产品原型设计:故事汇

在本站一直在看关于产品的资讯,但是我发现完整的原型设计案例这块非常的少。前段时间也在学原型设计,因为自己喜欢看故事,就想着做一个跟故事有关的原型设计,说做就做。这两天我就制作出了一个大概的原型图,来和大家分享一下,同时也是希望借此锻炼一下自己的原型设计能力。
一. 文档更新日志

二. 概览
1. 产品概述
随着人们对于精神世界的需要,网络的开放。人们越来越希望通过网络来展现自己,表达自己。而普通的人可能既没有很好的绘画天赋,摄影天赋。歌唱天赋。但是人们通过故事来表达自己的想法就会比较简单了,而本应用就是基于人们这样的一个需求的应用案例。
2. 产品目标
满足用户阅读故事,创作故事的功能:
- 用户可以根据阅读喜好看故事
- 用户可以自己创作故事
- 用户可以对别人的故事进行再创作
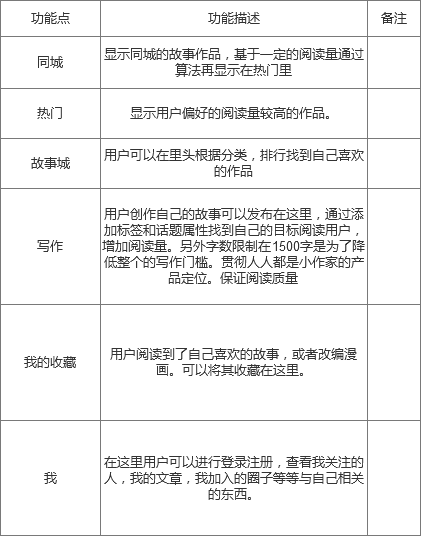
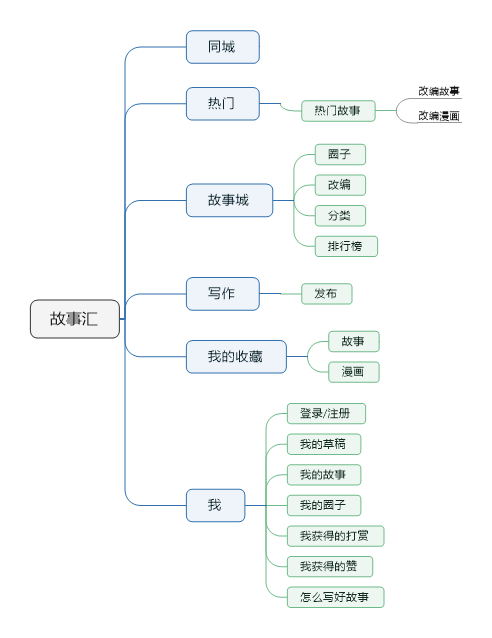
3. 总体功能结构

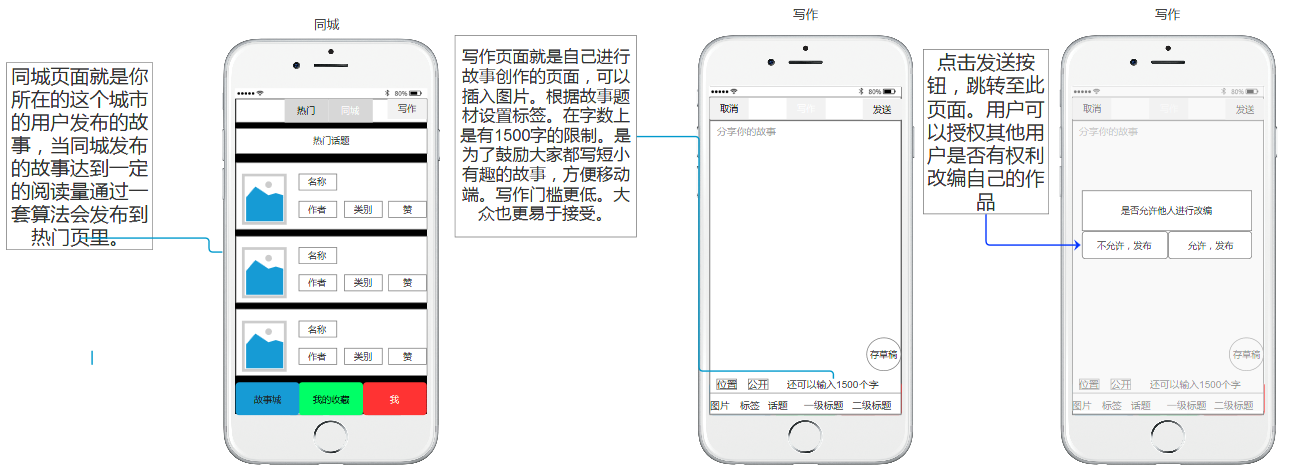
(1)同城、热门
- 作者:点击这个按钮,会跳转到作者页面,显示作者的作品,和他关注的人,他加入的圈子,2.故事城
- 类别:会跳转到这个类别的页面,单列瀑布流显示其对应的类别的热门作品
