Axure教程:微信聊天列表原型制作(二)

本文是微信原型制作练习的第二章,上一篇文章(点击查看)发出后,很多朋友进行了反馈,提出了一些修改意见,收益匪浅,这也是我分享练习过程的原因,共同进步,如果你想跟着一起操作,首先你需要按照第一章的练习先制作出原型。
首先,在开始今天的练习之,前对第一篇文章,留言提出了不使用“添加边界”来约束移动范围,而是设置判断条件,在范围内进行拖动,超出范围则还原到边界,并通过动画效果最大限度模拟微信的意见,我进行了原型修改,对比下效果十分更加接近真实产品。
使用条件判断,模拟边界限制
在上一章中,对于聊天列表拖动的边界限制直接使用了交互效果里的“添加边界”,文章发布后有朋友留言提出,边界限制不能完全真实模拟微信的动画效果,应该使用条件判断来实现。原理是,设置三种状态,在滑动范围内正常拖动,超出上下界限后,触发条件判断,设置动作,将超出范围的聊天列表移动到边界内,并配合“动画效果”,从而达到更逼真的原型模拟。
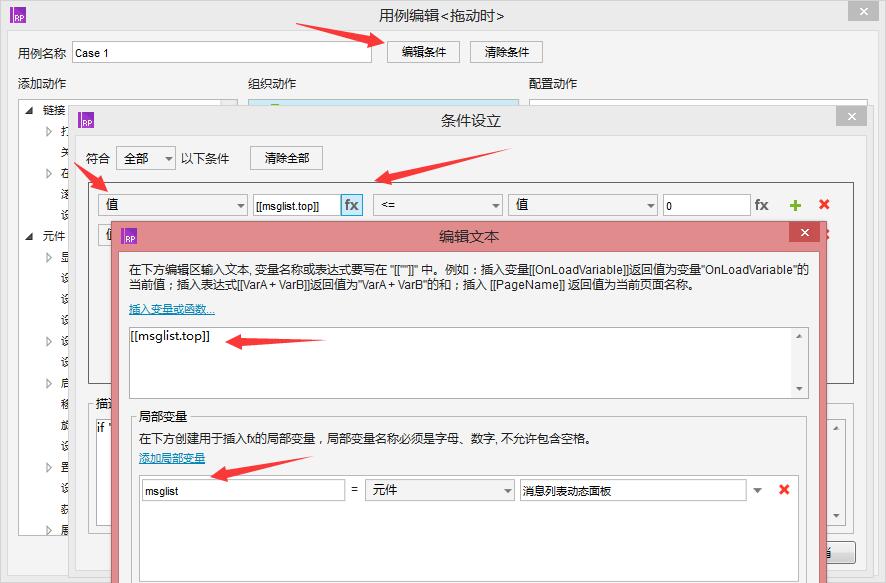
1. 选择窗口动态面板,删除第一章添加的“拖动时”的交互动作。首先设置第一种条件,在正常拖动范围内:添加case1–>编辑条件–>选择值后,单击fx。这里需要用到消息列表动态面板的top值,通过添加局部变量msglist,等于元件,选择消息列表动态面板。然后通过msglist得到top值。范围条件为msglist.top>=0,第一章中进行过说明,消息动态面板的坐标是一窗口动态面板的顶端为0 的。

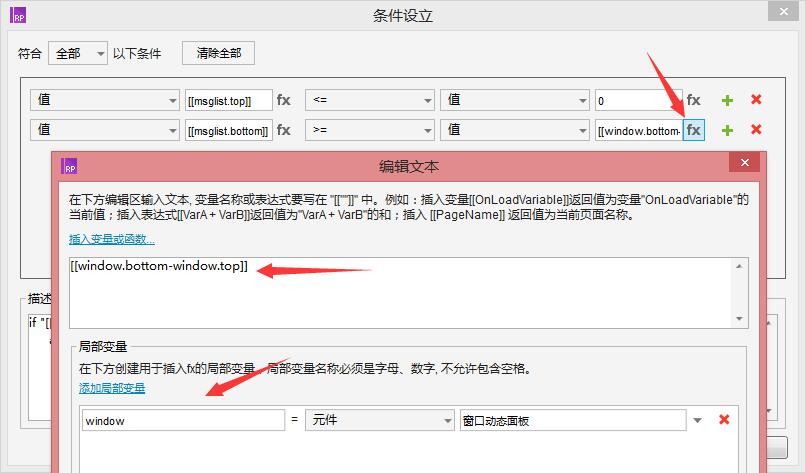
同样的方法,得到msglist.bottom。范围条件为msglist.bottom<=window.bottom-window.top,window是窗口动态面板,设置方法同msglist一样。

