我想要的原型注解方式是这样的……

原型的最大目的,无非是将产品的要求理解以一种简单明白的方式展现给开发或者设计伙伴。从而使得产品的构想和实际产出能够最大程度的接近。
Prd文档+原型的模式,是执行产品经常做的一种需求告知的方式。
然而,很多时候(为避免一概而论,仅参考自身碰到的情境)开发及设计很少有效率能够将两份文档同时关注并仔细揣摩解读。其中会涉及到原型的点到prd的点对应问题,万一关联错误或解读错误,势必会花很多时间去询问理解。
因此,现在针对大部分的产品需求展现,我只需要通过原型+注解的方式来展示来避免关联的不便。
那么,一般的1.0版本的原型需求是怎样的呢?
如下图(图片源自网络):

没错,就是在原型的旁边加线引出标注。
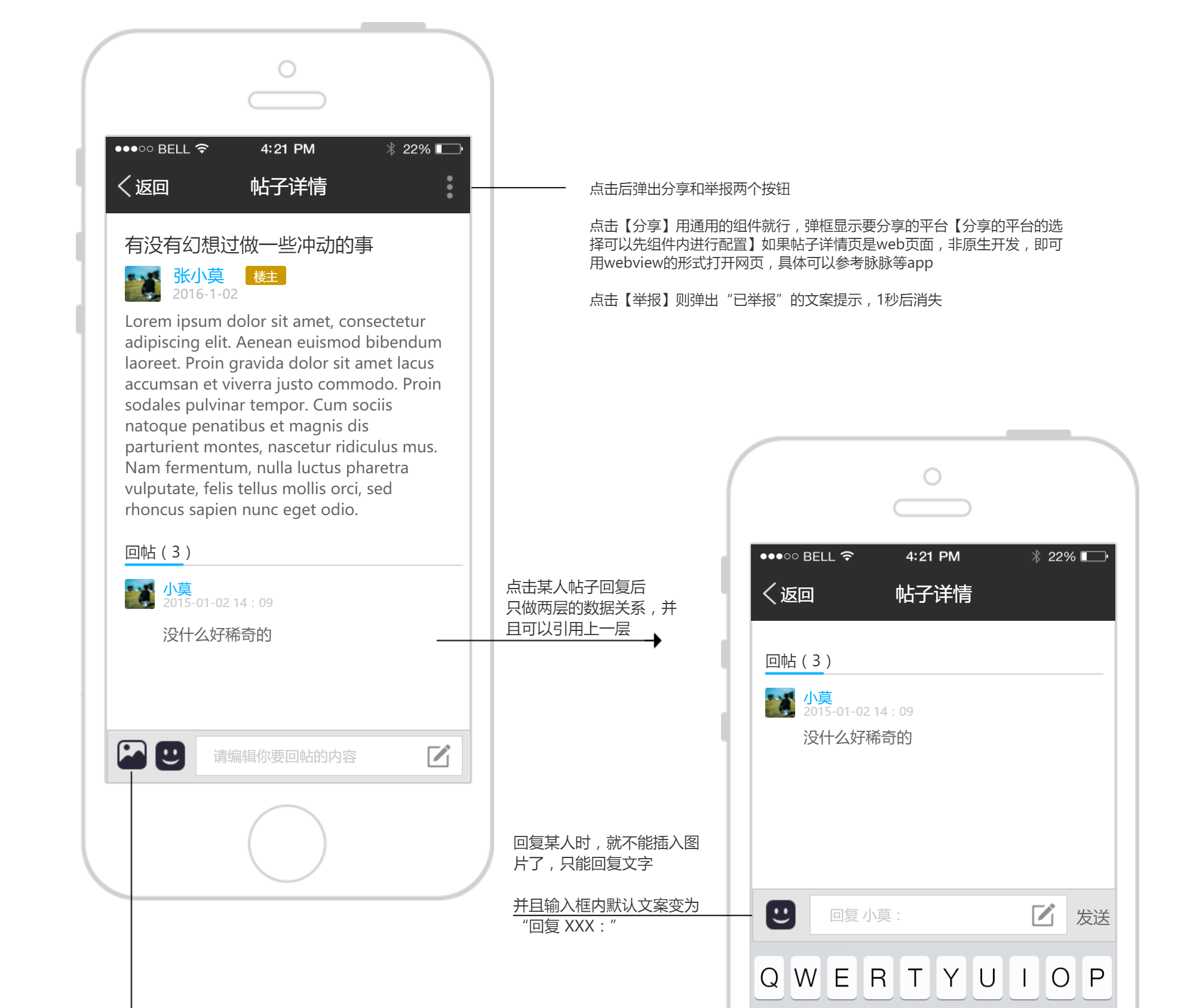
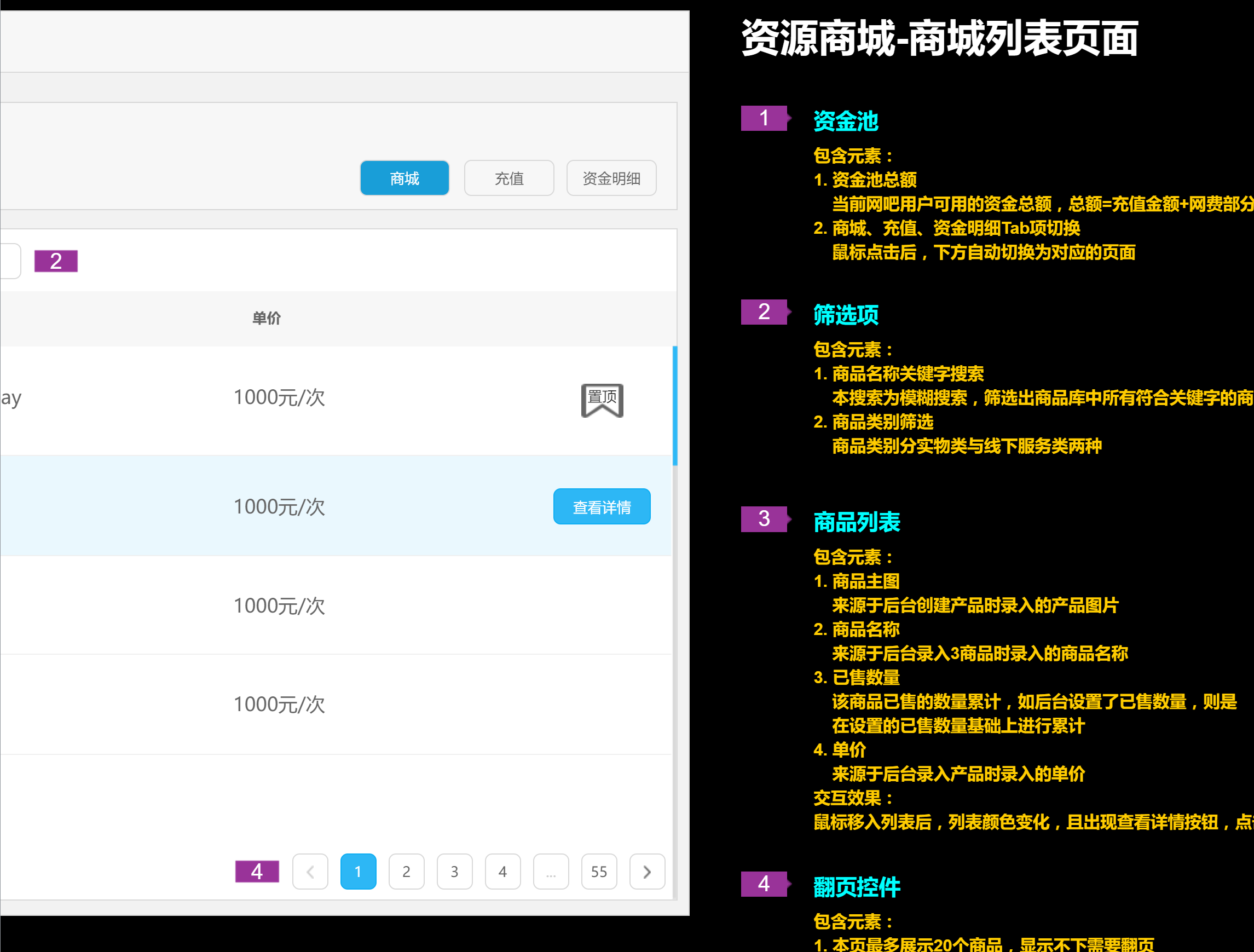
当然也有其他的一些方式如下图(图片源自网络):

就是需求都在一处,用序号点来关联需求点和页面点的方式。
本着个人爱折腾原则,我认为以上这些方式都不是我想要的原型注解方式。
那么,我想要的原型注解方式是怎样的?
