华为官网首页交互:移动和透明度动画应用

华为手机越来越爱到众多消费者的喜爱,体验方面无论从手机终端,还是官网设计,都体现出一个知名企业所拥有的品质。以华为官网首页的交互为例,交互虽然简单却体现了对细节的追求。我们就以这个简单的交互来说一说Axure的动画交互应用。
华为官网交互说明
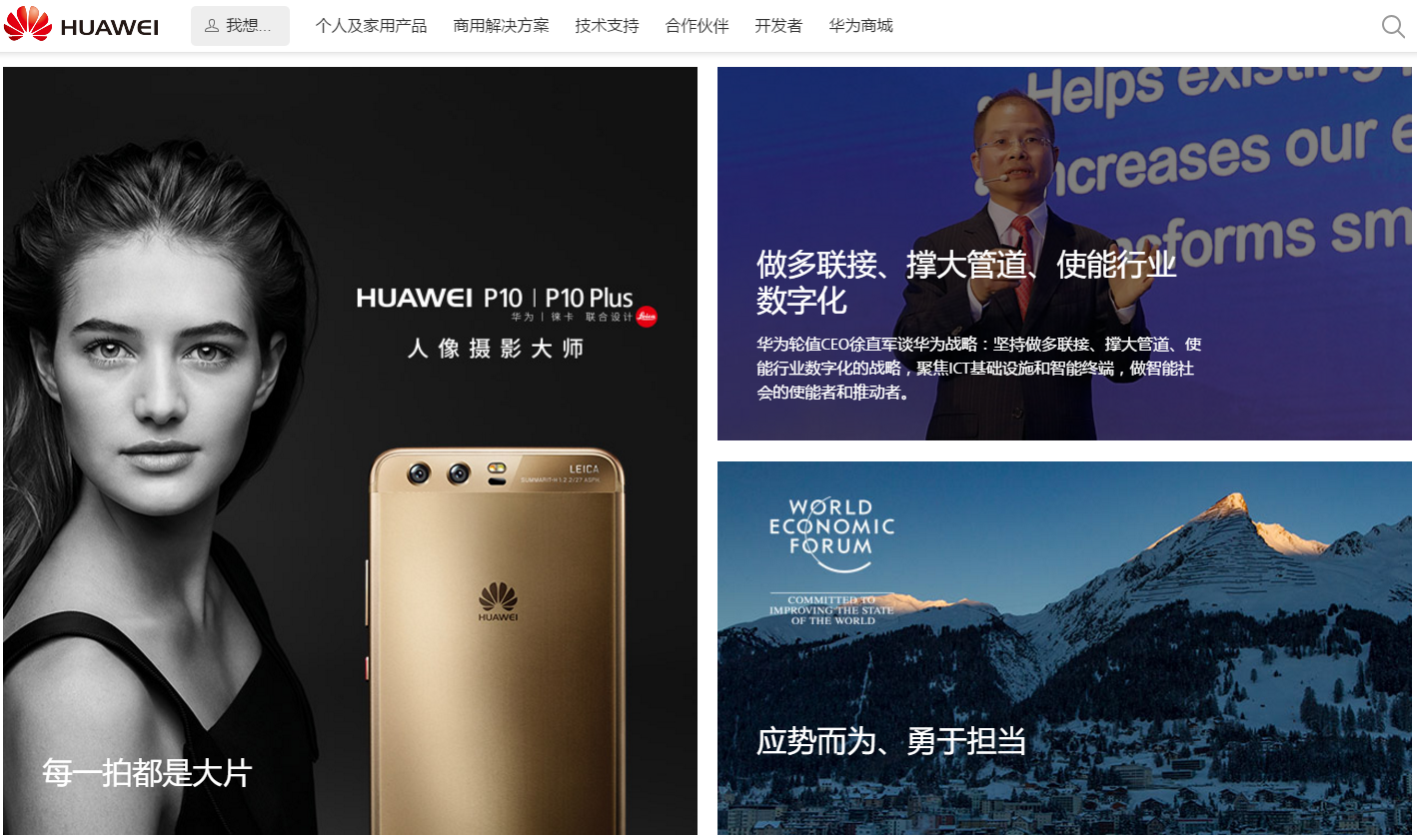
官网首页的下方是以大副图片拼接的方式显示了网站的内容,默认显示了图片和图片内容的标题,鼠标经过时标题向上移动,然后向上移动显示图片的详细文字说明,图片则向右侧移动同时降低图片的亮度。鼠标移开时还原成图片+文字标题的方式,如下图所示:

动画交互分解
1.字动画
- 标题向上移动动画
- 文字详情淡入淡出显示动画
- 文字详情移动动画
2.图片动画
- 图片向右移动
- 图片降低亮度,但要注意的是这里不是设置图片的透明度,而是在图片上添加个黑色矩形,初始透明度为0,鼠标移入时提高透明度为40.
可以看出上面的动画很简单,但将它们组合起来,并设置合适的动画,就能达到很好的交互效果。
点击查看原型效果。(注意:因涉及鼠标移入移出效果,在手机端不好体现,特增加了两个按钮单击来模拟)
下面开始实现这样的交互原型。
界面布局
从华为官网保存一张图片,并复制对应文字的标题和文字详情。
1、将图片添加到设计区域,保持原大小700*342,命名为img。
2、添加一个文字标签,大小为28,白色,文字内容为“做多联接、撑大管道、使能行业数字化”,命名为txtTitle,放在图片img内的下方。
3、再添加一个文字标签,大小默认,白色,文字内容为“华为轮值CEO徐直军谈华为战略:坚持做多联接、撑大管道、使能行业数字化的战略,聚焦ICT基础设施和智能终端,做智能社会的使能者和推动者。”,命名为txtDesc,放在txtTitle下方。

4、设置文字详情txtDesc为隐藏状态。
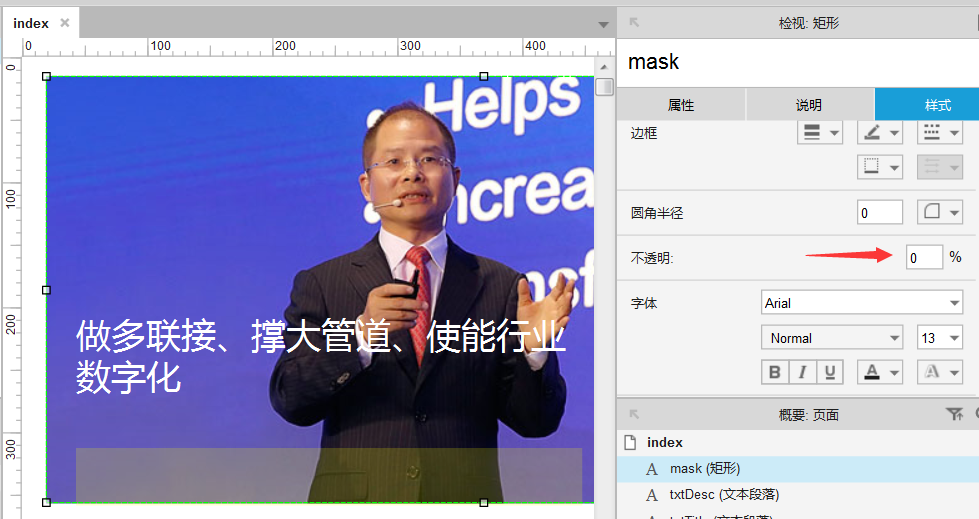
5、添加个无边框矩形,命名为mask,位置、大小和图片一致,黑色背景,透明度为0,这里也要注意一下,是设置矩形框的透明度,不是背景颜色的透明度。

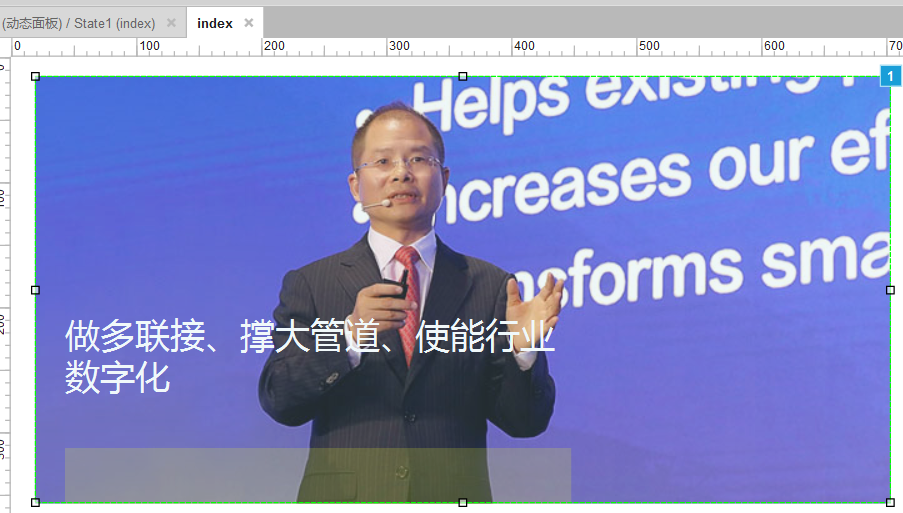
6、选中图片、标题、详情和图片蒙板,右键转换为动态面板,将动态面板宽带稍微调整小一点到685,注意这里宽度调整的目的,是为了在向左移动图片时,显示右侧部分隐藏的图片内容。

