Axure教程:原型设计之微信朋友圈效果(中继器、动态面板、变量高级用法)

文章分享了如何利用Axure制作微信朋友圈的原型,一起来看看吧。
背景介绍
微信朋友圈,一个神奇的地方,如同生活中的另一片大陆,在那里总是会有你感兴趣的地方,在不同的人眼中,朋友圈是不一样的,在产品人的眼中,朋友圈充满了许多的设计亮点,领先的产品理念,一个朋友圈包含了人性、群体、社交等多种考虑。
功能介绍
实现朋友圈的图文发布效果,包括相册选择图,朋友圈的图文删除等功能,以往都给大家共享源文件,这次就不分享源文件了,(小伙伴们自己努力实现效果吧,最爱海贼)
1、利用中继器实现图文展示,并可上下滑动
主要用到了中继器如何添加行,如何显示数据,动态面板如何实现上下滑动等。
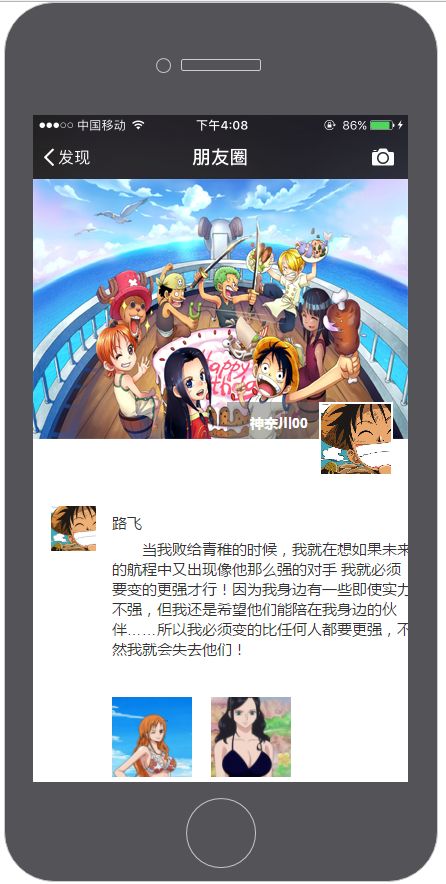
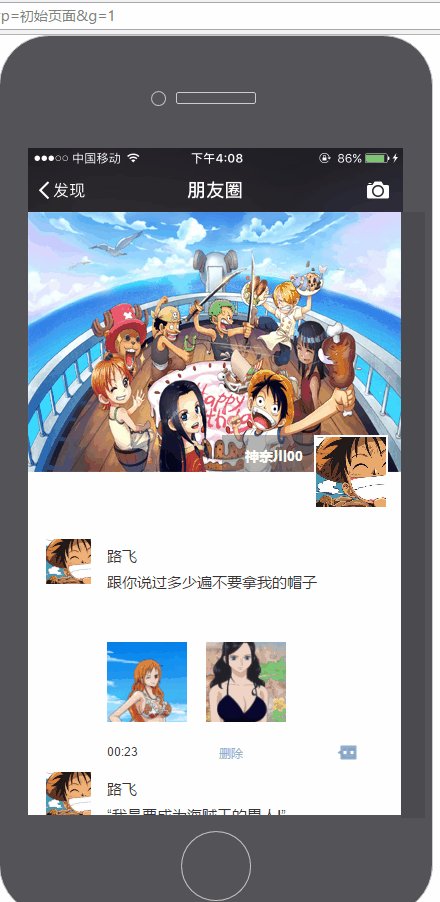
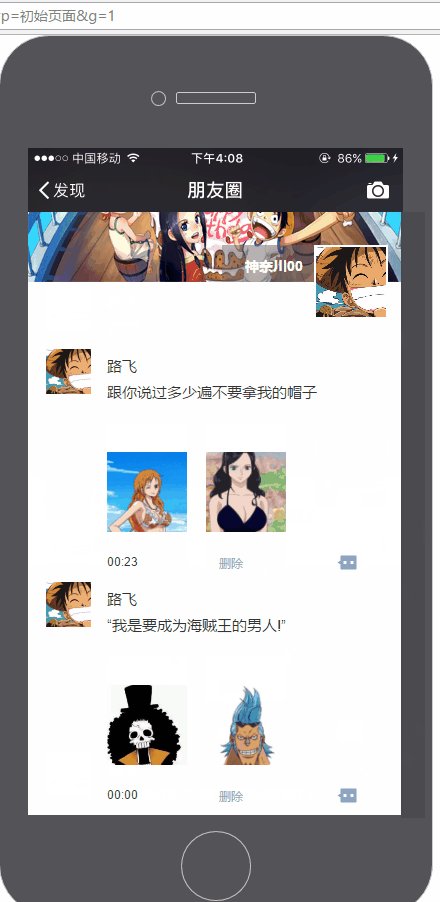
1.1、效果预览

