Axure教程:中继器如何切换标记状态?

中继器如何切换标记状态呢?一定有很多PM和我一样为此苦恼,一起来看看作者的解答。
写在前面
在之前的文章《Axure教程:如何使用Axure中继器元件?》中,@wu赖、在评论里指出:
有瑕疵,选中一次后背景颜色改变再点击一次背景颜色变成原始状态,但这行其实状态还是标记状态,会一起被删除。
问题产生的原因是什么呢?答案是当我们点击中继器某一行的时候,该行的选中状态会“toggle”而标记状态不会“toggle”也不会变为“false”,也就是说,中继器只是切换了选中状态而没有切换标记状态。
因此当点击某一行两次时,该行选中状态为“false”→“true”→“false”,而标记状态为“false”→“true”→“true”。于是我们看到的视觉效果就是白→蓝→白,而该行却依然处于标记状态,删除处于标记状态的行时该行依然会被删除。
这个问题看似简单,其实不然。在网上也无法搜到正确的解决方案。有的只是如何“标记行”和“取消标记”,并没有“切换标记状态”的方法。
那么,中继器到底该如何切换标记状态呢?
上下求索
想法一
一下子想到的便是,既然点击时行的选中状态可以“toggle”,那标记状态也跟着“toggle”不就好了?不幸的是,Axure并不支持对行标记状态的“toggle”。So bad.
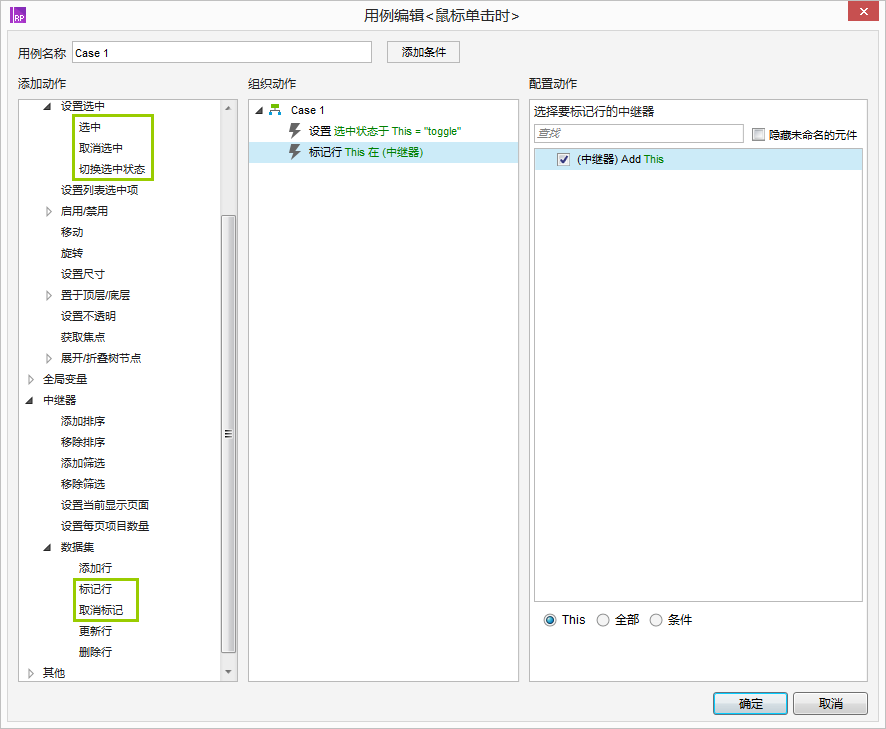
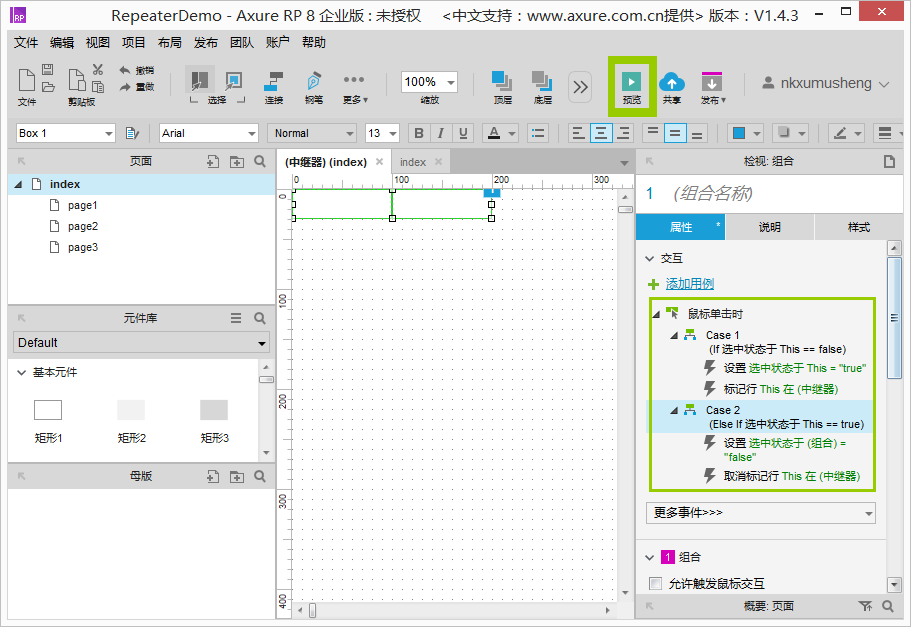
点击中继器模式编辑操作区中的组合,在右侧“检视:组合——交互”中双击“Case 1”打开用例编辑<鼠标单击时>面板,如下图所示,可以看到没有“切换标记状态”动作,只有“标记行”和“取消标记”动作。

