Axure新技能:利用github上传原型并将原型放进手机

作为一个产品经理,虽说会画原型不是万能的,但不会画原型,是万万不能的。但,这篇文章不是讲如何画原型的~以某种方式更高效的打开原型,拉近与程序猿哥哥之间的距离,拒绝撕逼,用原型说话,让沟通更简单,更高效~
写在前面(Q&A)
1. 这篇文章主要是讲什么的?
这篇文章满满的技术干货,主要分为两个部分:第一,如何利用github上传原型,生成链接;第二,如何将APP原型放进手机,做成一个高仿原生APP?
2. Axure不是有自带的原型生成网址的功能吗(www.share.axure.com),为什么要用github?
是,Axure是有自带将原型发布到Axure的功能,但,根据个人经验来看,其打开的速度实在太慢了,稍微没点耐心的人,还以为是你原型画的有问题呢。所以作为一个注重用户的体验的产品汪的我们,应该最好是能规避这种事情的发生~
github好处多多,本汪将在下面的章节中具体说明
3. 把原型放进手机,做成一个高仿原生APP,具体是什么样的呢?
简单地说,就是让桌面有应用图标,点进去可以有各种操作,生成这样的一个高保真APP原型。
话不多说,先上图(你能分辨的出此桌面哪一个APP只是个原型demo吗?)

Part 1:如何利用github上传原型,生成链接
为什么要使用github?
1、github是一个面向开源以及私有软件项目的托管平台,很多公司的技术团队都使用git或svn来管理代码,产品汪使用github会程序猿哥哥感觉你更专业~
2、github可以随时提交新版本以及回退到历史版本,使原型也有版本控制,再也不担心给错原型,同时每一版本的原型都有记录,方便和程序猿哥哥讨(si)论(bi)需求是否满足~
3、github是免费的,快速的,不用你租服务器发布项目等等复杂操作,入门成本相对较低,并且功能基本能满足PM的要求~
手把手教你如何利用github上传原型
Step 1:注册一个github的账号
网址:https://github.com/
填写个人基本信息,即可完成注册~
Step 2:创建项目
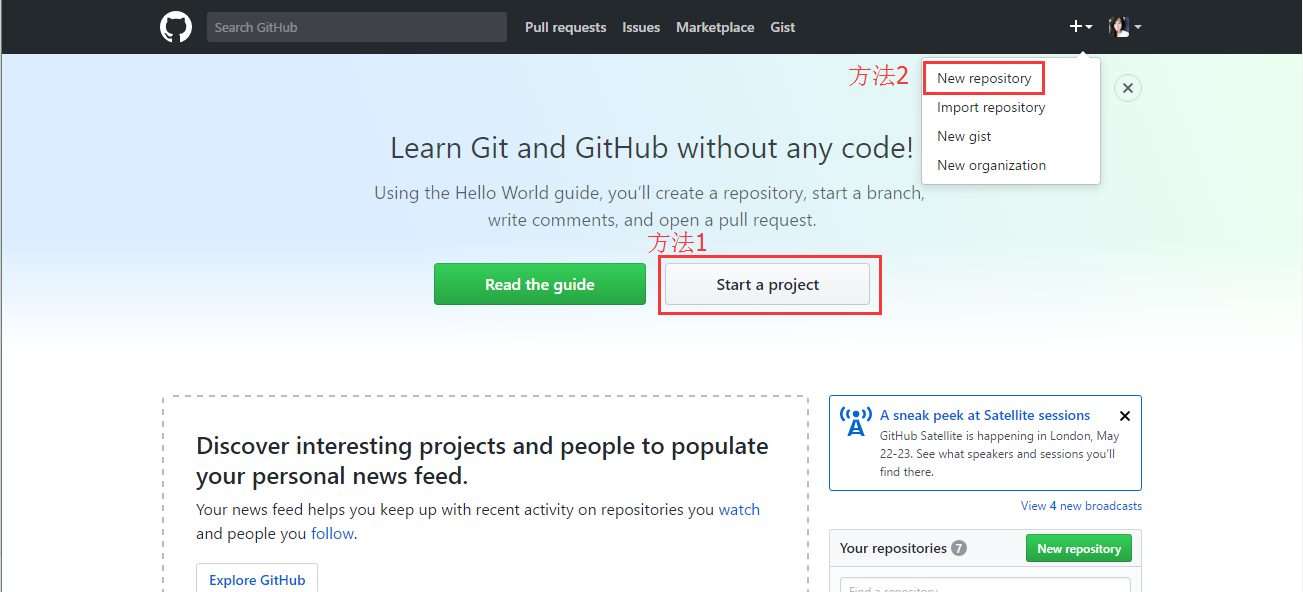
在登录了之后,会跳转到如下的界面,可通过“start a project”或者右上方“+”号下面的“New repository”创建项目。

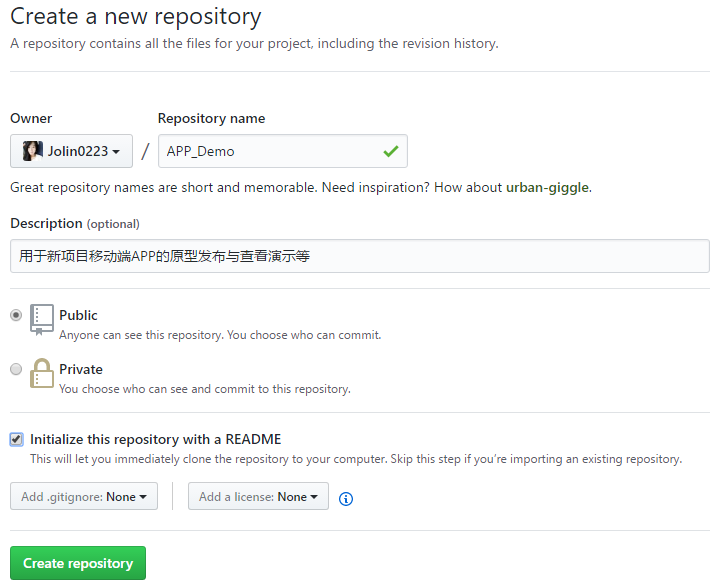
跳转至下一页面,填写项目的名称,注意,项目名称(如下APP_Demo)一定要是英文,因为这个名称就是后面生成链接时链接的名字,所以中文字符无法识别,会被统一成“-”

