如何快速搭建系统原型(一)

本文是我对现阶段学习和接触到的系统项目总结,将系统界面各部分模块化/组件化,编写了系统通用交互方案,旨在帮助交互设计师、项目经理通过通用方案可以根据项目需求快速搭建合适的系统界面。
背景
最近负责了多个系统的交互设计工作,在设计的过程中遇到了一些问题:界面布局应该怎么设计,这个功能怎么放,首页要放什么内容、这边放这些功能合适吗、弹窗展示是否合适……设计好了又发现需要个性化,开发成本较高,标准版不支持。
所以,我想有没有一套方案,可以帮助我,帮助设计师、项目经理快速的搭建系统的原型方案;也可以后续运用到标准版的迭代中。我们交互设计制作原型经常会使用Axure 中的组件(元件)通过组合成为各类产品原型,那么是不是我可以通过分析结构系统的界面设计,将系统各个功能模块分解出来,作为一个元件来呈现,然后用这些元件来搭建各类系统。只要改变元件大小、元件布局、交互细节就可以做出各种个性化同时适合客户需求的系统原型了。
界面结构
本文只是对常规系统作分析,一些很个性化程度很高的系统(例如视频监控、大数据展示系统等)不做具体的分析和介绍。
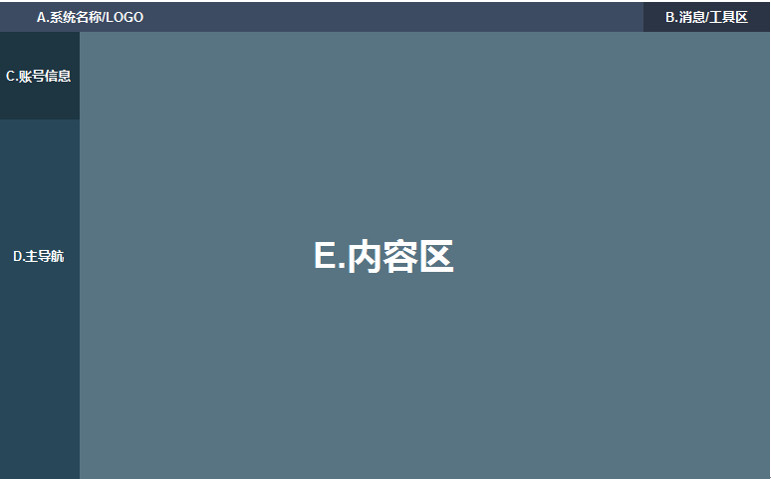
首先,以百度云盘为例,我们可以看到一个系统页面根据不同的功能作用分为以下模块:系统名称/logo、主导航、账号信息、消息/工具、内容区等功能区域;

