墨刀教程:如何快速制作一个App首页原型?

墨刀是一个原型设计工具,可以快速构建移动应用原型与线框图,支持云端保存和实时手机预览。今天主要是做一个墨刀的基础使用教程,就不重点介绍和对比各原型工具的优缺点了(有空的话我会单独做一篇原型工具的对比分析)。希望这篇教程可以帮助墨刀的初学者快速上手该软件。
那我们现在开始表演
创建应用
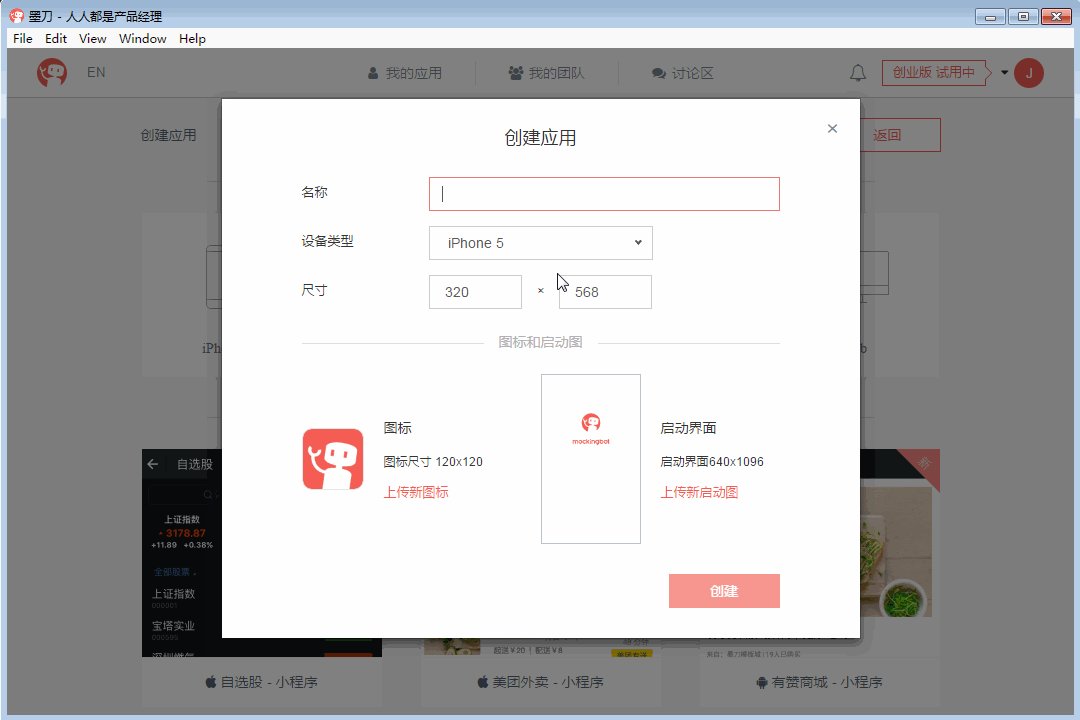
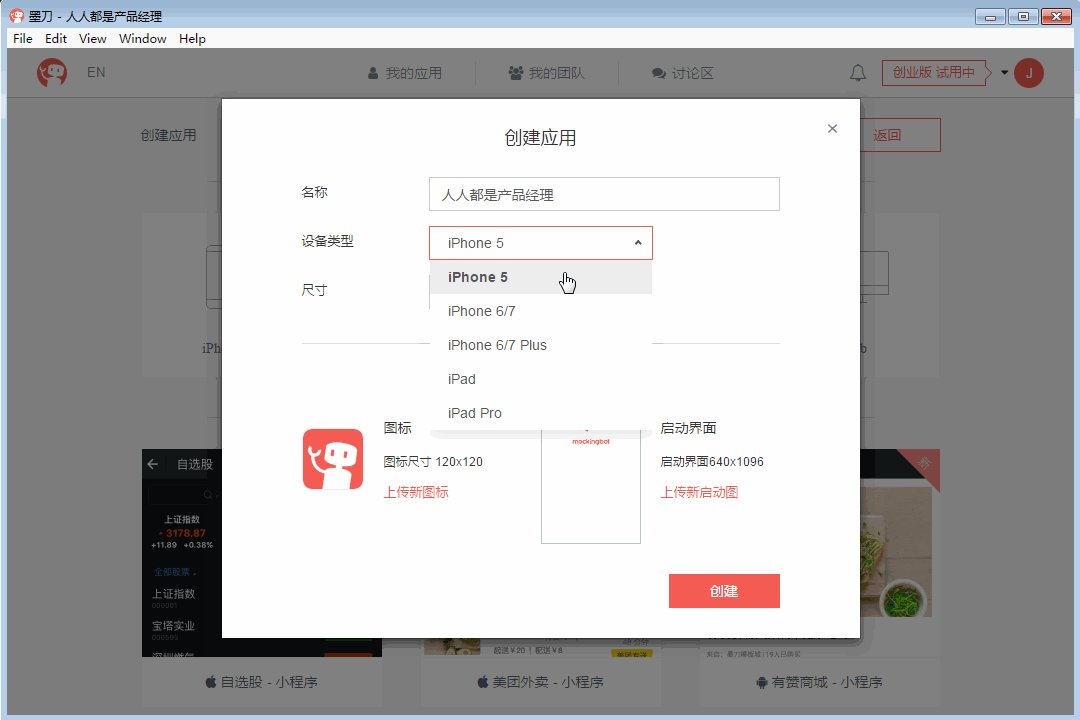
首先打开墨刀软件,新建一个应用,选择应用类型(这里我选择了iPhone设备),输入应用名称,设备类型和应用尺寸,点击创建按钮,完成应用创建。

制作底部导航栏
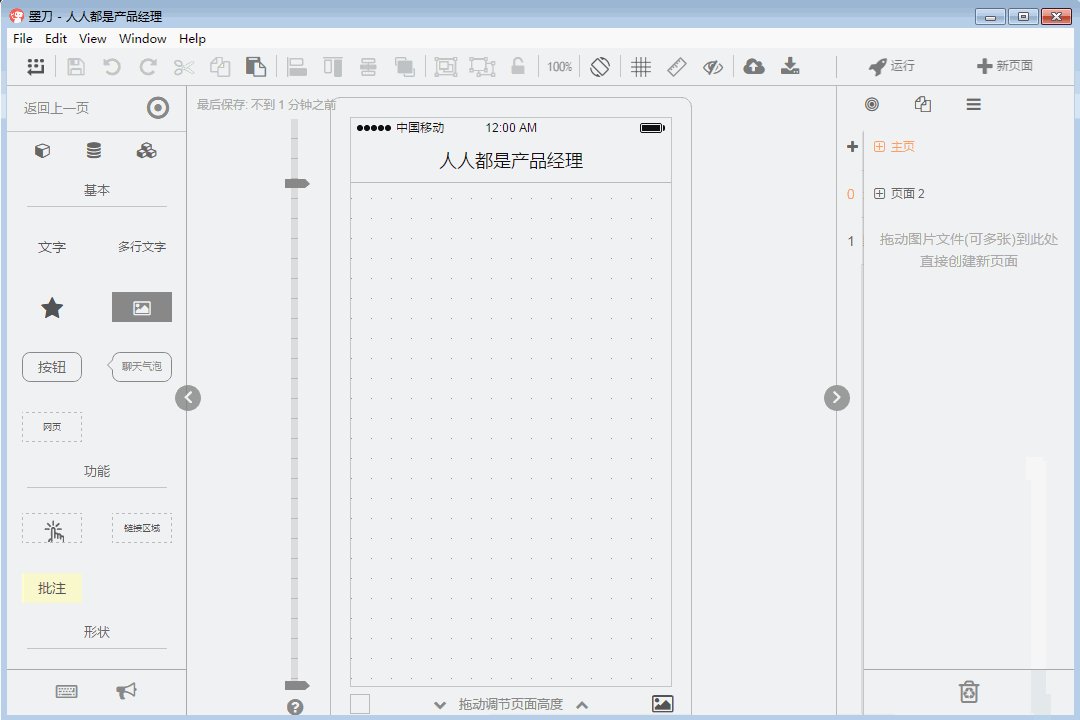
新建应用的标题栏会自动显示应用的名称(人人都是产品经理),标题栏文字可以自行修改。
