Axure教程:模拟百度经验编号停靠效果

本文作者将详细跟大家讲解,如何使用 Axure模拟百度经验编号停靠效果。
相信很多小伙伴都使用过“百度经验”,比如你在百度搜索某个软件怎么用,某个事情怎么办的时候,经常会在搜索结果中看到比较靠前的结果带有“百度经验”字样的结果,然后点进去进入的是百度经验的专题页面。
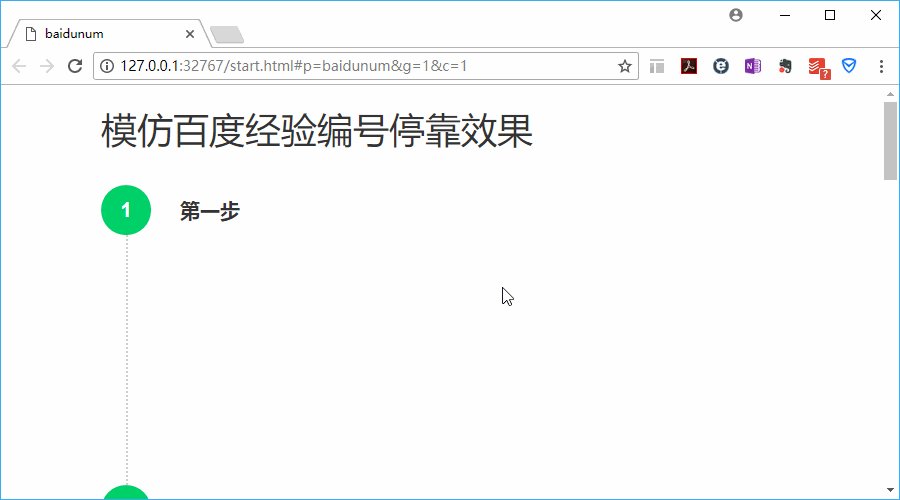
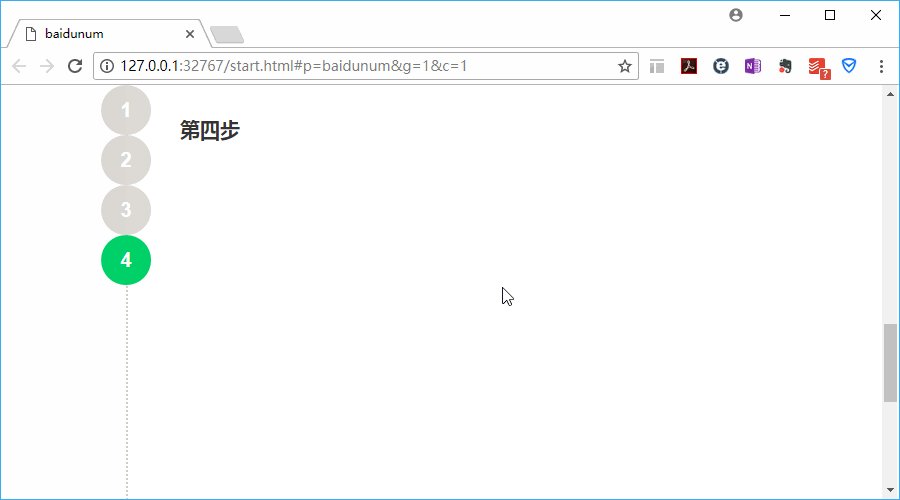
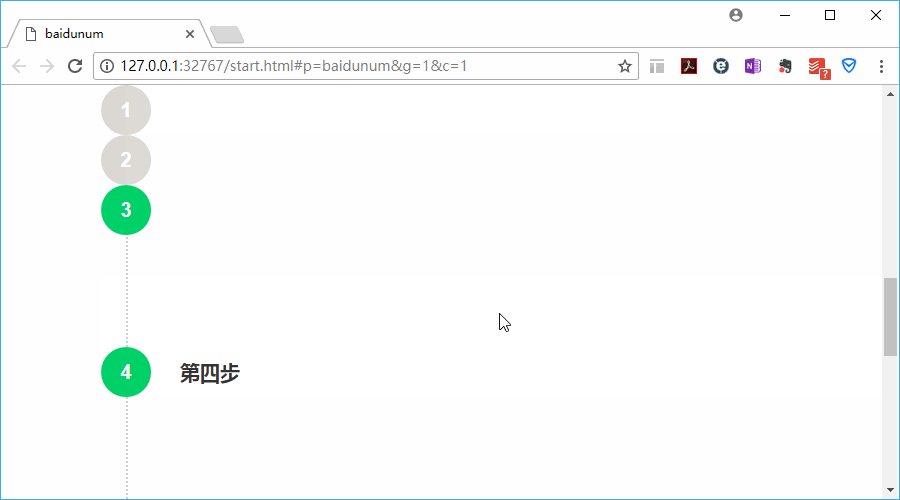
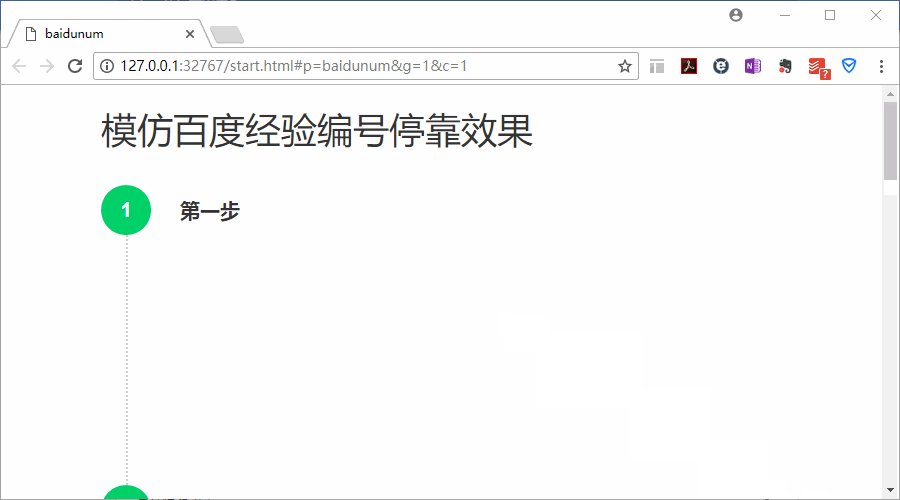
在百度经验的专题页面,通常会有分步的讲解,而每一步都会有一个编号,当页面向下滚动时,编号便会向上移动依次排列停靠在浏览器的顶部,就像下面的效果。