Step 3:下载安装git客户端
github是服务端,要想把本地项目代码上传到网上,还需要使用一个git客户端。
点击set up desktop下载git客户端,然后安装并登录。
另外,有一个个人的小小经验,在官网下载后的GitHubSetup.exe,由于安装过程也是需要联网的,可能会由于一些未知的原因无法安装成功,所以我当时是使用的朋友发给我的github离线包。
如果在安装过程中遇到问题的朋友,可以下载离线版的github哦~
本小汪贴心给出网盘地址:链接:http://pan.baidu.com/s/1o7UzCoy 密码:afom
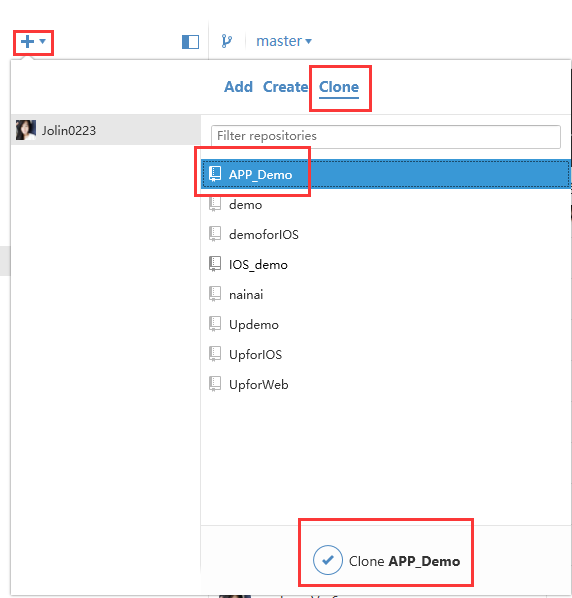
Step 4:copy项目到本地
将刚刚在服务器端创建的项目copy到本地,这样才能成功将本地项目代码上传到服务器。
操作如下:

这时会弹出浏览文件夹,也就是选择将该项目复制到你本地的哪个文件夹下,我一般会有一个固定放置github项目的文件夹。并且系统会自动生成克隆的项目,所以我的项目克隆最终文件的绝对地址是D:\GitHub\APP_Demo(搞清楚克隆项目的本地地址非常重要,因为我们需要在下一步中将原型文件生成到该目录)
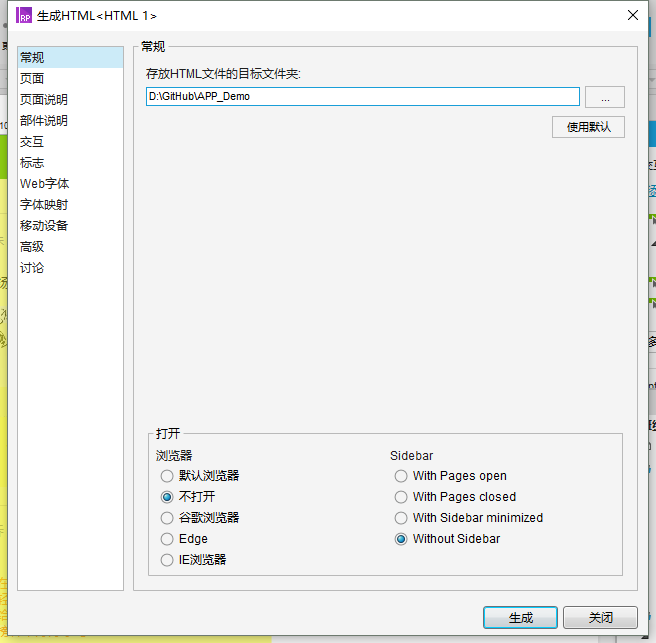
Step 5:将axure原型生成到本地目录

