AxShare太慢?试试用Coding+Git来部署原型图

文章主要分享如何利用Coding+Git来进行原型分享预览。一起来学学吧。
简介
目前,把Axure原型图给别人预览的方式有如下几种:
- 通过Axure自带的功能发布到AxShare上,访问速度极慢。
- 原型图导出html文件,整个文件夹传给别人,效率极低。
- 新浪SAE+Svn,部署到国内服务器,网页的访问和响应速度很快。
4. Coding+Git,和上面同理,只是实现方式不同。
本文讲解第四种方式实现,是因为我更熟悉Git的操作命令,同时推荐Coding.net的原因是它提供一个pages功能,能帮你托管web文件,支持在线浏览!就如搭建了一个小网站一样。
把原型.pr和.html文件托管到远程仓库,和程序代码的托管,思路是一样的。可以系统,安全的进行版本控制和管理!
如果你是一名有开发背景的PM,此处肯定是轻车熟路。
如果你没有开发经验,关于Git的知识可以请教你们的开发同事,入门成本也不算高。
步骤
前期准备
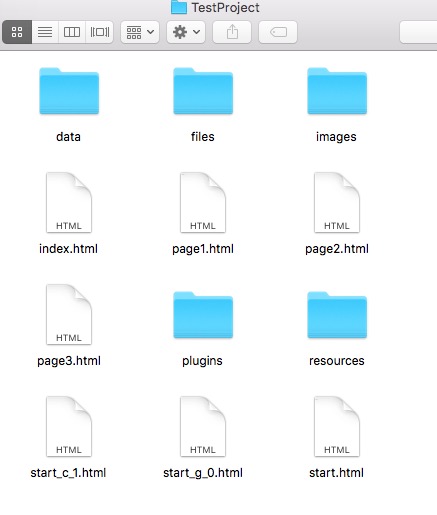
本地建立文件夹TestProject(文件夹名称自己定义),把原型图生成的html存放在里面,作为本地仓库。

一、注册Coding
Coding地址:https://coding.net
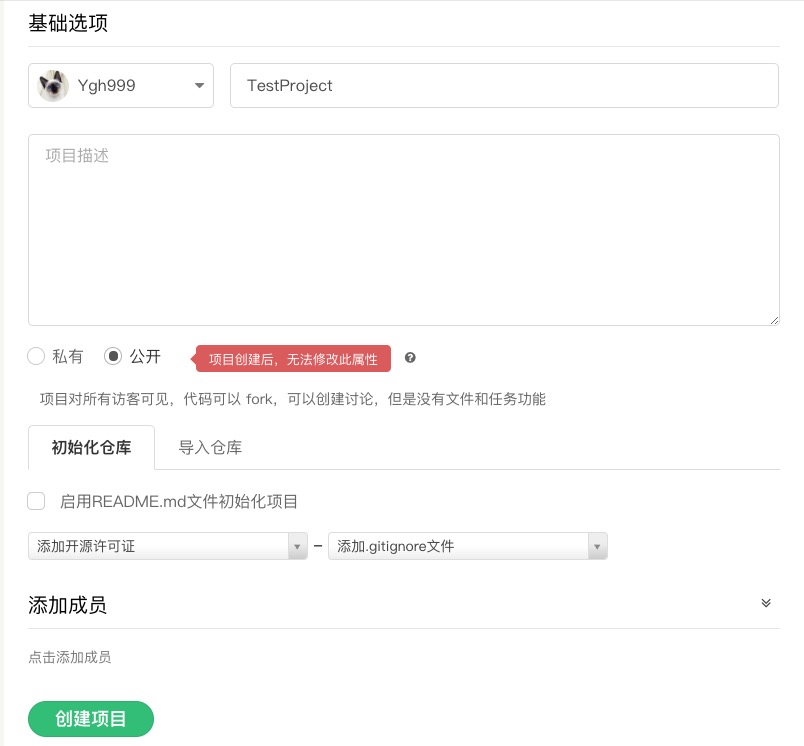
二、创建项目

