Axure RP官方教程翻译(9-18/18)完结

最后10篇(前8篇点击查看)看看是否有自己感兴趣的模块,每个功能都挺有意思的。
这10篇分别是:
第 9篇:账号登录
第10篇:旋转式幻灯放映机
第11篇:自动点击区域
第12篇:必填区域
第13篇:动态设置下拉选项
第14篇:根据下拉列表设置文本
第15篇:发送文本到另一个页面
第16篇:宽度充满的图片或横幅
第17篇:滚动激活固定的头部文字
第18篇:滑块
第9篇:账号登录
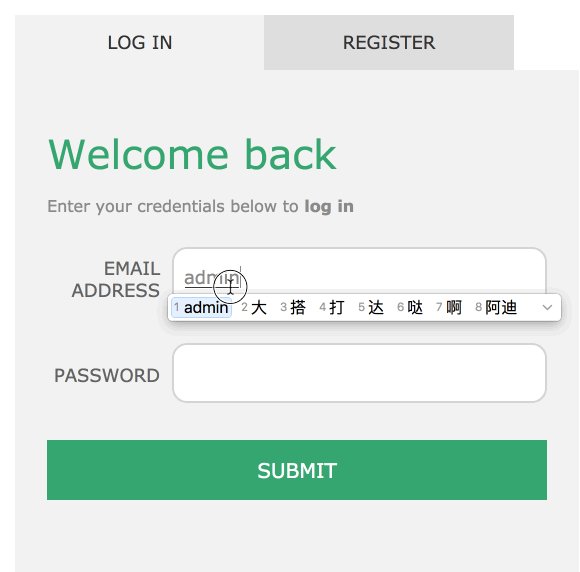
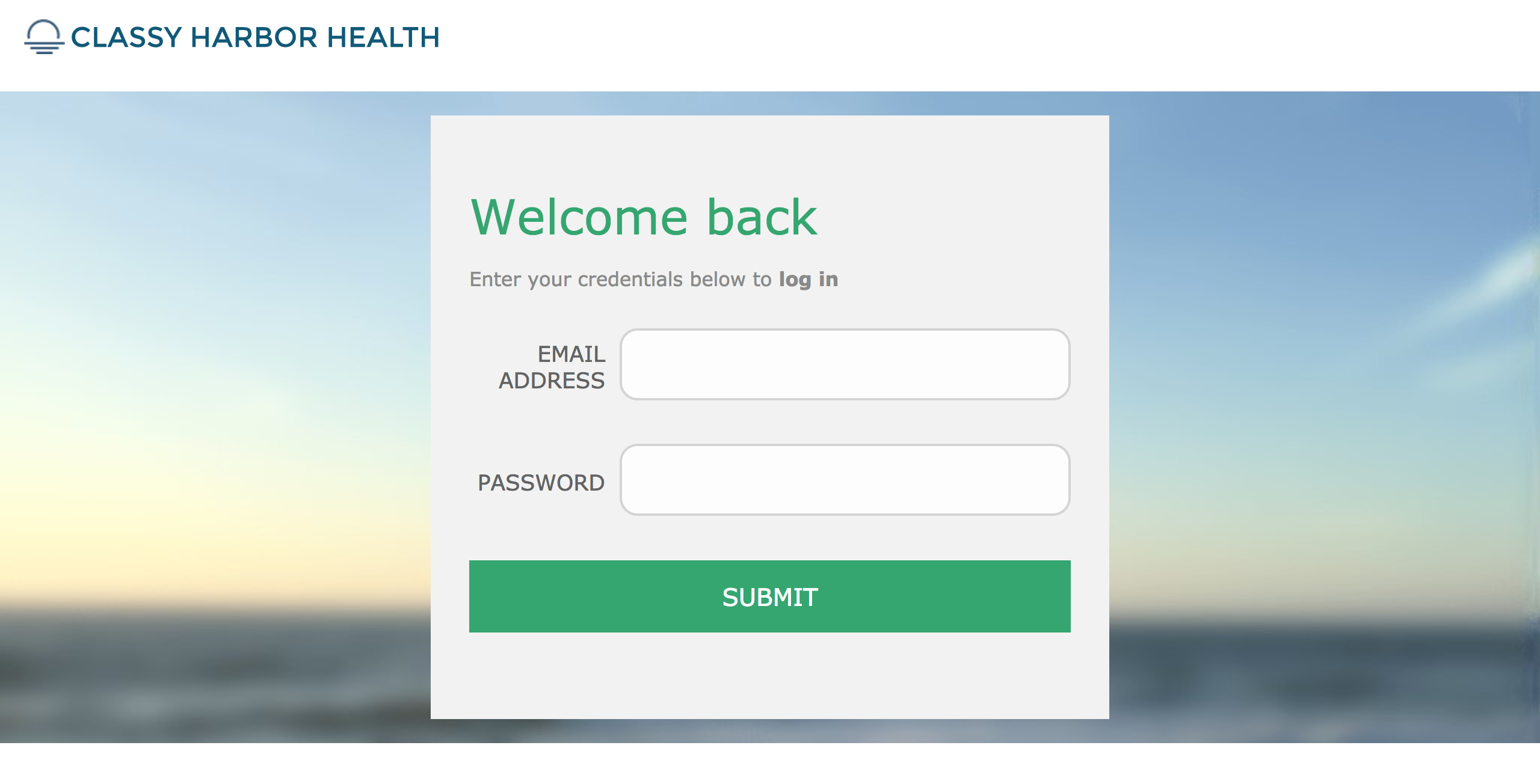
建立一个登录表单,这个登录表单使用条件式的逻辑来证实用户的登录资格。在这个原型里,你将会有一个合适有效的邮箱地址<rose@classyharbor.com>和一个合适有效的密码“password1”。(不要用自己的银行密码,朋友们。操练好的密码习惯。请查看 www.passwordsgenerator.net)只有邮箱和密码都正确才能进入页面。实现效果如下:

STEP 0:下载培训文档
如果你还没有培训文档,请点击下载 AxureTraining.rp 文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
STEP 1:设置
打开培训文档中的“Account login”页面。这个页面包含了一个由一个邮箱区域和密码区域的登录表单,和一个提交按钮。这个页面还包括了错误信息提示组件当有错误登录请求时才会出现。
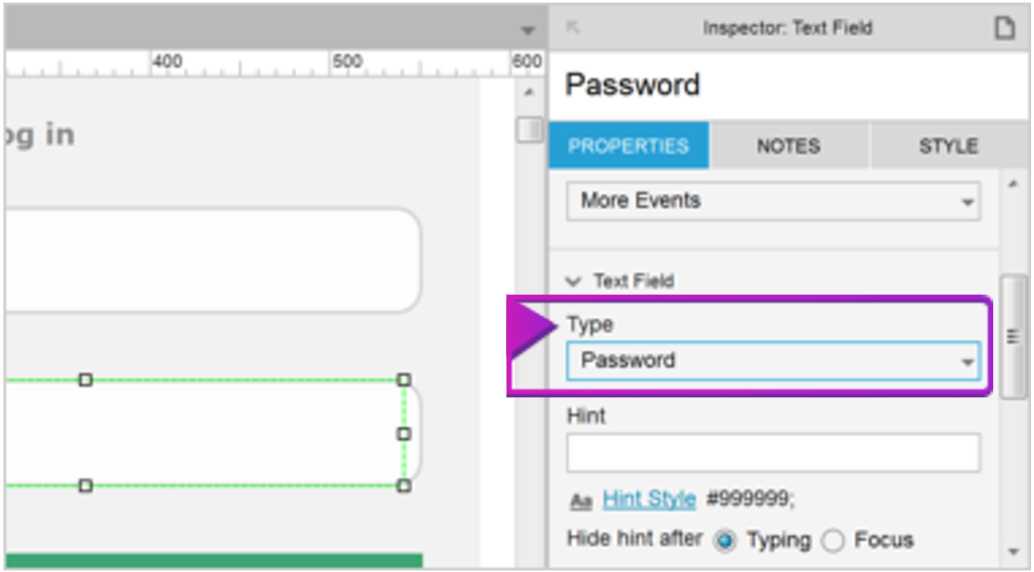
选择密码区域,在右边的属性标签栏下,定位到“类型”的下拉选项框并选择“密码”。
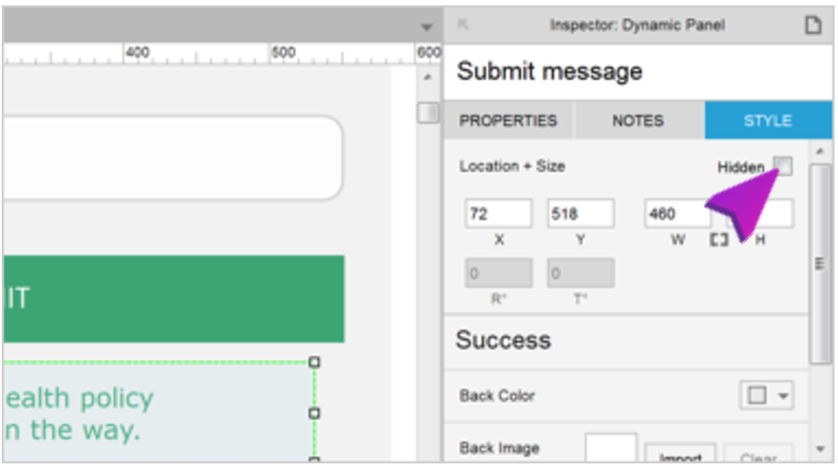
选择“Error”组件,点击样式标签栏的“隐藏”复选框来隐藏它。

STEP 2:登录成功
- 如果输入的邮箱和密码都正确,那么“Account Home”页面就会被打开。
- 选择“submit”按钮,在属性标签栏下,双击“单击”来添加一个新的单击实例。
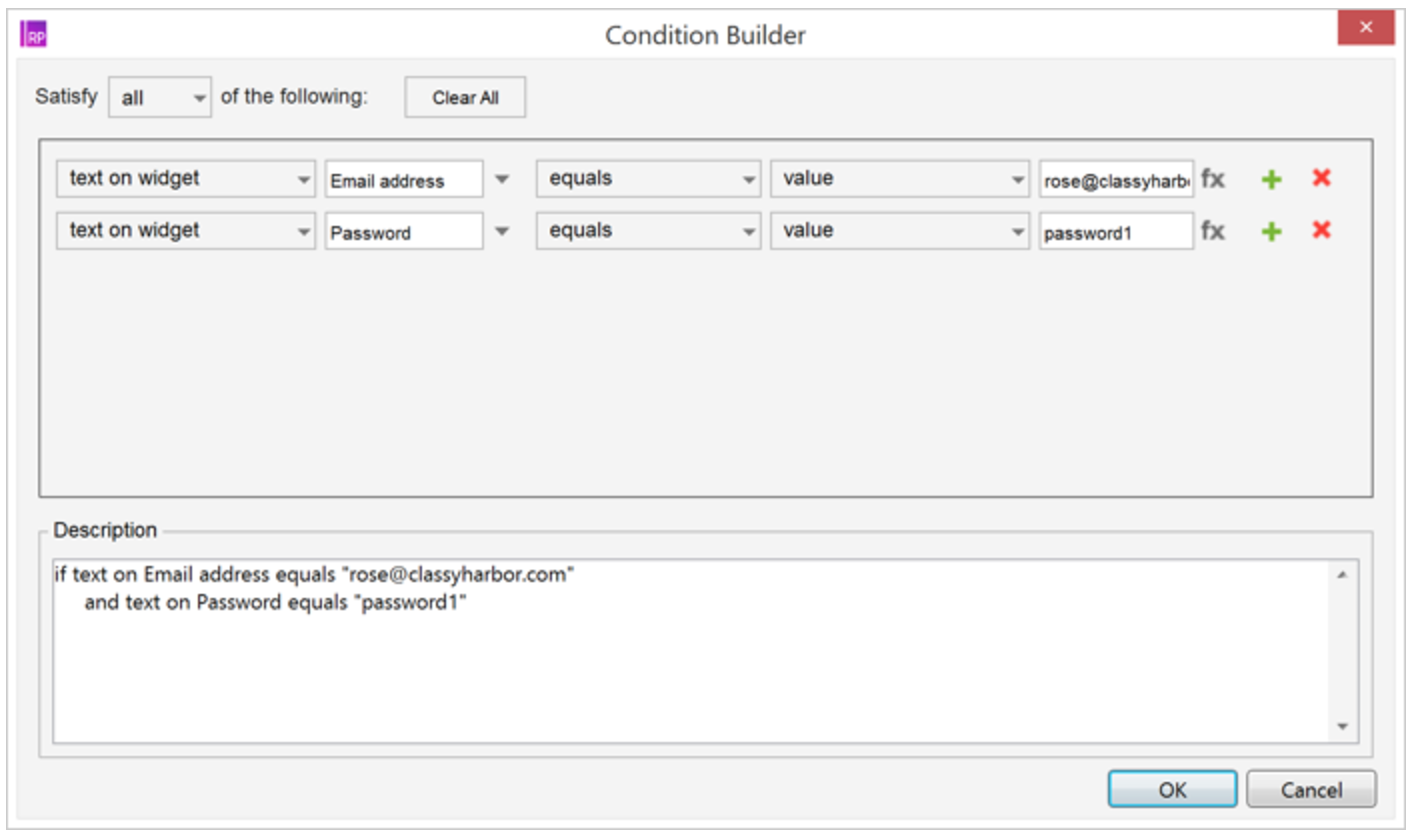
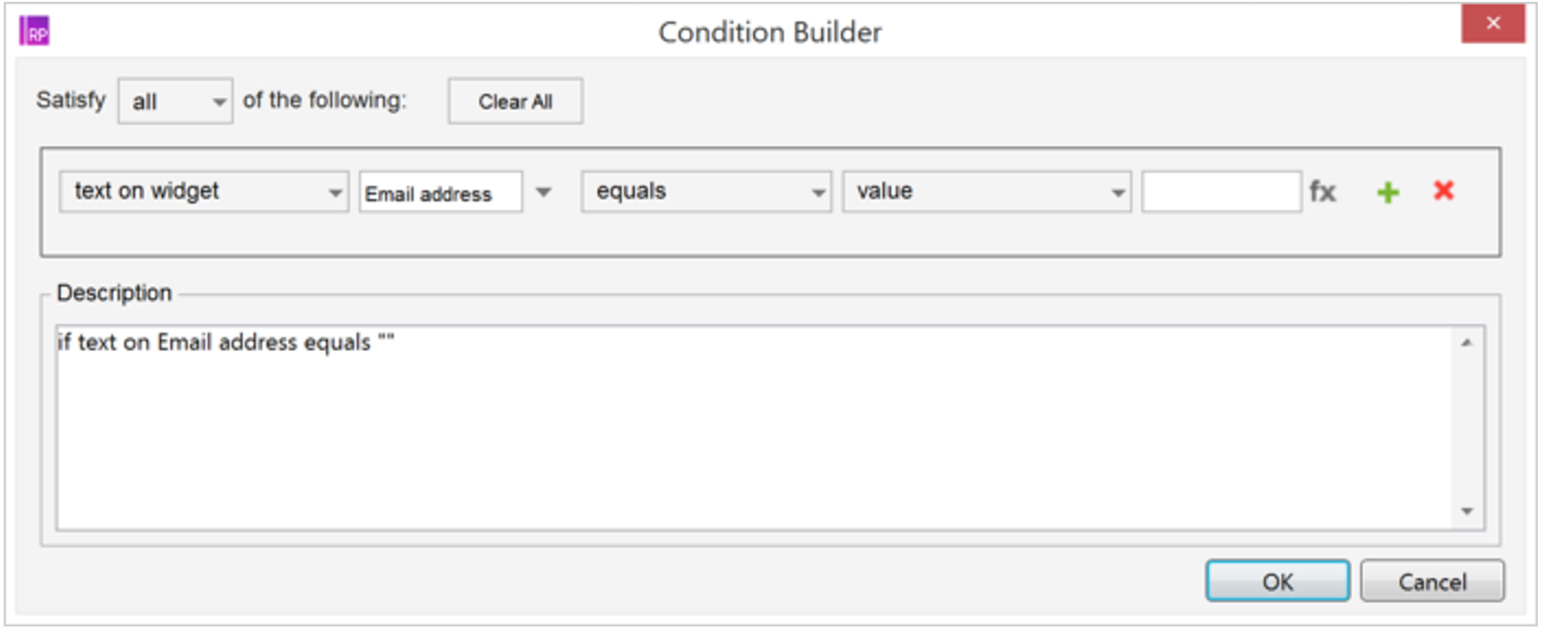
- 在实例编辑器的顶部,点击“添加条件”按钮来打开条件创建器。保留第一个下拉选项框的值为“在组件里的文本”。在第二个下拉选项框,选择“Email address”组件。
- 保留接下来两个控制设置“等于”和“值”不变。
- 在最后一个区域,输入<rose@classyharbor.com>(不包括方括号)。
- 点击右边的绿色“+”号图标添加另一个条件。
- 保留第一个下拉选项框的选项“在组件里的文本”。在第二个下拉选项框里选择组件“Password”。
- 保留接下来两个控制设置“等于”和“值”不变。
- 在最后一个区域,输入“password1”(没有引号)。
- 在条件创建器的顶部,确认“满足”的下拉选项框为“所有”。
- 点击确定关闭条件创建器。
- 在实例编辑器的左边栏,点击“打开链接”行为。
- 在右边栏选择页面“Account home”。
- 点击确定关闭实例编辑器。