需求来了!
- 我希望注解能固定在一个地方且第一时间能看到(这样开发就不会忽略注解只看图)
- 我希望原型图上的对应需要注解的点和注解能够迅速的关联(比如我点这个点就可以立即看到注解)
基本上只要有这两大需求能满足就可以了。
那么,接下来就是各种试验。
这里就有些尴尬了,试验过程没有截图或者老版本的保存所以消失在异次元空间。
大致过程就是尝试了各种方案,然后征求开发小伙伴和设计小伙伴的意见。
概念就像冰山理论,你只看到成品,却不知道冰山下面掩埋多少尸体(默哀)
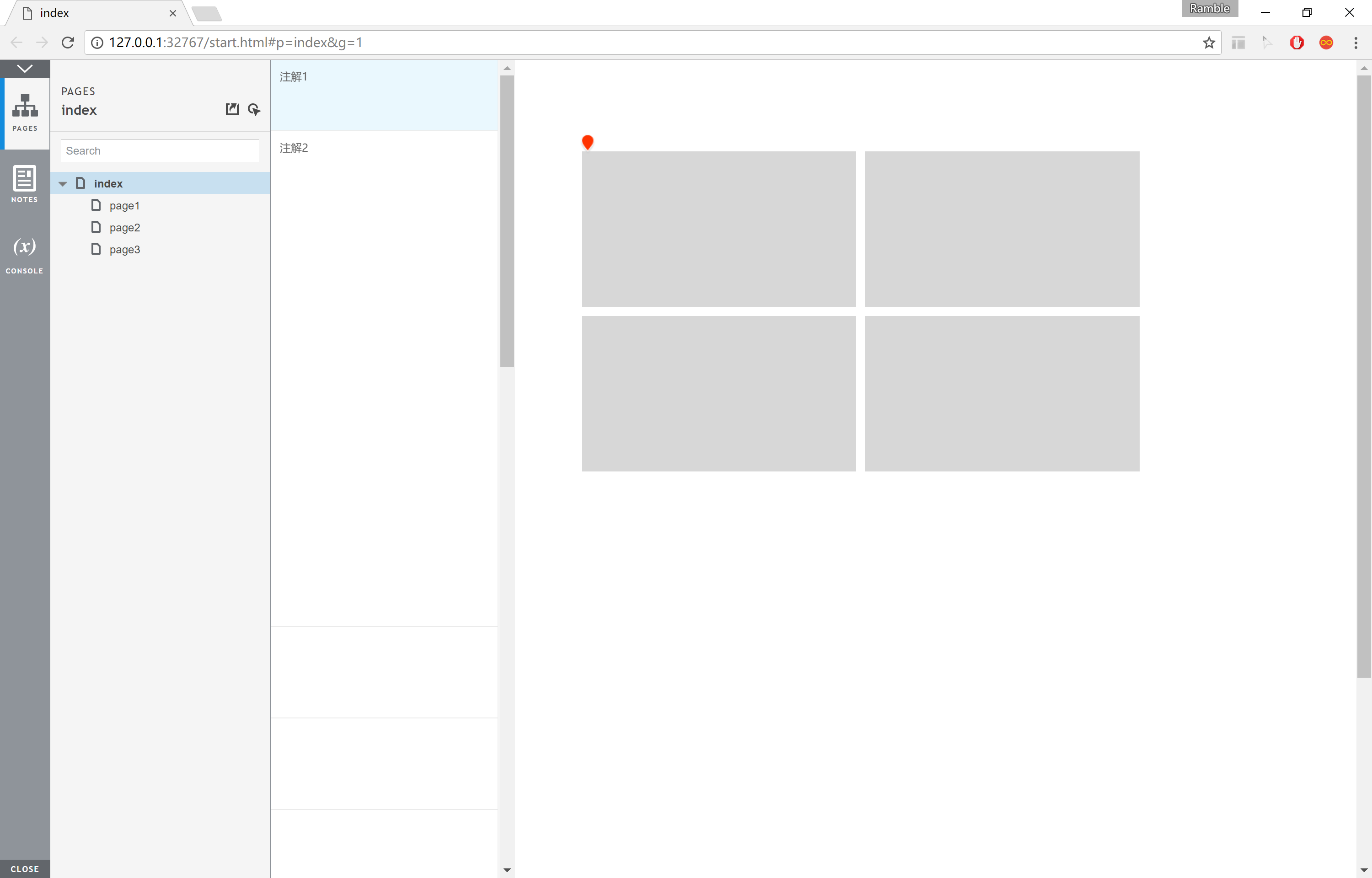
那么,最后是一个怎样的东西呢?
