Axure教程:原型设计之侧滑菜单

由于移动端的屏幕比较小,所以在APP的设计当中,菜单的设计尤其关键,比如有下方固定菜单,上方吸附菜单,点聚式菜单等等。侧滑式菜单则是APP设计中最常见的菜单设计方式之一,它具有不占屏幕,顺手势,可容纳内容多等优点。这一章就教大家如何使用axure原型工具制作侧滑菜单。
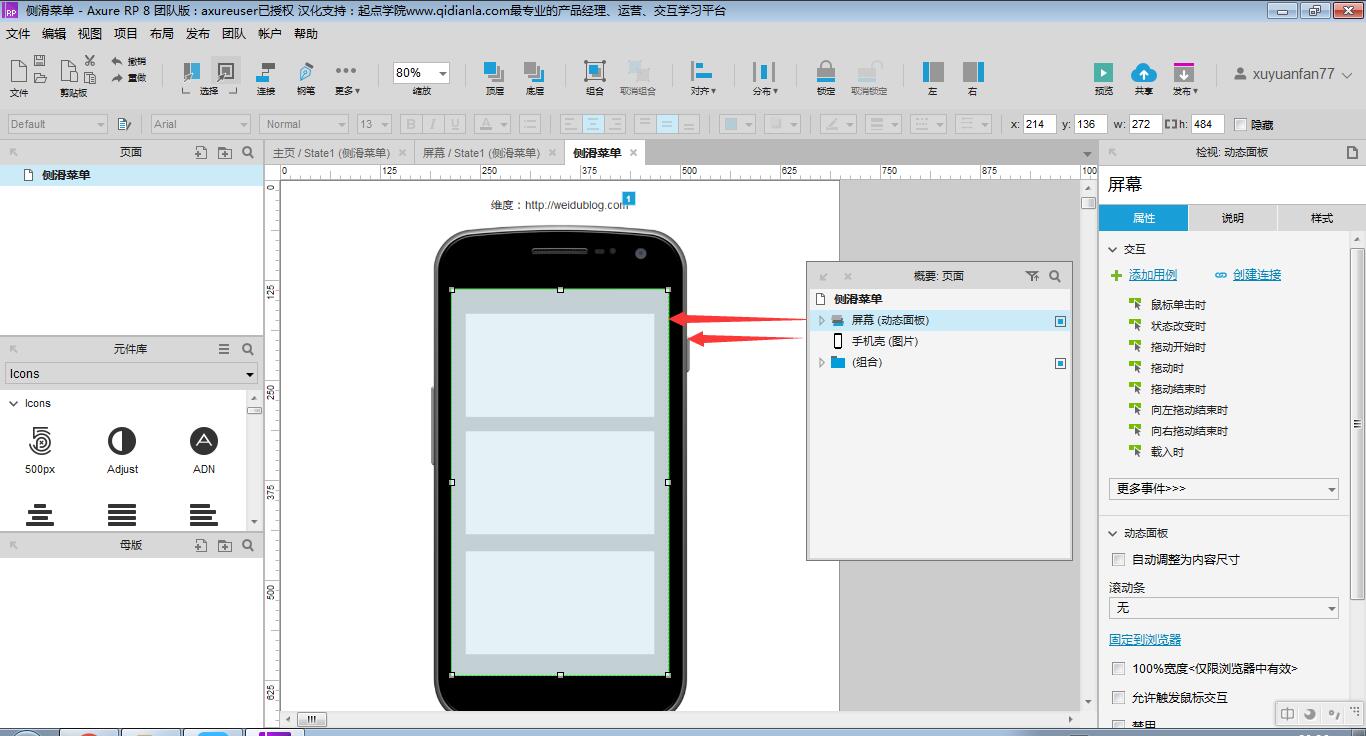
第一步:拖拉摆放好整体布局控件
整体布局控件只需要两个元件,一个是手机外形壳,命名为“手机壳”,另一个是动态面板,命名为“屏幕”。

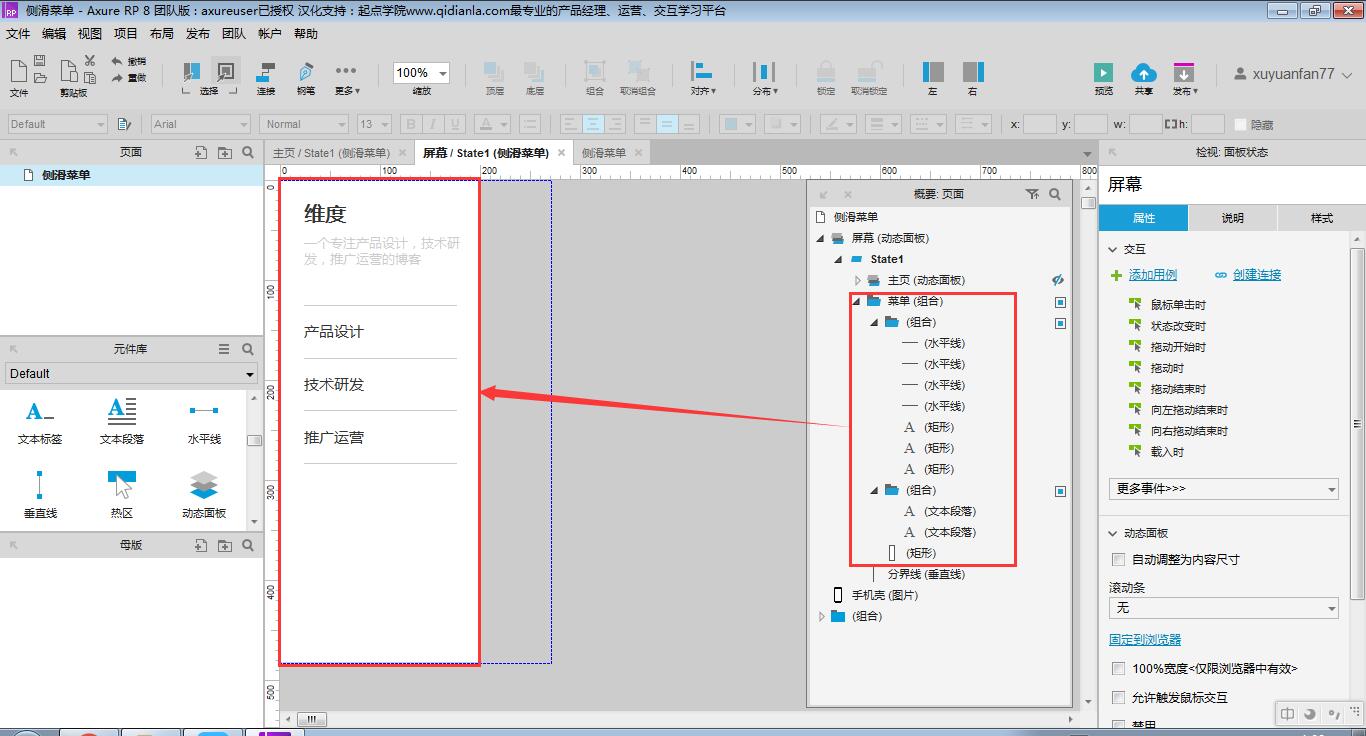