项目名称要和本地文件夹名称相同。
- 私有:只能自己或制定人看到
- 公开:暴露给他人看
免费版的私有项目创建数量有限,所有此处我用的公开。
填写完“名称”,“描述”,“私有/公有”,就可以直接点击“创建项目”了。
三、远程托管
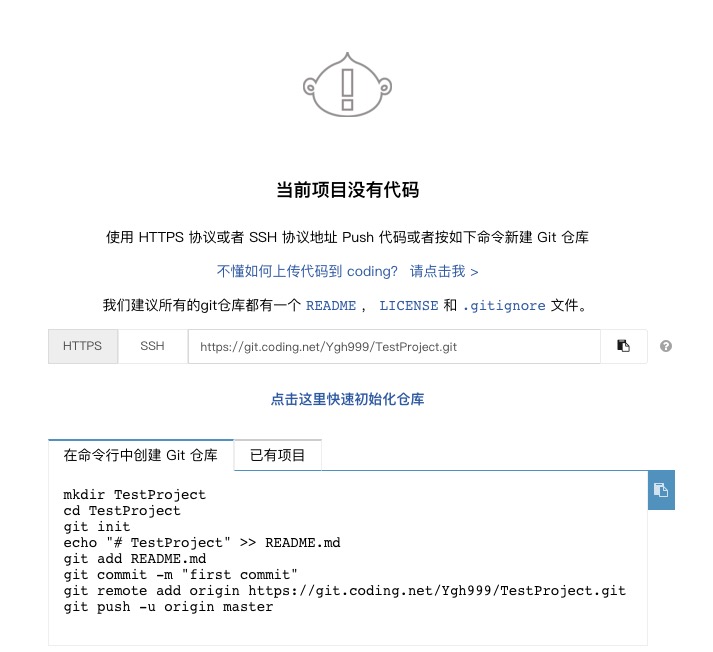
当项目创建成功后,会显示如下内容:

那么此时,依次执行以下操作:
- 打开命令行(Windows:win+R后,输入cmd Mac: iterm或者Launchpad-其他-终端)
- 使用liunx操作命令,进入到你的项目文件夹TestProject里 (与coding项目同名的文件夹)
- 执行如下命令(不用按照Coding官方要求的git命令):
git init
git add .git commit -m “first commit”
git remote add origin https://….. (复制https中的链接到此处)
git push -u origin master
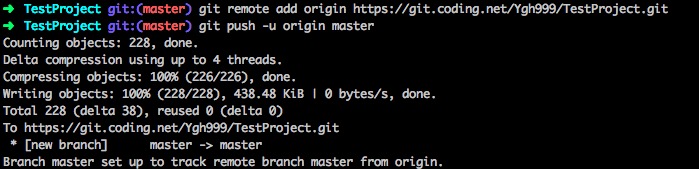
如果命令行显示了如下内容,既表示远程仓库托管成功!