交互动画设计
在鼠标移入到动态面板上时,同时设置文字标题、文字详情和图片的动画,在鼠标移出时恢复原来的布局。
选择动态面板,从”更多事件>>“列表中选择鼠标移入事件。
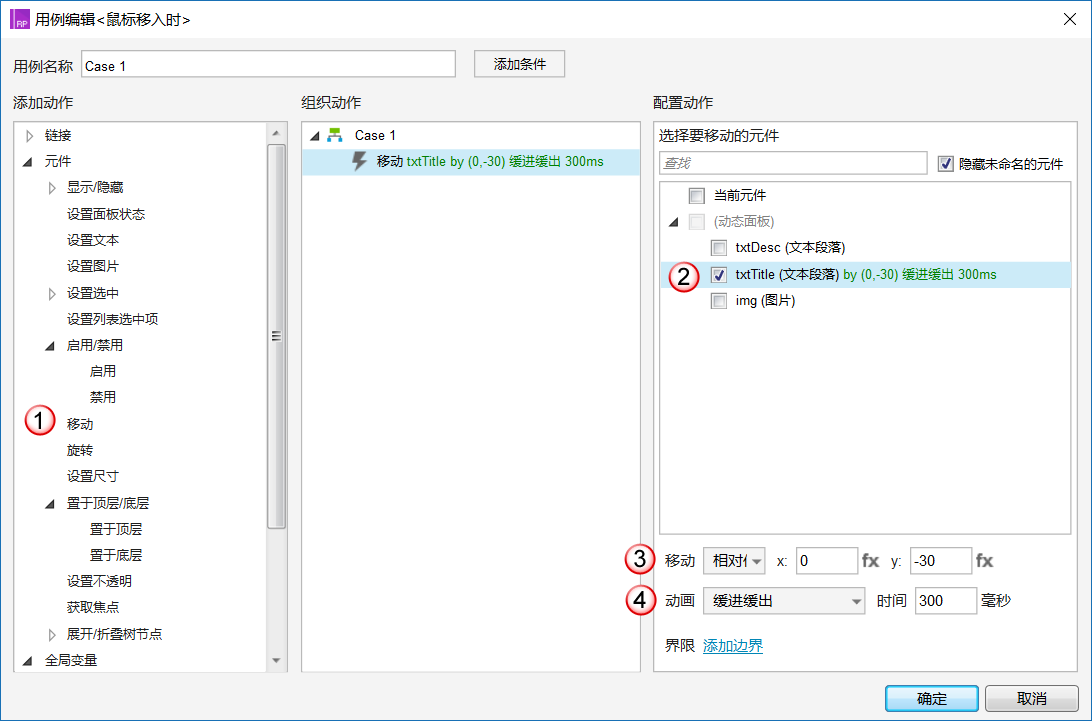
1、添加标题的向上移动动作

移动:以相对位置移动,向上移动30个位置。
动画:设置为缓进缓出,动画时长为300毫秒
2、添加图片介绍文字显示和移动动画

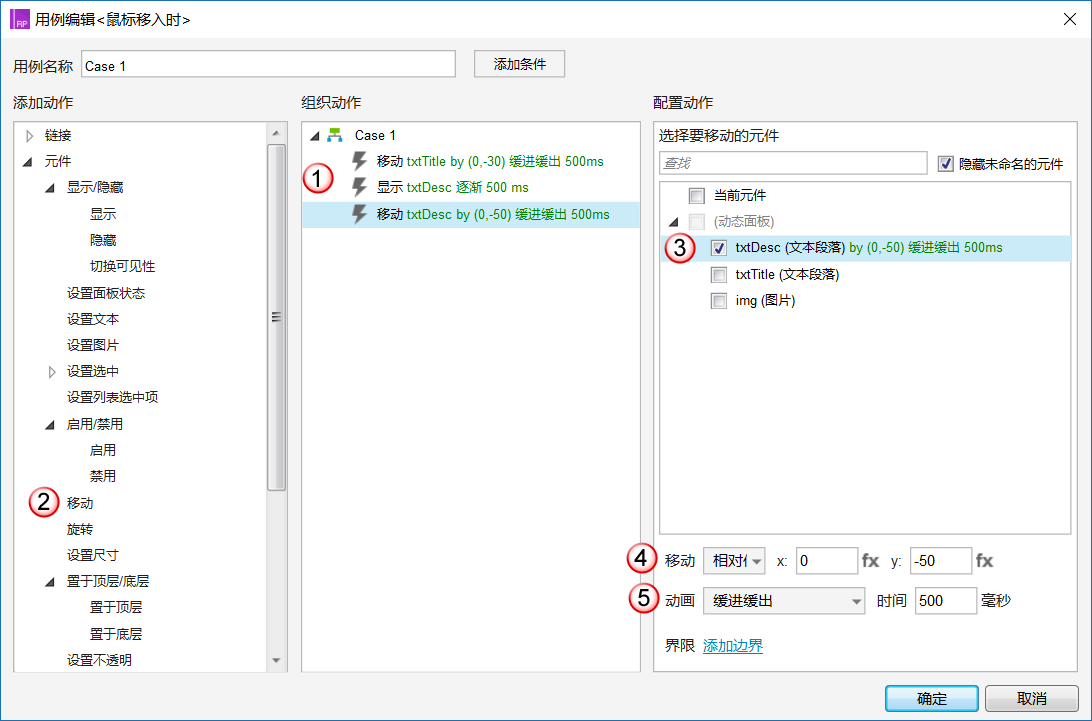
先淡入淡出显示txtDesc,再移动txtDesc,以相对位置向上移动50个像素,动画效果设置为缓进缓出,时间为500毫秒。
3、添加图片移动和设置蒙板mask透明度

