Axure炫技:如何让你的原型图动起来

前不久我进入一家创业型公司,我开始发现,老板不看xxx.Html 原型图的,老板只看视频版本的原型图,而给开发人员的原型图就是xxx.Html的,所以每次做原型的时候我都会做两套。一个简单的视频原型展示:查看视频
下面我来介绍一下,如何在Mac上制作视频原型图
目录
一、使用工具介绍
二、制作原型图步骤&方法
- 第一步,设计草图
- 第二步,设置事件
- 第三步,视频录制
- 第四步,排序整理文件
- 第五步,加入交互、文字说明
- 第六步,附加音乐
- 第七步,导出视频
三、总结
一、使用工具介绍
Mac系统下使用工具: Axure、 Final cut pro / iMovie、QuickTime Player
Win系统下使用工具:Axure、绘声绘影x6、xbox
先用Axure做原型并加上事件,然后用QuickTime Player/xbox进行录屏,录好后将视频分类命名整理,最后用 Final cut pro或iMovie进行制作打包即可
二、制作原型图步骤&方法
2.1 第一步,设计草图
本篇文章主要是讲如何让原型图动起来,所以不详细说明原型图怎么画哈~
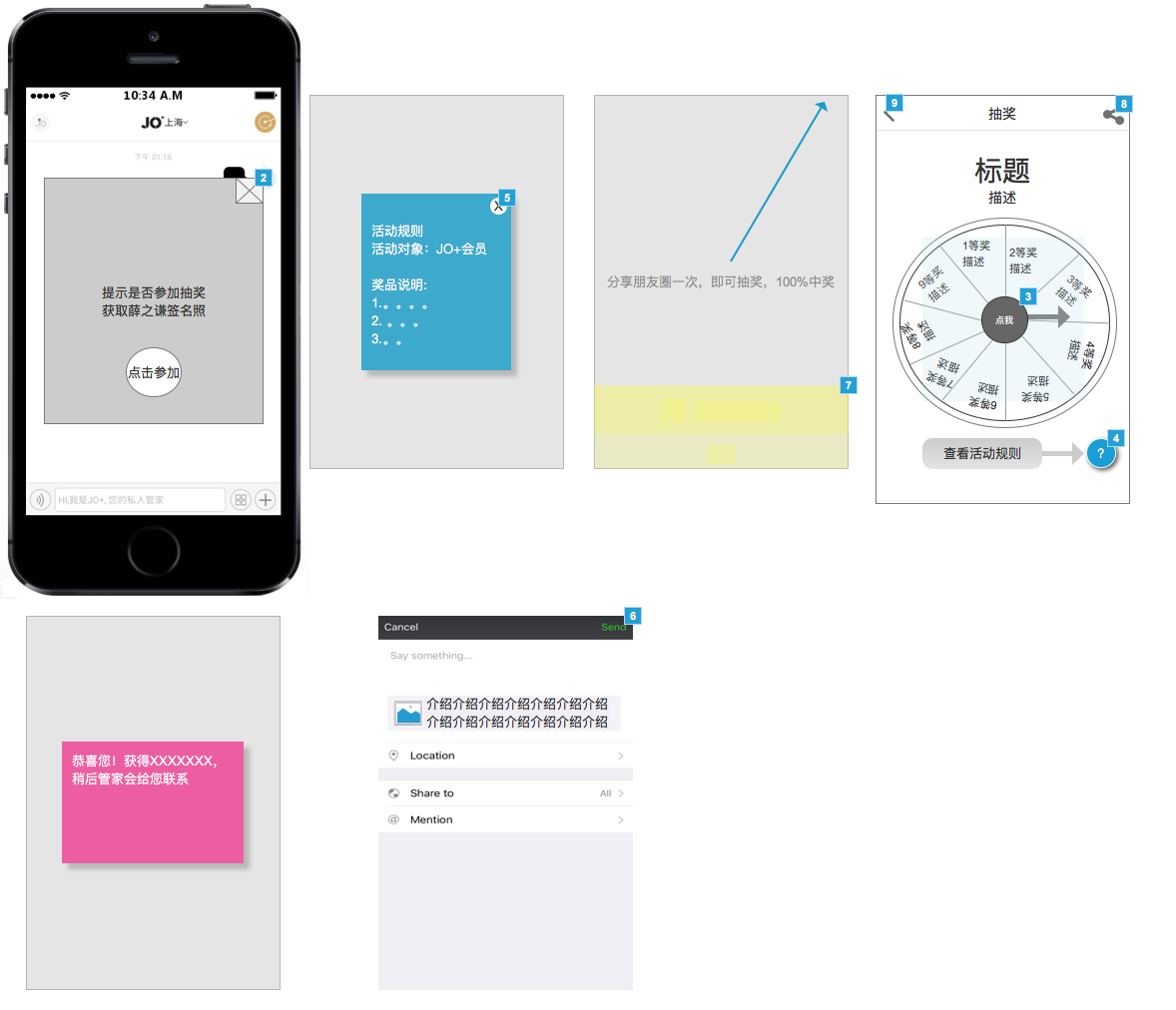
 画一个带壳的原型图即可,然后将其他的原型图按照需要显示的顺序,叠加在带壳的原型图上。
画一个带壳的原型图即可,然后将其他的原型图按照需要显示的顺序,叠加在带壳的原型图上。
2.2 第二步,设置事件
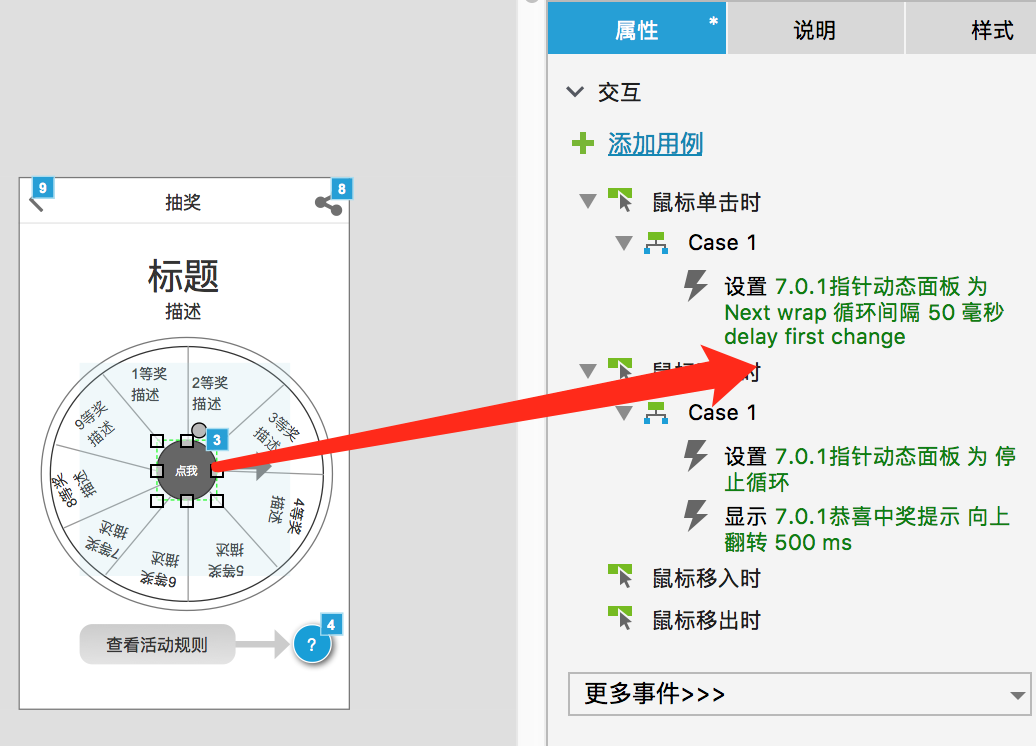
将画好的原型图,设置事件

