微信导航菜单:动态面板的不同实现方式

动态面板是Axure里最重要的元件之一,一些稍微高级一点的原型,都离不开动态面板的应用,因此一定要掌握动态面板的用法。
作为动态面板的使用场景案例,导航菜单、自动幻灯片和属性页是非常适合于用来理解动态面板的用法。我们以微信的导航菜单为例,看看如何使用不同的方式来应用动态面板,最终的交互效果是一致的。
第一个例子不复杂,但常常被作为典型案例来讲解。
内容区域+导航菜单作为一个动态面板
这是其中最简单的实现方式,并且易于理解。
一、界面布局
简单布局一下微信的界面,包括标题栏,内容区域和导航菜单。
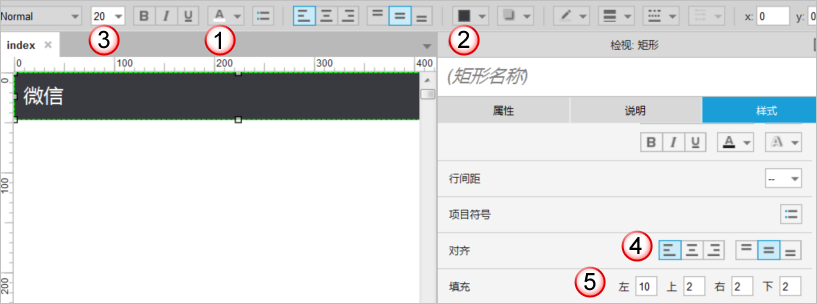
1、添加一个标题栏,大小448*48,黑底白字,文字大小为20,居左对齐,左边距为10

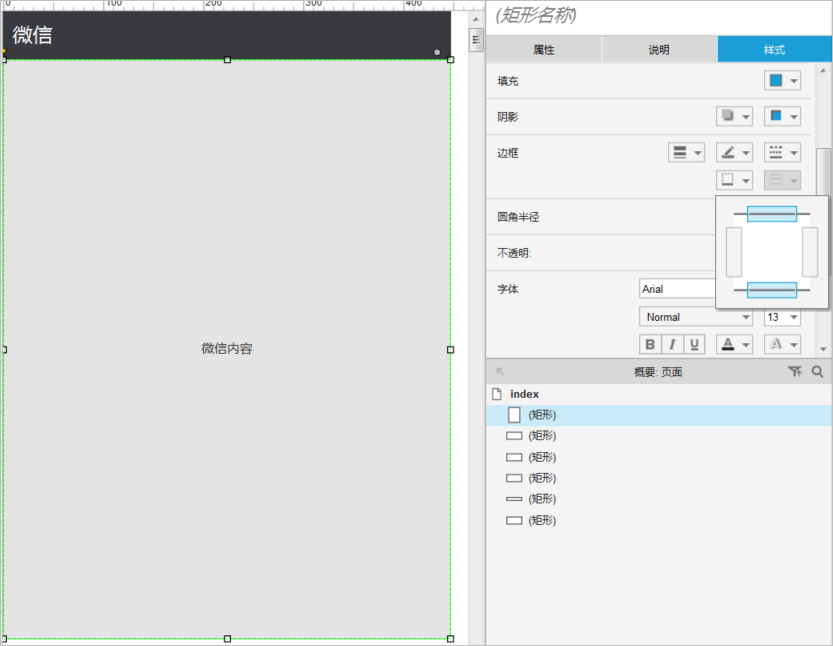
2、添加一个有边框矩形,大小448*580,灰色背景,只保留上、下边框,双击矩形框,设置文字内容为“微信内容”,将矩形框放在标题栏下方