Step 6:提交到服务器端
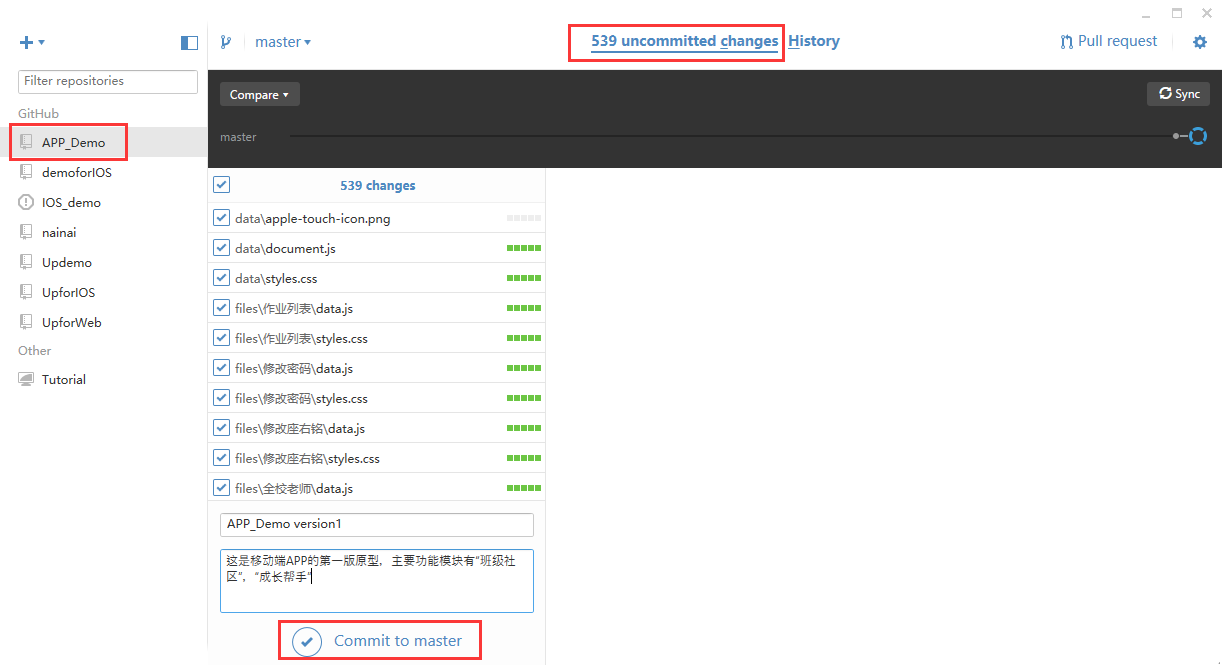
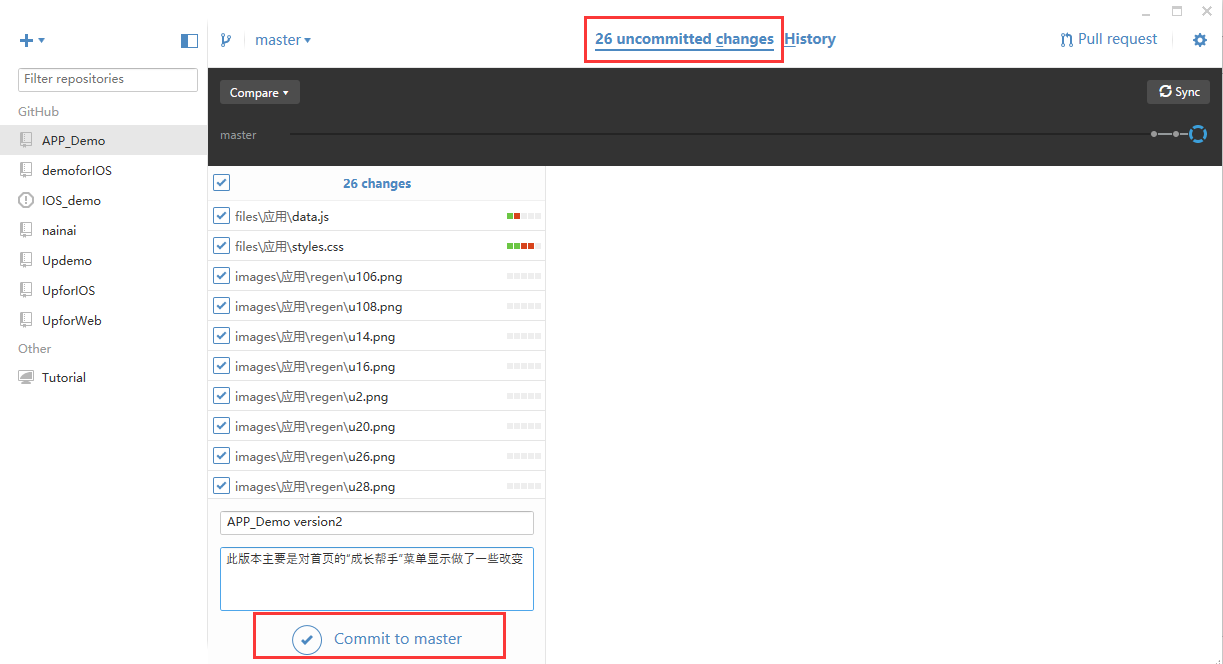
在axure原型文件生成以后,我们再回到git客户端,会发现上侧出现了“539 uncommitted changes”,表示有539个未提交的改变。这是因为我们将axure原型生成到了github的本地目录里面而产生的改变,git可以实时获取到。这是我们点击提交到服务器“commit to master”,并且点击右上角“Sync”进行同步