来,放音乐(登登登登)~

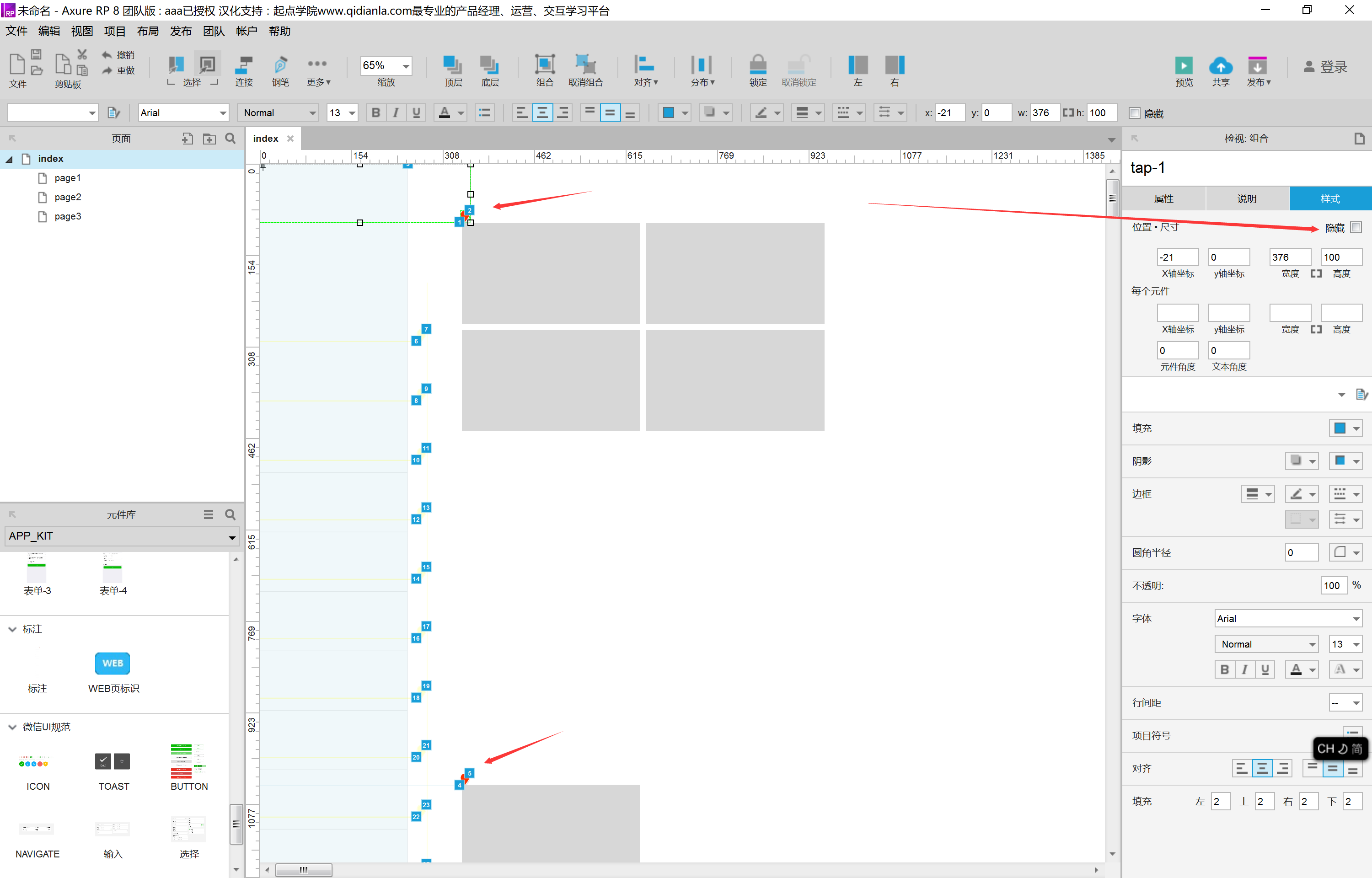
其实,图上的内容大致分为两块:
第一块:注解块(文字说明填写区)

第二块:标注点(放置到需要标注的地方)

那么具体怎么用呢?
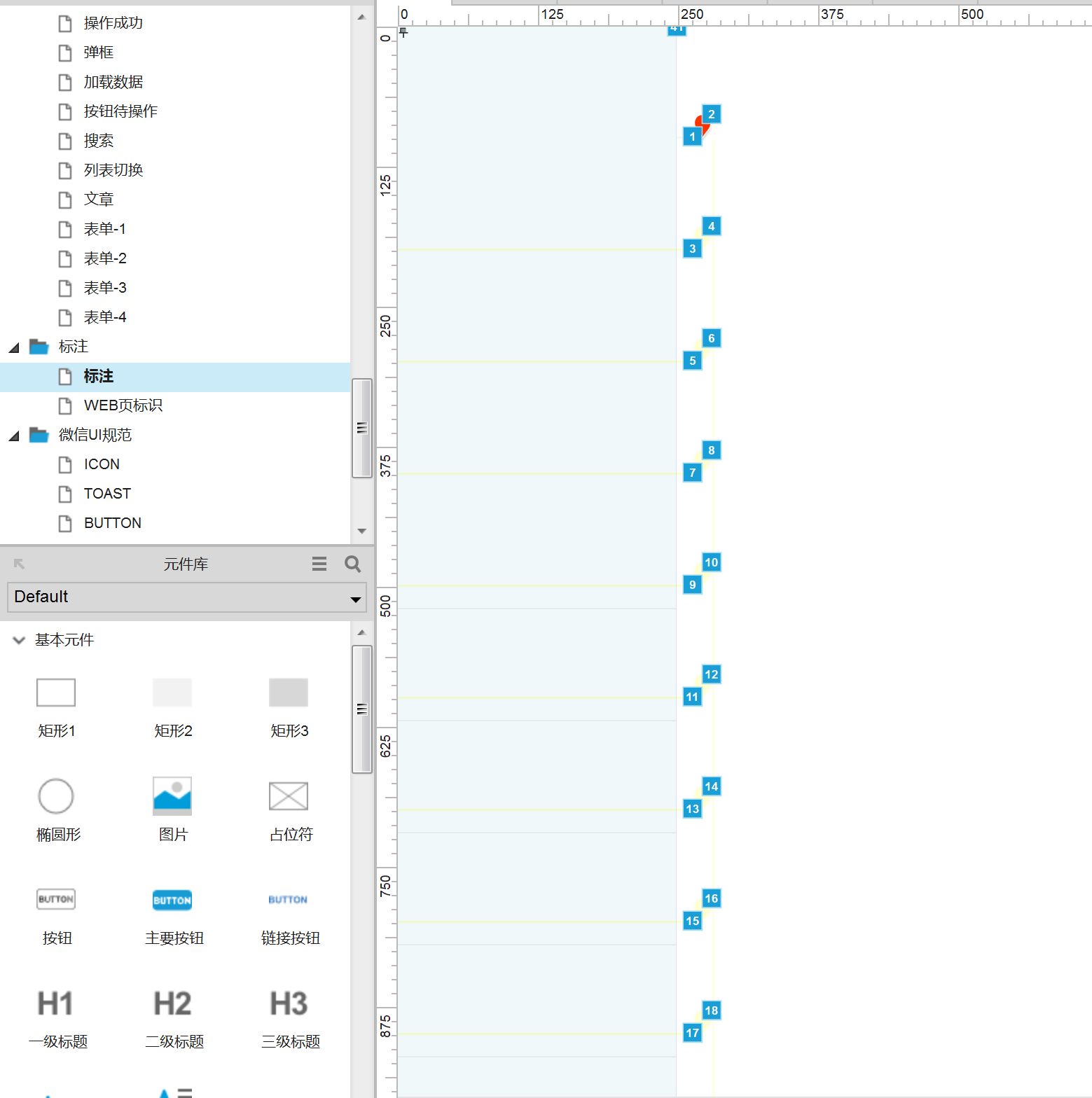