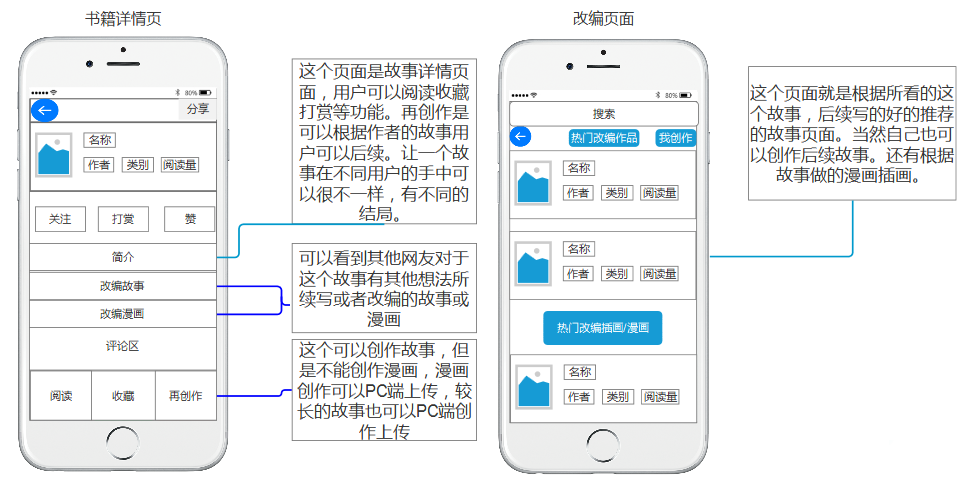
- 改编故事:进入故事详情页面后,如果作者在创作完成时候勾选了允许他人改编,则其他网友可以改编他的故事
- 改编漫画:进入故事详情页面后,如果作者在创作完成时候勾选了允许他人改编,则其他网友可以改编他的故事成漫画。
(2)故事城
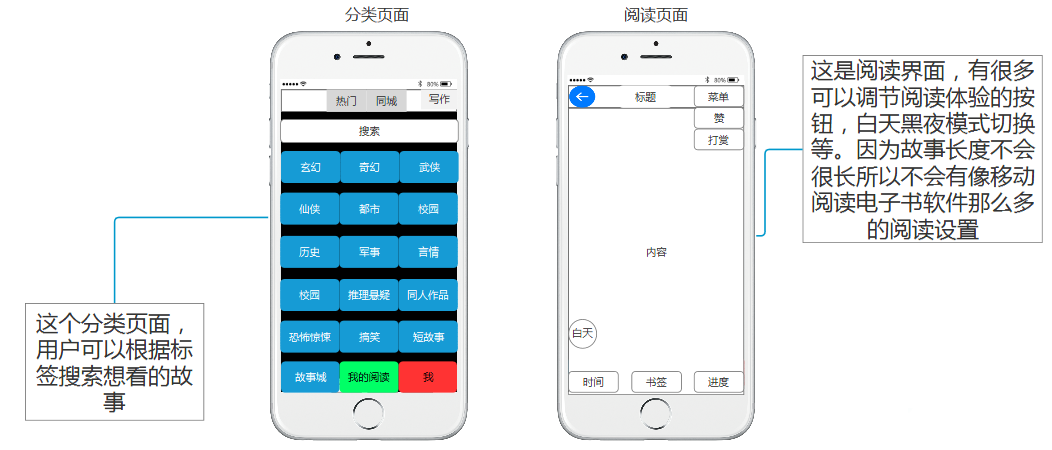
- 搜索:在这里可以搜索你喜欢的作者,作品,或者本地作品。在搜索框会有提示目前热门的你所关注类别的作品。
- 圈子:大家可以在这个页面找到有共同爱好一起交流的道友
- 排行榜:点击会跳出单页瀑布流的排行,有总类目的排行,和各分类别的排行。类别之间的切换可以通过左右滑动实现。
- 改编:根据网友创作的故事,再进行二次创作的作品,有故事和漫画两种。
(3)写作
- 白天:这个按钮点击会呈现夜晚阅读模式,再点击会呈现白天的模式。一个是白色的阅读背景一个是黑色的且夜晚模式黑色亮度会调暗。
- 草稿:这个按钮点击会可以将没完成的作品存为草稿,在我的界面里我的草稿里可以找到,进行再次编辑。
(4)我的收藏
- 故事:喜欢的故事可以收藏在这里。
- 漫画:根据故事改编的漫画,也收藏在这里
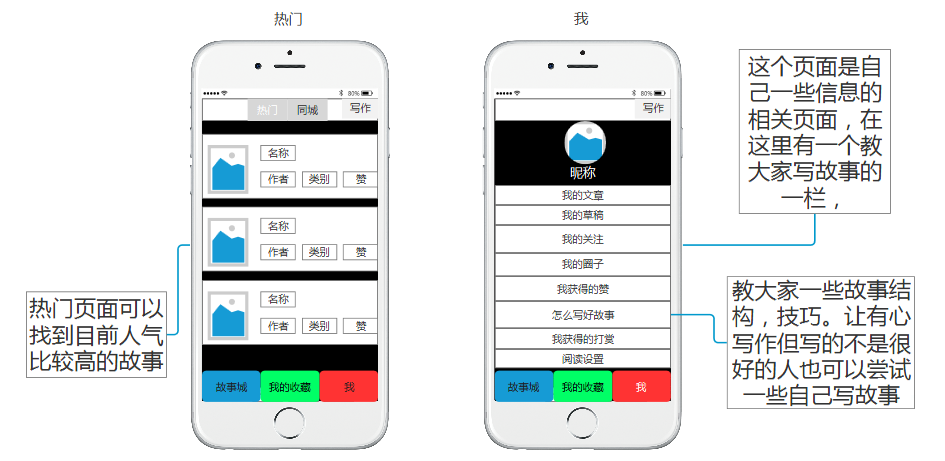
(5)我
