Google Material Design:900个实用图标的Axure组件库分享

本文作者将分享一套来自于Google Material Design的实用Axure图标组件库,其中一共有900+款的常用的经典图标。enjoy~
平时各位交互设计师和产品经理们在设计原型上都会用到图标,但是临时去找图标是一件很影响效率的事情。虽然其它同行朋友有分享过自己制作的图标库,但是要么数量不够全面、要么不支持调整尺寸和颜色。
今天分享一套来自于Google Material Design的实用Axure图标组件库,其中一共有900+款的常用的经典图标。
这是一套Axure原型设计的必备图标组件库,包含了各类主流APP、网站等各种原型设计中需要的大部分图标,基本用了它基本就不再需要其它的图标组件库了。相信交互设计师和产品经理们用了这套图标库之后,在原型设计时能够得心应手了,输出的原型交互稿也会更逼格满满。
本套图标库的特性:
- 这是一套矢量的图标库、可以随意变化尺寸,不会出现锯齿;
- 支持直接修改颜色或填加渐变风格、让图标更符合你的设计风格(这点很重要);
- 支持修改形状和轮廓,可以最大程度上的发挥你的创意;
- 数量非常庞大,一共900多款,而且分类非常清晰,方便查找和使用。
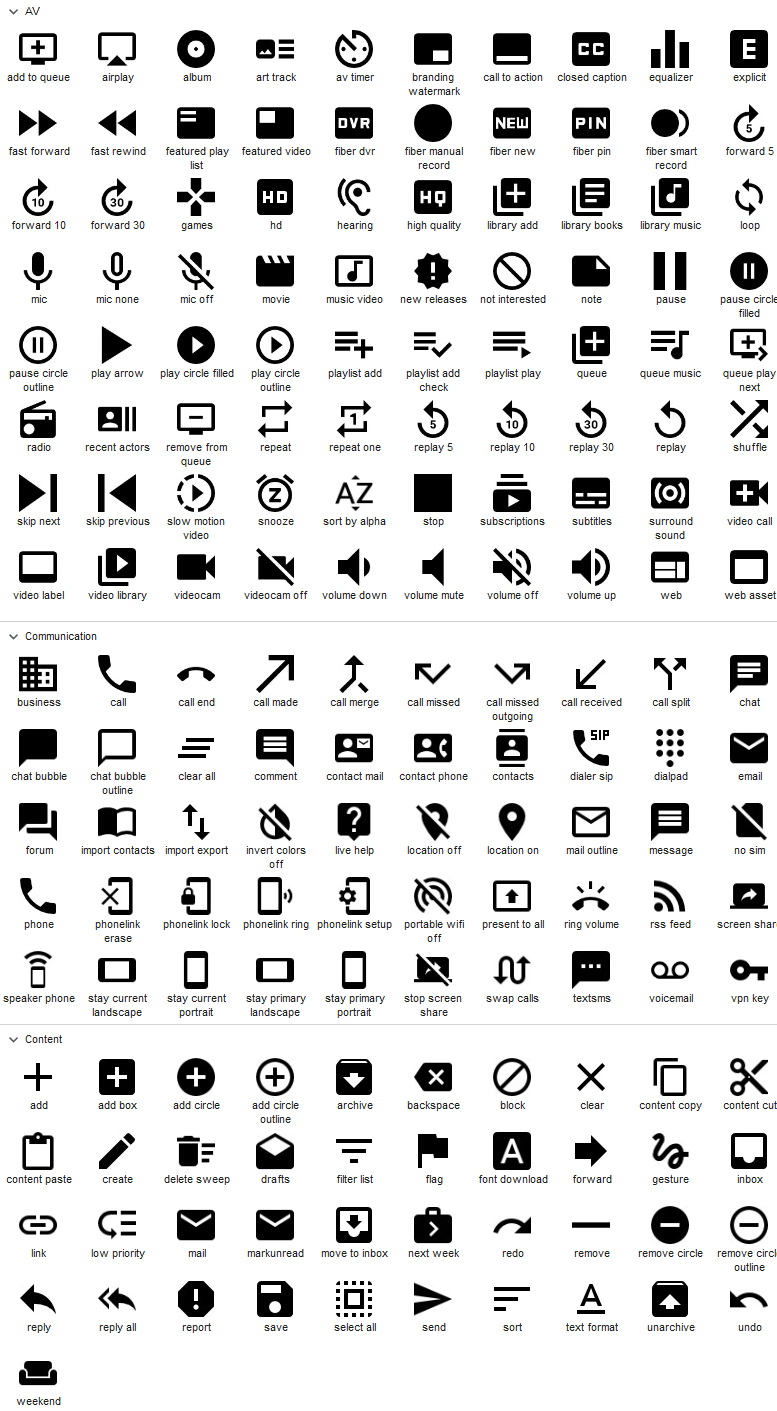
部分图标预览:

可以随意变化尺寸:

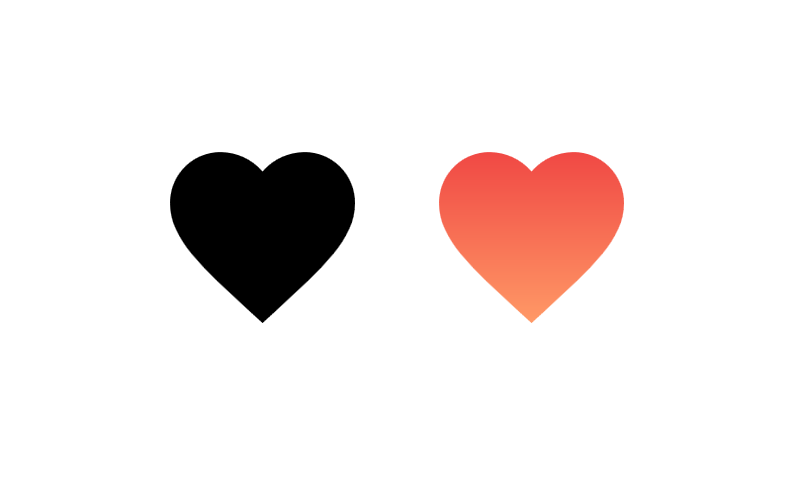
修改图标颜色:

填加渐变风格:

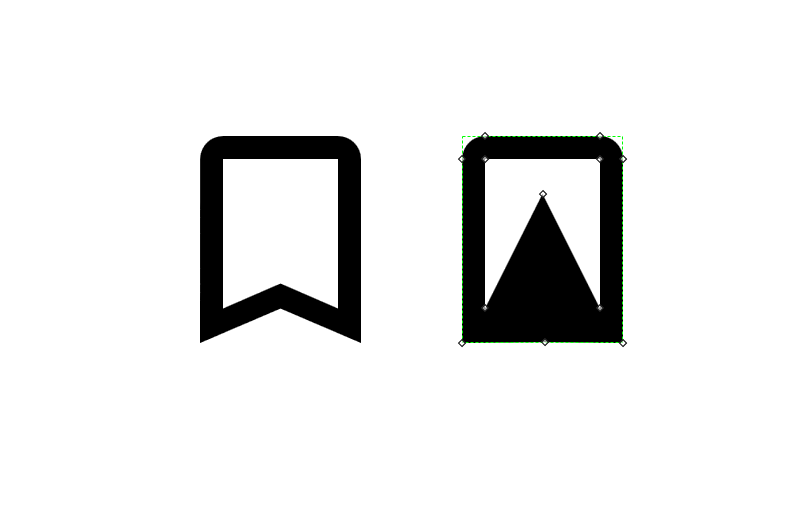
修改形状和轮廓:

如何在Axure中使用图标元件库:
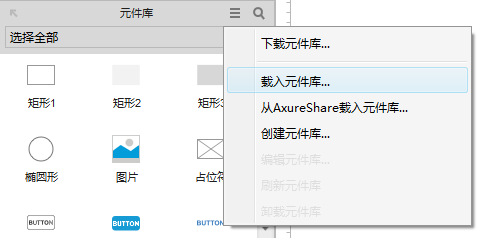
1. 在Axure软件中元件库面板中点击更多图标,然后选择载入元件库;

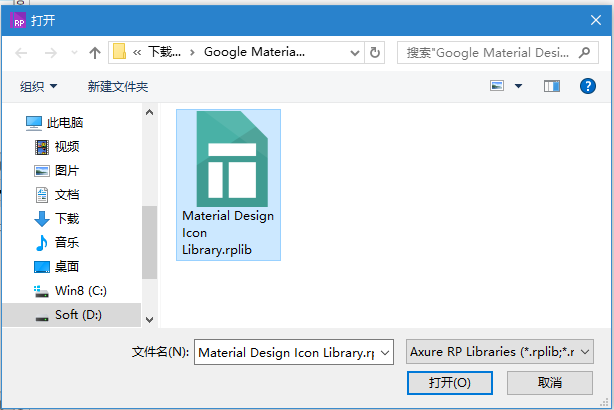
2. 选择已经下载好的元件库文件;

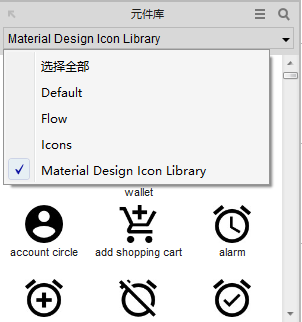
3. 然后再在元件库下拉菜单中选择Material Design Icon Library就可以看到载入的图标元件了,然后就是将需要的图标拖入的编辑界面中使用了。

另外需要特别说明的是,使用上面的方法载入的元件库可能在软件重启之后就看不到了,这需要再次重新载入。为了避免这种情况,你可以直接将元件库复制到Axure的元件库目录中,这样就不需要重新载入了。
元件库目录一般在以下位置:
C:\Users\系统用户名\Documents\Axure\Libraries
如果你的软件已经汉化,该目录应该是:
C:\Users\系统用户名\Documents\Axure\元件库
将Material Design Icon Library.rplib这个文件拷入进去,然后重启软件就可以了。
Google Material Design 900个实用图标的Axure组件库下载地址:
链接: https://pan.baidu.com/s/1slpYl2X 密码: puwi
本文由 @windir 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。

















非常感谢
谢谢分享
如何修改图标的颜色啊?
太棒了,感谢分享
感谢分享,楼主太赞了
干货
感谢分享~~
好人一生平安~
好人一生平安
好东西 谢谢分享
怎么下载呢
渐变风格是怎么做出来的
选中元件,在颜色设置里面,顶部可以设置渐变效果。
还行,我给推荐一个吧:http://www.iconfont.cn/ 阿里iconfont想要的图片应有尽有,还可以自定义大小、颜色、局部颜色。一般的产品设计图标需求绝对是满足的。
是的,这个网站也是一个找图标的好网站,我一般会搭配着用。
可是这个网站下载的是图片,请教如何修改颜色呢?
厉害了,赶紧马住干货来占坑
这个很棒
感谢哦,今天正好一直在找
搞不清楚为什么要图标,这样做页时找图标,自己先做好demo,有基础的图标,比如返回等等,之后的界面上的新图标画一个占位符写上字不是效率更高,如果原型作为演示,那肯定的去找
这个必须点赞啊!!太棒了
超级棒的素材,非常感谢
哈哈,谢谢支持,以后我会给大家分享更多实用的Axure元件库或模板的。