如何挑选一款高效的原型工具?

客观来讲,每种工具能满足的任务和需求各有不同,“最适合”才是原型工具选择的黄金法则 。
每当设计一个新的App或网站时,作为对原型设计有一定了解的人来说,我们会倾向于选择那些“明星”原型设计工具。它们功能齐全、模板酷炫,能够帮助我们解决大部分设计问题。然而,任何事物都不可能完美,在面面俱到的背后,我们也能看到一些问题,比如:臃肿的文件、不够灵活的用户操作等。其实设计大部分的功能,尤其有特色的App或网站时,一款轻量级的原型设计工具不失为最佳的选择。
除了工具自身的功能和特点外,在决定是否选择某一款工具前, 还有很多方面需要考虑。比如,这款原型工具的上手难易度如何?这款工具是否能满足我们的设计需求?它是否符合整个团队的特点和兴趣?下面,笔者整理了一些选择和评估标准:
- 创建原型时间:花费多长时间来创建原型,将极大地影响工具的易学和易用性;
- 用户交互性:针对用户普通需求和常见功能交互的支持,尤其是针对部件的交互;
- 3.协作与分享:与他人在原型设计中的工作协同度和原型分享的功能质量;
- 4.可用性测试:原型可以进行可用性测试的质量;
- 5.保真度:在模拟目标原型上的效果如何(比如设备外观、页面之间的跳转等)。
客观来讲,每种工具能满足的任务和需求各有不同,“最适合”才是原型工具选择的黄金法则 。笔者认为,拥有一个原型设计工具库对于PM和开发者,尤其是需要针对团队反馈、客户需求进行修改的PM和开发者来说,可以大幅提高工作效率。这里跟大家分享几款高效的原型工具以及各自的特色,看看有没有你中意的一款 。
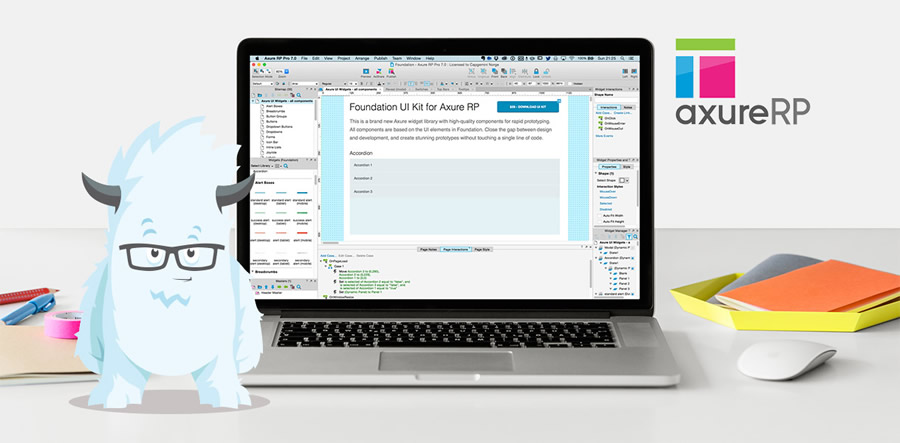
1. Axure RP

推荐:★★★★
网站:https://www.axure.com/
作为老牌原型工具,Axure无论在产品功能、还是在品牌影响力方面,都是其他原型软件不能轻易比拟的。它在7.0版本开始对响应式设计做了更好的支持,UI也进行了微调。AxureRP六合一功能,包括:网站架构图、示意图、流程图、交互设计、自动输出网站原型、自动输出word格式规格文件。
特色:
控件及素材控制上灵活、自由,实例资源丰富,交互功能强大。
缺点:
学习曲线陡峭,需要投入较多学习和时间成本。自带的基础组件偏少,需要费精力去找素材资源下载,汉化版很难获得,价格略贵。
原型展示:
http://axureland.com/
2. Mockplus