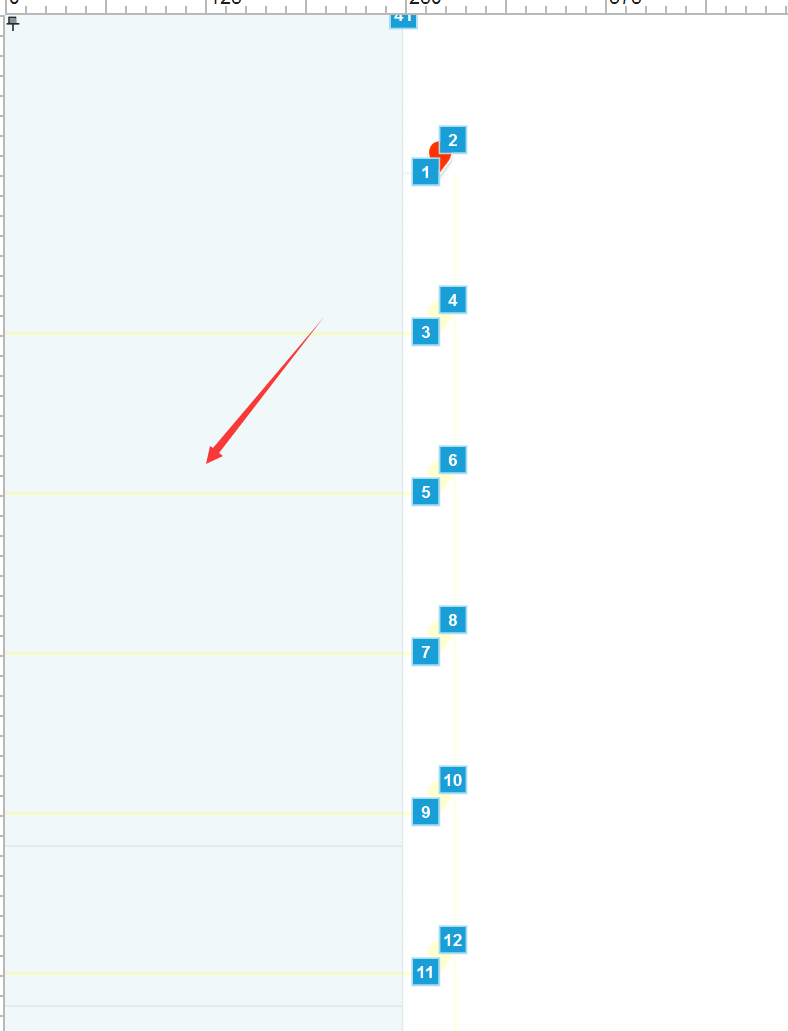
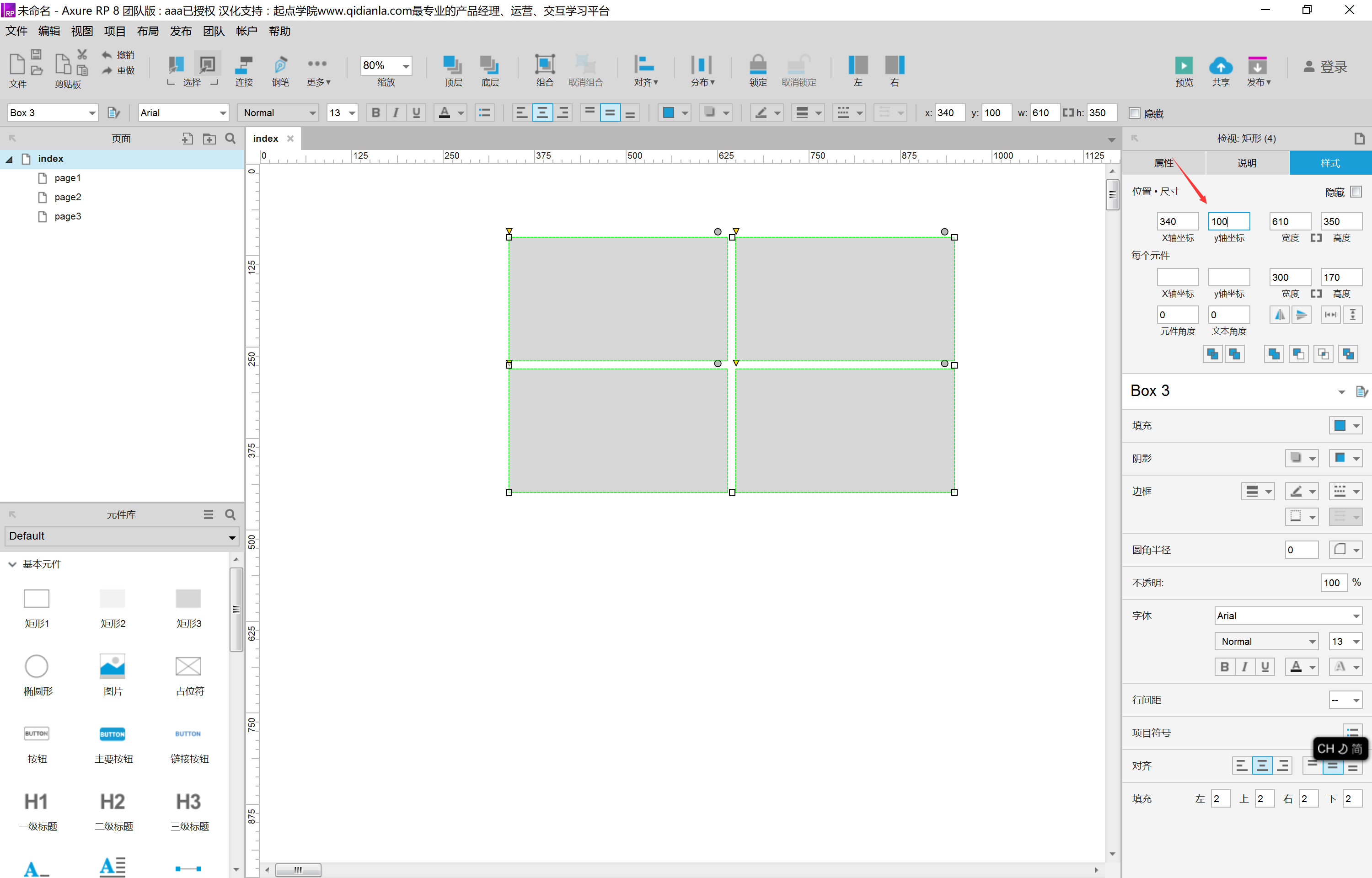
第一步:放标注控件
这里一开始我个人习惯,为了给控件留放置区域,我的所有页面的定位数据都是这个。