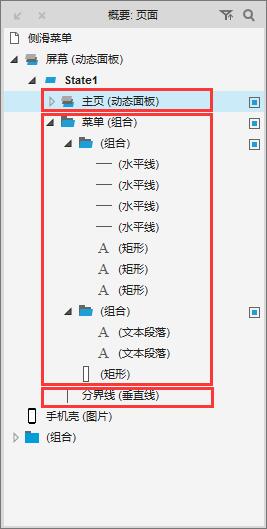
第二步:拖拉摆放好“屏幕”state1面板状态中的内容
“屏幕”内容主要包括3部分
- 一个动态面板,命名为“主页”,置于顶层。(大小等于“屏幕”大小,放在“屏幕”正中间)
- 一个元件组合,命名为“菜单”,置于中层;(这个组合主要由一些水平线和一些文本标签组成,组合高度等于“屏幕”高度,放在“屏幕”的左侧)

3、一条垂直线元件,命名为“分界线”,置于底层。(高度等于“屏幕”高度,放在“屏幕”正中间)

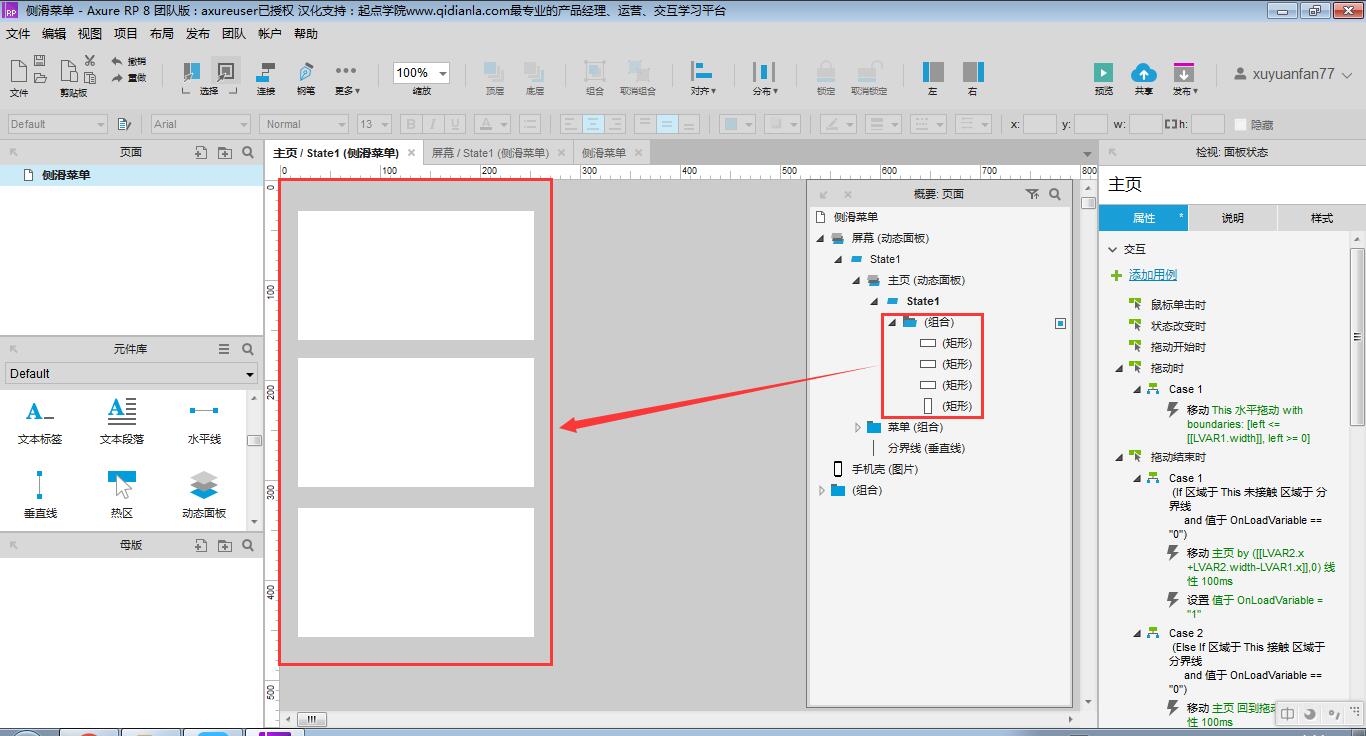