STEP 3:登录失败
- 如果实例1设置的条件不满足,那么错误的信息则会出现。
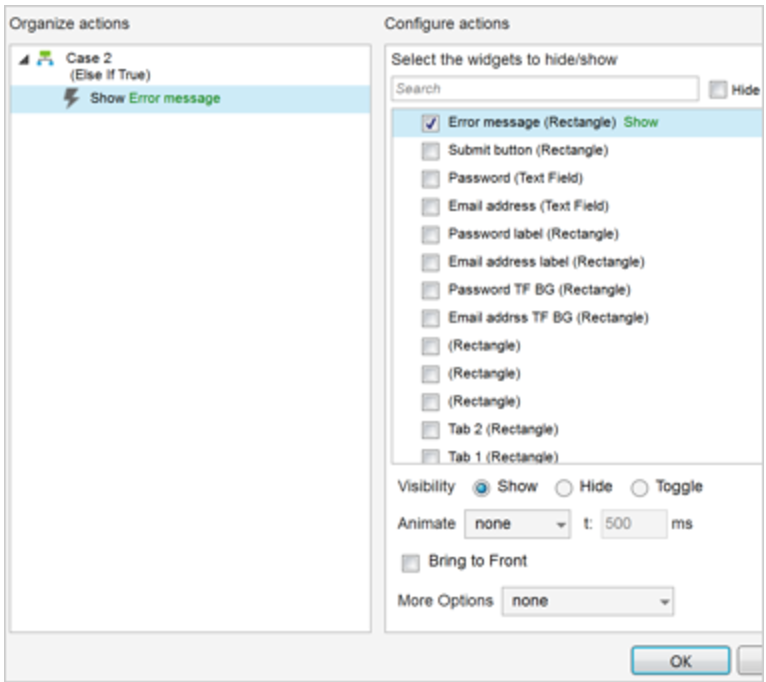
- 仍然选中“Submit button”,再次双击属性标签栏中的“单击”来创建第二个实例,实例2。在对话框的中间,注意文字“否则”。这个实例只会在之前的实例不成立时才会发生。
- 在左边栏,点击“显示”行为。
- 在右边栏,点击复选框勾选“Error”组件。
- 点击确定关闭实例编辑器。

可选:额外的登录账号
你也许希望在你的原型中包含多个有效的登录信息。这非常有用如果你想要让不同的账号显示不同的内容或权限。尝试为submit按钮添加另一个“单击”实例,为他分配不同的邮箱名称和密码。(这里要确认新的实例需要用快捷键[CTRL]/[CMD]+[↑]来将它移动到实例2的上面,否则它无法生效。)
第9篇原文链接:https://www.axure.com/support/training/account-login-tutorial
第10篇:旋转式幻灯放映机
建立一个图片旋转式幻灯放映机,轮换广告或者内容幻灯片。你可以设置成自动前进或者通过点击按钮来实现。实现的效果如下:

STEP 1:设置
打开培训文档中的“Carousel”页面。
在这个页面有两个来自图标库的图标和三张图片。
STEP 2:创建Carousel动态面板
- 创建一个carousel动态面板,将每一张图片放在它各自的状态里。
- 在“Image 1”上右键选择“转化为动态面板”,命名为“Carsouel”。
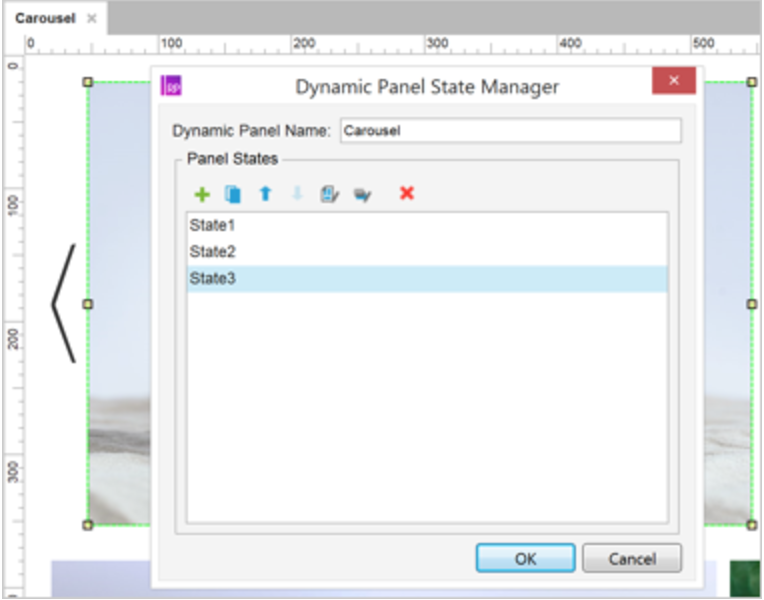
- 双击动态面板打开动态面板状态管理器。
- 点击绿色的“+”号两次,使动态面板一共有三个状态。
- 点击确定关闭对话框。
- 右键单击“Image 2”选择“剪切”。
- 双击目录中的”状态2“打开进行编辑。
- 粘贴“Image 2”到“状态 2 ”的画布里。确定图片的坐标是(0,0)。
- 重复上面的步骤,将“Image 3”粘贴到“状态 3” 。

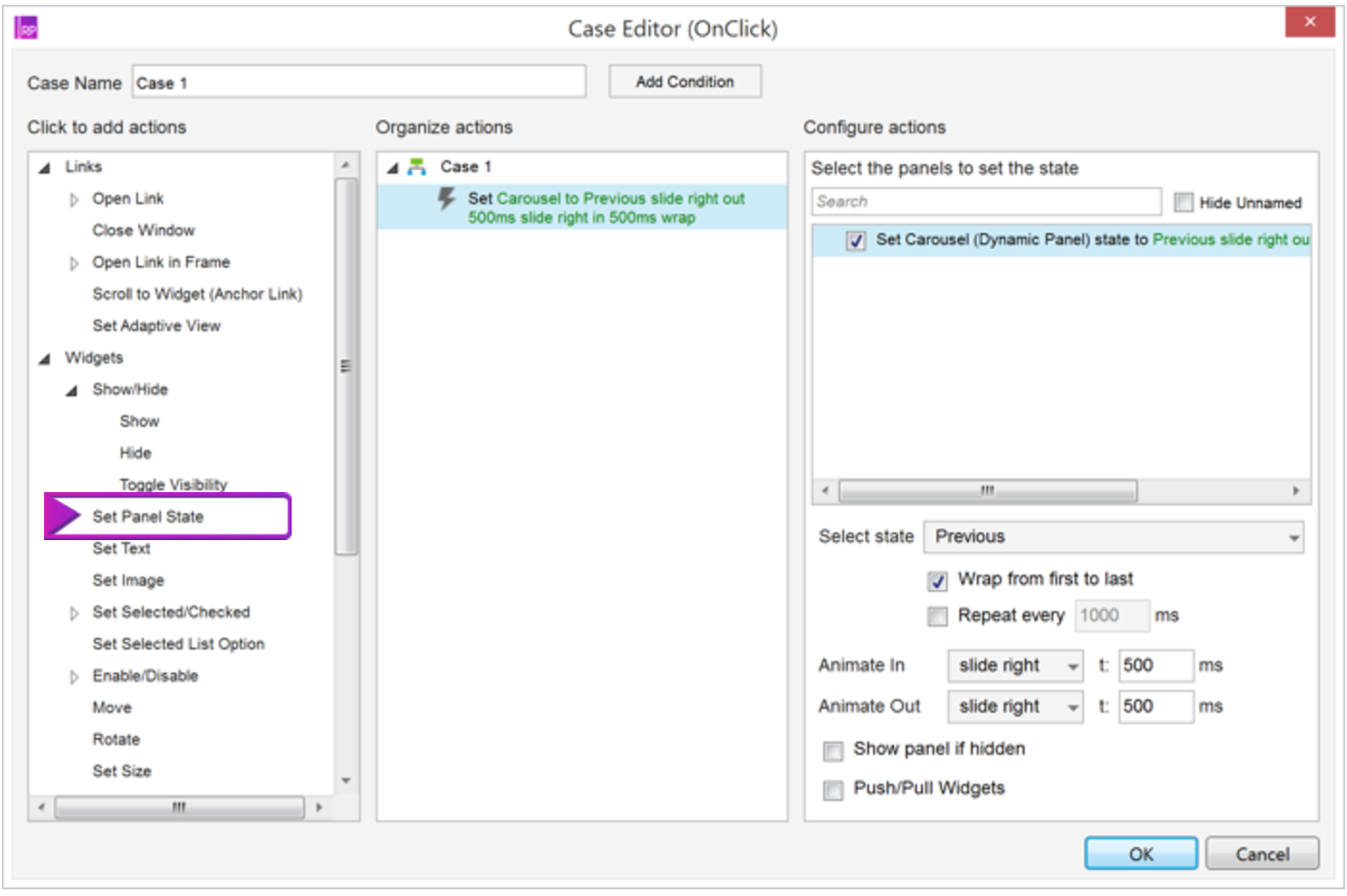
STEP 3:创建可交互的后退键
- 返回“Carousel”页面,选择“Back arrow”组件,在属性标签栏下,双击“单击”添加一个新的单击实例。
- 在左边栏,点击“设置面板状态”。
- 在右边栏,点击“Carsousel(动态面板)”。
- 在右边栏的底部,点击“选择状态”的下拉选项选择“前一个”。然后点击复选框“包括从最后一张到第一张”。这样图片能循环起来了。
- 给状态应用切换效果,使用“进入动画”和“退出动画”控制。将两个都设置成“向右滑动”(因为这是你的后退键)并且将持续时间设定500ms。
- 点击确定关闭实例编辑器。

