矩形框:深度理解和应用元件样式(二)

在《矩形框:深度理解和应用元件样式(一)》里,详细描述了一个普通的矩形,如何通过设置它的样式,来实现不同的效果。我们继续看看其它样式操作,及交互样式和它们的属性、事件设置上进一步使用矩形框。
6、图形操作
- 样式说明:在Axure里可以对两个或多个图形实现合并、相减、相交、排除等操作。
- 应用场景:作有些样式单纯通过一个样式无法实现,这时可以通过多个图形的合并、相减、相交和排除等操作,组合成一个形状。
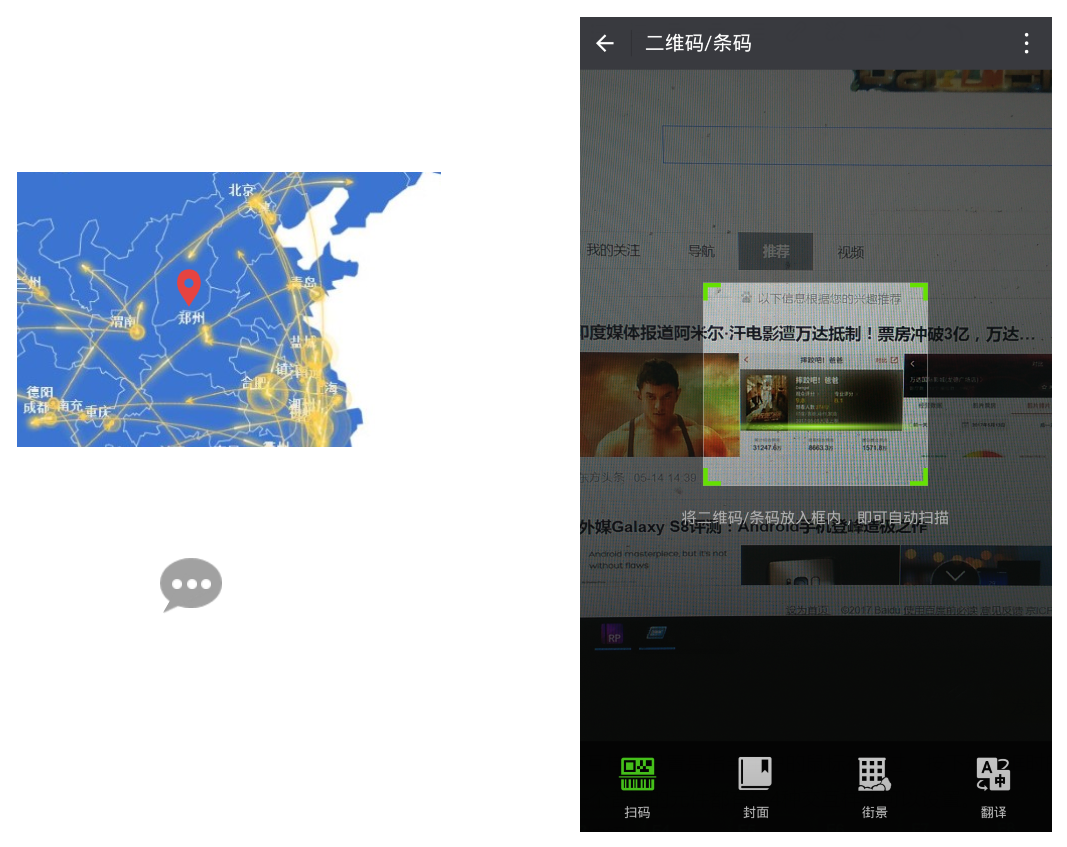
- 应用案例:位置图标、消息图标和二维码扫描预览窗口
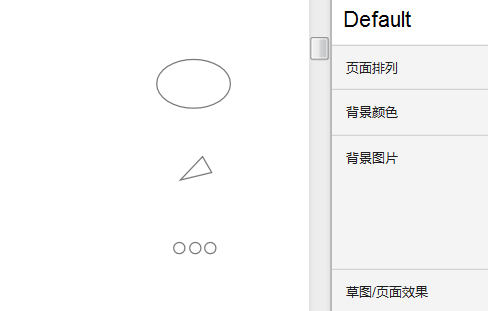
先来看看下面的位置图标、消息图标和类似微信的二维码扫描窗口如何提供?

