产品原型实战篇:实操摩拜单车周边服务原型

作为一名准产品新汪,虽然没有十足干货,但希望记下苦海行舟之点滴,以求共勉!(个人练习,仅供参考)
一、Roadmap(路线图、蓝图)
- 需求预期管理:优先级、完成时间
- 更注重未来的时间周期
- 弱化具体的任务,具体任务有甘特图或者项目计划进行详细描述
- 突出关键节点

注:入驻餐饮商家数,主要参考美团和糯米,普通餐饮小店数量可能更多(可作为直接参考的 饿了么 没能找到数据)

二、原型
原型是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而交互设计是一种使得产品易用,有效的把人使用产品的过程变得愉悦的技术。
低保真:利用线框图,把信息的组织架构通过图形的模式展示。工作中多数情况为保证快素便捷进入沟通、开发,多采用低保真原型。初期也可以采用手绘、线框图,后续版本迭代中可以在已有界面基础上采用PS、Axure等。

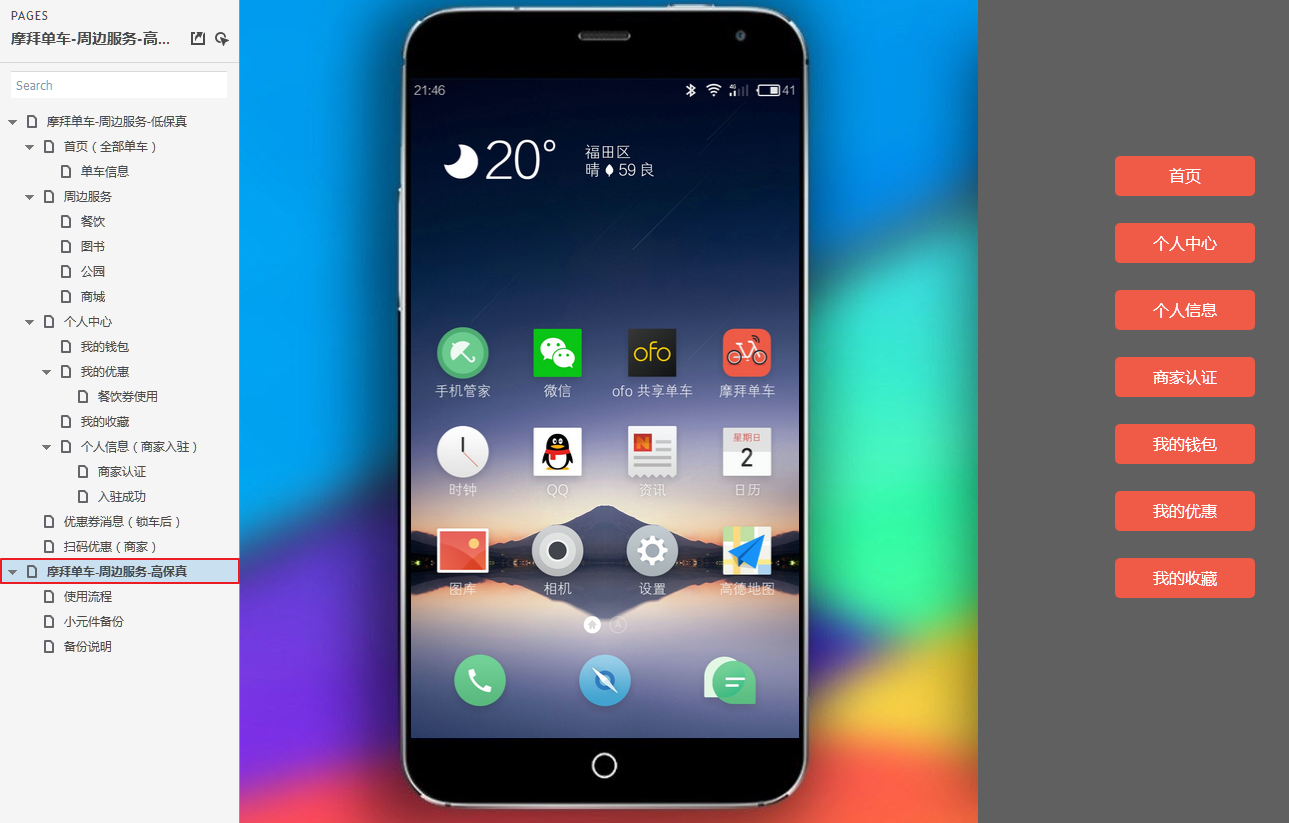
(相见文章开头“在线演示”中框出部分)
高保真:利用高功能性、高互动性完整的把用户的操作流程表现出来。高保真原型制作可以博保障完成效果,但往往比较耗时,可能采用的场景:
- 部分特殊需求,如对体验效果特别看重,或功能极其复杂,需拟定较好的高保真demo
- 以便技术实现后期与预期对比的情况

