高保真Axure组件:一套原汁原味的layui风格(附下载地址)

layui是一套经典的模块化前端框架,由职业前端倾情打造,面向所有层次的前后端程序猿,业界最容易使用的前端UI解决方案。
你可能不知道layui,但是layer你应该是知道的。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
感兴趣的小伙伴可以去官网看看:http://www.layui.com/
关于这套组件
这套组件是由我制作完成,再交由layui的作者校对其中的细节部分,尽可能原滋原味地还原layui。
官方下载地址:http://res.layui.com/download/axure/layui_web_1.0.9.rplib
1、配色
在原型制作过程中,配色是不能避开的问题,但是为了不影响设计师的设计所以我更推荐灰色系,也就是从#fbfbfb到#c2c2c2之间选取。为了满足更自由的配色,所以也提供了丰富的提示色和场景色。

2、按钮
按钮分为了场景按钮、尺寸按钮、带图标的按钮和按钮组。丰富的提示色和表现形式供你选择。不过注意:白色的按钮,为了还原真实的交互效果,所以我把按钮透明度调低,将图标放在了按钮下。使用的时候请按需修改。

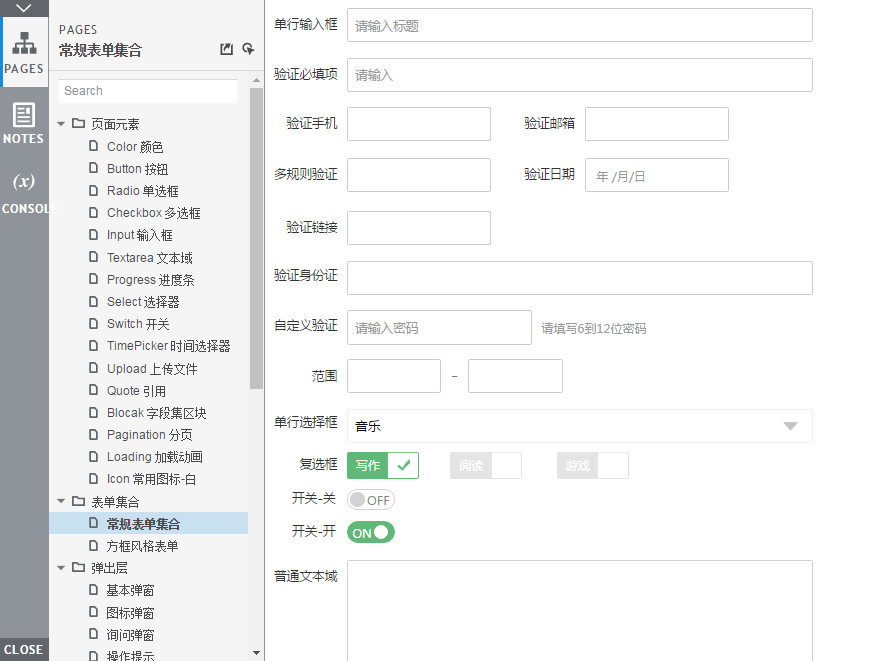
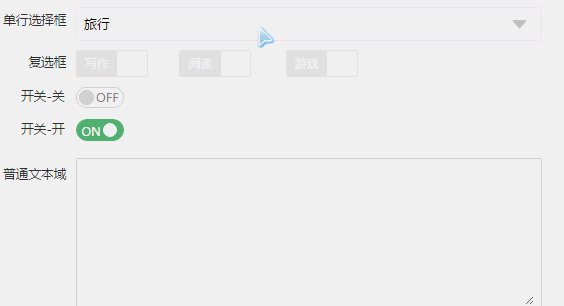
3、其他表单原件
其他的输入框,文本域,单选,复选,下拉菜单我统一称呼为表单原件。

