分分钟教你使用手机预览原型图(MAC版)

在网上看了很多人都使用EasyWebSvr做一个本地服务器,然后将做好的原型文件装进去,手机打开浏览器就可以预览原型图啦~ 但是MAC系统没有EasyWebSvr怎么办? 不用担心,很简单~
步骤
- 设置原型图尺寸
- 设置参数导出原型文件
- 启动Apachectl
- 创建文件夹,将原型文件放入
- 查看Ip,用手机浏览器打开浏览
- 关闭Apachectl
1. 设置原型图尺寸
给大家介绍几个通用的尺寸:
- iPhone4 320*480
- iPhone5 320*568
- iPhone6 375*667
- iPhone 6 Plus 414*736
- Samsung Galaxy S4 360*640
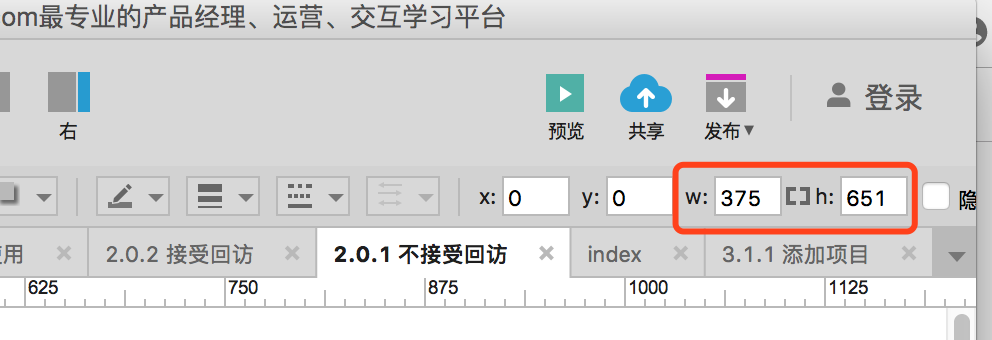
拖一个框到Axure,在此处设置这个框的大小就好啦

2. 设置参数导出原型文件
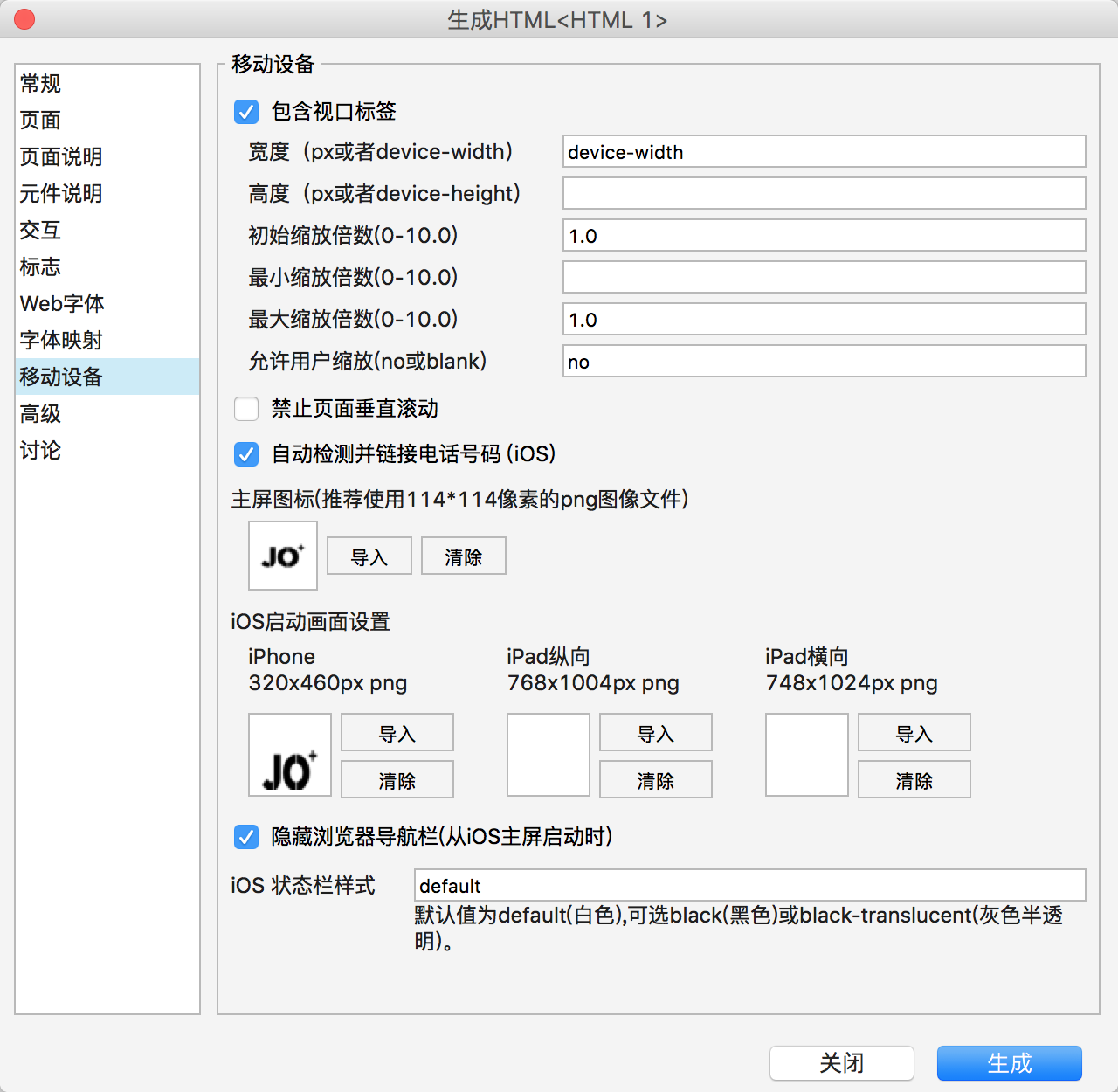
设置一下参数,如图:

