矩形框:深度理解和应用元件样式(一)

此文可能是所有文章里最为基础的一篇,但是相信它会给你带来扎实的原型设计基础知识。
矩形框,在Axure自带的元件库里,是一个普通的不能再普通的元件。系统提供三种类型,有边框白色背景、无边框浅灰色背景和无边框深灰色背景。

然而,我们有时候可能小看了这个元件。毕竟,只是一个矩形框而已,能有多大的用处呢?
下面,我们从矩形框的基本样式设置、交互样式设置和属性设置三个方面,来看看矩形框到底有多么的有用。
一、基本样式设置
矩形的基本样式设置主要包括背景颜色、背景阴影,边框颜色、边框线宽、边框线段类型、边框可见性,圆角半径和对齐方式,其它的样式不常用,暂不赘述。
1、背景颜色
- 样式说明:作为背景颜色,比较简单些,可以设置为单色或者渐变色。
- 应用场景:显示区域背景、交互按钮。
- 应用案例:在带有标题栏的区域中间,放置两个按钮,一个扁平化按钮,一个渐变色按钮。
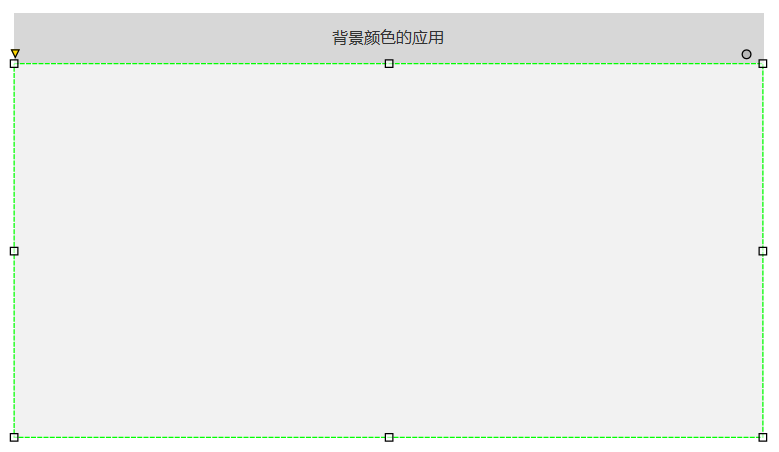
(1)从元件库里拖动一个无边框【深灰色】背景矩形框,大小设置为600*40,作为标题栏,双击设置文字内容为“背景颜色的应用”。