想法二
问题总会有办法解决的!既然选中状态可以“toggle”,标记状态不可以“toggle”,那我们可不可以删除处于选中状态的行呢?答案是Axure也不支持删除处于选中状态的行,只支持删除处于标记状态的行。真令人难过。
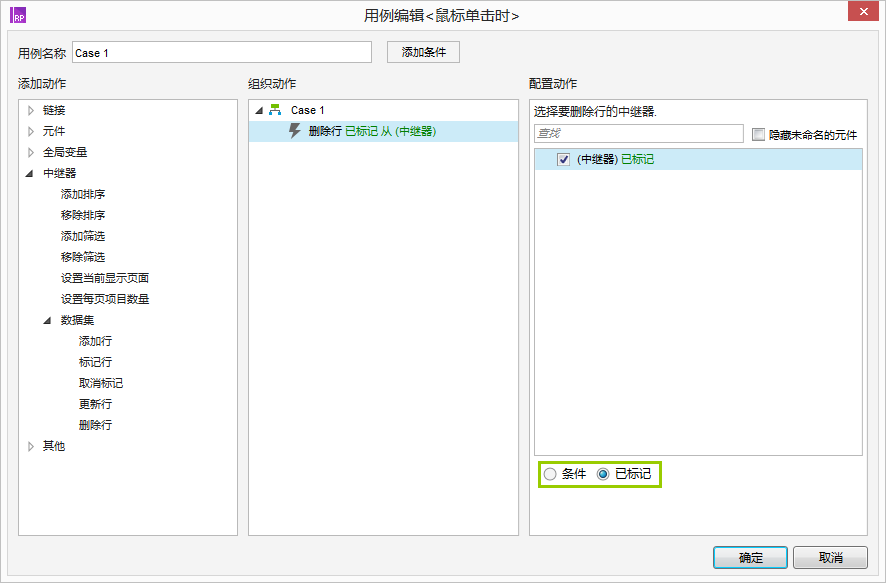
切换到主界面,点击选择用于删除的按钮,在右侧“检视:矩形——交互”中双击“Case 1”打开用例编辑<鼠标单击时>面板,如下图所示,可以看到没有“已选中”选项。

想法三
咦,除了已标记,这不还有个条件嘛!说不定那里有我们想要找的答案!点进去一看,还是可用的条件,绝望。。。
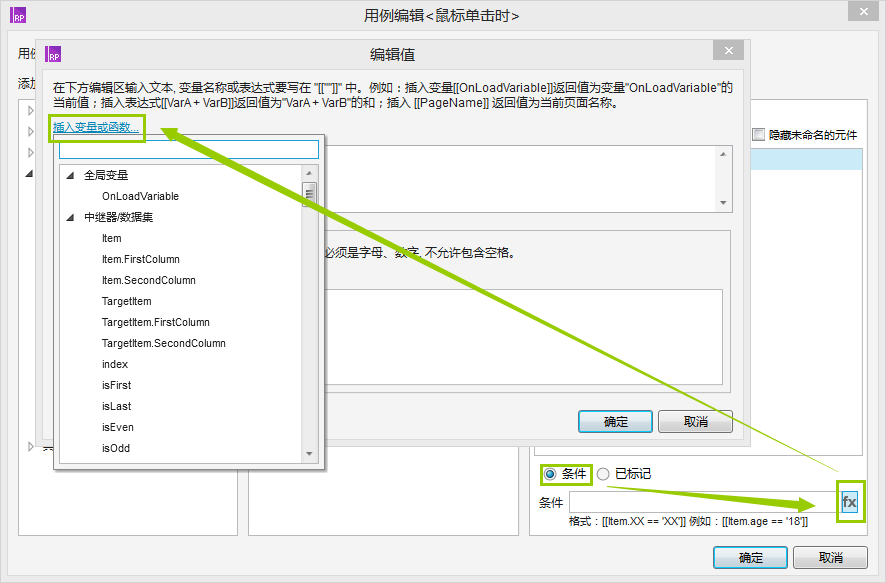
选择“条件”选项,点击右下角“fx”,试图设置删除行的条件为[[“isPitchOn”==true]],然而如下图所示,并没有这样的变量或函数。