- 登录/注册:这里可以进行登录注册,之后则会显示自己的相关信息
- 我的草稿:将并没有创作完成的故事存为草稿,方便下次编辑
- 我的故事:自己创作的故事都显示在这里
- 我的圈子:自己根据兴趣加入的交流群
- 我获得的打赏:别人对自己的创作故事或者漫画的打赏。
- 我获得的赞:别人对自己的赞
- 怎么写好故事:教想写故事的用户一些故事的结构思路,写作的技巧。一定程度提高用户写作水平。
三. 产品简介与应用平台选择
1. 产品名称
故事汇
2. 产品简介
故事汇这款软件呢是一款大家发布各种各样故事的软件。同时大家也可以围绕故事进行改编,对于喜欢的故事制成漫画。个人可以写一个开放式的故事然后让别人来写下面的剧情。让每个有想法的人都可以表现自己,汇聚大家的力量写故事。
3. 应用移动端
IOS11
4. 盈利模式
暂时还没有确定,目前以用户规模用户体验为首要任务。
四、用户调研
1. 目标用户
- 喜欢读故事和写故事的人
- 目标用户年龄:12~60
2. 用户研究
- 问卷调查–省略} (结论)
- 用户访谈–省略} (结论)
3. 需求分析与产品方向确定(简化)
(1)需求分析
① 简介:(若有)
② 编写目的
确立本APP需求范围,功能实现过程,适用于研发组,业务,并作为APP研发需求范围的依据。
③ 名词解释:(若有)
④ 概述:(若有)