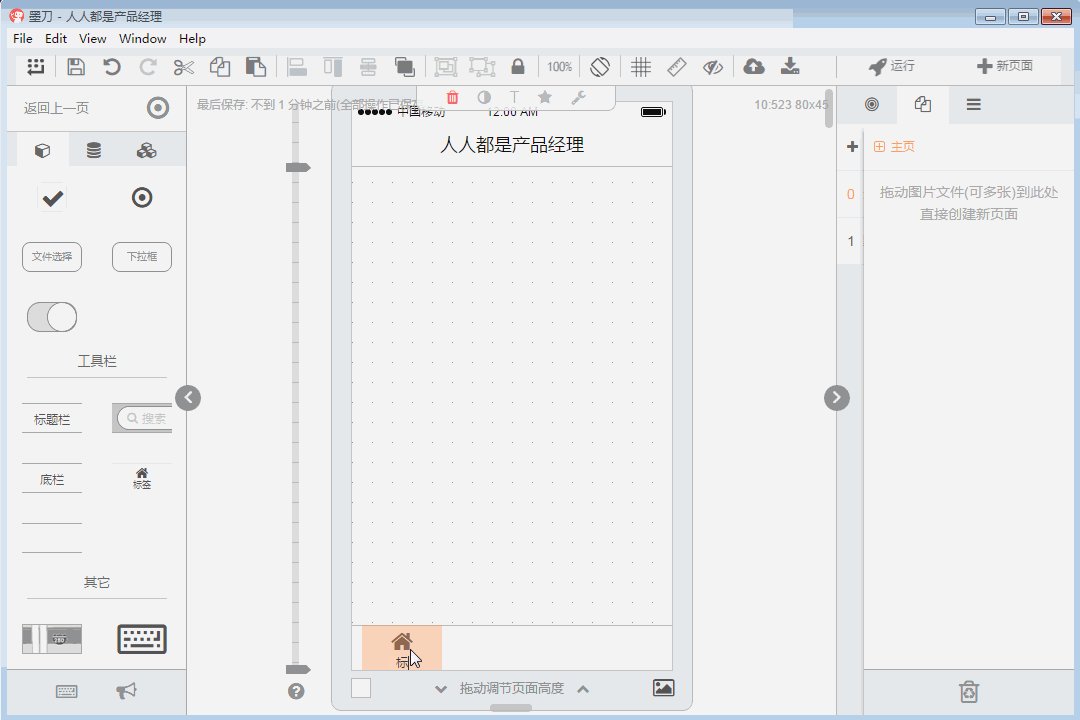
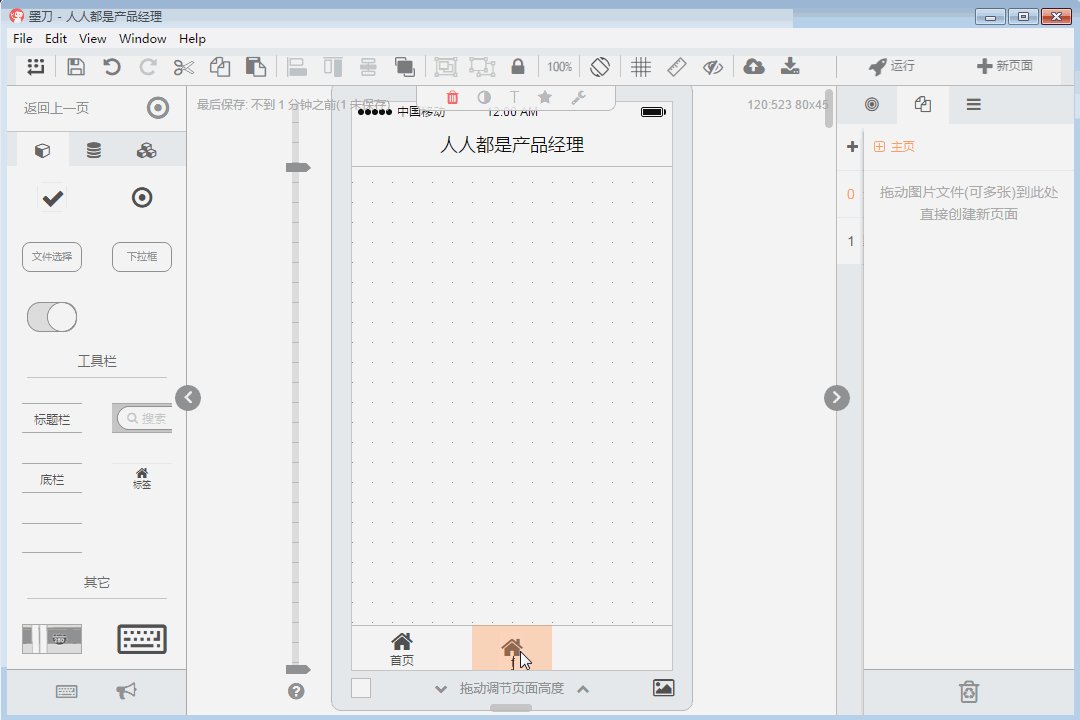
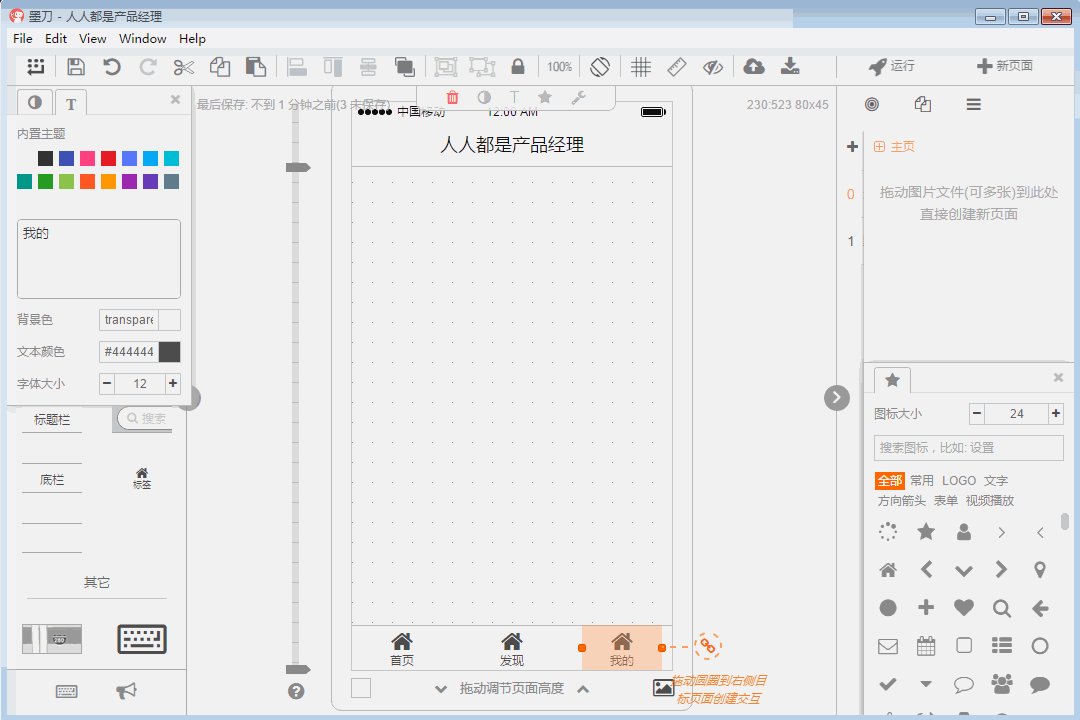
制作里布导航栏,从左侧“组件”栏目中找到底部组件,拖入应用之中,大小和样式可以自行修改。然后拖入三个导航标签,修改标签的位置和名称。至此完成底部导航栏的制作。

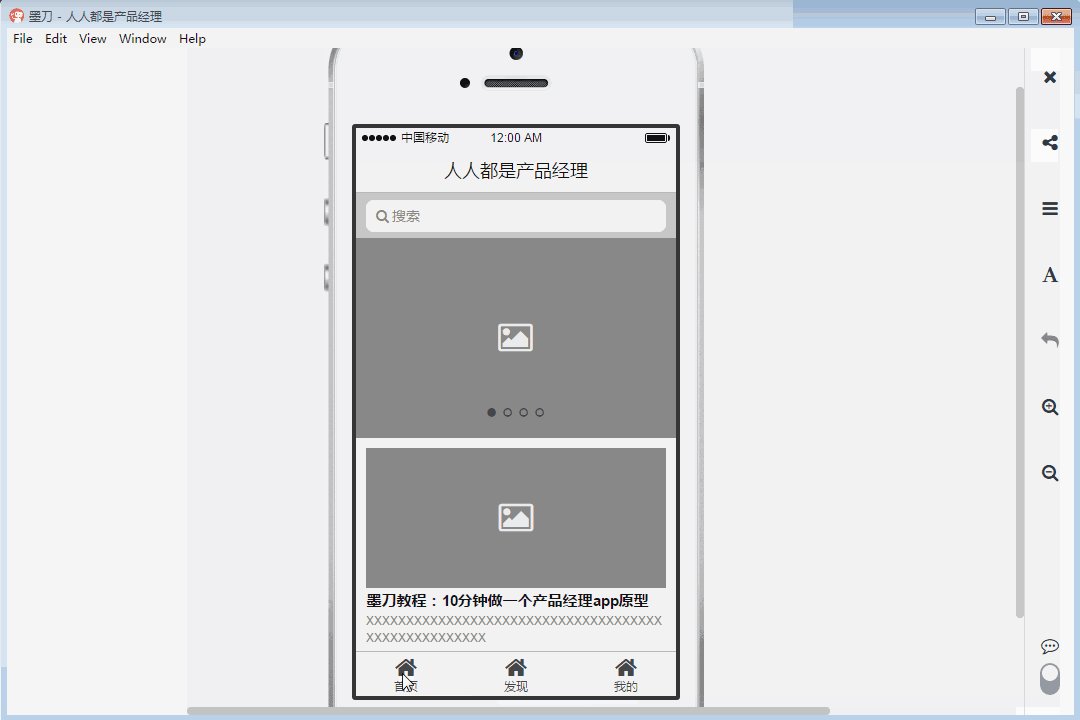
制作原型页面
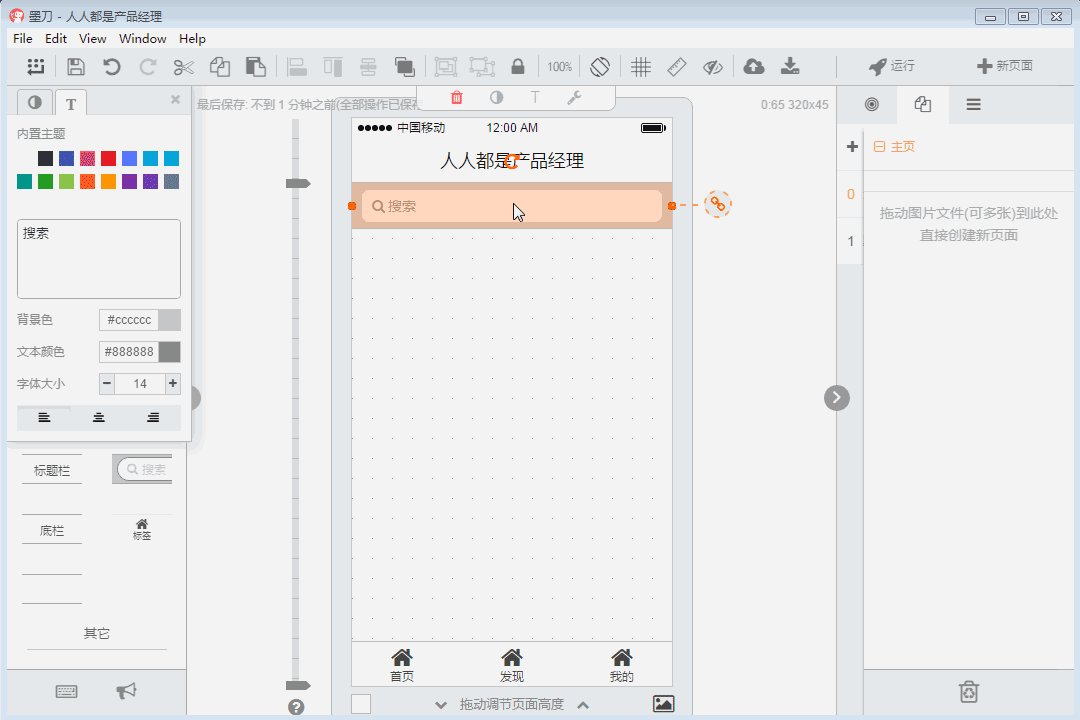
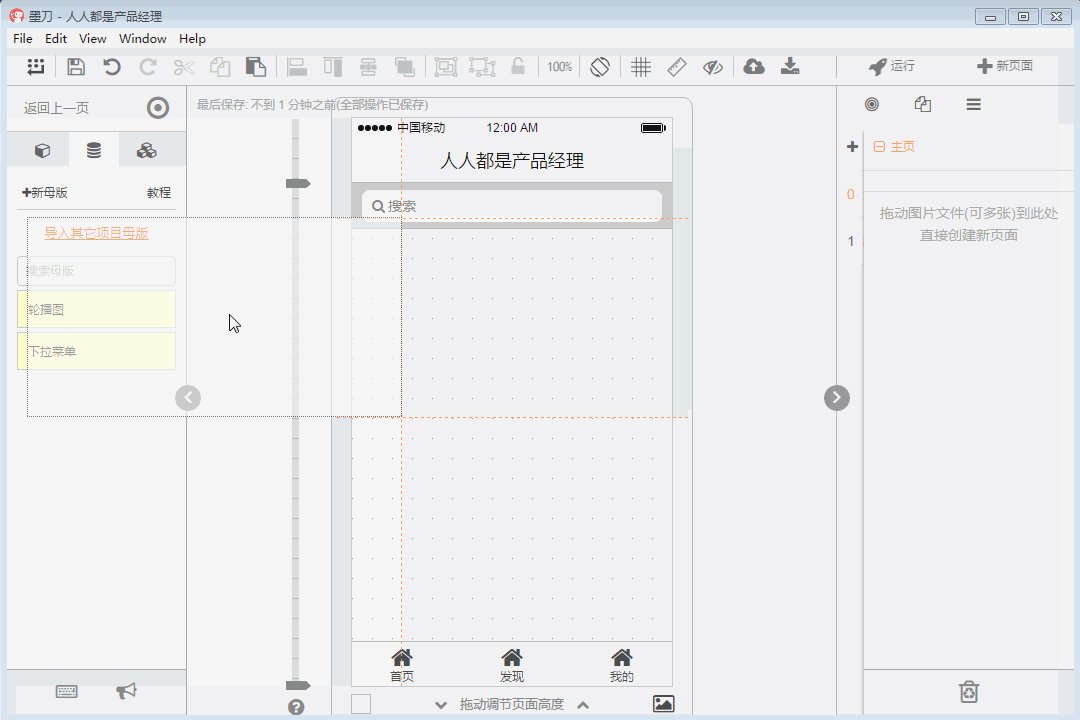
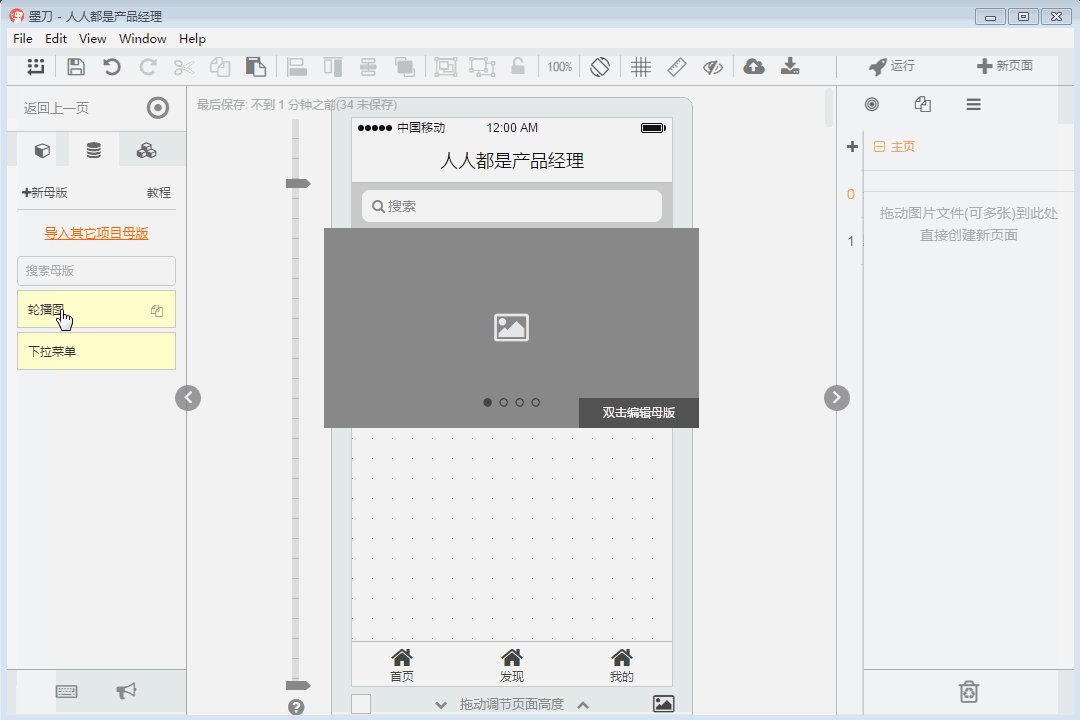
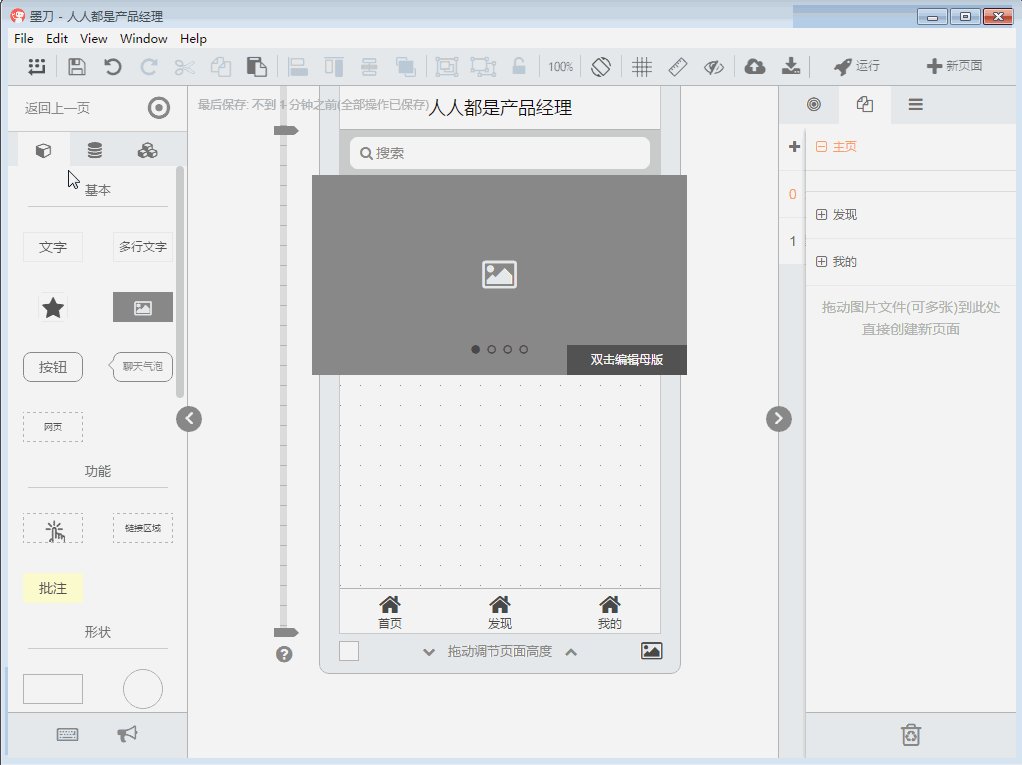