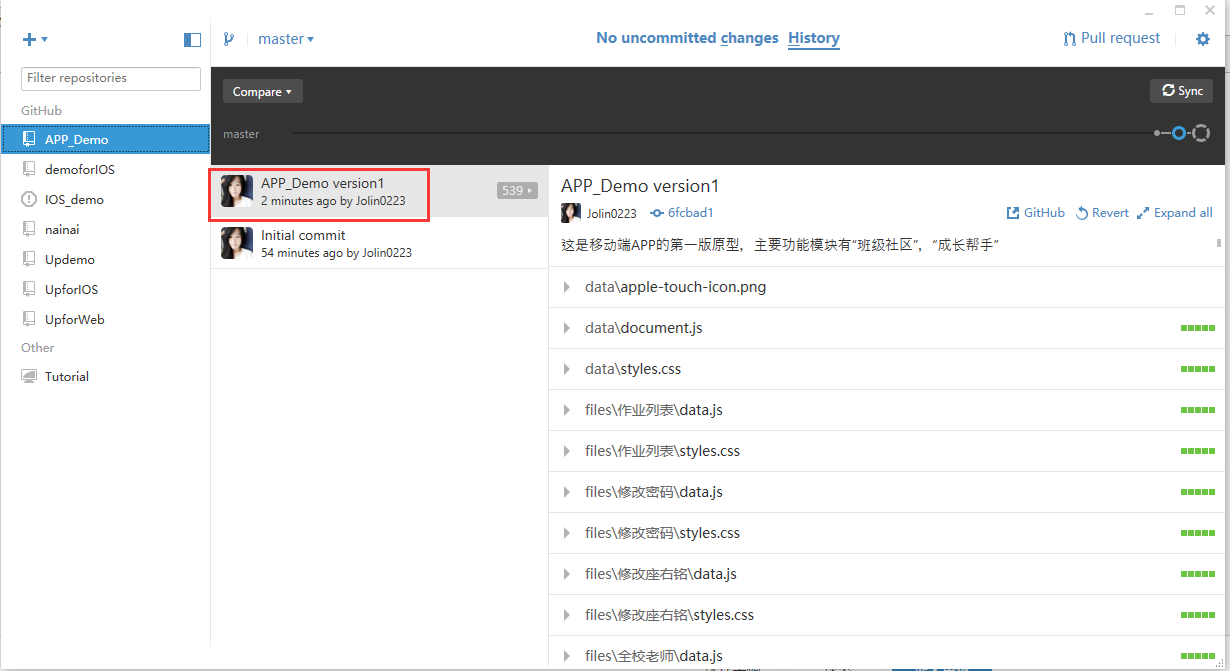
上传成功后,系统会有提示,同时还会给你一个“undo”撤销的选择。并且在“history”里面,我们可以查看到本次提交的版本。

Step 7:生成网页链接
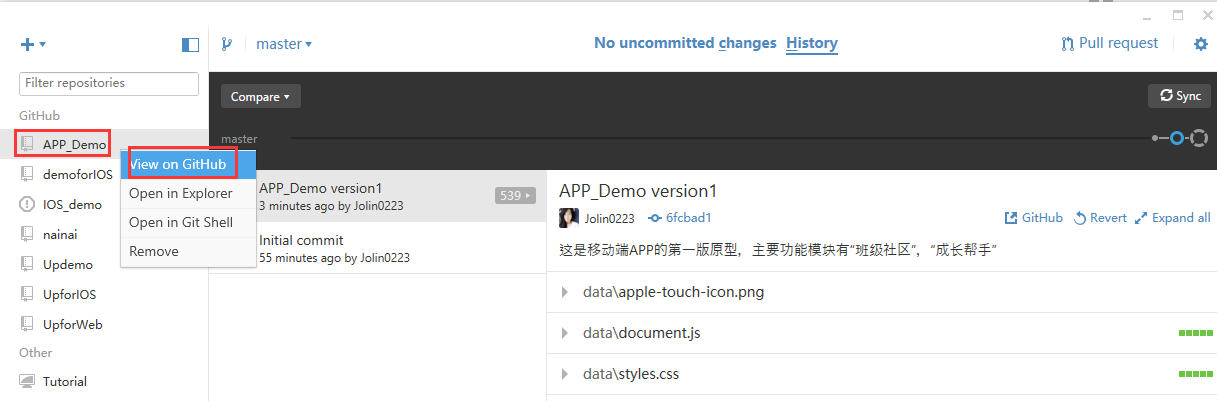
右击该项目,点击View on GitHub ,可以看到本次版本修改的变动。

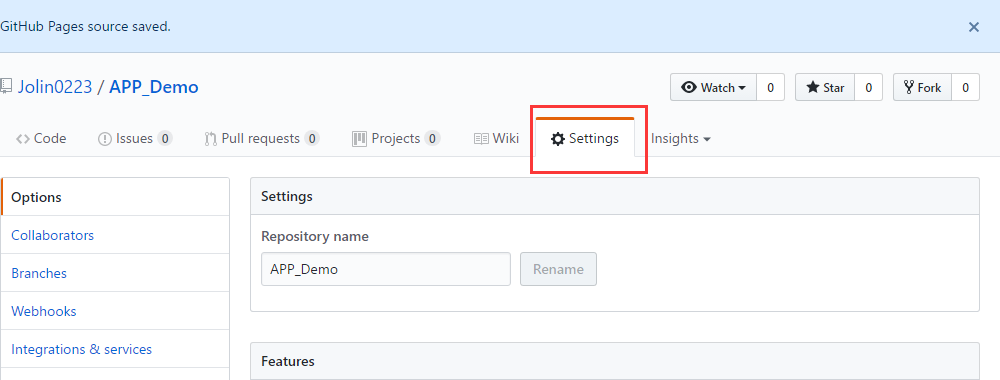
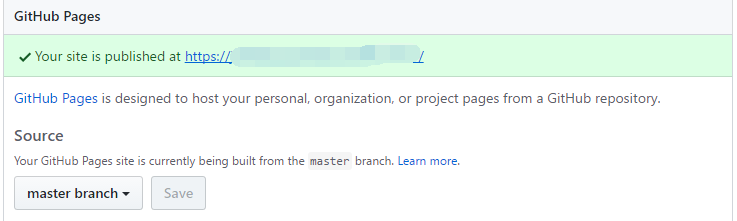
点击Setting,往下滑动,直到看到“GitHub Pages”