1.2、实现原理
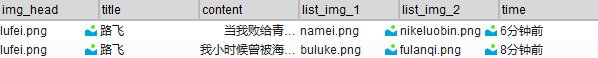
拖入一个中继器,根据朋友圈的布局,添加中继器中的元素,并填充数据,具体实现步骤如下图所示:


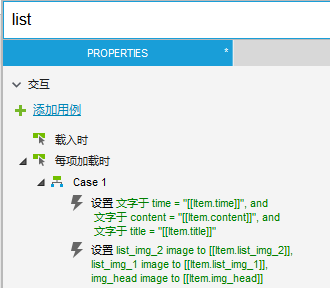
数据填充之后,返回浏览,发现中继器显示的仍然是默认内容,那是因为我们尚未设置中继器的相关事件,中继器只有设置了每项加载事件,才会显示相应数据内容,设置方法如下图:

设置完成后,再返回浏览,发现中继器中填充的数据已经成功显示,那么列表内容众多,一屏幕显示不完,必须可以上下滑动才可以,这时候就用到了动态面板的一个属性,鼠标右键点击动态面板,在弹出框中依次选择滚动条>自动显示垂直滚动条,设置完成后,滚动鼠标滑轮,即可实现页面滚动效果。
2、实现点击右上角相机图标,弹出功能菜单
这里主要用到了动态面板的一些属性效果
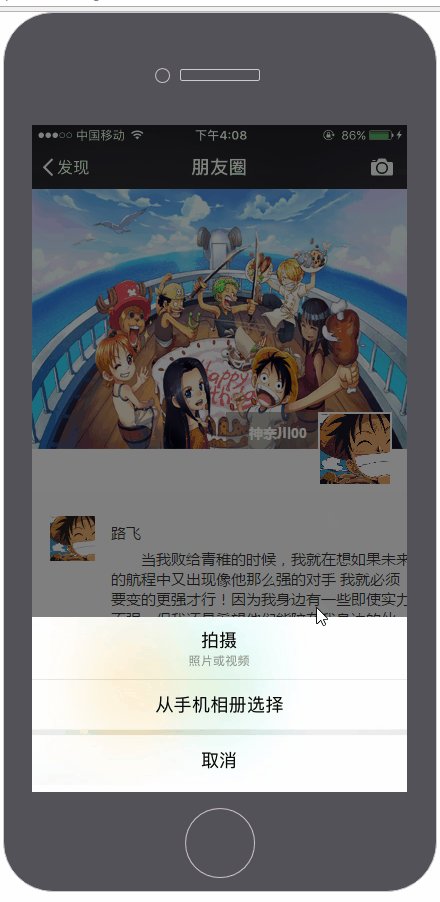
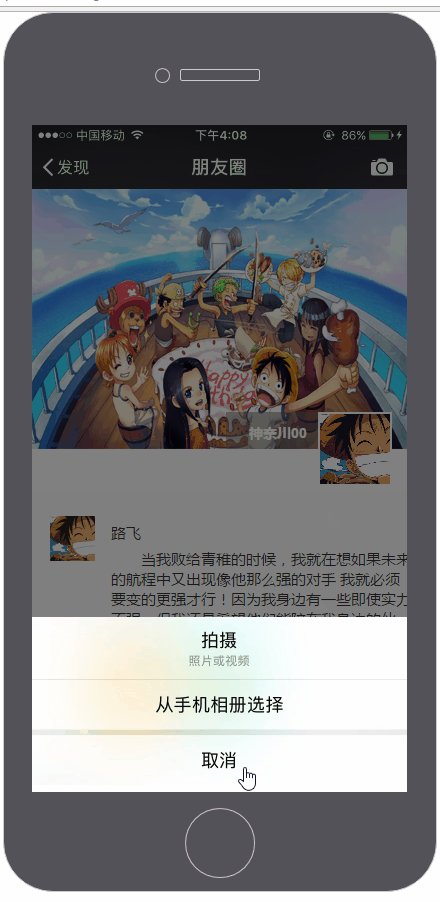
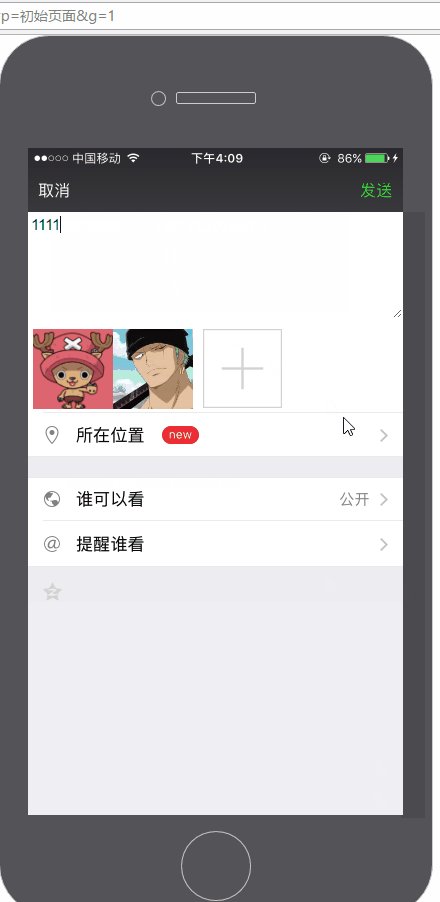
2.1、效果预览