对于位置图标,上半部分的圆形部分是透明的,通过直接找一个类似的图片来做是最简单的方法,但是如果我们自己找不到这样的图标,或者没有相应的设计师来帮我们完成时,我们也可以通过Axure提供的基本元件来完成。
位置图标
位置图标其实可以作是一个水滴图形,然后再上面去掉一个圆,从而形成一个圆孔。
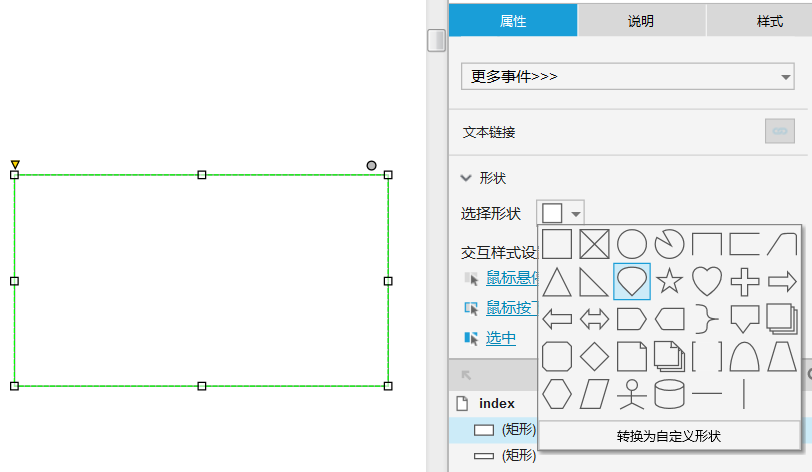
(1)添加一个矩形框,重新选择图形为水滴形状。

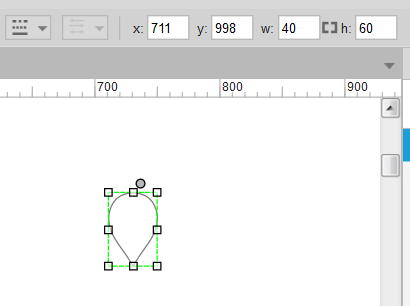
(2)调整大小到60*40,这样看起来像个水滴样子。

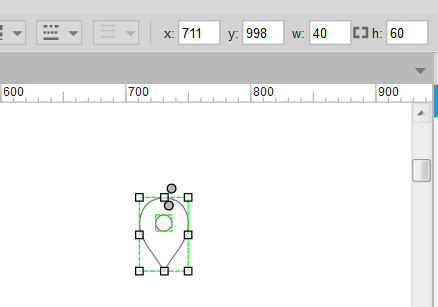
(3)添加个圆形,调整大小为14*14,并移动到水滴上方中间位置。

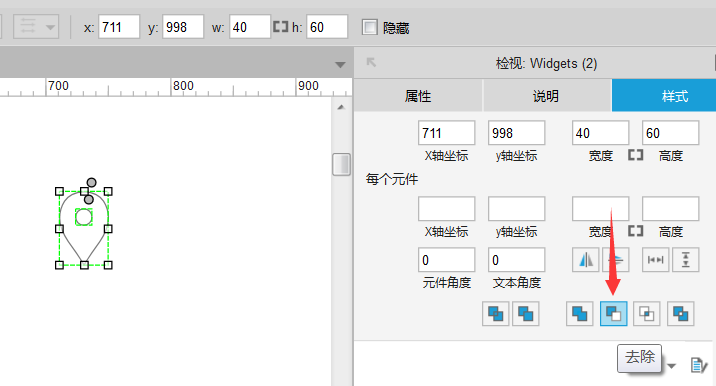
(4)现在我们仅仅发现是一个水滴和圆形的重叠,圆形区域并不是透明的,这时候我需要用到图形操作了,选择水滴和圆形,在右侧的样式里选择“相减”操作。

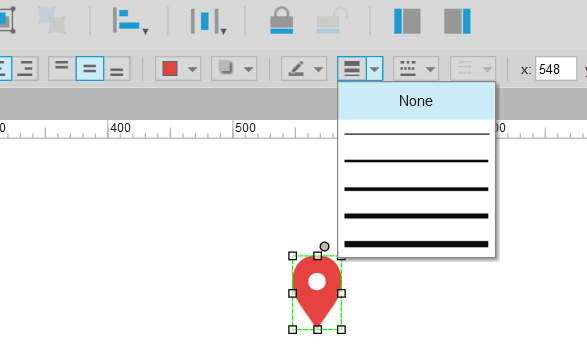
(5)设置边框线宽为0,并设置背景为红色。

这里已经完成我们想要的图标了,还是比较简单实用的吧!
消息图标
消息图标是一个椭圆形,左下角带有一个小箭头,中间有三个小圆形。既然能分析出它的构成,真正实现起来也很简单。
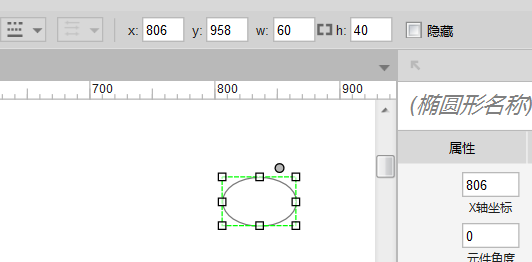
(1)添加个圆形,大小60*40。