推荐:★★★★★
网站:http://mockplus.cn/
作为原型工具中的后起之秀,Mockplus倡导“不为工具所累”的理念,提供了海量图标(3000个)和组件(200个),开箱即可用。最新发布的格式刷和样式复用,可以无脑操作、批量复制 。Mockplus无论是从产品功能到用户操作习惯,还是从界面语言到客服支持,可以说是最接地气的国民原型设计好软件了。
特色:
低学习成本易上手,简单拖拽创建原型,高度封装的交互组件,完全可视化的交互设置,多种原型预览和演示方式(包括:图片预览、二维码预览、演示包预览、HTML离线/在线预览、手机端APP原型码预览),实时高效的团队协作与审阅。
缺点:
教程和帮助文档待完善,一些复杂的交互设置不支持。
原型展示:
http://run.mockplus.cn/demo/index.html
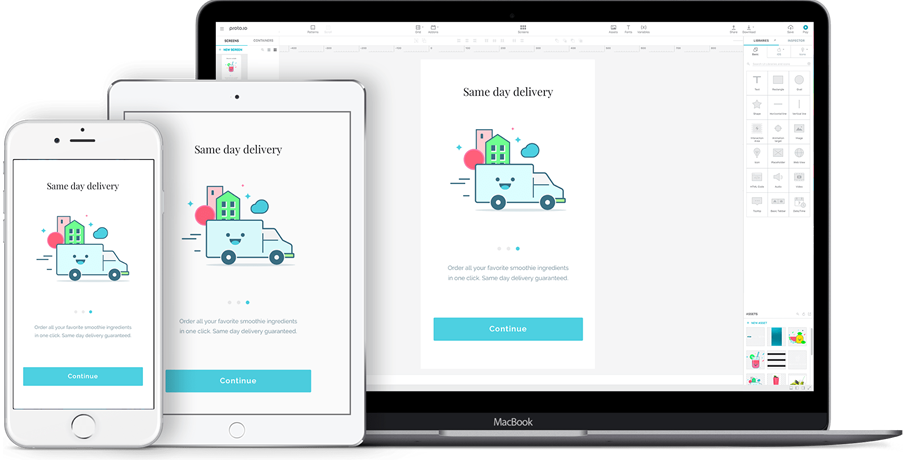
3. Proto.io

推荐:★★★
网站:https://proto.io/
Proto.io是一款专用的手机原型开发平台,支持全交互式的移动程序的原型。这款软件可以在大多数浏览器中运行,由于所有操作都是基于拖放、点击按钮和选择列表的值,有时候要找到想要的设定会有困难。
特色:
基于Web的工具,可以在一个项目中包含多个屏,同时可以创建屏之间的过渡效果。同时有大量的UI元素库,支持定制,也支持元件与Dropbox同步。
缺点:
原型预览方式有限(尤其当本地预览原型时,需要每次都点击‘SaveProject’然后点击“Preview”才能看到修改后的效果),只能导出图片、HTML和PDF格式的文件,通过“层”完成交互设置,有时候过于复杂,并且不直观。
原型展示:
https://proto.io/en/demos/
4. InVision

推荐:★★
网站:https://www.invisionapp.com/
InVision也是一款基于网页的原型交互设计工具,制作一个在线原型只需4步:创建一个项目、上传视觉设计稿、添加链接以及在线生成原型。准确来讲,InVision不是一个“典型”的原型工具,而是提供一个快速制作原型的环境,可以把UI/UX草图快速连接起来。
特色:
Web项目可以很好实现团队协作,支持在线评论和审阅、便于收集反馈意见,针对IOS开发,还支持自定义屏幕图标和加载页面。
缺点:
PDF导出支持能力差,无法独立创建线框图或UI元素,响应类功能缺失,免费版本只能创建一个项目。
原型展示:
https://marketplace.invisionapp.com/
最后,附上一张原型工具评价总览图,希望在你选择原型工具时有所帮助。

本文由 @jongde 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








以上都已不用。目前Sketch Ant design / Weui 直接输出高保真,或者说设计稿。各种符合规范的标准化组件拖拽使用,Web / APP 都可以快速搞定,无需纠结表现形式,又能保证质量。稍微用点心,UI 都省了。我们项目需要快速迭代,目前我一个人,产品、交互、UI一次性全搞定,还纠结什么Axure? 如果想要看交互效果,那就Flinto搞下,快得很。
墨刀是不是太牛逼,和他们不是一个级别的?
确实
咋没说说墨刀呢?
😐