(点击预览)
本文就是要详细跟大家讲解如何使用 Axure 来实现这种效果,更多精彩内容,请继续浏览。
1、原型解析
这个原型的交互事件只有一个,就是上下滚动窗口,而这事件最终达到的效果就是使得编号可以根据上下滚动的距离自动的进行停靠和跟随页面滚动;而对于编号的停靠,则是需要编号①停靠在浏览器窗口顶部,编号②停靠在编号①下面,编号③停靠在编号②下面,以此类推,同时已经停靠的编号背景色会由绿色变为灰色。
2、设计思路
提到“停靠”二字(或者叫“吸附”),可能小伙伴们最先想到的是动态面板的“固定到浏览器”效果,确实,动态面板的这一特性在很多场景中都非常实用,而且特别方便。然而,在这个案例中,却不适用这种方法,因为动态面板的“固定到浏览器”属性,会使得动态面板自始至终都是固定在页面的特定位置,而无法随着页面的滚动进行固定或取消固定,那么此路不通就需要另辟蹊径了。
其实在很多时候进行原型设计,不能被交互的表象给迷惑,也就是说不能一条道走到黑,我们需要学会绕弯子。那么在这个案例中,如何来绕弯子呢?虽然不能直接使编号进行停靠,但是我们可以根据页面滚动的距离来移动编号到指定的位置,其实核心就是通过移动来实现,而移动的时机或者说条件,就是根据窗口的滚动来定义了。
3、制作过程
1)准备编号部件
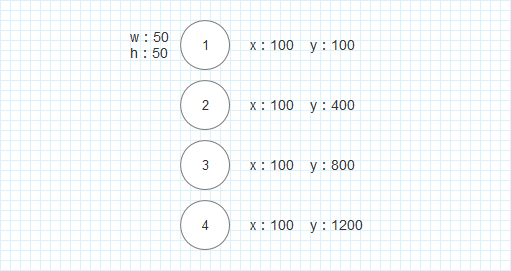
随意准备几个编号部件(本案例中使用4个编号),这里我用的是“椭圆形”部件,然后在部件上分别写上数字编号。
为了方便后续工作的处理,我们给这4个部件分别进行命名(比如1,2,3,4,以代表各自对应的编号)。
再之后,把4个编号进行垂直排列,尽量使得4个编号的间距足够大,可以跨越几个页面,这样在预览的时候页面才能出现滚动条,才可以实现后续的滚动效果。另外需要注意的一点则是尽量保证每个编号的的坐标是整数(只是为了方便)。
下面是本案例中对编号的大小和坐标的设置,直径为50的椭圆形,四个编号的横坐标都是100,纵坐标分别是100,400,800,1200。