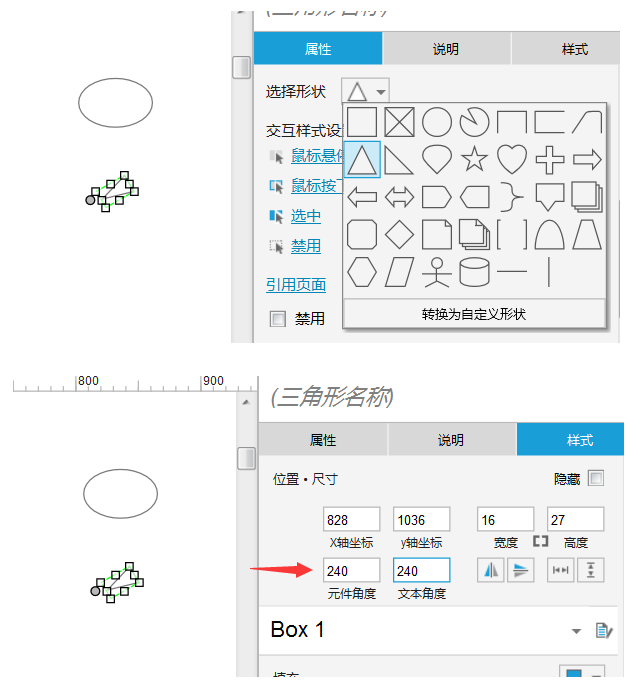
(2)添加个矩形,选择图形为三角形,设置大小为16*27,然后旋转到240度。

(3)添加三个小圆形,大小为10*10。

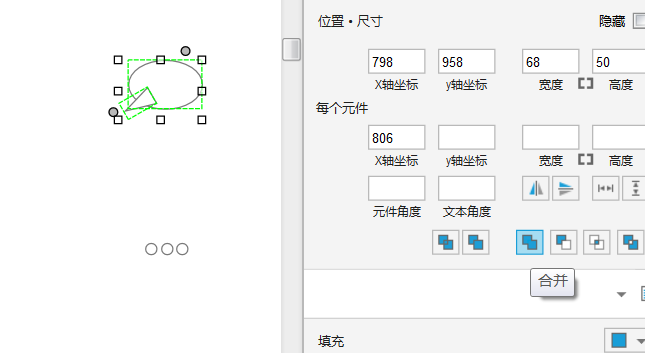
(4)移动三角形到椭圆形左下方,选择椭圆和三角形,选择【合并】操作。

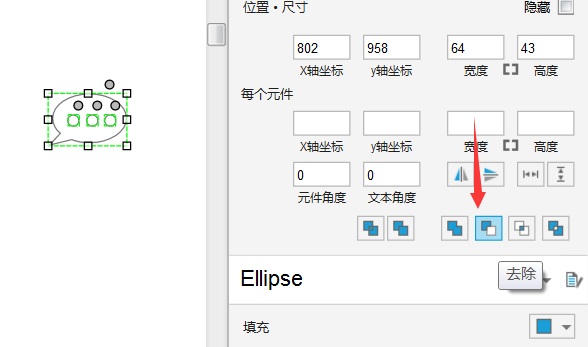
(5)移动三个小圆形到合并后的图形中间位置,同时选择这几个图形,设置图形为【去除】。

