Axure新技能:自适应手机屏幕大小

对于如何把原型放至手机上进行演示相信大家都已经很熟悉了,但是如果几位同事屏幕大小不一,或者需要安装到客户手机上进行演示,这时候我们就很难保证我们的原型会显示完整,要不然就是屏幕太小显示不完全,要不然就是屏幕太大,会有留白的地方,以下的教程会教大家如何解决这个问题。
本文主要内容目录
- 设置原型大小
- 发布项目
- 查看项目
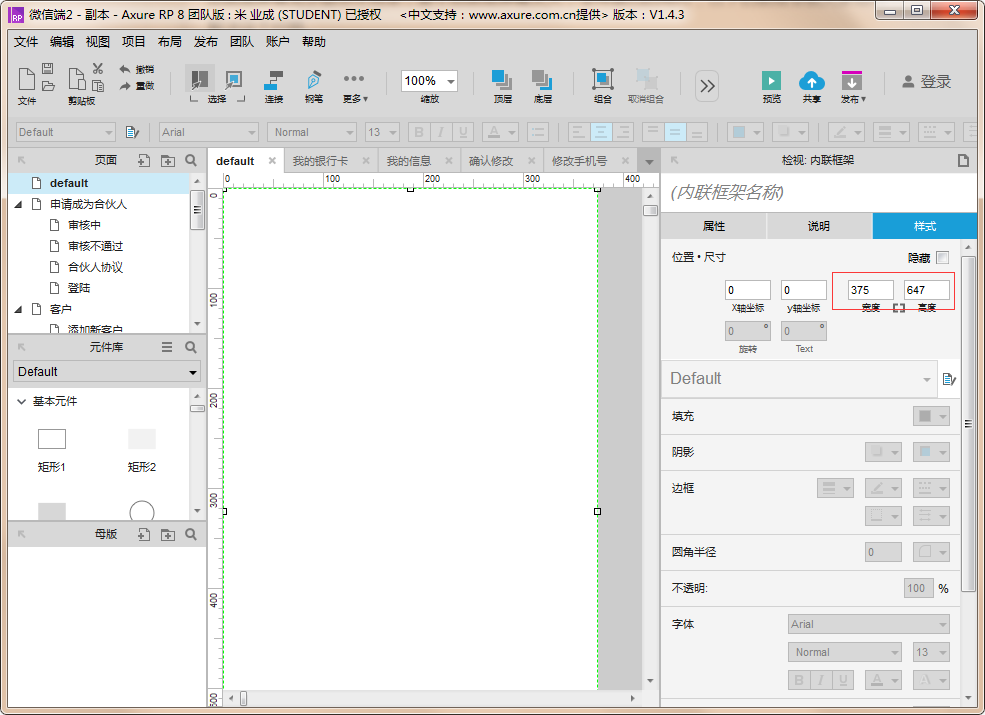
1、设置原型大小
我们把原型的尺寸定为:375*647(减去了状态栏20PX的高度)

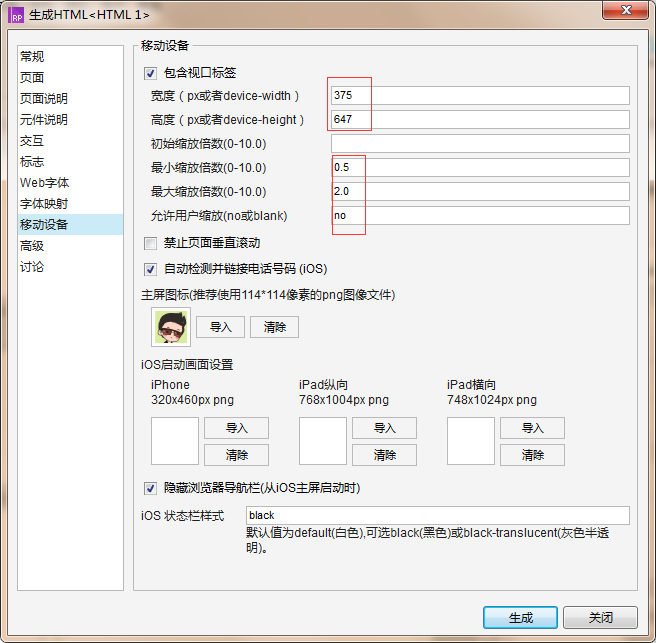
2、发布项目
其它的设置我就不多说了,主要说一下移动设备的设置。
- 宽度:375
- 高度:647
以上是IPHONE6标准的尺寸,建议使用IPHONE6尺寸,缩小放大都比较好操作。
- 最小缩放倍数:0.5
- 最大缩放倍数:2.0
- 允许用户缩放:no
最重要的初始缩放倍数千万不要填写,填写以后默认就以iphone6的尺寸访问,需要你缩放一下才能够正常全屏显示,如果没有设置,则自动以你手机屏幕大小进行全屏显示。

