如何用Axure画出适配不同平台的原型

上篇文章《PM应该如何适配不同平台》讲解方法论,这篇文章讲解工具操作。以AxureRP8为例,讲解如何绘画兼顾不同平台的原型。
一、以产品的主平台为基础来设计原型
当你主营Web网站,想移植核心功能到h5环境中。那么你应该以Web原型为主,然后创建h5的自适应视图。同理其他场景也是如此。详见上篇文章的“哪些情况下需要适配”章节。
接下来我们以“知乎web版本,然后增加手机网页访问h5版本”来作为案例讲解如何操作Axure。
注意:适配多个平台的原型本质上是给每一个平台定义分辨率然后分别设计原型。
二、定义2种平台的原型分辨率
拿知乎来说,知乎Web版建议用当今主流的浏览器分辨率1200px作为Web平台的分辨率,高度自适应。
知乎h5版建议用375px作为h5版本的原型分辨率来设计,以方便用户在各种手机网页查看h5版本的知乎,最后技术实现的时候利用网页前端JS来适配不同分辨率。至于为什么使用375px来设计请参照这篇文章《为什么375×667是移动端原型的最佳分辨率》。
当设计好主平台的原型之后,此时我们需要配置一下自定义视图的规则。
注意:Axure默认是没有自定义视图,只有默认视图,并且没限定原型的分辨率。虽然这方便了PM可以无限制无拘束的在画布上设计页面。但是也增加了UI和技术理解原型的成本。
三、配置自适应视图
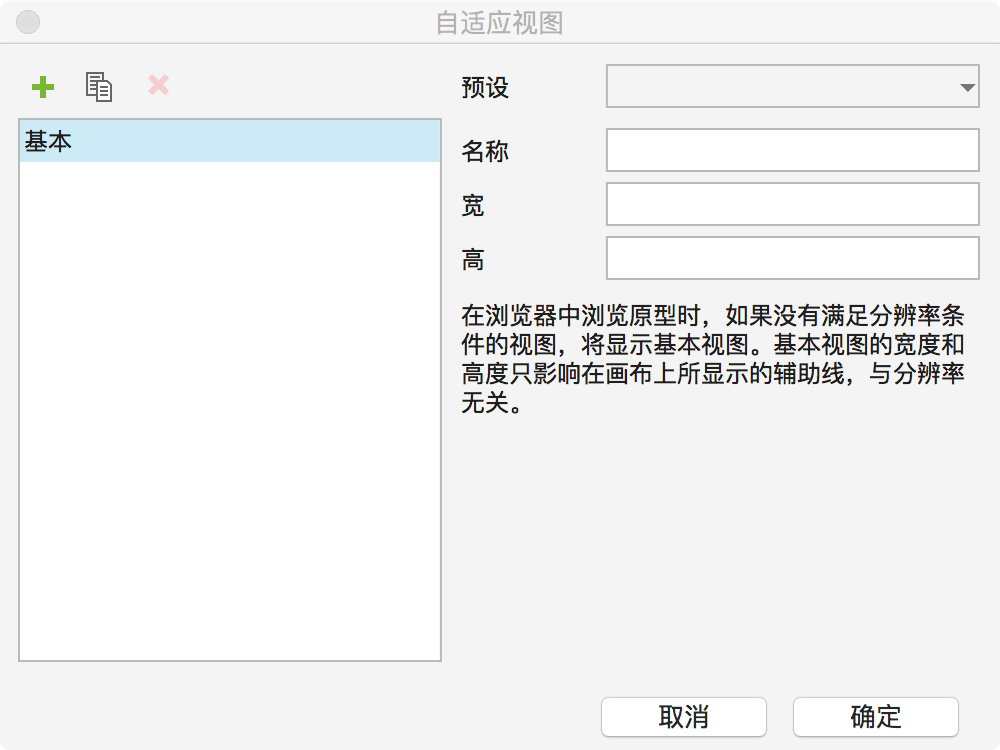
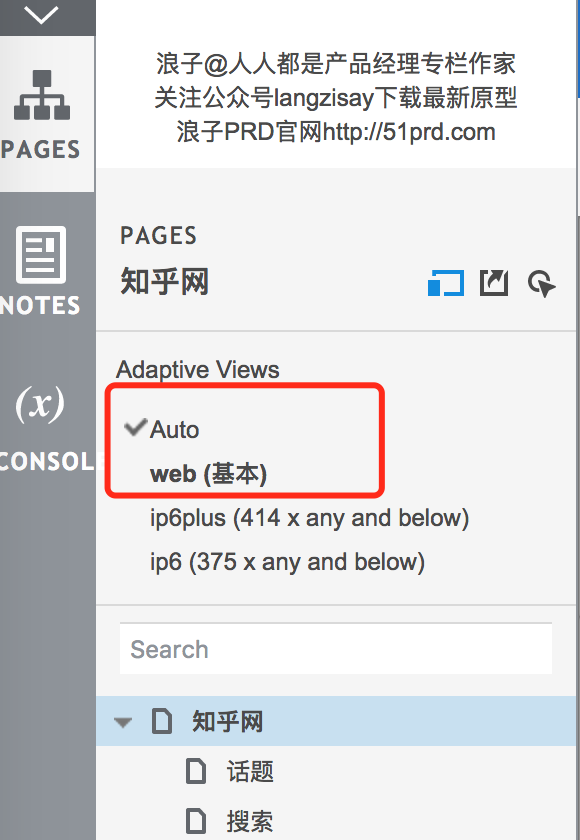
点击Axure菜单栏“项目-自定义视图”,弹出设置框。

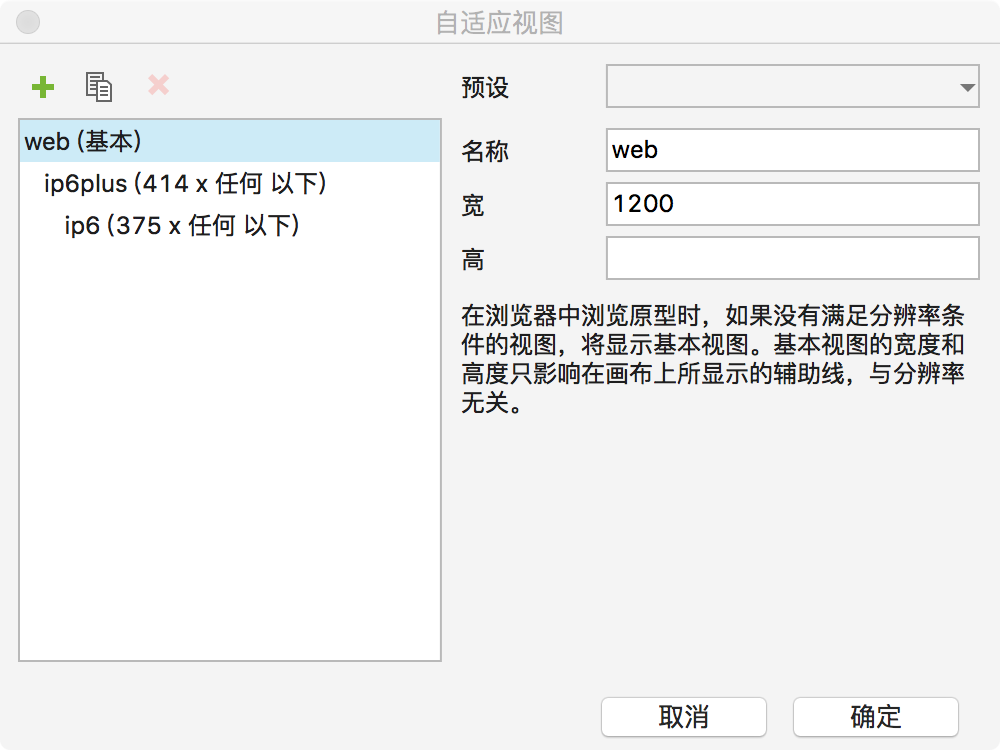
按照下图设置一下即可。

由于我之前在其他页面中启用了iPhone7plus的414×736视图,所以上面的截图中有3个视图。你们在设计的时候无需如此。
四、先完成主平台原型
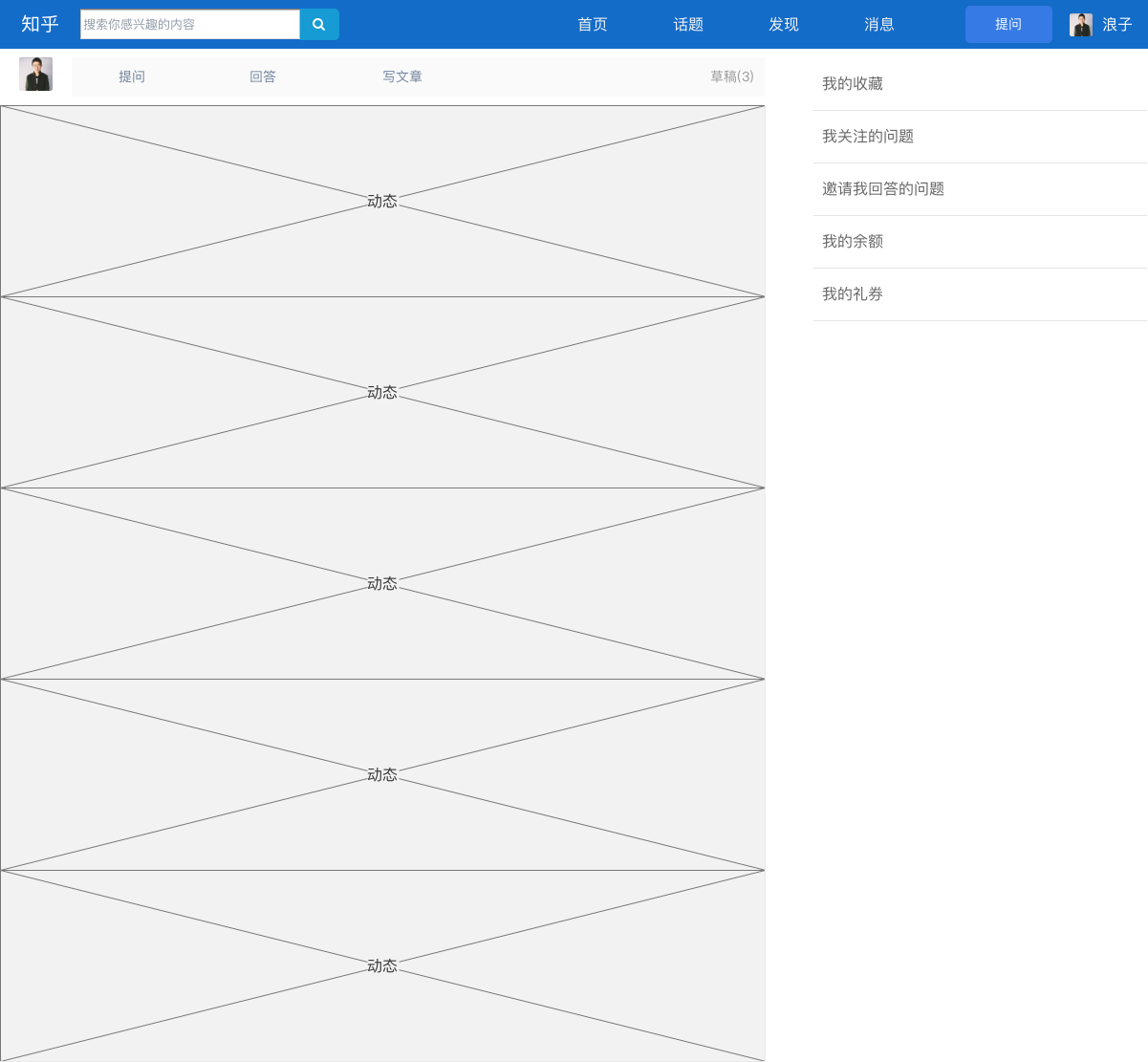
