Axure交互原型设计:动态面板之tab页面切换

动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
动态面板在交互中常常用在:
- 使用动态面板制作轮播图
- 使用动态面板制作tab页面切换。
- 使用动态面板制作弹出对话框。
- 使用动态面板……
今天我们来说说使用动态面板制作TAB页面切换。
什么是TAB页面切换?
我的理解是:点击不同的标题或者标签,内容显示区显示不同的结果。通常标题或者标签是并列排放的。如携程网首页下面的部分。

注:对于上面的内容区部分,是非常有规律的,这种使用中继器来做会很简单。
期望效果:
单击不同的tab页面切换显示不同的tab内容页,且选中页签的标题变红色。
为了好理解,做一个简单的5月份汽车销量排行,分别按照轿车,SUV,MPV排行显示。
制作步骤:
1.制作静态页面
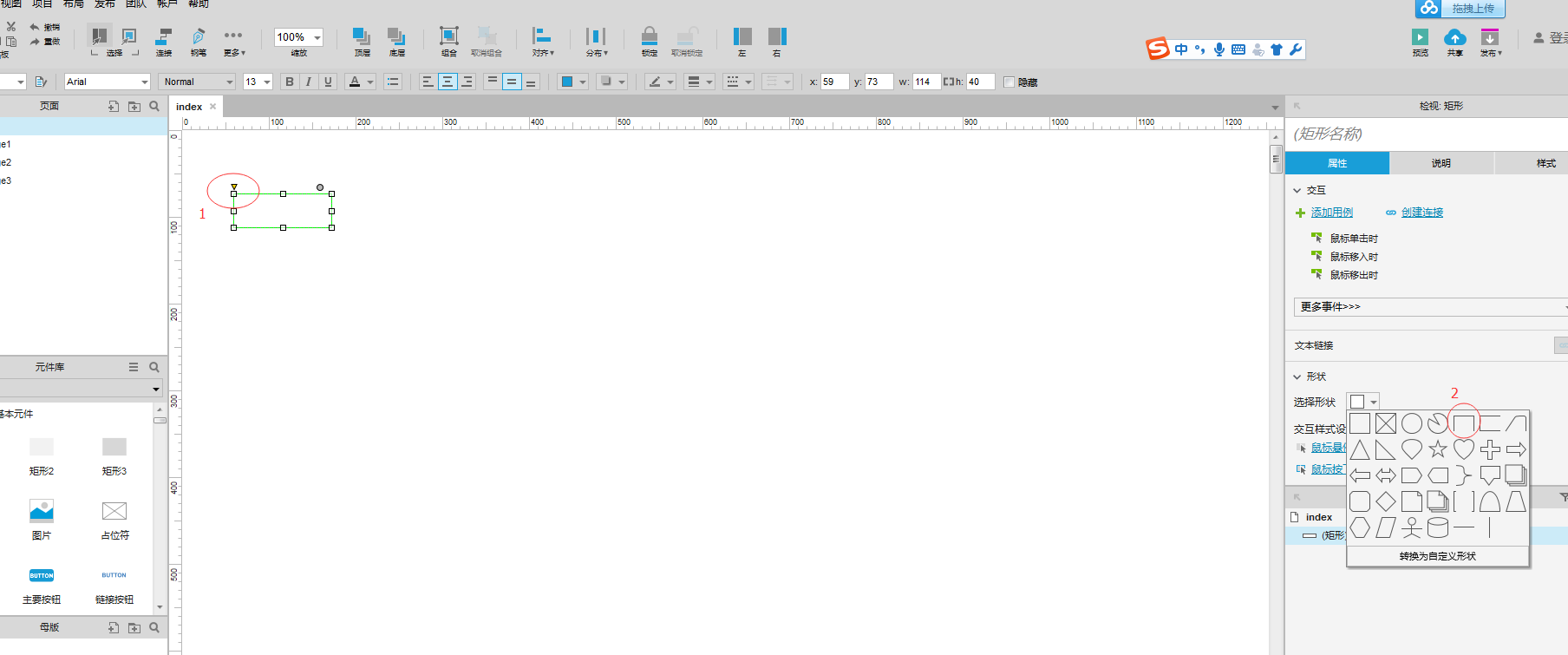
在编辑区拖入一个矩形框。

