那些你应该知道的Axure隐藏技巧

文章分享了使用Axure的一些隐藏技巧,希望可以給大家带来些帮助。
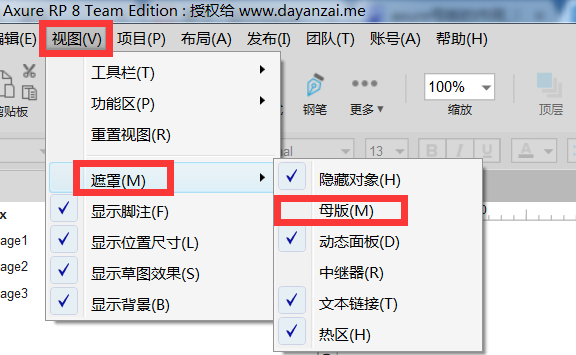
技巧一:巧用母版,实现批量修改,对重复操作说不

什么样的内容适合做成母版?
- Web:母版主要的使用场景是导航条、顶部、左侧、登录注册以及底部版权声明;
- App:主要使用场景是设备状态栏、顶部导航栏、底部主菜单栏及多图片素材;
特别的,因为多个页面使用母版需要把不同的导航按钮选中,所以母版运用在导航栏时都需要搭配动态面板。同时,图片素材一般也用母版处理,这样可以大大降低文件大小,有效提升软件运行速率。
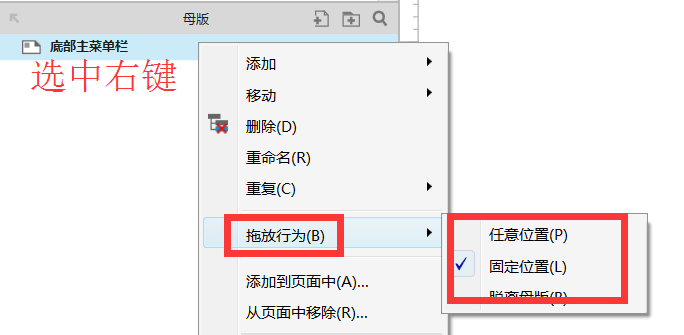
不同母版类型在页面中的效果如何?

- 任意位置:母版可以放置到任何位置,适合图片素材。
- 固定位置:母版始终放置到固定位置,适合画布或底部菜单栏。
- 脱离母版:内容脱离母版可以放置到页面任何位置,适合交互元件。
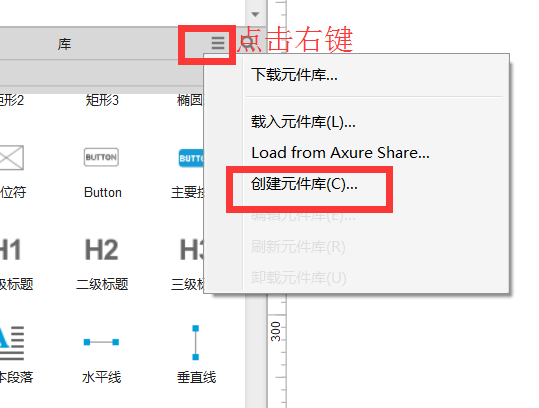
技巧二:创建自己常用元件库,找素材ICON不再烦恼

创建自己常用元件库有哪些好处?
- 规范原型:对常用基础元件使用统一的样式,不会因五花八门的ICON和图片而显得原型山寨抄袭,使得整个原型图美观专业规范。
- 高度复用:平时积累的元件库和交互样式具备极高的复用性,设计原型时不会再因为找各种ICON和交互效果元件,而浪费大量重复时间和精力。
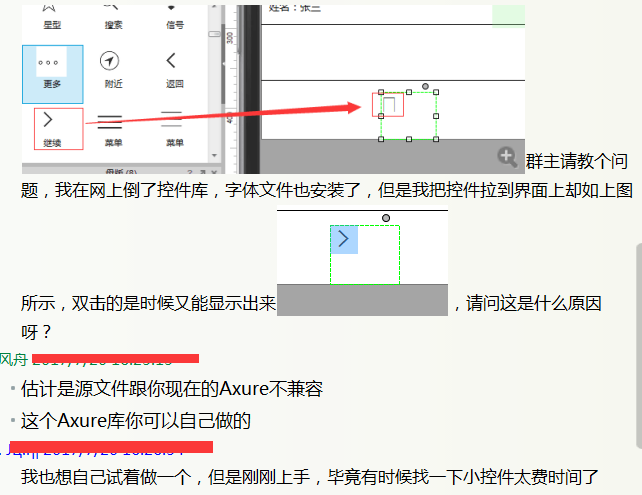
但是,创建自己元件库过程中都会遇到这样的问题:网上找的现成元件库兼容性查,自己找控件又十分浪费时间。