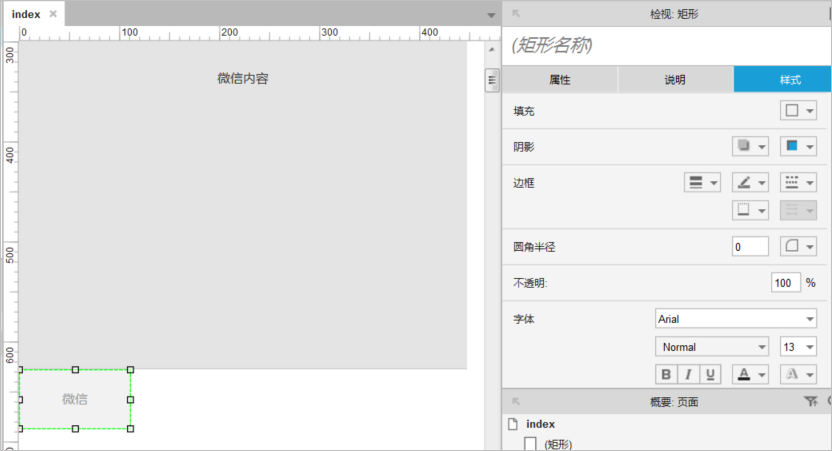
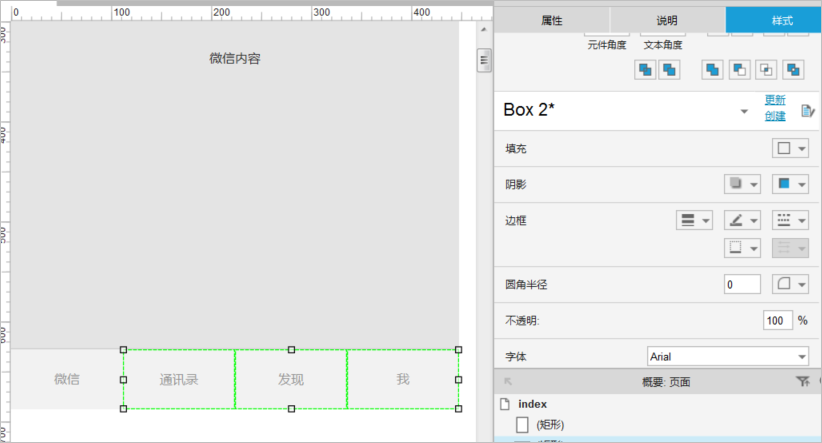
3、添加一个灰色无边框矩形,大小112*60,文字颜色为深灰色,设置文字内容“微信”,作为导航菜单的按钮,放在内容区域的下方

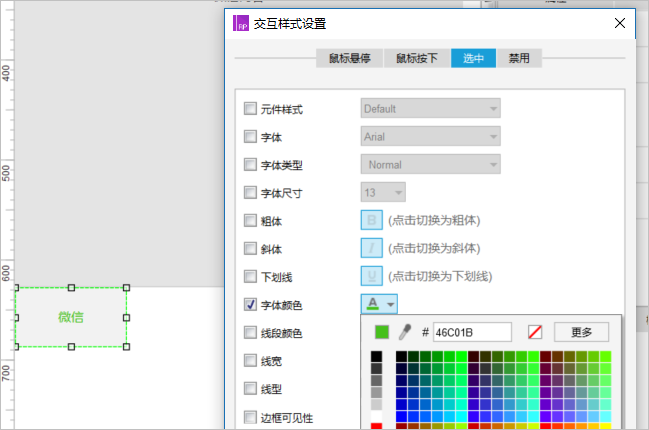
4、设置“微信”按钮的交互样式,选中按钮,右键选择“交互样式”,设置选中状态的文字颜色为绿色(#46C01B)

5、按ctrl键+“微信”按钮拖动,复制三个相同矩形框,作为微信导航菜单的其它按钮,修改文字分别为“通讯录”、“发现”和“我”

二、动态面板处理
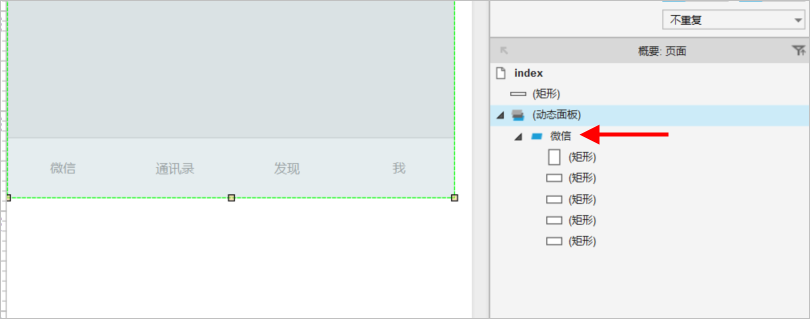
界面基本元件已经添加完成,选中“微信内容”矩形框和下方的四个导航按钮,右键转换为动态面板,命名为nav,将State1命名为“微信”:

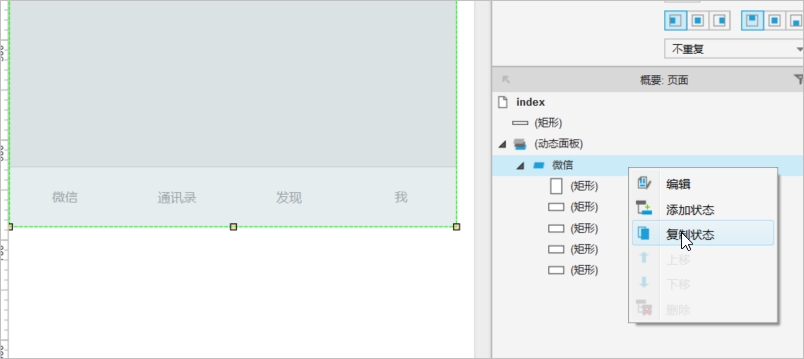
微信的导航菜单分为四部分内容,因此我们可以将动态面板的”微信”再复制3份,以通讯录为例,在状态“微信”上右键,选择“复制状态”:

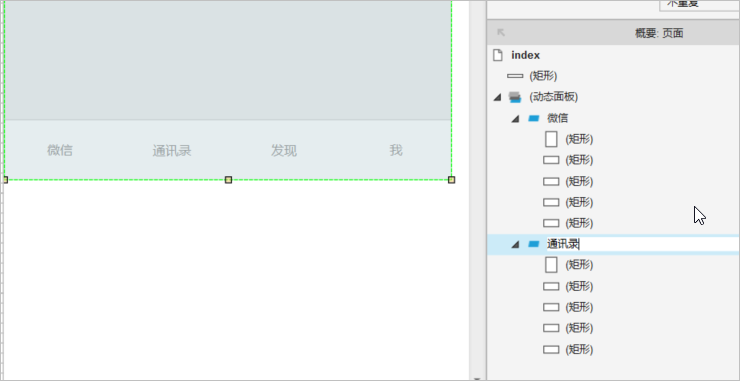
修改复制出来的动态名称为“通讯录”:

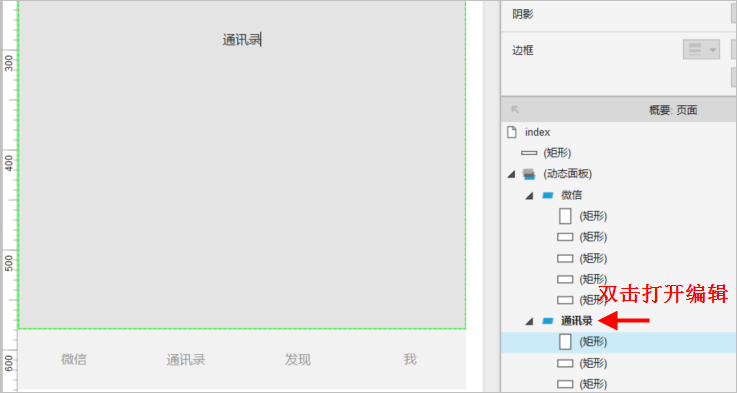
双击通讯录,打开动态面板,修改里面内部部分的矩形框文字为“通讯录列表”(这样在切换导航菜单时可以看到确实切换到不同的状态了):

同理,复制为“发现”和“我”两个状态,并修改其中的文字内容,完成后,动态面板有四个状态:

微信在默认情况下,显示的是导航菜单“微信”处于选中状态,目前动态面板中状态为“微信”是显示在最上面,我们双击状态“微信”打开,选择“微信”按钮,右键选择“选中”:

同理:
- 双击打开状态“通讯录”,右键设置“通讯录”按钮为选中。
- 双击打开状态“发现”,右键设置“发现”按钮为选中。
- 双击打开状态“我”,右键设置“我”按钮为选中。
这样,在切换到相关状态时,当前状态对应的按钮即为选中状态。
三、动态面板事件处理
这里有两个地方需要添加事件处理:
1、左右滑动内容区域时切换动态面板状态
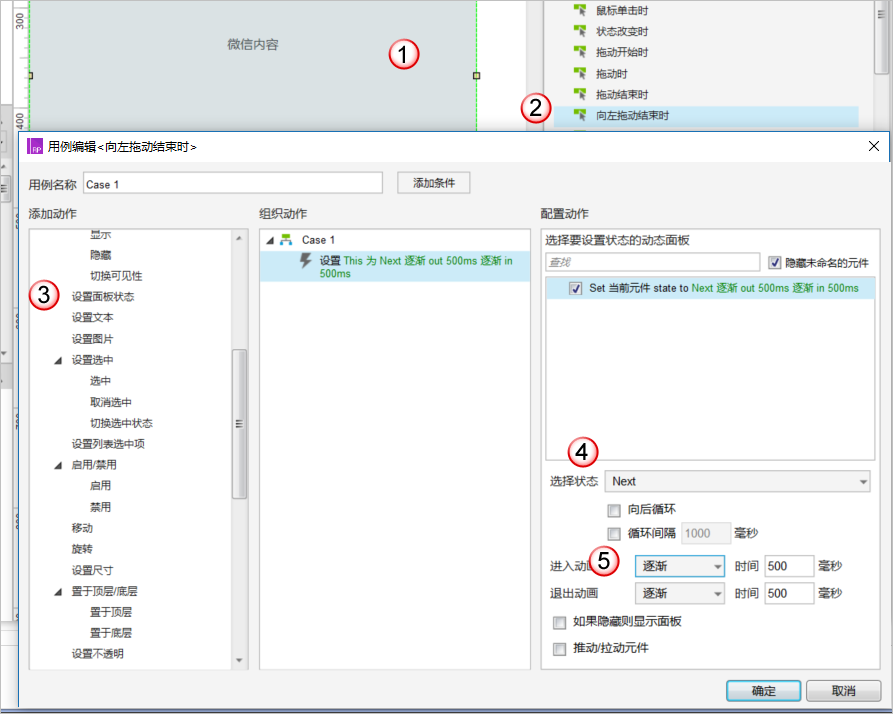
选择前面的动态面板,双击添加“向左拖动结束时”事件:

- 选择动态面板
- 添加“向左拖动结束时”事件
- 设置面板状态,选择当前动态面板
- 在向左滑动结束时,我们将动态面板设置为下一个状态,即为“Next”
- 设置动画和退出动画为“逐渐”,也就是淡入淡出效果
同更,添加“向右拖动结束时”事件,只是上面的第4步中的选择状态为“Previous”,其它设置相同。
2、点击导航菜单按钮切换动态面板状态
击导航菜单按钮时的状态切换,和上面的左右滑动的效果是一样的。
我们先添加状态“微信”中的四个按钮。
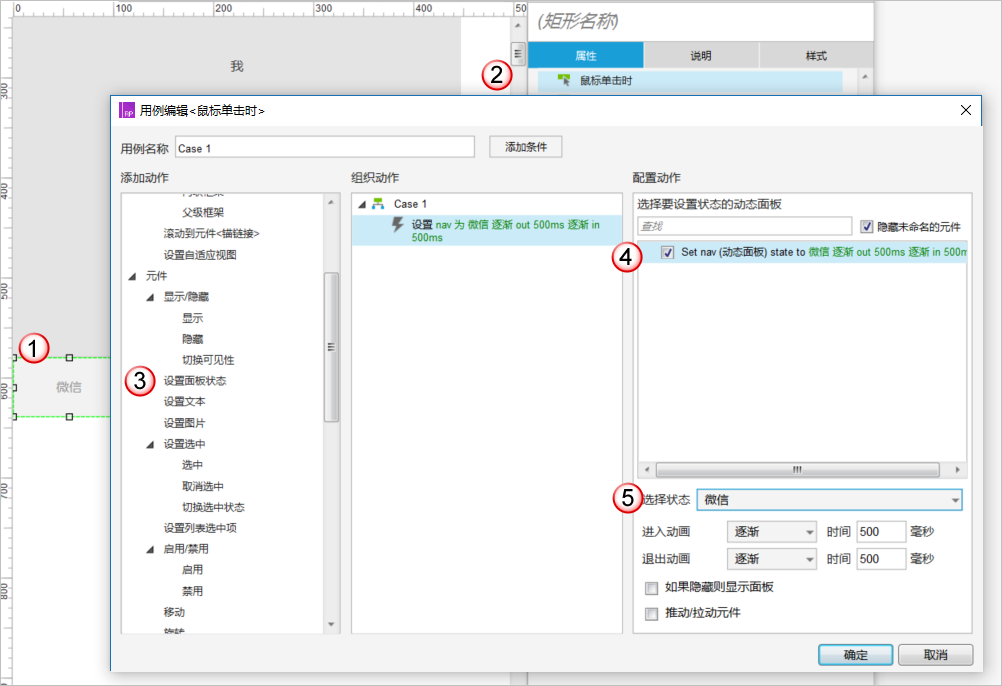
双击打开第一个状态——“微信”,选择按钮“微信”,添加单击事件:

- 选择“微信”按钮
- 添加鼠标单击事件
- 设置面板状态
- 选择动态面板nav
- 设置状态为“微信”,进入退出动画为逐渐
添加其它三个按钮事件,步骤相同,选择对应按钮时显示对应的状态。
现在可以按下F5键预览一下效果了:
- 左右拖动内容区域查看
- 单击导航菜单按钮查看
仅内容区域作为一个动态面板
导航菜单的实现方式有多种,下面我们使用另外一种方式,只将内容区域作为动态面板,而将导航菜单按钮独立出来,不再放在动态面板中。
一、界面布局
界面布局部分和上面的方式完全一致,此处不再赘述,直接进入动态面板处理
二、动态面板处理
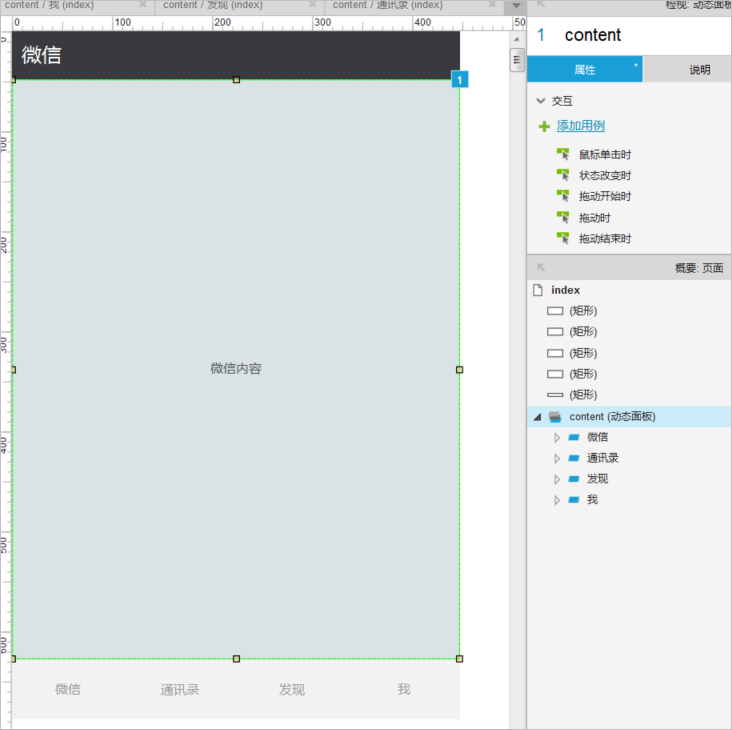
选择内容区域的矩形框,右键转换为动态面板,命名为content,复制该状态3个,修改状态名称分别为通讯录、发现和我,并修改里面矩形框的文字内容以便于识别:

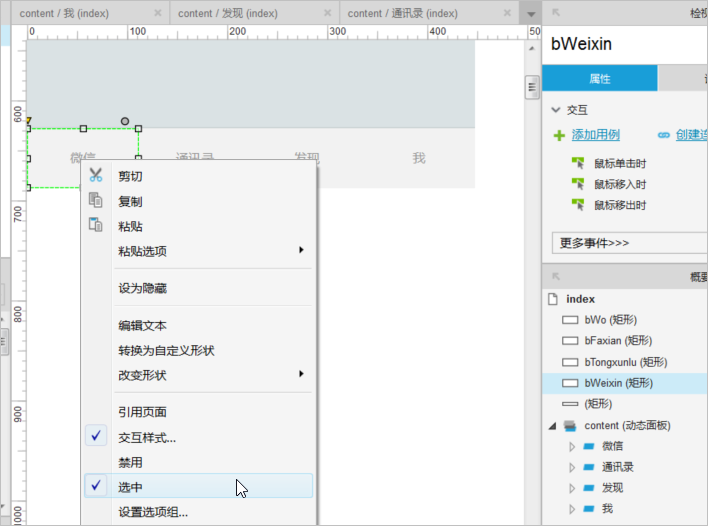
将下方的四个按钮分别命名为bWeixin,bTongxunlu,bFaxian,bWo,选择按钮“微信”,右键设置为选中状态:

三、事件处理
同样包括动态面板content的左右拖动处理,以及导航菜单按钮的单击事件。
1、左右滑动内容区域时切换动态面板状态
事件和第一种的方法一样,只是需要再补充一下事件内容,因为之前是整体切换动态面板的,而按钮是在动态面板里的,但这次因为按钮是独立开来的,需要增加对按钮的设置。
左右滑动的事件里,只是设置了显示下一个或者上一个状态,因此无法直接判断出当前状态在哪里,这样就没办法去定位当前的导航菜单按钮应该显示是哪个(左右滑动时,下方的导航按钮也要正确对应)。
注意:以下技巧很重要
利用“触发事件”来处理复杂逻辑。
我们可以添加一个控制元件,例如热区元件(因为不可见,比较适合,设置小一点),给它添加一下单击事件(内有逻辑判断),然后在动态面板的左右滑动时触发热区元件的单击事件,这样就能达到逻辑判断的目的了。
添加一个热区元件,命名为control,添加单击事件:

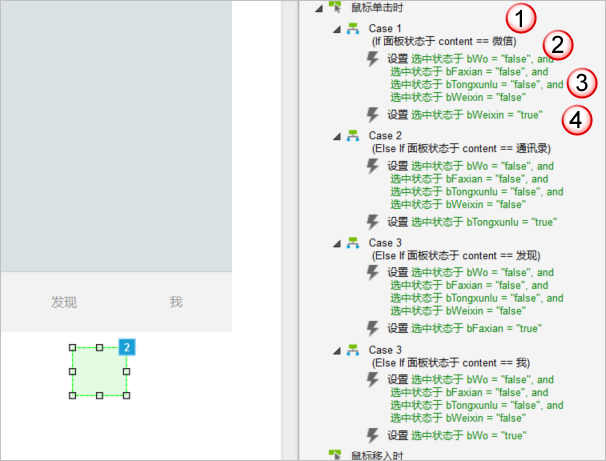
- 添加事件分支1
- 添加条件状态,动态面板content当前状态等于“微信”
- 先取消四个按钮的选中状态
- 设置“微信”按钮为选中状态
同理,添加其它三个事件分支,分别判断动态面板content的当前状态,设置对应按钮的选中状态。(可以直接复制/粘贴事件,修改条件和事件)
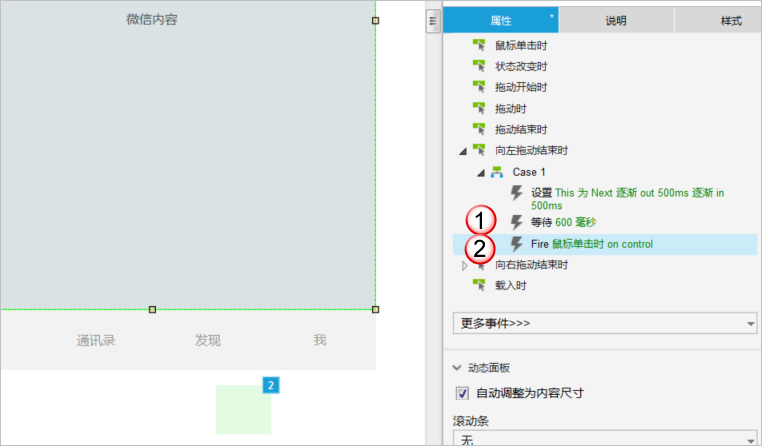
下面,双击动态面板的Case1,修改动态面板content的左右拖动事件,触发热区事件:

- 添加等待600毫秒,因为在显示淡入淡出动画时用了500毫秒,我们希望在动画显示完成后,正确显示下方对应导航按钮的选中状态
- 触发热区的单击事件
2、点击导航菜单按钮切换动态面板状态

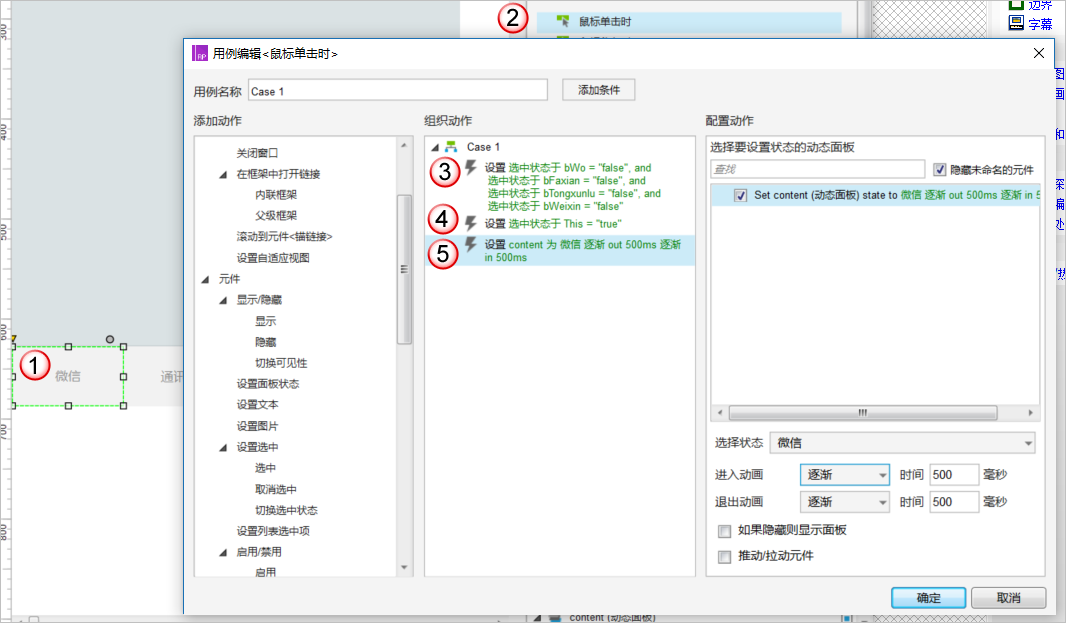
- 选择“微信”按钮
- 添加鼠标单击事件
- 先取消四个导航按钮的选中状态
- 设置当前按钮为选中状态
- 设置动态面板content的状态为“微信”
复制“微信”按钮的事件,粘贴到其它三个按钮的鼠标单击事件,然后修改上面第5步动态面板状态为对应状态。
事件处理完成,再一次按下F5键预览一下效果。
内容区域、导航菜单按钮分别作为动态面板
最后,我们也可以将内容区域作为一个动态面板,将导航菜单的4个按钮也作为一个动态面板,同样可以实现微信的导航菜单效果。
这个留给爱学习的你自己实践一下吧!(后面的源文件中已提供了此实现方式)
小结
实现原型的方式有多种,只要能达到想要的效果,哪种方式都可以,不局限于一定要用哪种方式,只需要你清楚你想要的原型效果。
这里是三种原型的实现方式下载地址:链接: https://pan.baidu.com/s/1o8Pnxiy 密码: khur
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








很棒
好
这篇帖子好像没有分类到“原型设计”版块?@小编