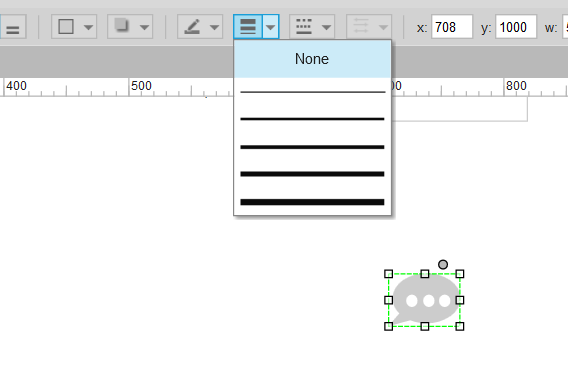
(6)设置图形线宽为0,背景色为灰色,完成,可以当作图标使用了。

二维码扫描窗口
这是一个半透明的背景,去掉中间的部分。
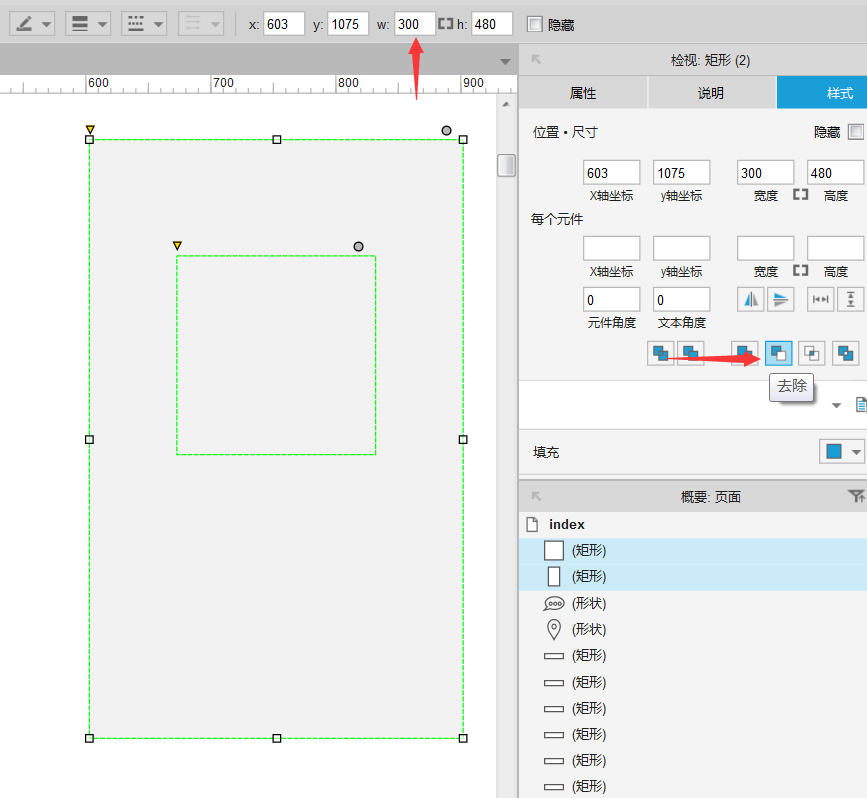
(1)添加一个矩形,大小300*480,再添加个矩形,大小为160*160,同时选中两个图形,设置图形【去除】操作。