第三步:拖拉摆放好“主页”state1面板状态中的内容
其实也很简单,只需一个大的灰色矩形和三个小的白色矩形即可,抽象设计下就行了,毕竟这一章侧滑菜单才是重点。

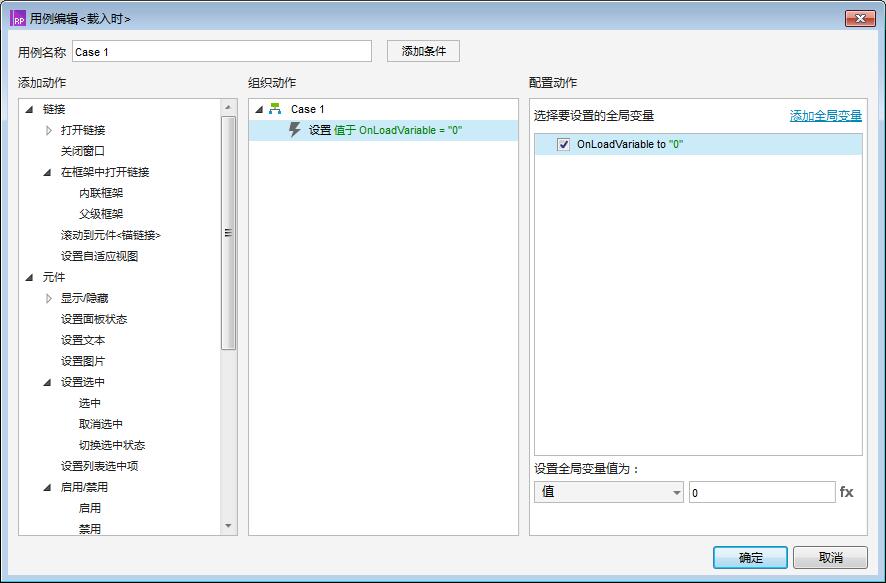
第四步:为“主页”添加载入时用例
设置OnLoadVariable的值为0

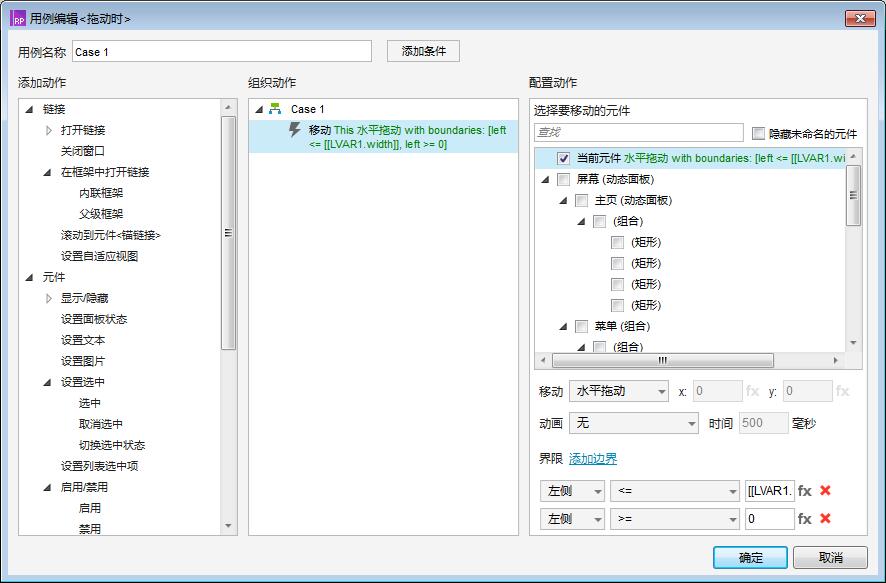
第五步:为“主页”添加拖动时用例
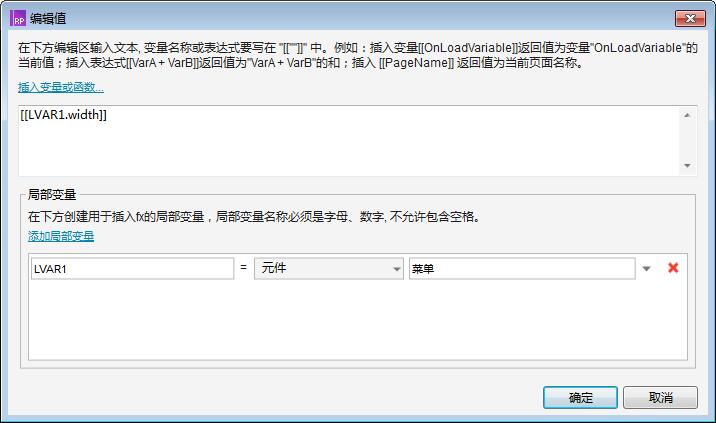