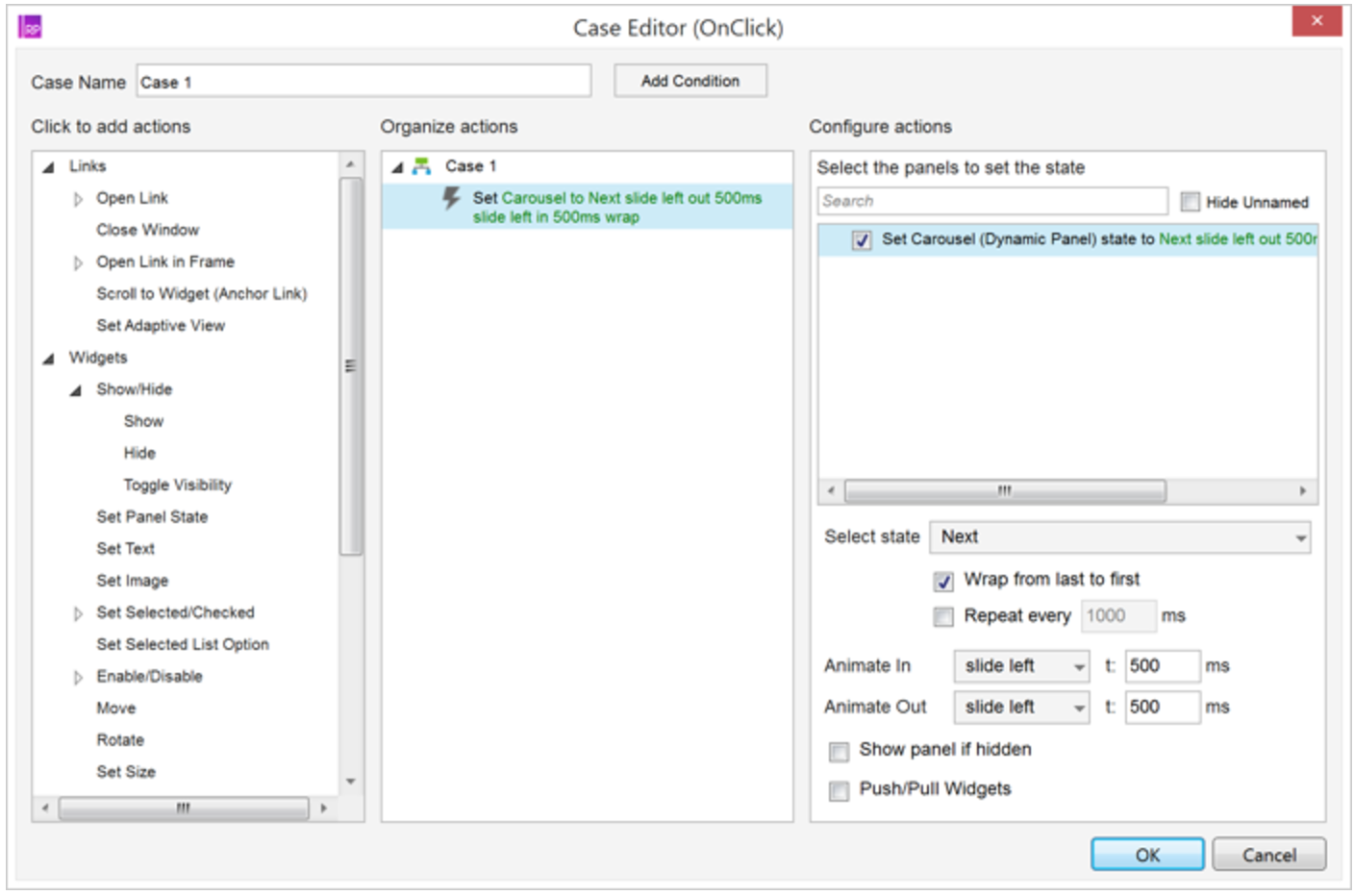
STEP 4:创建可交互前进键
- 对右边的箭头重复上面的步骤。这个过程大部分是类似的。
- 在“选择状态”下拉选项框,选择“后一个”代替“前一个”。
- 在动画设置项选择“向左滑动”代替“向右滑动”。

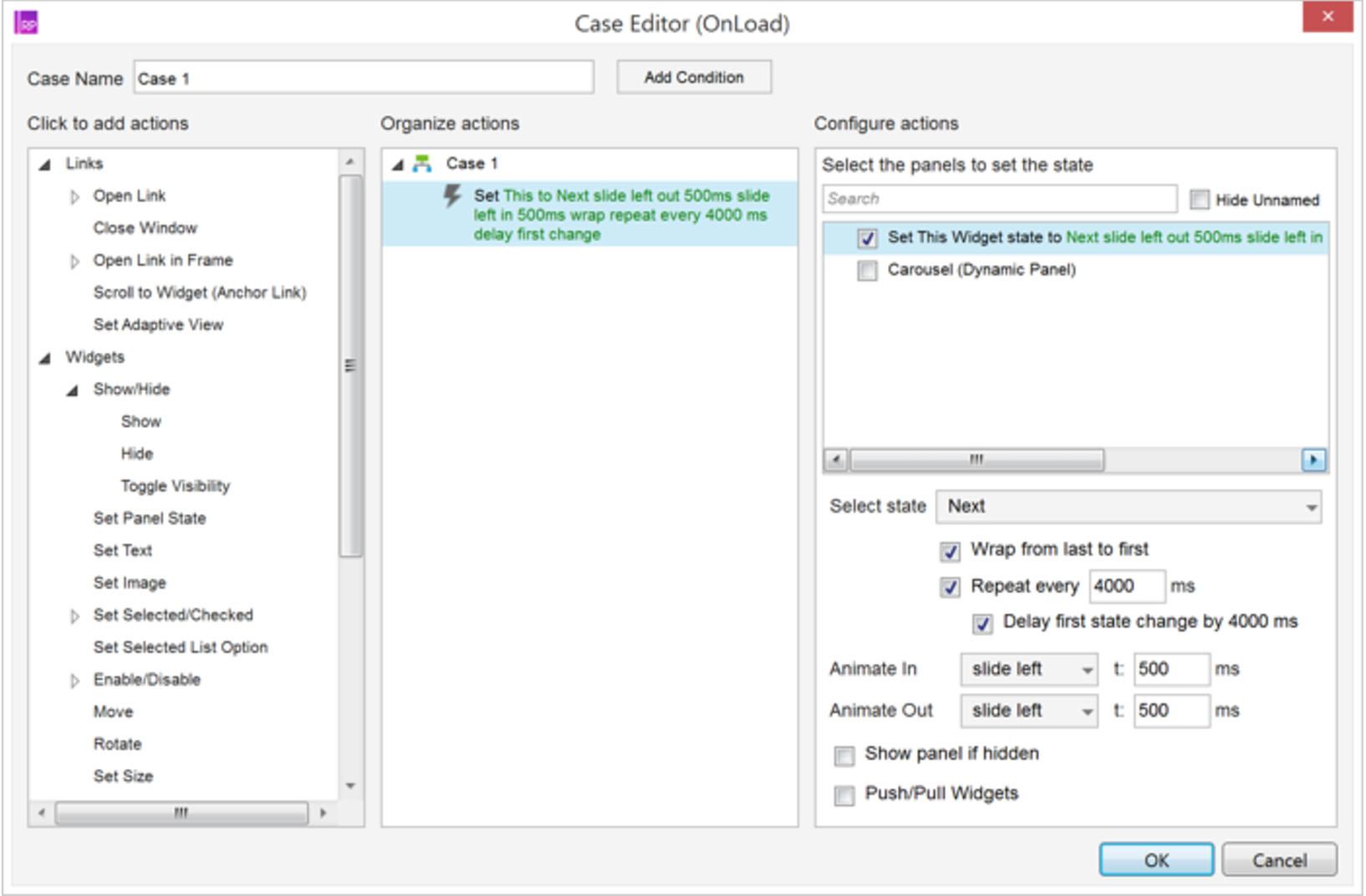
STEP 5:让Carousel自动轮播起来
- 选择动态面板。在属性标签栏双击“Onload”来添加一个加载实例。
- 在左边栏,点击“设置面板状态”。
- 在右边栏,选择“这个组件”。
- 在右边栏的下面,点击选择状态的下拉选项框选择“下一个”,点击复选框“包括从最后一个到第一个”和“重复每一个”。这个默认设置是让图片每秒前进一次。你可以在这个区域自主设置时间长短。(尝试4000毫秒。)
- 如果勾选了“延迟1000毫秒改变状态”,在页面加载时,动态面板会先停留在第一个状态1秒,而不是马上切换到下一个状态。这个时间“1000毫秒”是根据上面“重复每一个”区域的修改而变化的。
- 设置你的“进入动画”和“退出动画”的值为“向左滑动”和“500毫秒”。

STEP 6:预览
点击预览。
这个旋转式幻灯放映机会自动轮播。
第10篇原文链接:https://www.axure.com/support/training/rotating-carousel-banner-tutorial
第11篇:自动点击区域
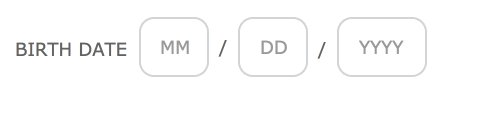
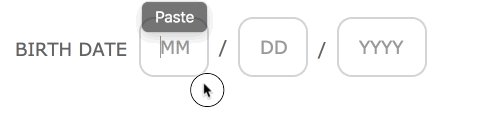
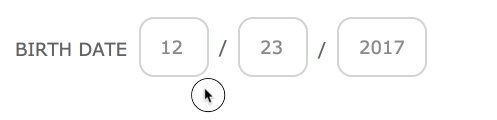
当一个输入框的值填写完毕后,自动跳到下一个区域。实现效果如下:

STEP 1:开始
- 打开培训文档中的“Auto-tab 区域”。
- 这个页面包含了三个文本区域排列成一个日期。这里有一个月份区域和一个天数区域,他们的数值都采用两位数,而年数区域则采用四位数。这些提示文本是使用提示文本功能。
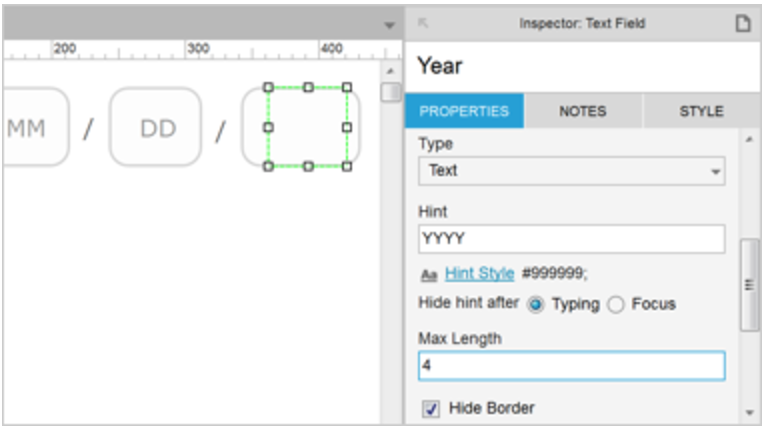
- 选择第一个组件“Month”。在属性标签栏下,定位到区域“最大长度”,在这个区域输入2。对“Day”组件进行同样的操作。而对“Year”组件则将最大长度设置成4。

STEP 2:自动从“Month”组件跳到“Day”组件
- 选择“Month”组件,在属性标签栏下,双击“当文本改变”来制作一个文本改变实例。
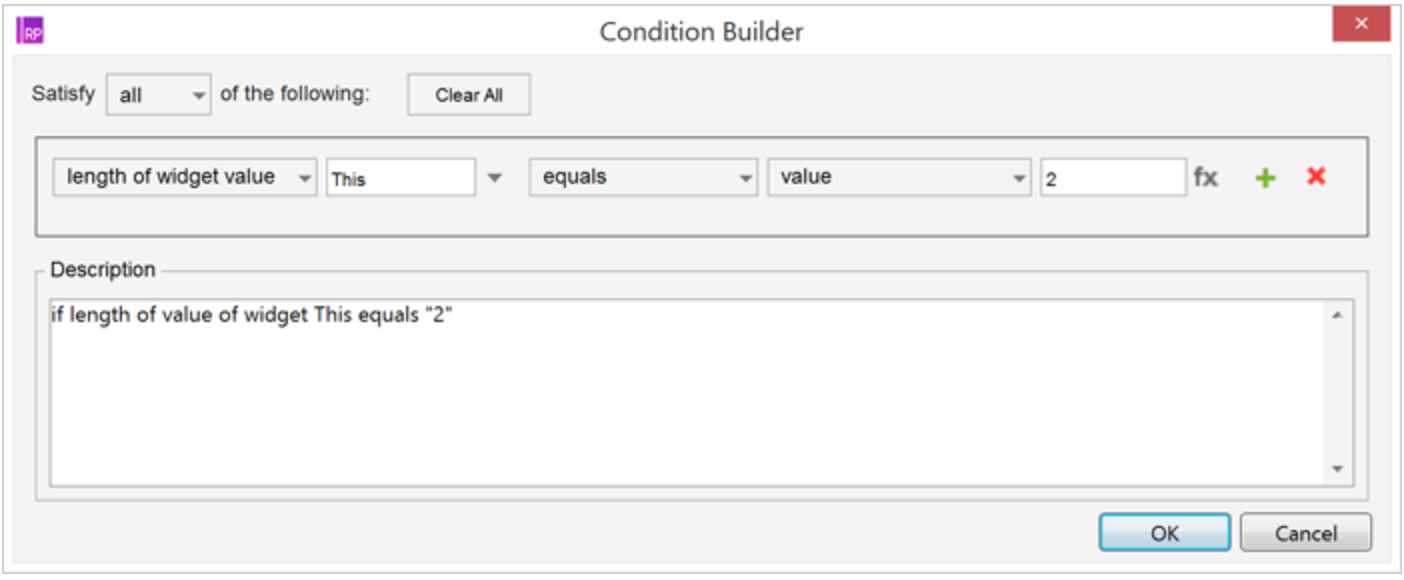
- 单击对话框顶部的“添加条件”按钮,打开条件编辑器。
- 在最左边栏的下拉选项框中选择“组件值的长度”。保留接下来三个值为默认值。分别是“这个组件”,“等于”,和“值”。
- 在最右边区域,填入数字2.
- 点击却低估关闭条件编辑器。
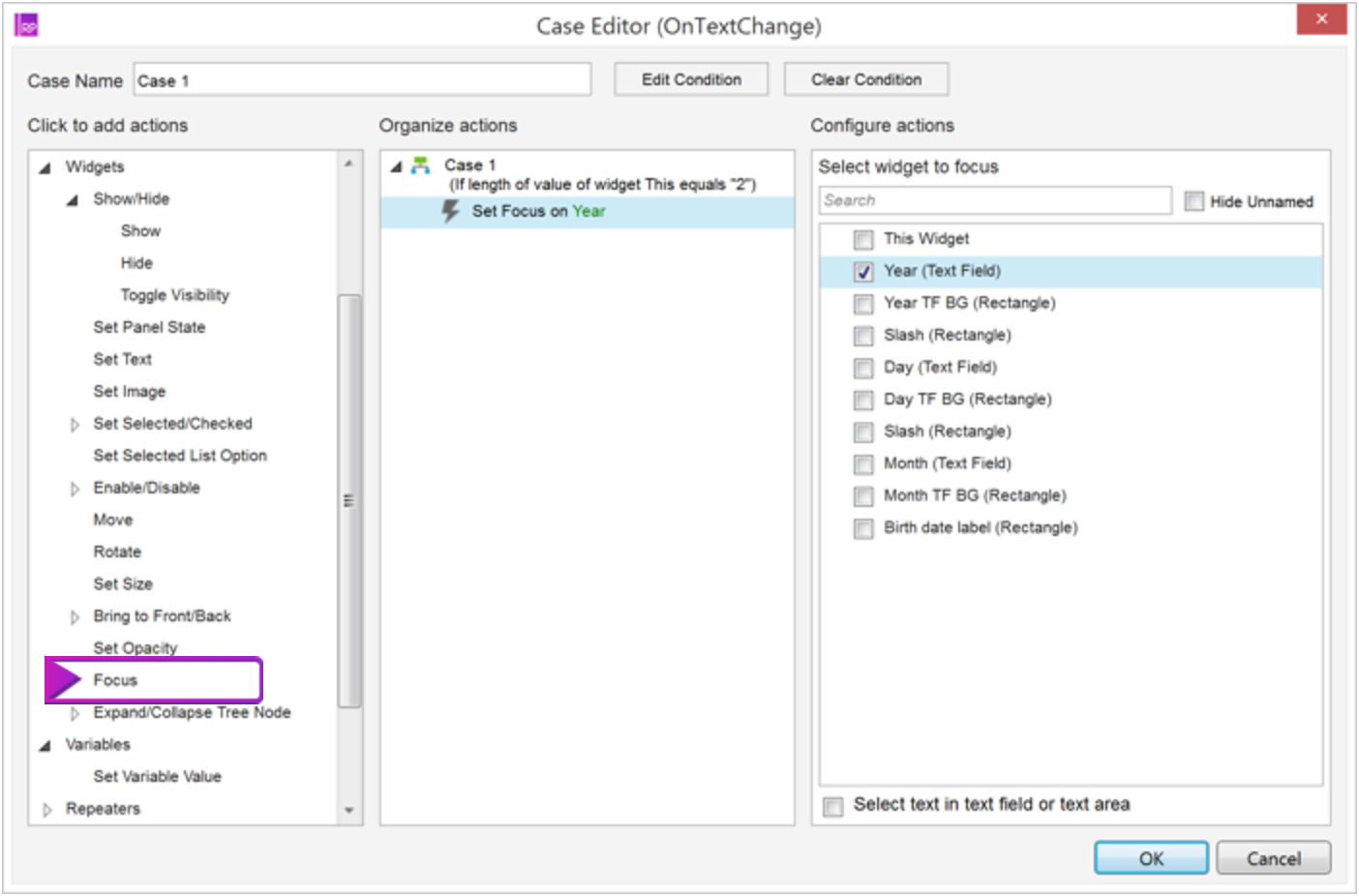
- 在实例编辑器的左边栏,点击行为“聚焦”。
- 在右边栏,点击复选框“Day”。
- 点击确定关闭对话框。

