使用Axure打造最佳的移动端交互原型教程

一直以来Axure在对移动端原型设计方面的支持都不是十分理想,它没有像目前其它几类原型设计工具(Justinmind、墨刀等)一样提供移动端设备的模板和相关交互组件,但是Axure自由灵活的特性却同样的其它原型设计工具所无法取代的。通过掌握一些设计规范和方法,我们同样可以通过Axure制作出非常完美的移动端演示原型。
首先你可以通过手机或电脑访问以下地址,这是我设计完成的移动端原型模板。
演示地址:http://www.axureux.com/demo/TemplatesMobEC/startapp.html
1. 选择适合的设计分辨率
在开始设计原型之前我们需要做的第一步是选择合适的设计分辨率,目前使用Axure设计移动端原型时普遍采用的是(宽)375px*(高)667px和(宽)414px*(高)736px两种分辨率尺寸,这两种尺寸分别是由目前主流的移动设备Iphone7和Iphone7 PLUS的屏幕分辨率尺寸等比缩放而定义出来的,同时也是Iphone7和Iphone7 PLUS的逻辑分辨率。
有朋友可能会疑惑在设计原型的时候为什么不直接采用移动设备实际的分辨率呢?因为这主要考虑到设计时的便携性,毕竟我们输出的原型主要是用于演示而不是视觉稿,所以不需要达到那么高的精度,另外如果按移动设备实际的分辨率进行设计,在对元件进行编辑和排版的时候会是一件很耗费时间的事情,同时也不方便在电脑浏览器上进行查看。
本人在进行原型设计的时候一般用的是375px*667px这个分辨率尺寸,因为Axure常用的元件默认的字号一般是14px或18px,这两种字号也刚好匹配Iphone7上常用字号的比例,而且这个分辨率尺寸在电脑浏览器上刚好一屏就可以显示完整。
2. 定义内容区域
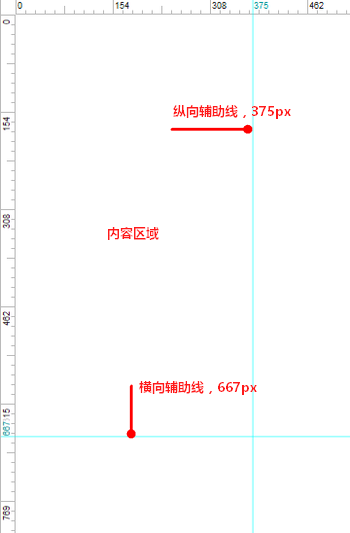
上面已经介绍了为什么选择375px*667px作为移动端原型设计分辨率尺寸,在开始设计之前我们需要先按照这个尺寸在编辑区域中定义好内容区域。我一般是使用辅助线来定义内容区域的,例如下图是用辅助线定义好内容区域的效果。

事实上我们在设计时其实不用去限制原型的高度,因为在通过移动端设备进行浏览时可以通过滚动页面查看超出高度部分的内容,这跟实际的移动端产品的操作方式是一致的。而在原型设计的时候,我们还是需要拖一条用于标识原型设计高度的辅助线,它的主要作且是为了标识出首屏的区域范围,这对于布局选择是有一定的参考价值的。
3. 神奇的辅助线
辅助线的作用除了用来定义内容区域之外,同时它也能帮助我们快捷的进行布局。辅助线有一个特性就是当你拖动元件靠近它时,元件会自动吸附到辅助线的边缘达到快速对齐的效果,对于有对齐强迫症的朋友来说这个特性会感觉无比贴心。
辅助线的基本使用方法:鼠标移动到编辑区域的左侧和顶部的标尺区域长按并往编辑区域拖动时就可以生成横向或纵向的辅助线,将辅助线拖动到对应的位置即可。

