Axure教程:微信聊天列表原型制作(三)

本章完成微信聊天原型的第三个主要部分,聊天信息的跳转。如果你希望跟着操作,需要根据前两章的内容,首先完成之前的原型。
微信是一个负责庞大的系统,制作微信原型需要分模块,逐渐完善,本章完成原型的第三大部分,聊天信息的跳转和设置。
第一步:设置聊天状态页
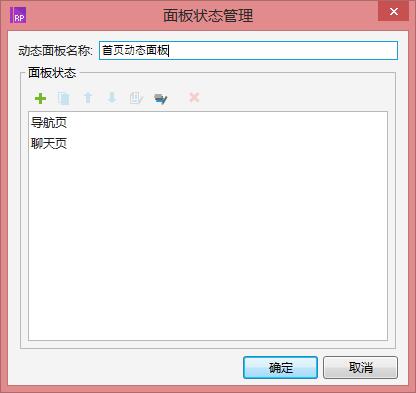
1. 聊天页和聊天列表首页为不同的页面,因此最合理的原型是将聊天列表转变为控制面板,聊天页和首页为不同的状态。在前两章原型的基础上,全部选择“导航页标题栏”、“窗口动态面板”、“menu”以及四个子menu。按住Ctrl,鼠标点击右键,选择转换为动态面板。动态面板的标签明设置为“首页动态面板”,state1设置为“导航页”。
2. 添加新状态,状态名改为聊天页。双击进入聊天页状态。

3. 首先,添加一个矩形框,长480,宽60,标签名设置为“聊天页userName”。文字输入为“请输入标题名称”,设置样式,填充颜色为“393A3F”,字体颜色“FFFFFF”。填充:70,上2,右2,下2。
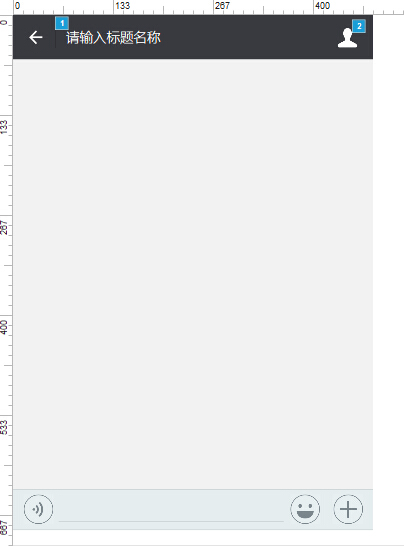
4. 从微信中截图返回箭头和设置图标,放置到相应位置,如图。返回图标标签设置为“返回键”,设置图标标签设置为“设置”,如图:

5. 设置一个矩形框,宽480,高574。标签设为聊天对话框,置于导航栏下方。设置只有下边框,颜色为“D7D7D7”,填充颜色为“F2F2F2”。
第二步:构建聊天栏原型
1. 下面构建一个聊天栏的原型。设置一个矩形面板,只有下边框,颜色为“D7D7D7”。填充颜色为“F2F2F2”,位于聊天对话框下面。然后设置一个文本框,位于面板中间位置。
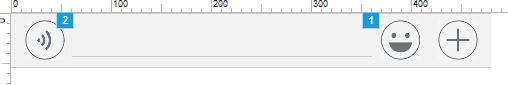
2. 截图微信聊天的三个图标,以此摆好,如图:

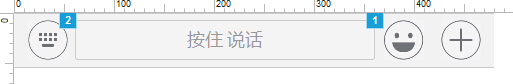
3. 将这些组件全选后,右键,转换为可控制面板。面板标签名设置为“聊天输入动态面板”,state1改为“文字输入”,然后增加state2。改名为语音输入。双击进入语音输入状态,将“文字输入”状态里的全部组件复制过来,删掉语音图标和文本输入框,截图微信的键盘图标地带语音图标,然后设置一个矩形框,边框颜色为“D7D7D7”,填充颜色为“F2F2F2”,标签设置为button,替代文本输入框,文本设置为按住 说话,如图:

4. 全部设置完效果图如下:

第三步:设置页面跳转交互
1. 根据微信实际操作可知,当点击聊天列表时,会进入该联系人的聊天页面。进入到消息列表动态面板的state1,进入中继器msg_list,进入msg_item。为msg_item设置点击事件。添加用例–>鼠标单击时–>设置面板状态–>选择首页动态面板–>选择状态为“聊天页”–>进入动画和退出动画均为向左滑动300ms。
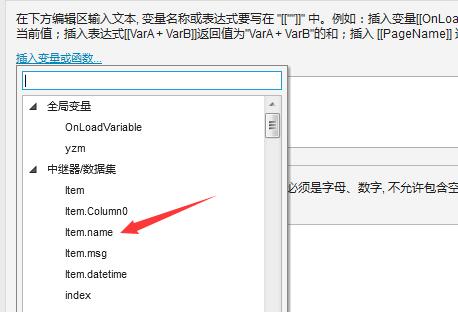
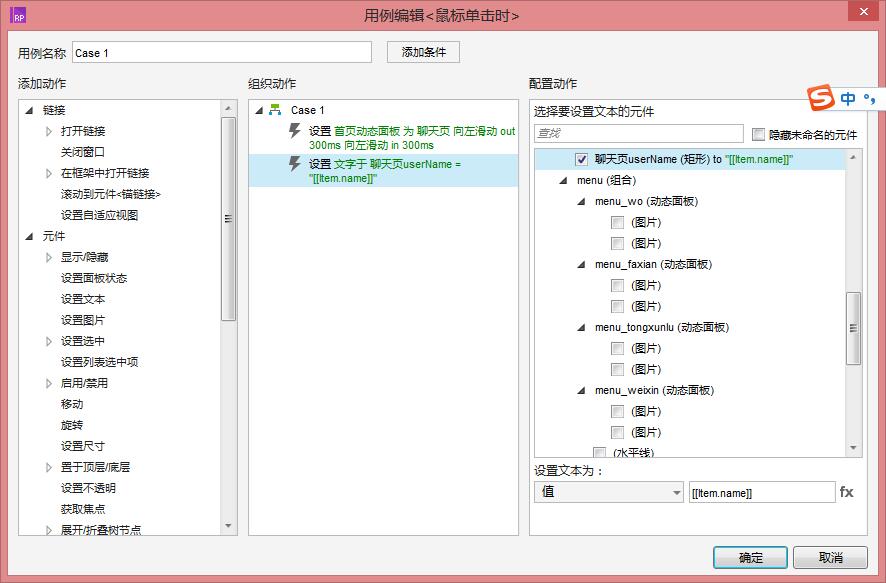
2. 接着上一个case继续设置,设置文本–>选择“聊天页userName”–>值等于,此处选择fx–>插入变量或函数,选择Item.name。


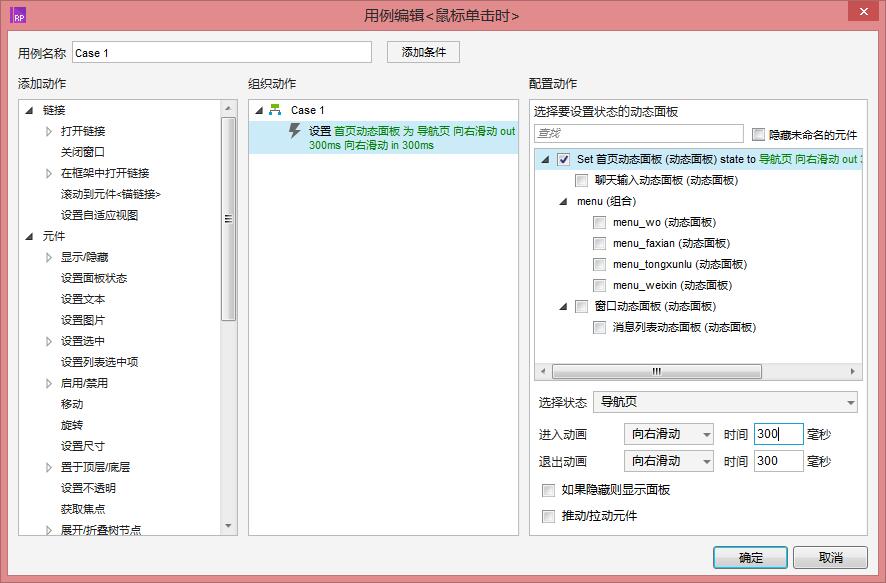
3. 设置返回交互。为聊天页面的返回键图标添加交互。单击时–>设置面板状态–>首页动态面板,选择状态为导航页,向右滑动,300ms。

第四步:设置聊天栏交互
1. 为了更逼真模拟聊天栏,为其增加交互动作。进入聊天输入控制面板,文字输入状态,为语音输入键添加交互,鼠标单击时–>设置面板状态–>set聊天输入动态面板–>选择状态为语音输入,无动画。
2. 为文本输入框添加属性,选择隐藏边框,背景填充颜色为“F2F2F2”,设置一条横线放在文本框下面,标签设为line1,颜色设置为“cccccc”,在设置一条横线与line2重合,颜色选绿色,设为隐藏。为文本框添加交互,获取焦点时–>显示line2,隐藏line1。失去焦点时–>显示line1,隐藏line2。
3. 进入语音输入状态,为文字输入键添加交互,鼠标单击时–>设置面板状态–>set聊天输入动态面板–>选择状态为文字输入,无动画。
4. 选中按钮,添加交互属性,鼠标按下时–>设置文本–>button =”松开 发送”。鼠标松开时–>设置文本–>button =”按住 说话”。

全部设置完,可预览效果。
该原型链接为:http://interestingprogrammer.coding.me/yanjingProject/微信聊天3
经过这三张的介绍,微信原型用到的主要实现方法基本已经介绍完毕,当然还有很多功能还未实现,后面文章还会继续介绍,大家也可以自己根据理解自己实现,多动手才是最快的进步方法。
相关阅读
本文由 @有趣的程序员 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。


















在你这个例子里学到了很多
qqqq