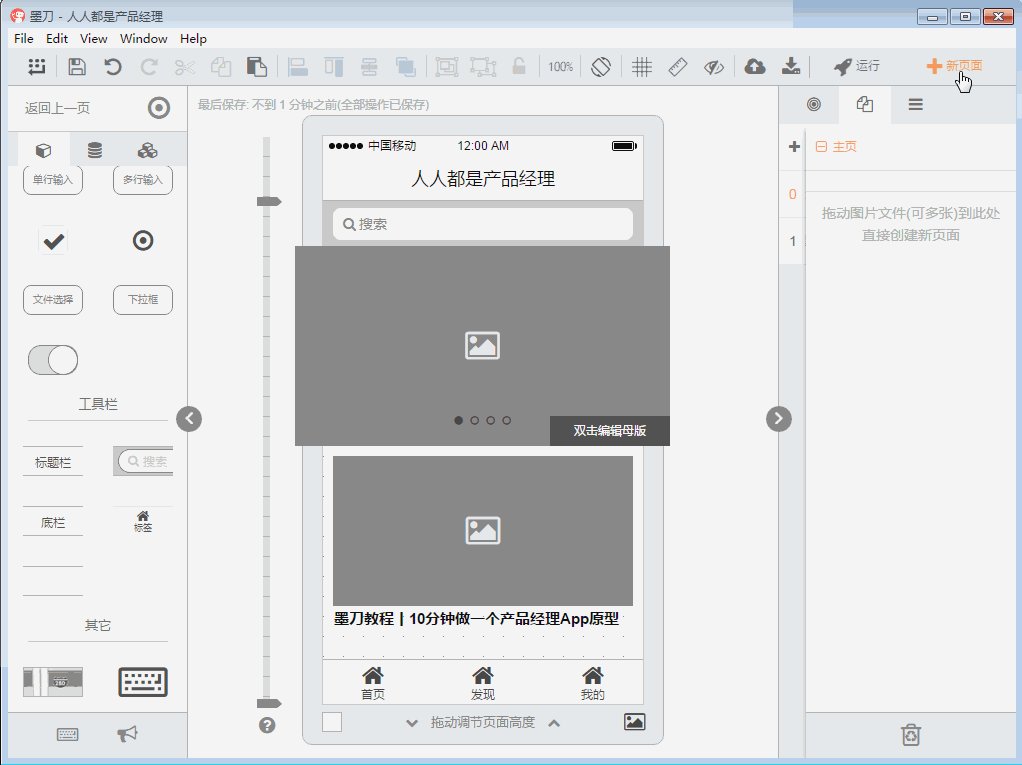
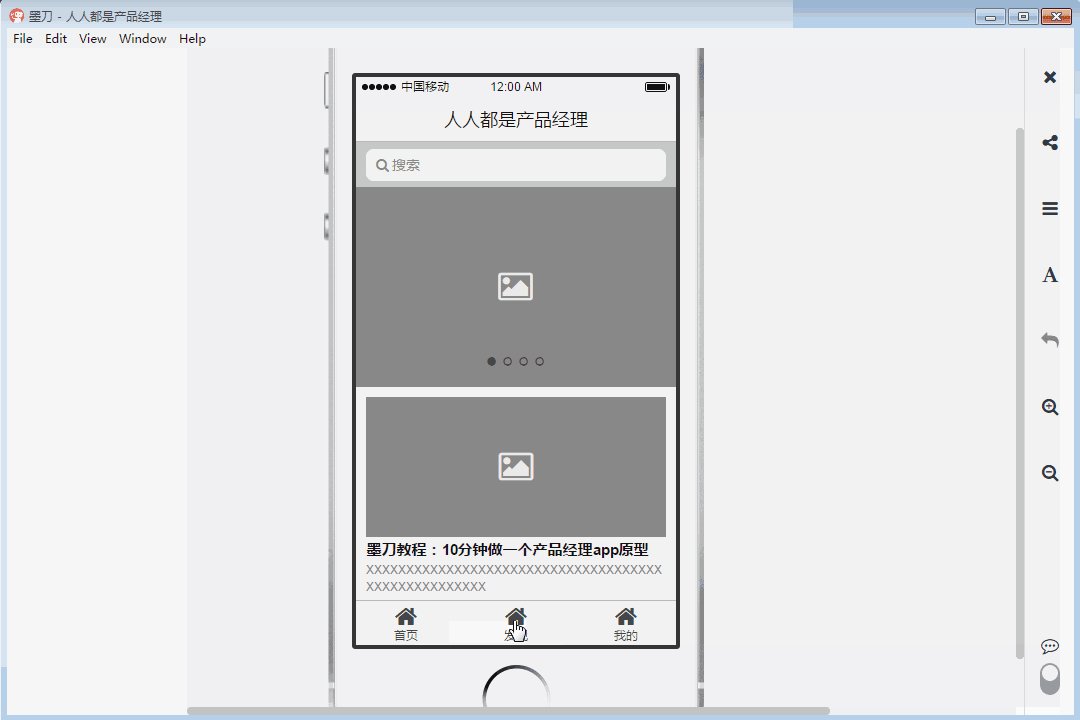
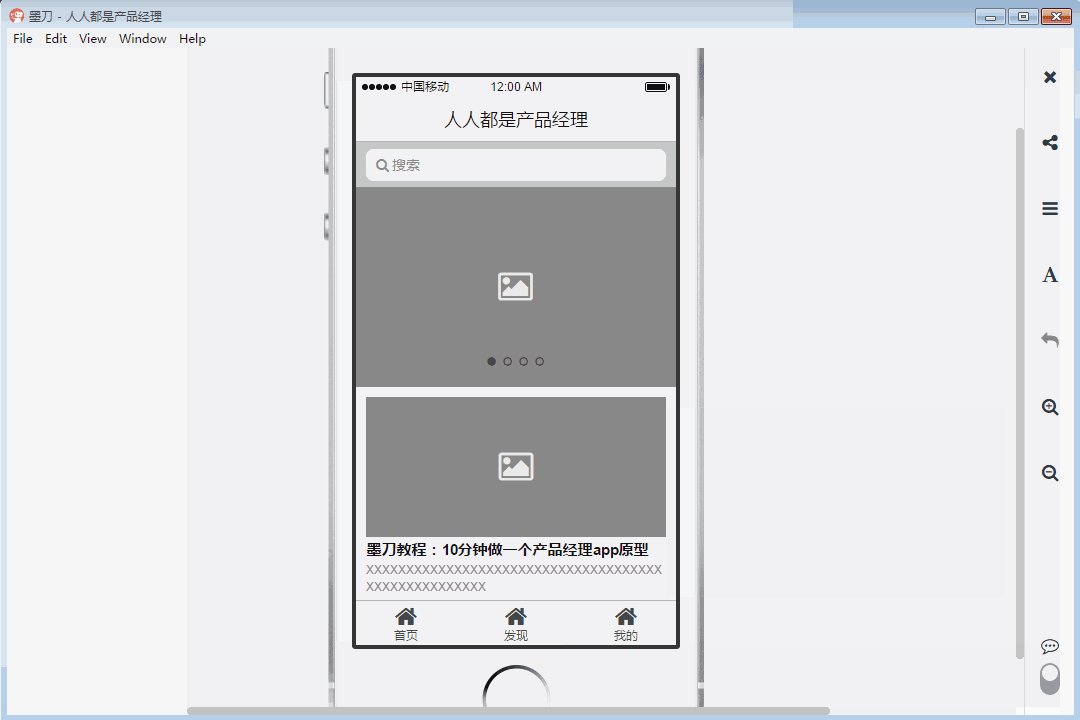
然后我们开始简单的制作下“产品经理”的首页原型,在左侧的“组件”栏目中找到搜索组件,拖入App首页中,在“母版”栏目中找到轮播图模版,拖入应用之中。墨刀中有一些已经做好的组件或母版,可直接拖入使用,加快创建原型的时间。

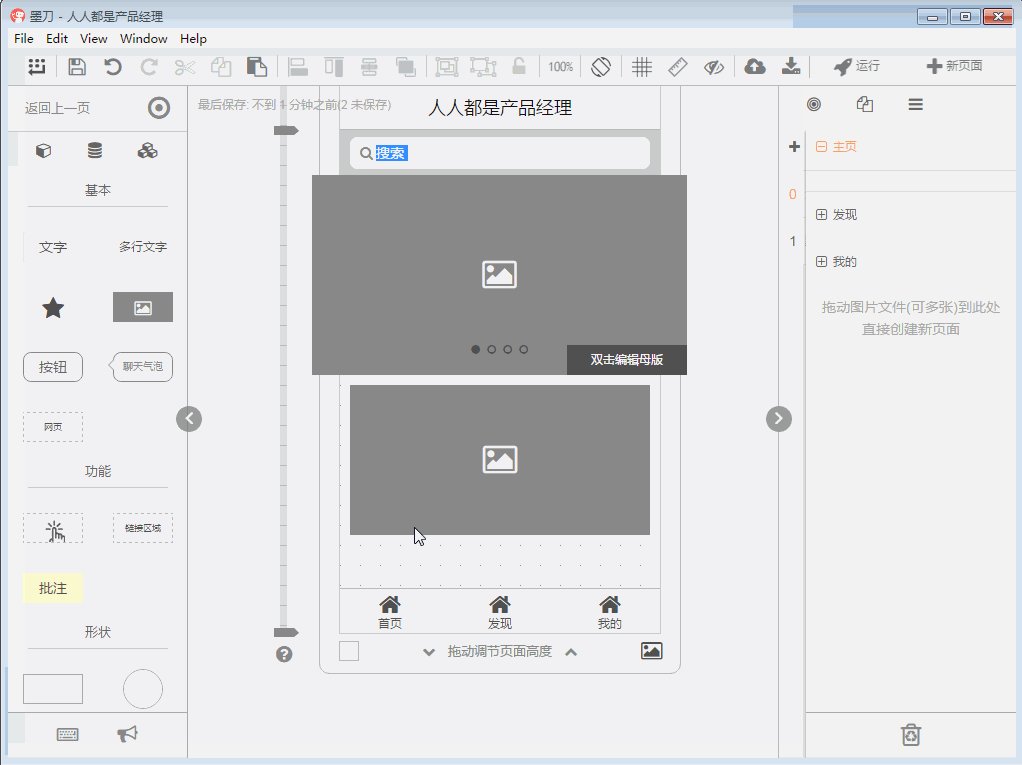
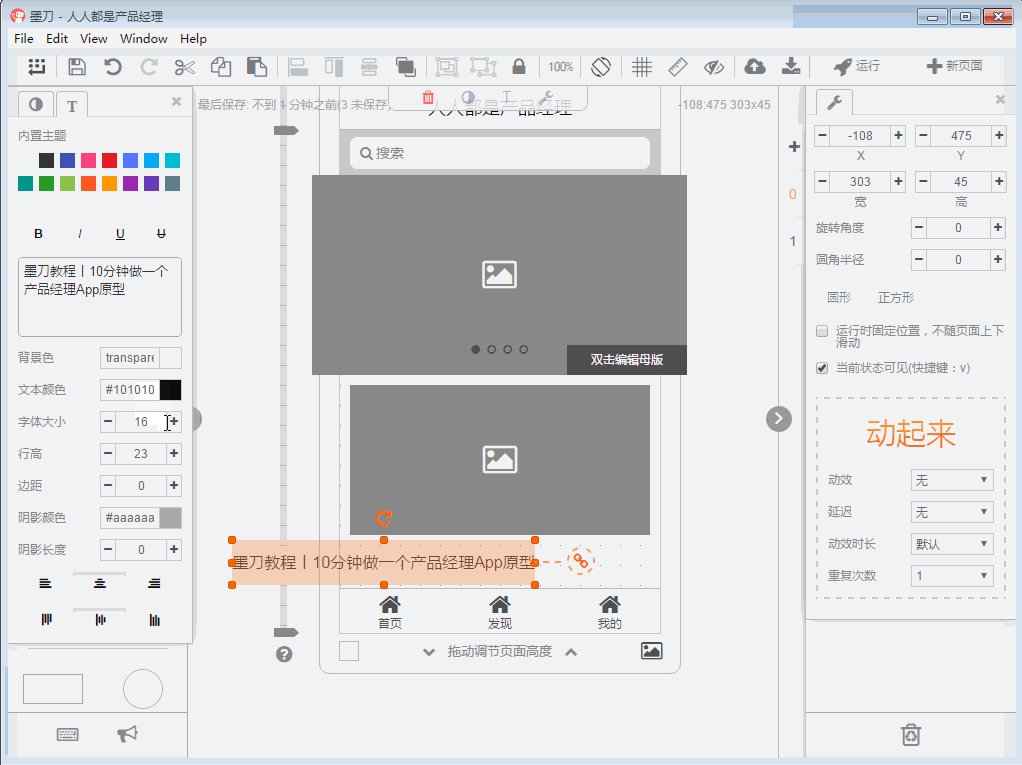
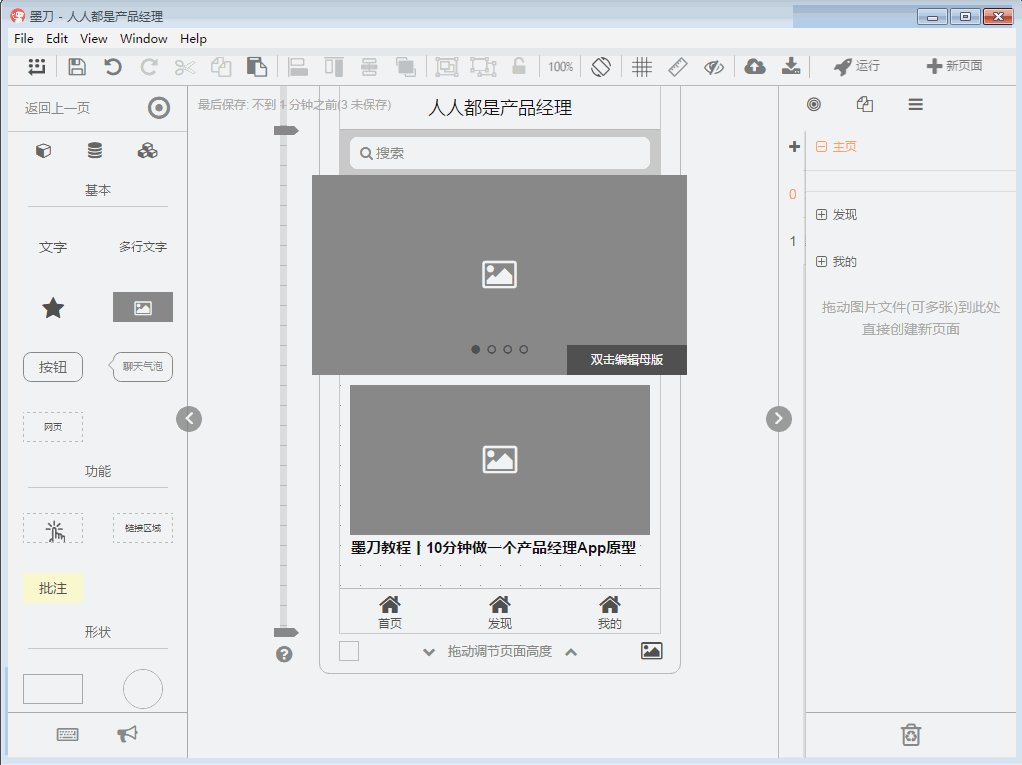
然后回到“组件”栏目,为首页插入图片和文字。图片调节在右边的设置栏,这里推荐大家直接拖入图片,然后用鼠标调节大小这样会比较方便。文字的调节在左边的主题栏目,可调节文字的大小和样式,然后用鼠标摆至合适的位置。

