Axure RP8 教程 – 如何用动态面板制作下拉菜单

本文主要目的是教会小白使用动态面板实现菜单的下拉与收回操作,用动态面板的多状态切换来实现菜单的下拉与收起。
动态面板是Axure RP 8中的一款高级组件,在隐藏与显示、滑动效果 、拖动效果、多状态效果切换等操作的场景中,动态面板是你的不二选择。
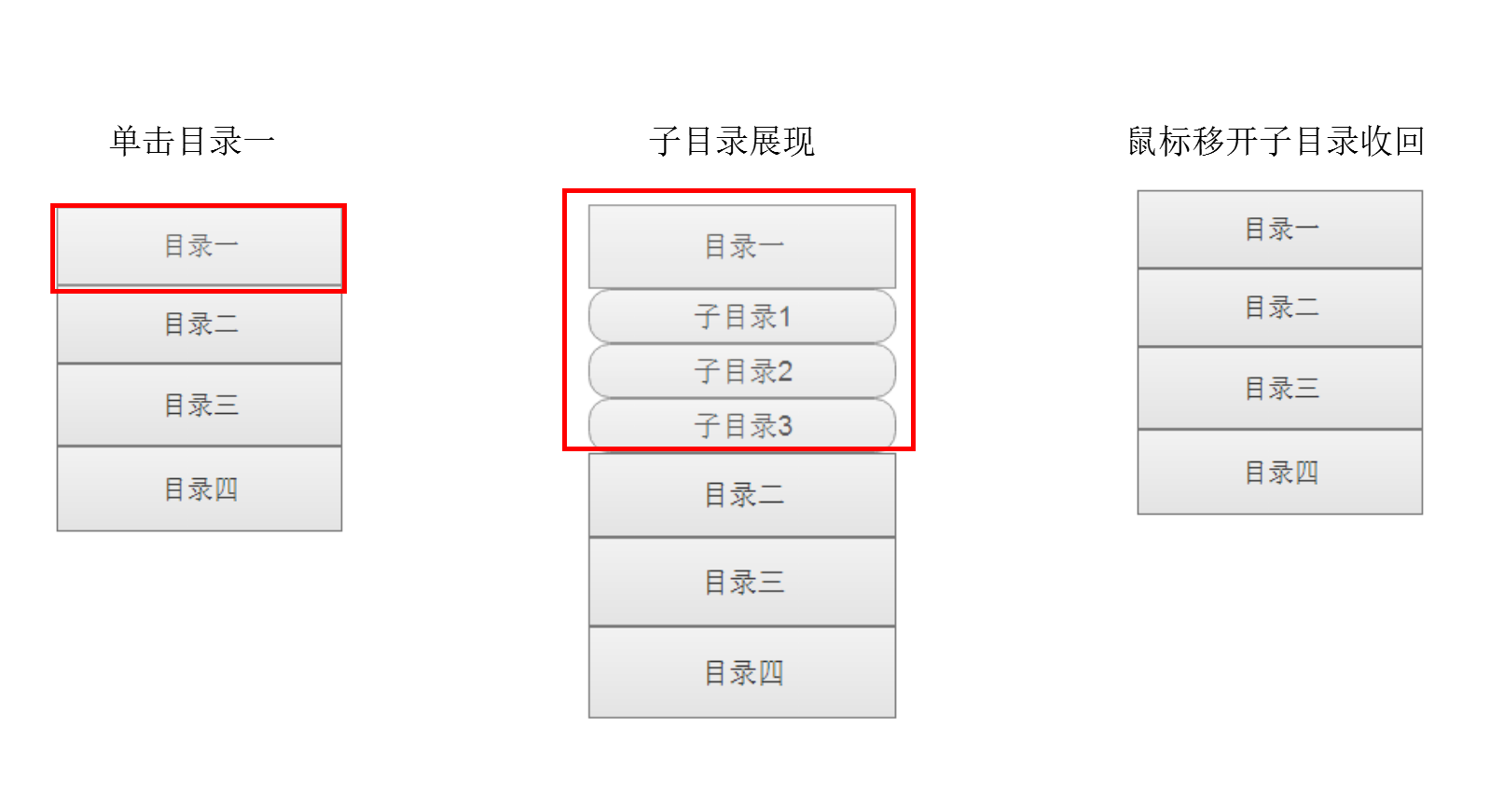
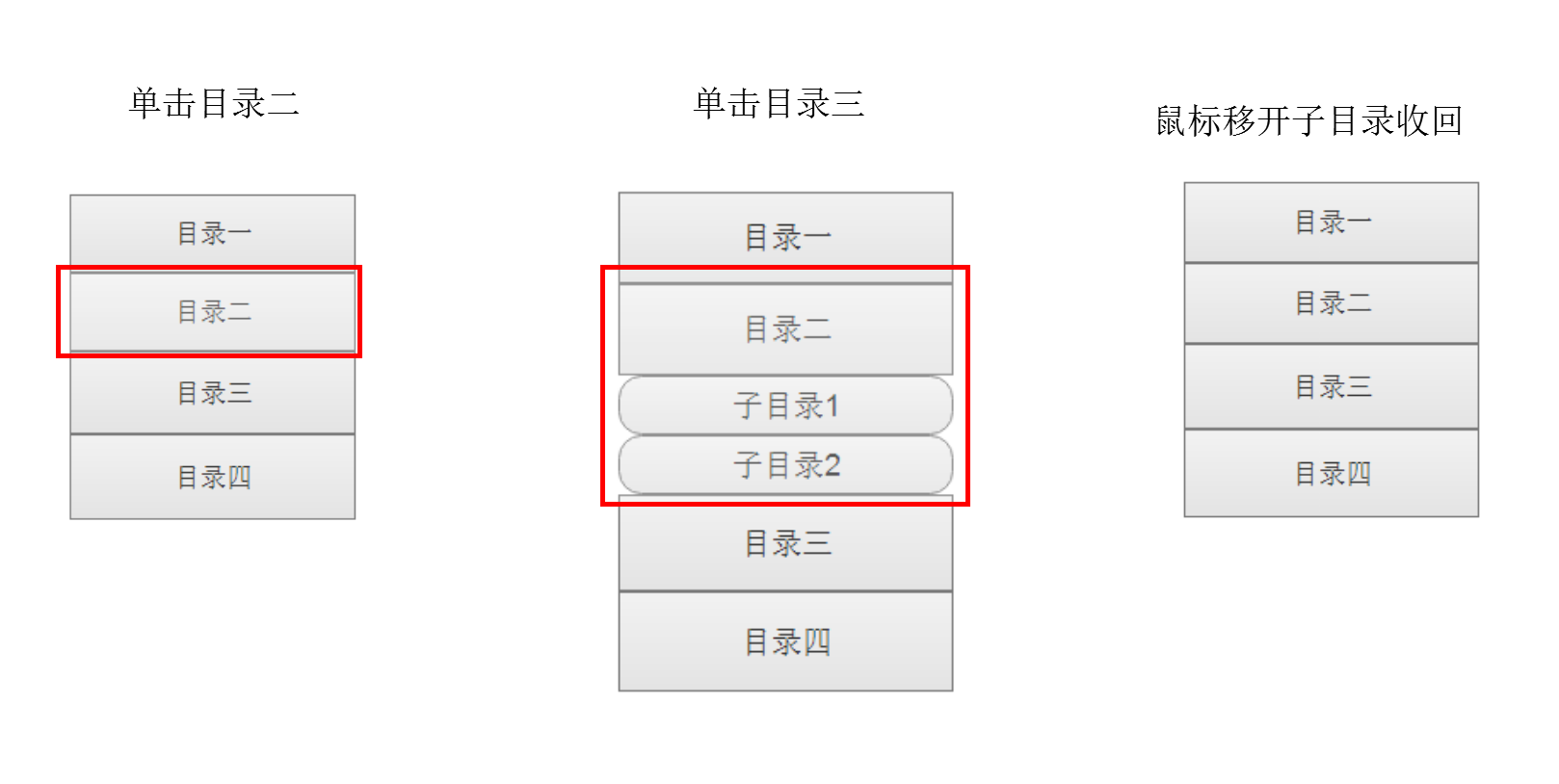