2.3 第三步,视频录制
开始录屏了,为了视频能够流畅,录屏之前将原型先导出来,然后再打开index.html
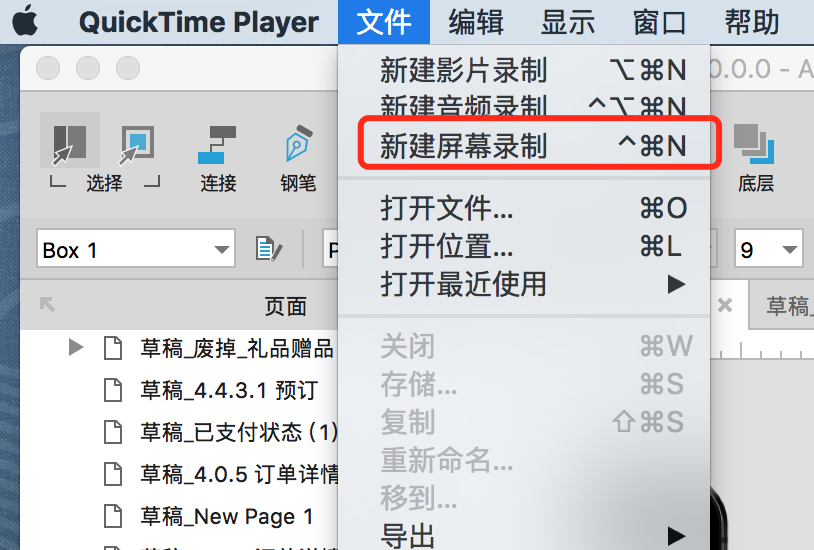
打开QuickTime Player
 选择新建屏幕录制
选择新建屏幕录制