条件设置好以后,添加动作–>移动消息列表动态面板–>垂直移动,无动画也不需要设置边界。
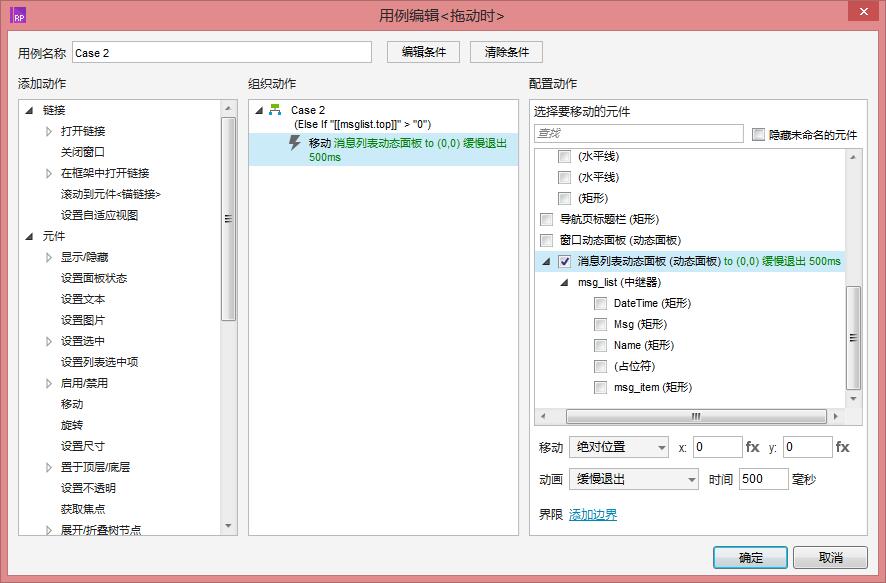
2. 设置第二种条件,当聊天列表动态面板的top进入了窗口动态面板的边界时,触发动作,将其还原到边界位置,从而实现边界约束。同1,设置变量msglist,设置条件msglist.top>0时,移动消息列表动态面板到绝对位置(0,0),动画为缓慢退出,时间500毫秒。

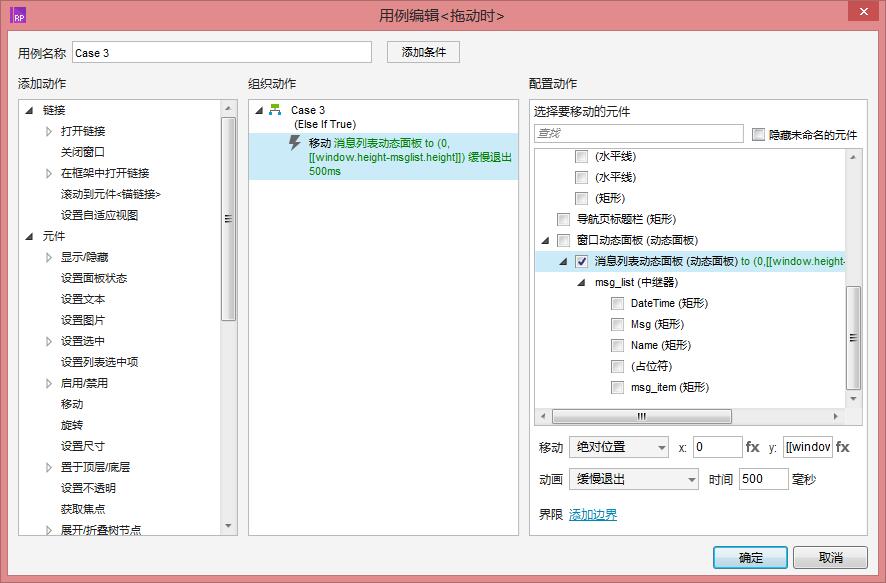
3. 设置第三种条件,此处直接“else if true”即可,其他设置均与上述步骤相同,设置聊天动态面板移动到边界位置,并设置动画效果。此处要稍作说明的是,消息动态面板移动到绝对位置(0,[[window.height-msglist.height]]),当将移动聊天面板的bottom移动到窗口动态面板的下界限时,移动动态面板的top比窗口动态面板的上界限高出距离为msglist.height-window.height,因此绝对位置的y坐标需要移动到[[window.height-msglist.height]]