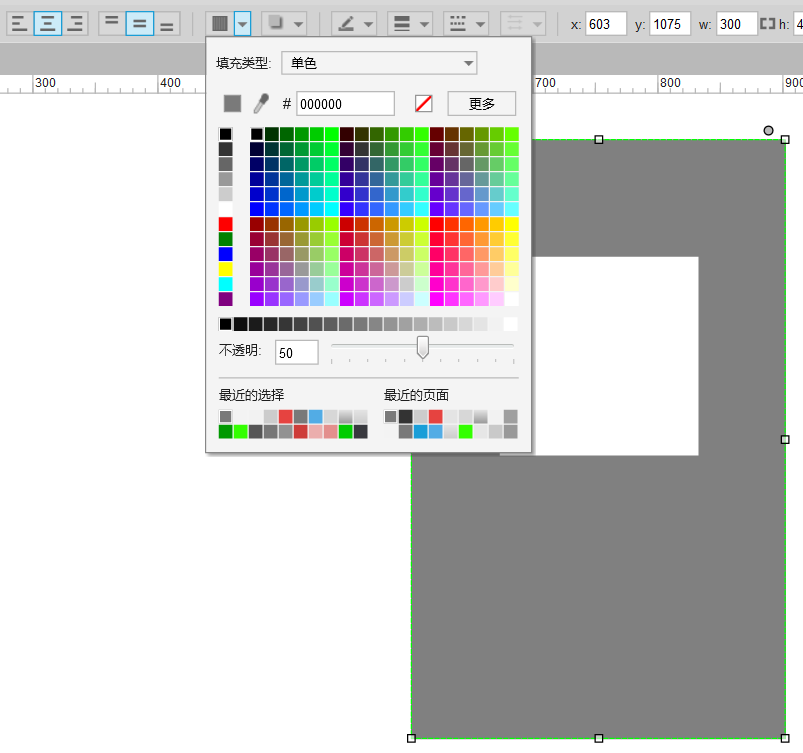
(2)选择图形,设置背景为黑色,透明度为50,完成。

以上三个图形,通过基本图形的操作,完成最终我们所需要的图形,操作起来非常的简单。
其它一些常见孤形状,根据我们的分析,多数都可以通过基本图形的组合来完成。
二、交互样式设置
- 样式说明:这里说的交互样式设置是指当用户的鼠标在经过、按下矩形框时的样式,以及在矩形框处于选中和禁用时的样式,每一个普通的元件都有这4种交互样式可以设置。
- 应用场景:各种交互式按钮
- 应用案例:导航菜单的交互样式设置
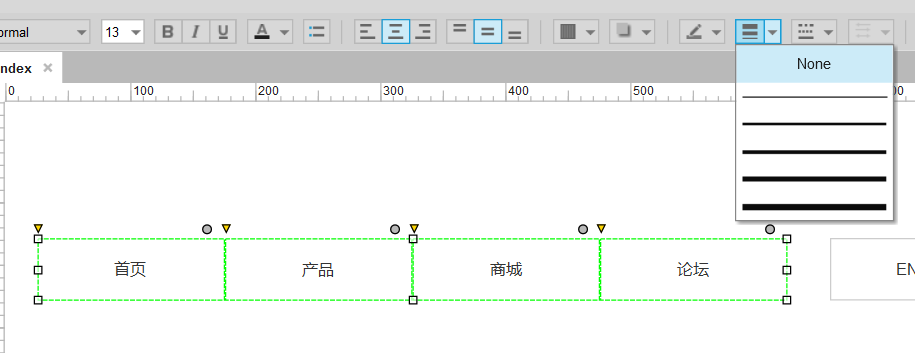
(1)回到之前的导航菜单的例子,选中四个矩形,设置默认状态的线宽为0。

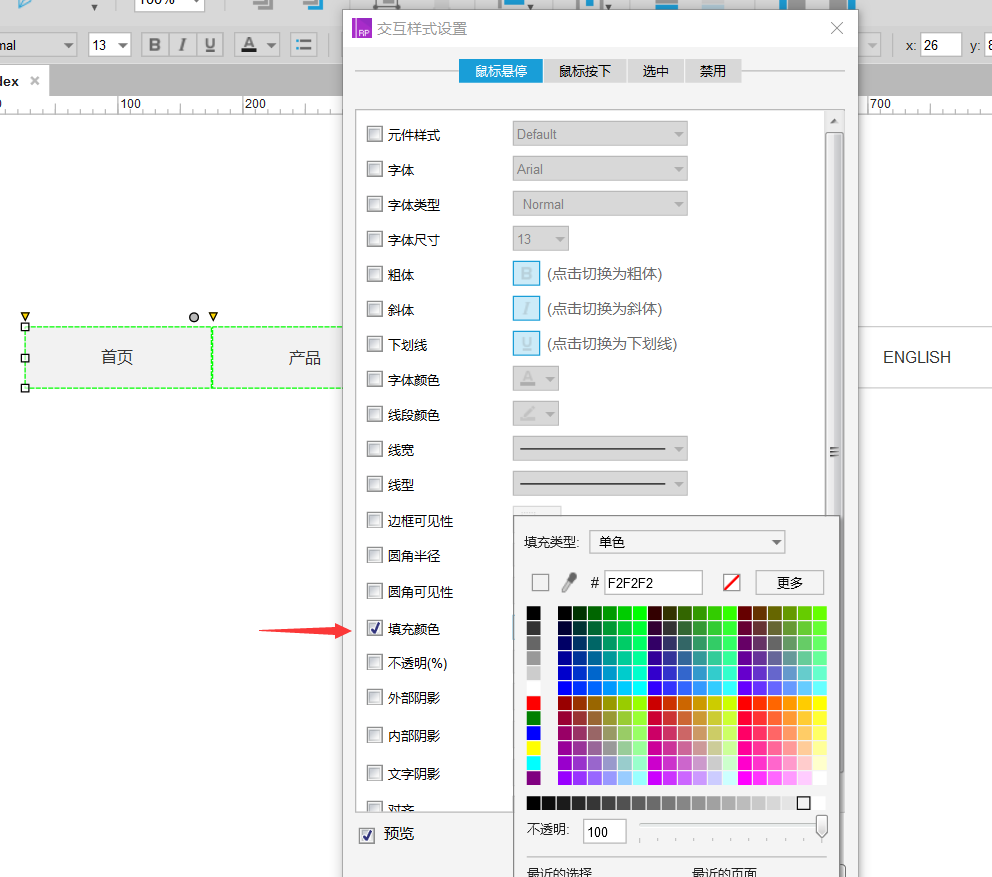
(2)右键从弹出菜单中选择“交互样式…”,从弹出的窗口中同时设置四个矩形框的一致样式,先设置鼠标悬停时背景呈现浅灰色。

