
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册






































至少比一心钻研AXURE去做各种动画,特效的玩家有意义些。
😀
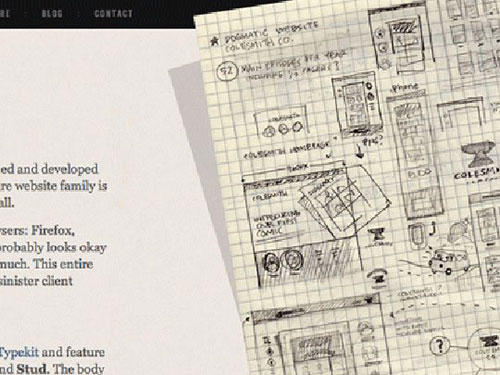
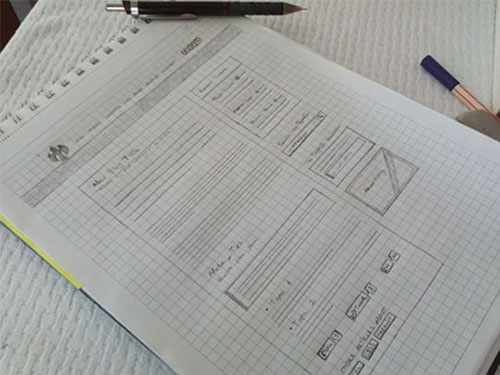
请问一下 这个本子哪有卖的???
无印良品里就有.
有专用“画本”?做个活动可以画个流程图
因为很多产品和策划都是半路出家的水货,不懂技术也没任何美术基础了。所以才嗤之以鼻。
满脑子浆糊一个需求改来改去还说自己有创意
反正最后不是自己具体实现,随便想呗