用例中添加一个动作,即移动当前元件,移动方式为水平拖动,无动画,左侧边界小于等于“菜单”的宽度,大于等于0。


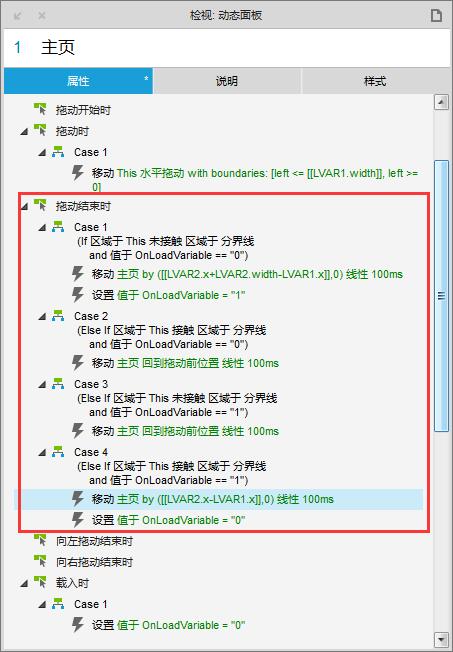
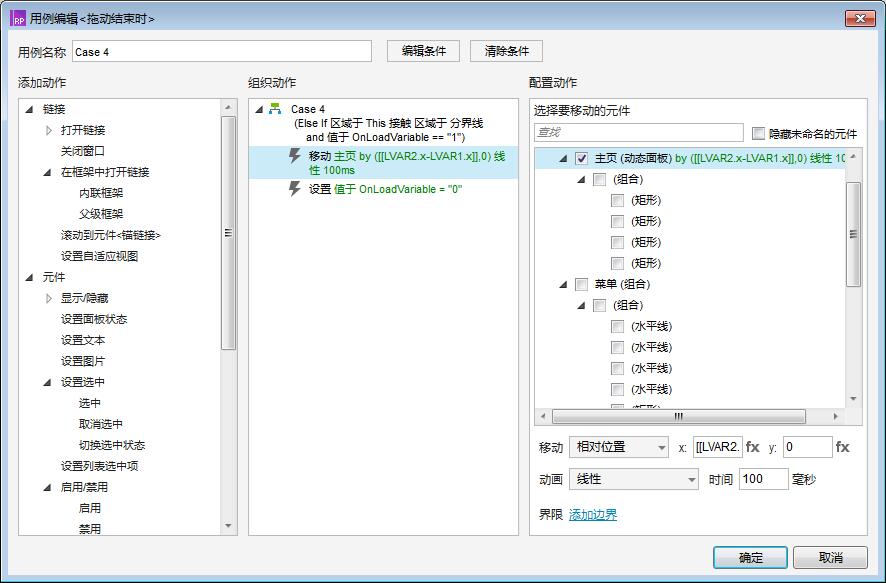
第六步:为“主页”添加拖动结束时用例
总共添加4个用例,分别对应向右滑动“主页”未接触“分界线”、向右滑动“主页”接触“分界线”、向左滑动“主页”未接触“分界线”、向左滑动“主页”接触“分界线”4种情况。

每个用例中的条件和动作如下:
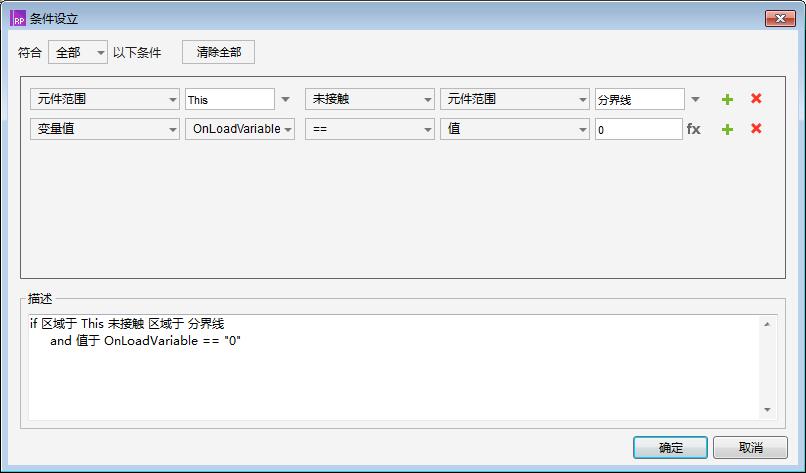