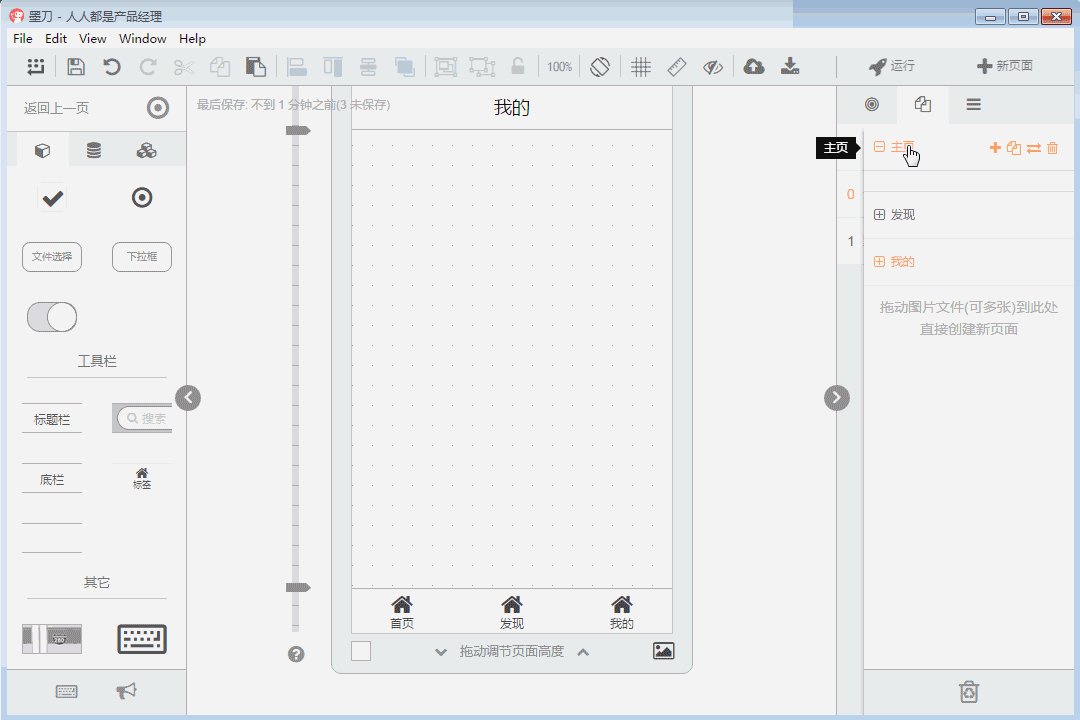
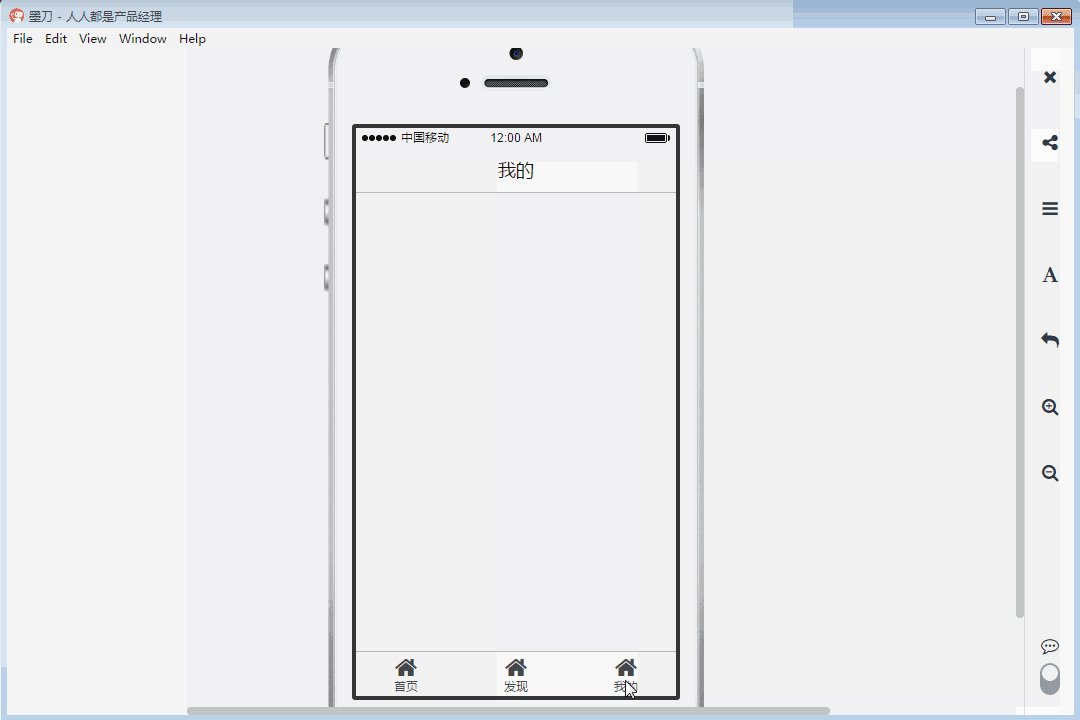
创建页面
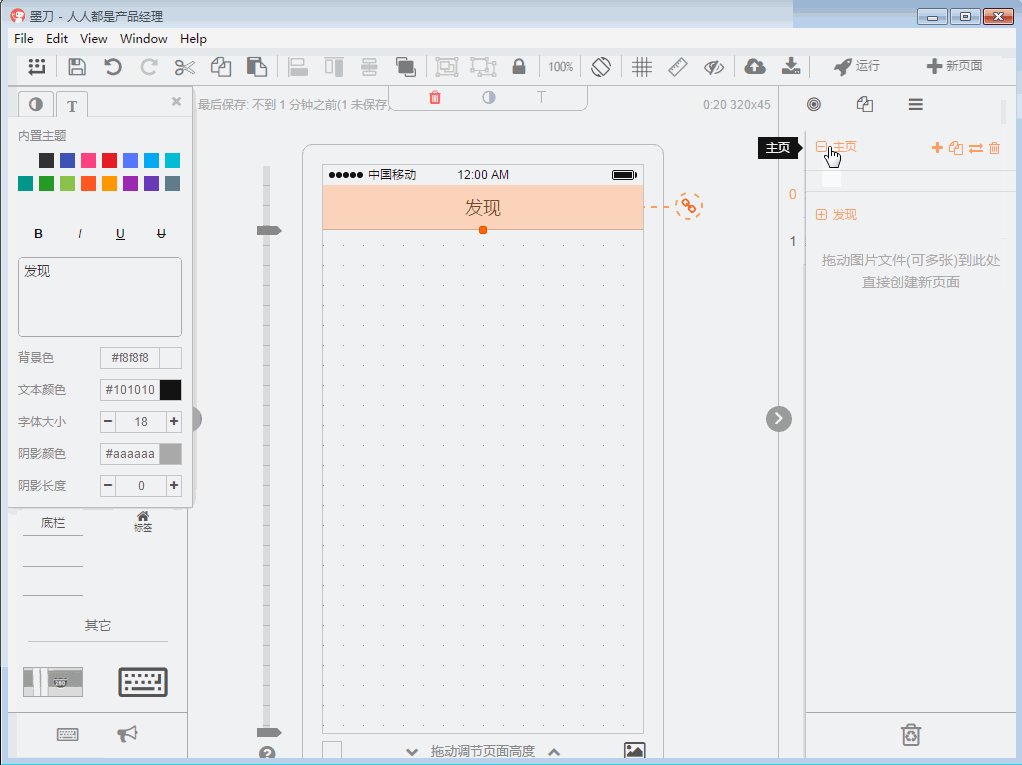
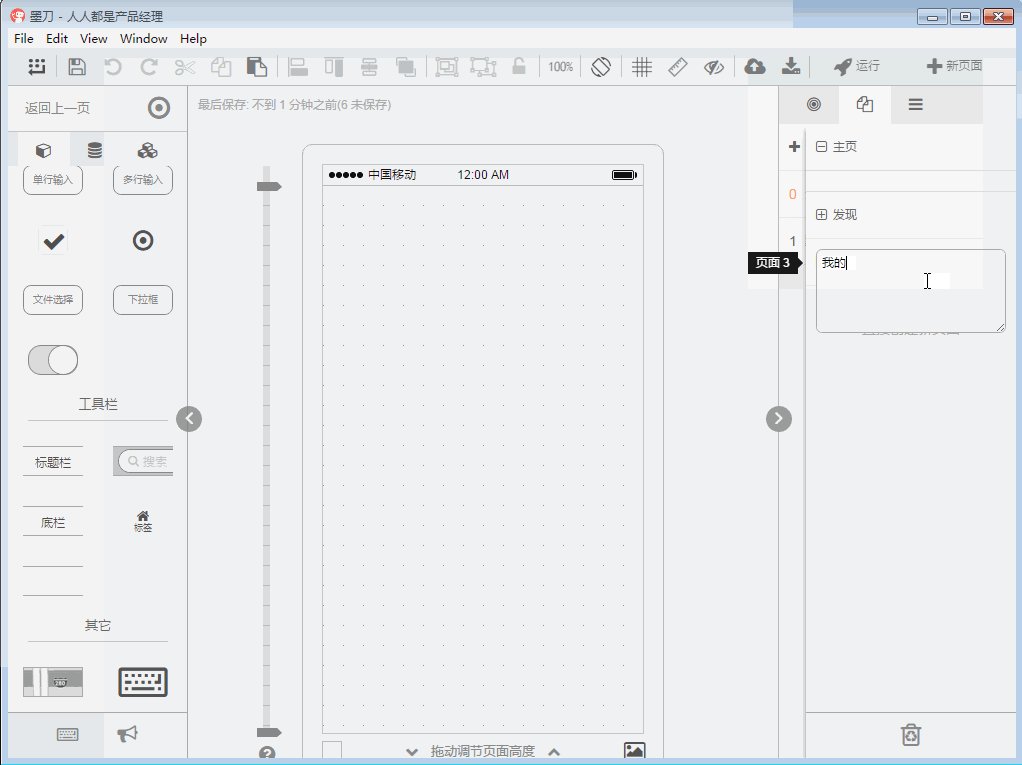
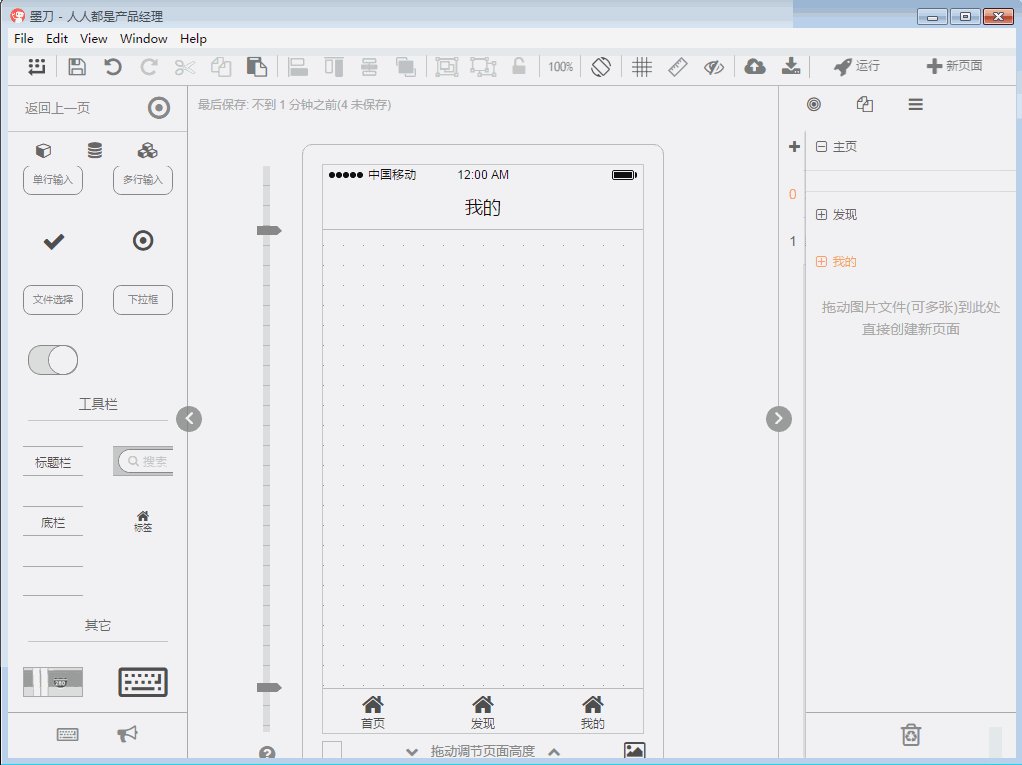
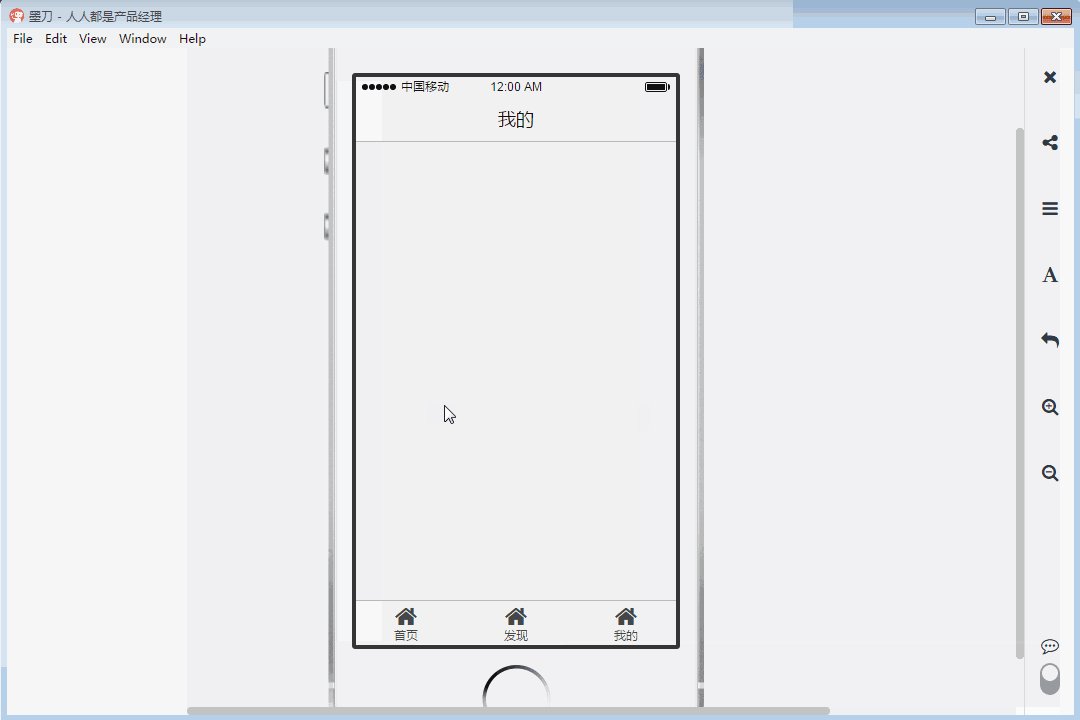
在软件右上角点击“+新页面”即可生成新的页面,每一个页面有复制、删除、添加子页面的功能。在新的页面中添加标题栏,复制首页的底部导航,粘贴至新的页面,注意粘贴时用于粘贴至“原位置”。按如此方式制作“发现”页面和“我的”页面。

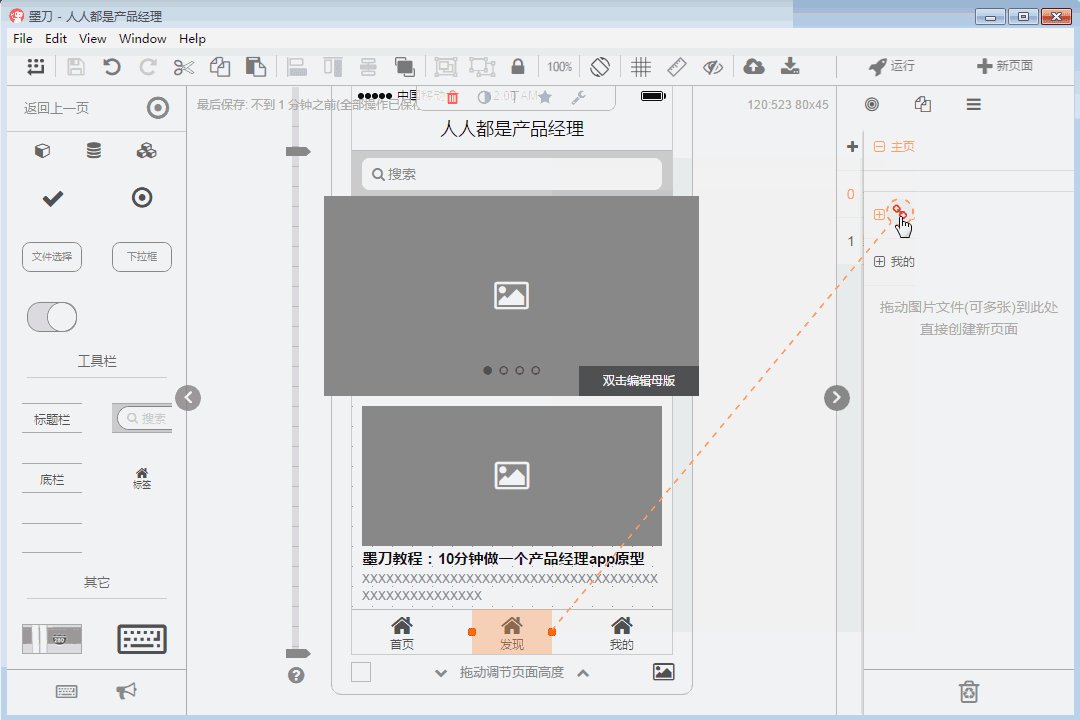