(详见文章开头“在线演示”中框出部分)
注:右侧“首页”、“个人中心”等是便于每次刷新后快速进入某一页面,非必须内容。
三、Axure小技巧
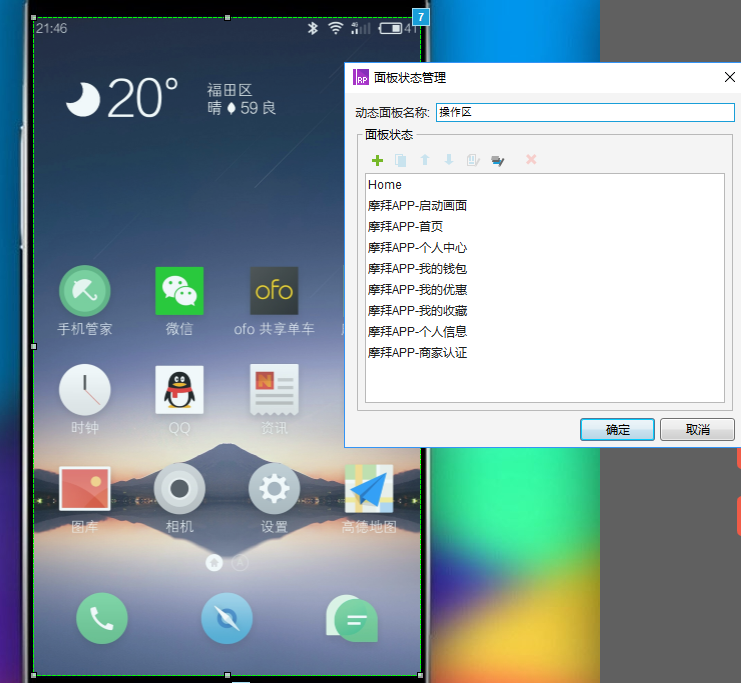
1、动态面板的使用
动态面板:使某一区域可以存在多种显示状态,可以进行切换。动态面板具有”拖动“系列交互事件,可实现拖动切换或者其他效果。预览中,动态面板具体显示为某一状态。
利用动态面板最简单的示例是可以实现banner,定时切换或者点击切换。

2、热区的使用
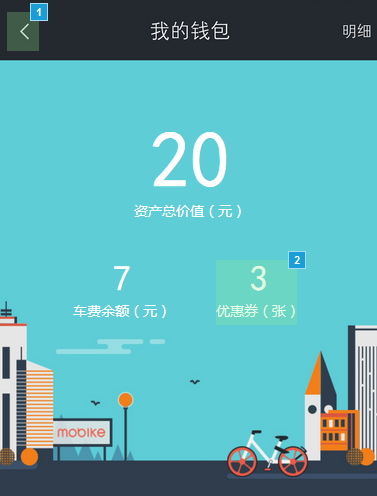
热区:可以使页面中被覆盖区域具有交互能力。一般配合静态图片或者背景使用。
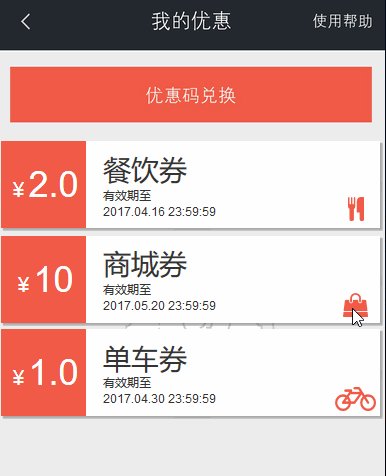
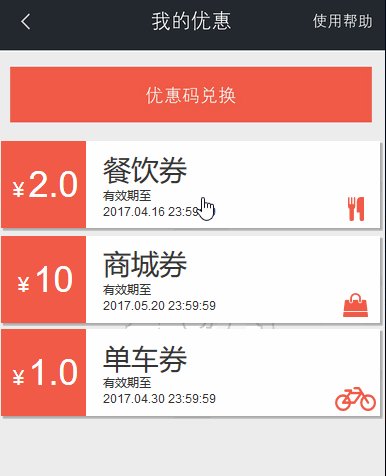
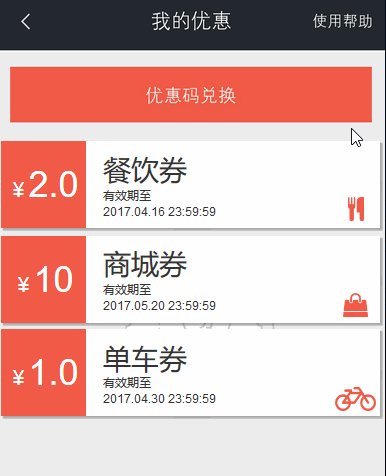
如下图所示,背景为一张截图,热区”1″添加点击用例后,返回到上一层界面;热区”2″点击后跳转到”我的优惠“界面。热区在预览中为透明色,不影响背景内容。