这个和设计其他Web网站原型一样操作,我就不赘述了。我做了一下知乎首页的原型,包含知乎首页、话题页、发现页、消息页、我的页面、搜索页。效果如下图。或者点击查看知乎原型。

五、后完成副平台原型
5.1 启用自定义视图
默认每一个页面都是只使用默认视图,如果你需要让这个页面拥有多个平台的原型。请在页面属性中启用自适应视图。

5.2 修改副平台原型
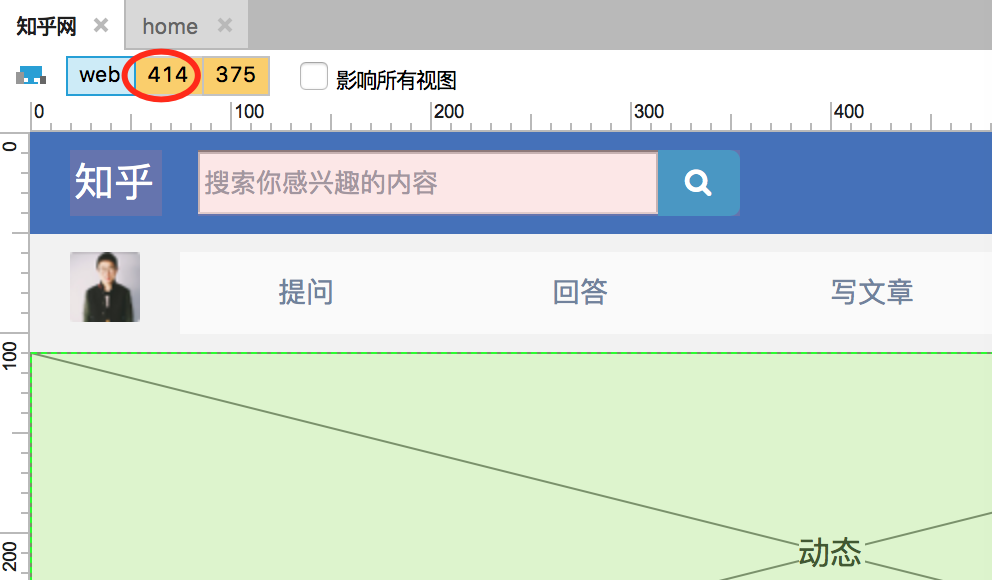
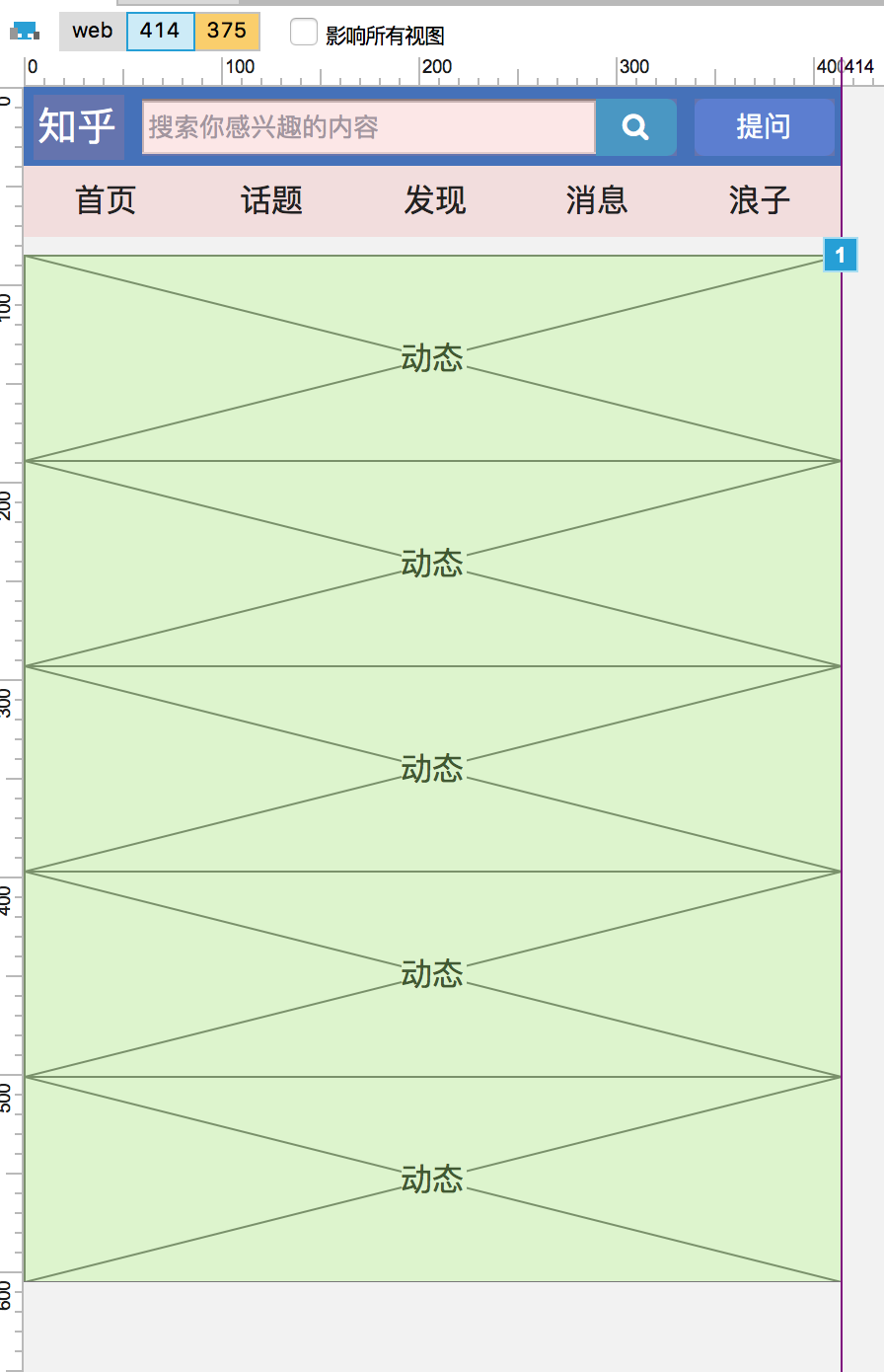
点击画布左上角的自定义视图切换按钮到第二个视图414,此时你会在该视图下看到主平台的内容被继承到这里。但是这里有一根红色竖线,位于x坐标414。代表该视图下的内容不应该超出该宽度。

然后,你根据此要求,调整该原型下面的内容大小以适应此要求即可,
我们按照知乎在手机网页上的呈现调整一下原型。效果如下图。或者直接访问上方原型网址查看知乎原型。

