中小团队PM,如何高效输出APP版本需求文档?

中小团队往往讲究快速迭代,所以产品需求文档最好也满足快速高效易沟通的特性。
越来越多的PM已经在使用Axure“原型+注释”的方法,输出原型HTML作为产品需求文档。
但是每一个版本的产品需求文档该如何交付呢?直接用整个原型,还是单独输出一份。如果单独输出,如何输出呢,输出哪些页面呢?
总结了我这两年使用Axure写版本需求文档的经验,含有一些独特技巧。
一、版本大纲
一份版本需求文档至少包括以下部分:
- 版本需求对应的原型
- 版本的相关信息
- 修改记录
- 需要做的新功能
- 需优化的旧功能
- 需修复的BUG
- 需输出的视觉稿
- 需要其他协助的事宜。
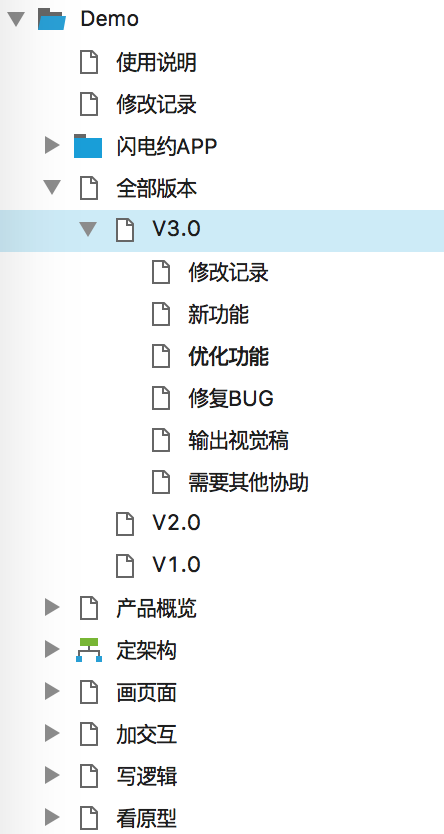
这些内容最终体现到Axure中的左上角-页面结构,效果图如下。

