Axure学习笔记:中继器之价格统计

最近开始捯饬Axure,刚做完一个自认为比较简单的表单,大概完整耗时3天……发现中继器里面还是有很多坑。
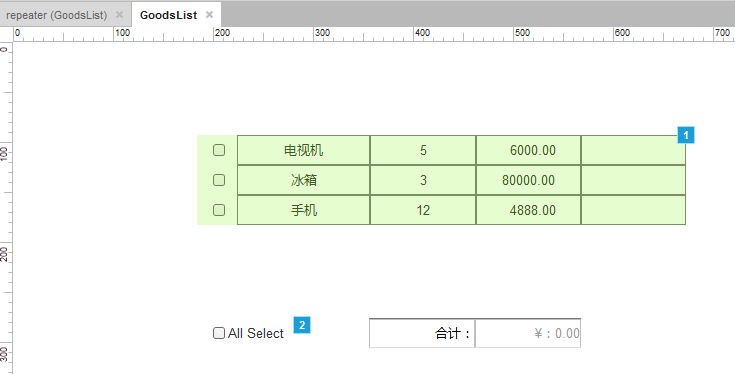
主要界面



预期实现功能
- 选中每一行,bak(最后一列)出现当前行汇总价格,totalPrice自动汇总;
- 选中三行后,自动选中chk-all;
- 取消选中行,自动取消选中chk-all,且汇总价出现变化;
- 选中/取消选中(含单击、选中)chk-all,自动选中/取消选中所有行,且价格变化正确;
简要思路
选中每行可以有三种方案
- 选中isChosen
- 单击isChosen
- 单击InfoCombo
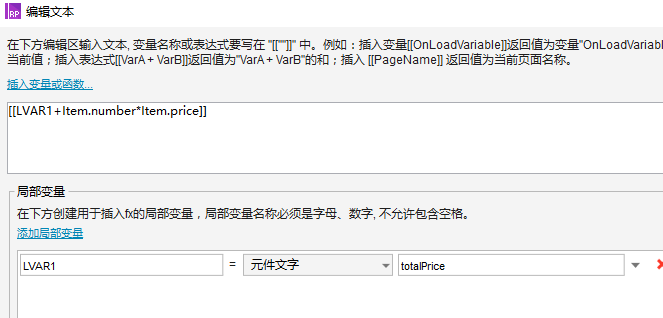
最初为了方便,选择了第三种,事件中内容比较简单,主要是totalPrice计算公式如图:

另外,为了满足自动判断,初始化全局变量Init为0,用于计算是否需要勾选chk-all,主要逻辑如下:
- 选中一行,Init=[[Init+1]],并计算当前行的总价;
- 取消选中当前行,Init=[[Init-1]];
- 选中chk-all,Init=repeater.dataCount(语法将就看下);
- 取消选中chk-all,Init=0;
接下来,问题来了。
选中chk-all的时候,如何汇总价格?由于InfoCombo只有“单击”事件,chk-all的事件中没有“单击”,无法触达每行的计算行为,第三种方案不行;(暂时认为不行)
换方案2,isChosen的单击事件,刚开始就遇到坑;这货对于条件的解读居然是反的。。。网上查到资料解释如下:
复选框部件支持OnClick事件用于响应单击操作,在OnClick事件中可以依据复选框部件的状态执行 相应的动作。但需要注意的时,在此处判断复选框的状态得到的是单击后的复选框的状态,例如复选框处于未选中状态,在OnClick事件中,该复选框已处于 选中状态,如果复选框处于选中状态,在OnClick事件中,该复选框已处于未选中状态。
不过绕过这个坑后,由于出现跟方案3类似的情况,仍旧无法汇总价格。
最后回到方案1:选中isChosen复选框时进行计算;
另外,选择“单击”chk-all来触发每行的选中事件,如果使用“选中/未选中”,则会出现前者的未选中事件触发后者的未选中,导致异常。
关键配置如下:
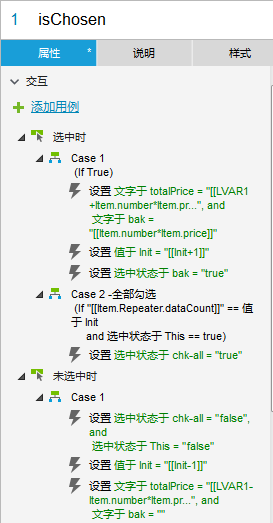
(1)每行