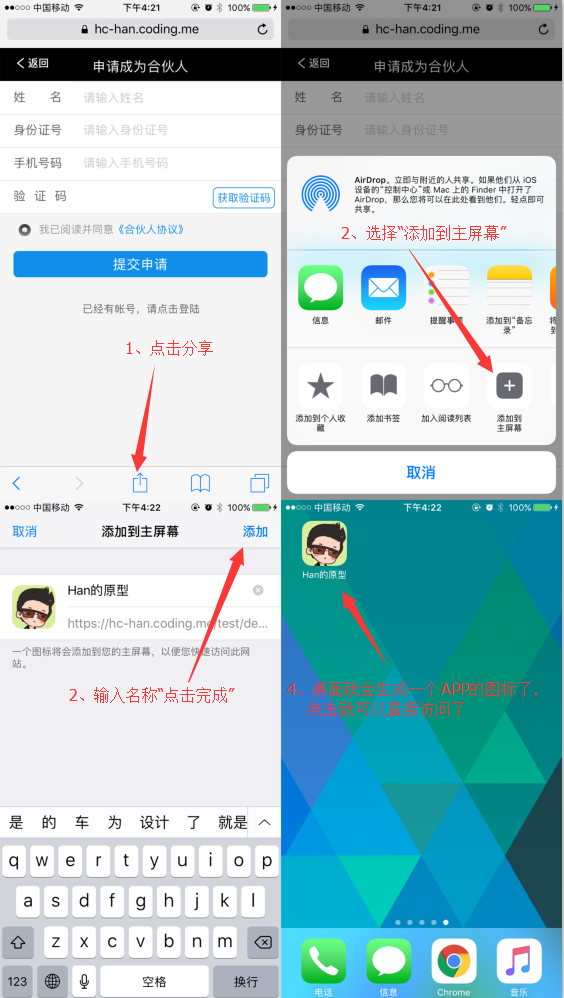
3、查看项目
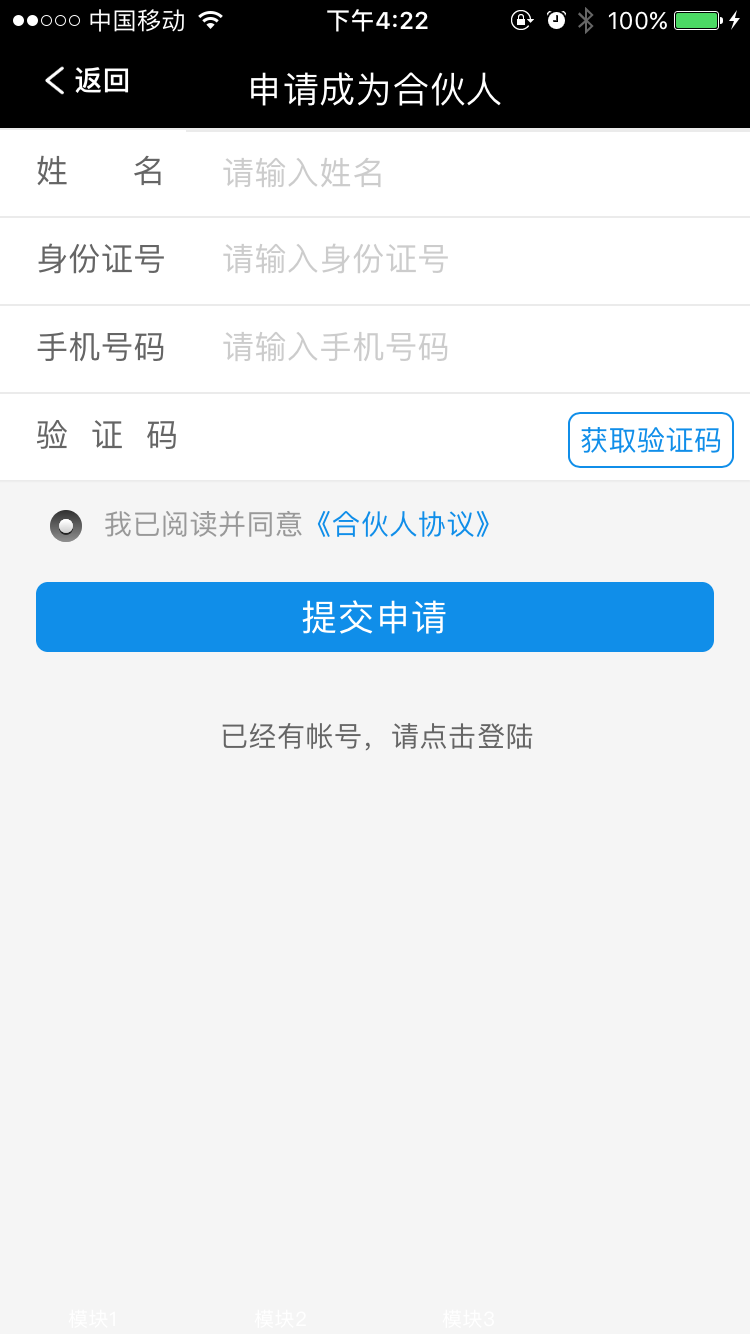
发布完以后,放至网上,这个时候我们就可以用手机进行访问了,我们可以看到无论是iphone5的4.3尺寸还是iphone6 plus的5.5尺寸都是显示正常并且正常全屏显示的。
使用苹果自己带的Safari浏览器文件打开原型网址。
请不要使用带工具栏的页面访问,这两个页面都是带工具栏的index.html,start.html
可以使用这个网址进行测试:https://test.hanhc.win/default.html

