一个好的原型应具备的5个特点

一款成功的产品,一定是团队共同努力的结果,绝不仅仅是产品经理一个人的功劳。在产品的初期,产品经理需要让团队成员了解到产品做什么,为什么做,以及怎么做,而产品原型就是最好的沟通语言。因此,好的原型设计总能够让产品进程事半功倍。
巴别塔,原本是全人类齐心协力建造的,一座通往天堂的高塔。然而上帝从中作祟,为了阻止人类的计划,上帝让分散各地的人类说不同的语言,使人类互相之间不能沟通,巴别塔的建造计划因此失败,人类自此各散东西。
语言是人和人之间互相沟通的最高效的方式之一。产品原型,就是产品经理对外展示和沟通的语言。一份设计优良的产品原型,总能够让产品团队的成员,清晰的了解到产品经理对市场问题的分析,对用户的思考,以及最终沉淀下来的产品解决方案。接下来,我将从以下几个方面对深入说一下。

什么是原型
原型是产品经理人员将文字化的需求转换成图形稿,是设计方案的表达,是产品经理的重要产出物之一,是项目团队参考,评估的重要依据。它是产品功能与内容的示意图,是最终产品的雏形。
原型的作用
为什么说好的原型设计能让项目事半功倍呢?
- 原型是产品经理对需求分析是否到位的一个复盘,从原型中,可以清晰看到产品的流程,检验自己的设计逻辑是否合理;
- 原型的使用对象十分广,包括需求方,UI,技术开发,测试,能与项目人员达成共识,让相关人员熟悉整个设计,顺利进入到下一个环节,UI出图和技术搭建框架,设计数据库等。
- 原型是产品的模型,它向我们展示了最终产品的蓝图。
如何做一个好的原型
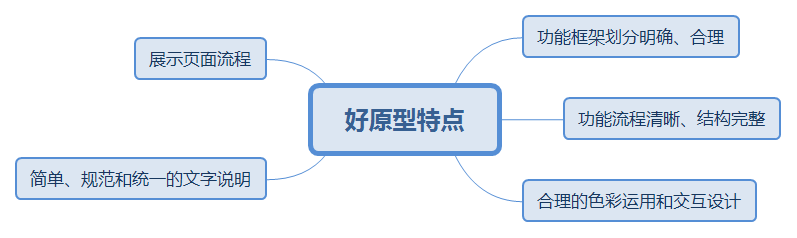
原型大家都会做,几乎每天都会去做,但是如何做好一个原型呢?好的原型应该具备哪些特征呢?以下是我对如何做好原型的一些简单总结。

1、功能框架划分明确、合理
产品由很多功能组成,如何将这些功能划分到不同的模块里面,非常考验一个产品经理对用户和产品的思考。同时,功能框架划分明确,也能够方便产品团队的成员理解产品经理的思路和意图,和产品经理一起更好的完善产品设计。功能框架的划分可以参考功能结构图,然后转换成页面的模块设计。如下图所示:

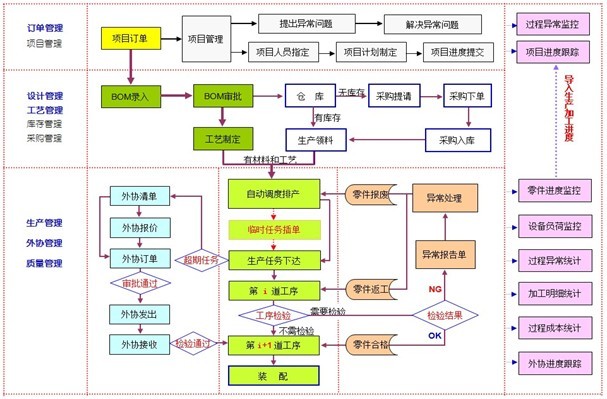
2、功能流程清晰、结构完整
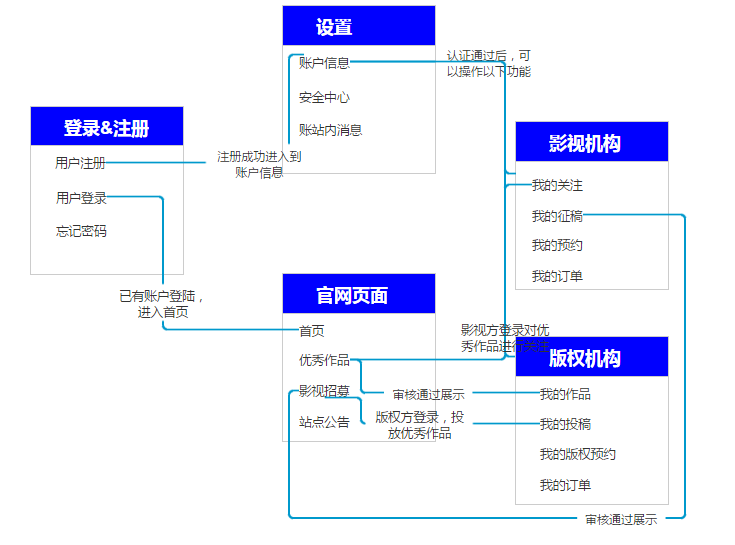
清晰地产品流程,能够帮助用户快速的了解产品希望解决的问题及解决问题的方式;同时,也能够方便梳理产品的功能结构是否完整,是否有遗漏的环节。简单来说,功能流程清晰、结构完整的产品原型,能够帮组用户快速的了解到“完整”的产品是什么样的,在此基础上,用户就能够更好的理解和思考产品的功能细节;如下图所示:

3、合理的色彩运用和交互设计
产品经理通常不具备UI / UE设计师专业的设计能力,黑白灰色调的低保真产品原型,既能够表达产品经理的想法,也能最小限度的影响UI / UE设计师的工作。但在一些小规模团队中,需要产品经理设计色彩明确,图片丰富,具备交互效果的高保真原型。因此,产品经理要能够按照不同的要求,在原型设计中,合理的运用色彩和交互设计,和产品团队一起,快速的推进和落地产品,但是切记直接截图说明。
4、简单、规范和统一的文字说明
虽然产品原型中的图片、功能和交互能够很好的表达产品经理的思路和观点,但是一些特殊场景下,简单的文字说明,能够让产品团队成员,更快、更好的理解产品经理的想法。
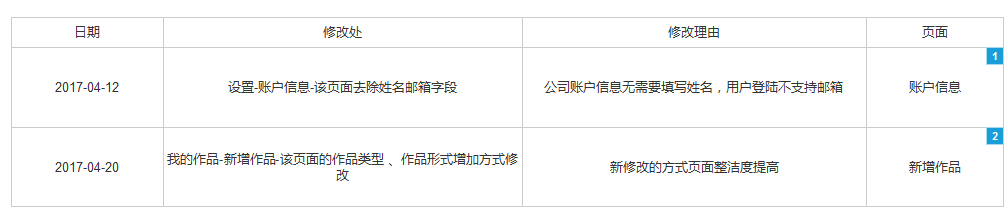
(1)简要说明
原型设计和需求文档是一样的,我们不可能一步到位,一般需要经过沟通、评审慢慢确定最终的原型。在这种情况下,我们就需要把每一次的变更都写入进去了,方便项目成员看到每次更新修改的内容,提高工作效率,节约沟通成本及后期不必要的麻烦。大家可以采取自己喜欢的方式去记录,我一般采用变更日记的形式去简要说明我每次原型修改的地方及理由。这是我工作的一个例子,如下图所示:

(2)交互说明
交互说明是对动态效果的进一步补充,是原型中不可或缺的内容。逻辑严密,内容清晰的交互说明会让原型看起来更具有可读性。例如文字过多如何显示?不同状态下控件会出现什么效果?……这些都需要产品经理在原型中也给出说明,不然UI设计中,会出现一大堆问题。
交互说明可以从以下几个类型进行说明,如下表所示:

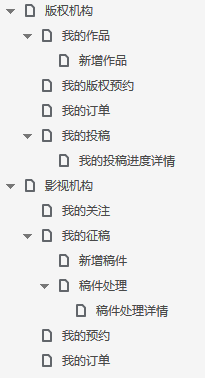
5、展示页面流程
页面流程图不仅可以看到具体的页面,还可以看到用户是如何从一个页面跳转到另一个页面。方便前端做页面跳转时一目了然哪些页面之间有交换,提高工作效率,必要时可以结合表格进行相关说明。以下是我工作的一个例子,没有画出具体流程:

设计原型注意项
原型做出来是给大家项目评审用的,方便用户联想最终的产品。同时也让让每个使用者都可以明确自己要做的事情,不至于模棱两可。所以在做设计时,产品经理要尽可能的去规范原型。
- 我们还应该尽量使用真实、符合逻辑的数据,不然给人们看时,会造成很大的困惑;
- 不遗漏特俗状态的描述;
- 不要为了偷懒,使用页面截图;
- 不在原型图上过多的用色彩,但是要体现明暗对比;
- 合理进行布局,考虑视觉号的效果,提前和UI沟通;
一款成功的产品,一定是团队共同努力的结果,绝不仅仅是产品经理一个人的功劳。在产品的初期,产品经理需要让团队成员了解到产品做什么,为什么做,以及怎么做,而产品原型就是最好的沟通语言。因此,好的原型设计总能够让产品进程事半功倍。
最后,我希望和大家一起努力,为更好地产品,不断提升我们的语言能力,让巴别塔的悲剧,不再重演。
本文由 @择城 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








有时候我发现,我画的原型比公司设计师设计出来的还要好。不知道是不是公司设计不行。还是我的要求太高。 🙁
哈哈,那你们设计师可以下岗了。不过前端切图肯定是用设计师的吧。或者你说的设计师是UE,做交互的,最后的设计稿还是需要UI出图的。
现在的前端要求也要会切图。。。
切图还是很简单的 这个是需要知道的
不是现在的前端,这个在几年前,web1.0时代就需要具备的能力。因为那时候没有蓝湖这样的东西,前端都是自己拿psd自己切图的。