六、检查主副平台的视觉和交互
检查主副平台的视觉和交互,是否和知乎web和知乎h5保持一致。
比如知乎web有侧边栏,知乎h5是没有的。
比如知乎web的导航栏是4个,知乎h5是5个。
七、生成原型效果
生成原型,将地址发给技术。推荐发布到服务器,这样只需把网址发给UI设计师、前端工程师,后端工程师。具体的方法不讲解了,请查看我之前的2篇文章《如何把原型放到网络上》《Axure共享原型的常用方案》。
给你们看下我生成的原型网址(点击查看),一个网址兼容了知乎web原型和知乎h5原型,显示哪种效果取决于你用web浏览器还是手机浏览器打开。
八、把原型网址发给技术
如果不是为了查看原型效果,而是需要查看完整的逻辑,那么请打开网址(点击查看)即可显示左边的侧边栏,以及备注逻辑。
8.1 查看web原型和逻辑
负责Web版本的UI设计师和前端工程师查看这里的原型和逻辑。

不选其实也可以,因为知乎web是默认视图。
8.2 查看h5原型和逻辑
目前没有特别完美的查看方法。
请使用上面的方法查看这里的原型和逻辑,尤其是注意知乎web有,而知乎h5没有的元素。以及两者的交互差异。
另外,推荐一种web浏览器浏览方法,详见Axure如何生成适配手机屏幕的APP原型文章中的通过chrome查看原型的章节。
九、总结
重申一下,适配多个平台的原型本质上是给每一个平台定义分辨率然后分别设计原型。
H5版本请使用手机浏览器或者通过其他APP中的webview来查看知乎原型。
相关阅读
#专栏作家#
浪子,人人都是产品经理专栏作家,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问,高保真可以做到完全适配不同分辨率吗?
看上去是个好东西 收藏了 多谢
请问为什么会出现一个视图下改变原型样式,另外一种视图下也同步改变呢,前提是确实没有勾选影响所有视图
因为后者继承自前者视图,所以会同步变化元件样式。
另外任何视图都是直接继承或者间接继承自基本视图的。