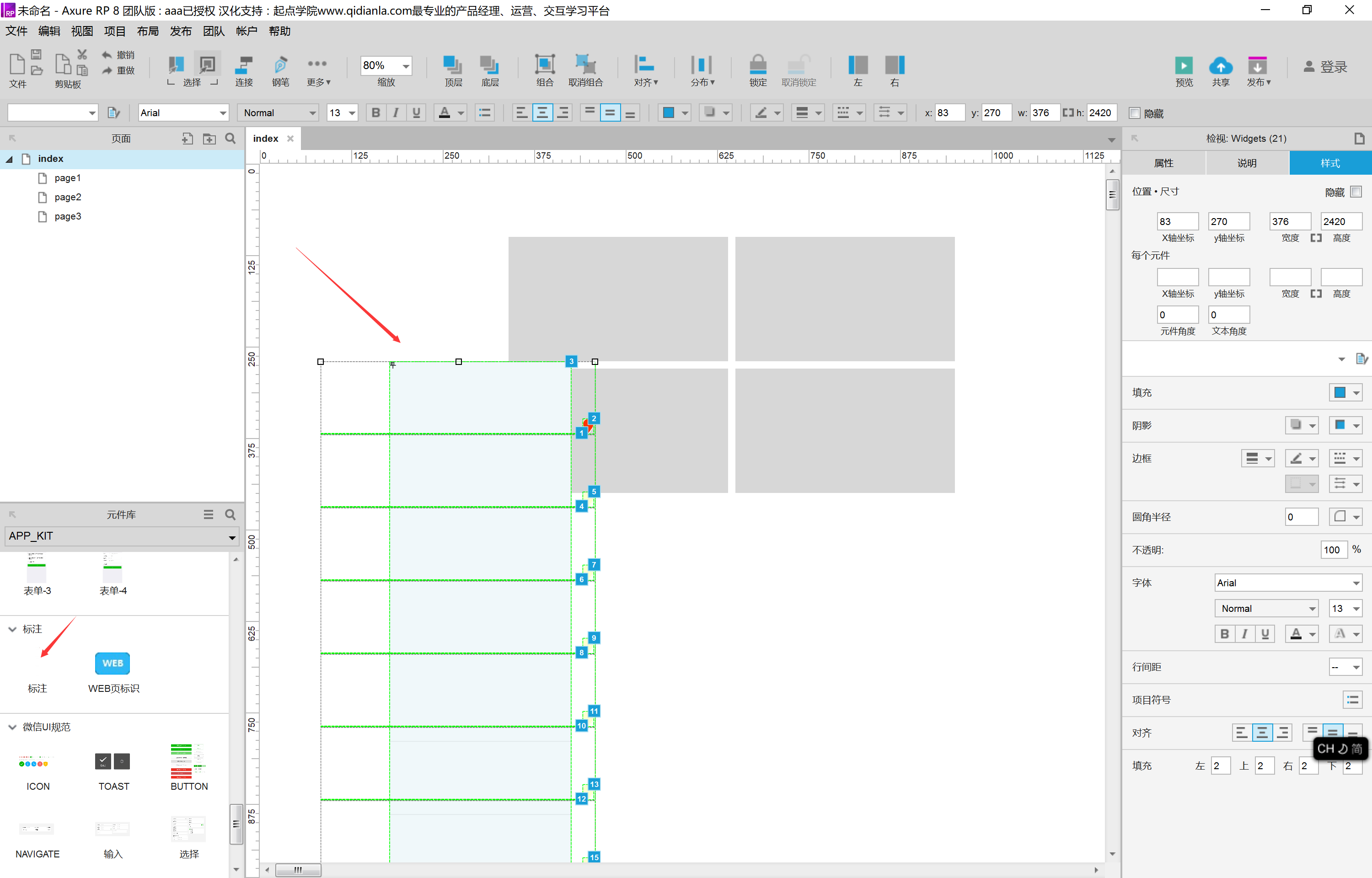
然后拖入标注控件

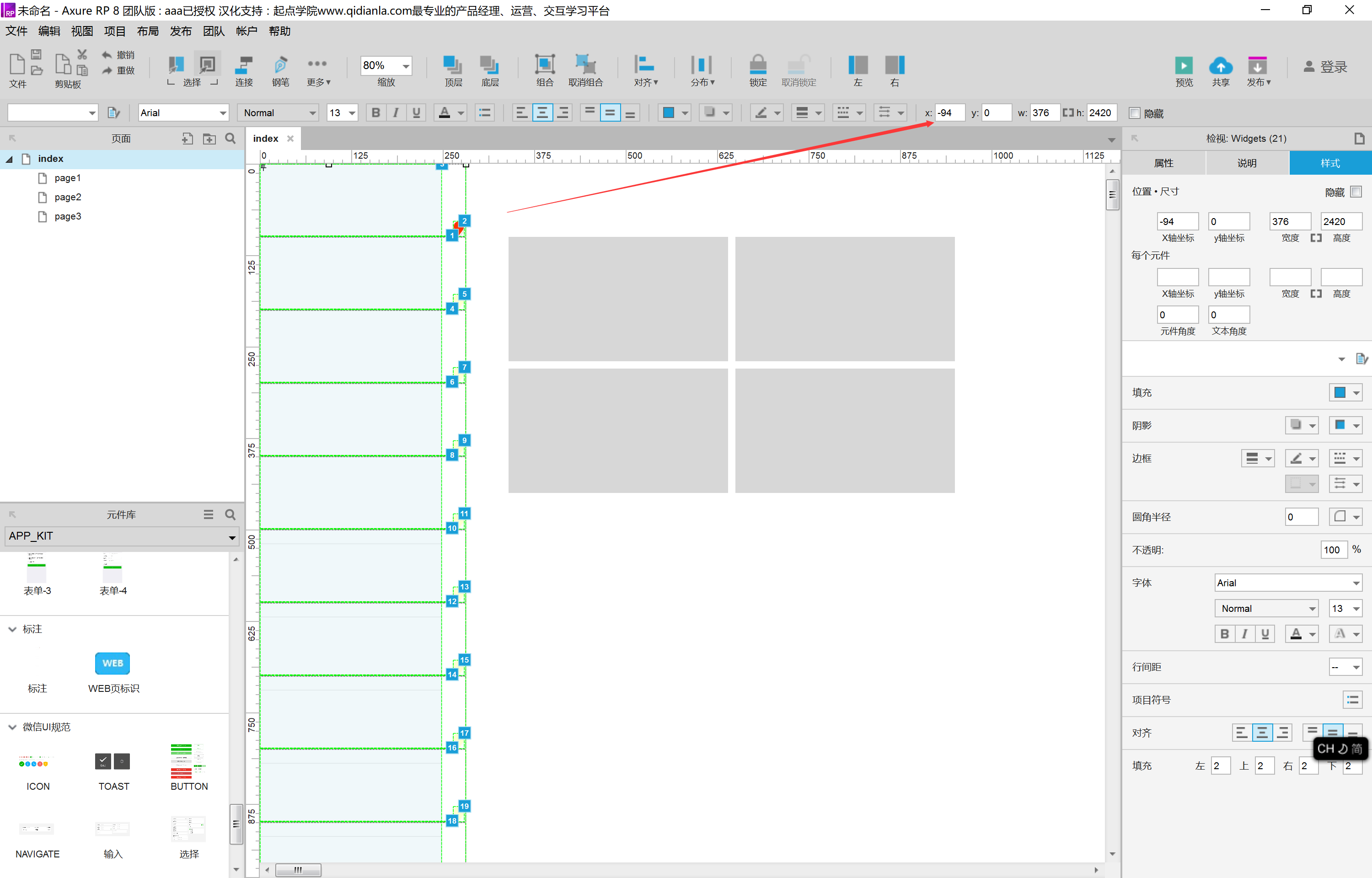
拖入后定位

为什么定位的x是-94大家应该可以理解(下载元件后尝试即可)?