(2)再从元件库里拖动一个无边框【浅灰色】背景矩形框,大小设置为600*300,作为内容区域,放在上面标题栏下方。

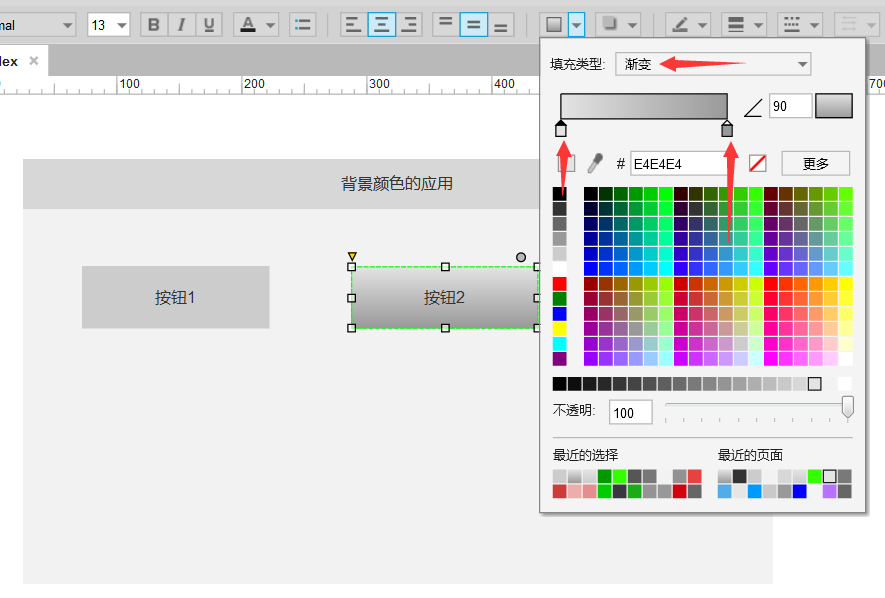
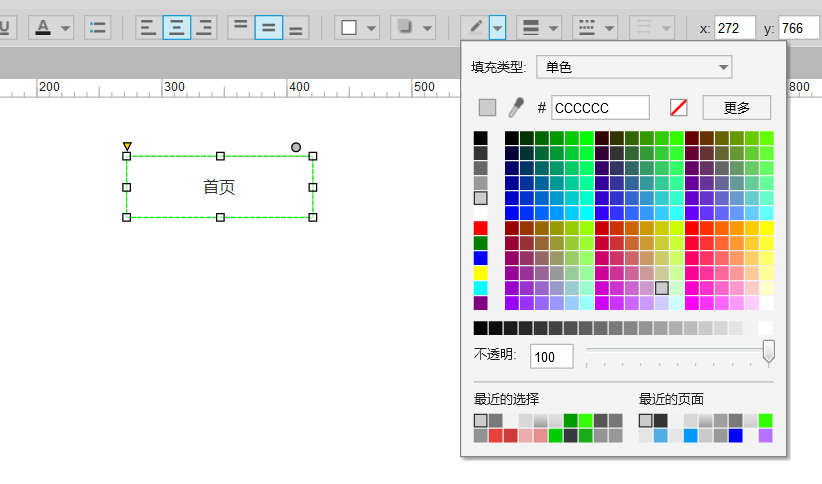
(3)添加两个无边框矩形,大小150*50,第一个直接设置背景颜色为灰色,第二个设置背景颜色深灰色到浅灰色的渐变过渡。


小结:通过设置矩形的大小、填充颜色,我们就以将矩形作为区域背景以及按钮来使用。当然,我们没有对按钮的样式进一步说明,后面我们将对矩形框按钮的样式继续深入介绍。
2、背景阴影
- 样式说明:对背景阴影,它的效果是出现在矩形框的四周,因此常用的场景是显示区域的边框阴影或发光效果。
- 应用场景:内容区域的背景,和同颜色的背景区分开来。
- 应用案例:一个带有阴影效果的弹出窗口。
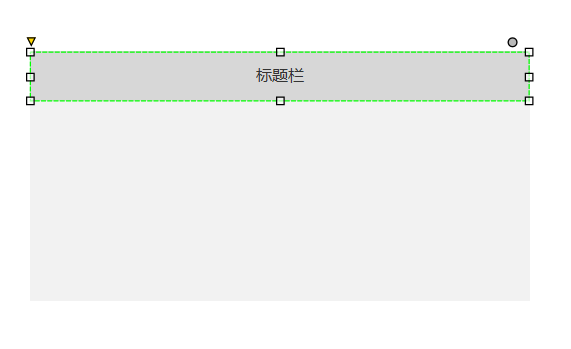
(1)添加一个浅灰色无边框矩形,大小为400*200,作为弹出窗口的背景。
(2)添加一个深灰色无边框矩形,大小为400*40,作为弹出窗口的标题,放在和上面的背景框相同位置,设置文字内容为“标题栏”。

(3)选择窗口背景矩形框,设置边框阴影,偏移位置中x和y都为0,也就是阴影没有某个方向偏移,这样达到的效果就是在矩形框的四周都有阴影,再设置模糊大小为25,颜色为默认,效果如下:

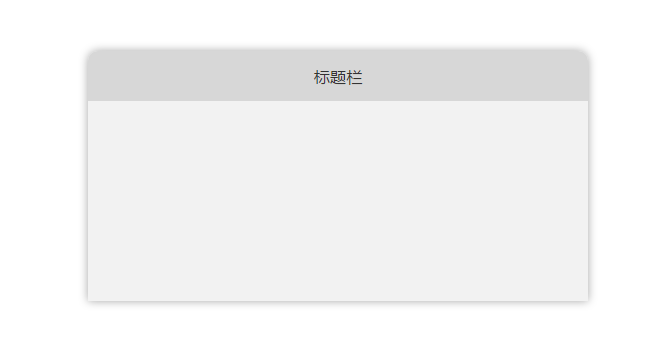
预览一下,看看实际效果,看起来很漂亮:

小结:通过设置矩形框的边框阴影,就能完成样式很好看的弹出窗口,我们进一步只要将标题栏和内容区域转换为动态面板,就可以当作弹出窗口使用了。
3、边框颜色、线宽、线段类型、边框可见性
- 样式说明:有边框的矩形,默认是黑色边框,常常并不好看,例如黑色边框的按钮,总是那么深沉。线宽是粗细的体现;线段类型其实用的也不多,可能更多在设置虚线边框样式的时候使用;而边框的可见性还是比较有用。
- 应用场景:普通有边框按钮、带有选中状态样式的导航菜单。
- 应用案例:一个导航菜单,右侧有一个中英文切换按钮。
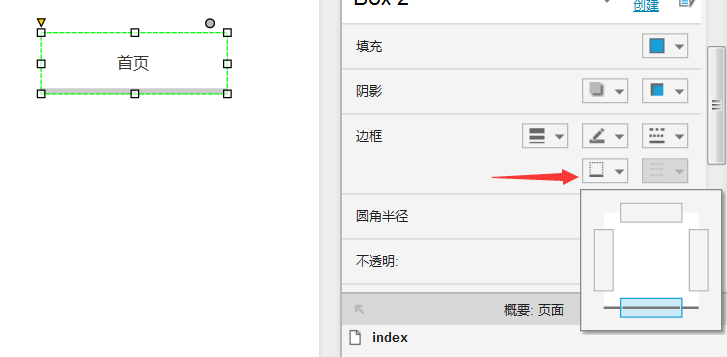
(1)添加一个有边框白色矩形,大小为150*50,设置背景为灰色,边框比背景颜色稍微深一些。

(2)修改矩形框的样式,边框设置为最粗,同时设置边框的可见性中只保留下边框:

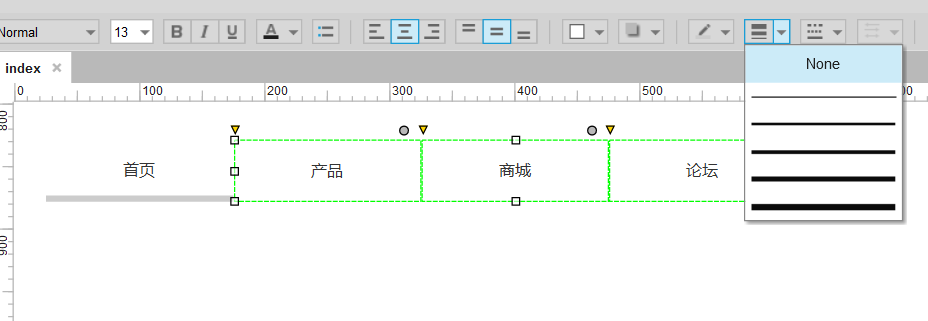
(3)这时,我想你应该已经看出它的基本样式了,可作为导航菜单中的第一个选中菜单。复制这个矩形菜单三个,分别设置文字为产品、商城和论坛,取消边框:

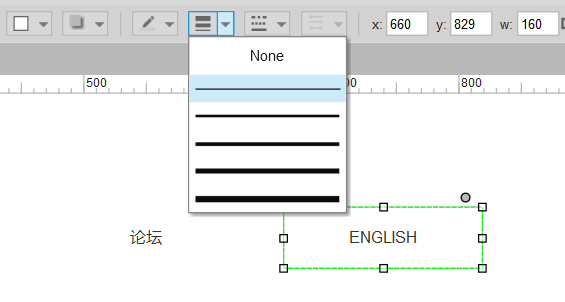
(4)再复制一下“首页”按钮,显示所有边框,并设置边框为最细,文字内容设置为“ENGLISH”:

预览一下整体效果:

小结:可以看到上面的导航菜单的初步效果,虽然没有交互效果,但是样式基本满足要求,当前处于选中状态的首页菜单,以及其它导航菜单和按钮,在下一篇的交互样式中我们会继续完成这个例子。
4、圆角设置
- 样式说明:圆角是指矩形的四个直角可以调整为指定半径大小的圆形,看起来更美观。
- 应用场景:也是常常作为内容区域的背景。
- 应用案例:圆角标题栏弹出窗口
(1)回到前面的弹出窗口示例,选择弹出窗口的内容区域背景和标题栏,设置圆角大小都为8:

(2)但是,我们发现这样设置出现了问题,矩形框的四周都被设置成了圆角,显然不太美观。幸好,圆角也可以指定在哪个方向上是否可见,我们把下边两处不要设置为圆角,同时调整一下背景阴影的大小为10:

再预览一下效果,这时就美观多了,只有上标题栏的上半部分带有圆角效果:

小结:圆角也像边框的可见性一样,指定某个角可以显示圆角,更加的灵活。
5、对齐方式,文字边距
- 样式说明:矩形框中的文字对齐方式容易理解,根据实际需要设置对齐方式即可,同时可以调整文字距离边框的距离。
- 应用场景:作为标题栏,对齐方式应用的比较多。
- 应用案例:弹出窗口的标题栏对方式
(1)继续前面的弹出框,选择标题栏,设置文字对齐方式为左对齐:

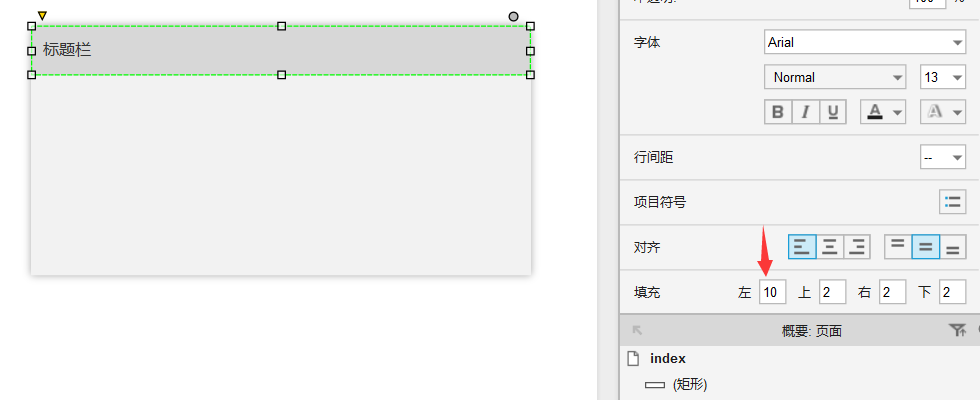
(2)可是我们又发现,这个文字太靠左了,看起来很挤,边距的设置可以派上用场了,设置左边距为10:

好了,这样好多了。
小结:从前面矩形框的背景颜色设置、阴影、边框、圆角、对齐方式等基本样式的设置,我们可以完成原型设计过程中许多常见的界面样式,可以满足我们产品原型设计过程中80%的样式和布局。
怎么样,是否开始发现小小矩形框的强大之处?
在下一篇里,我们将结合交互样式和属性的设置,更进一步了解矩形框元件的强大之处。
本文由 @ Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







作为新人前期还是很有用的!感谢作者
3(1)矩形框的背景颜色是灰色?不是白色嘛
说的没错,是白色,笔误。感谢!:)
虽然这些都知道 但是感觉还是美感不够 感谢作者的讲解
如果设计水平或审美水平还不错的话,应该也能完成相对较“美感”的样式。:)
那个圆角矩形加阴影,我第一反应是加下面两个角的阴影~
新人可以看看 😎