这样就可以得到原型的网址了(如上图Your site is published at http://……..(被我马赛克掉了~))
这样你就可以很顺畅的浏览你的原型网站了,不用担心像share.axure.com上面那样卡到没脾气~
Step optional:版本更新
上文中也提到了,利用github来发布原型的一大好处就是可以随时提交新版本以及回退到历史版本,使原型也有版本控制,再也不担心给错原型,同时每一版本的原型都有记录。
那么接下来我们顺便来演示一下这个功能有多方便吧~
假设我们现在对原型做了一些修改,只需要在axure中点击“在HTML中重新生成当前页面”即可(但注意,要保证重新生成的页面地址没有改动过,仍然是APP_Demo在本地磁盘所在目录)
若是有很多页面改动,可以直接将新版本覆盖到老版本所在的目录即可。
这时我们重新返回到git客户端,可看到上方出现了“26 uncommitted changes”,按照同样的老方法,将改变提交到服务器,并且点击右上角“Sync”进行同步,如下图

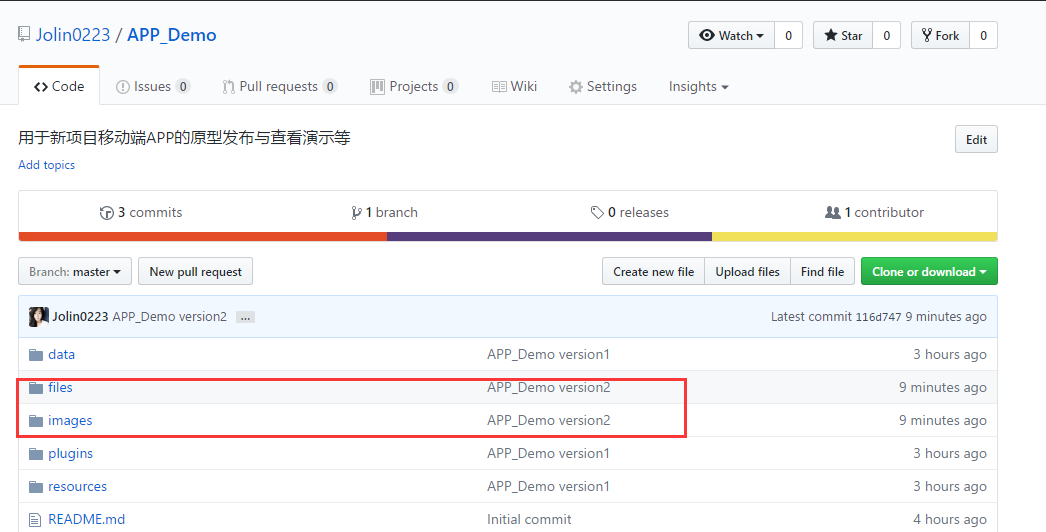
再次点击“View on GitHub”可以看到这次版本的改变

再打开原网址,发现之前原型所做的修改已经更新发布,体现在该网址上面。
到此为止,一个可以与程序猿哥哥讨(si)论(bi)需求,讨论原型的高大上神器就完成了~
但是,如果你想要把这个原型演示给老板,客户,以及其他任何可以展(zhuang)示(bi)的地方呢,最好还是把原型放进手机里,做成一个好像真的APP一样!这样才能更好的说服老板,客户等等~
Part 2:把原型放到手机里
前提:你的原型最好是高保真原型
有动画有交互,这样才能像真的一样。否则就算放进手机里了,也还是不像真的APP~
所以,课余时间比较多的孩子,可能多练习练习高保真原型的制作,虽说产品经理是一个重思维的工作,但是“工欲善其事必先利其器”,有一个能够说服人心的高保真原型,提前让人看到成果,这可能比你苦口婆心对着程序猿说“求求程序猿哥哥帮忙做下这个需求吧,最后一个了”要来得更加有效率~
Step 1:选择合适的原型尺寸
事先百度下适合各种型号的手机的原型尺寸(逻辑分辨率)是多少?
这里给出一些常见的:
- iPhone 5/5s: 320*568
- iPhone 6/6S/7 : 375*667
- iPhone 6p/7p : 414×736
也就是说,如果你有一个iphone7,375*667就可以铺满全屏。
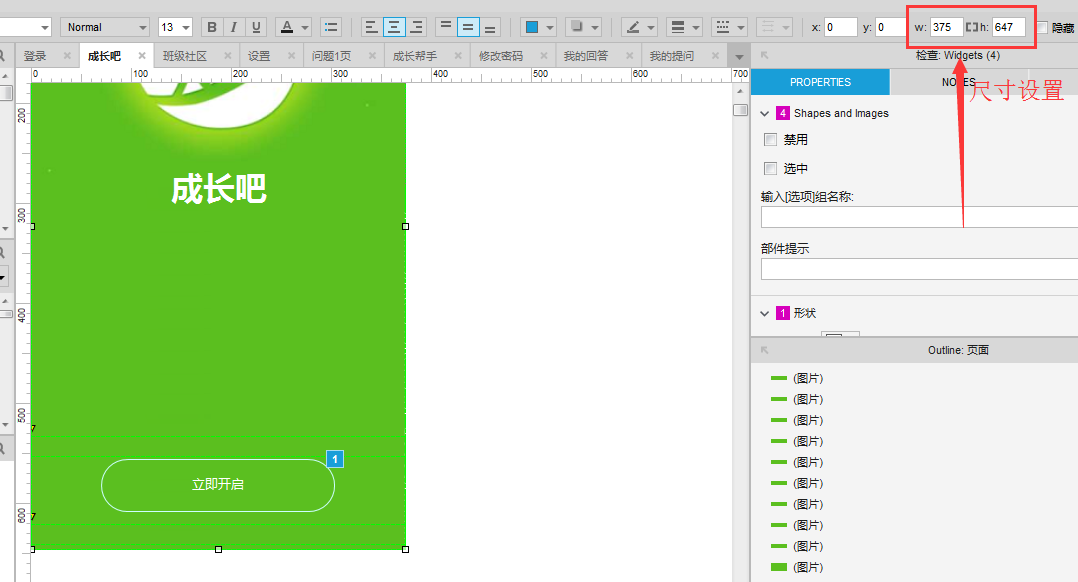
但是,请注意,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度20,就为375*647,所以保证原型的高宽为375和647,另外请保证你的原型图起点是在其x轴,y轴都在(0,0)处,这样才能保证原型刚好平铺手机屏幕,否则若是起点不在(0,0)处,虽然原型尺寸是刚好平铺手机屏幕,但由于起点(0,0)处,原型有可能就处于手机浏览器中央,仍然不能满足需求。如图在axure中设置如下