条件判断
山穷水尽疑无路,柳暗花明又一村。
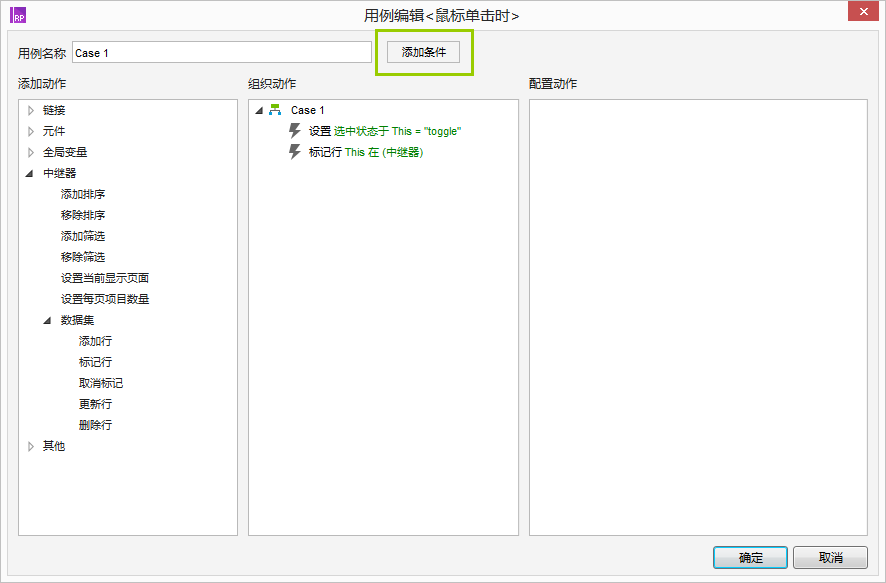
点击中继器模式编辑操作区中的组合,在右侧“检视:组合——交互”中双击“Case 1”打开用例编辑<鼠标单击时>面板,我们看到有个“添加条件”的按钮。

点开看看?可以看到,我们可以根据行的选中状态来决定对应用例(也就是这里的Case1:切换选中状态和标记行)的执行与否。

于是脑海里产生了这样的想法:
if (选中状态 == false) {选中状态 == true;标记状态 == true;}
if (选中状态 == true) {选中状态 == false;标记状态 == false;}
嗯!一定就是这样了!试试看!
解决方案
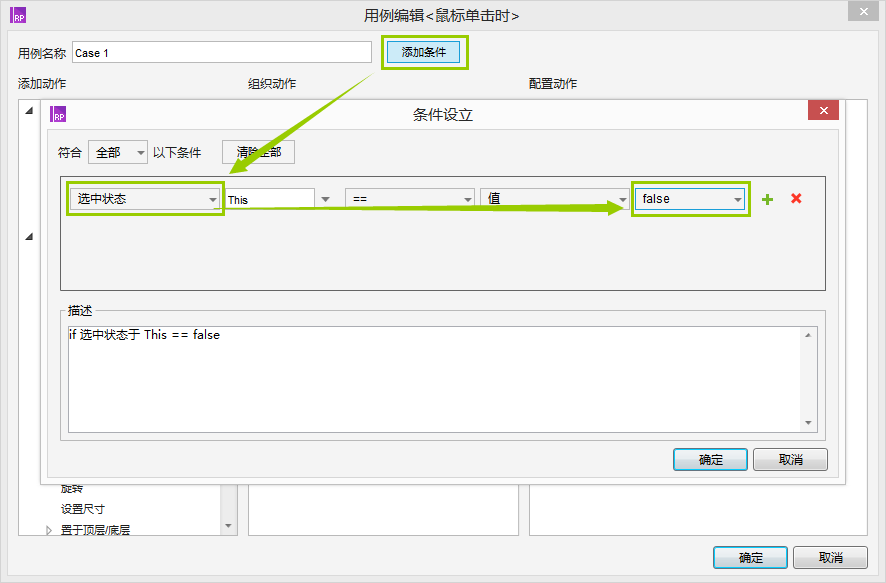
点击中继器模式编辑操作区中的组合,在右侧“检视:组合——交互”中双击“Case 1”打开用例编辑<鼠标单击时>面板,点击“添加条件”按钮,打开<条件设立>面板,将判断变量设为“选中状态”,判断值设为“false”,如图所示。