接下来,我会总结这些模块的主要功能作用和常用交互方式,并介绍一些设计案例,并整理成原型组件,后续通过这些组件就可以搭建你想要的系统界面了。
系统名称/logo
(1)说明
一般位于界面左上角,标识系统的名称和logo,也有加上sloga或结合背景图片来凸显系统特性的。
(2)交互
点击logo区域返回到系统首页。
(3)案例
![]()
![]()
![]()
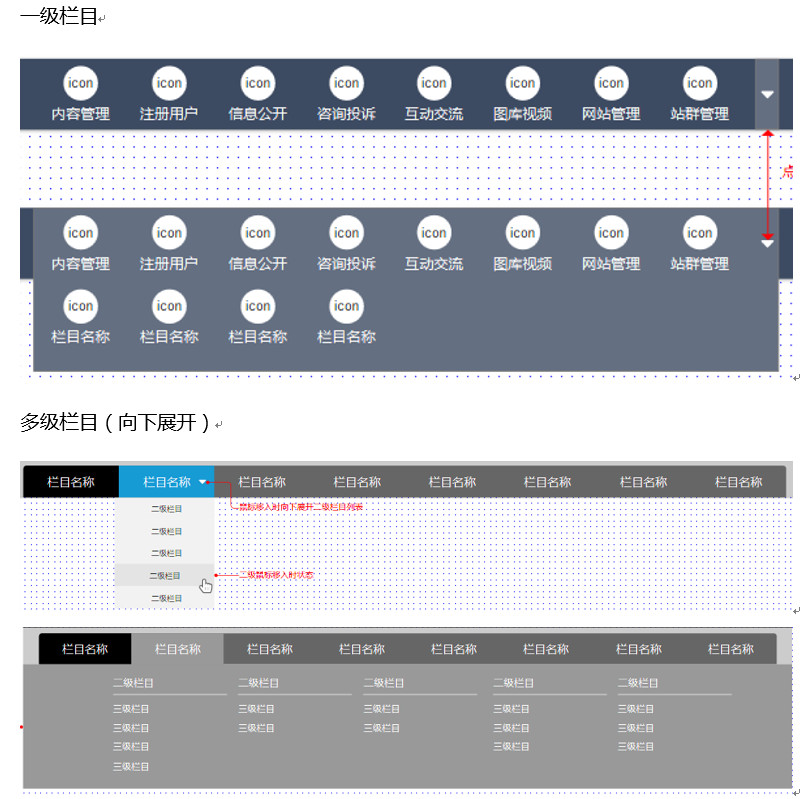
主导航
(1)说明
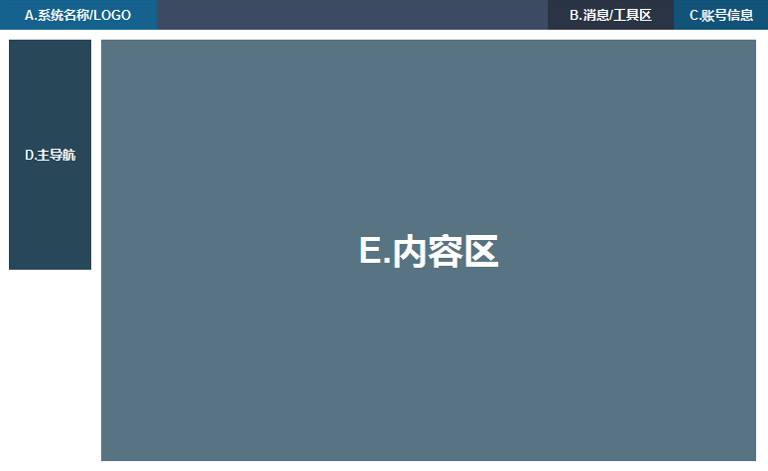
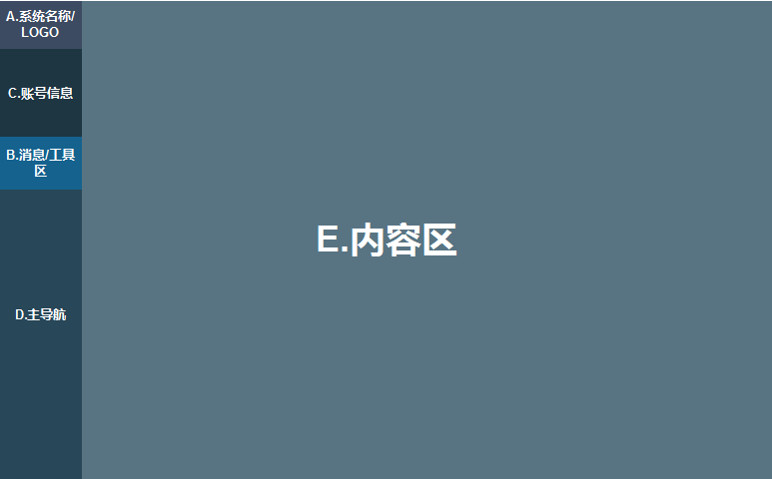
主导航作为系统模块或者功能导航,从用户的浏览习惯视线从左往右和从上往下,所以主导航常放在左侧和顶部,所以根据导航位置我把系统常用框架分为两类:左侧导航布局、顶部导航布局(具体的样式介绍放到最后的框架综述)。
(2)交互
点击跳转到对应的导航模块,也可以点击展开多级栏目。
(3)案例