设置完成后,预览原型效果,发现比上篇文章使用的”添加边界”效果,确实稍好一些。
下面开始本章的练习,接着上篇文章的原型,继续丰富原型功能,本篇要实现导航列表的切换,即能够切换“微信”“通讯录”“发现”和“我”四种页面。
第一步:制作导航菜单栏
1. 制作一个长480,宽65的矩形框,保留下边框,下边框颜色为CCCCCC,标签名设置为menu,四个导航图标,直接截取微信的原图即可,没种导航需要截取选中和未选中两种状态。
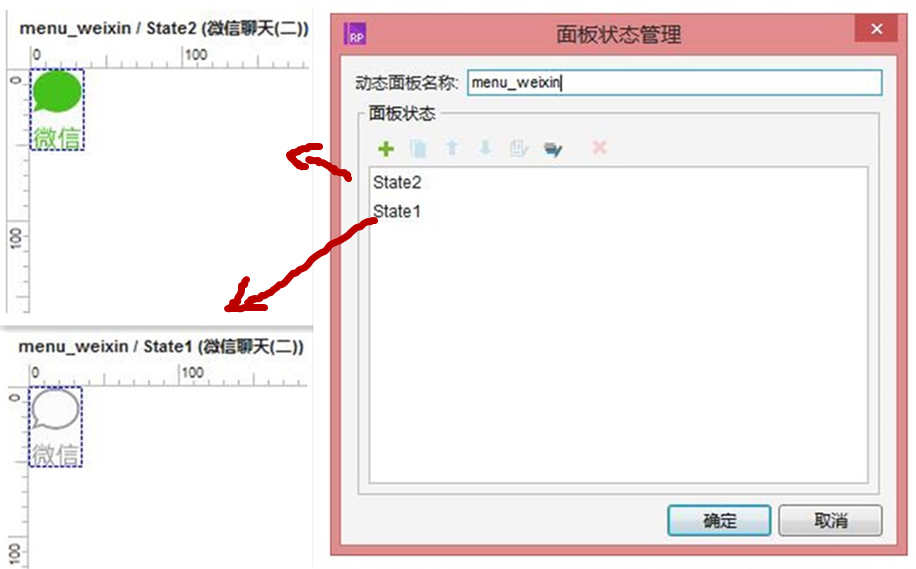
2. 将四种未选中状态的图标均匀分布在menu上,以微信图标为例,右键未选中状态的微信图标,选择转换为动态面板,然后将动态面板标签名设置为menu_weixin,双击该动态面板,添加state2,将选中状态的微信图标拷贝到state2中。其他三种导航图标同样,以此设置为menu_tongxunlu、menu_faxian、menu_wo。


第二步:设置导航选中切换
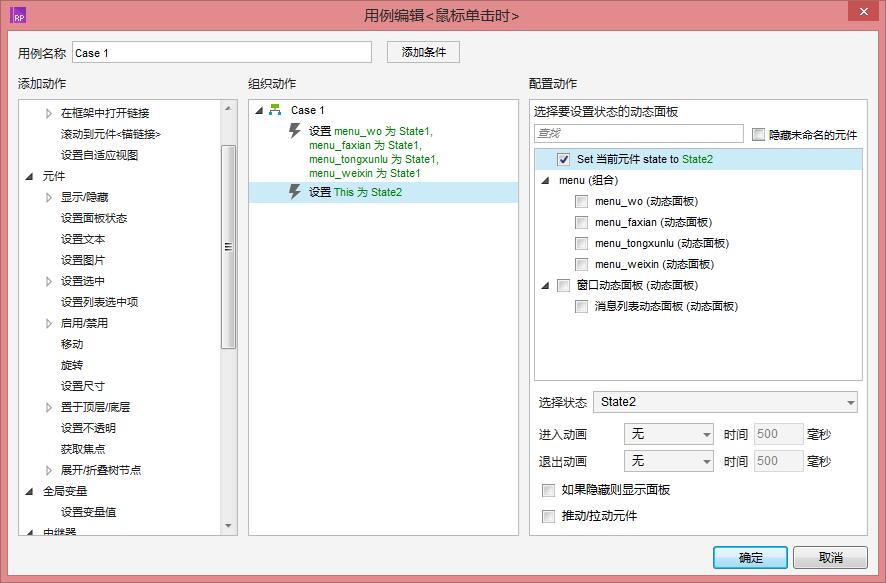
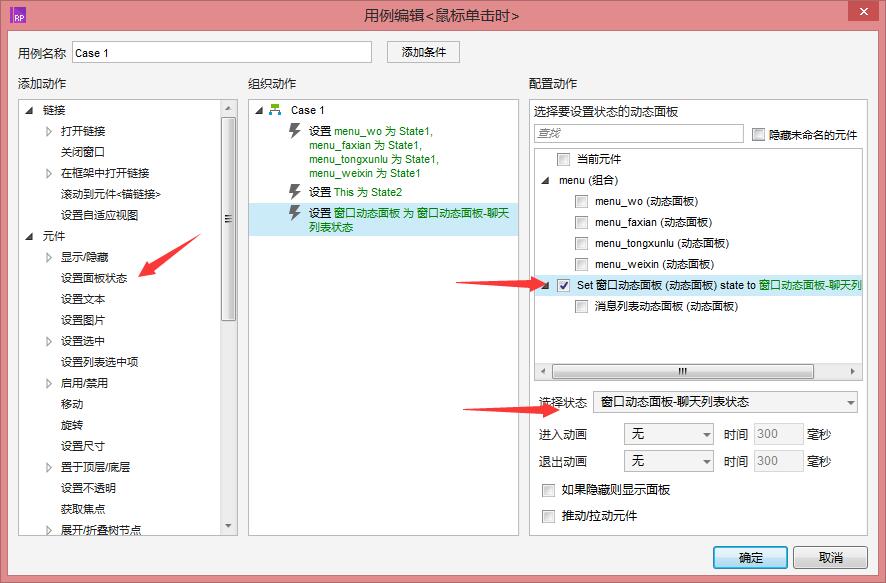
1. 以menu_weixin为例,选择单击时添加交互动作。“设置面板状态”–>将menu_weixin、menu_tongxunlu、menu_faxian、menu_wo全部选中,选择状态为state1。
2. 再添加“设置面板状态”→ set当前元件state为state2。
3. 复制menu_weixin的单击时动作case1,分别粘贴到其他三个导航动态面板。
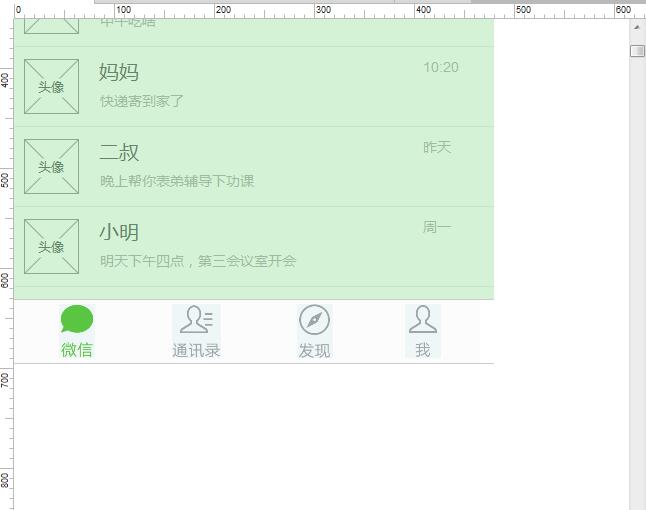
4. 预览效果