2.4 第四步,排序整理文件

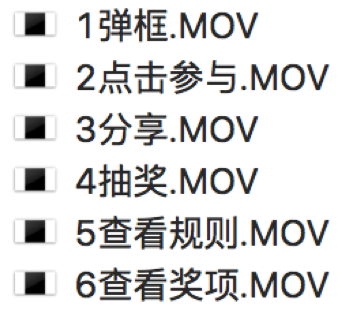
用数字排序后,直接导入视频编辑软件内方便合成视频做排序
2.5 第五步,加入交互、文字说明
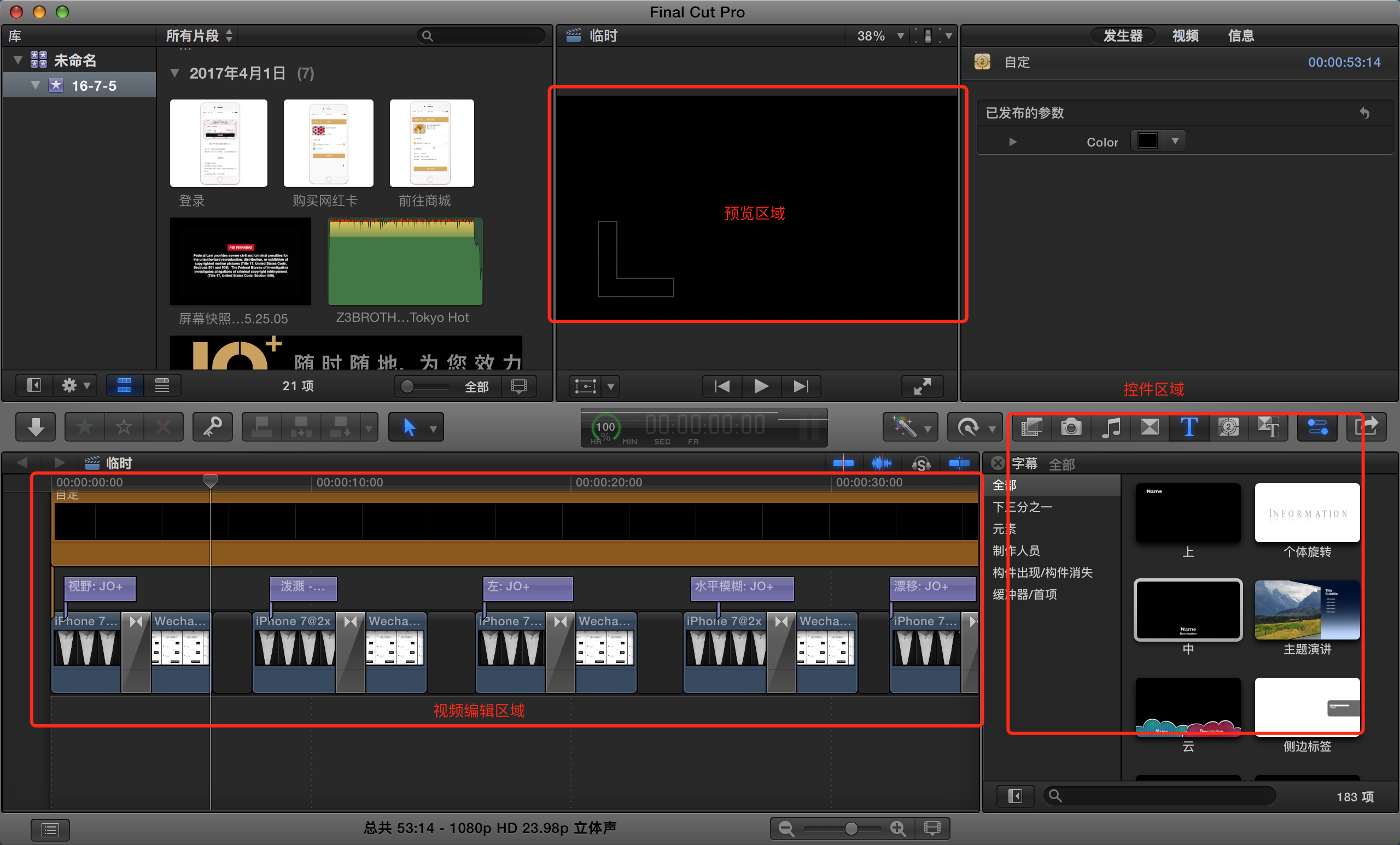
推荐用
打开后,一个初始画面