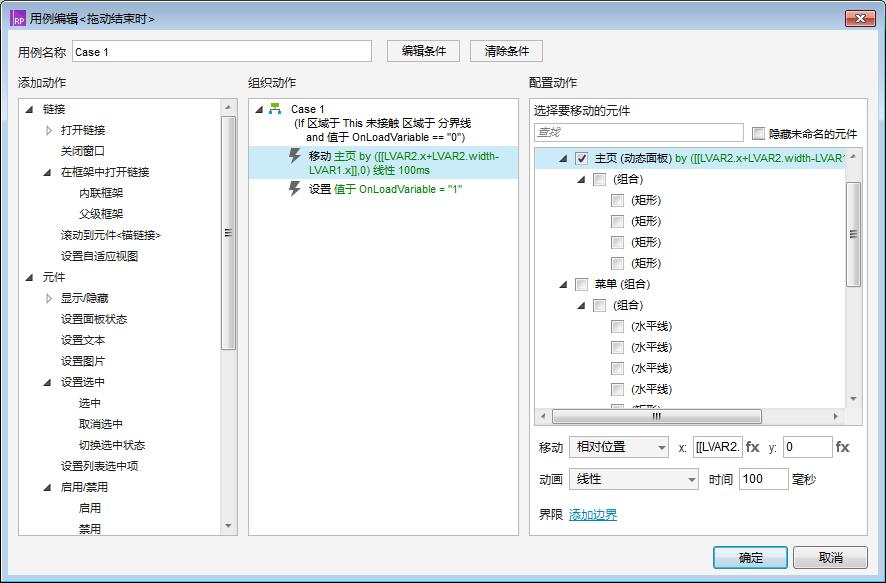
1、向右滑动“主页”未接触“分界线”
条件:当前元件未接触“分界线”且OnLoadVariable的值为0
动作:
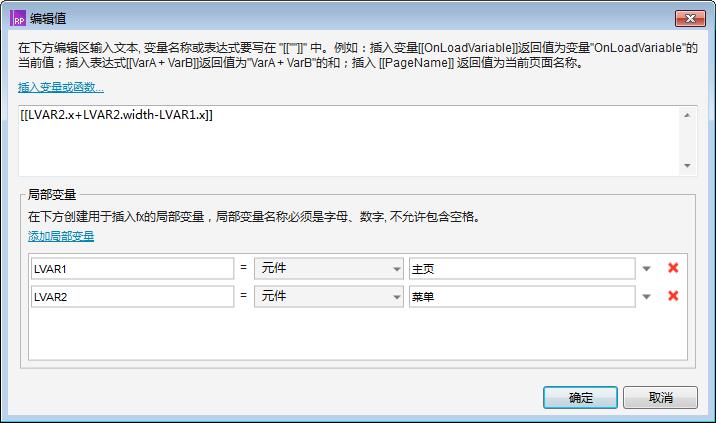
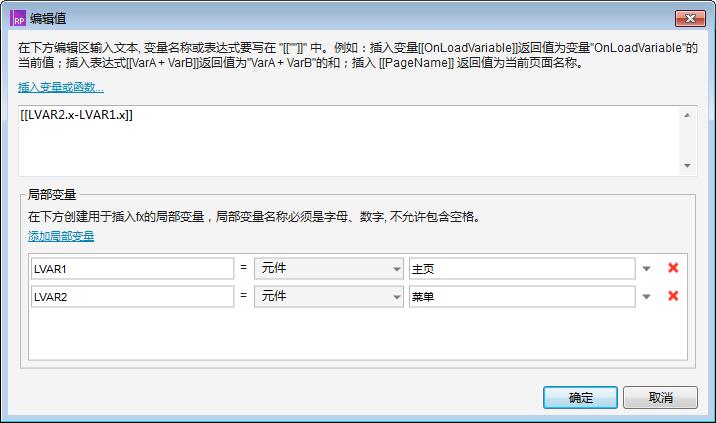
- 相对移动“主页”,x轴移动距离为:“菜单”x轴坐标+“菜单”宽度-“主页”x轴坐标,y轴移动距离为:0,动画为线性,时间为100毫秒。
- 设置OnLoadVariable的值为1。