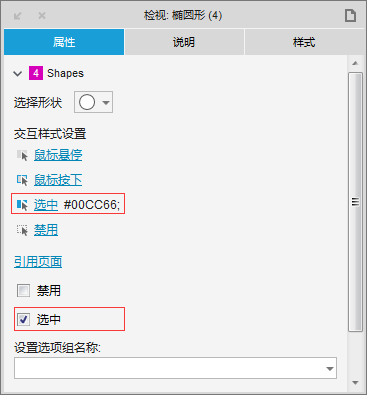
之后统一设置4个编号的选中效果,这里主要是设置填充色(随便你喜欢的什么颜色,比如黄色)。同时设置4个编号均为“选中”状态,设置选中状态的目的则是为了通过切换选中状态来实现编号填充色的改变。

2)设置窗口滚动事件
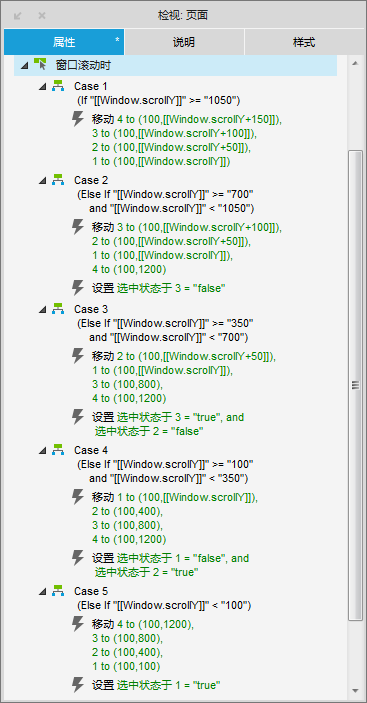
其实这个过程,从结果来看非常简单,但最终的结果也并非一蹴而就。最初的时候还是经过了一系列的尝试,比如关于如何添加窗口滚动事件的条件,向上滚动和向下滚动是否采用不同的事件等等。那最终的结果呢,就是下面这样。

只需要给页面添加一个“窗口滚动时”事件即可。Case1 到 Case5 分别表示了滚动窗口时的五种情况,由于 Case 的执行顺序关系,我不得不按照 Case1 到 Case5 这样的顺序来处理事件,但是在下面的讲解中,我会反过来进行,从 Case5 到 Case1 的顺序进行讲解,因为这个顺序更符合我们看到的交互效果的顺序。
接下来我将用一组示意图来分别讲解5个 Case,图中标识的窗口代表原型预览时的浏览器窗口,而整个图则代表的是页面的一部分,其中包含在浏览器窗口中显示的页面,滚动到窗口上边界之外的页面,以及在窗口下边界之外尚未显示到窗口中的页面。
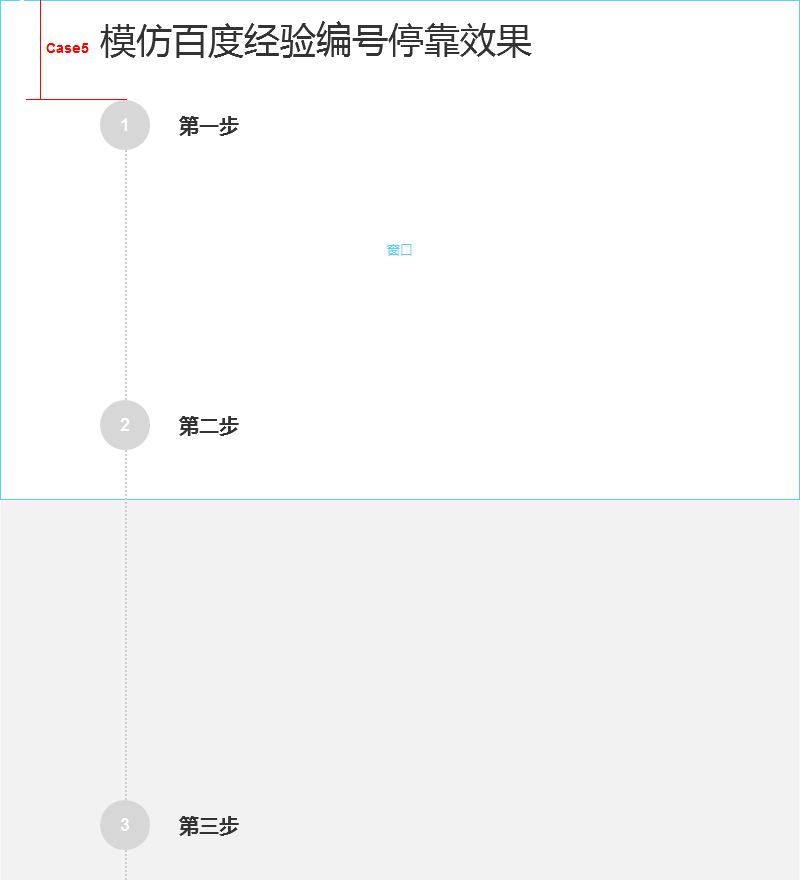
【Case5】
窗口滚动距离<100