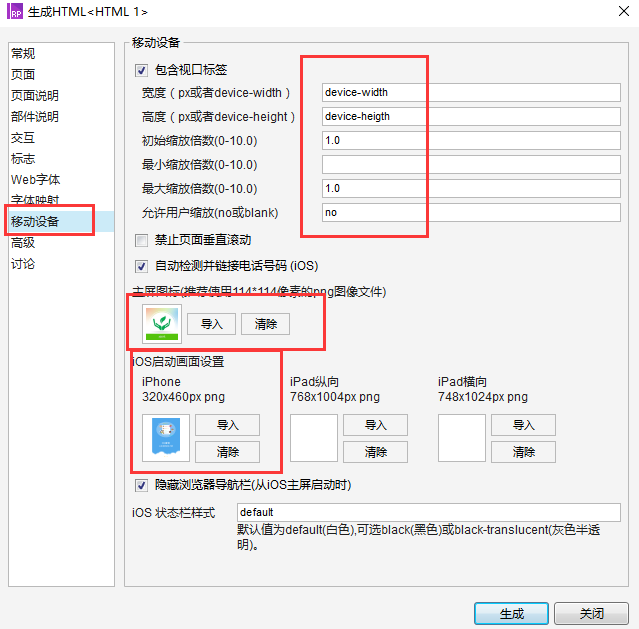
Step 2:在Axure生成原型时对“移动设备”选项进行设置
在axure中点击“生成HTML”,点击“移动设备”设置相关参数如图,其中主屏图标也即应用将会呈现在手机桌面上的样式,IOS启动画面设置也即启动应用时的页面。
特别注意,完成相关参数设置后,还是需要到git客户端去commit这些changes到服务器端,才能生效
本文上部分已有大篇幅讲述,本部分不再赘述