STEP 3:自动从“Day”组件跳到“Year”组件
重复上面的操作应用在“Day”组件上。确定使用“聚焦”行为时将目标改成“Year”组件。

STEP 4:预览
点击预览。
在“Month”区域输入两位数,接着会自动跳到“Day”区域。在“Day”区域输入两位数,会自动跳到“Year”区域。
第11篇原文链接:https://www.axure.com/support/training/auto-tab-fields-tutorial
第12篇:必填区域
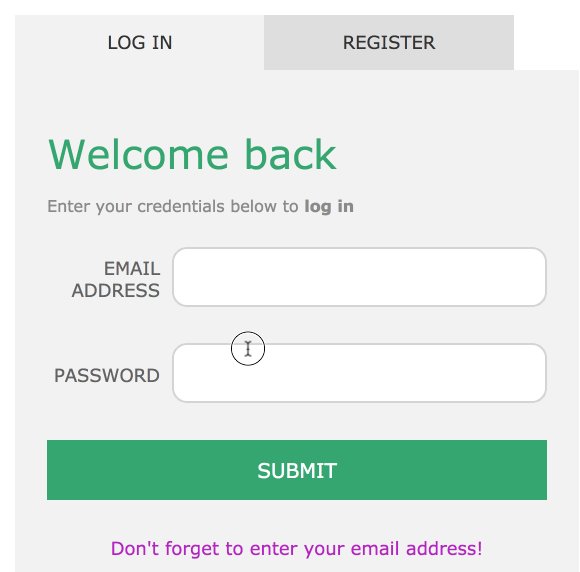
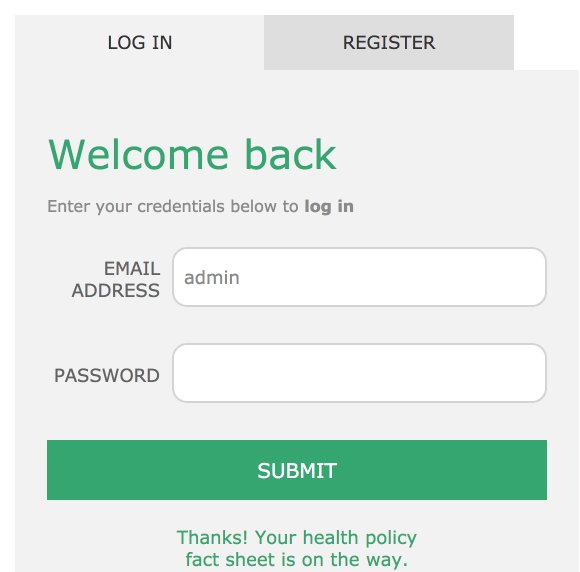
在提交表格前检查必填区域是否完成输入。实现效果如下:

STEP 1:建立
- 打开培训文档中的“Required fields”页面。
- 这个页面包含了一个文本框用来输入邮箱地址和一个提交的按钮。它也包含了一个带有两种状态的动态面板,“Success”和“Error”。这个邮箱地址区域需要被填入东西才能让“Success”的消息显示出来。如果没有填,则显示“Error”状态。
- 选择“Submit message”动态面板将它隐藏。

STEP 2:显示错误信息如果邮箱区域是空白的
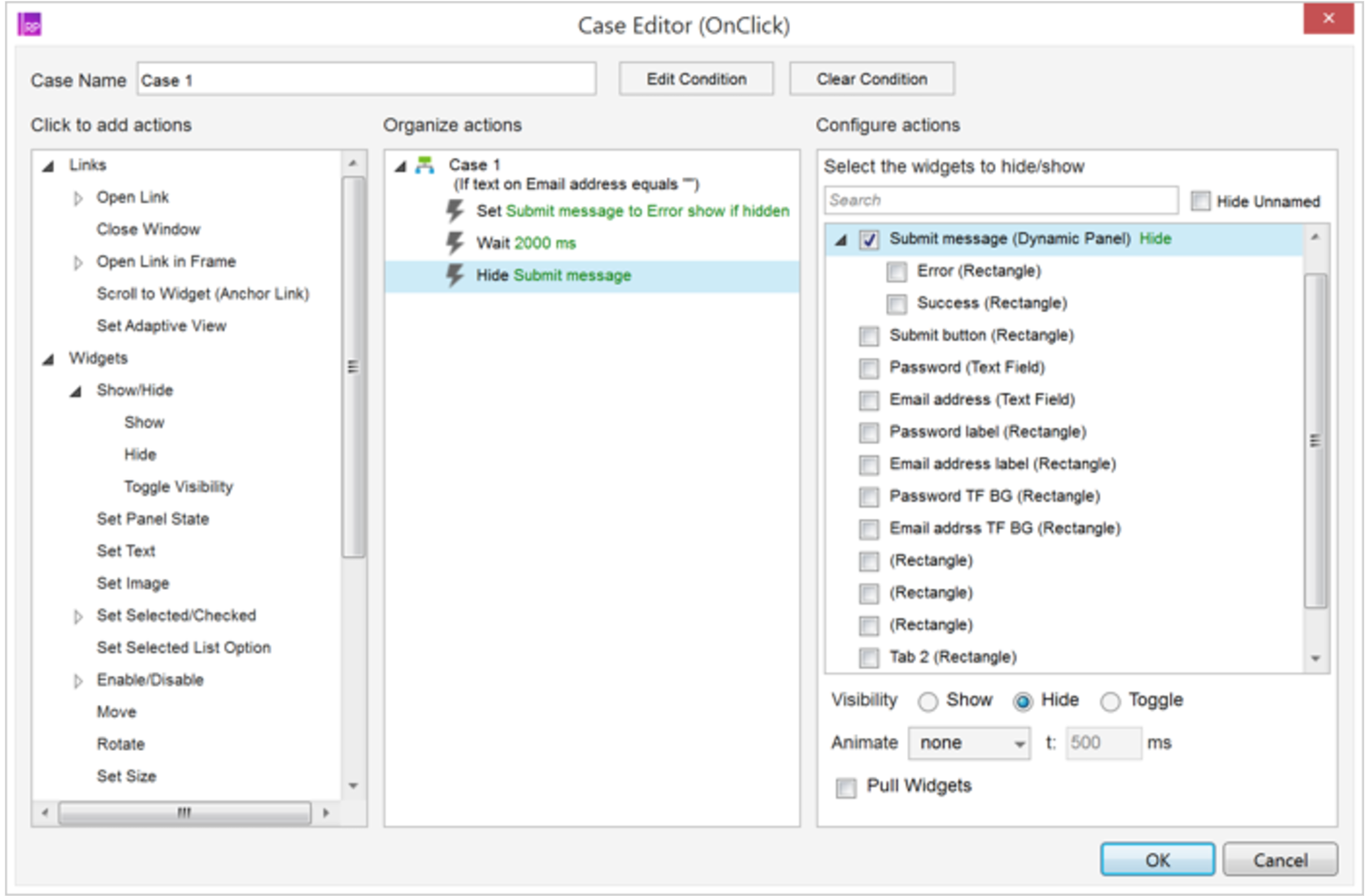
- 选择submit按钮组件。在属性标签栏,双击“单击”来添加一个单击实例。
- 在实例编辑器的顶部,点击“添加条件”打开条件创建器。
- 保留第一个选项的值“组件上的文本”。在第二个下拉选项框,选择“Email address”组件。接下来两个选项需要设置成“等于”和“值”。
- 在最后的区域,清除上面的文本以便该区域为空。
- 点击确定关闭条件创建器。

- 在实例编辑器中,点击左边栏的“设置面板状态”。
- 在右边栏,选择“Submit message”动态面板。
- 在下面栏,使用“选择状态”下拉框选择“Error”状态。然后点击勾选“显示面板如果隐藏”。
- 在左边栏,点击行为“等待”。
- 在右边栏,你可以配置“等待”行为的长度。将它改为2000毫秒。
- 在左边栏,选择“隐藏”行为。
- 在右边栏,勾选“Submit message”动态面板。
- 点击确定关闭对话框。

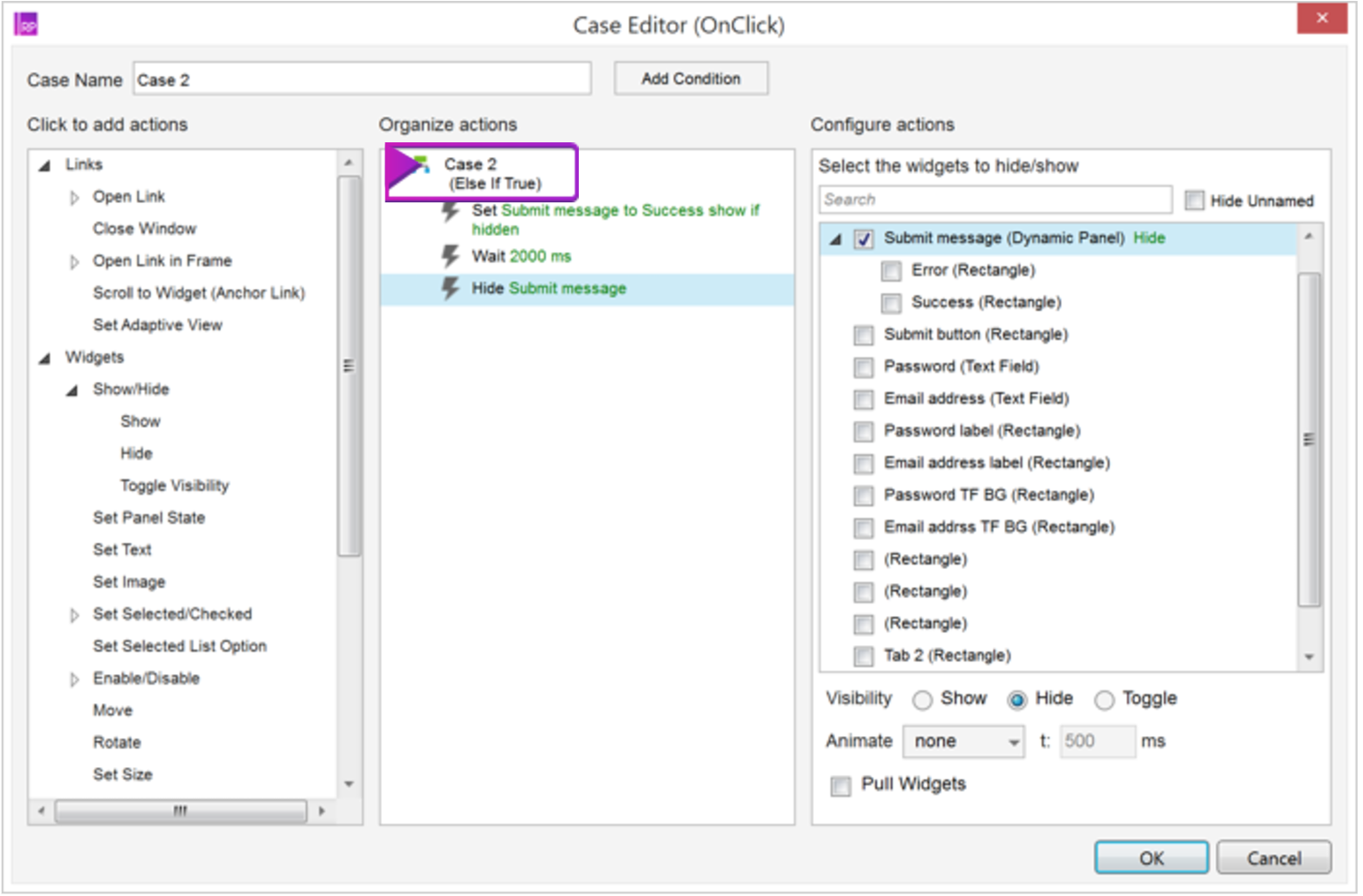
STEP 3:当邮箱区域不为空时则显示成功的信息
- 再次双击在属性标签栏下的“单击”来创建一个新的实例。
- 这次不用添加条件,因为如果第一个实例不满足条件不发生,则第二个实例会被触发。
- 接下来的设置同上,不同的是要将动态面板的状态选择为“Success”状态即可。

