Axure模拟微信聊天效果

在Axure中实现微信聊天效果,需要对中继器,动态面板,变量,函数等有一定的认识,同时可以将这些知识融会贯通使用。
产品经理是站在上帝身边的人。(上帝了解人性,懂得如何运用群体的特性去驾驭人类,产品终究是联系人与思想的媒介,虚无缥缈的道贯穿在产品经理和用户之间,隔着一层薄薄的纱,隐约可见,霎那间很近,转身就又很远)
一款好的产品是建立在一切近乎完美的情景下开发出来的。
产品是有灵性的,你怀着什么样的心情创造它,那么它就会以相同的姿态对待你的用户。
产品是需要养的。
微信聊天
微信的出现让聊天变得更加便捷,更便宜。让人可以专注的去思考聊天的内容。这里也要感谢QQ,感谢QQ许多年的陪伴。
实现微信聊天效果
在Axure中实现微信聊天效果,需要对中继器,动态面板,变量,函数等有一定的认识,同时可以将这些知识融会贯通使用。
聊天机制
A选择给B发送信息,输入信息后,点击发送,提示发送成功,B收到A发送的信息,并可以回复A。
实现步骤
1、创建聊天界面
首先拖入一个中继器,按照下图所示的方式布置中继器的内容:

图片命名为photo_head,标题命名为name,内容命名为content,时间命名为time,然后创建中继器内容中的字段,并填充内容:

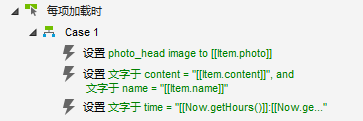
填充完毕后,设置中继器数据显示所必须的事件:

注意,time=[[Now.gethours()]]:[[Now.getminutes]]表示当前的时间,单位为时:分,至此,完成中继器中数据内容的显示。

2、实现点击消息列表,进入消息详情,点击返回,返回消息列表
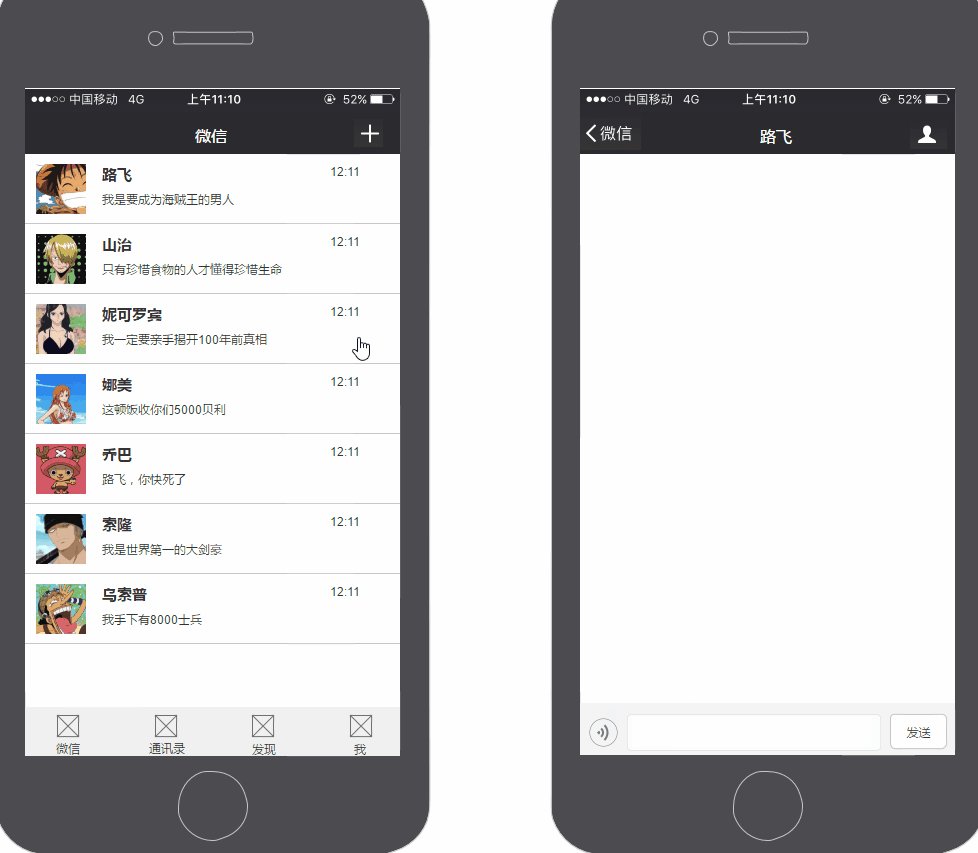
首先,拖入一个大小为375×667的动态面板,命名为d_talk,在状态1里面绘制聊天页面,为中继器的每一行设置点击事件,点击时,令动态面板d_talk,向上滑动显示。实现效果如下:

3、实现聊天界面和消息列表一一对应
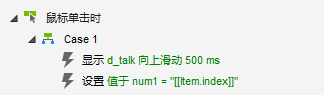
通过分析,需要实现点击某一个人的消息,那么进入聊天界面后,头部标题显示此人的名字,这里用到了全局变量。首先创建一个全局变量num1,设置当点击中继器的item时,令num1的值和item当前行数值相等。

如图:1代表的是由消息列表跳转至聊天界面 2表示num1代表当前被点击的行。
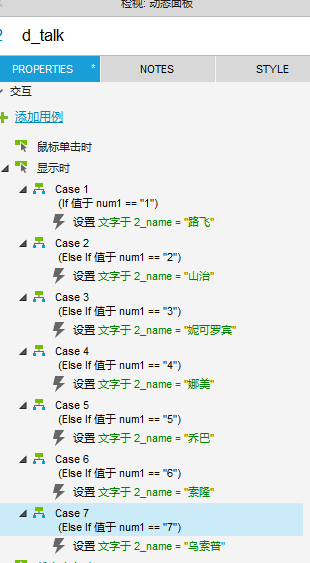
命名d_talk中的头部标题为2_name(即“微信”两个字),设置d_talk显示时的事件:

4、实现自己说话显示效果
首先确定,输入文字后,聊天界面应该显示自己的头像和说话的内容。
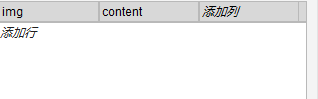
创建一个中继器,命名为2_chat,用来显示自己说的话。具体布局如下图所示:
![]()
这里面的两个元件分别命名为2_et ,img,中继器中默认不添加任何内容。(这一点很重要,待会还会用到)

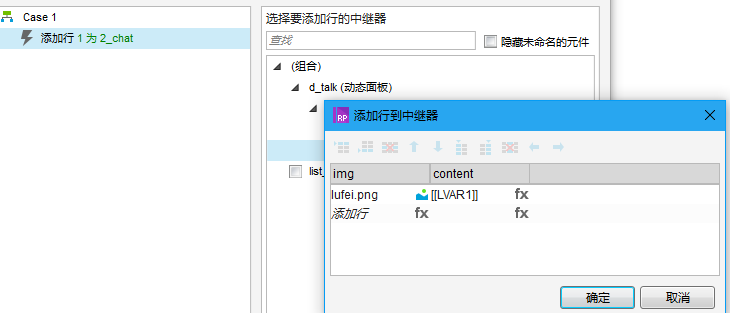
为发送按钮设置点击事件:当点击发送按钮时,添加行到2_chat中,如下图所示:

[[LVAR1]]指的是输入框2_et中输入的内容。
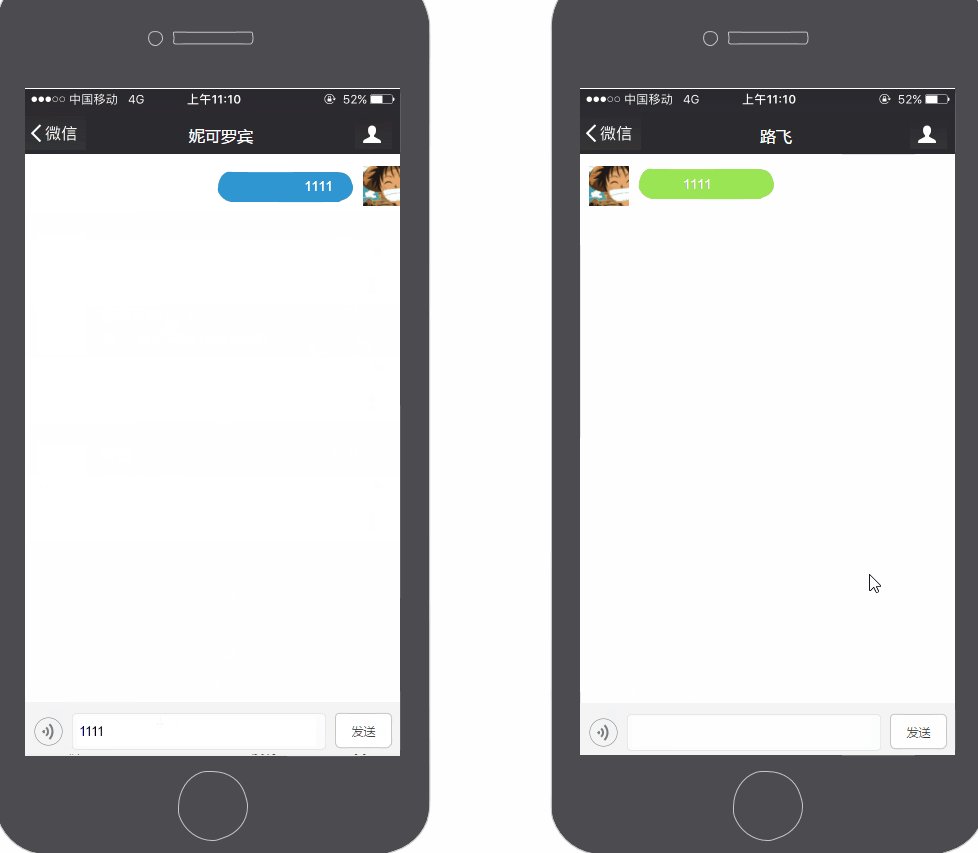
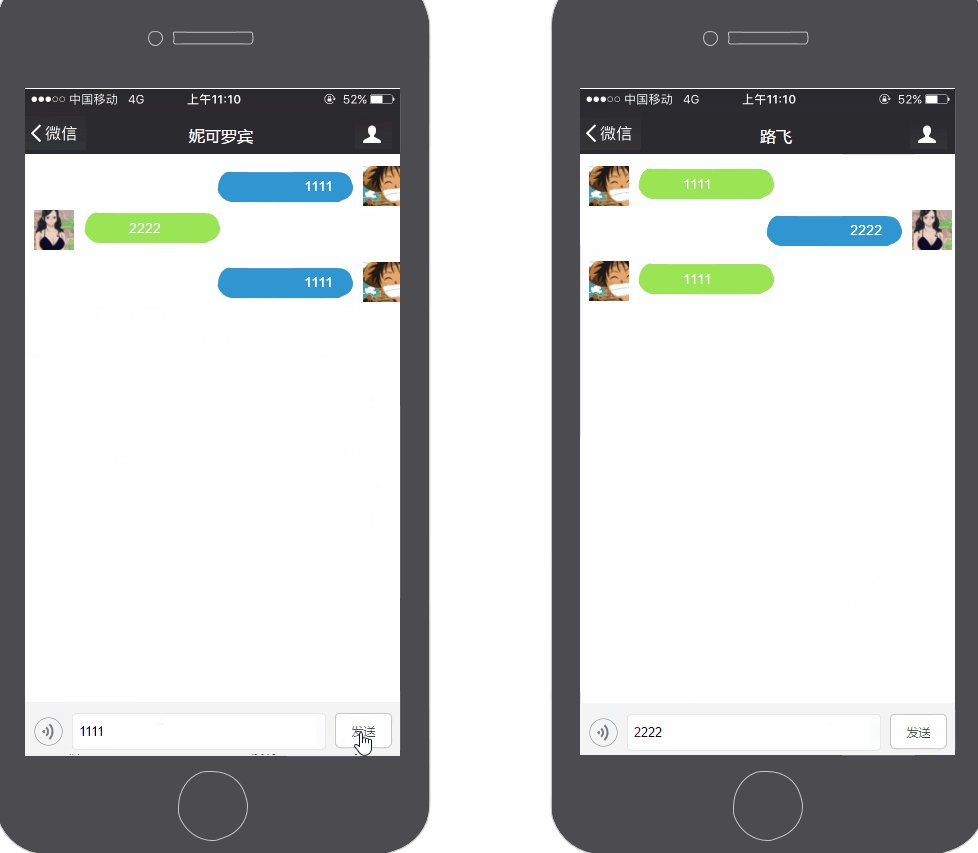
至此,可实现显示自己的话的效果,如下图所示:

5、实现即时通讯效果
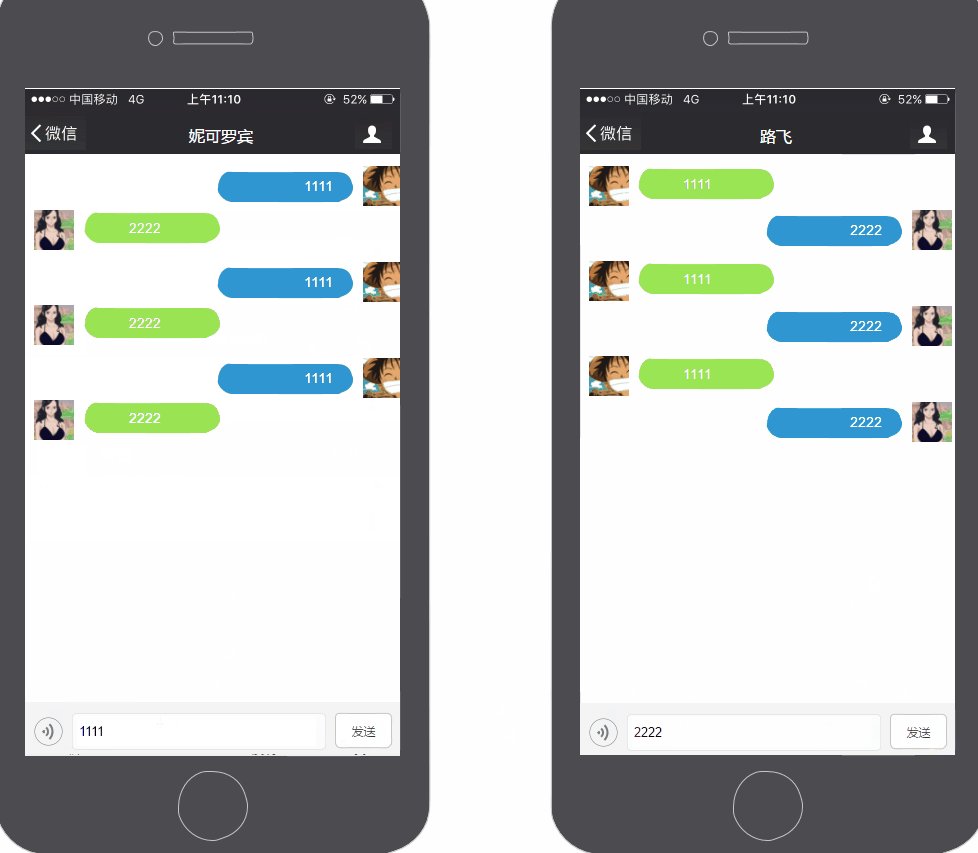
再拖入一个聊天面板,其他具体设置和d_talk类似,点击发送,设置显示对方人的话,完成设置后,效果如下:

Demo预览:
作者:神奈川00(B站 搜索:神奈川00 )
本文由 @神奈川00 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..


















花了3个小时做出来了,链接:https://www.wulihub.com.cn/go/WX0V3Z/start.html,都忘得差不多了
大神可以发份源文件吗
这个教程比较老了,可以看最新的教程:https://space.bilibili.com/33148634
最后怎么设置显示两个人的对话框
大神能发份源文件么,1030896039@qq.com
这个教程比较老了,可以看最新的教程:https://space.bilibili.com/33148634
我有一个地方没有做出来,就是相互聊天的时候,那个气泡怎么设置的?
大佬可不可以分享一份原型给我,1426668524@qq.com
大神求原型 1481455895@qq.com
请问你要有这份原型吗,可不可以分享一份给我1426668524@qq.com
大神求源文件
聊天列表中点击一个进入单独聊天时,手机的状态栏是不变的,动态面板切换仅限于app内
学习了!感觉作展示也是妥妥的
请问怎么让对话框里面输入内容的蓝色背景随字数增加而自动变化
求大神源文件,学习axure不久,对中继器和动态面板不熟,1211339619@qq.com
不熟就多在网上看,多练
求大牛源文件,对中继器和动态面板搞不清楚,谢谢!
厉害!学习了
真的很棒,原来用Axure也是做到这么像啊
很厉害