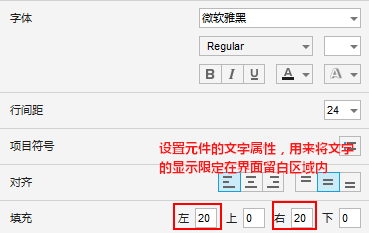
一般除了用辅助线来定义内容区域的之外,我还会新建两条纵向的辅助线用于标识界面左右两侧的留白区域。建议两侧留白区域用10px或者20px,例如本人常用的是20px,因此这两条辅助线的位置分别在X轴的20px和355px的位置。除此之外,我们的元件一般还需要设置左右各20px的填充,用来将文字的显示限定在界面留白区域内。

补充几点辅助线的使用小技巧:
- 右击辅助线可以将其锁定,以防止拖动元件时会将辅助线会跟着一起移动;
- 可以通过按住Ctrl拖动创建全局辅助线,全局辅助线就是在所有页面中产生一条相同的辅助线;
- 在“布局—栅格和辅助线—锁定辅助线”中选中可以将所有的辅助线保持锁定状态且无法删除;
- 在“布局—栅格和辅助线—删除辅助线”中可以清除所有页面中的辅助线;
- 在“布局—栅格和辅助线—辅助线设置”中可以修改辅助线的颜色或进行更多设置;
4. 更多基础设计规范
通过以上几点介绍了我们如何使用辅助线来建立了一个基本的布局规范,而以下是我总结的其它关于移动端原型的基础设计规范。通过掌握这些规范或技巧,可以使最终输出的原型效果更美观和标准,而且能让你的设计效率大大的提升。
另外,这些规范或技巧同样基本适用于WEB端的原型设计,不同的主要是设计分辨率和内容区域的定义,以后有机会我会进行整理和分享。
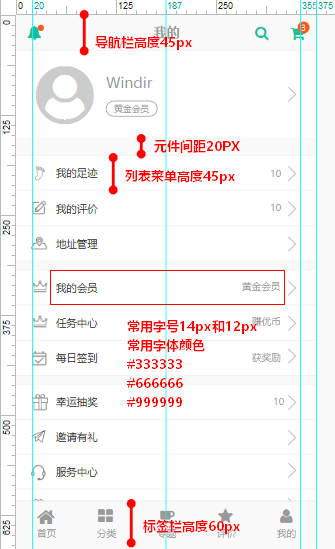
- 列表菜单的高度为45px、导航栏的高度为45px、标签栏和工具栏常用高度为60px;
- 字号一般用偶数,常用的正文字号为12和14px,常用的标题字号为16px和18px;
- 元件的宽度和高度一般为5的倍数,例如45px、100px等;
- 元件的距间和行距一般为10的倍数,常用10px、20px,按住ctrl键通过方向键移动元件,每次移动的距离刚好是10px。

5. 页面属性的设置
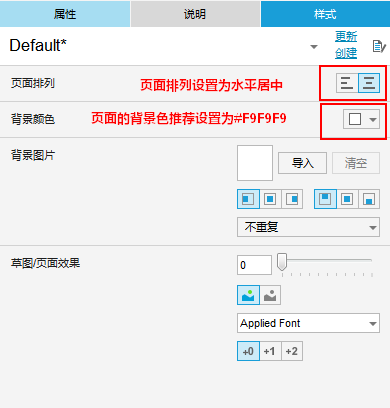
为了方便进行设计我习惯将内容布局向左对齐,而在演示时内容居中显示更符合浏览习惯,所以需要在页面属性设置中将页面排列设置为水平居中,另外,页面的背景色推荐设置为#F9F9F9。

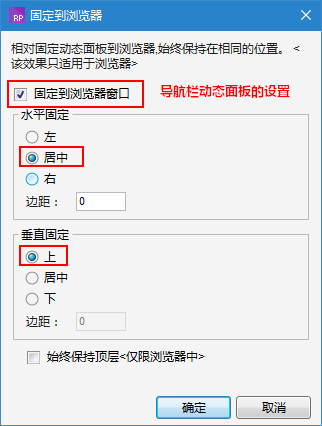
6. 导航栏的设置
导航栏是移动端APP中最常见的元件之一,它的位置一般是固定在界面最顶部的,所以建议将导航栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“上”,具体设置如下图:

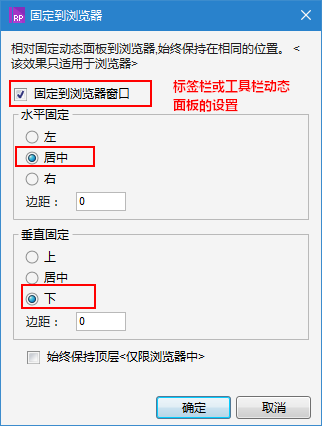
7. 标签栏或工具栏的设置
标签栏或工具栏的位置一般是固定在界面最底部的,同样我们也需要将标签栏或工具栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。

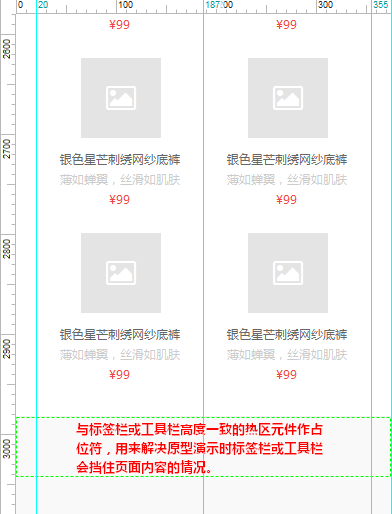
通过这样的设置以后在有标签栏或工具栏的页面中,如果你的页面内容已经超出了一屏的高度,我们通常需要在内容正文区域的底部放置一个与标签栏或工具栏高度一致的热区元件当作占位符,它的作用是用来解决原型演示时标签栏或工具栏会挡住页面内容的情况。

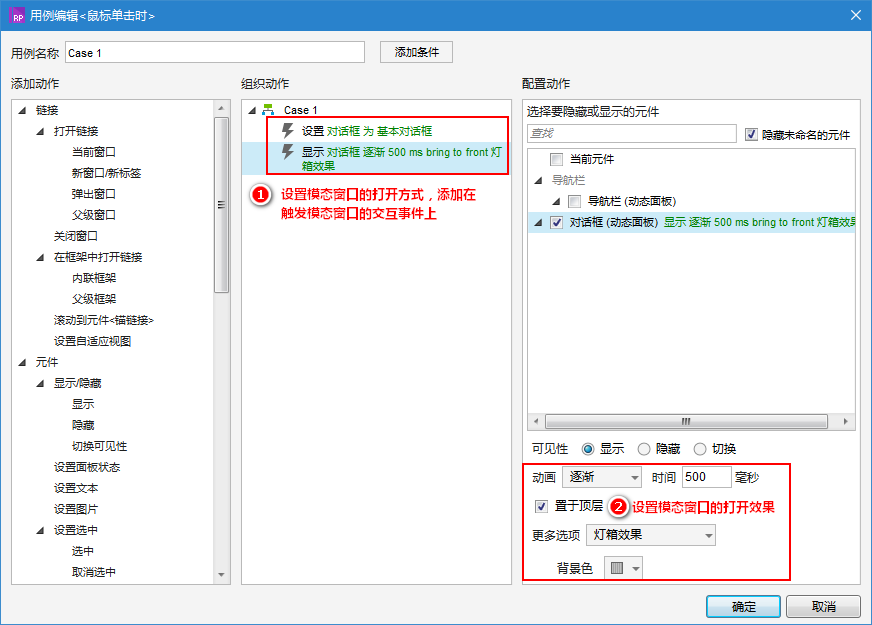
8. 模态窗口交互设置
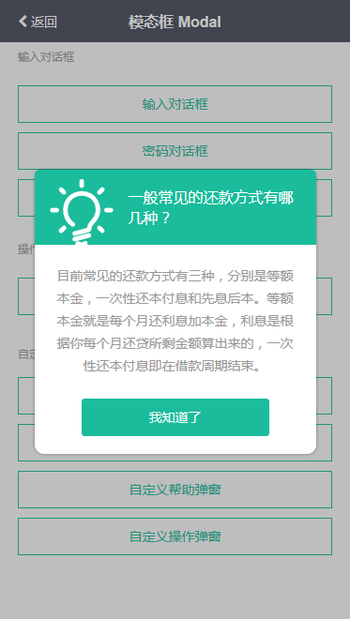
模态窗口交互是移动端产品中最常见的交互方式之一,它主要用作显示系统的重要信息,并请求用户进行操作反馈,例如:删除某个重要内容时,弹出对话框进行二次确认。在原型中我们可以通过简单的设置,实现跟移动端APP一致的模态窗口效果。
移动端模态窗口演示效果:

首先同样需要新建一个模态窗口的动态面板,在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。然后再在触发模态窗口的交互事件中按以下方式进行设置,重点是勾选“置于顶层”选项和设置“灯箱效果”,灯箱效果的背景颜色和透明度可以根据需要进行自定义。关于具体的设置和演示效果,可以参照我将在后面推荐的移动端元件库。

9. 输出选项的设置
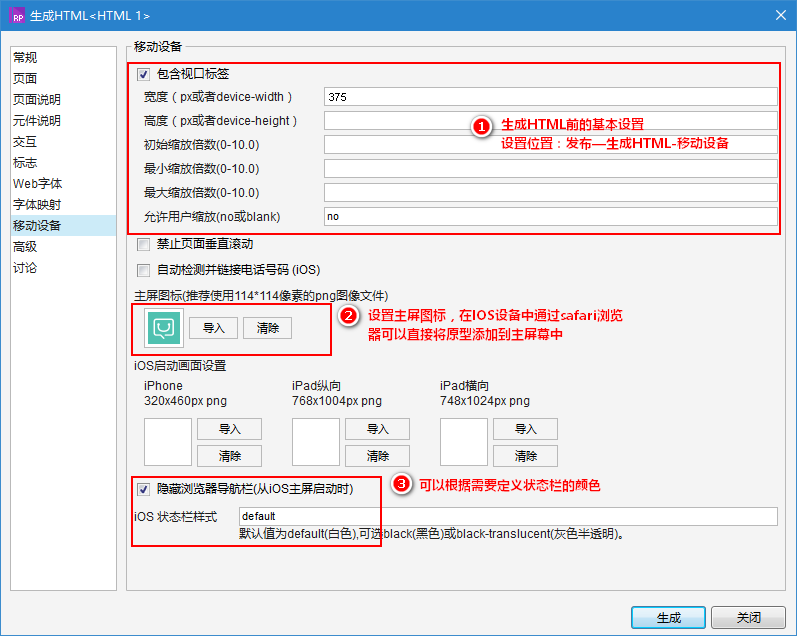
到此为止已经介绍了关于移动端原型设计的一些规范和常用元件及交互效果的设置,那么当我们的原型设计完成以后在生成HTML之前我们还需要进行几项简单的设置。
设置位置:发布—生成HTML-移动设备,在界面中勾选“包含视口标签”,设置宽度为:device-width,设置缩放为:no,其它选项为空就可以了。