Step 3:手机查看原型
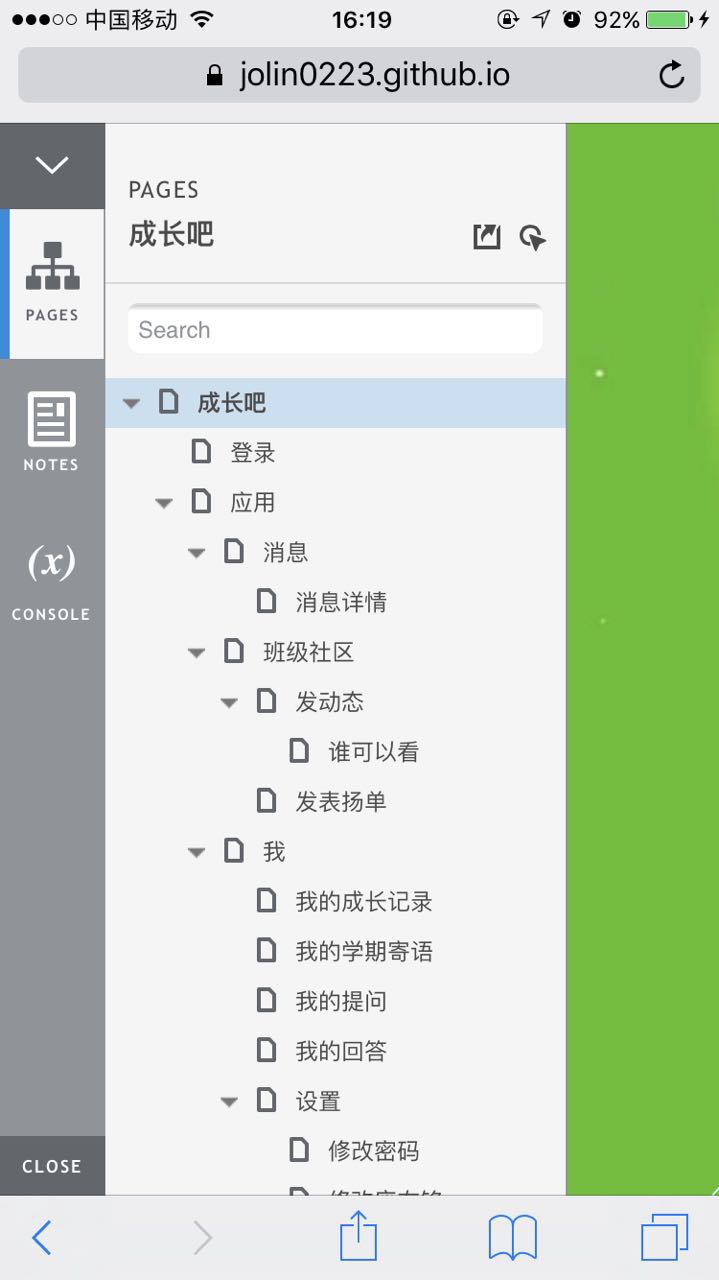
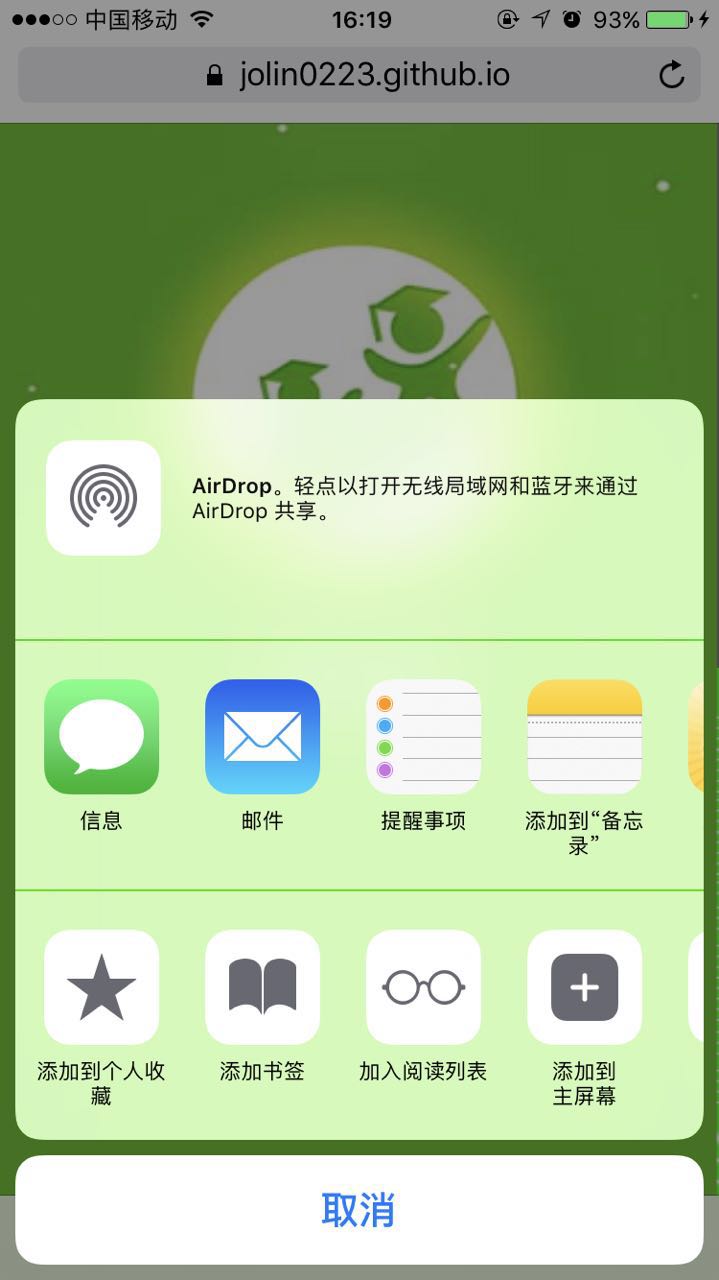
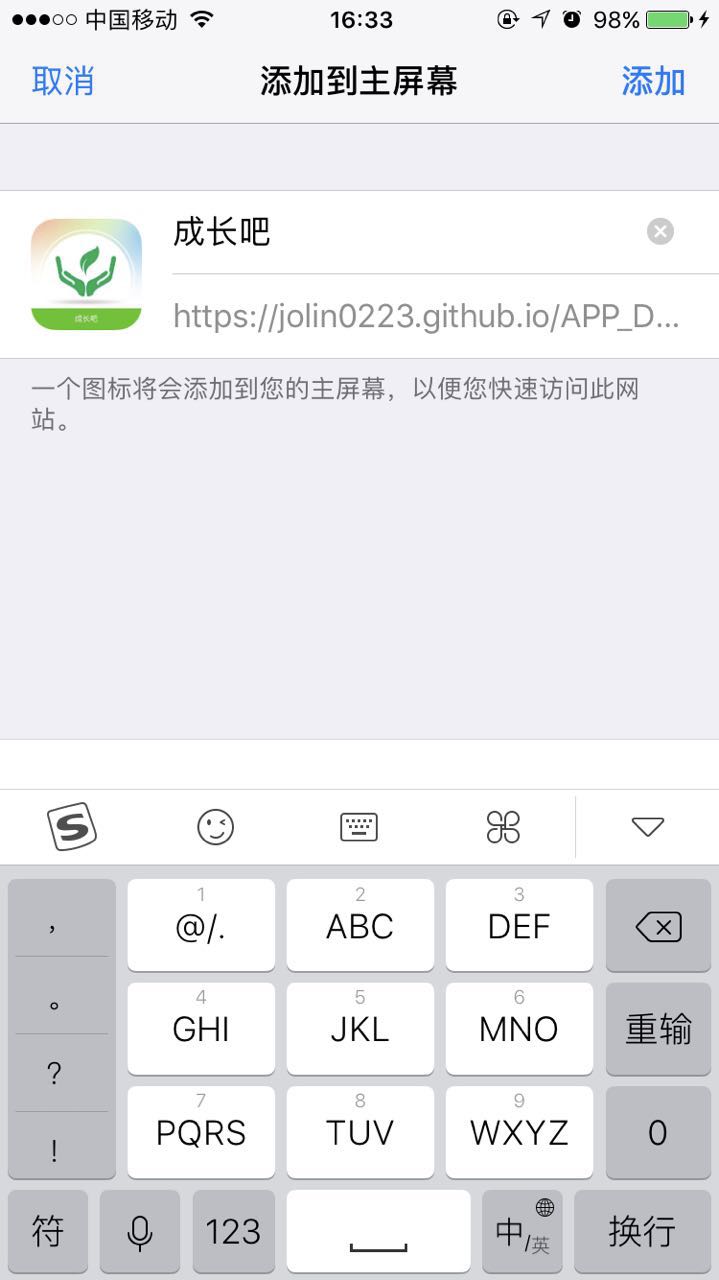
在safari中打开原型链接,也就是我们part 1部分做好的高保真原型链接。点击手机下方“close”关掉导航,并点击iPhone自带功能“添加到主屏幕”,具体如下图