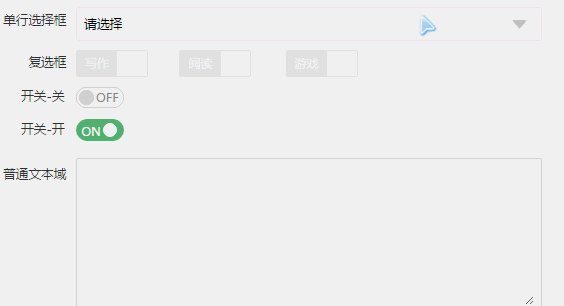
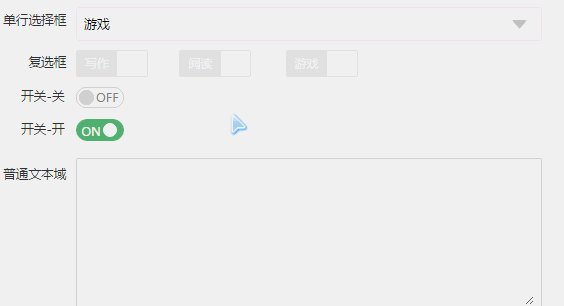
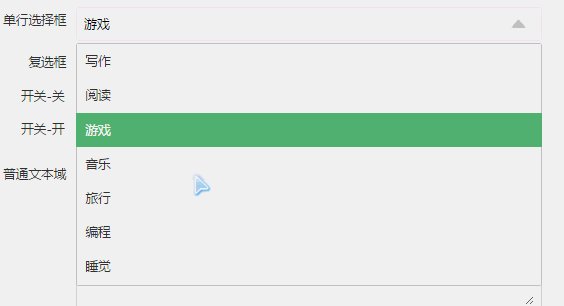
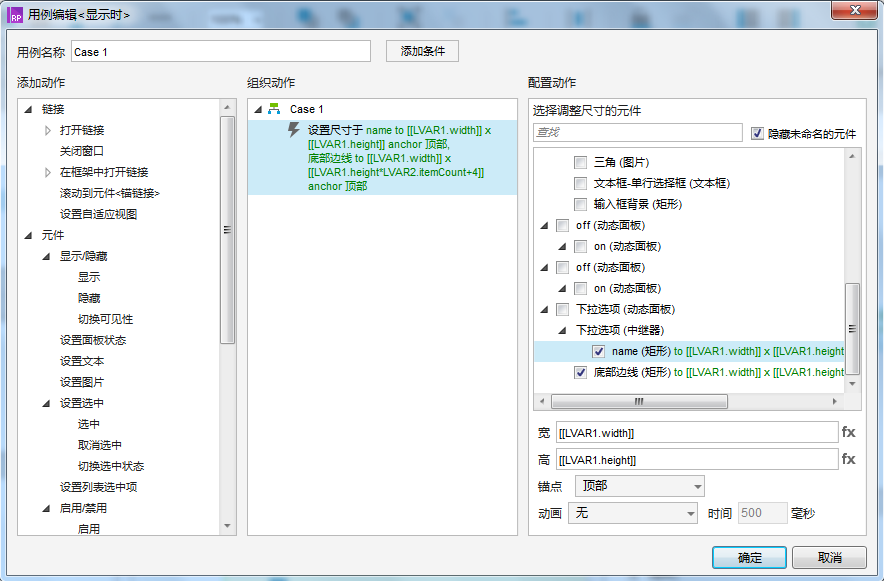
值得说一说的是下拉菜单:
为了还原layui的交互效果所以我在这里加了略显复杂又有点鸡肋的效果。

甚至我想到,产品人在使用的时候可能会拖动改变了选项的宽度,所以又增加了很多的判断,姑且叫做“伪自适应”吧:

当然我的目的只是为了使用这套组件的人可以更好的应用。
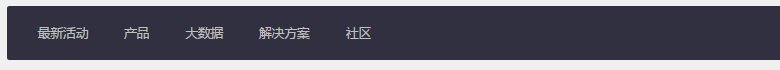
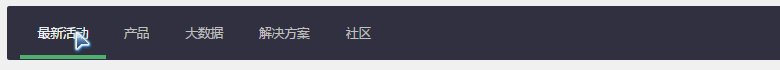
4、导航
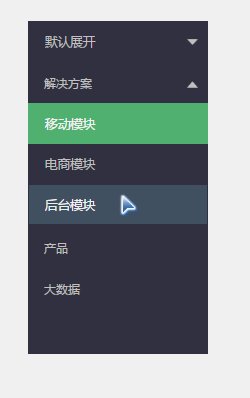
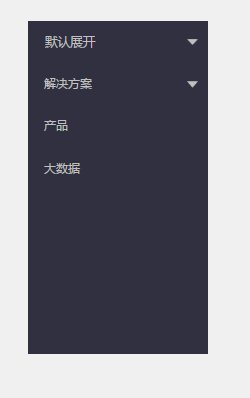
包括水平导航栏和垂直侧边导航(你也可以理解为手风琴效果):