窗口滚动范围在顶部与标题①之间的时候会触发 Case5 事件,这时候是没有任何标题停靠效果的,但当窗口在这个范围内滚动的时候,可能是开始滚动,也可能是滚动到页面最后之后又回到了这个区间,所以需要考虑第二种情况,增加一些动作(上面 Case5 下的动作)来保证原形的可靠性。
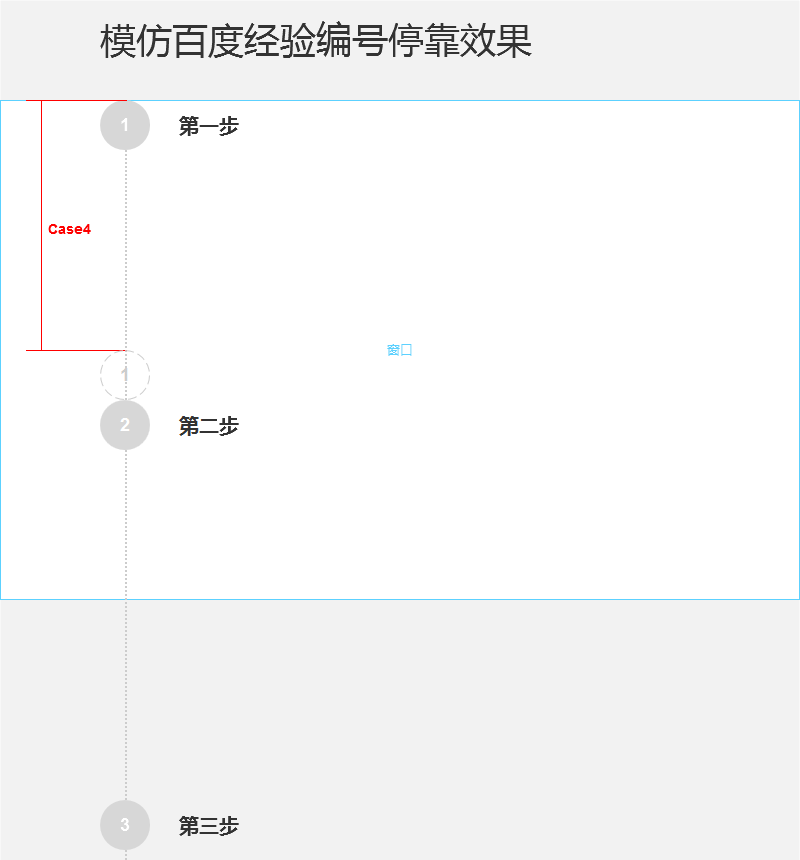
【Case4】
100≤窗口滚动距离<350