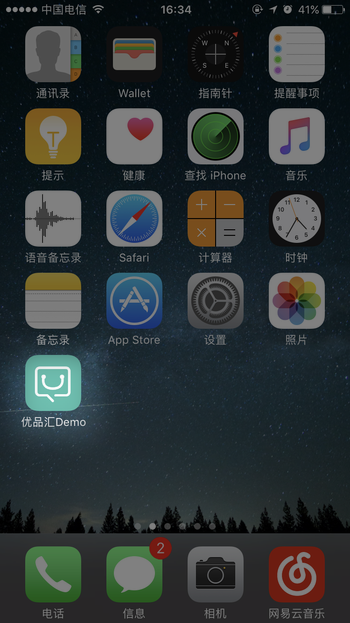
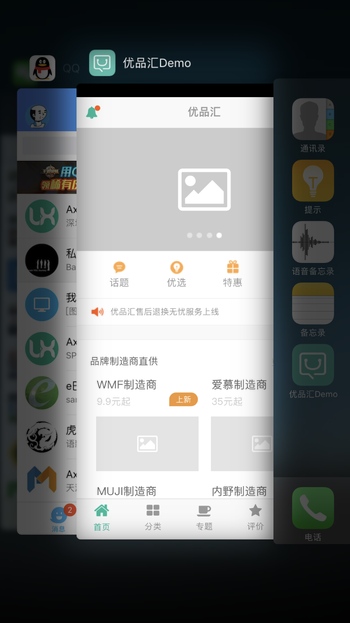
另外,你还可以设置主屏图标,然后在IOS设备中通过safari浏览器打开原型,就可以直接将它添加到主屏幕中了。通过主屏访问原型时将不会显示浏览器的相关工具界面,最终的演示效果几乎是跟操作实际的APP是一致的,你甚至可以根据需要定义状态栏的颜色。
设置方式:启动safari浏览器打开原型地址—点击浏览器底部的设置图标(正中间)—添加到主屏幕——完成添加即可。大家可以尝试使用下方演示地址进行添加看看效果。
演示地址:http://www.axureux.com/demo/TemplatesMobEC/demo.html
添加到主屏和最终运行时的效果:



按照上述的设置之后,你将原型生成为HTML文件之后上传到你的服务器或原型托管平台,通过手机访问原型链接演示即可。
10. 其它的补充说明
如果我们设计的移动端原型不需要考虑在手机上演示的场景,仍然可以参照本文中相关的规范。我一般会在编辑区域放置一个设备模板,新建一个内容框架的动态面板用来放置页面的主要内容,而这个内容框架的尺寸同样是我们之前定义的内容区域尺寸(宽)375px*(高)667px。另外,内容框架的动态面板的属性中需要将滚动条设置为“自动显示垂直滚动条”,这样当框架的内容超出时可以拖动滚动条进行查看。

通过添加设备模板的设计区域效果
通过使用设备模板可以让输出的原型效果更标准和规范,如果我们在编辑界面中放置了设备模板,则不再需要对导航栏、标签栏或工具栏、模态窗口等动态面板进行固定到浏览器设置,你只需要拖动到设备模板对应的位置并置于内容框架上方即可。
本文由 @windir 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