完成后效果如下图,该例子主要依靠动态面板的状态切换来实现菜单状态的下拉与收起,在后台管理系统中普遍运用到。
菜单的下拉与收起效果:

希望大家边学边做,以下是用Axure RP8 实现菜单实例。
1.实例
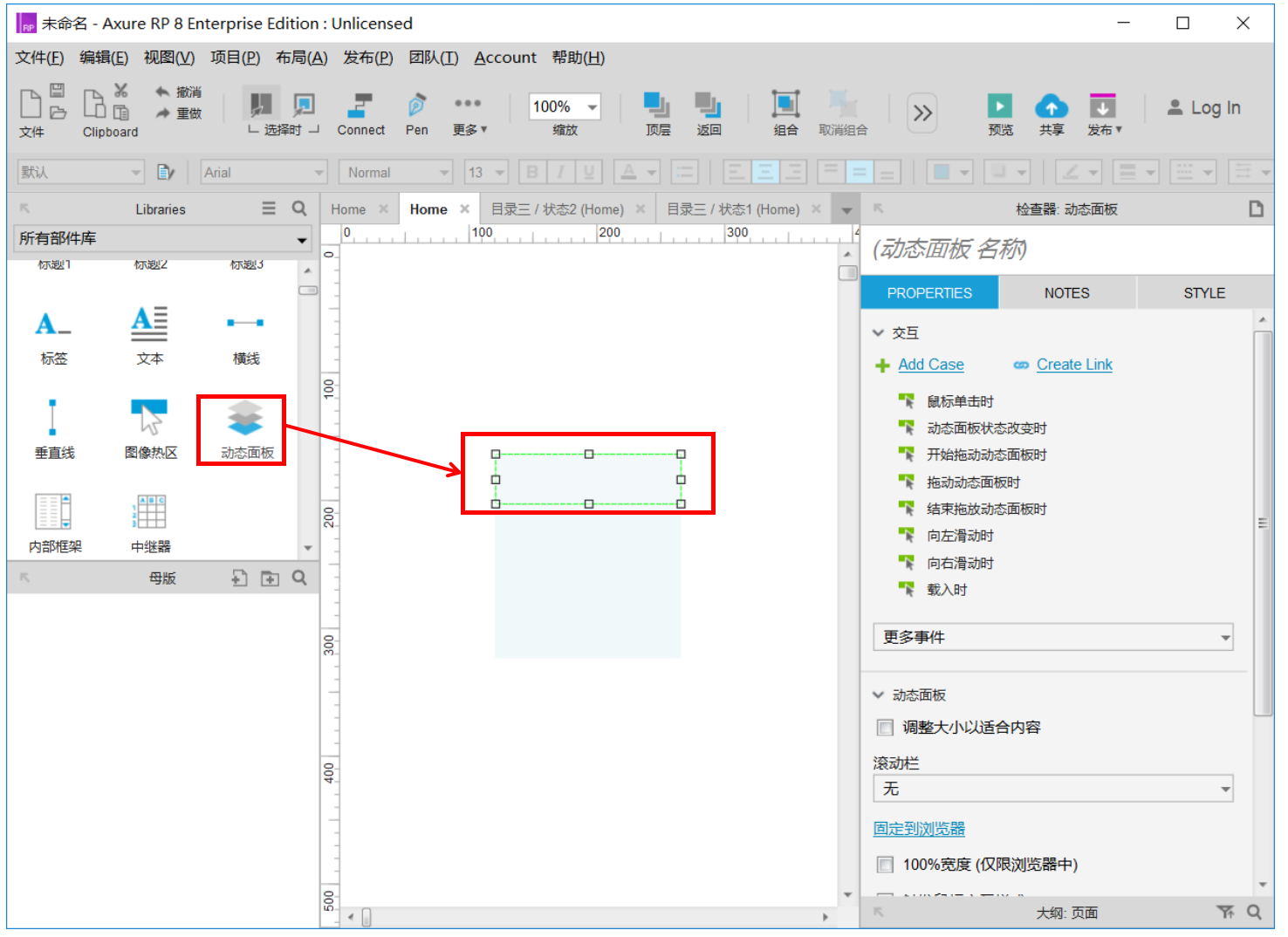