当窗口向下滚动或者向上滚动到 Case4 的区间时,编号①停靠在窗口顶部,编号②仍然随页面滚动,在这一步需要注意的是编号①已经停靠在窗口顶部,编号②要停靠在编号①下面,所以窗口滚动范围的最大值需要减少一个编号的高度,如上图所表示。而最终编号①停靠的位置则是页面滚动的位置“Window.scroll.Y”,其他编号的位置保持原来的绝对位置不变。
在 Case4 中,编号①会停靠,在停靠时设置其的选中状态为“false”以实现改变填充色的效果。
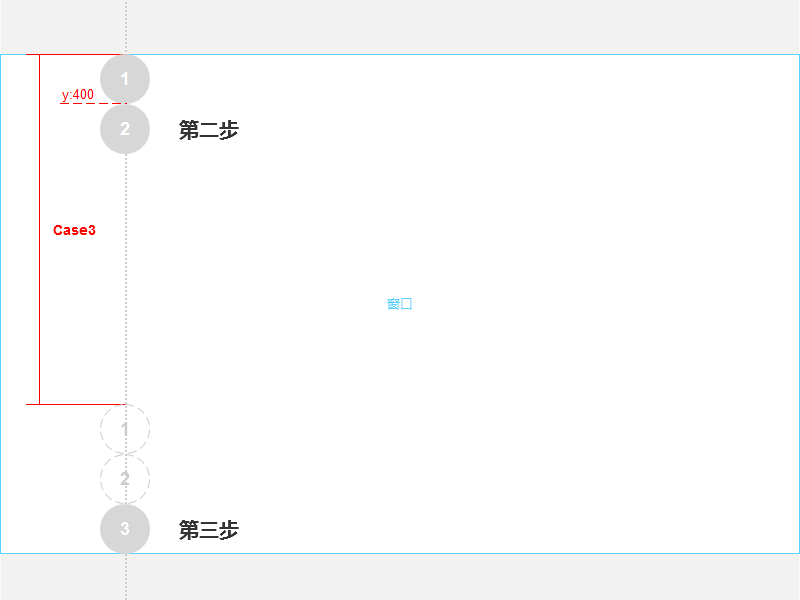
【Case3】
350≤窗口滚动距离<700

当窗口向下滚动或向上滚动到 Case3 区域时,编号①和编号②依次停靠在窗口顶部,编号③仍然随页面滚动,同 Case4 的原理相同,Case3 的滚动范围最大值需要减少两个编号的高度。编号①和编号②的停靠位置分别是“Window.scroll.Y”和“Window.scroll.Y+50”,其他编号位置保持绝对不变。
在 Case3 中,编号①已经停靠,编号②会停靠,因此需要设置编号②的选中状态为“false”以改变其填充色。
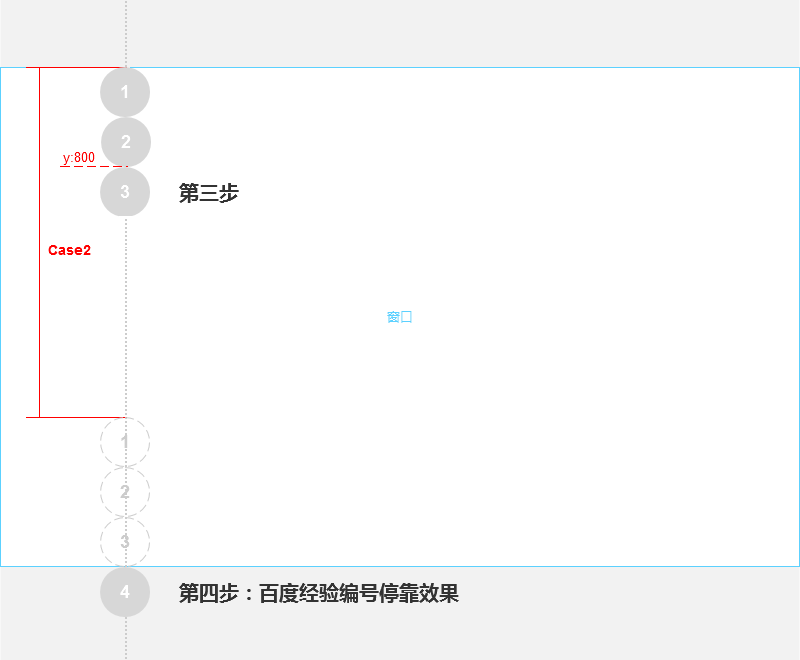
【Case2】
700≤窗口滚动距离<1050