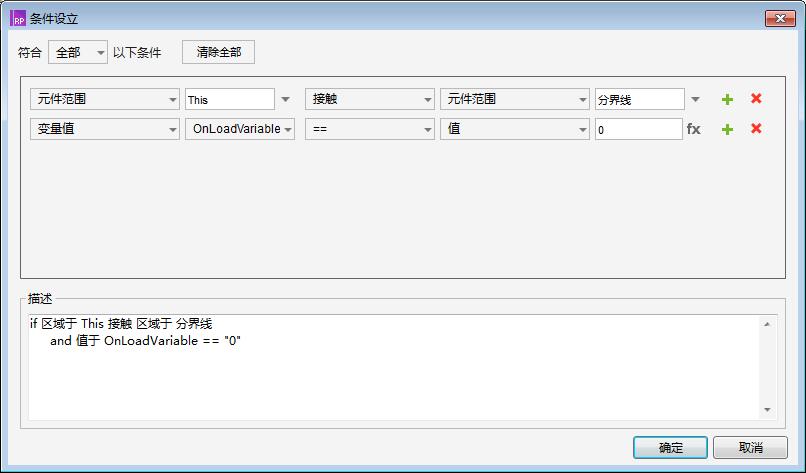
2、向右滑动“主页”接触“分界线”
条件:当前元件接触“分界线”且OnLoadVariable的值为0
动作:相对移动“主页”回到拖动前位置,动画为线性,时间为100毫秒。


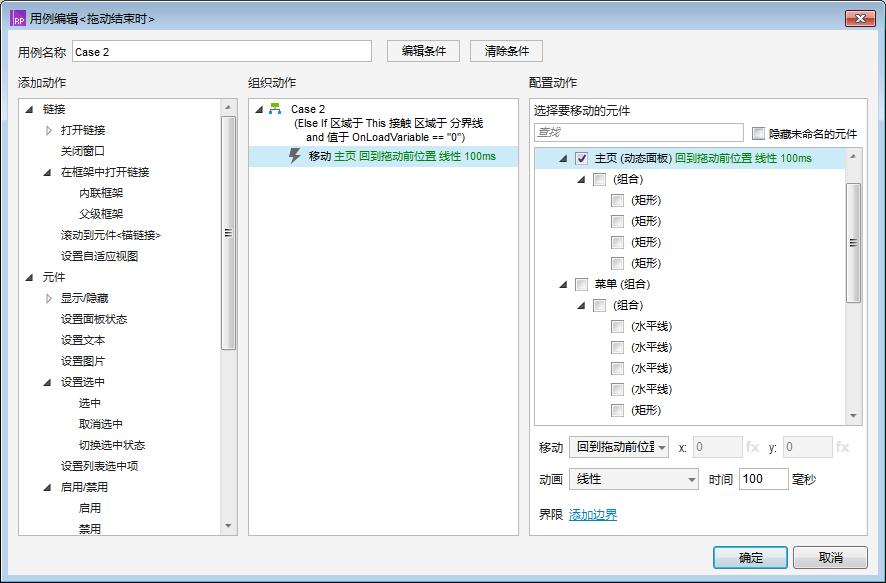
3、向左滑动“主页”未接触“分界线”
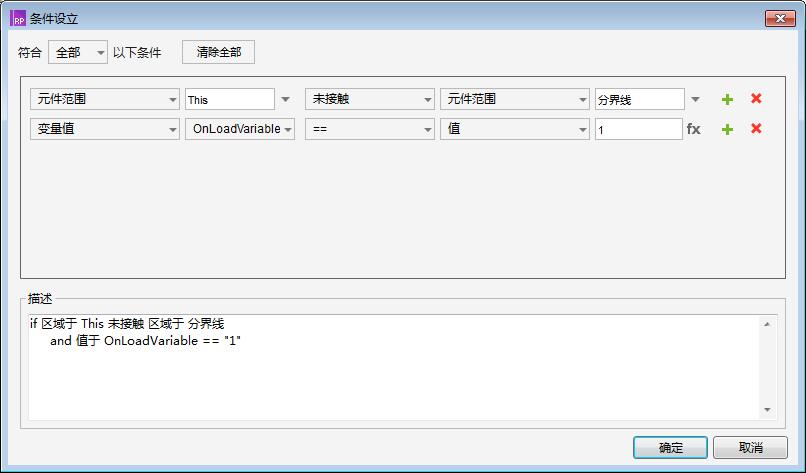
条件:当前元件未接触“分界线”且OnLoadVariable的值为1