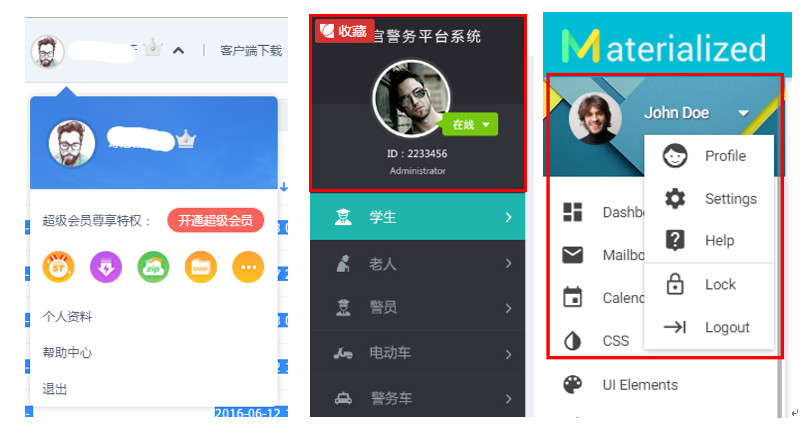
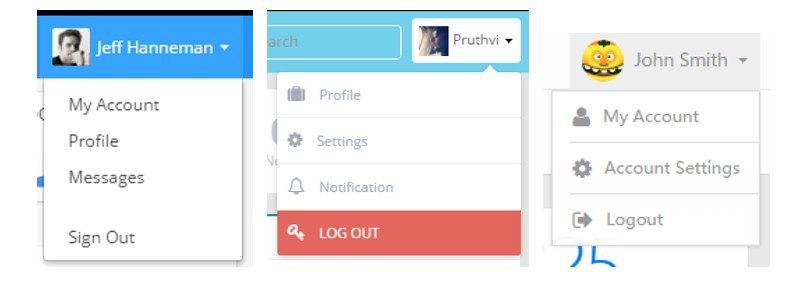
账号信息
(1)说明
用户登录账号相关信息
(2)交互
- 点击跳转到用户中心
- 切换账号
- 注销/退出账号
- 移入展开个人中心相关操作(个人信息、设置、账号密码……)
(3)案例


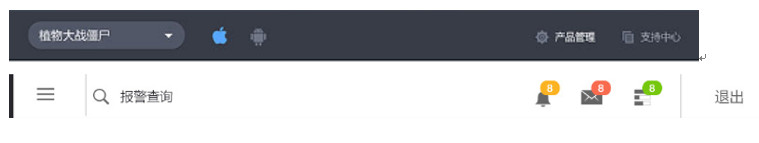
消息/工具
(1)说明
主要展示系统的常用工具,包括搜索、消息、注销/退出、帮助等等功能,常以图标或者文字的形式展现;这些功能放置的位置和和账号信息结合穿插排布在顶部。
(2)交互
根据不同的功能有对应不同的交互方式,例如搜索可输入,点击查询搜索结果,注销点击后退出系统返回登录页面……
(3)案例


内容区
(1)说明
主要分为首页和详情页面,首页或者叫控制面板(dashboard)主要是各类组件(数据、列表、表单等等)相互组合而成,就是将系统最主要的功能优先在首页有个快速展示也作为快捷入口;详情页对应的是各个模块的功能操作页面,具体需要根据不同的栏目需求来设计。
(内容区的内容和系统需求相关,会在后续章节中对内容区进行总结分析)
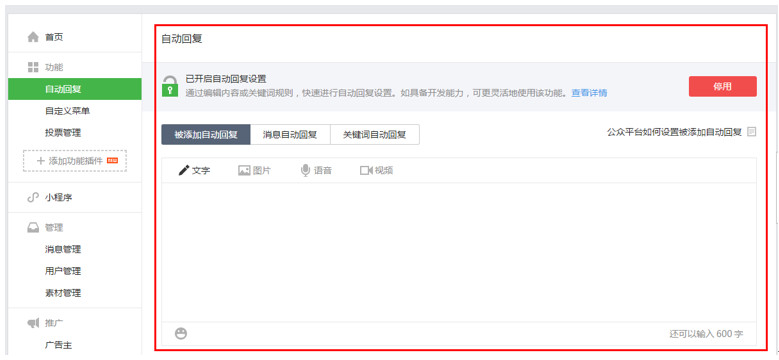
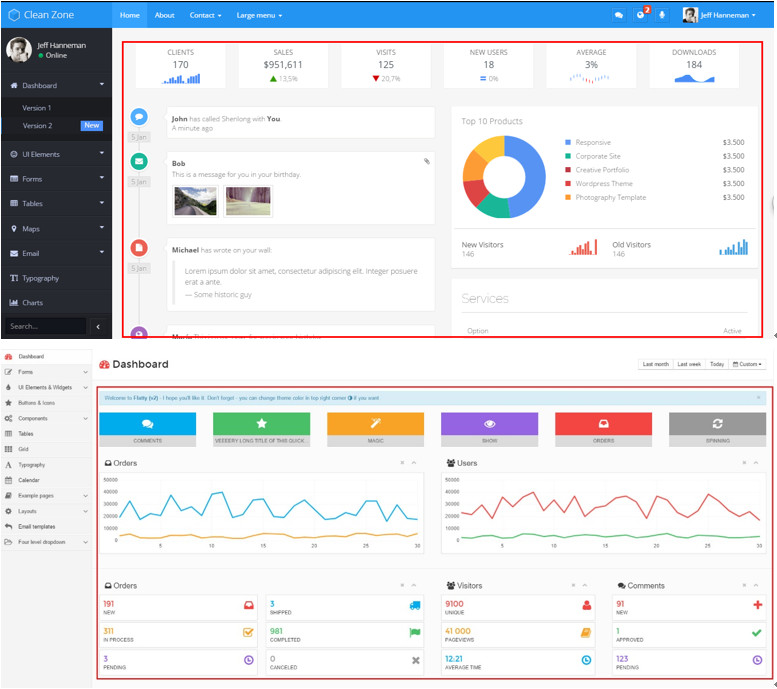
(2)案例