STEP 4:预览
点击预览。
尝试点击submit按钮在没有在邮箱区域输入任何文本的情况下。当错误信息消失,尝试在邮箱地址输入文本然后再次点击submit按钮。
第12篇原文链接:https://www.axure.com/support/training/required-fields-tutorial
第13篇:动态设置下拉选项
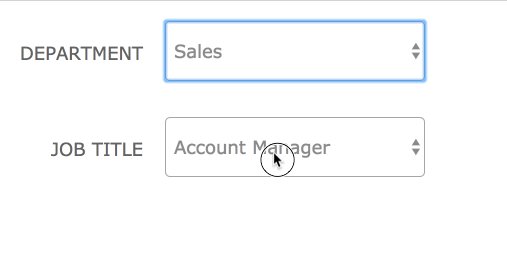
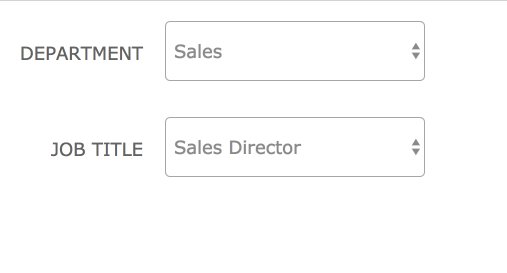
根据第一个下拉选项的不同,第二个下拉选项框会相应变化,效果如下:

STEP 1:开始
- 打开培训文档中的“Dynamic Droplist”页面。
- 页面中的表单是用来为雇员选择职位的。不同的部门拥有不同的职位头衔,基于这个第一个列表的选择,第二个下拉列表可获得不同的选项。
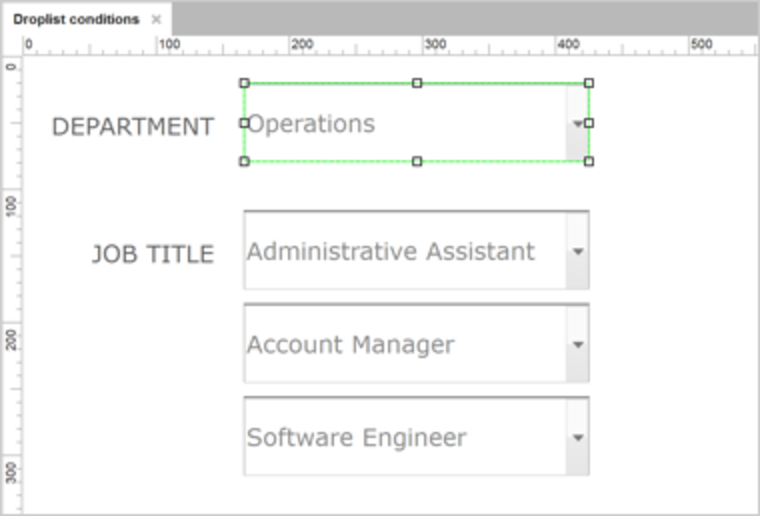
- 首先,这个页面包含一个“Department”下拉列表带有三个选项:“Operations”,“Sales”,“Development”。每个选项都对应有一个子下拉列表。每个子下拉列表有两个选项。都是那个部门下的职位头衔。

STEP 2:创建动态面板
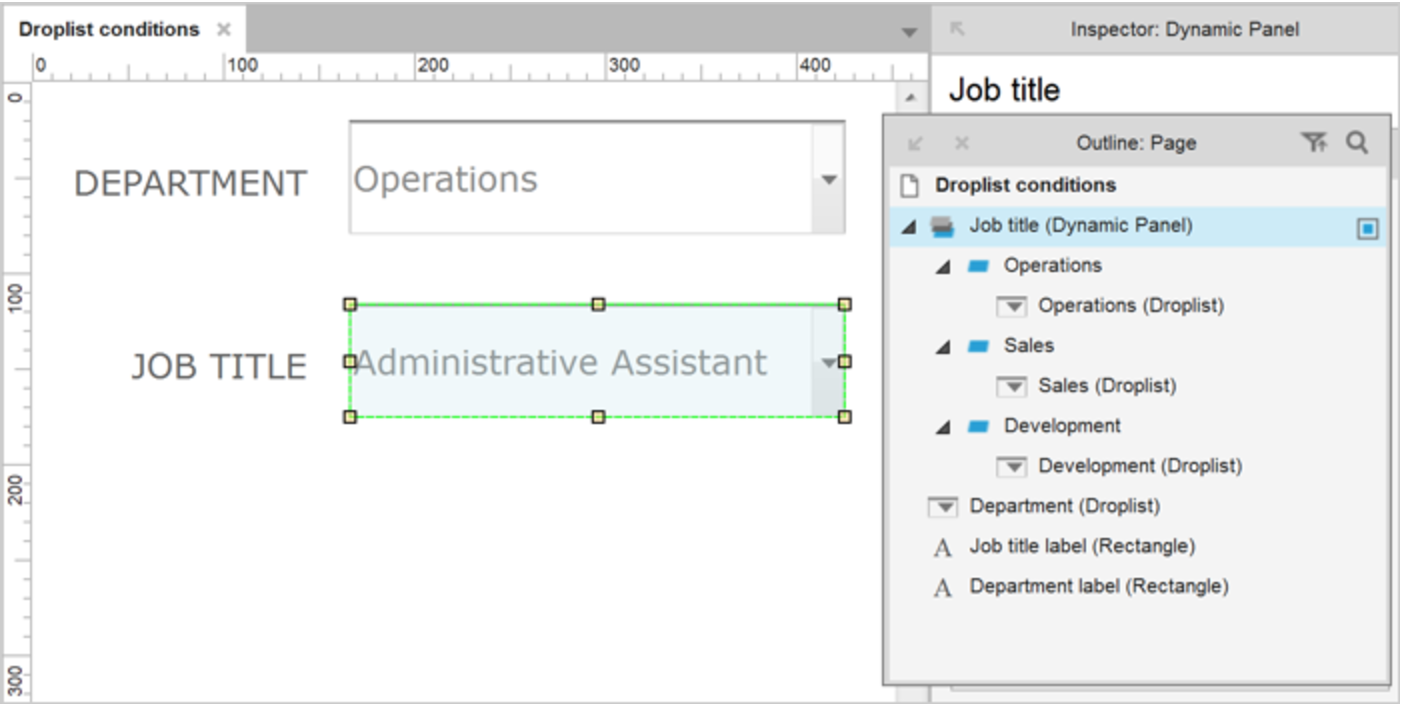
- 右键单击第一个“Job Title”下拉列表,就是选项里写着“Administrative Assistant”,然后点击“转化为动态面板”。
- 在右边审查面板的顶部这个区域,将动态面板命名为“Job title”。
- 在属性标签栏下,点击复选框“内容适应”。
- 双击动态面板进入动态面板状态管理器。
- 点击绿色“+”号两次,现在动态面板共有三种状态。
- 轻轻双击每一个状态,并将它们按顺序重命名为:“Operations”,“Sales”,“Development”。
- 最后,将“Sales”和“Development”的下拉列表从主页面剪切/粘贴它们各自对应的动态面板的状态页中,设置坐标为(0,0)。

STEP 3:基于第一个下拉选框的选择设置动态面板的状态
- 回到“Dynamic Droplist”页面。单击“Department”下拉组件。在属性标签栏中,双击“当选项改变”添加一个新的选项改变实例。
- 在左边栏,点击行为“设置面板状态”。
- 在右边栏,点击“Job title”动态面板。
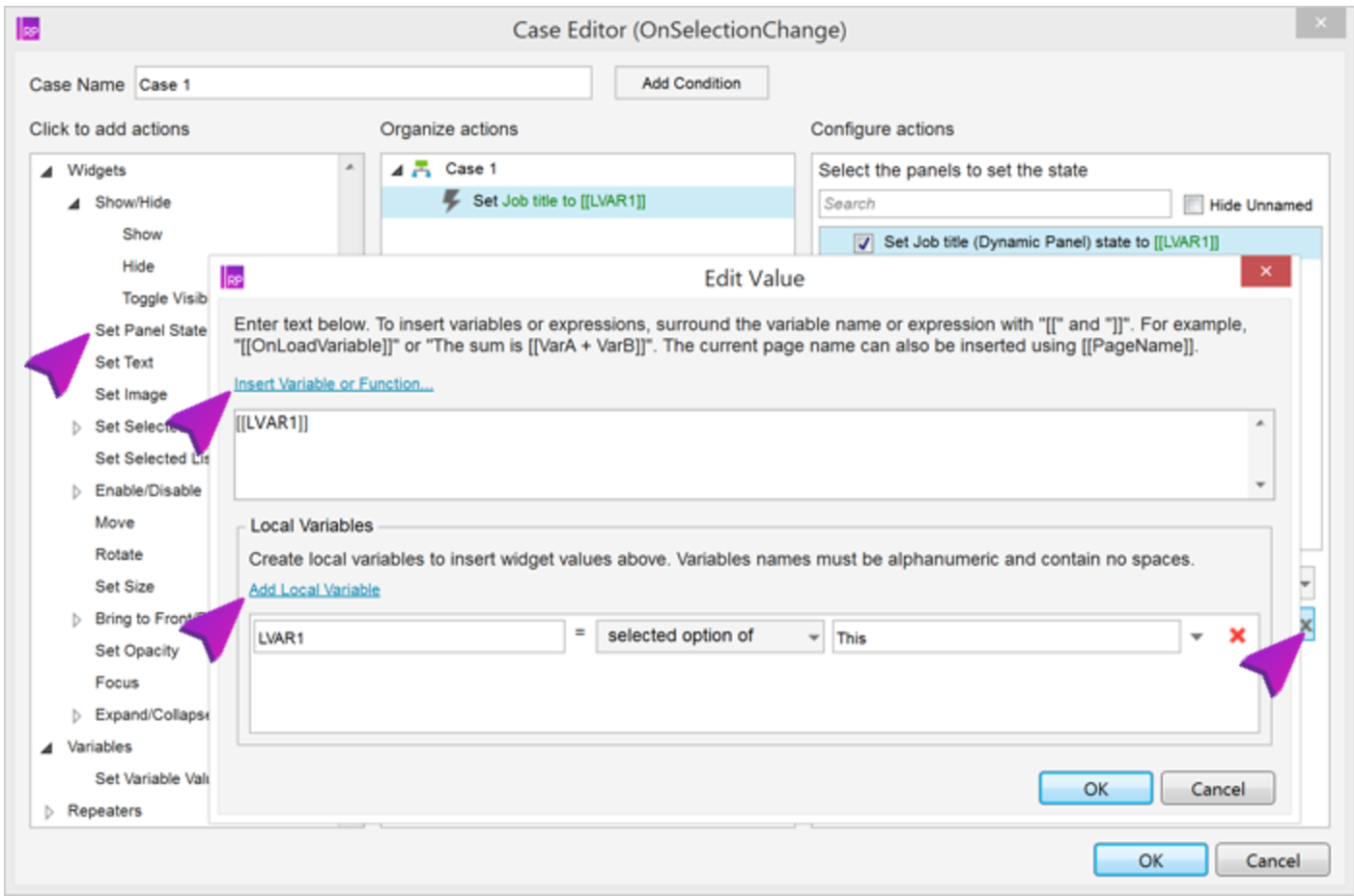
- 在右边栏底部,找到“选择状态”下拉选项然后点击“值”。
- 点击临近入口区域的“fx”按钮。
- 在下面的“本地变量”部分,修改第一个下拉选项为“选中的选项”。
- 在下一个下拉选项,选择“这个组件”。
- 在对话框的顶部区域,删除自动插入的数字1,点击“插入变量或者功能”。
- 在出现的下拉选项里找到“本地变量”,点击“LVAR1”。
- 点击确定关闭”编辑值”对话框,再次点击确定关闭实例编辑器对话框。

STEP 4:预览
点击预览。
第13篇原文链接:https://www.axure.com/support/reference/droplist-selection-conditional-logic-tutorial
第14篇:根据下拉列表设置文本
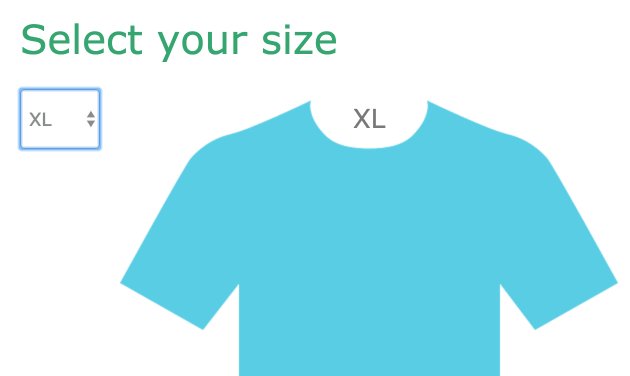
根据下拉列表的选项来动态地设置一个组件上的文本。实现效果如下:

STEP 1:开始
打开培训文档中的“Set Text with Droplist”页面。
这个下拉列表是用来选择衬衫的大小的,这个大小会显示在衬衫组件的一个矩形组件上。
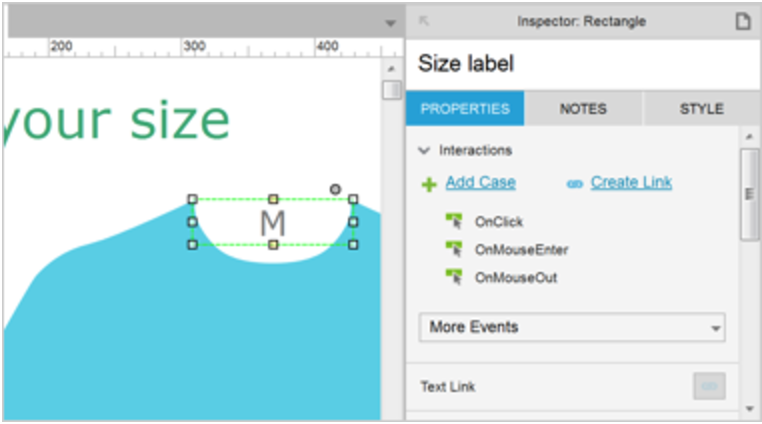
点击矩形组件,在审查面板的顶部将其命名为“Size label”。

STEP 2:创建设置文本行为
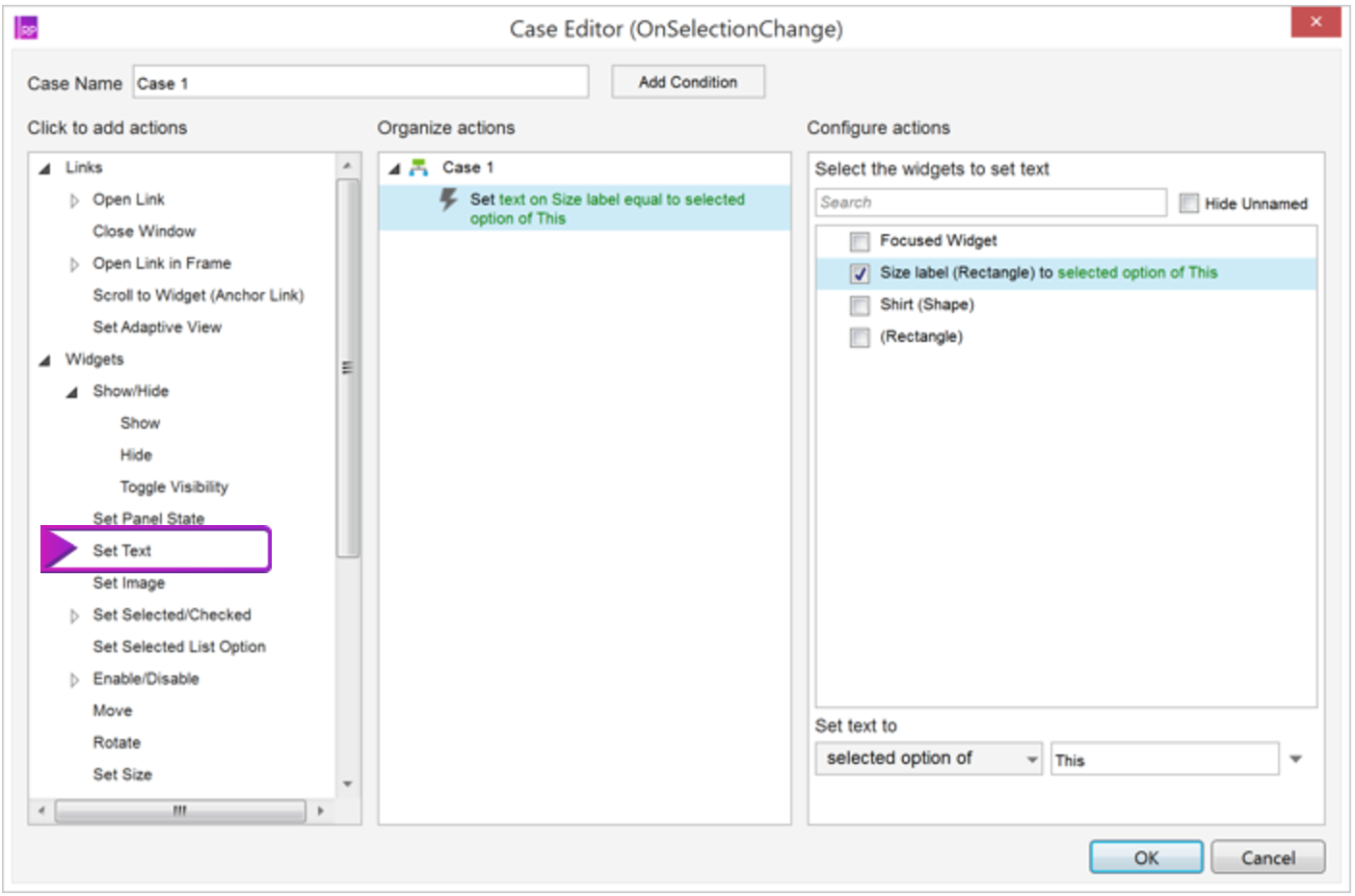
- 点击选择下拉列表选项,在属性标签栏下,双击“当选择改变”来添加一个实例。
- 在左边栏,点击行为“设置文本”。
- 在右边栏,勾选“Size Label(矩形)”。
- 在右边栏底部,修改”为其设置文本“下拉选项为“选中选项的”。
- 保留第二个下拉列表设置不变“这个”。
- 点击确定关闭实例编辑器。

STEP 3:预览
点击预览
改变下拉选项来修改衬衫上的标签大小。
第14篇原文地址:https://www.axure.com/support/training/set-text-with-droplist-tutorial
第15篇:发送文本到另一个页面
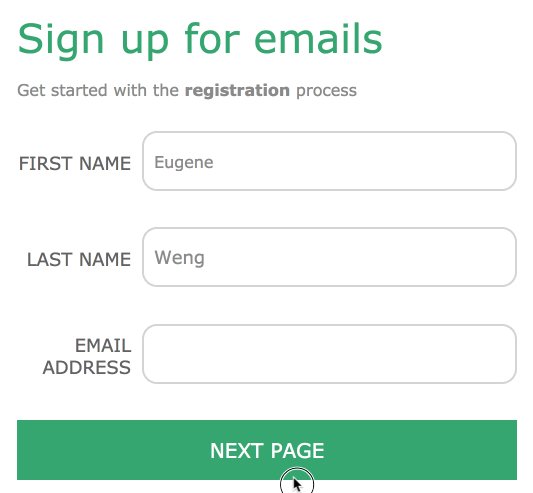
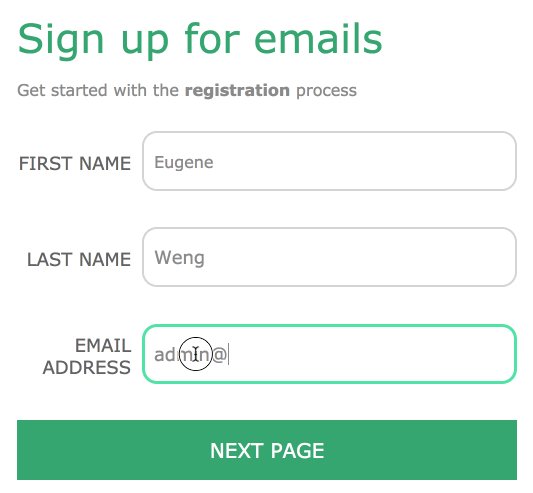
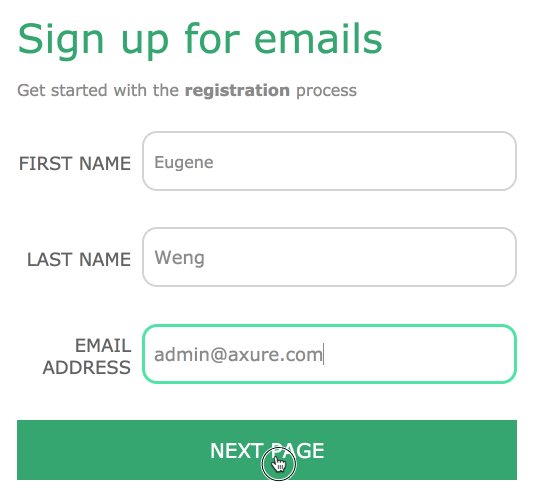
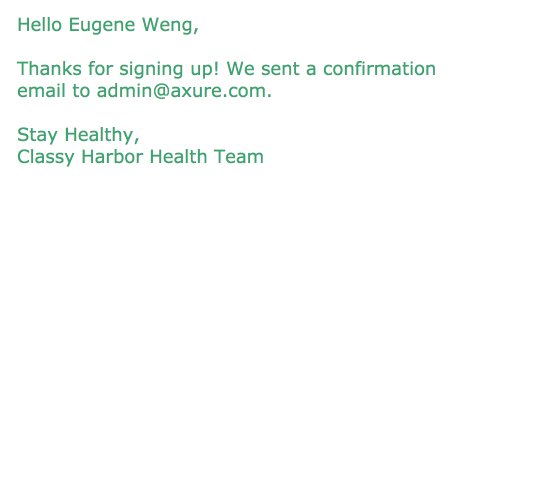
打开培训文档的“Pass text to next page”页面。效果如下:

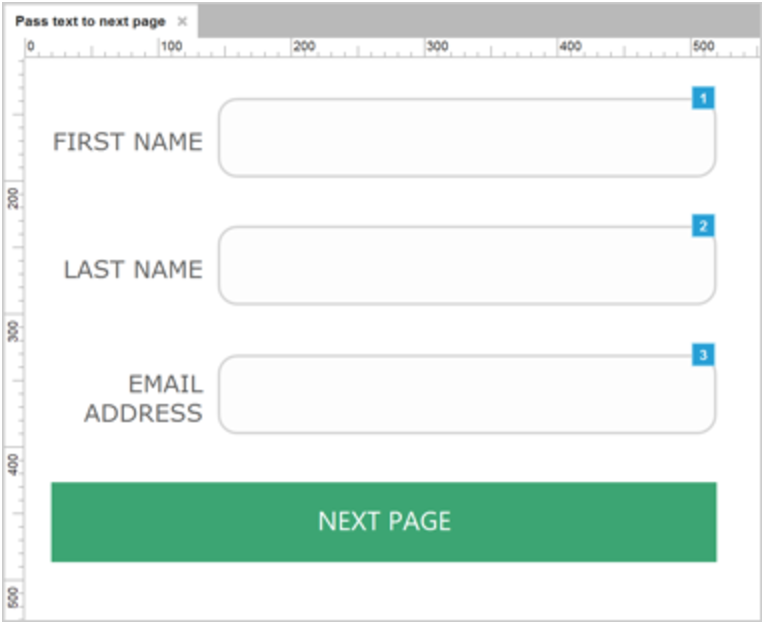
STEP 1:设置
这个页面包含了三个文本输入框:“First name”,“Last name”,和“Email address”。这里还有一个提交按钮。当点击提交按钮后会将填在三个输入框中的文本发送到“Next page”页面。

STEP 2:创建变量
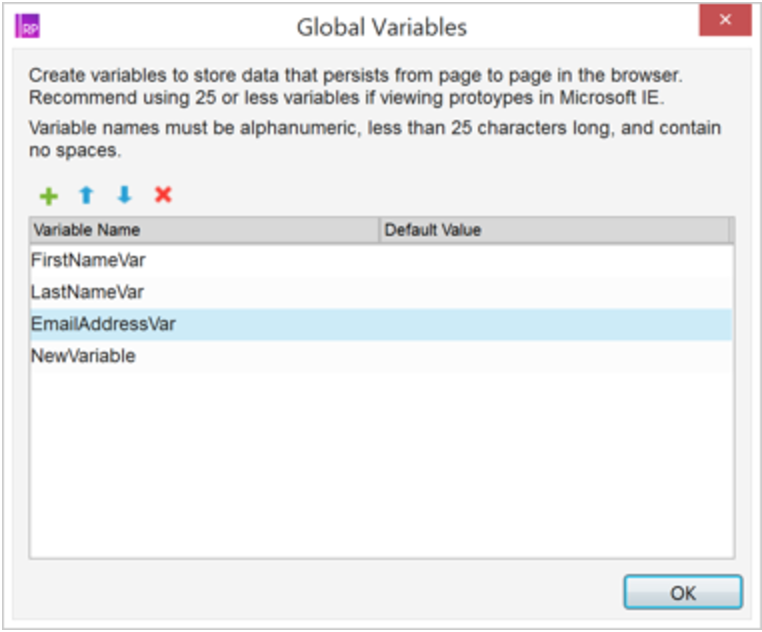
- 在Axure RP原型中为了从一个页面发送信息到另一个页面,需要用变量。在这个文件中,我们将需要三个变量:FirstNameVar,LastNameVar和EmailAddressVar。在目录的顶部,点击“工程>全局变量”。
- 默认情况下,一个文件开始有一个叫做“加载变量”的变量。点击文本“加载变量”将其改为“FirstNameVar”。
- 点击绿色“+”图标添加一个新的变量,命名为“LastNameVar”
- 点击绿色“+”图标添加最后一个变量,命名为“EmailAddressVar”。