动作:相对移动“主页”回到拖动前位置,动画为线性,时间为100毫秒。


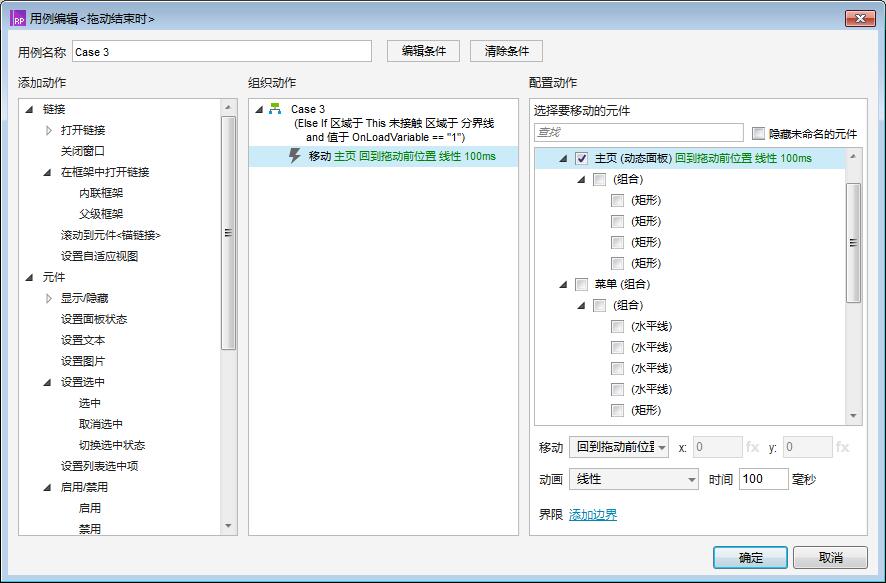
4、向左滑动“主页”接触“分界线”
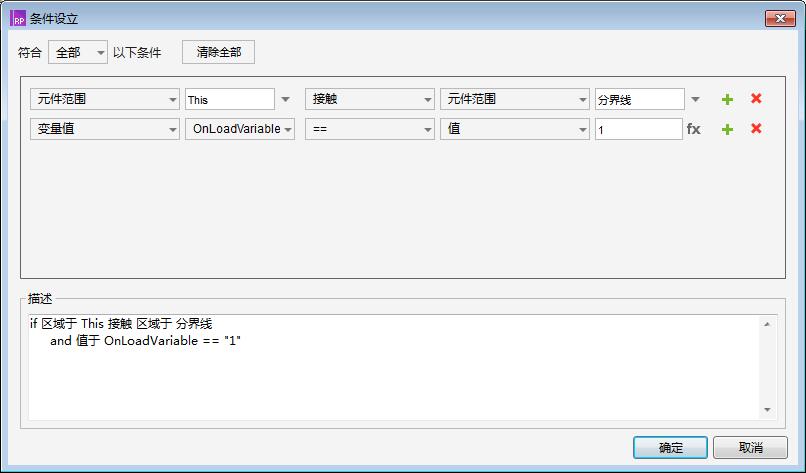
条件:当前元件接触“分界线”且OnLoadVariable的值为1
动作:
- 相对移动“主页”,x轴移动距离为:“菜单”x轴坐标-“主页”x轴坐标,y轴移动距离为:0,动画为线性,时间为100毫秒。
- 设置OnLoadVariable的值为0。



好了,点击预览,然后左右拖动屏幕即可看到效果。
效果图:axure原型设计之侧滑菜单
附件下载:转盘抽奖rp文件
作者:维度,个人博客:http://weidublog.com
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








原始页面放在x轴的负坐标,移动后显示到需要放置的x轴坐标就好了啊,为什么要置分界线这么麻烦呢?
大佬,提取密码是多少 😳
http://cu8c0p.axshare.com
第一,这里的垂直想线应该是菜单的中间而不是屏幕中间吧,,第二,为啥要用变量值,不用也行啊,反正就是没接触就移动到最右,接触就移动到最左,少了回到原来位置那两种情况 😐