Axure RP官方教程翻译(2):文本链接

文章分享了给部件中的部分文字添加链接的实现过程,具体来看看~
这篇教程要达到的目的是为了一个部件中部分文字添加链接,在该案例中我将其打开方式修改成“Popup Window”,实现的效果如下:

STEP 0:下载练习文件
如果你还没有练习文件,下载AxureTraining.rp文件并且在Axure RP打开它。这个文件包含了Axure培训网站上每个教程用到的相关页面。我们建议一直都用我们准备的这个文件来完成教程,但是如果你不能,那也是ok的——即使你没有使用我们的培训文件,我们总是会告诉你为了完成每一个教程需要在新文件中创建什么。
AxureTraining.rp文件打开后如下:

STEP 1:选择文本
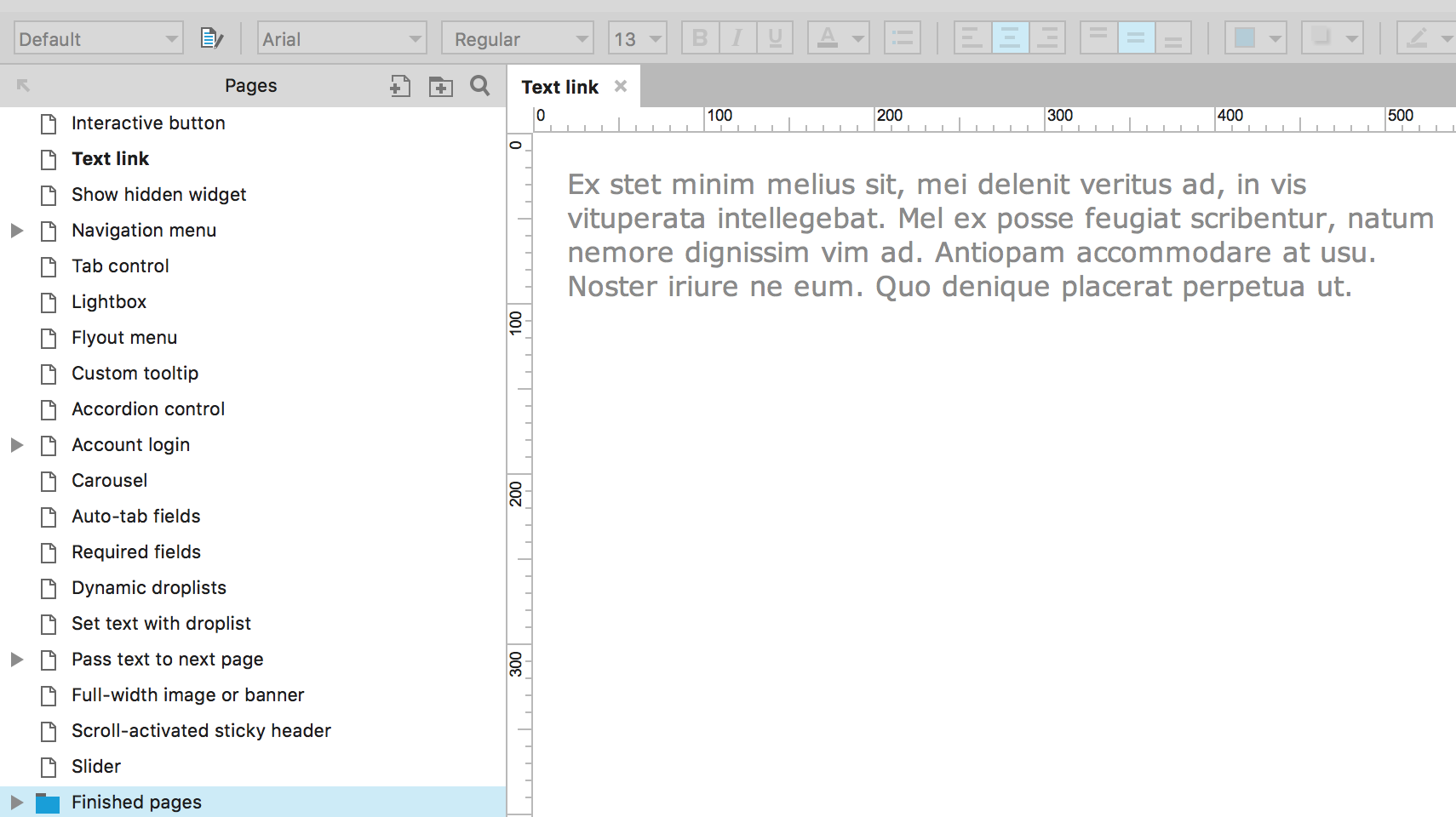
打开培训文件中的“Text link”页面。它包含了一个带有一些文本段落的部件。
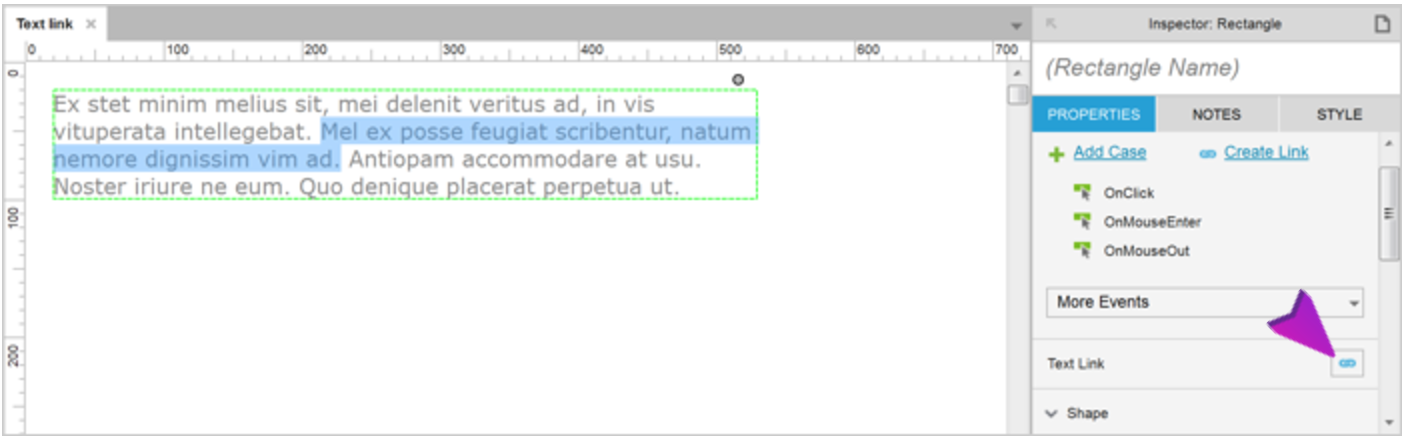
双击这个部件进行编辑文本,仅仅选择一部分文本。