STEP 3:创建交互设置变量和打开下一个页面
- 单击“Next page”按钮选中它。
- 在属性标签栏下,双击“单击”来添加一个单击实例。
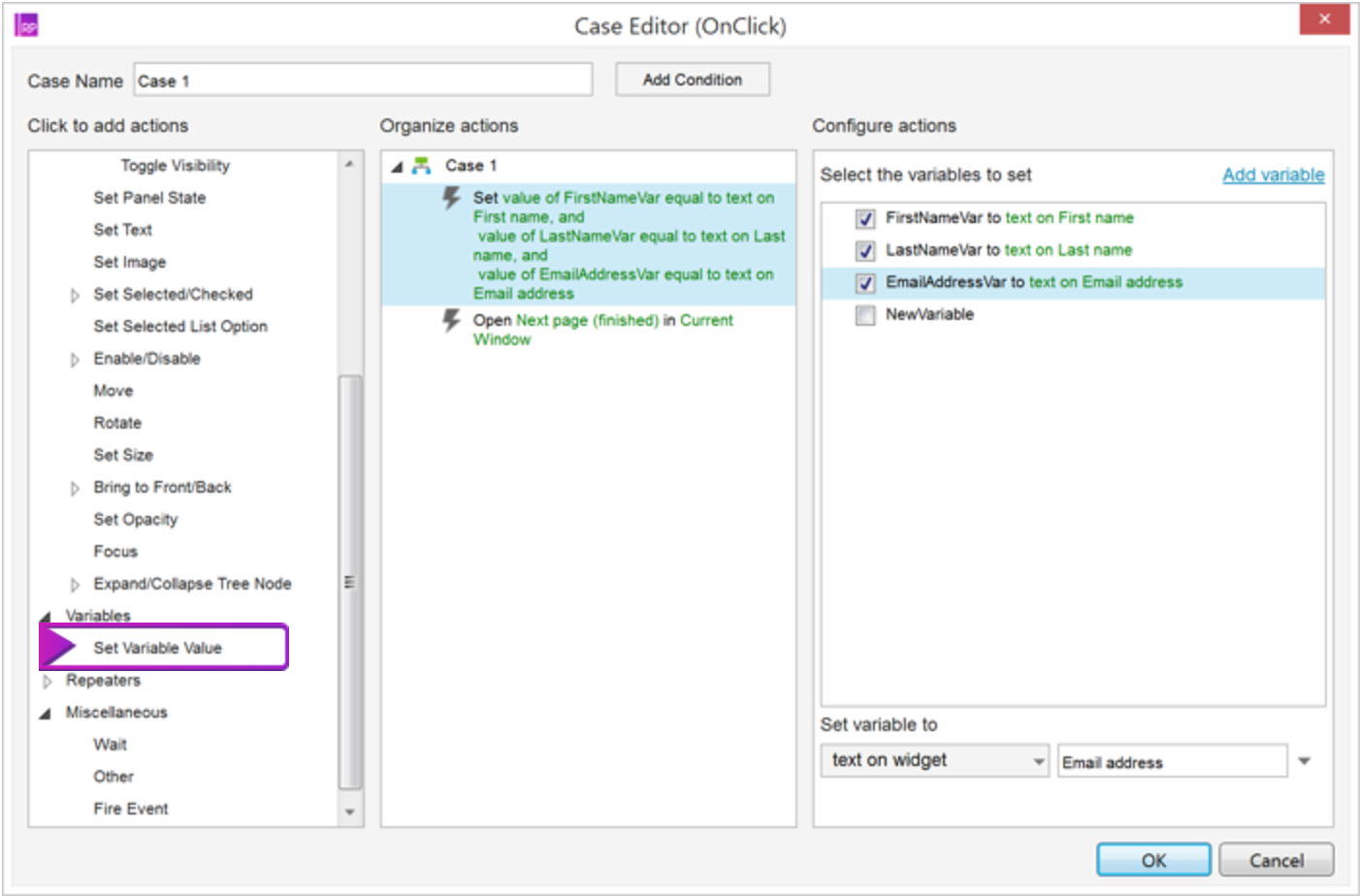
- 在左边栏,点击复选框“设置变量值”。
- 在右边栏,勾选“FirstNameVar”的复选框。
- 在右边栏底部的“设置变量”部分,使用第一个下拉列表选择“组件上的文本”。使用第二个下拉列表选择“First name”文本区域组件。
- 对于其他两个变量,你不用添加一个新的“设置变量值”的行为——你在同一个行为下设置多个变量。在右边栏的顶部,选择变量“LastNameVar”的复选框。
- 在底部“设置变量”区域,使用第一个下拉选项框选择“组件上的文本”。使用第二个下拉选项框选择“Last name”。
- 回到顶部选择“EmailAddressVar”。
- 在底部“设置变量”区域,使用第一个下拉选项框选择“组件上的文本”。使用第二个下拉选项框选择“Email address”。
- 在左边栏,点击行为“打开链接”。
- 在右边栏,点击“Next page”。
- 点击确定关闭实例编辑器。

STEP 4:设置Next page的确认信息
- 在页面模块,打开页面“Next page”页面。这个页面有一个带有部分完成信息的段落组件。
- 在页面审查模块,双击“页面加载”来添加一个页面加载实例。
- 在左边栏,点击“设置文本”。
- 在右边栏,点击“Confirmation Message”复选框段落组件。
- 在右边栏底部,点击“fx”按钮。使用你的鼠标指针来选择第一行文本中的“Firstname”。
- 点击“插入变量或功能…”,就在这个文本区域的上方。
- 在出现的下拉选项里选择“FirstName”。变量会以这个形式插入: [[FirstNameVar]]。这个方括号表明这是一个变量。
- 滑动选择文本中的“Lastname”。
- 点击“插入变量或者功能”然后选择“LastNameVar”。
- 滑动选择文本中的“email.address@website.com”。
- 点击“插入变量或者功能”然后选择“EmailAddressVar”。
- 点击确定关闭文本对话框。
- 再次点击确定关闭实例编辑器。

STEP 5:预览
点击预览。
尝试填入信息然后打开另一个页面。
第15篇原文链接:https://www.axure.com/support/training/pass-text-to-next-page-tutorial
第16篇:宽度充满的图片或横幅
添加一张可以自适应浏览器宽度的并且占满屏幕宽度的图片。实现效果如下:

STEP 1:开始
打开培训文档中“Full-width image or banner”页面。
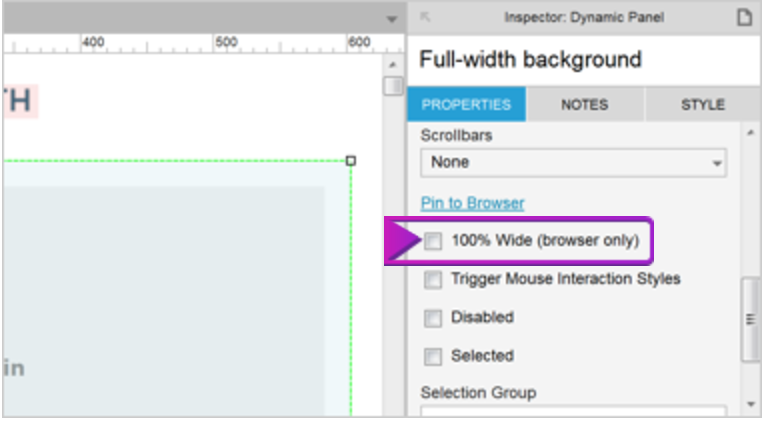
这个页面包含一个叫做“Full-width background”的动态面板。
选择“Full-width background”动态面板,在属性标签栏中,点击选择“百分百宽(浏览器生效)”复选框。

STEP 2:添加背景图片
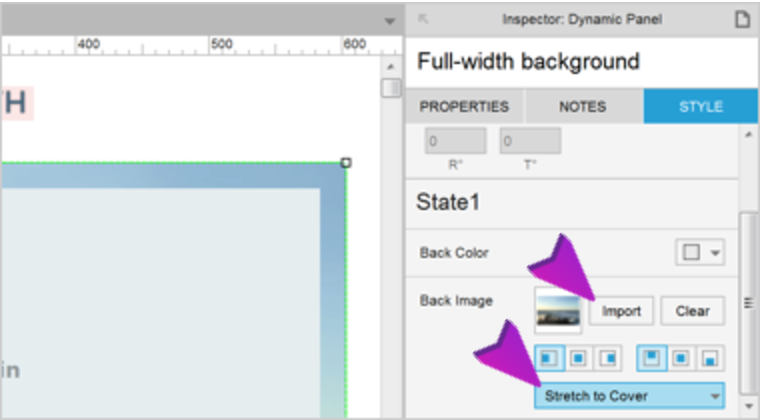
切换到样式标签栏,在“背景图片”区域,点击导入按钮。然后在本地选择一张图片。(如果不用图片,也可以用“背景颜色”来填充。)

STEP 3:预览
点击预览。
尝试改变浏览器窗口大小。注意当屏幕宽度过大时,一些图片的尺寸会在数值方向上被剪切。这是因为图片为了保持比例而动态面板却没有。
第16篇原文链接:https://www.axure.com/support/training/full-width-image-or-banner-tutorial
第17篇:滚动激活固定的头部文字
STEP 1:设置
打开培训文档中的“Scroll-activated sticky header”。
这个页面包括了一个组叫做“Scrolling header”。
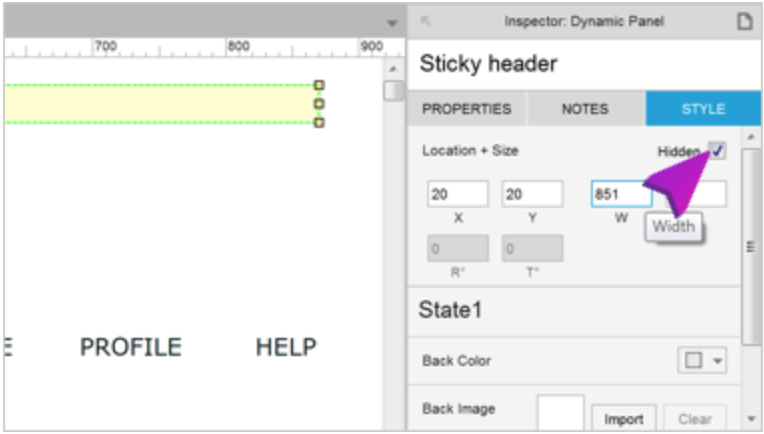
右键单击这个组,复制它,然后将它到页面的顶部,设置它的坐标为(20,20)。将它命名为“Sticky header”。
右键单击“Sticky header”将它转化为动态面板。将其依然命名为“Sticky header”,然后隐藏它。

STEP 2:固定Sticky header
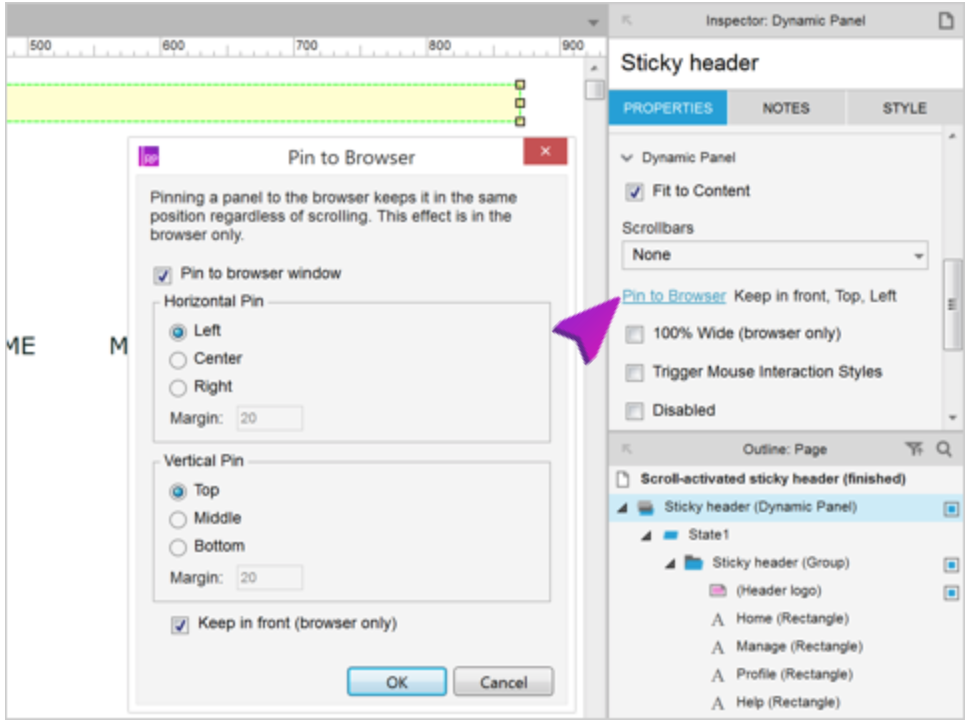
- 依然选中Sticky header,切换到属性标签栏下,点击“固定到浏览器”。
- 点击复选框“固定到浏览器”。
- 在横向固定方向上选择“左边”。
- 在垂直固定方向上选择“顶部”。
- 点击确定关闭对话框。