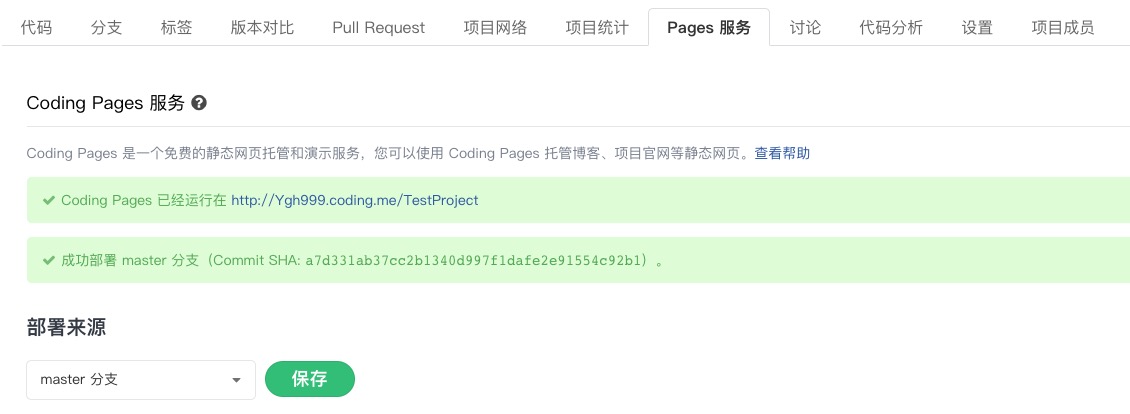
四、开启Pages服务

部署来源选择为:master分支,点击保存后,等待十多秒,会提示部署成功!
把“Coding Pages已经运行在..”后面的url链接复制下来http://Ygh999.coding.me/TestProject
这就是浏览你原型图的根目录。
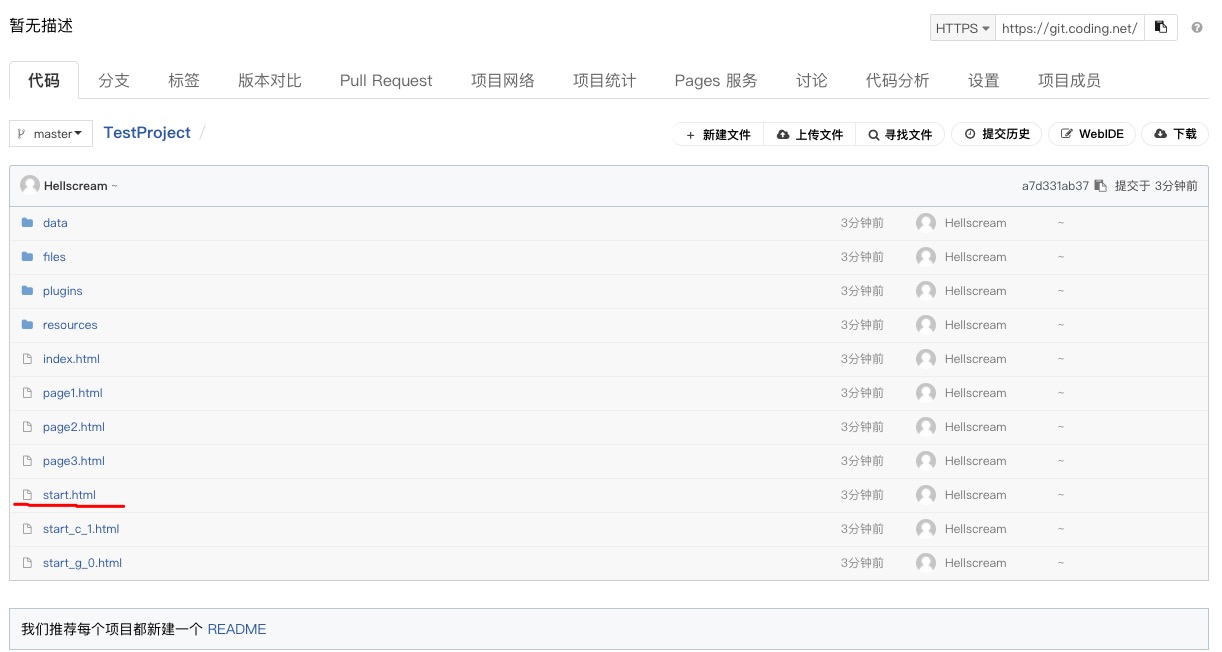
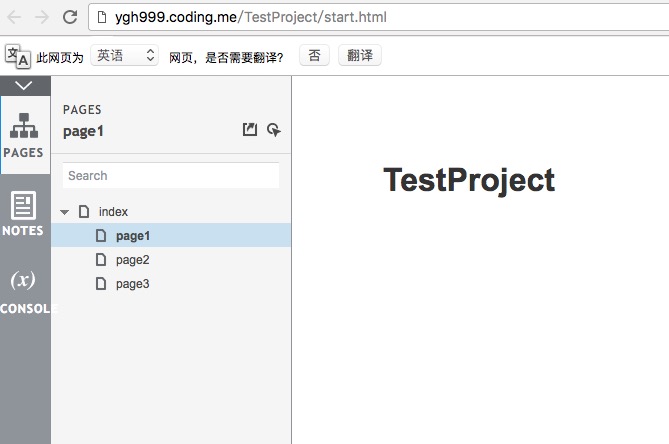
五、通过Coding预览原型图

回到代码中,找到start.html,把它拼到你的根url链接后面:
http://Ygh999.coding.me/TestProject/start.html
这就是浏览你产品原型图的HTTP链接。

最后
严格来讲,应该建立两个工程文件夹,一个是存放原型图.rp的,一个是存放原型图.html的,前者通过coding.net来远程托管,版本控制,后者则是在线浏览。
要不是某墙,也用不着这么大费周折,AxShare其实挺好用的…
本文由 @拥抱变化 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















没看懂,windows+r cmd之后,进入文件夹,输入git指令,提示’git’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这一步迷茫了。。根本改不了
这一步该怎么做啊?是直接修改start.html的名称。还是点进去修改代码啊
通过code更改URL显示文件名有非法字符
很用心啊,可以直接问开发
已经解决了。
请问更新文件后 如何在git里commit 我这里显示的是stage at 1least before commit?
推荐使用SoureTree进行git管理,然后oschina的git应该是不限项目的,但是免费用户单个项目大小限制在1G,可以建一个项目,然后分文件夹存放就行了,访问的时候可以 http://域名/项目名称/项目文件夹/;这样Git上不会一堆项目那个不知道哪个了;
我给开发的RP地址:http://zhengwenxiao.oschina.io/hys_rp/fjzl_yunyingxuqiu/
SoureTree是Git的可视化工具,也很推荐。我是命令行用习惯了
SoureTree可以实现本文效果?
一直在用SoureTree,但是page服务需要去web管理界面配置好
确实好用相比其他的管理
你好,sourcetree怎么用?一个不会代码的产品求教。
直接把文件拉进Coding项目就行了,不用git配置啊
你成功了?
按照文章上没成功,直接把文件拉进去就行了更简单
那样是可以,但是本地文件更新一次,你就要重新拖进去一次。
Git解决的就是,帮你做这些事情,几个Git命令就搞定啦!
git更新后,浏览器还要清除缓存,否则原型还是没变化吧
这和缓存无关,重点是把本地更新的内容,推送到远程仓库,这样通过远程仓库看到的,就是最新的原型文件和预览网页了。
嗯,知道了,哈哈;特意学了下git
求指导
请问我怎么上传不了文件夹呢
多试几次就好了,我也是搞了好几次才成功的
没成功啊,不知道咋回事
直接把axure生成的源文件上传进去就行了
严重学习了 之前了解过一点gitflow 跃跃欲试了