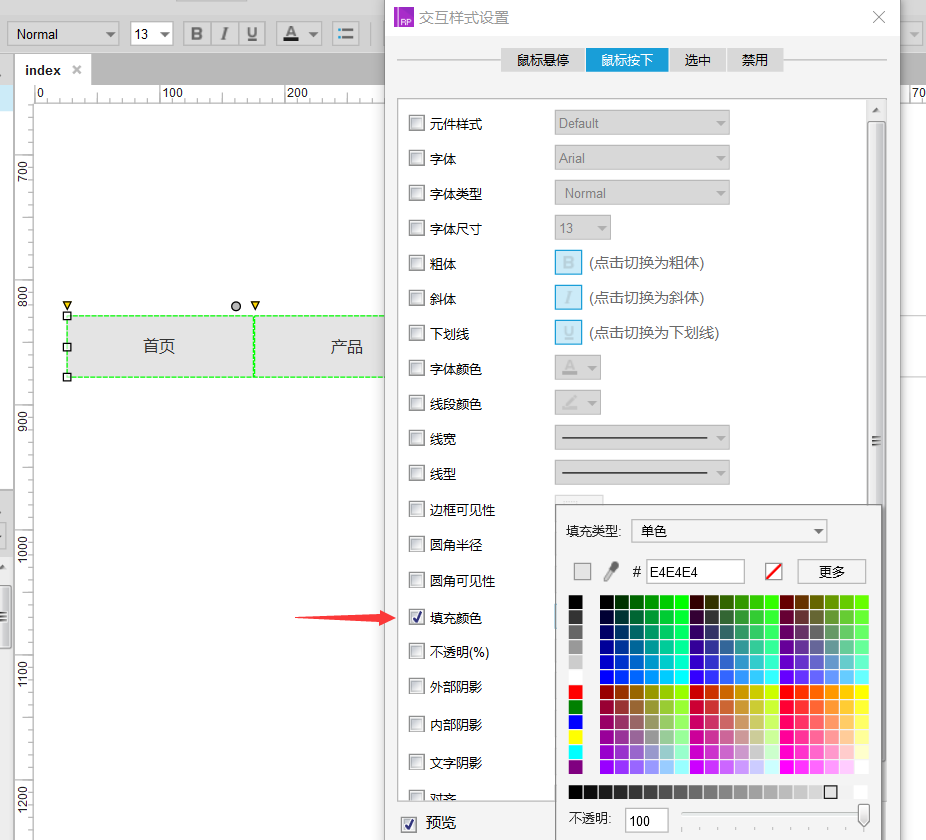
(3)再设置鼠标按下时的背景色为深灰色。

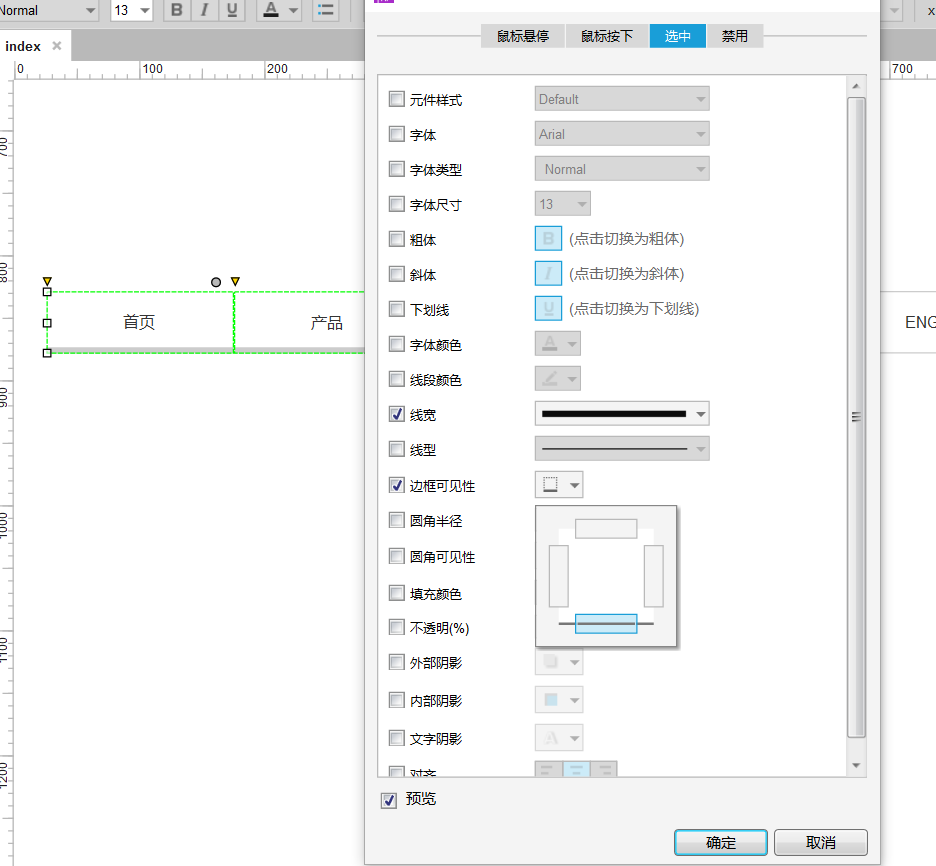
(4)设置选中时的样式,线宽为最粗,边框可见性设置为只保留下边框。

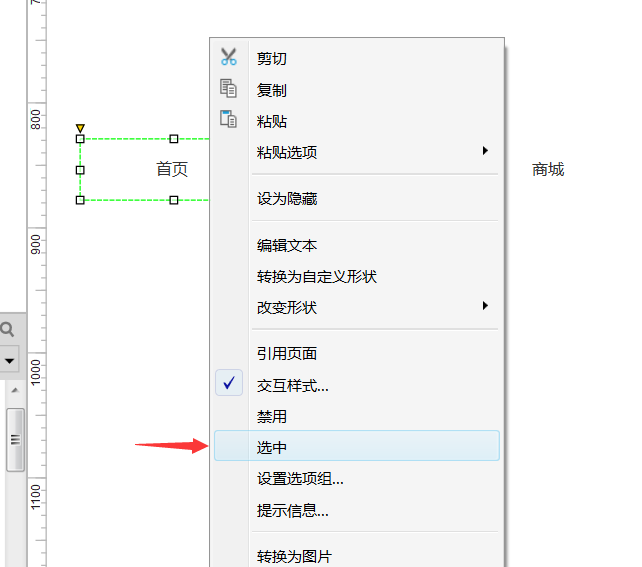
(5)选择第一个“首页”按钮,右键从弹出菜单中设置默认状态为“选中”。

注意:在设计状态下,选中状态的样式不会显示(即有下边框线效果),只有在运行时才会显示。