单击上图中1处可以修出弧度,2处修改矩形为这种样式,得到以下的图,作为TAB标签的雏形。

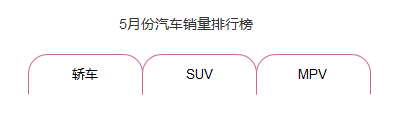
复制2个进行排列,且分别写上标签名称。为3个矩形标签分别命名(”jiaoche”,”SUV”,”MPV”)。

拖动一个动态面板进入编辑区。

为动态面板命名:xiaoliangpaihang,制作3个状态:轿车,SUV,MPV。(不会做的可以参考:Axure原型设计:动态面板之轮播图显示(附带源文件)http://www.woshipm.com/rp/692728.html)
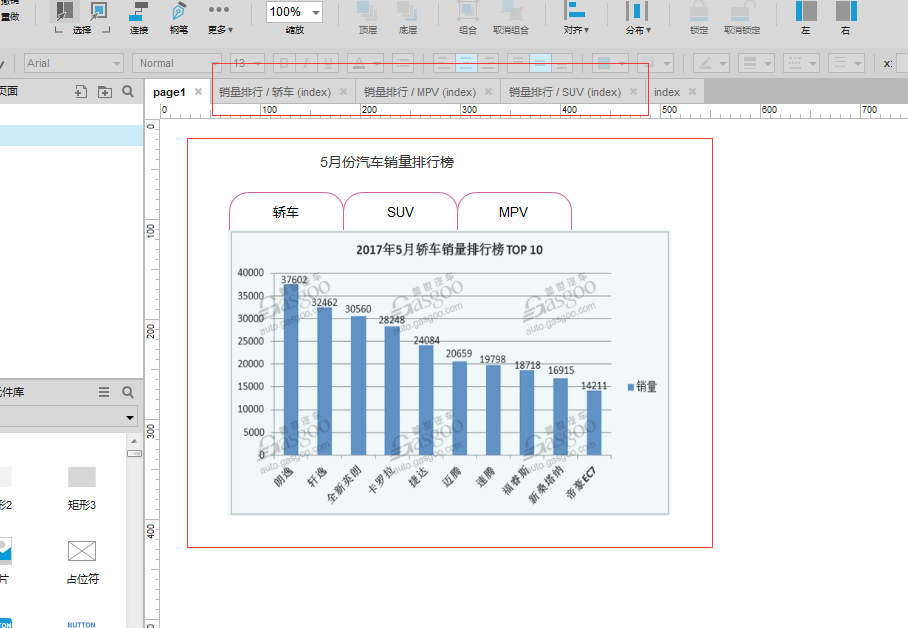
3种状态下分别放置3种tab标签需要显示的排行榜。

2.制作交互
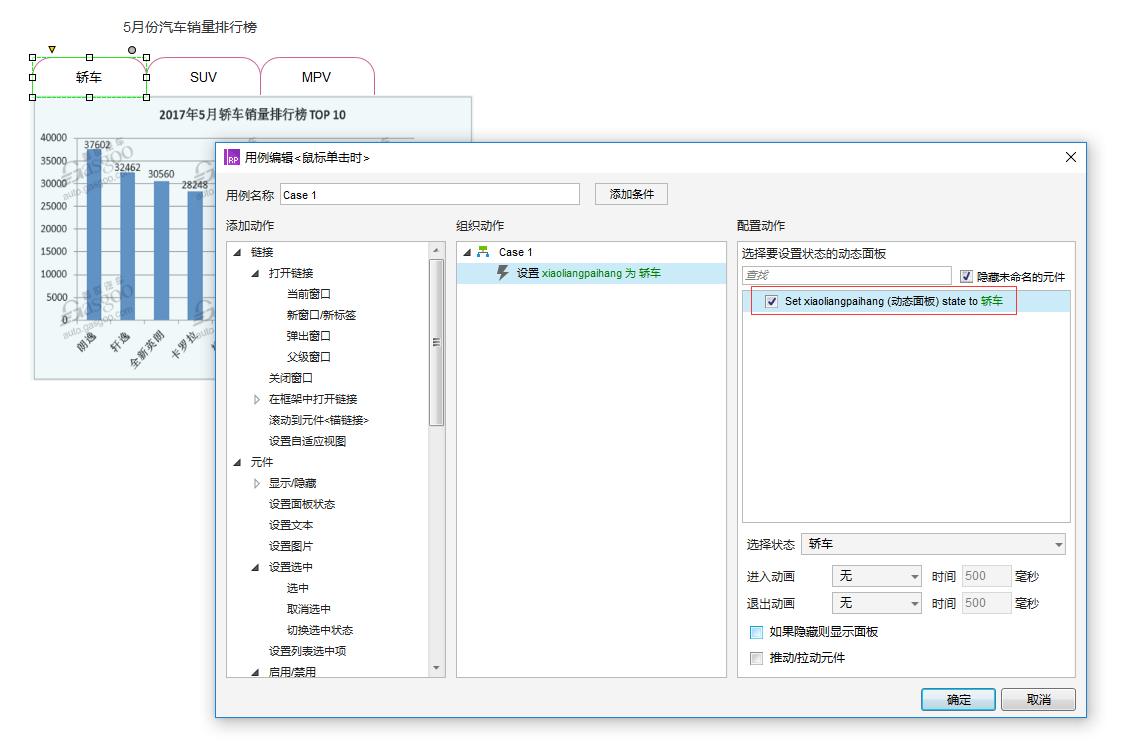
静态页面做完成之后,便可以做交互了。点击矩形“轿车”,进入动态面板的轿车页面;
对点击“轿车”的动作,做3个交互的操作:
1)点击后,动态面板选中“轿车”的静态页面。