3. 启动Apachectl
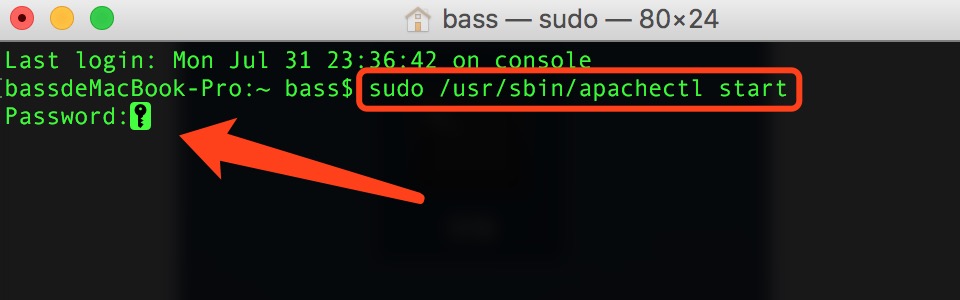
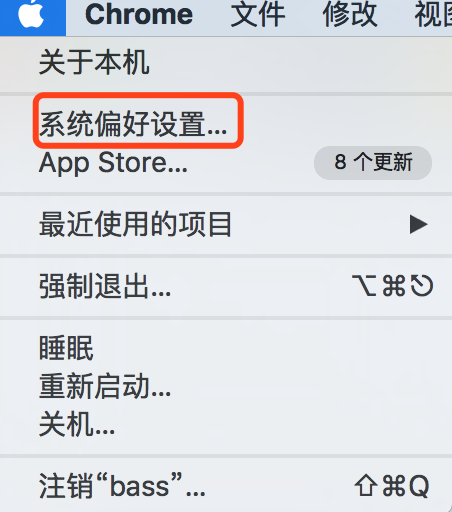
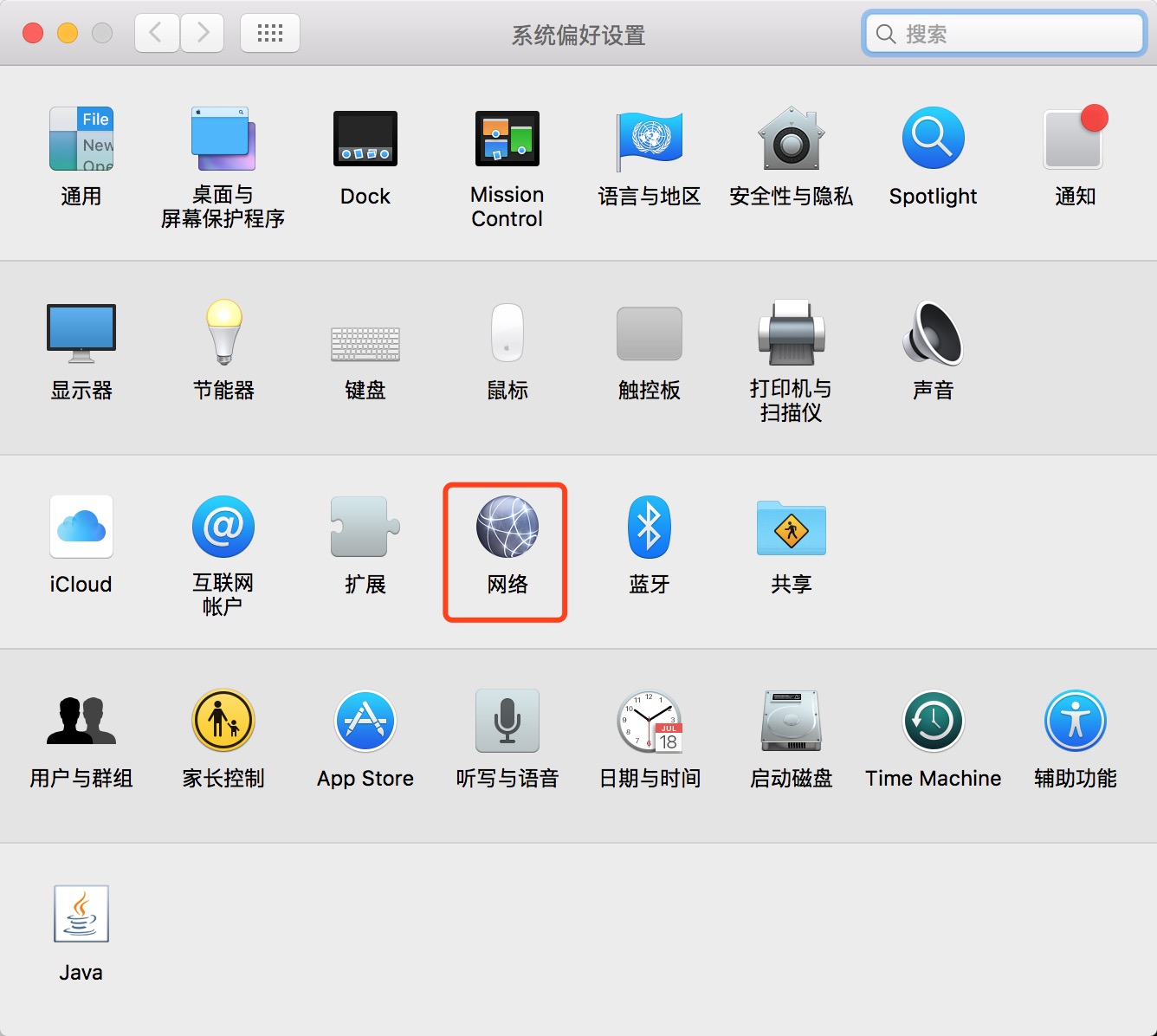
在mac中,搜索”终端”。(或者点击Launchpad-其他-终端)

