Axure用一个功能搞定手风琴式菜单设计

最近做原型想做一个手风琴的效果,但是忘了怎么做的,于是百度了一些方法,发现大部分方法都会用到中继器,觉得有点麻烦。后来翻看以前的书找到了原来学会的方法,现在分享给大家。
其实很简单,只需要使用“切换可见性”即可完成。(以Axure8为例)
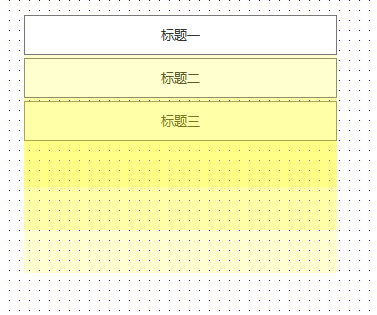
第一步:绘制相关图形
绘制三个矩形作为按钮,分别命名为标题一、标题二、标题三
再绘制三个动态面板,里面填充一些可以区别的内容,命名为内容一、内容二、内容三

第二步:摆放图形位置
标题一与内容一对应,将内容一放置在标题一的下方,其他的依此类推,摆放完毕后,将动态面板设为隐藏。

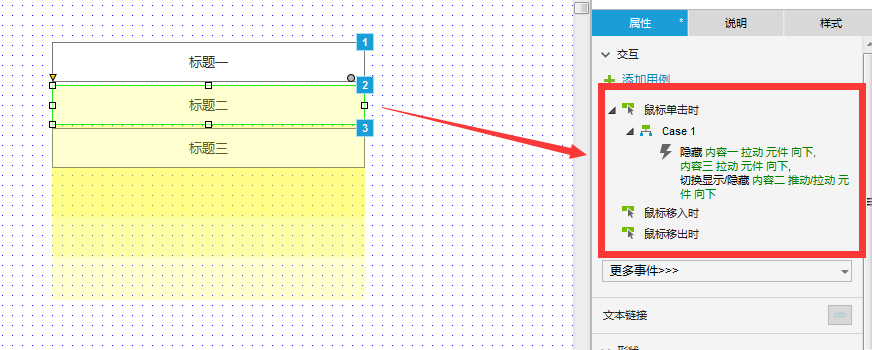
第三步:设置标题一的动态效果
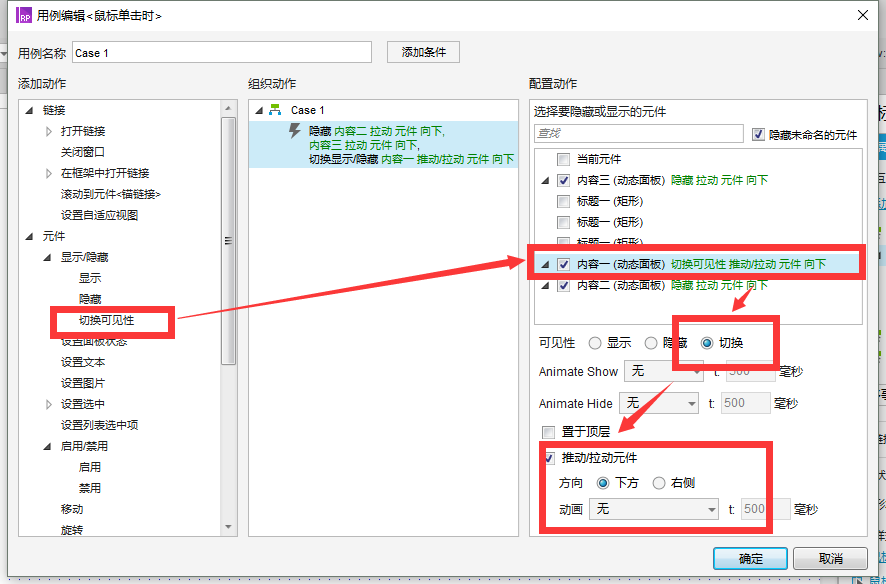
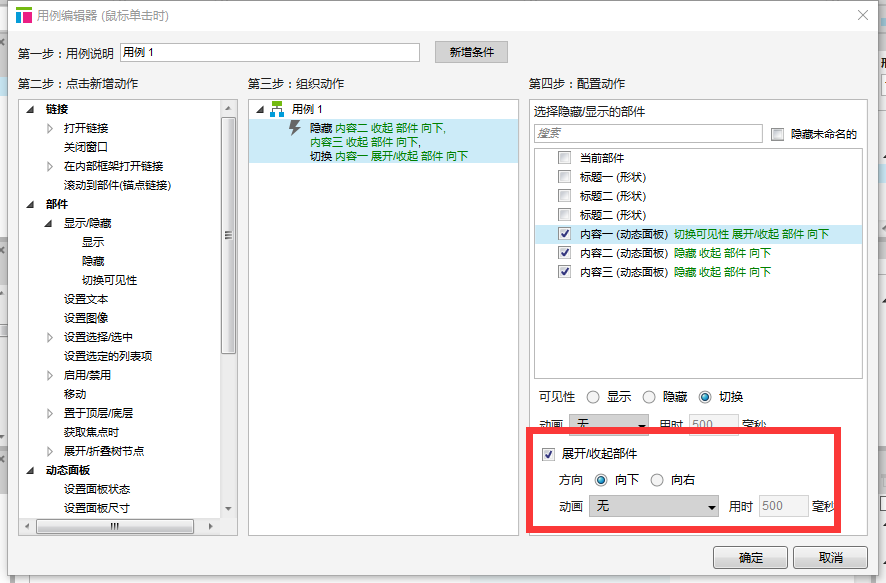
选中标题一,添加鼠标点击效果。选择切换可见性,设置如下:
先选择内容一位设置为切换、推动拉动元件向下