STEP 2:配置链接
- 在右侧Inspector面板的Properties标签栏下,点击“Text Link”icon。
- 出现对话窗“Link Properties”(链接属性),在对话框顶部的“Open in”下拉框中选择“New Window/Tab”(新窗口/标签)。
- 或者,你也可以使用(对话框底部的)选项“Link to external url or file”来链接到外面的网站。
- 点击确定关闭对话框。
你选择的文本现在有了一个可交互的覆盖和链接样式。

STEP 3:预览
点击预览。在生成的原型中,点击链接文本测试你的链接。
相关阅读
译者:Eugene
原文链接: https://www.axure.com/support/training/text-link-tutorial
本文由 @Eugene 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








哈哈,感谢。
翻译官方参考手册的事情,我翻译了一篇,但是没坚持下去。
希望楼主坚持下去,是一件有意义有价值的事儿。
希望
真是很高兴得到你的认可,我之前就关注你的微信公众号了
感谢支持。
个人感觉Axure官方的这些参考手册文章里面,包含了他们对于Axure的设计之道,不仅仅是功能本身。更主要是如何设计原型,定义产品的思想。
真的期待你把其他几个系列也能坚持下去翻译。。。真心期待。
是,看来我还有很多要学习的。其他几个系列,我量力而行。^_^