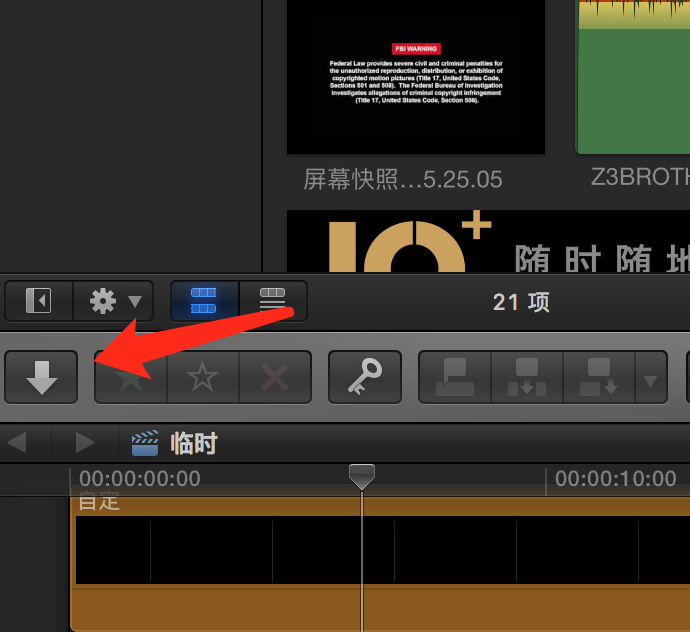
点击此按钮将视频导入

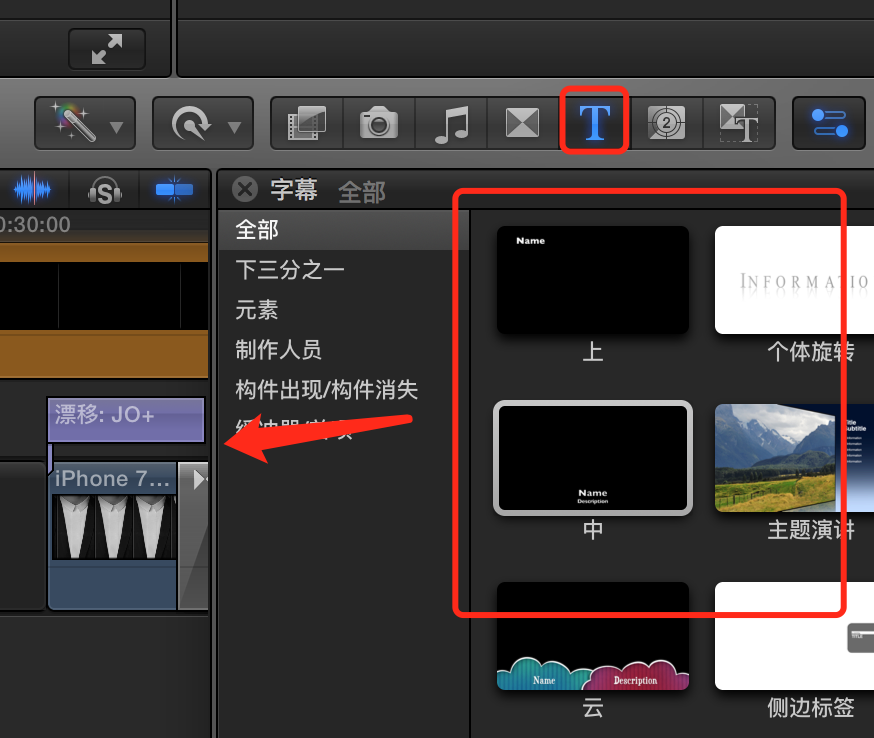
然后将视频拖入视频编辑区域,在控件区域点击T图标,可选择不同的文字样式,选择一款拖入“视频编辑区域即可”