2.2、实现步骤
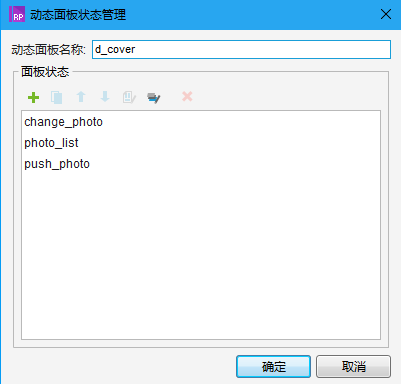
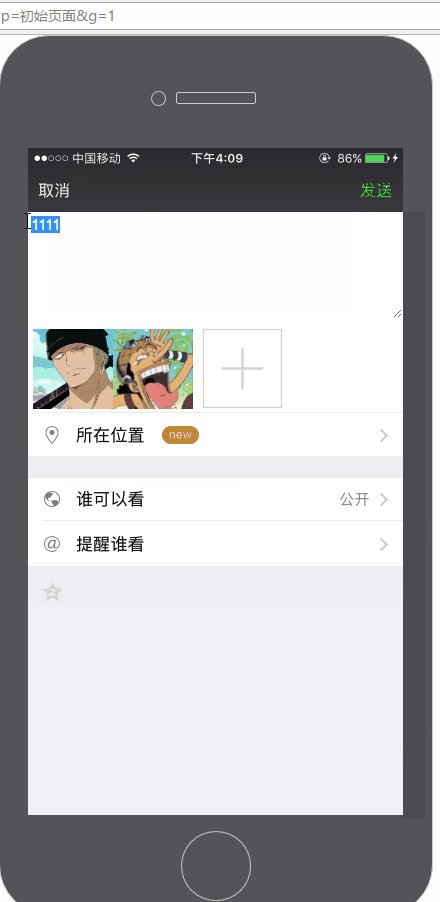
首先拖入一个动态面板,命名为d_cover,设置三个状态,分别为change_photo(选择图片)、photo_list(相册列表)、push_photo(发送图片),具体如下图。

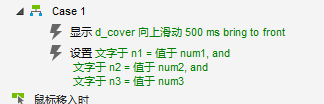
默认d_cover隐藏并位于最底层,点击右上角相机图标,显示d_cover,并置于最顶层,点击取消,隐藏d_cover。(n1,n2,n3,为楼主测试所用,可以不用理会)

3、实现相册选取图片,并展示到发布页面,点击发送,添加新的数据到中继器中,实现最新添加的信息排布在最上方
主要用到了选中/未选中,全局变量等
3.1、最终效果预览

3.2、实现步骤
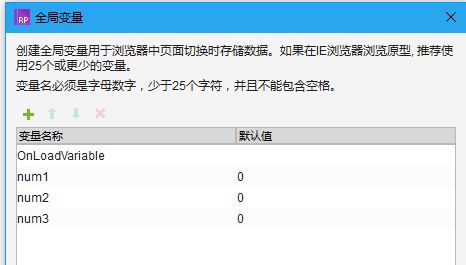
首先创建三个全局变量,命名为num1,num2,num3,分别对应乔巴,索隆,乌索普。设置变量初始值为:0,默认规则:0为未选中状态,1为选中状态。

