准备拼图的原始图片,自己上网下载(也可下载本文提供的材料附件)。
1.2、切割分区
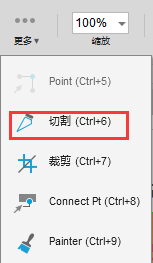
将原图均匀的切割为9宫格(利用Axure自带的切割工具即可完成切割)

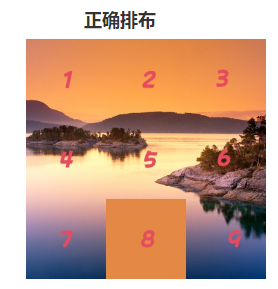
1.3、正确排布图制作
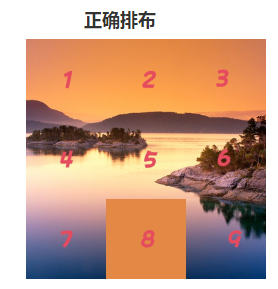
将原图缩小为150×150(大小可自定义),然后按照九宫格的形式,标记上数字,分别为1、2、3、4、5、6、7、8、9,图片下方写上提示文字(文本控件),命名为point(用来展示拼图结果),在提示文字的下方做一个文本计时器,默认初始值为120S,命名为time-count(计时器通过控制动态面板的显示和隐藏来实现),控制计时器的动态面板命名为d-command。
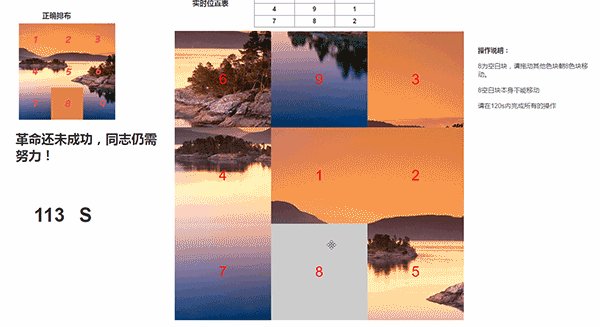
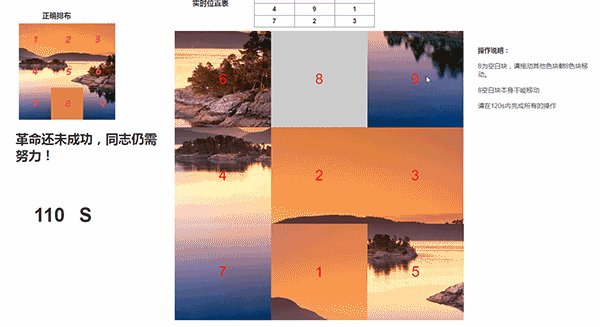
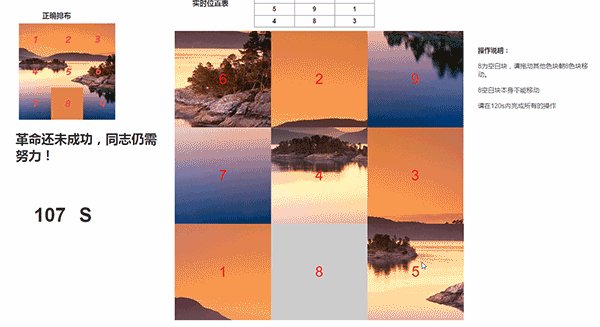
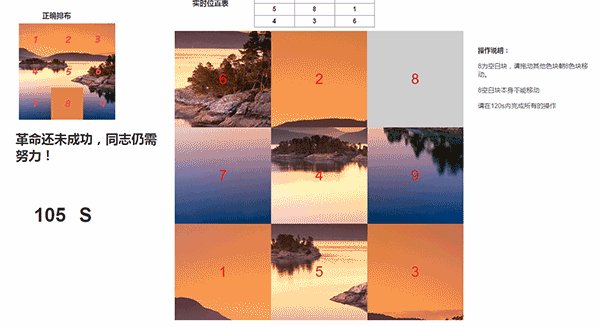
1.4、制作实时位置表
首先创建9个新的全局变量,分别代表九宫格的九张图片,依次为num1=1、num2=2、num3=3、num4=4、num5=5、num6=6、num7=7、num8=8、num9=9,默认num1+num2+…num3=45,拼图完成,成功。(不理解这段话,请看排布成功的图)