工具只是其次,逻辑才是重点, processon,axure, justmind都可以很瘦的帮助我们快速实线产品构思于框架展示,但是好的想法很难预见。
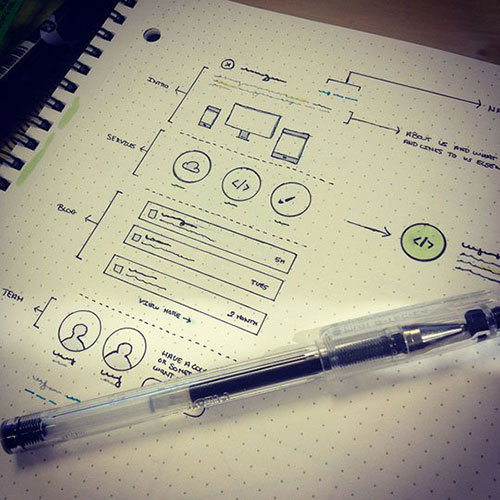
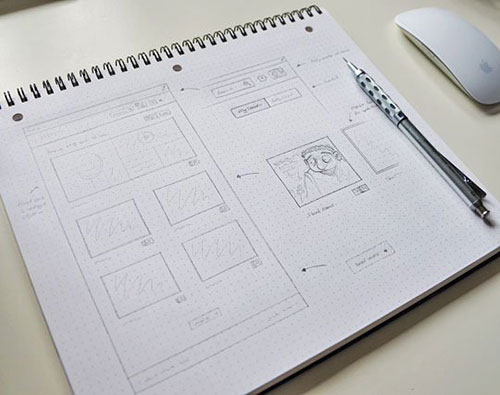
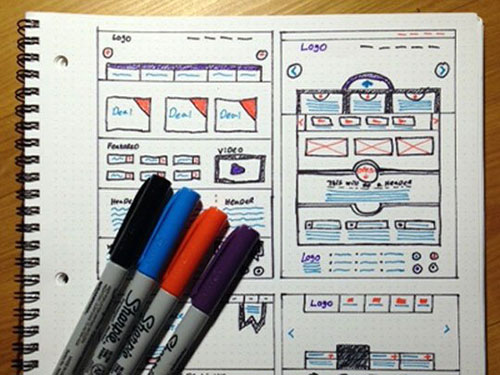
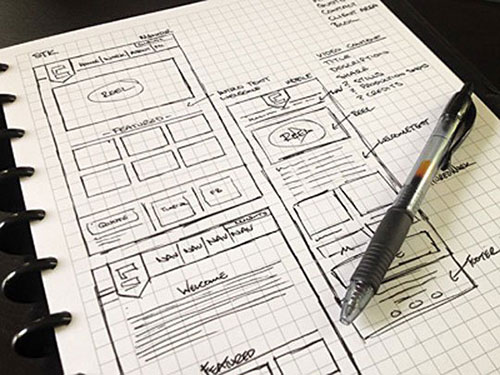
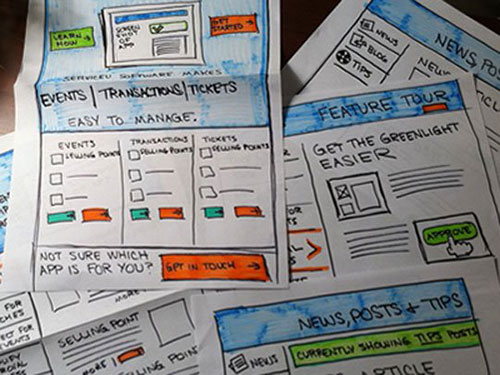
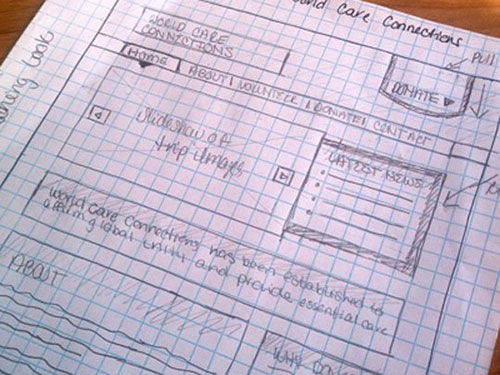
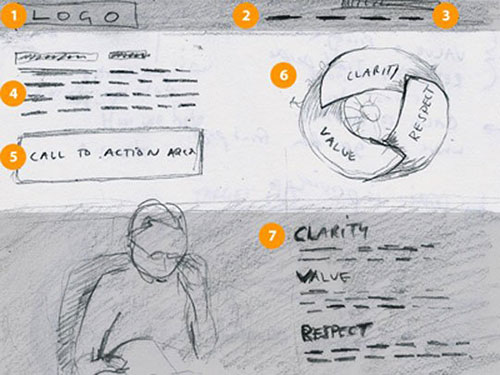
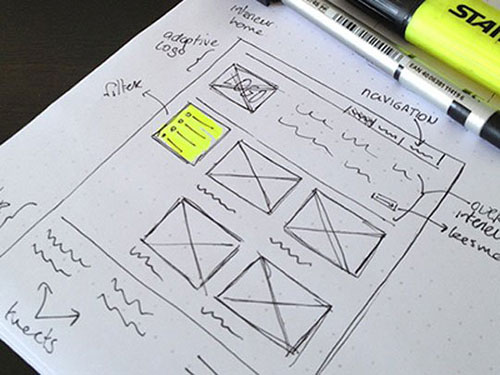