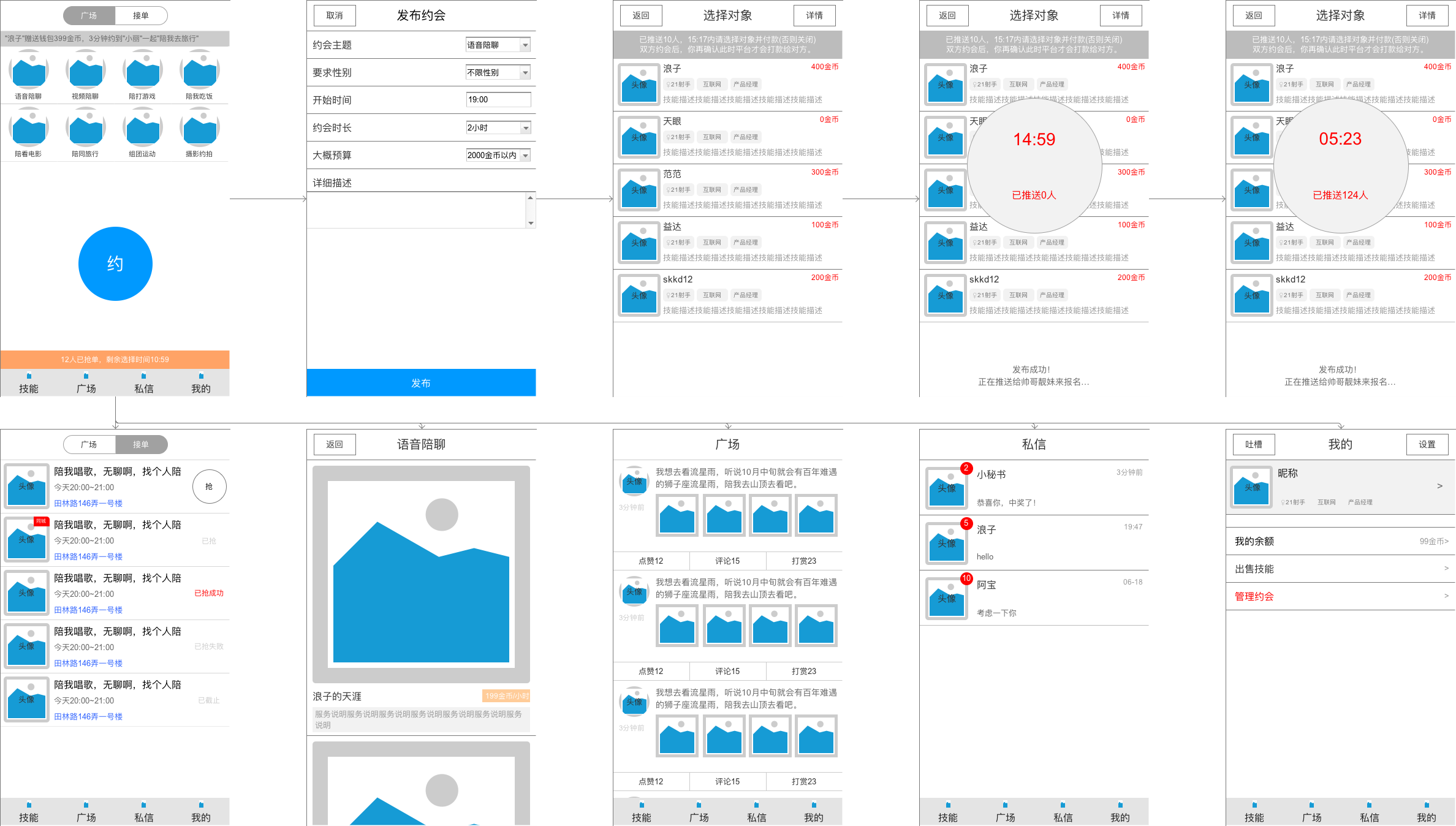
二、版本原型
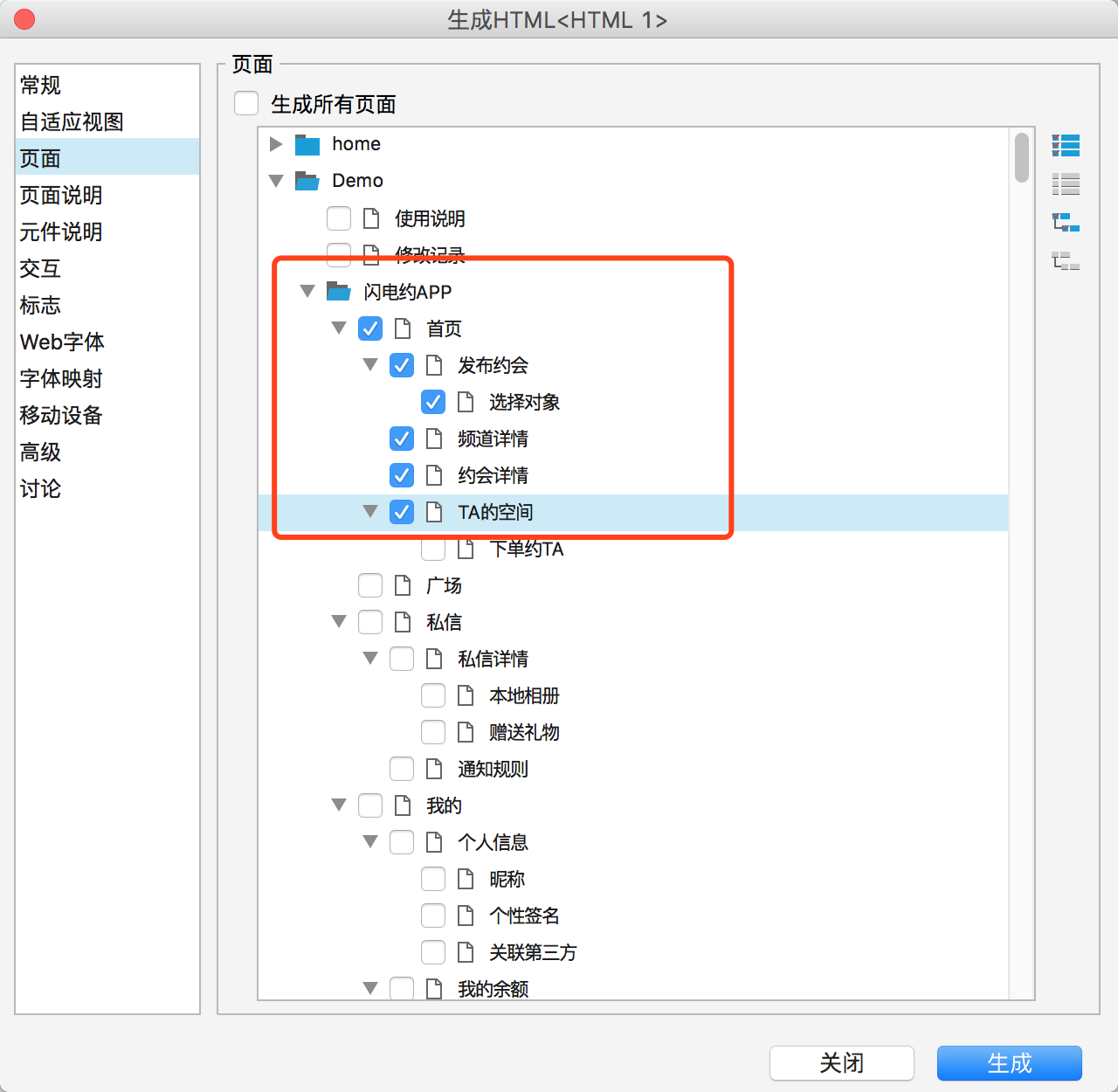
将该版本需要用到的所有页面选中,输出原型html。