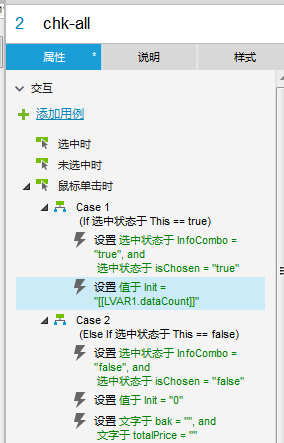
(2)chk-all

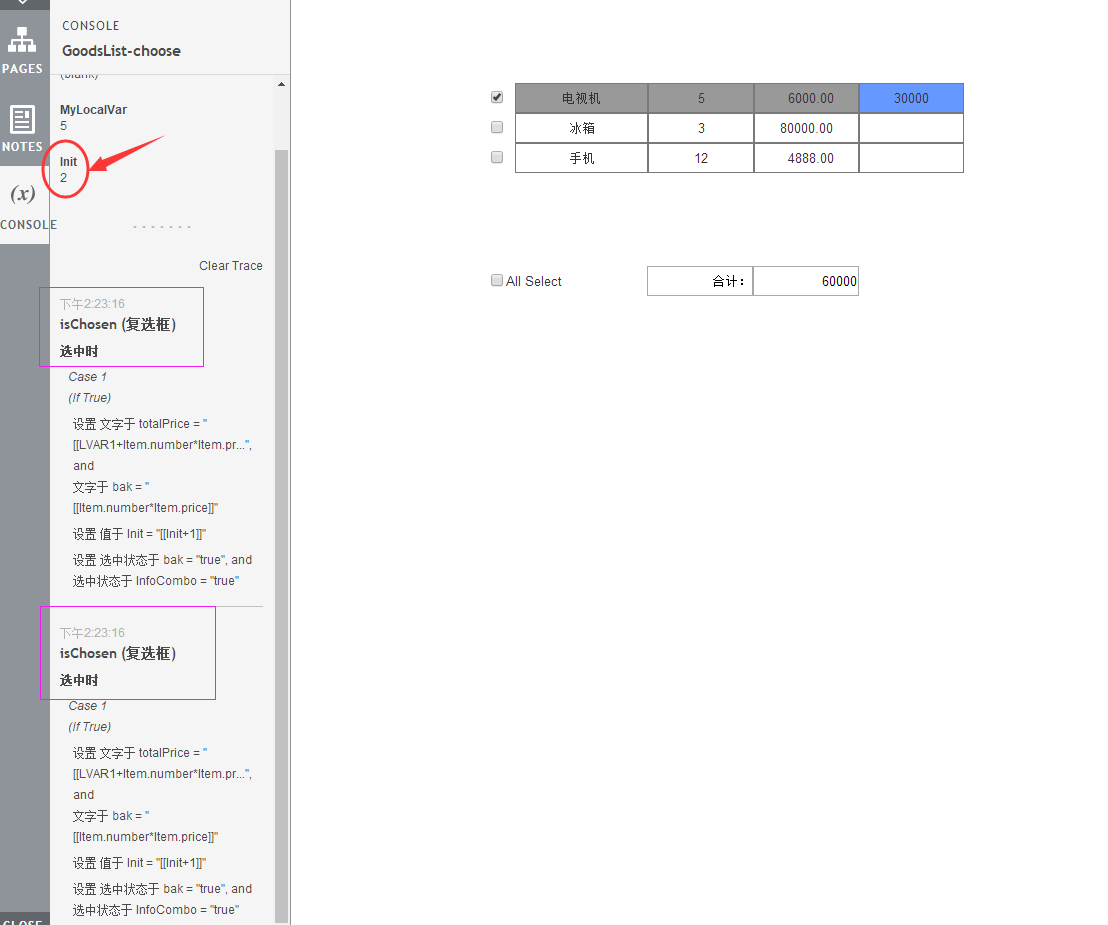
从表面上看,应该没问题了,开始生成页面测试,出现如下幺蛾子:

选中复选框的时候,“选中”事件触发了两次,前思后想,结合第一个方案判断,应该是:选中复选框的时候,同时算作选中了repeater的当前行(含复选框)。所以仅靠第一个方案仍然无法实现价格汇总,接下来想到方案四,使用单击计算Init,选中计算价格,不过由于选中触发两次,价格汇总有一定难度;
最后回到最初的方案,发现“由于InfoCombo只有“单击”事件,chk-all的事件中没有“单击””这个思路可能有点问题,chk-all单击时应该能嵌套一个事件。之后,需要设置一个标志位flag来表示单击事件是否是由chk-all触发,否则在单击某行之后再去单击chk-all,该行会取消选择;
关键设置
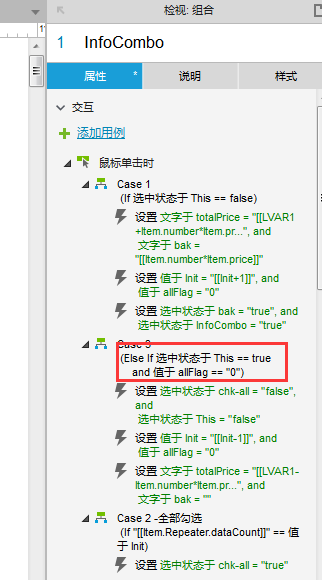
chk-all单击设置(注意allFlag的还原)