这种交互样式是针对矩形框本身设置,如果要更复杂的交互效果,则需要结合鼠标移入和移入事件来完成。例如鼠标经过按钮时,显示一个气泡式的提示,鼠标移出后隐藏气泡提示,则仅仅通过样式无法完成,因为涉及到其它的图形的交互操作了。
三、属性设置和事件处理
通过前面的交互样式设置,已经准备好了导航菜单按钮在各种状态下的样式,但现在预览时,我们仍然不能通过单击后显示当前菜单的选中效果,还需要设置一下属性,并做简单的事件处理。
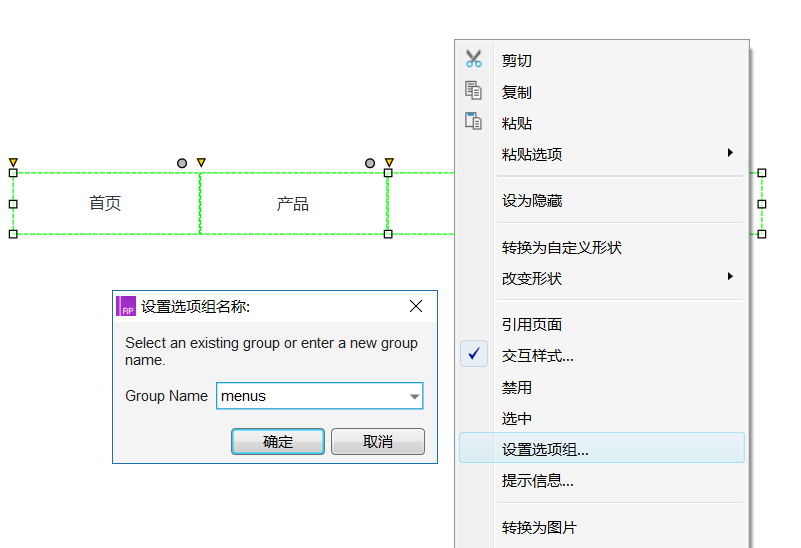
(1)选择四个按钮,右键从弹出菜单中选择“设置选项组…”,从弹出的窗口中输入名称menus。