三、版本信息
我是用版本号来命名页面的,比如V3.0。
然后把此次版本的目的,投入、以及重要资料放到一块。供其他人员查看。

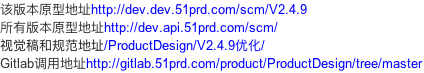
3.1、重要网址

比如此次版本原型的地址,我会单独发布到内部gitlab或者其他地方,然后把网址给到大家。以及其他版本的网址。

比如视觉稿的地址,也会放到内部gitlab供所有人查阅和撕逼。如果你的视觉稿是使用sketch的在线预览插件,甚至能够直接比对代码。
需要注意的是,上述重要网址最好保证仅内部用户可访问,比如通过限定hosts的方法。
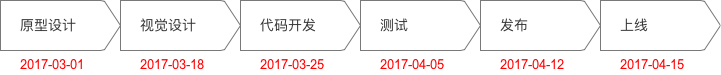
3.2、排期表
这个的重要性就不细说了。你可以按照职能输出来一一排期。

也可以按照上线要求来倒推时间点。
![]()
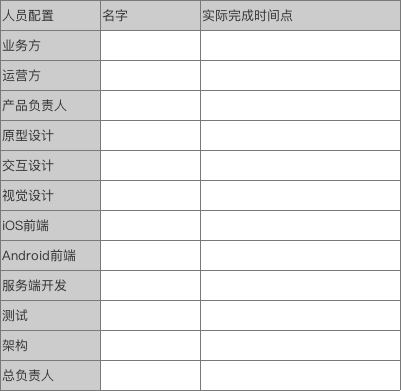
3.3、人员规划
此次版本有哪些人员参与,扮演的角色是什么,各自工作什么时间完成。