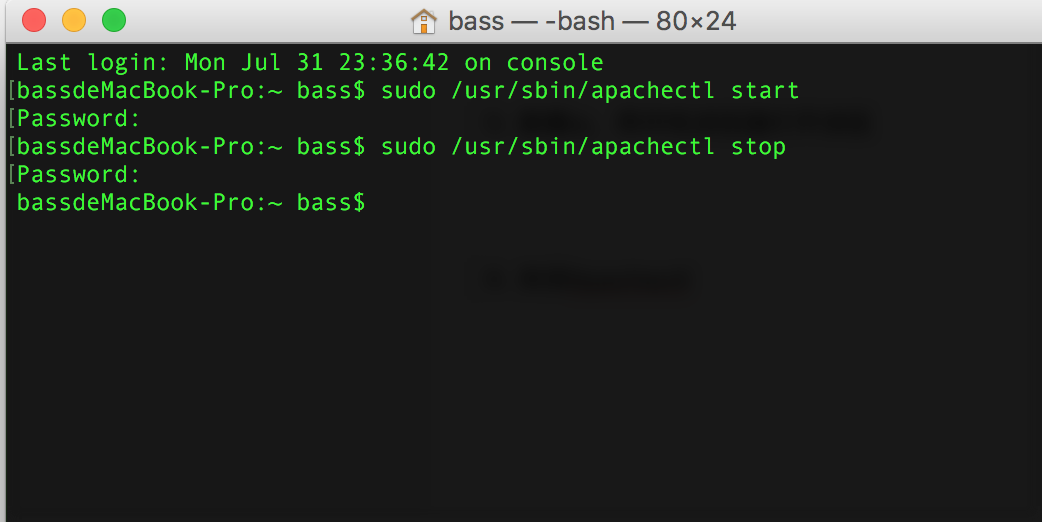
- 输入 sudo /usr/sbin/apachectl start (回车)
- 输入 密码 (回车)
- 完成