⑤ 项目背景
随着移动互联网的普及,人们喜欢在社交平台上表现自己。大家有了很多平台可以表现自己的想法的机会。但是在写作领域,市场上还没有应用可以很好的完全抒发用户的想法。所以设计这样一款应用。让普通人也可以大胆表达自己的想法当作家。
⑥界面设计需求
- 风格整体一览:简约轻量
- 字体统一使用:PingFang
- 颜色规范
⑦ 兼容平台需求:ios
⑧ 全分析需求:(若有)
⑨ 能详细描述:(详见之后设计过程)
⑩ 其他约束
开发语言ios,数据库mysql,服务器–(某云)
(2)产品方向确定
① 产品定位
人人都是小作家
② 产品策划
- 产品分析
- 市场分析
- 消费者分析(年龄;学历;家庭;收入;习惯;文化等)
- 价格分析
- 媒体投入策略
- 广告创意
- 执行时间表
- 涉及人员
- 策划费用
(请求支援~内容太多,都可以分开独立再写一篇文档了~这里不再赘述)
③ 数据收集:(不赘述)
④ 竞品分析报告:(略)
⑥ 核心痛点解决
低门槛写作,有趣写作。
(方法:用户建模;数据分析,把找不到资源的痛苦解决并让目标用户从痛苦状态改为痛快状态,切实解决提供目标用户学习产品岗相关的有效信息和方法)
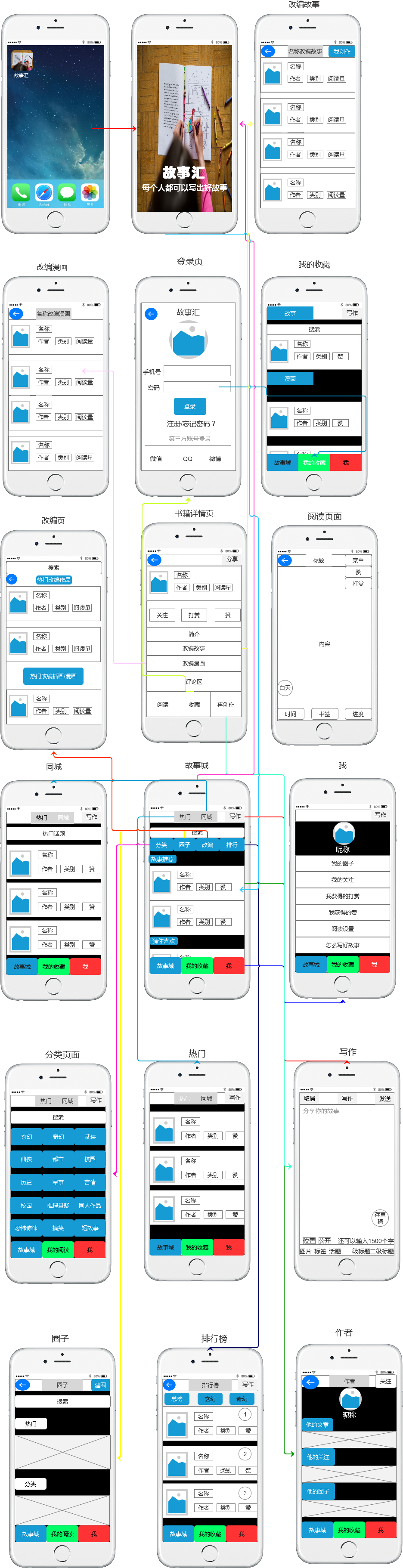
五. 原型设计阶段
1. 结构图