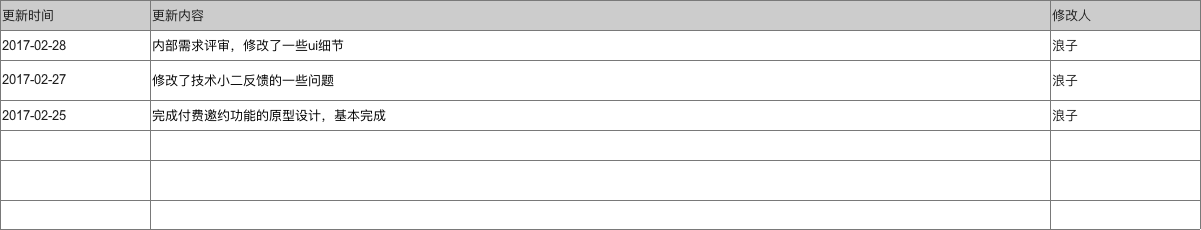
3.4、修改记录
记录一些修改事宜,方便大家理解。

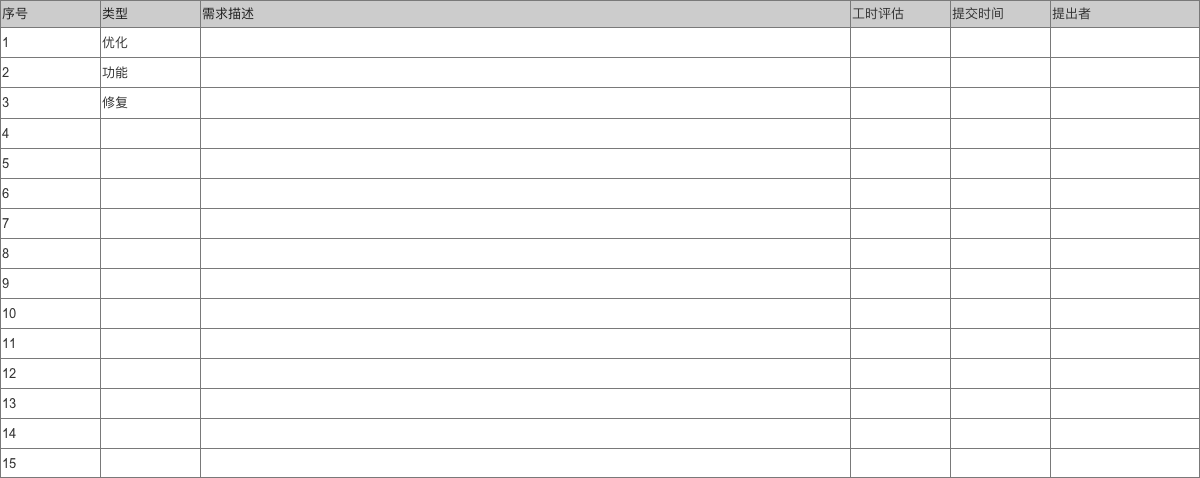
四、需求清单
不太建议使用需求列表这样落后的方式来呈现需求。建议使用Axure新建页面,然后用文字、页面快照、引用页面等功能快速展现。
最好结合旧文《高级PM如何规范化的管理产品文档》一起阅读比较好,很多知识是相关联的。