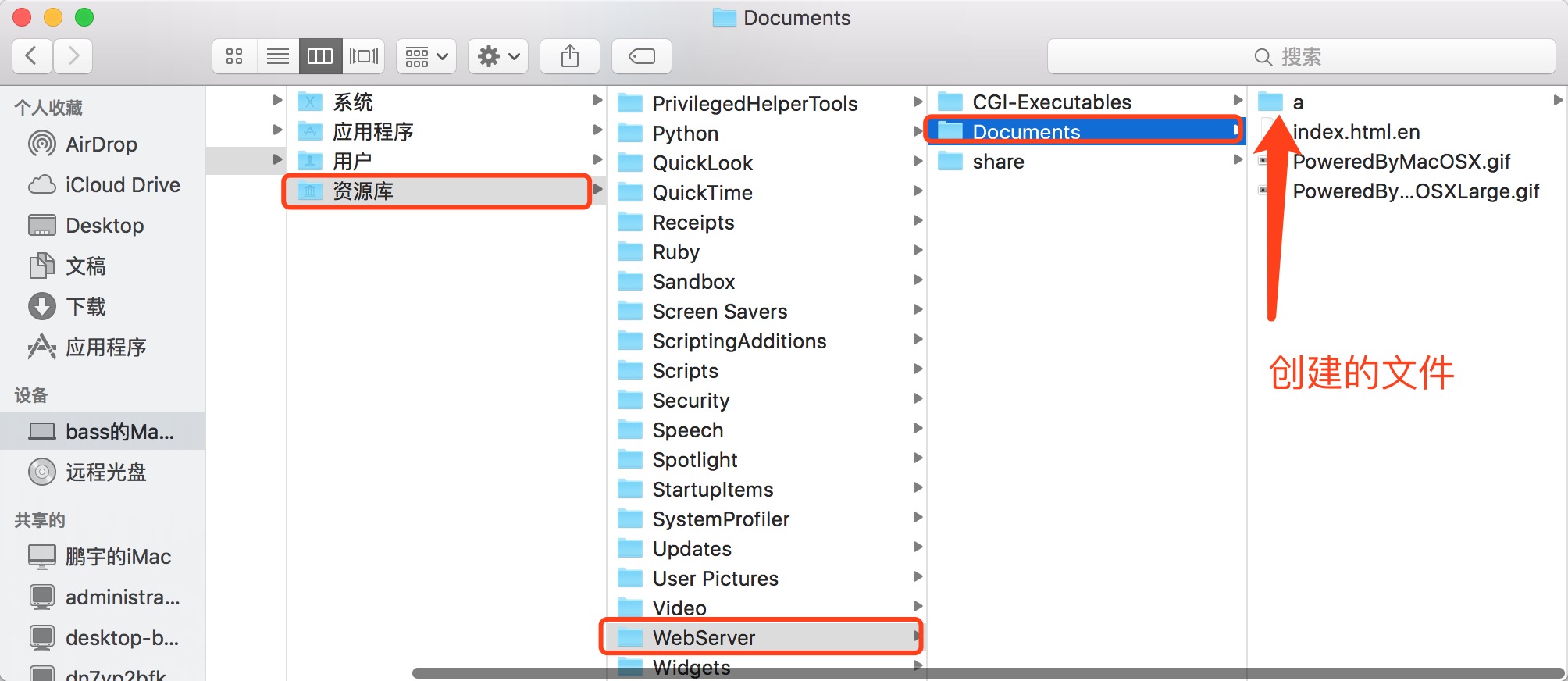
4. 创建文件夹,将原型文件放入
在此文件夹中创建一个文件,然后将原型的所有文件放入创建的文件中即可。