水平导航条

垂直侧边导航栏
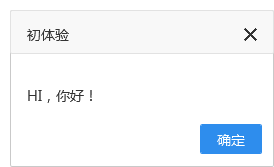
5、弹窗
当然说道layui就不能不说说layer了,我最初接触layui也是从弹窗开始,在layer花样繁多的弹窗里,我费劲了周折也只能还原它的十分之一:
基本弹窗

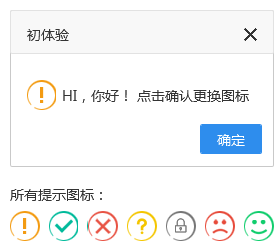
图标弹窗

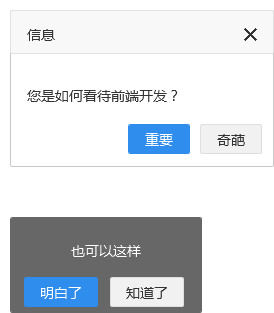
询问弹窗

操作提示

消息提示

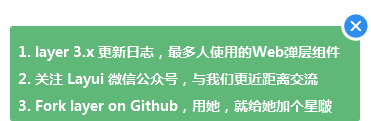
通知提示

标签提示
![]()
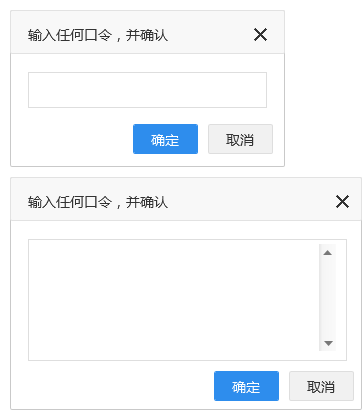
confirm提示

为了方便使用我还增加了一页演示实例,当然更多的演示你可以在layui的官网找到。
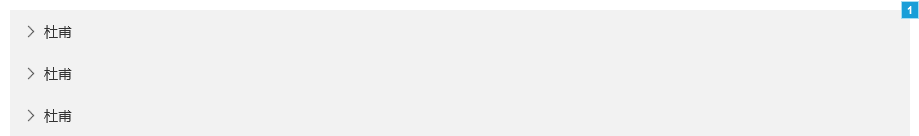
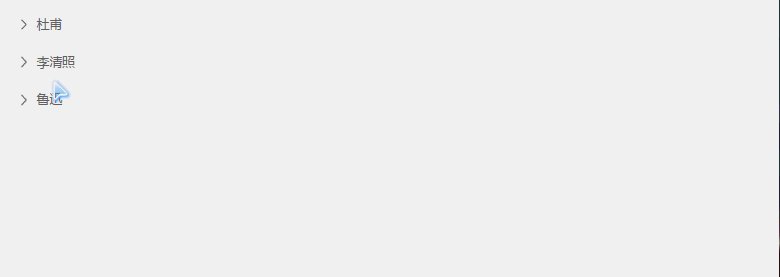
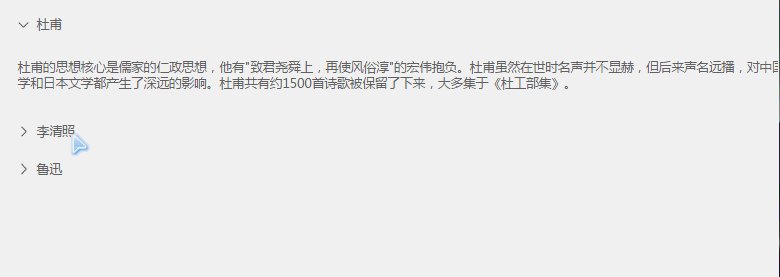
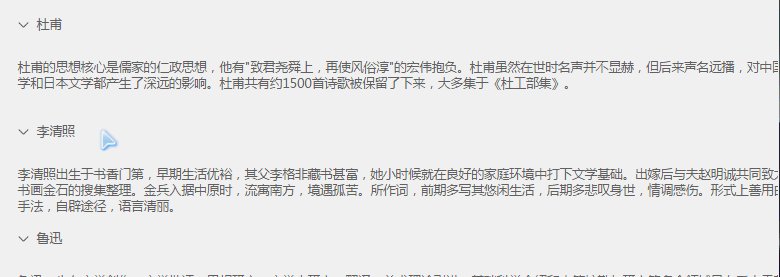
6、手风琴和折叠面板
手风琴和折叠面板很相似,里面也有基本的交互效果和实现方法,需要的小伙伴可以自行阅读,再做一些自定义的修改。

演示效果:

7、多种选项卡
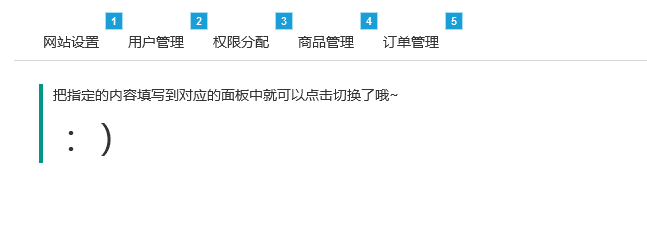
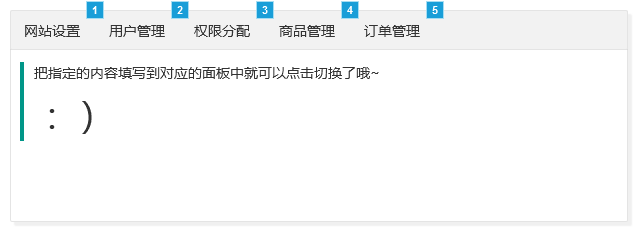
一共三种选项卡样式供选择,包括默认风格tab,简介tab风格,卡片风格tab:


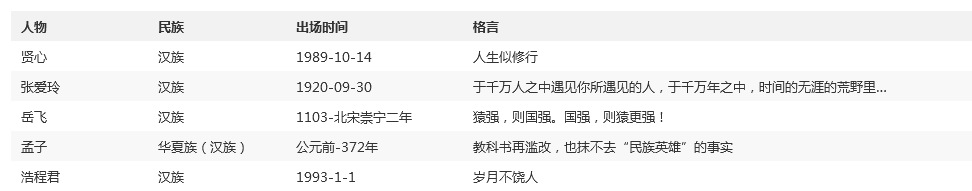
8、表格样式
表格样式包括了layui提供的所有表格,在默认表格中也内置了全选和反选功能:


结语:
在使用过程中有遇到什么问题可以在下面留言。因为时间有限,所以只是尽力还原了layui的效果,有不足之处还请见谅。
这套组件是layui官方授权我制作的,不会以任何形式售卖,官网有下载地址,可以直接下载使用。
#专栏作家#
浩程君,人人都是产品经理专栏作家,简书:七光年。专注电商领域,擅长交互设计、需求挖掘。
本文原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








万分感谢,在线等
求楼主分享,链接失效了
求分享组件库,320673989@163.com,万分感谢 🙂
楼主,急求,麻烦分享一下,1061243264qq.com感谢🙈🙈
链接失效了,报错了,求分享,17612911412@163.com,感谢感谢
链接失效了,楼主能不能再分享一次 跪谢2205856782@qq.com
这个怎么用的呢,一拖会拖出好几个元件
链接失效了,报错了,求分享,baungham@163.com,感谢感谢
链接失效了,求分享,1543792683@qq.com,感谢感谢
楼主,急求,麻烦分享一下,2296795368@qq.com感谢🙈🙈
下载链接: http://fly.layui.com/download/res/layui_web_1.0.9.rplib
815596380@q q.com谢谢!
好棒,本来还想自己做一套,谢谢分享,2601966278@qq.com
好东西 非常感谢
链接失效了,求分享,554275298@qq.com,好人一生平安
链接403了,麻烦发我一下好吗?977661716@qq.com,万分感谢
厉害
真的很棒,谢谢分享~!
只想说贤心的东西还是很nice的,最近把laytm也开源了,绝对顶他。
折叠面板的绿颜色是什么中继器?
俺用过这套框架,是做后台,基于弹窗效果,我想说,堪称:Nice~
谢谢分享
在原型里面能用?
很实用,感谢~~
谢谢分享,很有用
学习了,谢谢分享
做得很用心,赞
虽然我看下来通篇无感,但还是要赞赏,因为我渴望接下来我要上场可以有求必应!😄
允许鼠标触发交互 即可
ok,3q。晚上替换一下。
另外水平导航栏底部的色块,是向左滑动显示,有点奇怪,我改向右后感觉好一点,一点建议
组件很棒!666
还是有很多不足,谢谢你的建议了 😳
地址失效了,能分享一下吗?happyzj1989@126.com,多谢
你好,链接已经失效,能分享一下吗?1286490242@qq.com,谢谢了,学习学习
按钮有点小问题,矩形有交互事件,但是按钮上的图标没有,所以鼠标移入的时候指针必须刚好在矩形区域,不然就没有移入效果