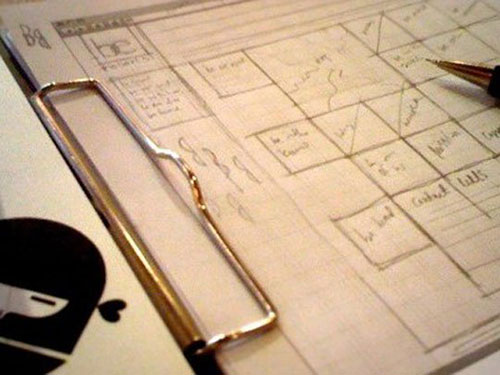
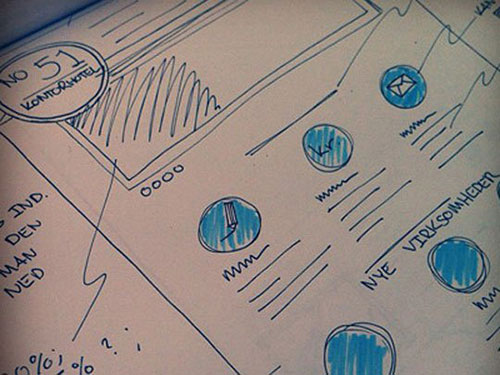
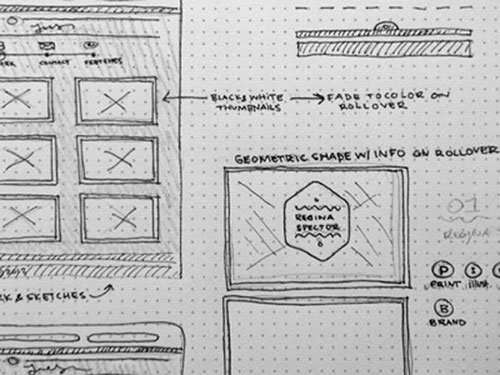
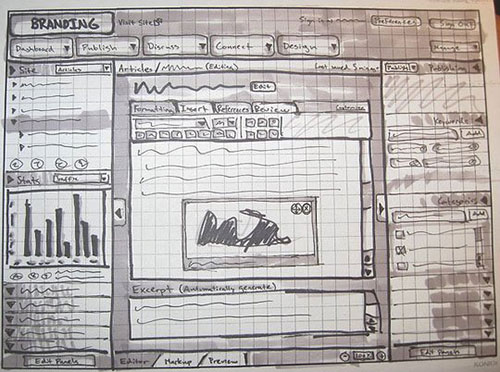
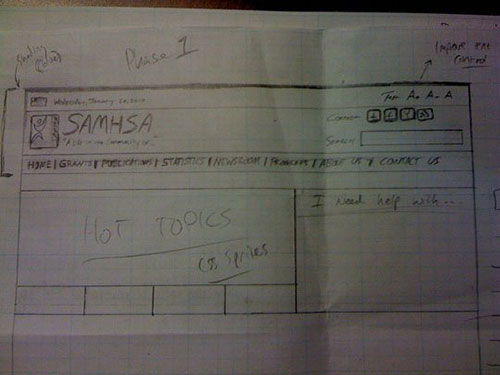
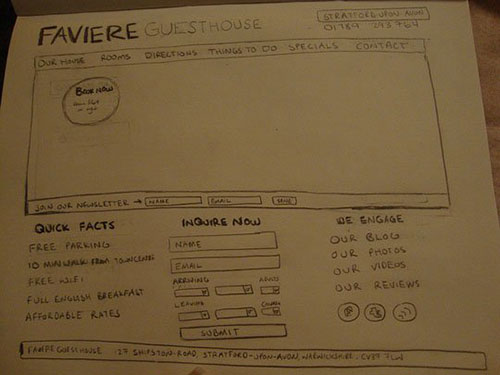
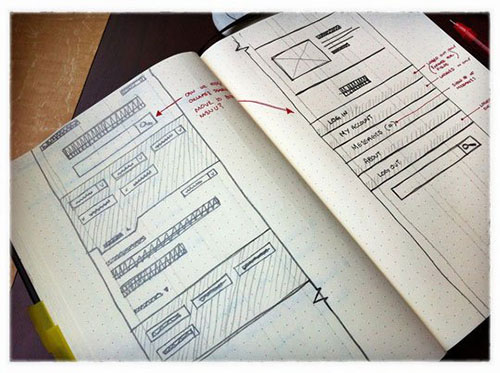
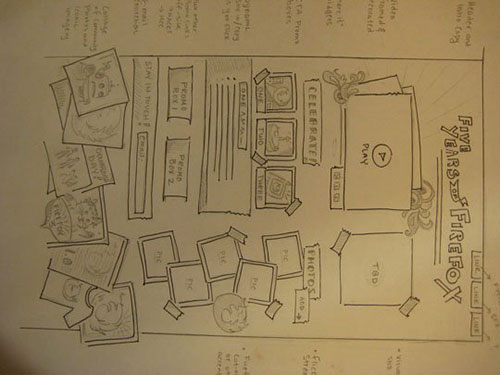
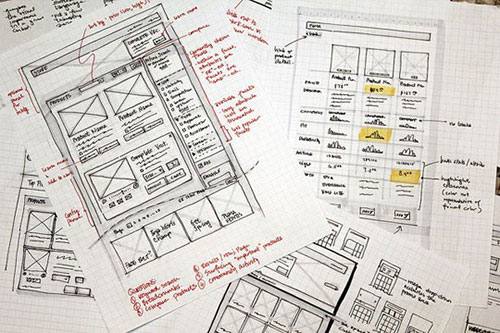