3、拖动效果

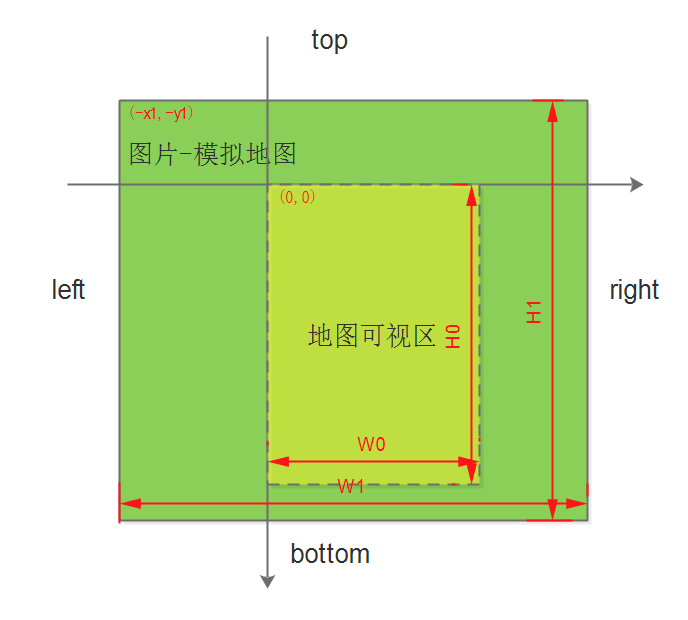
step1:创建动态面板(“地图可视区”),添加“map”状态,双击进入编辑
step2:在“map”状态中,添加图片(“模拟地图”)
注:图片要大于动态面板尺寸,如:动态面板388*593,模拟地图1766*900;示意图:

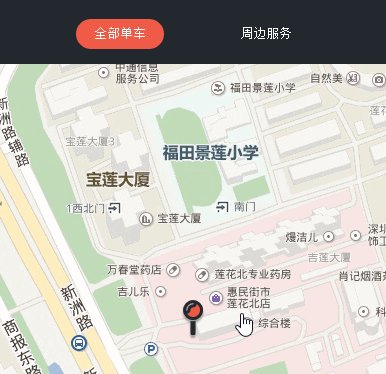
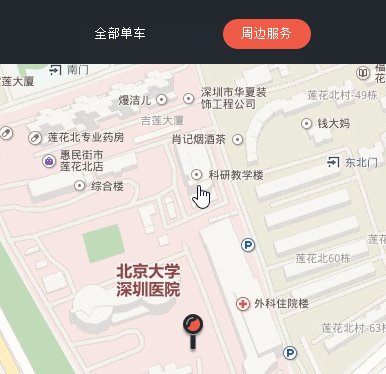
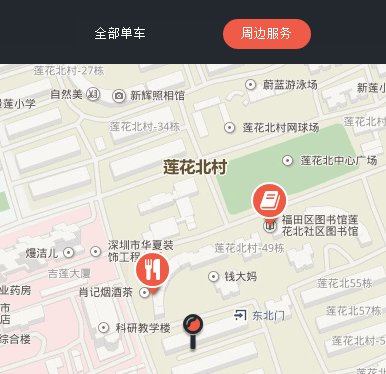
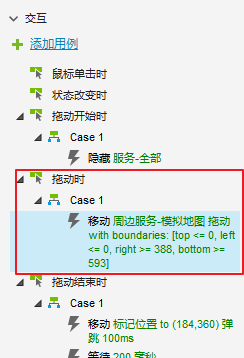
step3:动态面板(”地图可视区“)添加用例:交互-拖动时