当窗口向下滚动或向上滚动到 Case2 区域时,编号①,②,③依次停靠在窗口顶部,编号④仍然随页面滚动,同 Case3 的原理相同,Case2 的滚动范围最大值需要减少三个编号的高度。编号①,②,③的停靠位置分别是“Window.scroll.Y”,“Window.scroll.Y+50”和“Window.scroll.Y+100”,其他编号位置保持绝对不变。
在 Case2 中,编号①,②已经停靠,编号③会停靠,因此需要设置编号③的选中状态为“false”以改变其填充色。
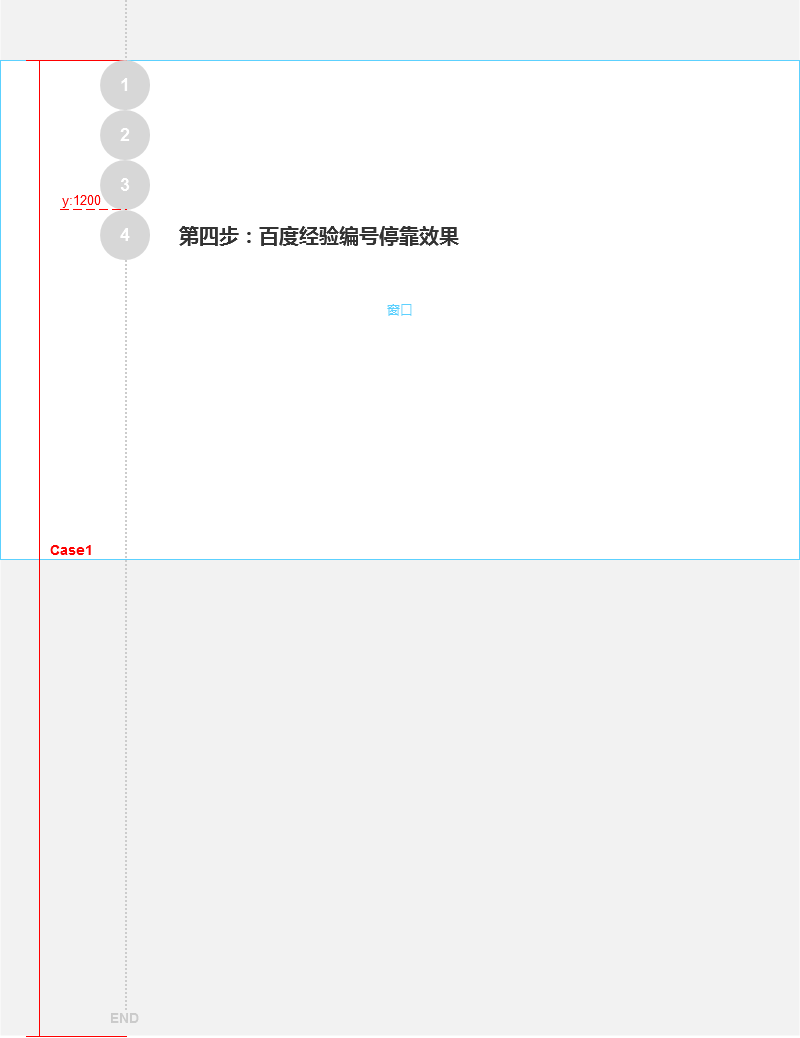
【Case1】
窗口滚动距离≥1050

当窗口向下滚动或向上滚动到 Case1 区域时,全部编号依次停靠在窗口顶部,Case1 的滚动范围最大值直接到页面底部。编号①,②,③,④的停靠位置分别是“Window.scroll.Y”,“Window.scroll.Y+50”,“Window.scroll.Y+100”,“Window.scroll.Y+150”。
在 Case1 中,编号①,②,③已经停靠,编号④会停靠,因为编号④是最后一个编号,所以在停靠以后不再改变其填充色。
到这里全部的事件和动作已经添加完成,虽然没有涉及到任何复杂的动作、函数、变量等内容,但是这处理的逻辑还是需要好好梳理一下的。尤其是关于这5个 Case 的先后顺序,由于每个 Case 都是需要满足一定的条件时才会触发,因此判断条件也决定了五个 Case 必须的排列顺序,否则无法正常触发事件。
4、补充说明
对于 Axure 的原型预览,不同浏览器的预览效果是不尽相同的,拿本案例来说,如果想获得最佳的预览效果,那必然是 Google 浏览器,而 IE 浏览器的效果则不那么理想。
另外,关于第三部分制作过程中的5个 Case 的示意图,并非预览时看到的效果,而是在 Axure 工作区中看到的效果,因此5个编号的填充色跟实际预览时会有差异(未停靠的编号填充色应为浅绿色,停靠后的编号颜色变为浅灰色)。
#专栏作家#
RAEDME大鹏,人人都是产品经理专栏作家,微信公众号raedme
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








百度经验还有一种功能,点击编号能定位到该行位置
完全照着抄了,无效喃,我哪里姿势不对么?