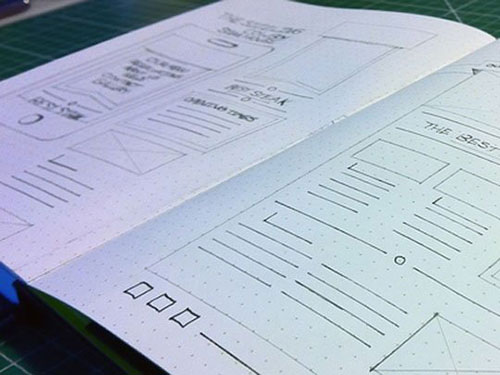
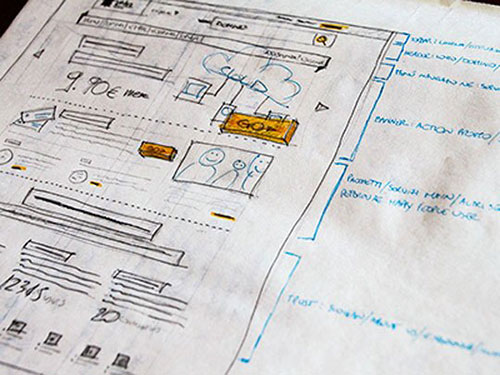
现在已经有好多,快速原型的工具,在示例中,就是使用的手绘原型界面。比如POP,快现。
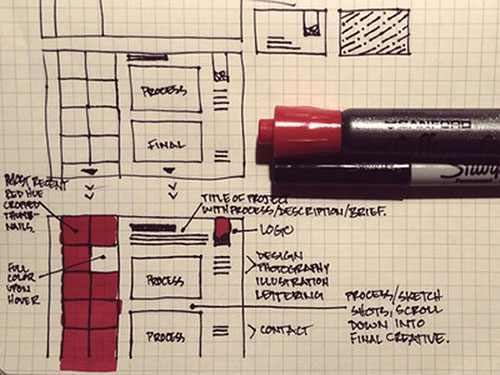
产品经理是一个靠IDEA吃饭的职位。所有的精致和细节,都需要服务于产品定位和价值。初期的产品设计,用线条和手绘足以。
喜欢这样的手绘。
优秀的作品就是这样出来的,敬佩这些国外的同行们。
实际做出来比这么画出来难多了吧?我会做才不用画的呢
产品不拘泥于表现形式,能够与涉众达成一致就是好方法。
装B用,但是没实际运用价值
要这个有毛线用。。。
看来思维还得开阔一些才行,收了备用。