注:参考示意图,拖动操作的移动对象为”模拟地图“;有效边界不操出可视区域。
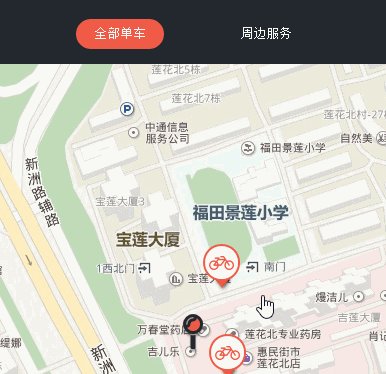
4、图标滑动效果

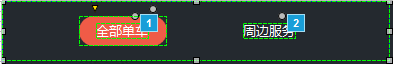
step1:创建两个文本标签“全部单车”、“周边服务”
step2:创建一个无边框矩形,背景色设置,圆角半径(高度的一半)
step3:布局,水平居中;文本标签置顶,矩形框置于“全部单车”下方

step4:文本标签分别添加用例:交互-鼠标单击时

注:“切换区-图标”是无边框矩形的名称;(77, 15)是需要移动到的xy坐标值,可以分别将矩形框置于两个文本标签下获取。
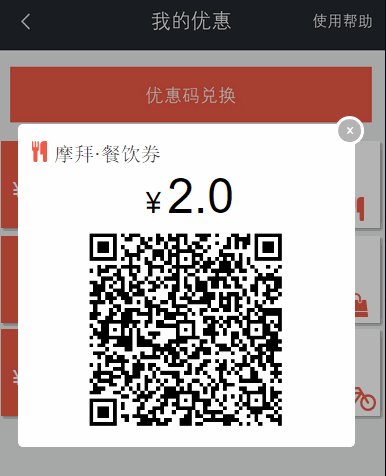
5、蒙版效果

step1:创建无边框矩形,位置-尺寸 和背景内容相等
step2:层级关系,位于背景和消息框之间
step3:颜色,黑色、不透明 30%;默认隐藏
step4:点击“显示”、“隐藏”即可
本文由 @西禅 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














高保真好棒,想向您请教学习
可能文中的那几个小技巧费点心,其他的都是用基本的点击切换实现的。
这个需求加上去太累赘了。为了做需求而做需求。
加了周边服务的话 感觉会很臃肿
如果摩拜把导航和周边生活的东西加上去。。。这个app就太恶心了
也许吧
你觉得加了的话,哪些方面会受不了呢?影响很大吗?
导航
1. 谁骑车还看导航,并且导航复杂度本来就很高,导错了怎么办?
2. 单车和导航捆绑在一个app吗?这样不好用,不如2个分开呢。无端端增加了app的复杂性
优惠券
1. 优惠券可是一个非常复杂的电商系统,摩拜不务正业去干这个可以比得过美团?
2. 相比直接用美团和摩拜2个独立的app,这个思路没有任何优势
换句话说,你在滴滴上把o2o加上去,甚至把摩拜单车加上去,把airbnb、携程的酒店业务加上去,这样的滴滴你会用吗?好用吗?
我之前还在想,像共享单车为什么没和百度地图、高德地图合作呢?在地图上留一个共享单车的入口。
1、避免复杂度确实是个问题。思路的话还是做扩展,并不做替代;做周边服务并不是要替代谁,而是更好的提供信息为主吧~
2、 讲真,现在各种APP做的复杂而臃肿,根本原因还是在构建自己的产品、信息城墙,这也是实情。
3、非常感谢,给了很多可行性角度的参考
地图app增加这些主要增加工具产品的用户黏性和变现作用吧。地图app可以加上去没问题,但是不是这样用户体验更好,而是一个很大的妥协。
原型貌似还少很多东西哇
练习、练习。“对‘周边服务’功能涉及到的界面进行重点设计,其他未提界面保持原状。”