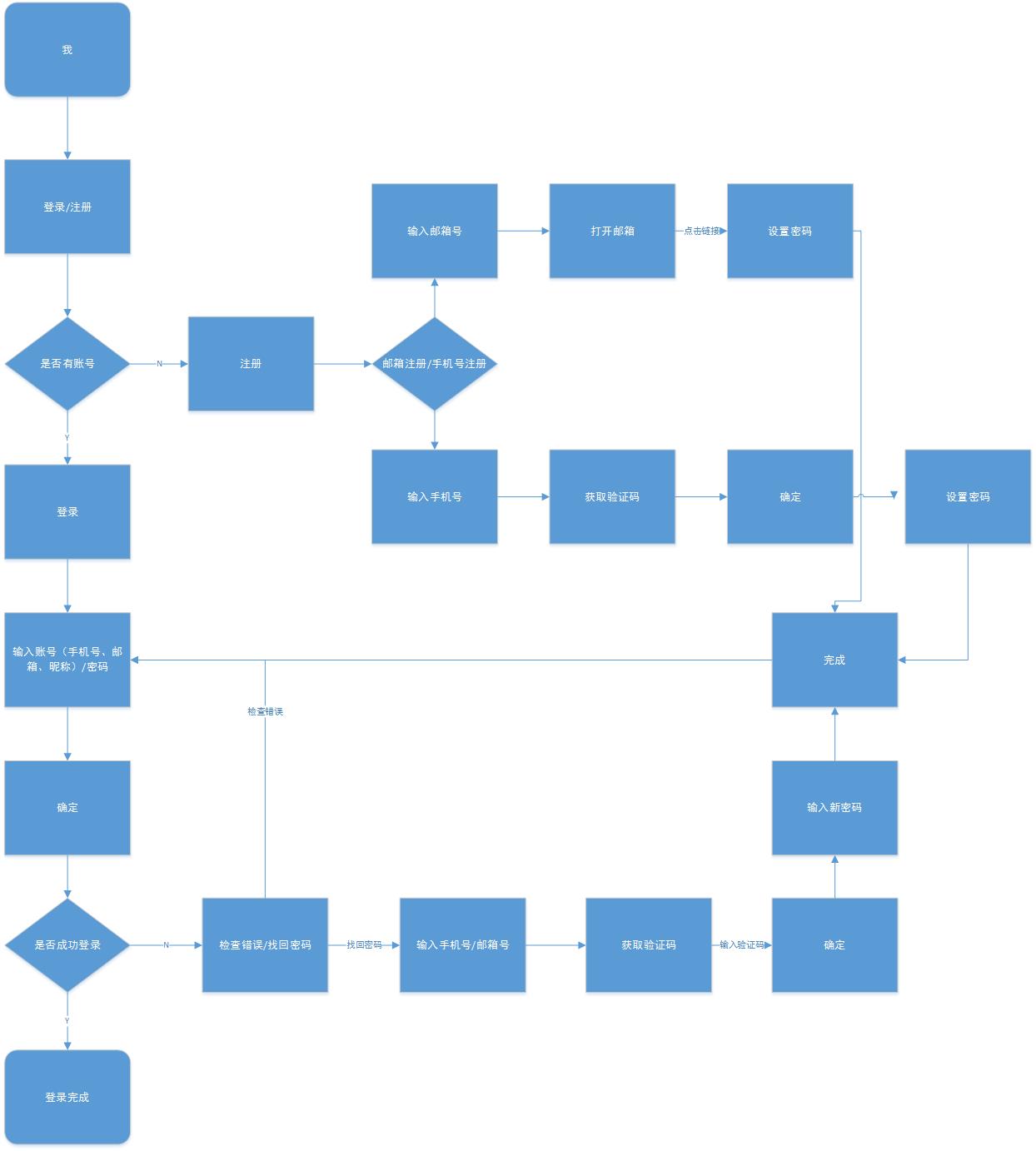
2. 登录/注册流程图

6、原型图









7. 交互流程

作者:Alex,2016届毕业生,-1岁产品经理。坐标深圳,求一份产品助理的岗位。
本文由 @Alex 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








所以方便说一下,毕业这一年都在干嘛吗?怎样向产品经理迈进
可以加我微信详谈
毕业一年整了?
是的
💡
方便加我微信CD7212,聊聊!
看了你文章感觉你的竞品分析做的很不错但是原型就一般,画原型的话可以把手机框去掉这样比较容易看,因为手机框只是一个强行加逼格又没用的东西~然后我发现你的按钮画的都超过了你的顶部导航栏了哈哈~ps,我也是16届的-1产品小白,但是感觉你学到的东西比我的更深,完全可以去应聘了。
很感谢你的建议,下次会改进的。其实我原型设计整个步骤是很多的,因为没有做过产品的岗位,很多步骤不知道。所以这篇原型设计略显简单了。关于应聘的话,现实很残酷啊。但是我从没有放弃,始终相信自己,总有一天会被伯乐发现的。望与君共勉。
啊哈,反正我已经裸辞投奔到这个行业了,虽然能力还不够但是相信会找到归宿的嘻嘻
一起加油吧
个人觉得你的原型图可以去掉那些色彩,基本的原型图是要达到说明你的 需求的目的。
。。。