文字编辑完后,是这个样子就对了

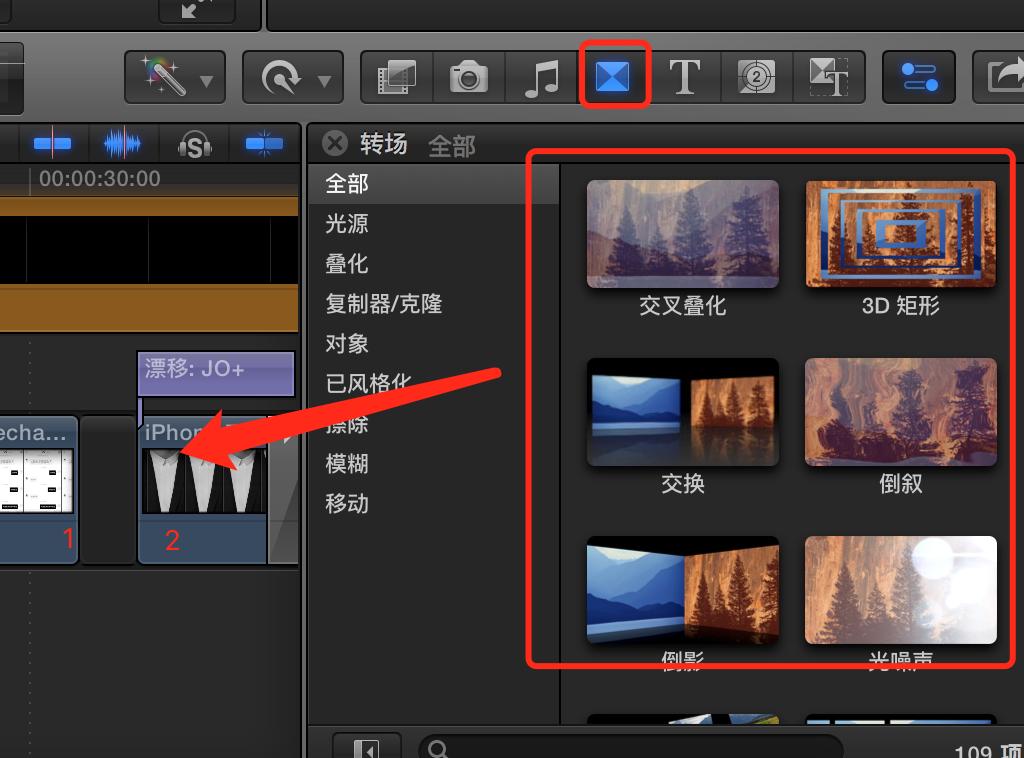
之后可以加一些转场,切换页面用(最常见的渐变)