OK,那简单介绍了系统界面的几个组成部分,那么我们现在就是通过这个部分不同的组合就可以组成各种各样个性化的系统框架样式了。因为主导航栏是最主要的功能模块,所以我又分为两类:左侧导航、顶部导航。
左侧导航:最常见,现在最流行的导航位置设计方案
(1)左侧导航(含标签栏,标签栏同浏览器标签页功能,方便用户打开多个栏目页面进行切换)

(2)左侧导航(主导航整合账号信息)

(3)左侧导航(导航和内容区同步滚动)

(4)左侧导航(右侧全部是内容,适用于导航、工具较少的情况)

顶部导航
顶部导航常用于网站导航的设计,系统中如果主导航的模块较少也可以放在顶部,提高空间利用率。
(1)顶部导航

(2)顶部导航(单独导航栏)

以上是一些系统界面布局样式,但是界面布局不限于这些结构,你可以设计的时候可以模块组件自由搭配,组件间不一定要区分的很明显,组成适合你的项目的系统界面框架。
这次只是介绍了框架的构成和一些简单的案例,教导了大家如何来搭建一个简单的系统界面框架。详细的制作一个首页界面、详细的界面内容区域的功能模块设计还需要更多细节,所以在下一节会介绍各类组件,包括首页的面板和详情页的各类列表、弹窗、内容的各类样式等等,方便大家更好的了解系统原型搭建的方式。
小结
作为一个正式作为交互设计师一年多的菜鸟来说,第一次编辑这种分享类的文档。没接受过系统的专业的学习,所有学到的知识都是来源于各种产品设计类相关的网站分享的文章。所以,第一次分享更多的还是报着学习的目的,逻辑话术上肯定还有很多问题,分析的也很片面,讲的也很啰嗦,所以如果本文有各种问题,请各位童鞋不吝指出,谢谢。
后续还会一直分享自己的设计心得的,会一直坚持写下去的。
原型演示地址:http://1q779b.axshare.com
备注:
文章是我的不专业总结,如有遗漏和疏忽请在评论区指出;
文章中部分界面截图内容来自网络,如有侵权,请及时联系我进行处理。
作者:Tom王,菜鸟交互设计师一枚,2年未满的产品交互设计经验,2年电商APP运营经验。
本文由 @Tom王 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








源文件可以分分享吗
哇,对于更菜鸟的我来说真的很棒啦!感谢分享~
赞赞赞
我们是给内部人员和合作伙伴使用的内部系统,所以为了节约成本,开发用easyUI,只需要产品画出草图即可,对开发来说最重要的是需求逻辑规则……
能共享rp文件吗? 🙂
总结的挺到位的,我也交互入行两年了,收藏学习了,哈哈,正想去魔都发展
新人~最近正在优化后台,学习了~
建议刚入门用Axure,虽然上手比mokplus慢一点点,但是用久了会发现功能比想象中强大一些~~ 对之后跳各种不同公司也有好处,基本都通用啦😄 当然,做久了以后,选择自己最顺手的即可~
我一直在想哪里有教人做系统界面的教程。刚入行的新人,接到操作系统的任务,有些方~谢谢
http://www.woshipm.com/u/136538 人人有大神专门有分享这方面的内容,也有个人网站可以下载资料,你可以看一下。这个比我自己分析的要专业多了。
最近在优化后台,非常感谢这篇文章
还是很浅显的,能帮助您就好 😉
非常感谢!
能帮到你就很开心,第一次写,还有不完善的地方, 多多指教。 😉
很详细 逻辑感也很不错 感谢分享 期待更多更深入的分享 谢谢
谢谢支持,自己第一次写,写的还是很不够深入,只能给大家做个参考
赞 😉
谢谢支持
是提供原型嘛?
文末加了演示链接:http://1q779b.axshare.com,可以先看一下,详细的还在不断更新中
可以分享下菜单吗?
还在整理中,后续文章会放出原型演示的链接的
支持作者
谢谢 😥 感动
自顶一下 😉