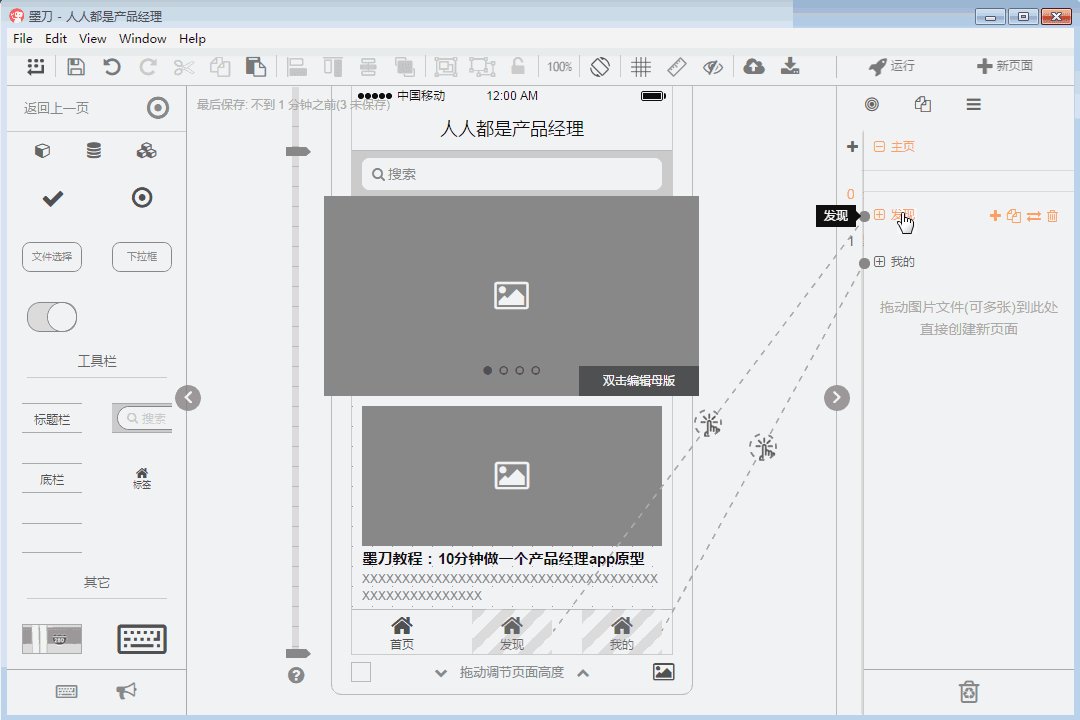
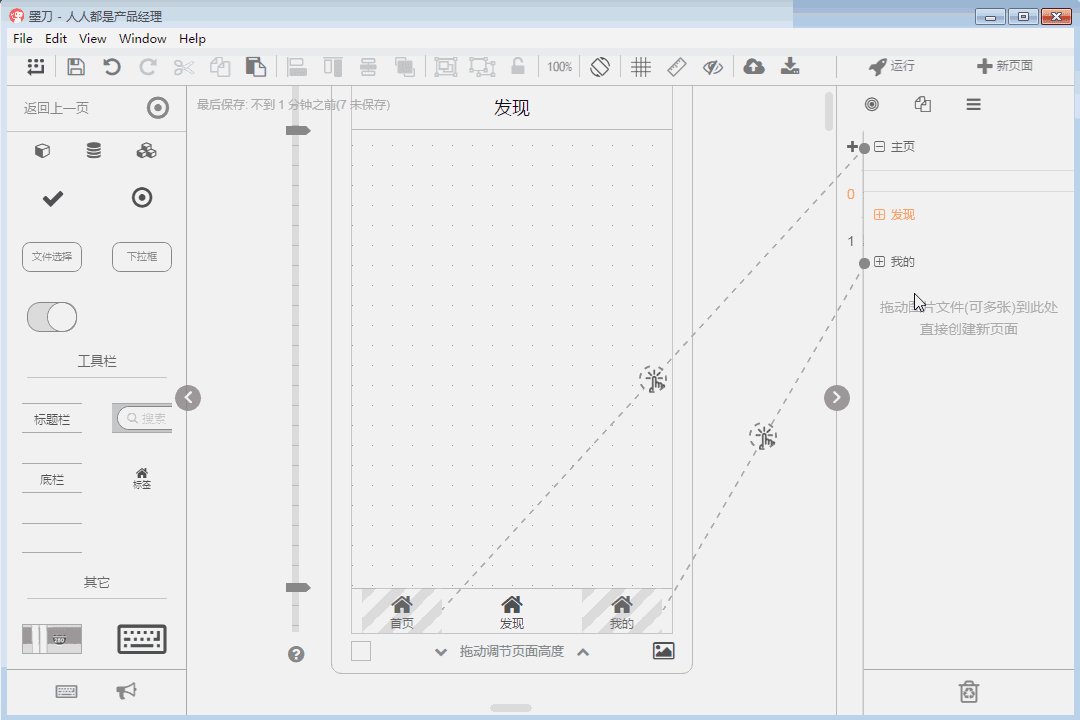
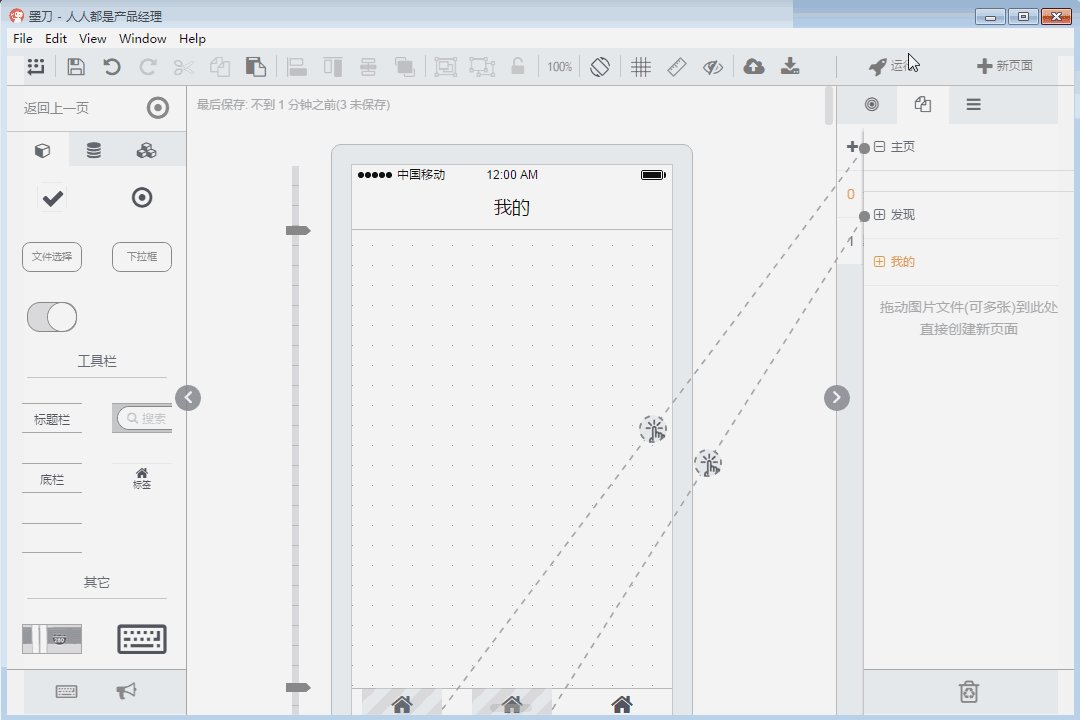
页面跳转
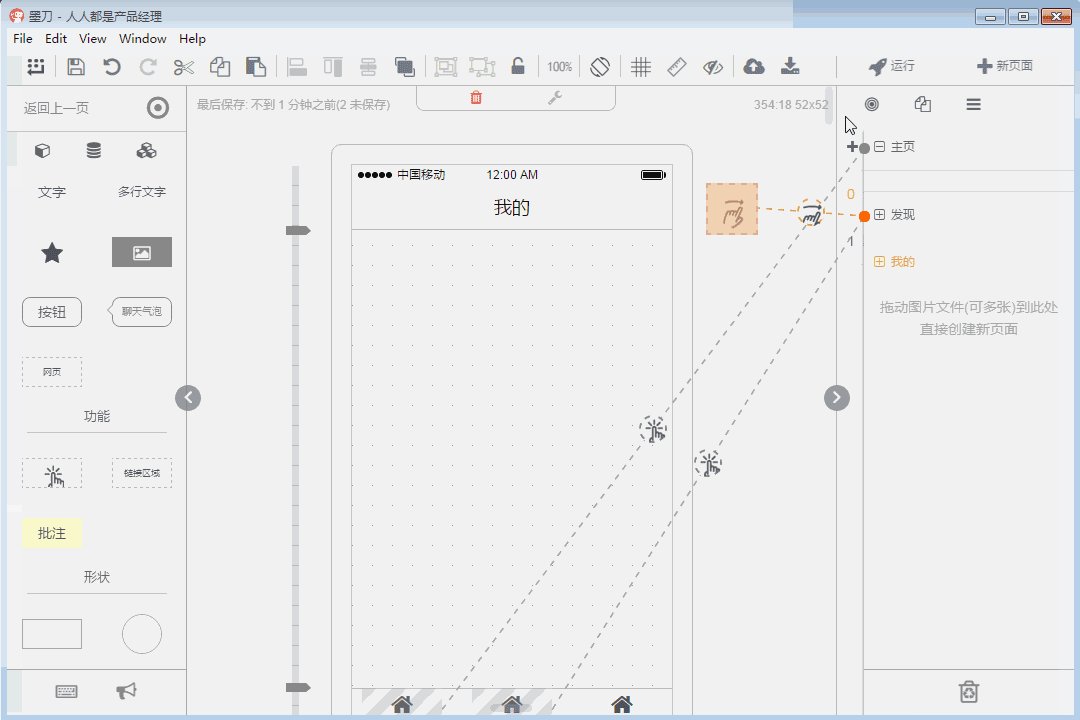
这里介绍一个墨刀非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都可以通过添加手势和页面切换方式实现页面跳转。优点在于操作方便,且比较直观。缺点是如果页面复杂,跳转比较多,会有非常多交叉在一起的线,容易连接出错。

利用连线的方式即可快速的实现底部导航的切换,设置完成后选择右上角运行按钮,即可查看实际效果,效果如下:

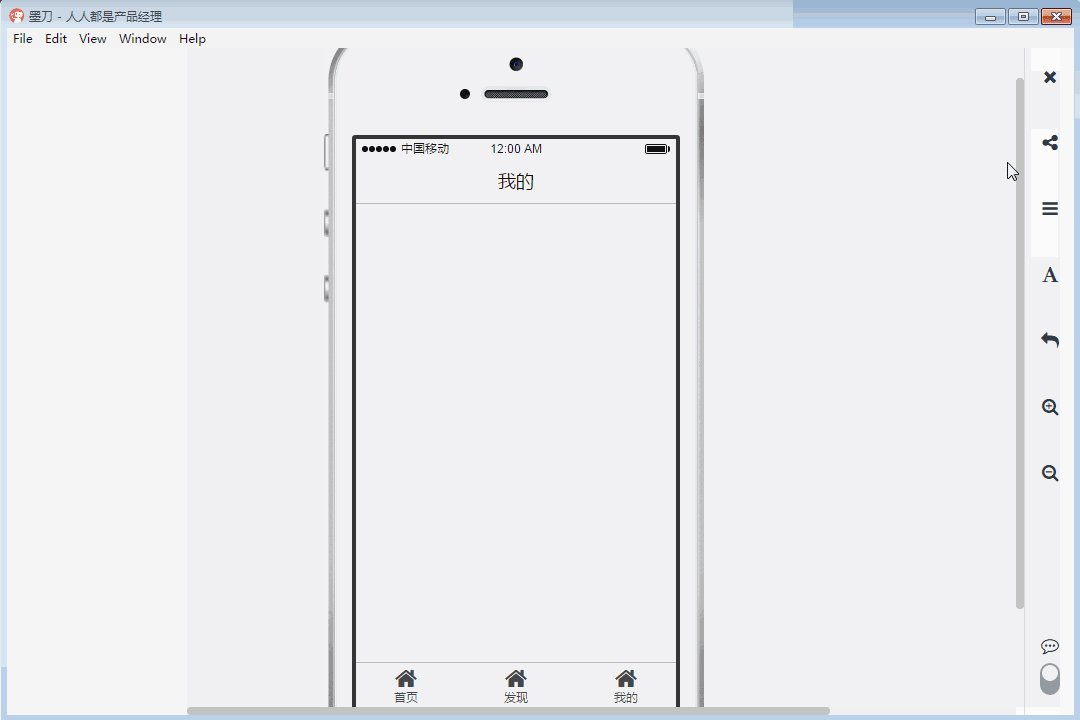
添加全局手势