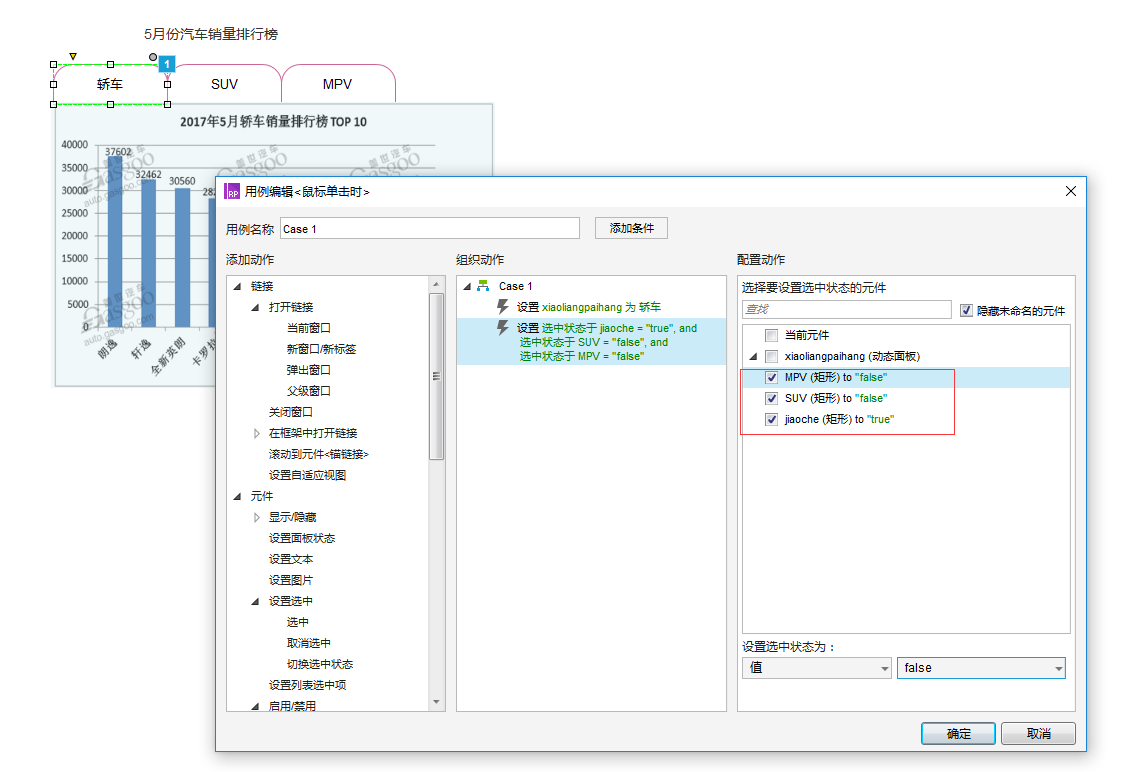
2)矩形“jiaoche”为选中状态,其余2个tab页签为“未选中”状态。

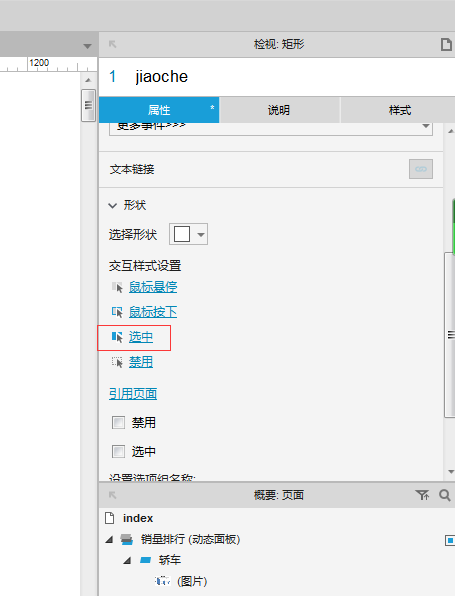
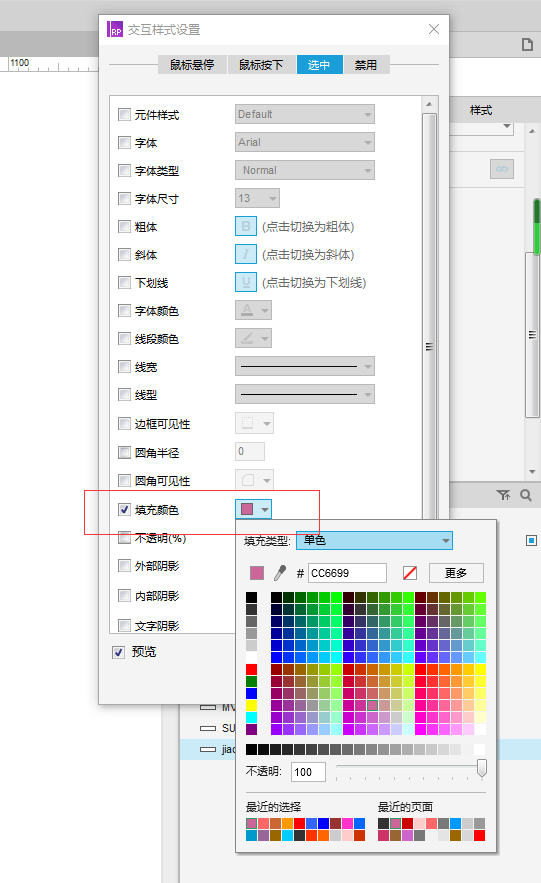
3)选中时,背景色变为红色。

设置选中的样式,填充背景颜色。

重复上面的步骤制作点击“SUV”和“MPV”的交互。这样就完成了动态面板的TAB页签的切换了。
延伸:
- 在例子,动态面板的每个状态的页面为一张图片。我们也可以换成其他的控件,例如下拉列表框,单选框,输入框,按钮等,根据需要采用不同的控件,当然也可以在动态面板中继续添加动态面板来达到效果(动态面板使用熟练后可以练习使用)。
- 在例子中,页签选中为填充背景色,还可以有多种选中后的表现形式,例如字体变粗等,可以按照需要设置不同的交互。
制作源文件:链接: http://pan.baidu.com/s/1jH4kEFW 密码: eeup
作者:小羊驼,产品经理一枚,10年+产品经验。
本文由@小羊驼 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








没切换动画么
评论里都是精华哈哈
两种方法实现tab切换,采用楼主的例子做的改进:
链接:http://pan.baidu.com/s/1jI3fUzc 密码:cdty
建议你试试交互样式的选中
请为小白考虑下哦,很多位置都是英文呢
汉化啊
好人一生平安 多谢 🤗
与其这么麻烦去给每一个tab都设定一个所有其它tab为未选定状态的用例,还不如直接复制全部tab进每个动态面板,只需要在每个动态面板设定相应的选中状态的tab就好了,你觉得呢
我就是这样做的,感觉节省了好多步骤