点击桌面生成的图标就可以访问了,现在看上去是不是不像是在访问网页呢。

写在最后
原型访问的方法有很多,大家都可以根据自己的实际情况进行选择,本文只是提供可以自适应手机屏幕大小的方法,把原型放在手机上更多的时候是为了方便外出演示的时候,给客户查看一种实际的效果,所以建议使用高保真原型比较妥。
原型只是展示和沟通的一种方式,并非产品经理的全部,请不要本末倒置,产品经理应该更注重在沟通、思维、逻辑、业务上,当然有时间把原型做好做漂亮也是一种技能。
作者:Han ,深圳产品狗一枚,目前在某个不知名电商任职产品经理,欢迎相约交流。
本文由 @Han 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








正在学习,在这里有学到了新技术了,开心 😳
作者有点儿偏执呢,下面两个认真的读者为你指出了错误,你都懒得回到原文去看一眼,就简单粗暴的回复他们:我没错。
你自己回去看一下吧,你的原意是:“最重要的初始缩放倍数千万不要填写”,但对应位置的原文里写的是:“最重要的最小缩放倍数千万不要填写”。楼下那个哥们,这是恨不得截个图片给你发到回复里呢,我这是看不过去了,特意注册了一个账号上来说你的。。。。。第一个回复就送给你了。
我并不是没有回去看文章,只是理解错他说的地方了,已经纠正,谢谢指出错误
666
最重要的最小缩放倍数千万不要填写,填写以后默认就以iphone6的尺寸访问,需要你缩放一下才能够正常全屏显示,如果没有设置,则自动以你手机屏幕大小进行全屏显示。
不好意思,看错地方了,这里是写错了。
有错别字啊,不是最小缩放倍数而是初始缩放倍数。而且我做的7的尺寸,按照作者说的方法去设置,用7PLUS去打开,结果是:然并软!!!
可以肯定告诉你,你说的那个地方并没有错别字,就是填最小缩放倍数0.5(实际情况可以根据你自己来填写)。初始缩放倍数是不需要填写留空的。你自己都把参数写错了,你可以用我的测试网址试一下,我的测试网址都可以,你的不可以,是否应该考虑是你自己设置错误造成的呢?
请问为何我ax中点击生成后,跳转了网页页面,然后不知该如何在手机中打开,是否可说明一下?
可以加我QQ聊:290306487
我也是同样的问题 请问你现在解决了吗
如果大家觉得使用axshare看原型慢的话,可以联系我(QQ:290306487),我可以提供一种免费并且速度比较快的方法
是初始缩放倍数千万不要填写吧?是不是写错了
并没有,如果填了初始缩放倍数,第一次打开就会按设定好的倍数显示,需要手动缩放一下才能正常全屏显示,如果不设置的话,就默认按你手机屏幕的大小进行缩放,不需要你手动,就也就是为什么“允许用户缩放”那里我建议填no,填了no ,用户就不能手动缩放了,网页就会自动缩放成适合你手机的大小,而你也不能主动缩放了,这样体验会更好些
同在深圳,准备开发转产品。
点击生成后生成的是单个文件,怎么上传到axshare上面呢
同问
可以加我QQ聊
高保真的话用H5直接写效率会高一点
然而axure在手机上的演示效果,特别是动态效果实在是差得难以忍受
其实这看每个人的要求,你要像H5那样是不可能的,但是说差到难以忍受还是不至于的,只要设置恰当,浏览起来视觉效果还是挺不错的
好东西,收藏了
顺便关注一下哈,以后会有更多类似的文章