做到这个时候就差不多了
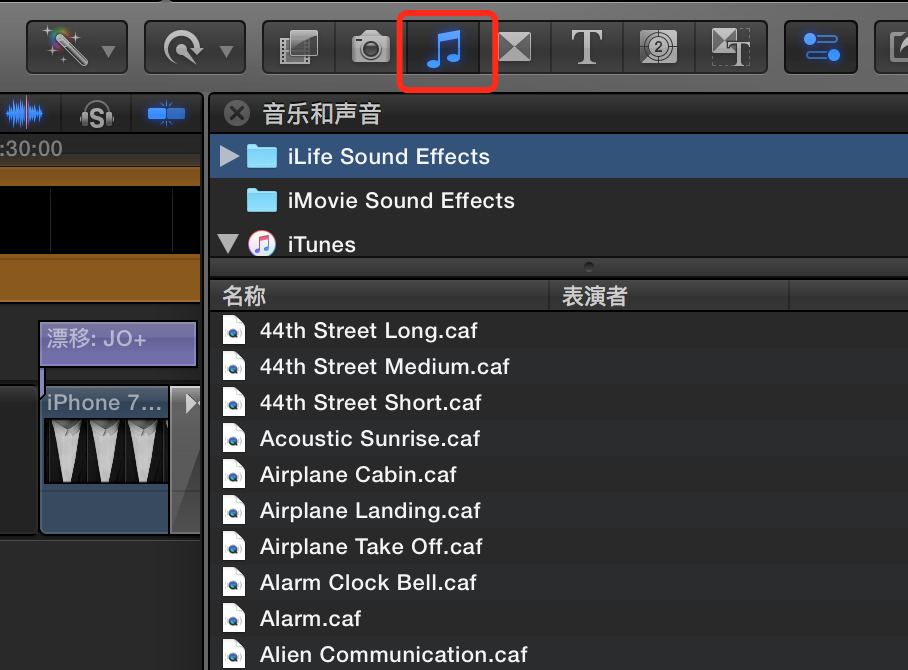
2.6 第六步,附加音乐

如果觉得原型图视频太枯燥可以加一点音乐,实在不知道加什么音乐可以去…(你的作品给谁看呢?客户?老板?)那么你就去他们的朋友圈逛逛,有没有分享的音乐,然后下载放入即可~(加音乐的方式与加文字的方式是一样的)
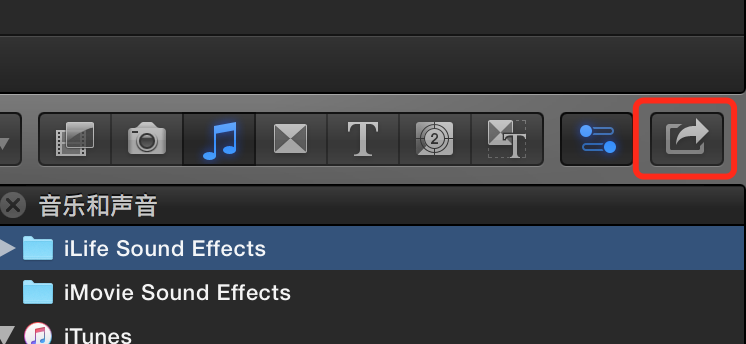
2.7 第七步,导出视频
点击导出按钮

导出视频并设置参数(一般选择720p就可以了)

恭喜你大功告成,发了邮件后就等着涨工资吧
三、总结
这个技能也不是产品经理必备的,不过我倒感觉挺加分的,比如一些外包公司,需要给客户提供一些方案,这个时候给一个能动的原型不是更有胜算吗?也方便客户理解,对于外行人来说,毕竟看一个原型图是比较费脑的,如果再配上设计师的高保真的UI做这个的话,效果更赞,比如查看视频
分享作品
- PRD文档 干货分享|「病利贴」产品需求文档
- PRD文档 分享PRD:「我是红人」产品需求文档
- 原型技巧 Axure炫技:如何让你的原型图动起来
- 新手运营 「我是红人」的初步运营计划
- 产品技能 分分钟教你使用手机预览原型图(MAC版)
- 原型技巧 如何优雅地做一个抽奖转盘
- PRD文档 分享 | JO+管家智能客服PRD
作者:Bass
本文由 @Bass 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







亲,请教下,怎么在中继器添加行里通过函数形式添加图片
移动端可以很简单墨刀演示+ios11自带录屏……AXURE就比较麻烦了
各有千秋,主要还是看原型需求
还有这种操作?
是哇
sketch配合墨刀也很快
轻量级的可以
现在flinto不是可以直接配合高保真UI设计稿做出这种效果吗
哥们,那个是sketch体系的
axure画的图 sketch里切 转到flinto也快 最快的话就是直接sketch画圆形配合flinto
一直不知道怎么弄 碰巧看到这篇 通俗易懂 感谢大神 😉
😉