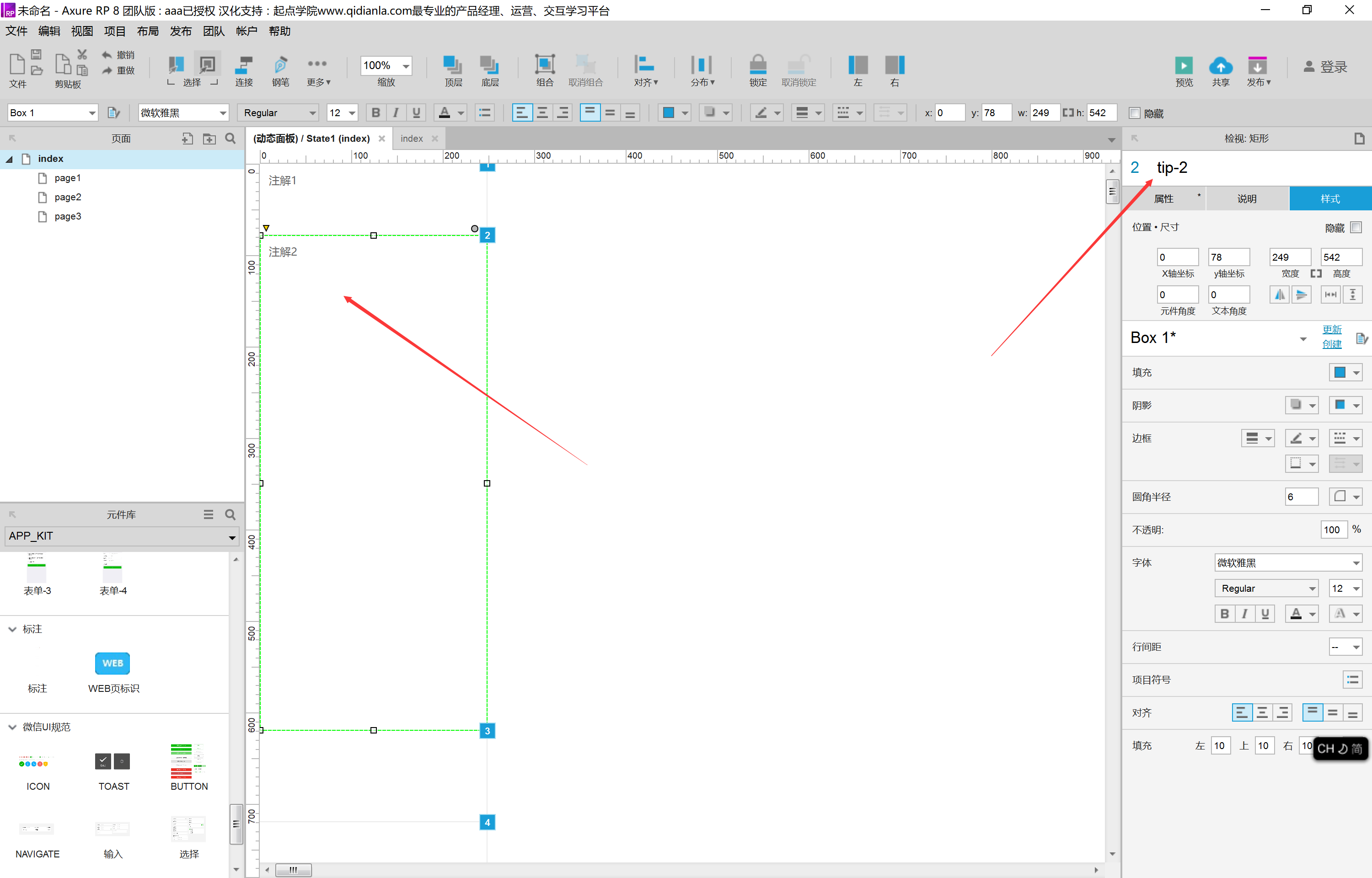
第二步:放标注点 写注解 或 写注解 放标注点
为什么是或?因为个人习惯不一样 ,我自己比较习惯先写注解,再放标注点。
放标注点比较简单,只要把标注点拖放到需要注解的位置即可。

写注解则需要双击注解动态面板进入后再填写注解内容,一块注解块对应一个标注点(在图形命名上也会对应)。

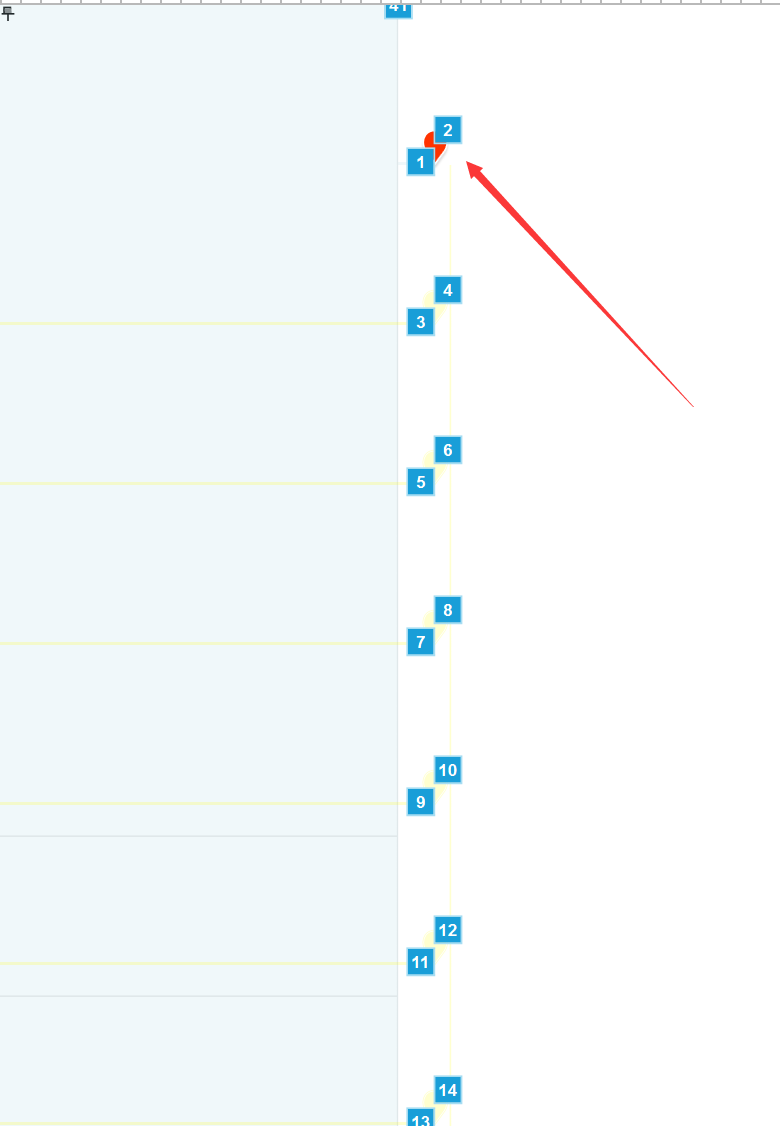
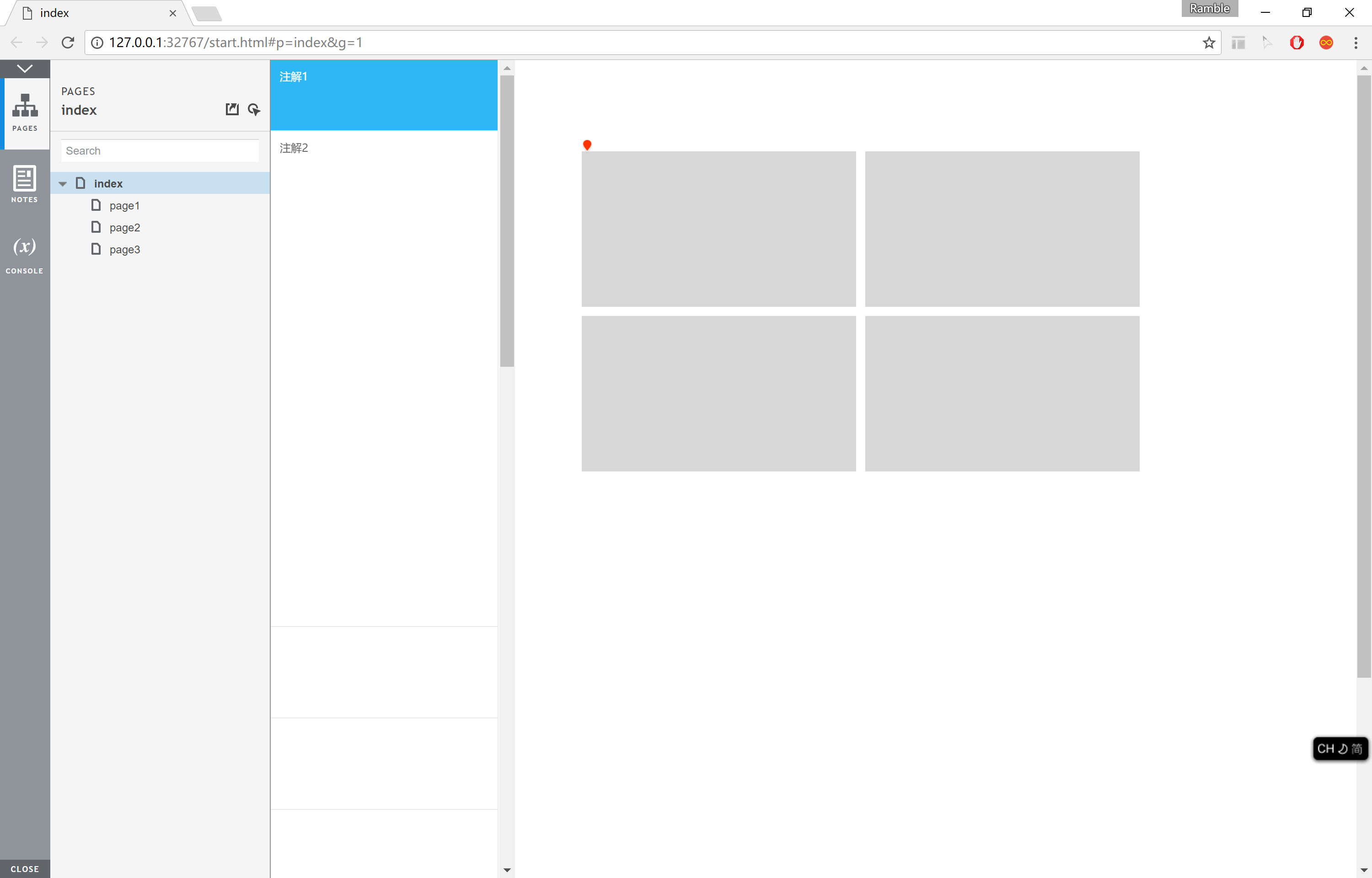
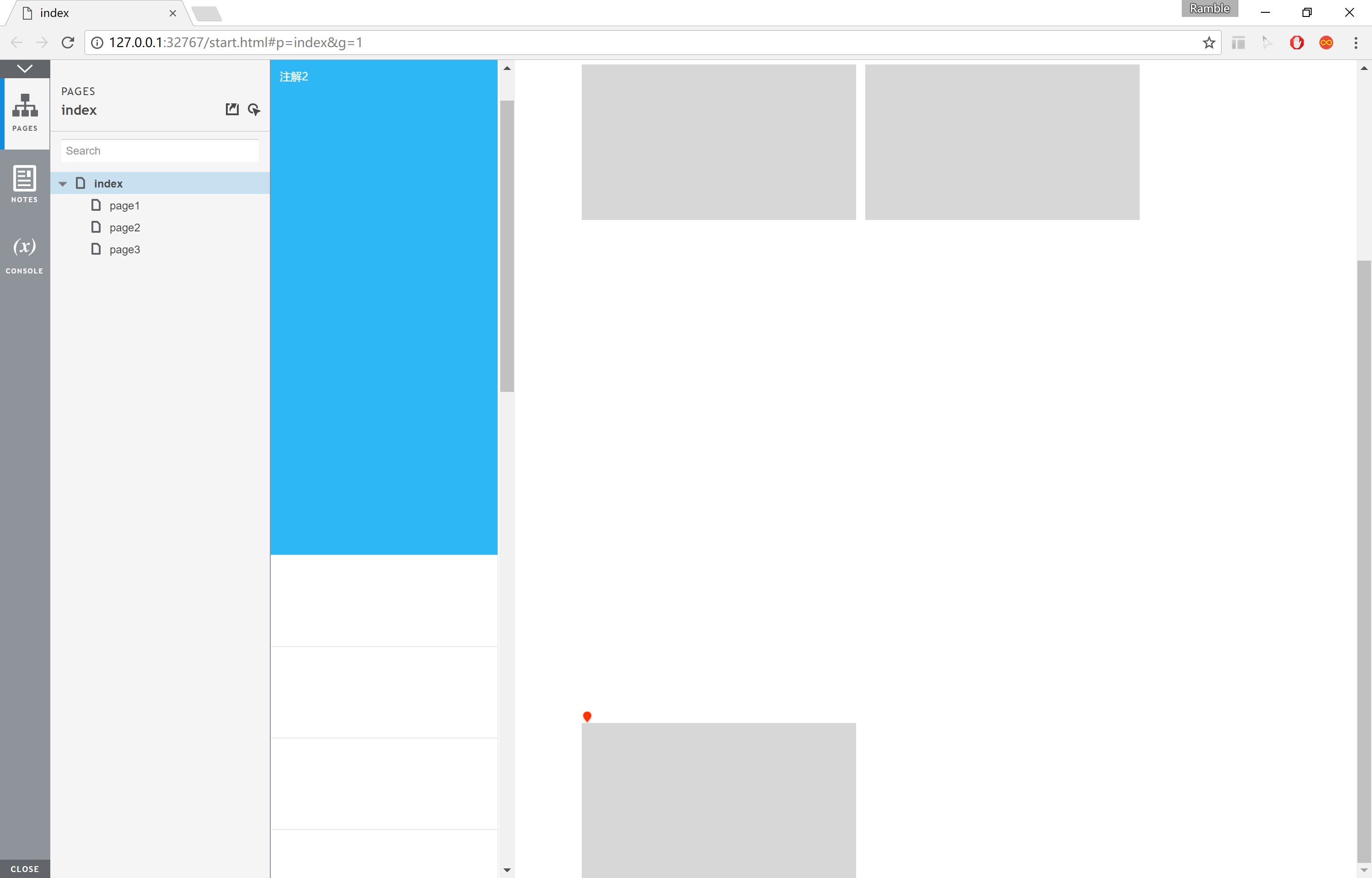
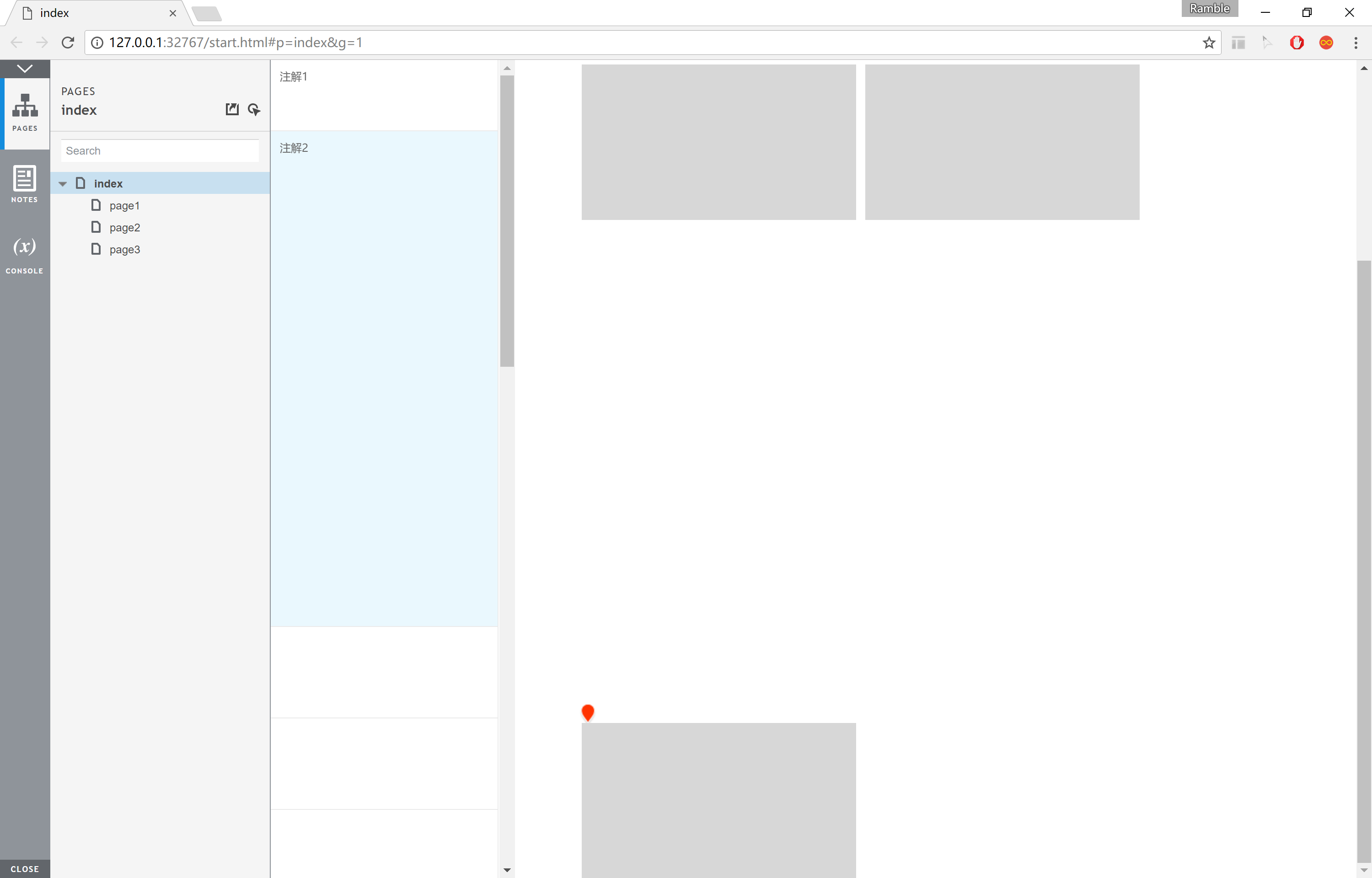
做好后预览一下你可以看到这样的结果。
hover标注点,对应注解块会高亮,点击标注点后,对应注解块会置顶展示。


hover注解块,对应标注点会闪烁,点击注解块,整体页面会平移到标注点位置。


双向的关联对应就是的需要注解点点和注解内容直接关联上,同时又不影响注解内容直接第一时间被看到。
上一个用该标注做的社交圈子的demo点击查看
小提示:
- 有时候注解块不够大的时候,拉高度去调整就可以了,最好不要拖动整个块调位置,建议拉上边沿和下边沿调整,下方空间不够时,框选下方所有注解块shift+↓下移,多下移一些都没事,优先保证余量够。
- 为什么只有一个标注点,因为其他标注点想用的时候只需要把隐藏去掉就可以显示了
最后,再重复一句,原型不必要做的特别完美高保真。优先保证说明的需求能完美传达,其次才考虑制作室的内容层次,排版布局是否整洁干净。然后提高你自身做原型的效率,可以再考虑提前做好你自己经常使用的原型控件,建议按自己的制作需要搭配,网上的控件太多,但其实简单的几个有需要的就够了。
最后的最后,放下载链接:
按需提取,鼓励提取后学习思考优化后为己所用。
本文由 @RAMBLE 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