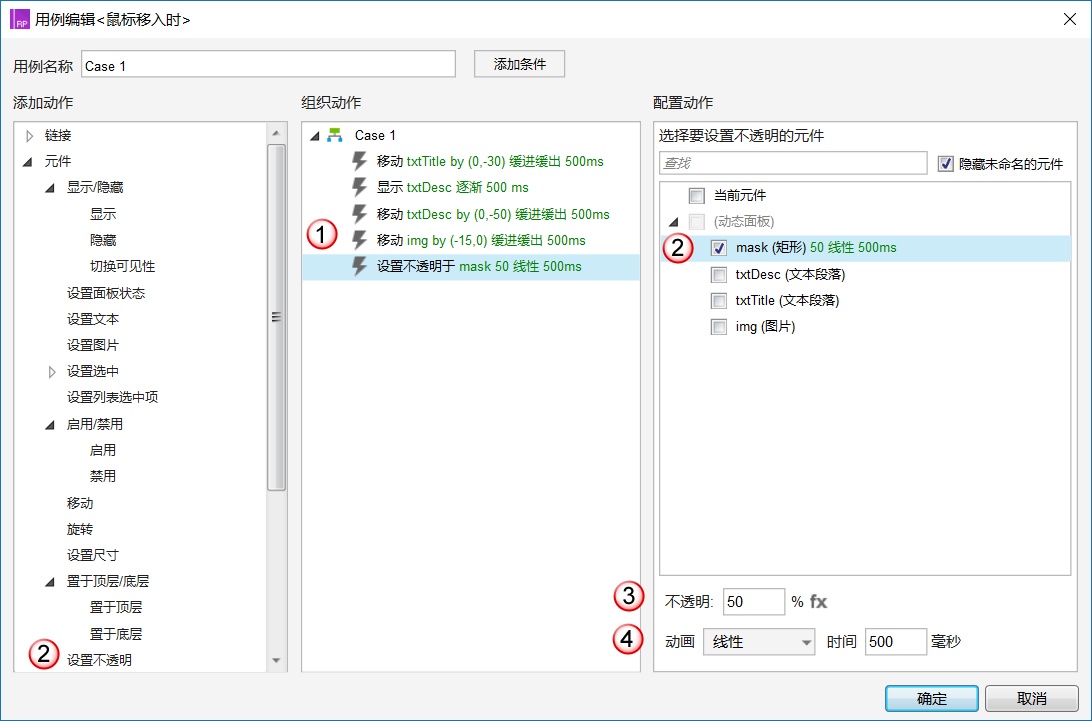
先向前面一样,以相对位置水平向左移动图片img到15个像素,动画为缓进缓出。
接着设置mask透明度,将黑色透明度从0%提高到50%,添加线性动画。
以上是鼠标移入时的动画和交互,鼠标移出时的动画和交互与上面相反:

鼠标移出时,向下移动标题txtTitle,隐藏详情txtDesc并向下移动,再向右移动图片,最后设置蒙板mask透明度。
完成,F5预览一下效果。
小结
完整的交互和动画效果已经设置完毕,简单组合即能达到常见的动画效果。适当的添加交互和动画能增强网站或者APP的趣味性,能让用户的交互能实时得到反馈,你也试试吧!
链接: https://pan.baidu.com/s/1c2GLKw4 密码: 4y6a
本文由 @ Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不知道做交换,学习中。
初学者有点闷,但还是模仿下来了,希望多点这样的文章可以学习,谢谢作者
其实我很不明白,把交互稿做的这么酷对团队有什么作用。
这个其实不酷,在页面上给用户适当的反馈才是重要的,具体表现方式不一定是动画,只是它更有趣味性