强调一点,按照我的方法来展现新功能、优化功能、修复BUG。看似没有需求列表舒服。但是用图文的方式,会让前端工程师和视觉设计师更容易理解需求。
并且原型往往需要经过多次修改,而你仅需修改原型,很少需要修改这3个页面。因为这里利用了Axure的引用这个牛逼的特性。其他文章中已多次阐述过。比如旧文PM如何快速完成并交付视觉需求和如何正确地画出页面流程图。
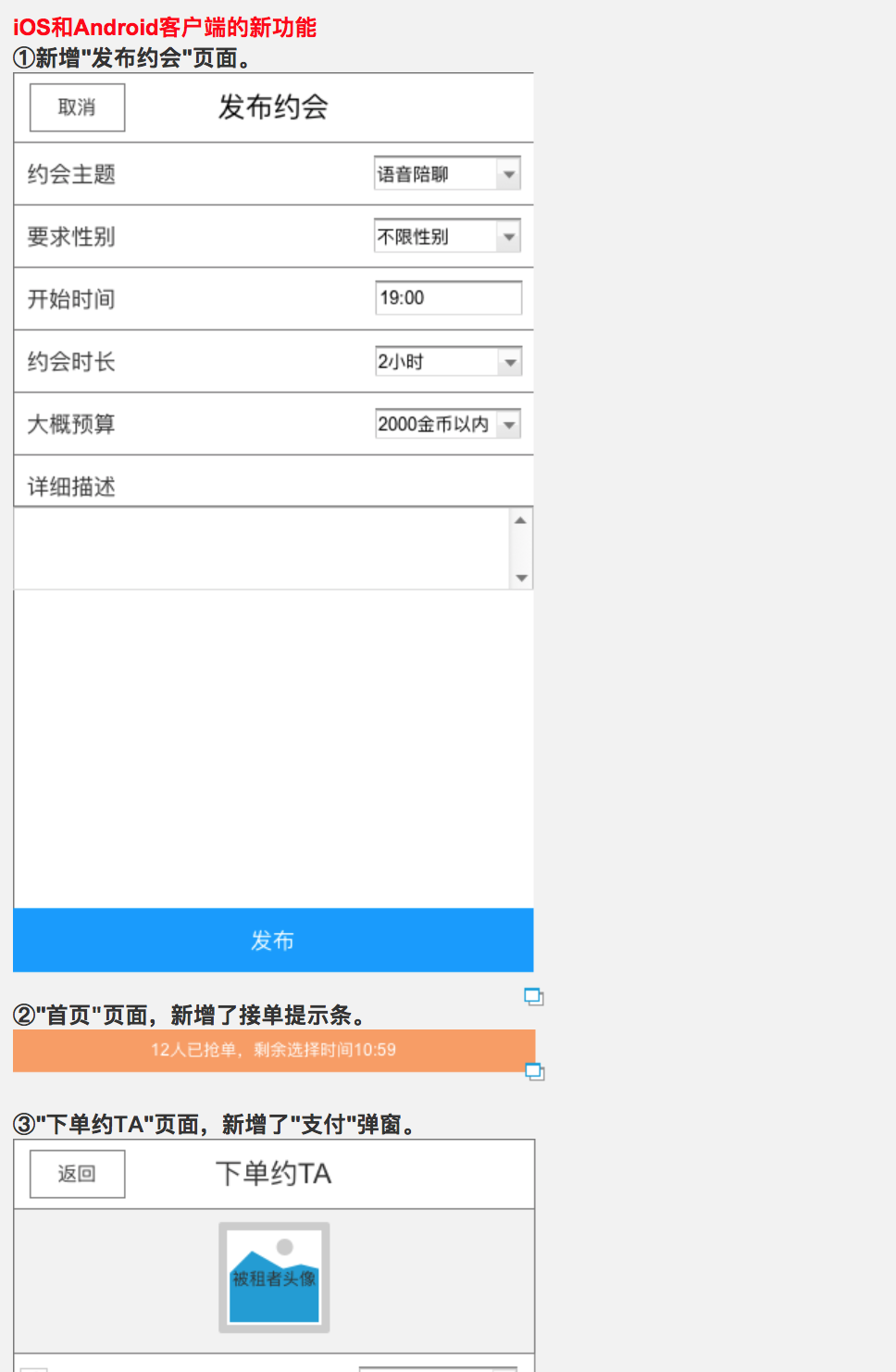
4.1、新功能
记录新增的功能,包含页面、各种组件、控件。

4.2、优化功能
记录优化的功能,包含页面、各种组件、控件。方法如上。
4.3、修复BUG
记录要修复的bug,方法如上。
五、原型视觉稿
不少PM认为画视觉稿是视觉设计师的事情,所以也不会整理一下此次版本中需要新增和优化哪些页面,新增和优化哪些视觉组件。
而事实上,从PM的角度,整理所有原型视觉稿交付给视觉设计师,能够保证不忘做一些页面,以及有助于全面了解PM思路。
详见我的文章《PM如何快速完成并交付视觉需求》以及点击直接查看演示。

六、需要其他部门配合的事宜
比如需要运营童鞋提前注册一些账号,充值一些测试费用。
比如需要客服童鞋联系一些铁粉,到时候需要内测。以及处理一些突发问题。
七、总结
按照上述的方法来输出每一次版本的需求,中小团队基本就够用了。
你也可以根据自己的需求去新增修改一些内容,欢迎共同探讨。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号:langzisay。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









排期中的空心箭头哪个工具里有的元件?axure吗
是Axure的连线工具,双击连线即可得到这样的效果。
感谢分享,闪电约APP的原型设计和需求文档方便提供吗? 小弟新手,想跟前辈学习下,嘿嘿。我的邮箱1060580053@qq.com
http://51prd.com/demo/start.html#g=1&p=V3_0
谢谢分享!
查看版本需求文档,请复制网址到浏览器打开http://51prd.com/demo/start.html#g=1&p=V3_0。
大神,你好,如何在新功能这个页面,引用原型中的某一个页面?http://image.woshipm.com/wp-files/2017/06/DNG2dcr8mO5Q7BhPvI3b.png
查看我正文旁边的相关文章,或者学习我的rp源文件。