STEP 3:添加交互来显示Sticky header和隐藏“Scrolling header”
- 点击画布空白区域切换到页面的审查面板。
- 在属性标签栏,双击“窗口滚动”来创建一个新的窗口滚动实例。
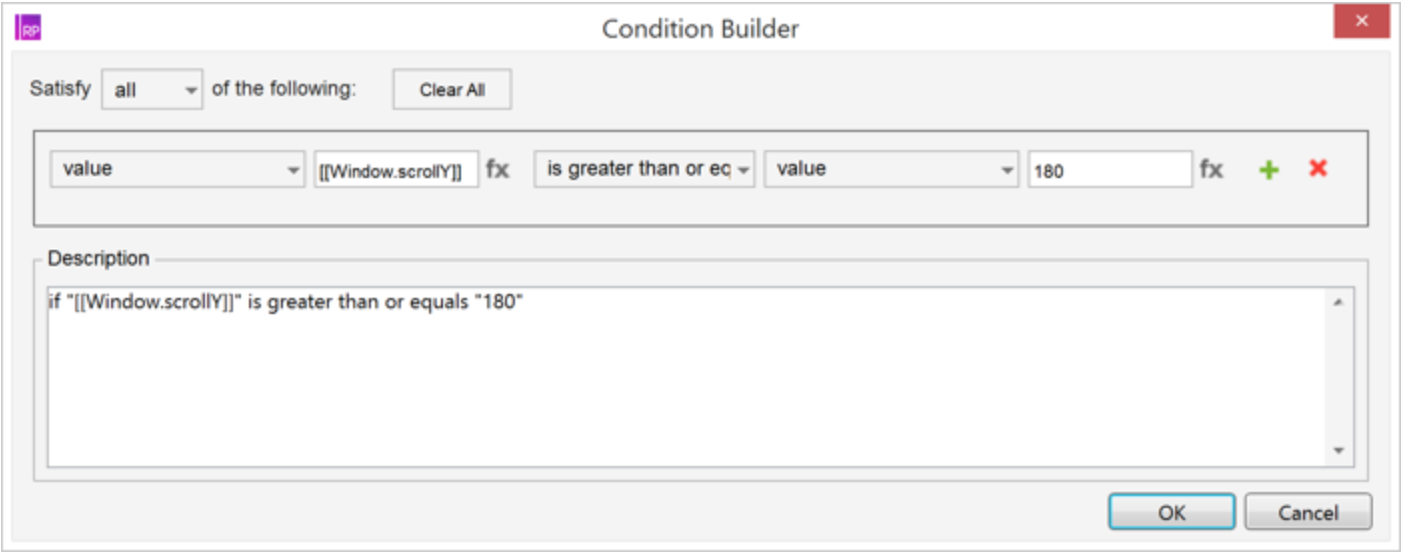
- 在实例编辑器的顶部,点击“添加条件”。
- 在第一个下拉选项,点击“值”。
- 点击临近第二个区域旁边的fx按钮。
- 点击该区域的顶部的“插入变量或功能”。
- 点开“窗口”部分的下拉列表选择“Window.scrollY”.
- 点击确定关闭对话框。
- 在条件创建器,点击中间的下拉选框,选择“大等于”。
- 保留下一个下拉列表的值为“值”。
- 在最后一个区域,清除文本输入数字180.
- 点击确定关闭条件创建器。
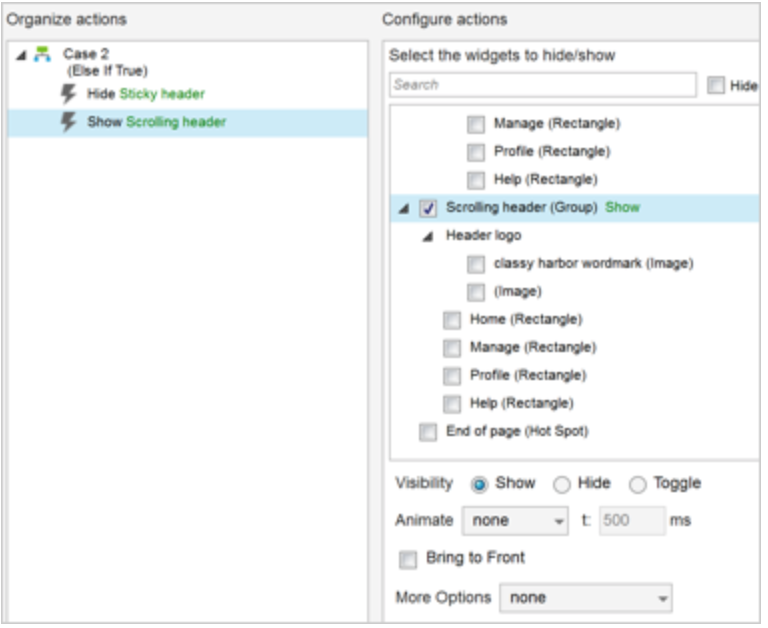
- 在实例编辑器的左边栏,点击“显示”。
- 在右边栏,点击“Sticky header”动态面板。
- 在左边栏,点击“隐藏”。
- 在右边栏,点击“Scrolling header”组
- 点击确定关闭实例编辑器。

STEP 4:添加交互来显示Scrolling header和隐藏“Sticky header”
- 在属性标签栏下,双击“窗口滚动”来添加第二个窗口滚动实例。
- 在左边栏,点击“隐藏”。
- 在右边栏,点击“Sticky header”。
- 在左边栏,点击“显示”。
- 在右边栏,点击“Scrolling Header”。
- 点击确定关闭实例编辑器。

STEP 5:预览
点击预览
尝试向下滚动页面,Sticky header会显示,然后窗口向上滚动直到它消失。
第17篇原文链接:https://www.axure.com/support/training/scroll-activated-sticky-header-tutorial
第18篇:滑块
创建一个带有一个可拖拽手柄的横向滑块或一个垂直滑块。实现效果如下:

STEP 1:开始
打开培训文档中的“Slider”页面。
这个页面由一个带有两个矩形组件的组组成。一个是滑块的背景,另一个是滑块控制器。
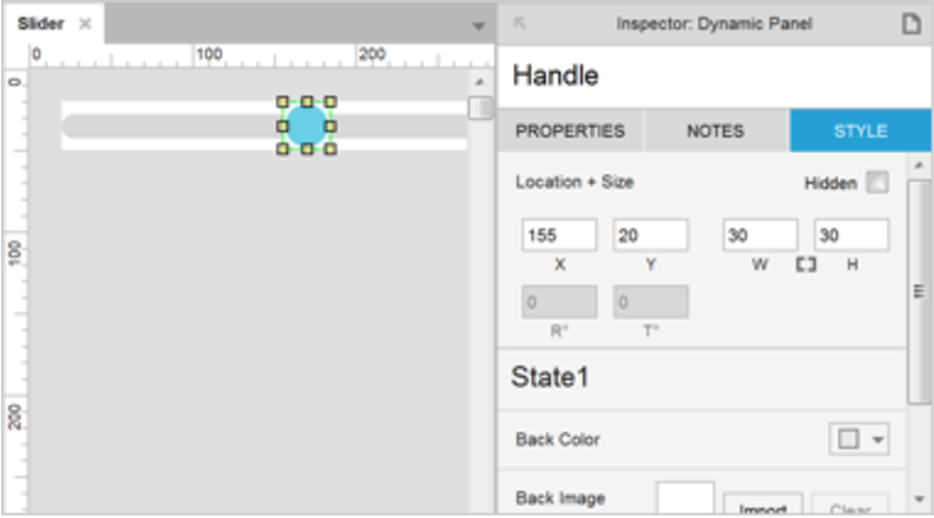
点击组进入滑块控制器并选中它。右键选择“转化为动态面板”。(我们需要用到拖拽交互,而只有动态面板有这个功能。)然后将动态面板重命名为“Handle”。

STEP 2:创建拖拽交互
- 继续选择“Handle”,双击属性标签栏下的“拖拽”来创建一个拖拽实例。
- 在实例编辑器的左边栏,点击“移动”。
- 在右边栏,点击“这个组件”。
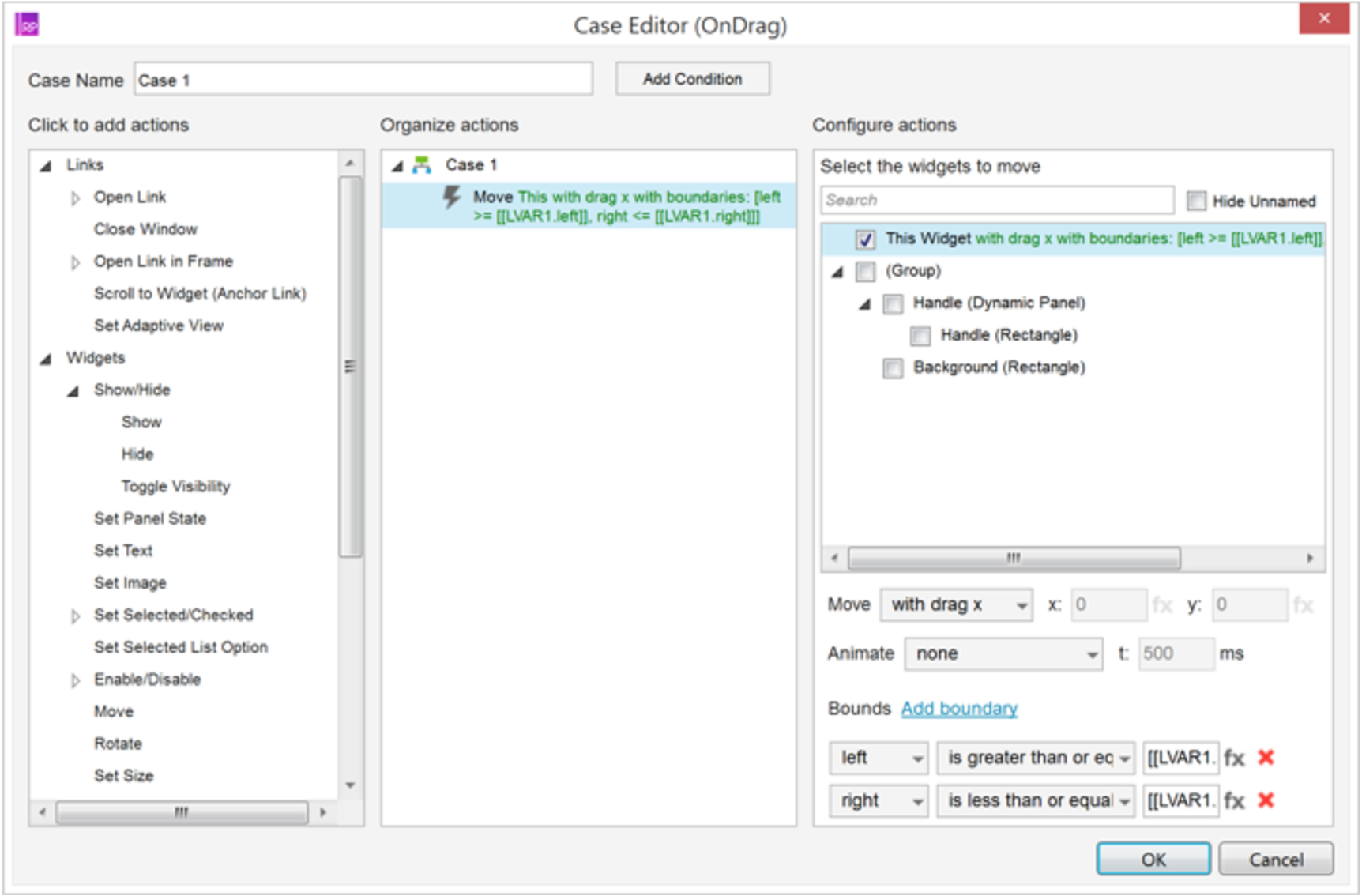
- 在右边栏的底部,使用“移动”的下拉选框选择“拖动X轴”。这个会将组件限定在只能横向滑动。
- 在这个下面,点击“添加边界”。
- 在第一个下拉选项选择“左边”。在接下来的下拉选项选择“大等于”,点击“fx”进行编辑。
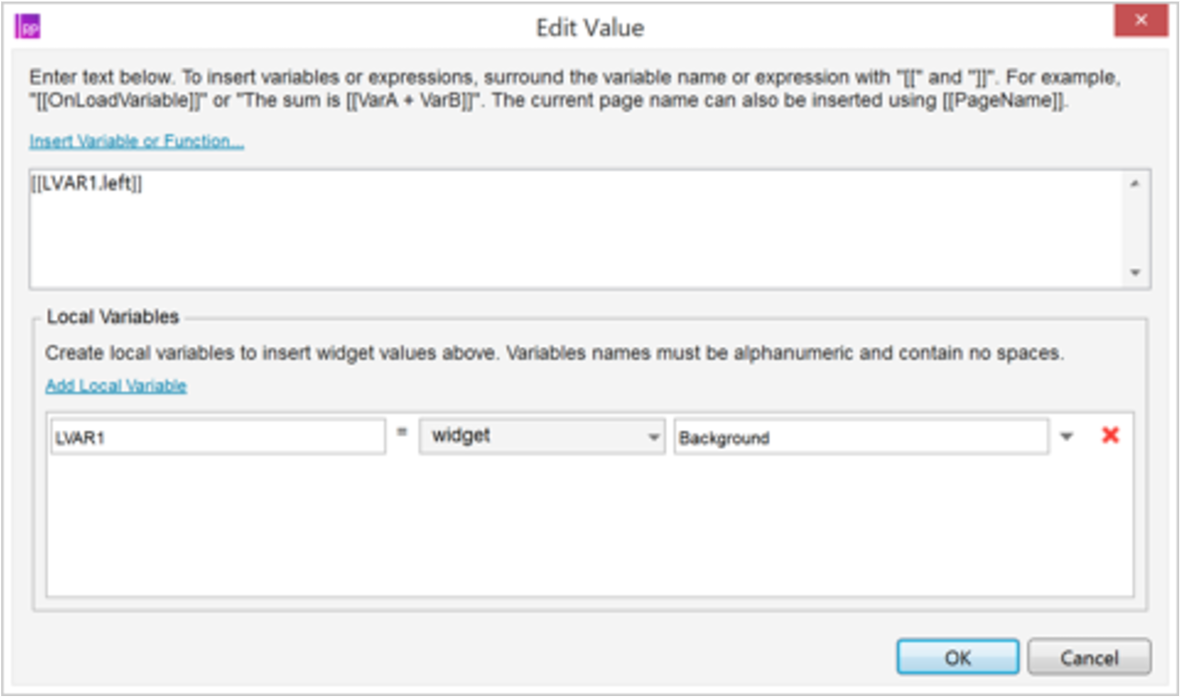
- 从编辑值对话框底部的“本地变量”部分开始。你可以保留第一个值“LVAR1”不变。
- 在一个下拉框,选择“组件”。
- 在最后一个下拉框,选择“Background”。
- 移动到对话框的顶部,输入以下文字:[[LVAR1.left]]
- 点击确定关闭编辑值窗口。
- 这样第一个边界就设置好了。

- 在次点击“添加边界”来设置滑块右边的边界。
- 在第一个下拉选项框中,点击“右边”。在第二个选项框,点击“小等于”,然后点击“fx”进行编辑。
- 从编辑值对话框底部的“本地变量”部分开始。你可以保留第一个值“LVAR1”不变。
- 在一个下拉框,选择“组件”。
- 在最后一个下拉框,选择“Background”。
- 移动到对话框的顶部,输入以下文字:[[LVAR1.right]]
- 点击确定关闭值编辑器。第二个边界也设置好了,这个组件现在最远只能够拉到背景的右端。
- 点击确定,关闭实例编辑器。

STEP 3:预览
点击预览。
尝试拖拽滑块手柄。
第18篇原文地址:https://www.axure.com/support/training/slider-tutorial
相关阅读
译者:Eugene
本文由 @Eugene 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








用了4个小时全部学完了1-18,感谢楼主~~话说,后面还有几篇吧哈哈哈 ❗
很好,很细致,受教了,谢谢
鉴于篇幅较长,大家如果想快速定位到某一篇。按快捷键ctrl+F或command+F,在输入框输入例如“第15篇”。
Thanks for reading!