这时,我们可以看到手机桌面已经多个一个名叫“成长吧”的应用,进入原型,这时候的原型已经适配了手机的尺寸,躺在桌面的icon,丝毫不会有人看得出这只是个原型~如下图所示

这才是原型打开的正确方式,拒绝撕逼,用原型说话,让沟通更简单,更高效~
写在最后
制作高保真原型,生成网页链接,更新版本,生成手机适配原型等等,虽然看起来很酷炫很方便,但也请各位产品汪不可本末倒置哦,在时间充足并且个人兴趣浓厚,或者在某些场合必须提前画出高保真原型用以打动老板,打动客户等场合才建议花时间做这些操作。重思维,多分析多观察,不为画原型而画原型,原型只是沟通方式的一种,并非产品经理的全部,与各位产品经理共勉~
作者:Jolin,微信公众号:iPM0223(欢迎关注),产品新人,武汉大学,目前任职京东大数据与人工智能部门_技术研发产品经理实习生,欢迎各位批评指正~
本文由 @Jolin 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








问一下小姐姐 为什么我的第7不看不到网址 显示的是GitHub Pages is designed to host your personal, organization, or project pages from a GitHub repository 然后底下的Source也选择不了只显示None 难道是我的github桌面客户端版本的问题吗?
为什么我在第7步,看不到网址::Step 7:生成网页链接
setting 那个tab键一直一直往下拉,一直到github pages 就可以看到了
名字这么长,真霸气
作者大大,这个客户端只有64的吗,32的没有吗 😥
爱原型App 也是一款在手机运行原型的工具 虽然运行时不想原生APP一样在桌面没生成icon 但是操作简单方便 和这个没差
您这边给的客户端安装包没办法安装–。
和我之前写过的文章,有些太像了吧
我怎么卡在第三步了,客户端,为什么你给你连接下载下来没有exe文件,那怎么安装呢?
学习了,又多了一种欣赏原型的方式!
很不错的想法,原来也有个这个点子,不过考虑的不如楼主的全面,办法很好!
有mac版吗?
马住干货!谢谢 😉
第四步怎么找不到这个界面啊,这个是在客户端吗?
是的啊,就在git客户端啊,,左上角
Thanks
尝试了下,成功了,很有用,简直完美。
我司是让开发腾出服务器的部分控件放线上原型,搭配winscp自主维护,美滋滋
我一般两种
1.github直接发过去看网页
2.生成exe文件
哇,还能生成EXE文件,很强势,大神,求指教
你好,我想请问下为什么我在上传的时候总是提示commit failed啊
会不会是网络不好呢,我用到现在好像没有出现commit failed呢。
那我换个网络再试试,估计应该不会是的
我公司附件就有一个京东,我们会不会昨天是在一个食堂吃的午饭呢?
哈哈,是吗?
我的也是疑问句呢 明基
这个6了,终于可以摆脱axure自带的服务器了
把iOS状态栏设置为灰色半透明,这样就不用减去状态栏的20px,还可以定义状态栏的背景颜色。
这篇文章我有兴趣,看了作者的桌面照片对作者也有兴趣,希望可以交个朋友😊
后续原型修改版并保存到到app_demo目录下在上传,原型文件都覆盖之前上传到guthub的版本?那之前版本都没了,怎么管理版本?
我一般是有两种处理办法,①先将你每次的修改都当做版本发布(也即releases,本文中没有图,但操作比较简便),然后之前要查看哪个版本,直接下载该版本代码即可 ②或者你可以直接简单粗暴在git客户端回滚到历史版本
厉害👍
多谢夸奖,共同学习
用墨刀就好啦,为啥要多操作那么多呢 😉
墨刀要收费的把
类似的文章,上一次是在半年前看到。
今天又一次看到,让我找回了遗忘在github的注册账号及密码,谢谢啊
我也是突然闲下来就把这个技能整理了整理,那我岂不是无意中提升了github的日活哈哈,燃起来吧~
作为一个程序员转行但是却没想到auxre可以上传到GitHub去,简直惭愧,学习了!真棒!
我也是一个学写代码但并不想从事程序猿的产品汪,哈哈,一起加油 💡
加个微信 一起交流下不 vv934436407
赞一个,鼓励一下(之前还做个内网用自己的电脑搭一个服务器,凡是接入内网的用户,直接访问地址就可以在手机上打开)
嗯,用内网那估计用起来就更顺畅啦~
有点费时费力,为什么不用墨刀呢?
😉 这个,可能有点先入为主吧,一直都用axure,就没换了。墨刀因为我还不太了解, ❗
axure功能确实强大,但是快速有个交互效果并且看起来不太low的原型。墨刀感觉是首选
你村通网吧?这多少年前人人都会的了,而且你还没给这帮傻叉新人说完整,假如以2x(iphone5)做的原型,导出的时候分别按照2(iphone5和6)、3x(plus)(xhdpi、xxhdpi)导出0.5、0.5871、0.65这三个比例,如果以1倍图作图(pt、dp算)那就在算出一套对应比例。还有ios状态栏常驻灰色半透明
小哥哥您消消气,我不知道这在很多年前人人都会了,早知道大家都会,这稿子后台就该审核不通过啦,我还是个 new comer,您多包涵 ❗ ~向您学习!