功能做得很有想法,学习了。缺点就是文字说明太多
楼主,强烈推荐你用AxurePlus这个插件!!完全满足你的要求,而且使用起来简单很多。把注释像Word一样一条一条从上到下清晰的附在原型页面中,注释里还可以用任意组件,不再仅限文字注释了。进入看看效果图:https://www.jianshu.com/p/9ec874b20703
很棒啦 会编程就是好啊
楼主的初衷是好的,不过这一长串的文字注释,连我都看不下去,更别说开发人员了。
为什么要在原型做注释,为的就是用简洁的语言描述页面,业务逻辑应该另外写,把一长串文字放到原型里,你这是逼开发连原型都不想看了。
说的是 不同场景不同需求 我和现在的开发沟通的很好 完全不需要任何注解
可以移入就滚动,再加一键隐藏 标记功能。
不过对于后台产品适用性不强,比较页面比较大,可能满屏了
自己用的已经加了,因团队而异,我现在这个项目团队配合度高,不需要标注,一看就懂,不懂就问
其实楼主,官方自带的注释就已经可以满足你的要求了:
直接点“note”,就可以在导航条内看到本页面所有你填写的注释,点击某条注释,被注释的元件在内容里就被标记出来了,而且可以隐藏注释,避免注释标记对美术的视觉干扰。
不过每个人都有自己的标记方式,习惯就好,楼主的钻研精神值得称赞,也是花了一番心思,也不是某些人所说的没有价值。
看了楼主的DEOM,给个小小的建议,依然已经标记出元件的注释了,那么可以把每个元素都标记出来分别解释,因为毕竟注释框是文本,如果字数多了,阅读性不强,大家都不喜欢看豆腐干是吧。如果多放几个标记,把各个元素分别标记和解释,效果会好很多。
楼主辛苦了,
😆
很努力的在读你写的东西,还是没理解
可能要等你想用到的时候会理解
【接上条】
在“带标注控件”里找到了,谢谢。
😳
还是有些不懂的地方,方便留个微信或者QQ咨询吗?我微信号是我ID
846709087
明白了,标注页里,矩形和组合的名字一样,容易搞混
所谓的带标注控件在哪啊,没找到
看了感觉还是挺收益的,已打赏。