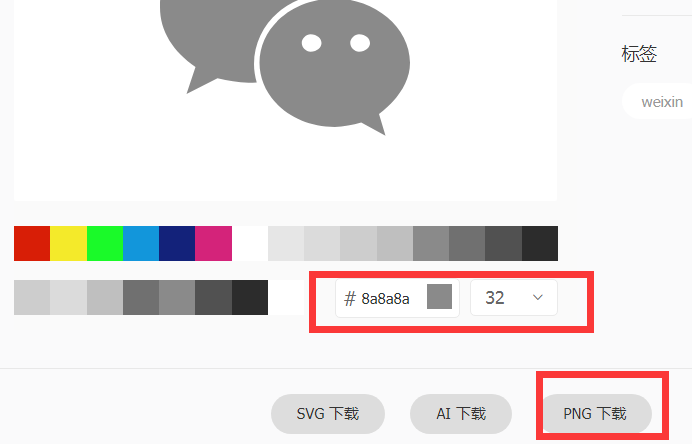
在设计灰度原型,同一个图标我会选择两种状态,选中、未选,然后下载32*32,色值#8a8a8a ,.png格式。


这样做的目的已经在创建自己元件库好处第一条提到,规范原型。此外,给热爱思考动手的读者留一个家庭作业:创建5种App常用的交互效果并创建为元件库,完成后可公众号私信索取邮箱。
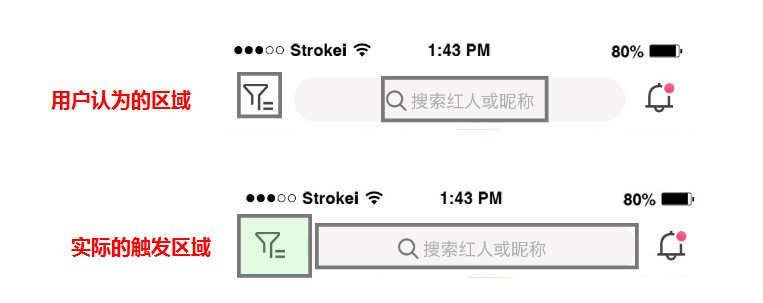
技巧三:移动设计交互时,勤用图片热区代替按钮元件。
这其实是一个开发的常规概念,如设计头部导航栏时,针对常用的返回、搜索ICON点击,真实的可触范围远远大于ICON尺寸,这样可以大大提升用户操作灵敏度和体验友好性。

技巧四:先设计纯静态页面原型,再统一使用透明矩形框添加交互细节
步骤:
- 设计完所有纯静态页面原型(不可点击);
- 新增矩形透明母版,设为脱离母版类型,设定好交互事件;
- 将该母版复用到其他区域,根据页面实际功能部分修正交互细节。
好处:
这样做不仅可以避免在设计原型时,陷入抠细节和交互效果的状态,同时使用独立矩形框设计交互,复用到不同的页面区域,大大降低配置交互细节工作量。
关于Axure的使用还有很多好习惯和技巧,限于文章篇幅和可读性,今天就重点讲解上面这四点习惯,希望能让诸位有所收获。
结束语:最后再强调一点,Axure仅仅是产品经理将想法和功能可视化的一种工具,不要陷入到研究工具炫技的误区里无法自拔,产品的业务流程、信息架构、用户体验才是值得你痴迷研究的方向!
作者:风舟说,高级产品经理、微信公众号: 风舟说(fengzsay),专注PM成长干货分享!
本文由 @风舟说 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感谢楼主的分享!
我有两个问题想请教一下:
1、“多个页面使用母版需要把不同的导航按钮选中”,那能否实现:同一个母版,在Page1/Page2页面中显示出不一样的静态样式呢?因为Axure里需要对不同的静态样式做交互说明。
2、纯静态页面 + 透明矩阵 法,如何应对元件移动的情况呢?元件位置变动,但点击交互区还是在原来的地方,若每次都需同时维护透明矩形区位置,岂不是增加维护成本?
画龙点睛,赞
最后一句说得好
Axure仅仅是产品经理将想法和功能可视化的一种工具,不要陷入到研究工具炫技的误区里无法自拔,产品的业务流程、信息架构、用户体验才是值得你痴迷研究的方向! 对的!!!!
结束语是重点
是的
学习了