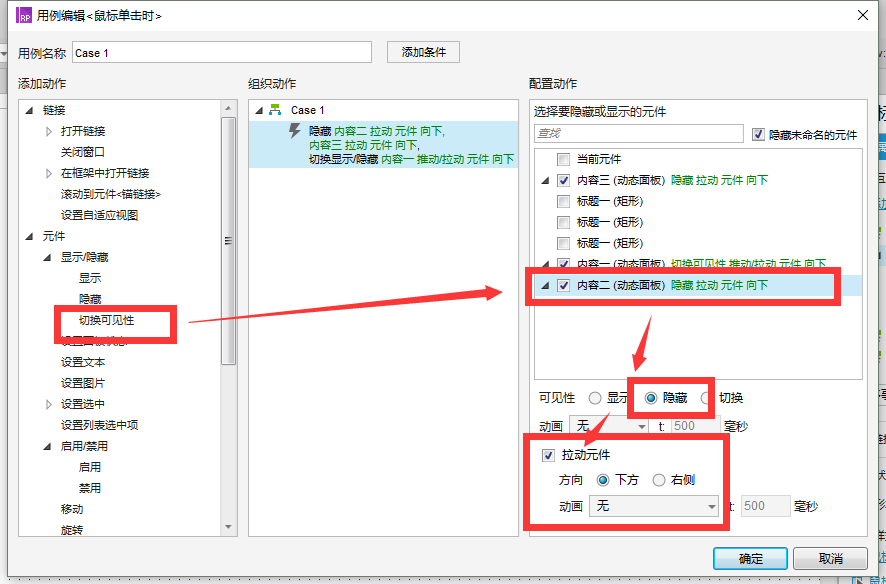
再选择内容二(三),设置为隐藏、拉动元件向下

第四步:设置标题二
选中标题二进行鼠标点击的设置,和标题一的设置基本一致,注意切换的是当前标题对应的动态面板,隐藏的是其他标题的动态面板

第五步:标题三用同样的方法,设置完后就可以预览看效果了。
题外话:
1. 同样的方法还可以设置左右的切换,在推动\拉动元件时选择向右即可。
2. 如果想要做的效果是,展开内容后,点击其他标题不收起,只有点击当前标题时才收起,只需要将隐藏的动作去掉即可。
3. 另外这种效果不仅可以做菜单也可以做内容的展示,如下图
Axure内的设计:

预览效果:

4. 以上演示的是Axure8的版本,如果使用的Axure7的话使用同样的功能,动作名称有点区别,如下图

本文由 @我是一页安静的美男纸 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这样会产生一个问题,想请教一下,比如我在点击展开标题二的内容二后,没有收回内容二,我再去点击标题三展开内容三,那么此时标题二后面的内容二隐藏了,但是位置没有收回
为什么不用中继器呢
效果做出来了,但是为什么第一次点击的时候没问题,点多了就会出问题 是什么原因?求解
隐藏显示的内容放动态面板里面更佳
不错不错
然并,用axure做动效是浪费绳命
有啥比较好呢
有啥比较好呢
可以试试principle
只显示一个菜单的,我比较习惯把一级菜单设为选项组,鼠标点击选中,再设置选中时展开二级菜单,取消选中时隐藏收起二级菜单。设置好一组就可以批量复制了,不需要一个个去设置隐藏其他的二级菜单
学会啦,谢谢分享,很有用 🙄
(*^__^*)
了不起 清晰明了。不过 题外话第2点,没写完啊
谢谢提醒,我去补充一下,(*^__^*)
感激不尽。网上说的手风琴菜单效果没有一个是说到点子上的 😉
(*^__^*)
很详细啊,棒
O(∩_∩)O谢谢
这个直接切换就可以了啊 为什么还要隐藏其他的呢?不是直接动态面板已经隐藏了吗?
是为了把元件给拉上去,隐藏的同时拉动下面的元件
赞!
O(∩_∩)O谢谢