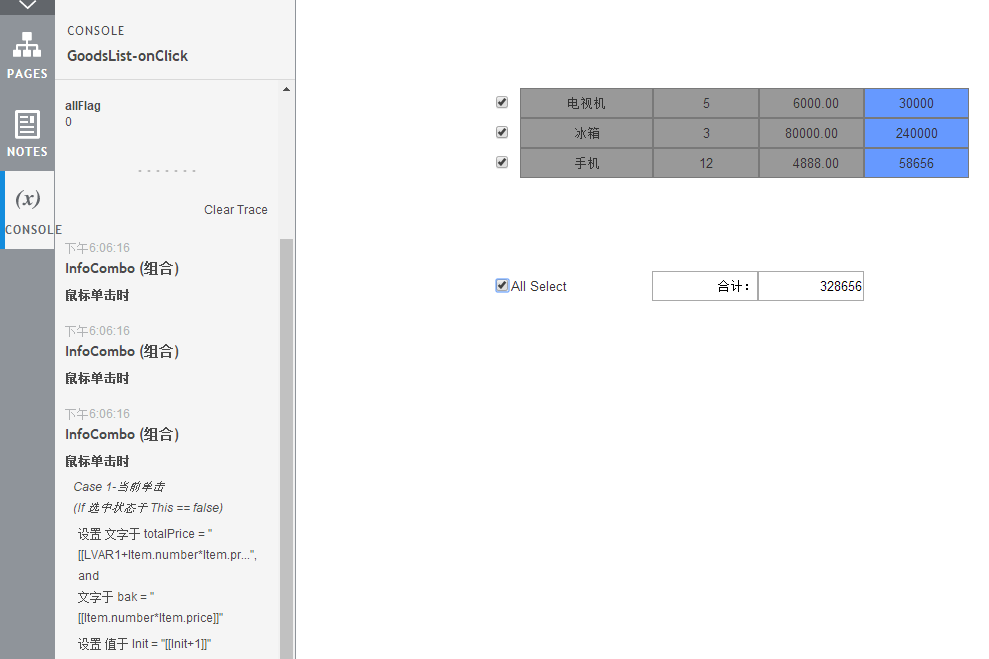
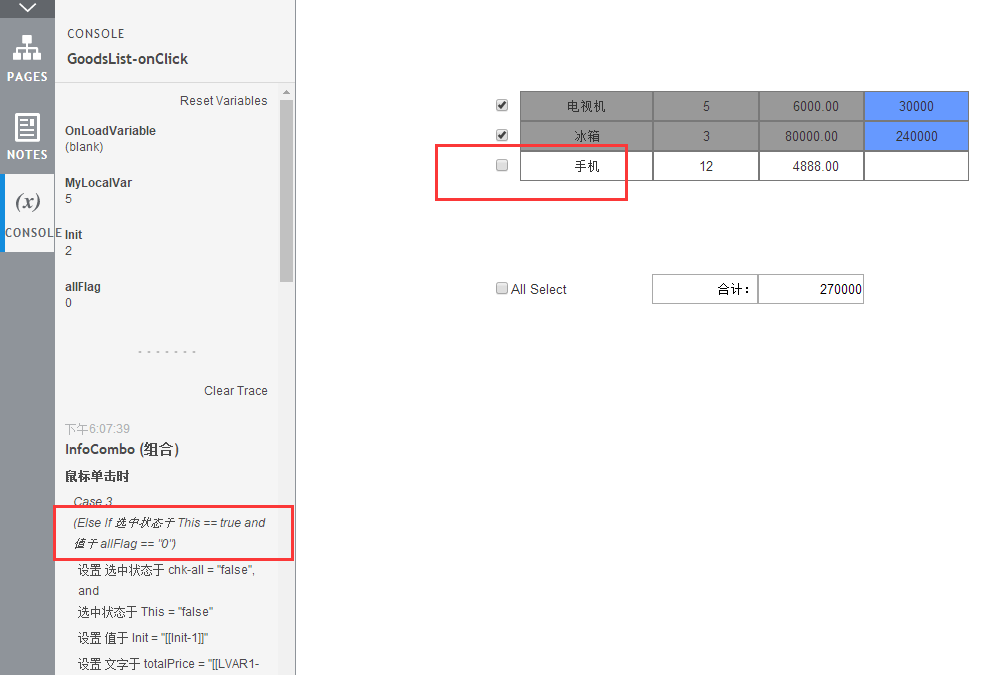
每行单击事件设置

实现效果


总结
- 正文中标粗部分;
- 复选框/全选框之间在点击时的互斥关系,一定要提前想清楚;(体现在标志位使用完之后的重置)
本文由 @盗不留蘅 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








产品经理不是AXURE经理,这种情况一般表格在给研发讲解。
还在转产品的途中,需要多向各位学习 😀 axure确实也就是个工具,仁兄说的极是 💡
文字多,如果有链接,将原型放在网盘,边操作边看会更好😊
http://url.cn/5Grp25U 😉