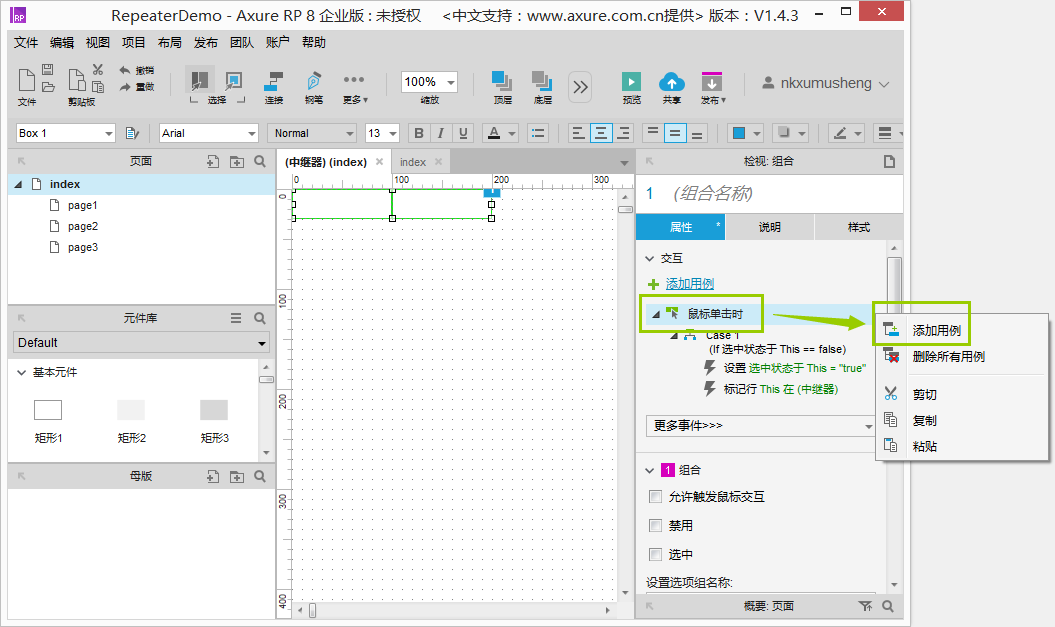
按“确定”按钮保存,关闭条件设立面板,关闭用例编辑<鼠标单击时>面板,回到中继器模式编辑操作区。在右侧“检视:组合——交互”中右键单击“鼠标单击时”,选择“添加用例”。

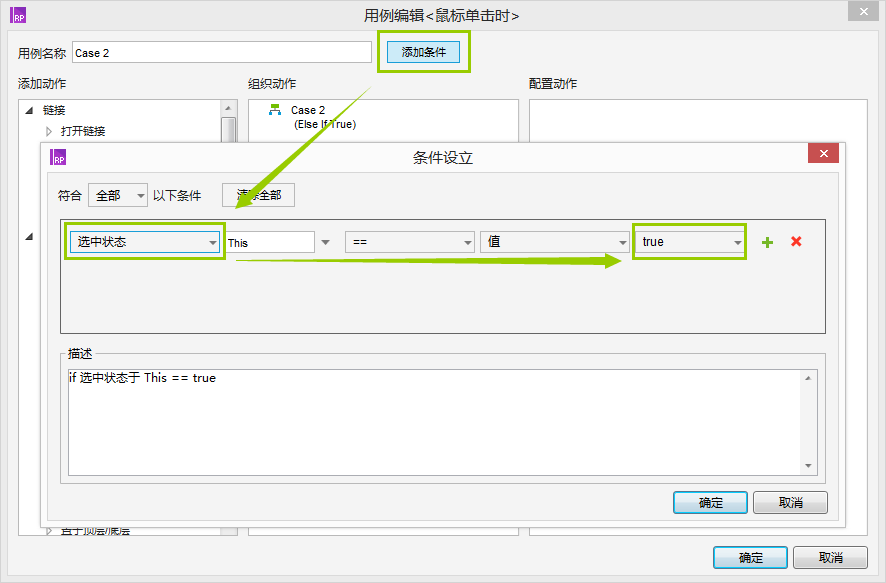
会自动弹出用例编辑<鼠标单击时>面板,点击正上方“添加条件”按钮,设置判断变量为“选中状态”,判断值为“true”。