设置选中按钮的事件

设置完成按钮的事件,将按钮的点击结果传递到发布页面(注意,只能选择两张图片)

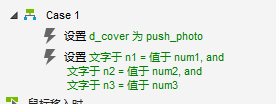
设置发布按钮的事件,实现最终信息的发布

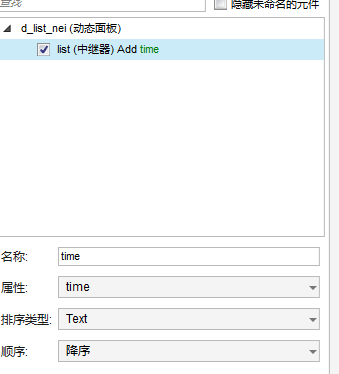
信息发布后,实现最新的信息排布在最上方,这里用到了中继器的排序,添加一个根据时间的排序。

本文由 @神奈川00 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















能给一份源文件吗
大神,能给我一份源文件吗,1070703105@qq.com,谢谢了
跪求大神源文件~ 836336483@qq.com
求大神源文件啊
574493701@qq.com
感谢大神分享份源文件学习下 879676752@qq.com
求大神原文件 197078117@qq.com
求大神源文件~~。 y.zwen@foxmail.com
楼主,2.2点击相机,弹不出来拍摄、从手机相册选取、取消这些,这是怎么回事啊
看看是不是没有设置动态面板置于顶层引起的。
楼主的博客链接进半天进不去,1043108692@qq.com,目前真在学习过程中,源文件请楼主赐一份
求楼主发份源文件,谢谢 1249494@qq.com
求教楼主一个问题:中继器的某一列的数求和相加, 怎么实现?
这个问题描述的不太清楚,有示例图的话,最好放个你想要实现效果的说明示例图。
谢谢回复,已经解决了
源文件不再一一发送了,需要的小伙伴,直接去个人博客上下载,myyidou.com
楼主这个博客是什么博客,链接 进不去
进不去
求楼主发份源文件,谢谢 2791962269@qq.com
3.2部分不是太明白,求发源文件1209893853@qq.com,谢谢。
已发送
大神没有收到哦~~可否再麻烦发一遍
求大神的源文件,谢谢 18345171500@163.com
麻烦楼主发下源文件学习下,谢谢大神~654923035@qq.com
已发送
麻烦大神给我发一份源文件 感谢zhou909274@126.com
已发送
新手,求楼主发份源文件,谢谢,1031241477@qq.com
已发送,注意查收
楼主方便发一下源文件么?谢谢了!!1019500385@qq.com
已发送,注意查收
楼主太屌了
能否也发我一份源文件 研究了好久 没做出预期效果
研究了好久 没做出预期效果 a1009244369@qq.com 感谢~
a1009244369@qq.com 感谢~
已发送,注意查收
求源文件!试着做了一下,部分交互没做出来效果,想看一下源文件。78338988@qq.com 万分感谢!
已发送,注意查收
楼主,新手学中继器,求源文件,万分感谢,956466661@qq.com
已发送,注意查收
不是很明白,1308480895@qq.com,求发,谢谢。
已发送
已收到,谢谢,并关注公众号了
对中继器不太明白,可以发一份源文件吗?1211339619@qq.com
已发送,注意查收
好的,谢谢!!!
楼主方便发一下源文件么?我中继器那块用的不是很好。谢谢了!!892399577@qq.com
已发送
谢谢!!!
花这么多时间来做这个功能会不会浪费时间
没有多长时间吧,也就是下班时候,用了大概40分钟吧,关键是要写下步骤,单纯实现功能要快的多,20分钟左右。
我中继器不太会用,想请求一份源文件可以吗?sky94aitt@vip.qq.com
可以
源文件已经发送至你的个人邮箱,注意查收
实现的效果很一般
要那么复杂干什么,大道至简。
求教.
拖动效果是怎么做的?
拖动效果,利用的是两个动态面板,将拖动事件设置在外层的动态面板上,移动内层的动态面板,然后设定一个拖动边界就可以了。
感谢大牛回复~
不过还是没明白,我在你原型上没有拖动动作啊,我用鼠标滚动就可以移动你页面的内容了. 是使用”滚动时”这个事件吗?但是我这边似乎必须有滚动条才能用”滚动时”触发移动效果.
求指导~方便给个源文件或者留个微信号吗? 我的邮箱winkat@vip.qq.com,微信 zydsbruce
感谢,感谢.
好的,没问题。
源文件已经发送至你的个人邮箱,注意查收