最后说一个在移动端比较重要的功能,应用全局手势的添加,在左侧“组件”栏目找到全局手势组件,拖入至应用的任意位置,然后选择你要发动手势后跳转的页面,选择手势方式和动画效果即可。

利用全局手势组件,在应用添加滑动的页面切换效果。运行测试,效果如下。

手机预览
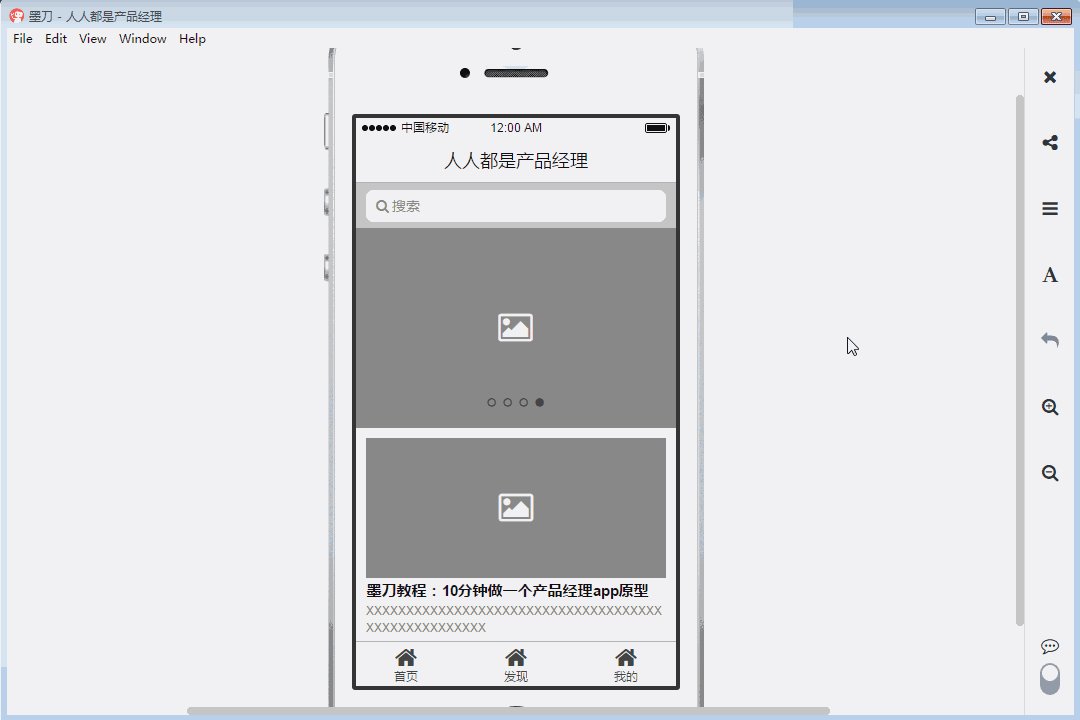
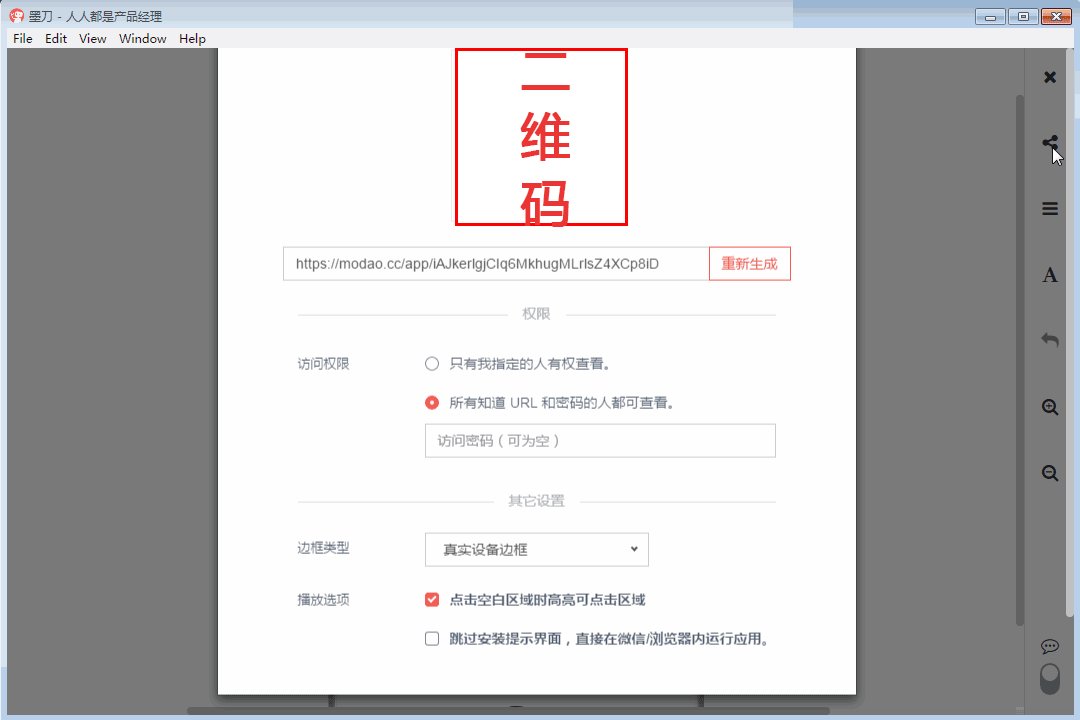
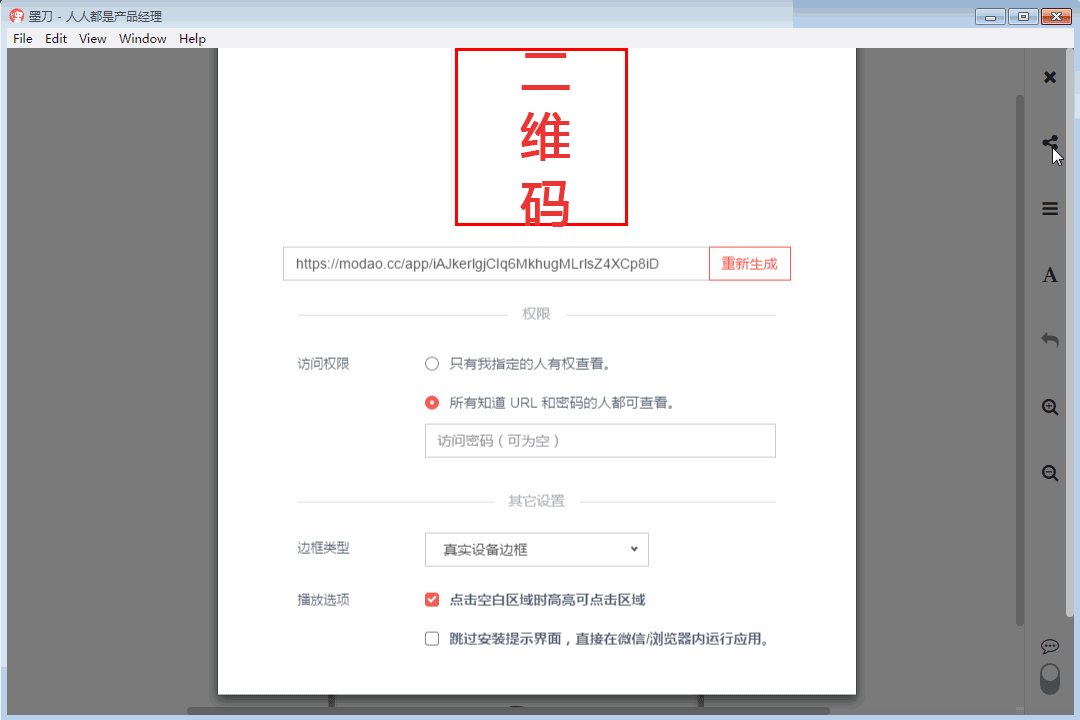
手机预览功能,可以直接将原型导到手机上查看。只需要在运行界面,点击分享,用手机浏览器(墨刀app可以)扫描二维码即可直接在手机上查看原型,更加方便的你为团队演示和讲解自己的原型。

总结发言
“墨刀”总的来说操作是非常方便的,如果有其他的原型工具基础,用起来可能更好上手。本身支持手机预览功能,更加方便于移动产品的创建和展示。本人也推荐app的产品或设计师使用墨刀来快速创建原型,可以加快自己的制作和展现的时间。