1.5、创建拼图区域
将原图切割为九宫格,并按照排布正确的缩略图进行标号,将图8删除,拖入一个同样大小的矩形框,用来代替图8.
1.6、设置拼图规则
图8为空白色块,请拖动其他色块朝色块8移动。色块8本身不能移动。拼图的时长为120S。
二、实现效果
2.1、倒计时钟表+实时位置表
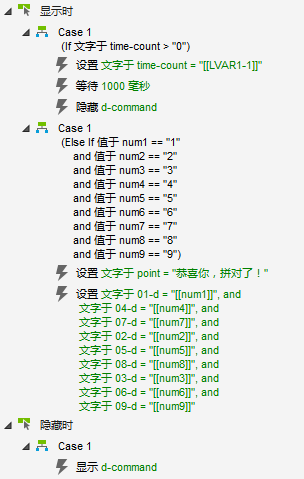
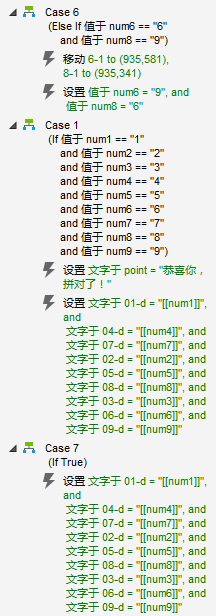
当动态面板d-command显示时,两种情况:1、如果time-count>0时,设置time-count每隔一秒自动递减1,用到公式[[LVAR1-1]]。2、如果num1=1…num9=9,设置提示文字point内容为“恭喜你,拼对了!”

2.2、拖动效果实现
首先搞明白一点,九宫格的每一块都有四种拖动可能:向左拖动、向右拖动、向上拖动、向下拖动,因此除了图8,对于其他几块图形,都要进行逻辑判断,判断的依据就是拖动结束后,被拖动的色块位于什么位置,位于哪个位置,代表色块的变量的值就等于几,依据此,实现对拖动效果的判断。
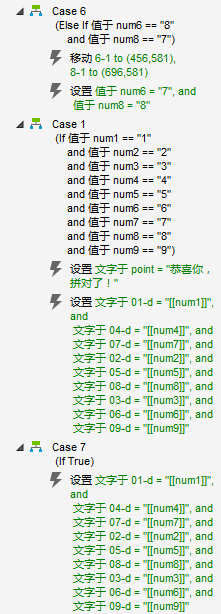
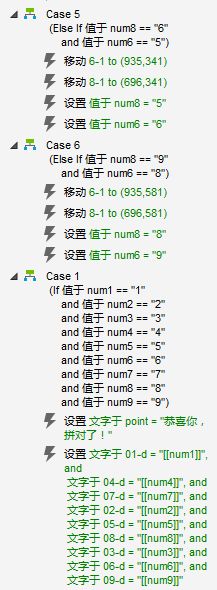
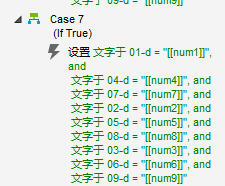
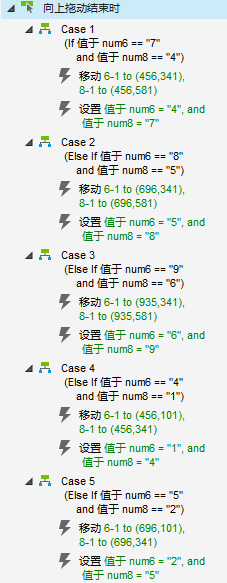
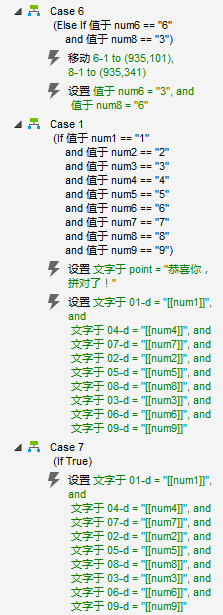
以色块6为例进行说明,色块6拖动的过程中,可能出现在九宫格的任何地方,因此就要对所有的情况进行条件判断,同时无论色块6出现在什么地方,色块8肯定是和它相邻的,因此依据此,就可以判断拖动的结果是否和正确的排布相同。(条件非常多,有点复杂,这里就不一一截取了,具体可以下载原文件查看)
向左移动条件判断如下:


向右移动条件判断如下:



向上拖动条件判断如下:


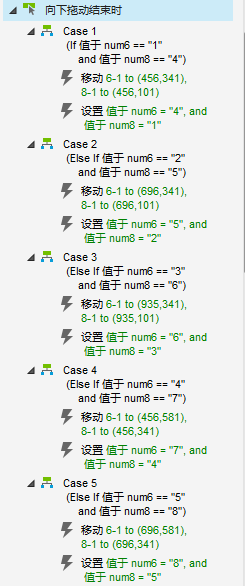
向下拖动条件判断:


还有很重要的一点,就是1,4,7不能向左拖动,1,2,3不能向上拖动,3,6,9不能向右移动,7,8,9不能向下移动。

源文件下载:拼图game.rp
本文由 @神奈川00 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者你好,这个rp文件错误,无法下载
你好
我是新手求带,这些有点看不懂
打不开
我居然学会了 哎妈呀
可以,厉害👍🏻👍🏻👍🏻👍🏻
rp文件不能下载,作者,能发一份嘛
请教个问题 那种三位数是啥意思 像什么696,581
这有啥用?炫技?
实现的确实挺好的,但是个人觉得不要只局限于画原型,它只是一个表达工具。不要在工具上花费太多的时间。
这有啥用?
倪马海 倪马海~~~
6到飞起~~~~~~~~~ 💡
666
666666
666
666
999