可能是我水平还不是很理解,想问下能发下用该种标注做的rp文件研究下吗?谢谢。
邮箱li.tiansoon@qq.com
可以的,支持。
看评论里同学的评论,其实有很多话要说,但是如果说的话,估计又可以写一篇文章了。但是转念一想,现在互联网文章那么多了,其实该讲的也都讲了。但是很多时候,觉得有收获的同学基本该收藏的收藏,打赏的打赏了。至于觉得无用的同学,我猜想有那么几种情况吧:1我习惯目前的方式了,不想改变,反正我认为的方式就是最好的,你的行为都是徒劳无功。2我文章都不想看,demo也草草体验或者不想体验了,反正你这种只是元件分享而已嘛,太麻烦了。我比较希望的不是你真的认可这种方式,而是你的论点不应该只是这么浅层,是不是可以去追求一下目的,我们如何将自己输出的内容让开发和设计更容易更方便的接受呢?如果您说不实用,在我回复您后,可以提出不实用的原因。以至于我回复了这么多也没见一个人回应。也是非常奇怪的。
所实话,体验不太理想,AXURE自带的就很好,你这个不在怎么样,而且好多内容,一交流就解决的,没必要说那么多。
嗯 我只是分享给 和我一样有需要的同学的
你这个注解还不如用axure8.0软件自己的注解呢,也是点击之后自动显示
请问您体验demo了吗?
以及您看清我的需求及需求原因了吗
这种很不实用,还特别累~不赞同
求推荐更高效率更实用的~
大部分小伙伴可能对最终的用户有疑惑或者没耐心看内容的可以先体验下demo:http://www.pmdaniu.com/rp/view?id=ByQCYAdmADwENQY3UnpXZA
demo无法访问呦
更新地址:http://www.pmdaniu.com/rp/view?id=ByQCYAdmADwENQY3UnpXZA
写了很多,但感觉不是很实用。
嗯 每个人需求不一样 按需自取 但是原则不变 都是为提高开发效率
很喜欢
建议您使用一下 Axure原配的写原件说明的功能NOTES。
相信你一定会喜欢上的
有尝试过,不过还是无法达到我说的上述需求哦~
哈哈 您也可以下载我的这套标注元件看看是否喜欢~
好的,我也尝试一下