作者:JiLegw,产品新人,交互设计师,刚开始写东西,欢迎各位大神提供宝贵建议。
本文由 @JiLegw 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








问下大神,墨刀有没有免费替代品呀?
我一般用Axure,可以找下。
摹客我觉得跟好用:https://www.mockplus.cn/idoc?hmsr=renren
可以的
运营
赞
博主 做的很好多向你学习,我记得墨刀也有个群是吧 210325628 进去多交流学习一下 🙂
我什么我下载的软件用不了
墨刀工具栏怎么分类的?我这工具都在一块,求告知啊
您好,请问下磨刀可以做有动画的效果的交互么?比如:引导页面一张图贯穿三页,随着滑动界面转换界面,图片也跟着动。
很不错的一个软件,很适合初学开发者使用,可惜功能还没开发的太完善要是功能强大之后,或许以后主流开发软件就会是这个了
找你做一个。。。。什么价格啊
要看下具体的产品深度。
嗨 ,,,你好,,,有联系方式么
可以加微信 细聊 微信号:fyc0612
找你做一个 什么价格啊
不错不错
感谢作者分享,非常不错的干货
请问墨刀做高保真方便么
方便啊 要是有做好的UI 直接拖上去 链下交互就行了。
墨刀根本不用下载,web端比客户端功能还多,那个客户端感觉就是把web封进一个框里。。
墨刀是收费的吧
恩,免费版的只能做,不能导出。我这也是免费版。
它和原生有什麼不一樣
没太懂您的意思,原生的是指哪个?
请问有mac版本吗?
有的。
求地址~Help~
官网就有啊。https://modao.cc/downloads
辛苦了,这个软件看起来比较容易上手。
是的,这个特好上手,自己试一遍自己基本就能做东西了。
ps:录屏软件叫做“LICEcap”可以直接导出GIF格式,是免费软件,挺好用的,推荐给大家。
😉