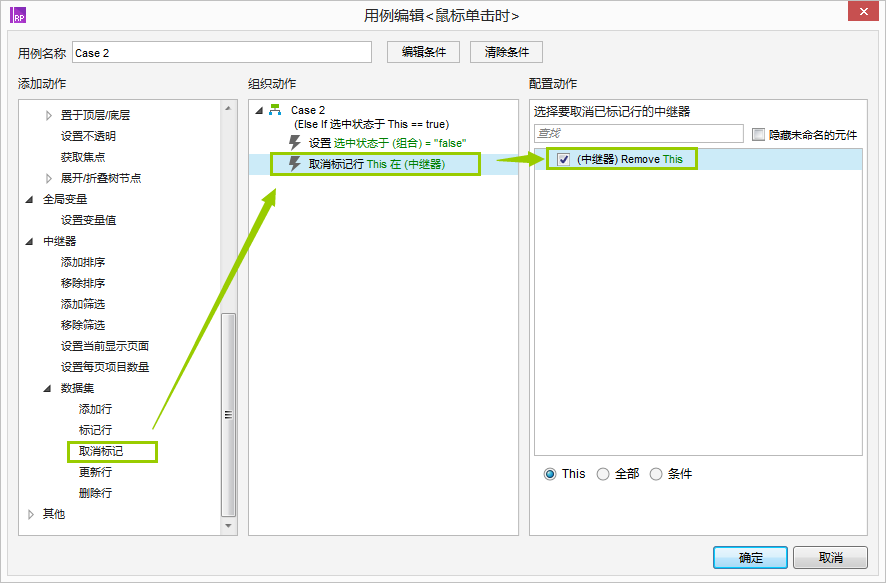
按“确定”按钮关闭条件设立面板,回到用例编辑<鼠标单击时>面板,在左侧“添加动作”栏点击“元件——取消选中”添加取消选中动作。

再在左侧“添加动作”栏点击“中继器——数据集——取消标记”添加取消标记动作。

点击“确定”按钮关闭用例编辑<鼠标单击时>面板,回到中继器模式编辑操作区,可以在右侧“检视:组合——交互”中看到此时鼠标单击时会执行的动作。

大功告成!
点击上方“预览”按钮查看最新效果。
本文由 @许木胜 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








前面分享了自己的思考经过还不错,全部看得到。
看完抓住的关键点是“通过再次点击来实现标记的取消”,这适用于多选的情况,如果是单选呢?
楼主的语言和文字的组织能力比较差,前面的废话太多了,而且没有什么关联系,建议大家只看最后的交互动作及条件设置就可以了,结果是可以实现的
请教一下 将中继器设置鼠标单击某一行时改行文字颜色改变(矩形设置选中时字体颜色改变,鼠标单击时设置该元件选中) 那我单击另一行如何将选中状态切换到另一行
哪有这么麻烦,就一招搞定。
先取消标记“全部”——再标记“this”就可以了。
你才是王道,简单粗暴。Thx~
这样的话,选择第二个的时候,就会把第一个取消标记。导致想一次性删多个的话,只有最后点击的被删掉。
有用
不会函数,不会中继器的小白看着好吃力,所以中继器在一般原型中真的用处很多吗,我至今还没用过 😥 😥
不行啊,删除中继器当中的行要双击那个行,你所给的预览页面也是打不开,哎 😮
你这个我还是看不懂(昨天才开始学)。但看了以后还可以这样: case1:设置选中状态为toggle ;标记this在(中继器)。
case2:(条件设置:if选中状态=fasle)取消标记行this在(中继器)
应该就可以了
你这次改的删除这块,我刚才试了一下,也许可以简单点。
你试下:在删除行时选择“条件”(不选“已标记),点击fx,选择”选中状态“,动物。
简单好用哎
厉害厉害!
许久不走逻辑,绕了10分钟才绕明白,受教了
这教程要我看我也烦,需要静下心来慢慢看才行 😥
( )气十足~自个儿填2333
快叫( )( ) 🙄