失效了,楼主可不可以在分享下,非常感谢
可以通过AxureUX网站进行下载哦
http://www.axureux.com/home/librariesmoblite.html
点击其他几个标签按钮,跳转到另一页时,标签栏和导航栏怎么处理?
每个页面都有对应的标签栏和导航栏的。
请问页面上拉到底的时候,那个加载的动画是怎么做的?(两个圈相互环绕),感谢赐教
使用国外的一个加载图标定制工具生成的,loading.io,可以免费生成svg矢量格式的加载图标。
感谢大神分享,这是见过最好的原型指导了!
亲 能不能把这个链接发给我一下 感谢401425021@qq.com
感谢楼主的分享,非常实用。另,网盘链接挂了,楼主可以重新分享一下吗
你好,可以通过AxureUX网站进行下载,后续这套元件库会出新版本
http://www.axureux.com/home/librariesmoblite.html
楼主失效了 能不能发我邮箱一份源文件 632640568@qq.com 谢谢 老板啦
楼主牛逼,获得一波新大陆
真的很棒,尤其对于初级小公司工作的产品,谢谢分享!
原型导出到手机可以具体解释下吗?原型托管是哪里呢?
可以分享到软件自带的axshare平台,或国内的原型托管平台,例如产品大牛,摩客原型托管等。
大神,请教下,怎么给不同的case命名呀 😳
直接在用例编辑面板的用例名称中修改就可以了。
可是我右键、单击、双击都无法编辑的? 😮
你怕是眼镜高度近视啊哈哈哈,
大师,请教一下。现在大部分设计android的手机app。如果用360×640的尺寸,那类似的导航、图标、字体、间距等尺寸怎么设计?能通用375×667这个设计规范吗?
基本上通用吧,原型设计时保持相关元素比例差不多基本一致就可以了,不用太在意每个元素的具体的尺寸,UI那边是有专门的设计标准的。
还么看
大概扫了一下
很棒 😉
对于新手来说我觉得墨刀上手快一点
是的,但是对于中大型一点的项目原型方案,可能用墨刀做起来就不太方便了。
楼主,下载之后有个.rp文件,无法加载到axure元件库,是我的rp有问题吗?
你好,如果需要导入到Axure的元件库中需要将文件后缀修改为.rplib。
不要这样做,这样你的文字会出现外框,你要新建一个元件库,然后导入人品,再元件模式下导出.rplib
😉 😐 :idea:感谢楼主分享,送人玫瑰,手留余香。赞
这个必须赞
赞
无敌了 感谢分享
感谢分享。想问下交互设计师是不是需要比较强的审美能力?
个人觉得并不需要太强的审核能力的,但有一定的审美能力更佳。
如果你要在手机上浏览,在ios桌面添加图标,那边高度就不要设置成667px
嗯,在第2部分已经介绍过了,在手机上进行演示时不需要限制内容区域的高度,但是将高度定义出来可以用来作为布局参考。
很赞
非常感谢分享,正好需要这方面的知识补充下。关于产品经理是否要画高保真的问题,也是因公司的规定和要求不同,还是那句老话,技多不压身,学会了慢慢就成了规范和习惯也没什么不好的
这几个月看到的难得的佳作。如果非要挑刺儿的话,能不能把这个前端原型对应的后台也展示一下呢?
后续也会分布关于后台系统原型设计的分享内容,请关注。
请教一下:楼主是产品经理吗?在下有一个疑问,现在有哪些公司会要求产品经理将前端原型图做到这么细致。
我待的几家公司都是截图简单展示一下,然后UI正式制图,前后端开发,都不存在产品经理需要这么大费周折画图(甚至还要制作触发事件),我试过一次,即使做出来,开发也不会看。
~!~
我是产品经理,有6年产品工作经历。你提出来的也是很久以来大家一直在讨论的输出原型是否有必要做高保真的问题,根据我个人的工作经历来看,不同的公司或团队需求是一不样的,有的公司不太重视原型的输出质量,但有的公司却是有高保真的要求的。高保真原型在研发前期的功能和交互可用性测试也是即其重要的,可能你们的团队可能不是太重视这个环节吧。是否要做高保真原型要视公司的资源投入和团队的协作方式,如果你目前的原型输出方式能满足你们的协作方式就可以了,没必要刻意去追求高保真。
后续我先专门写一篇关于原型低保真和高保真的探讨,欢迎关注。
好的, 😐
这个还真有,比较小的公司有的就没有交互设计师,只能产品经理充当。还是那句话,技多不压身,学会了也就慢慢成了规范和习惯了也没什么不好的
很用心写的一篇文章,赞一个!!!别忘了收藏 😎
同意
模板非常漂亮,很感谢,仔细看了遍,也是种享受啊。
感谢分享,对于处女座的我来说好有用~
嗯,世界需要你们处女座来改变哦~
列表界面,我是直接截图微信的某些参考页面,或者Google的网页参考页面,也不用记住间距字号什么的,做出来也很满意
只要是自己觉得实用的就是好的方法,我分享的是根据自己的使用习惯总结出来的,不一定适合所有人。
很不错,很少会留言,看到这种分享,感谢!
谢谢支持哈~
能给保存个axure7能打开的版本吗?
抱歉!Axure8好像不提供导出7格式的功能,建议你还是升级到8吧,新版本有很多实用的新功能。