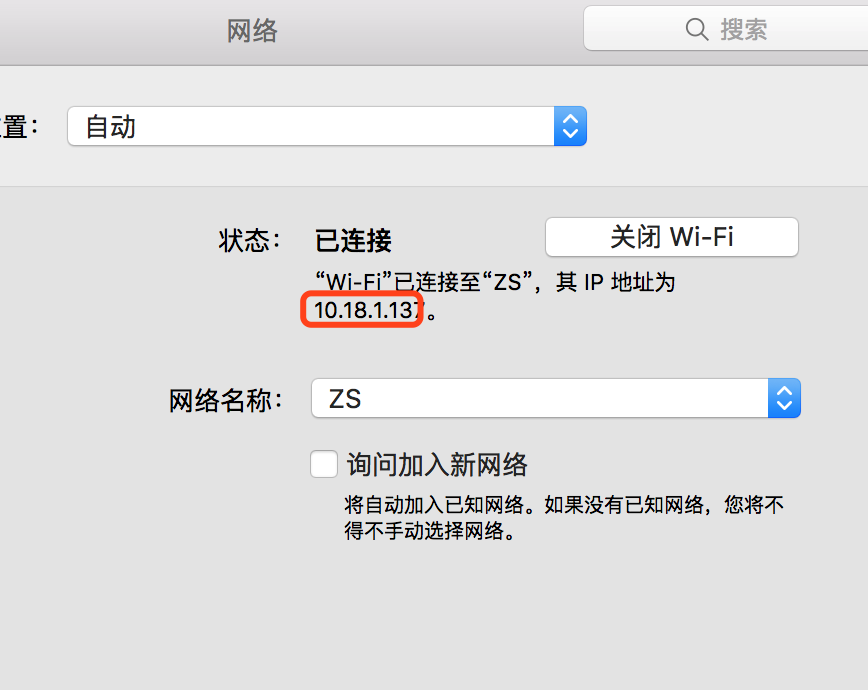
5. 查看Ip,用手机浏览器打开浏览



复制此Ip地址,手机连接同一wifi,在手机浏览器中输入http://你的ip/你创建的文件名 即可
6. 关闭Apachectl
- 输入sudo /usr/sbin/apachectl stop (回车)
- 输入 密码 (回车)
- 完成

跟大家介绍一下这个指令:
- 重启apache:sudo /usr/sbin/apachectl restart
- 关闭apache:sudo /usr/sbin/apachectl stop
- 开启apache:sudo /usr/sbin/apachectl start
使用完记得关闭哦!加油,有问题留言~
分享作品
- PRD文档 干货分享|「病利贴」产品需求文档
- PRD文档 分享PRD:「我是红人」产品需求文档
- 原型技巧 Axure炫技:如何让你的原型图动起来
- 新手运营 「我是红人」的初步运营计划
作者:Bass
本文由 @Bass 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。 微信BKSwag
微信BKSwag















导出时设置了隐藏侧边栏,使用iphoneX 发送到桌面 正常不显示侧边栏,但是使用iphone 6SP的时候 从桌面进入 就默认显示侧边栏,怎么破
找不到资源库,请问不是在资源库这个文件夹下面可以吗?
你的路径对吗?发来看看