第三步:根据导航切换,改变窗口动态面板对应内容
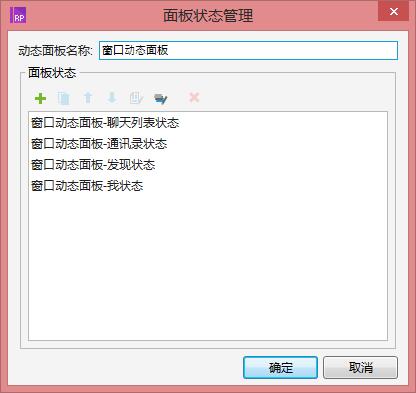
1. 为窗口动态面板添加对应导航的状态。双击窗口动态面板,添加三种状态,分别是窗口动态面板-通讯录状态、窗口动态面板-发现状态、窗口动态面板-我状态。

2. 每种状态分别设置一个大小适中的矩形框作为背景
,并输入文字作为区分。下一章练习再分别实现不同导航状态的具体原型,本章以文字区分代替。

3. 选择menu_weixin状态面板,单击第二步设置的交互动作case1,添加“设置动态面板状态”→ set窗口动态面板→ 选择状态为“聊天列表状态”。按照此方法,依次设置menu_tongxunlu、menu_faxian、menu-wo为对应的窗口状态面板状态。

全部完成后可预览效果。
该原型连接为:http://interestingprogrammer.coding.me/yanjingProject/微信聊天2
上篇文章发布后收到了很多朋友的留言和意见,从中也学到更多的知识。本篇文章是微信原型制作学习的第二章,同样希望能与大家共同探讨学习,共同进步。
相关阅读
本文由 @有趣的程序员 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值


















楼主,请问模拟边界限制时,else if true 要怎么实现
不对!!我设置好了条件了 但是拉动并没效果
请问下Axure 9第一步的使用条件设置怎么用啊??完全找不到
你好,我做到第三步的时候不知道该如何操作,可能是我前面层级设置的不对,但是不知道如何修改,麻烦楼主详细说明一下,谢谢!
楼主,是不是漏了在载入时设置case1,menu_weixin未state2,其他3个设置state1吧;害有个,第二步:设置导航选中切换
1. 以menu_weixin为例,选择单击时添加交互动作。“设置面板状态”–>将menu_weixin、menu_tongxunlu、menu_faxian、menu_wo全部选中,选择状态为state1–这个地方可不可以只设置menu_tongxunlu、menu_faxian、menu_wo这3个为state1,因为好像后面设置了this为state2
每一篇都有看,期待后续