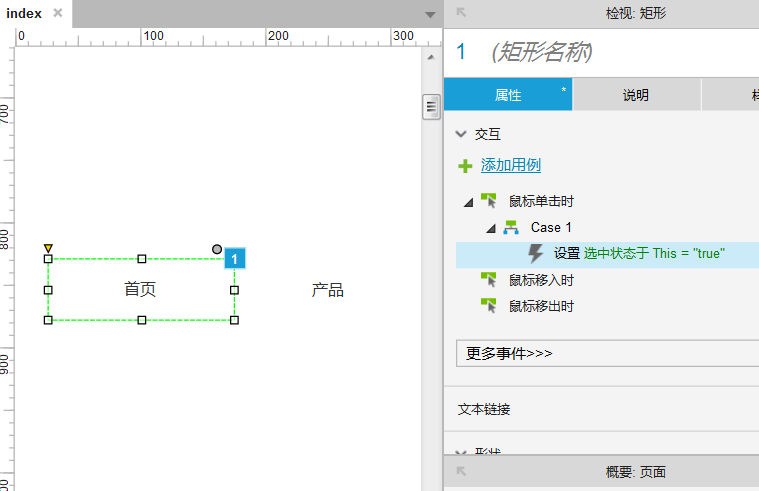
(2)选择“首页”按钮,添加单击事件,单击后设置当前按钮为选中状态。

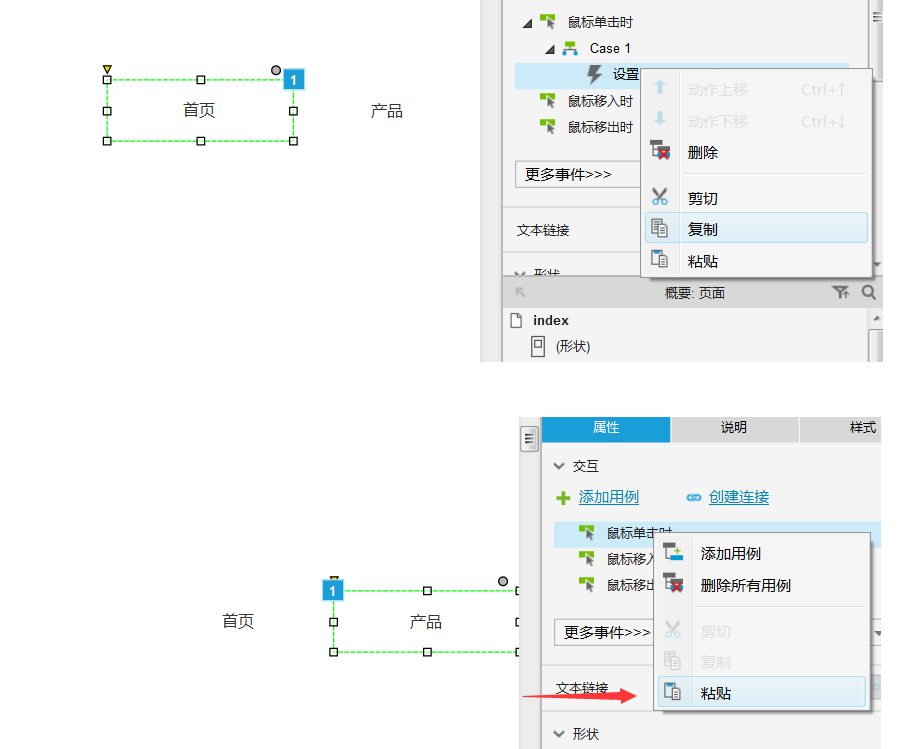
(3)复制“首页”的单击按钮事件,粘贴到其它按钮的单击事件上。

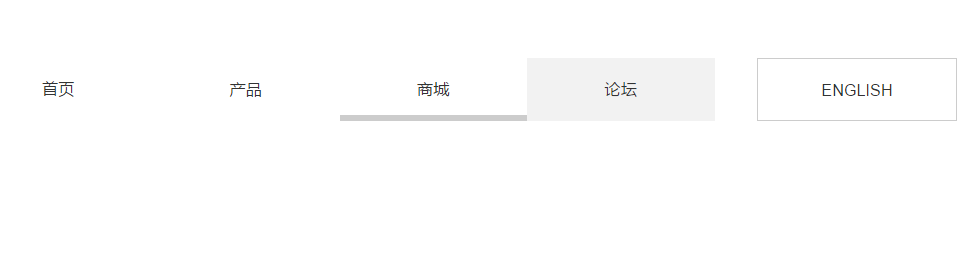
(4)预览效果,单击导航菜单按钮。

小结
从前面的《矩形框:深度理解和应用元件样式(一)》和这一篇文章中的样式、属性、事件相结合的实践,可以看到矩形框的样式非常的丰富,能过这些样式的组合使用,再结合属性的设置,事件的处理,可以完成我们许多看似复杂的功能,只需要我们平时多注意观察和思考。
源文件下载链接: https://pan.baidu.com/s/1o8G2ihW 密码: r8hk
相关阅读:
本文由 @ Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







问下为什么要设置组…
单选效果,保证导航菜单只有一个处于选中状态。
每篇都有看,学习了,期待下篇!
给vvv