1.从部件库拉四个动态面板到操作区组合在一起

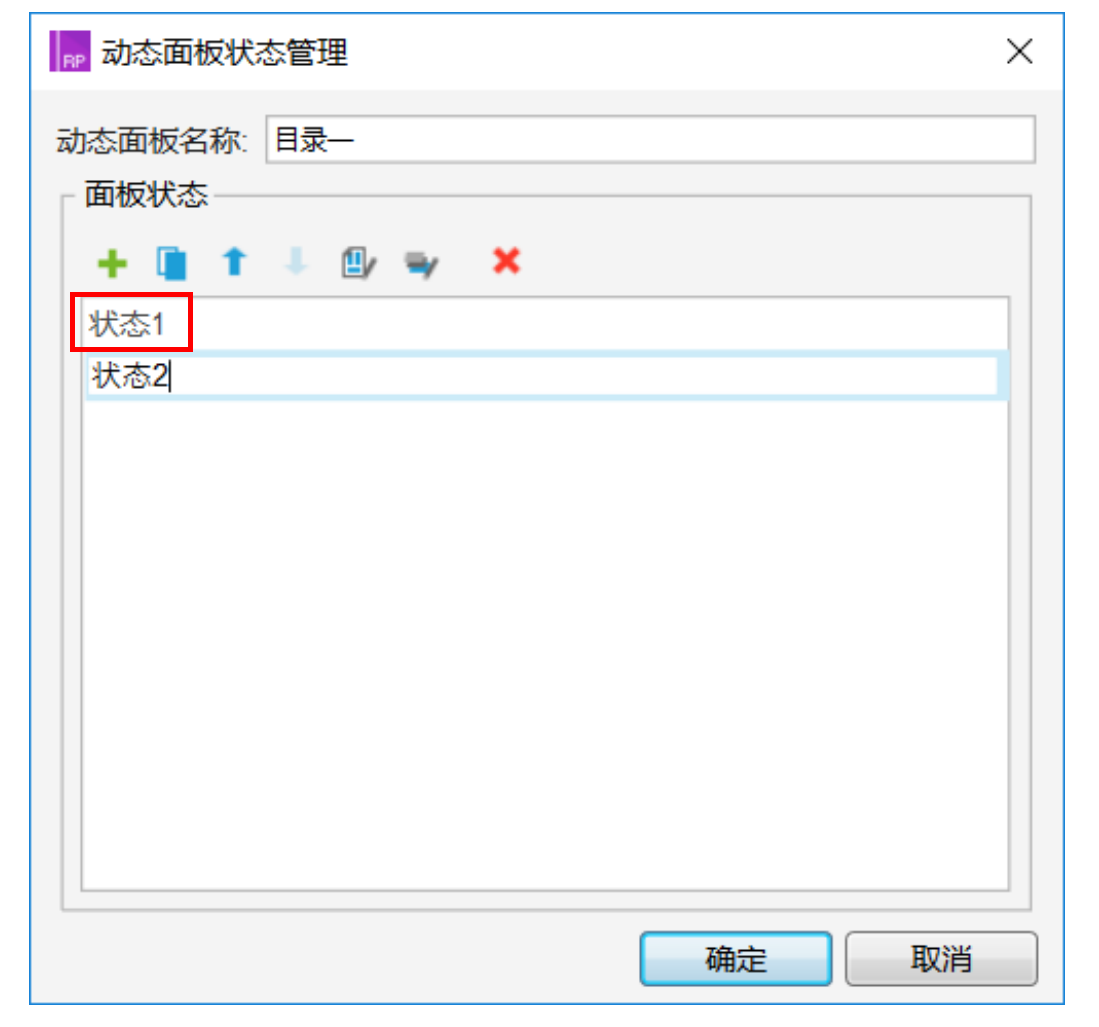
2. 双击选中动态面板,命名面板名称并且添加两个状态,分别命名为“状态1”与“状态2”.

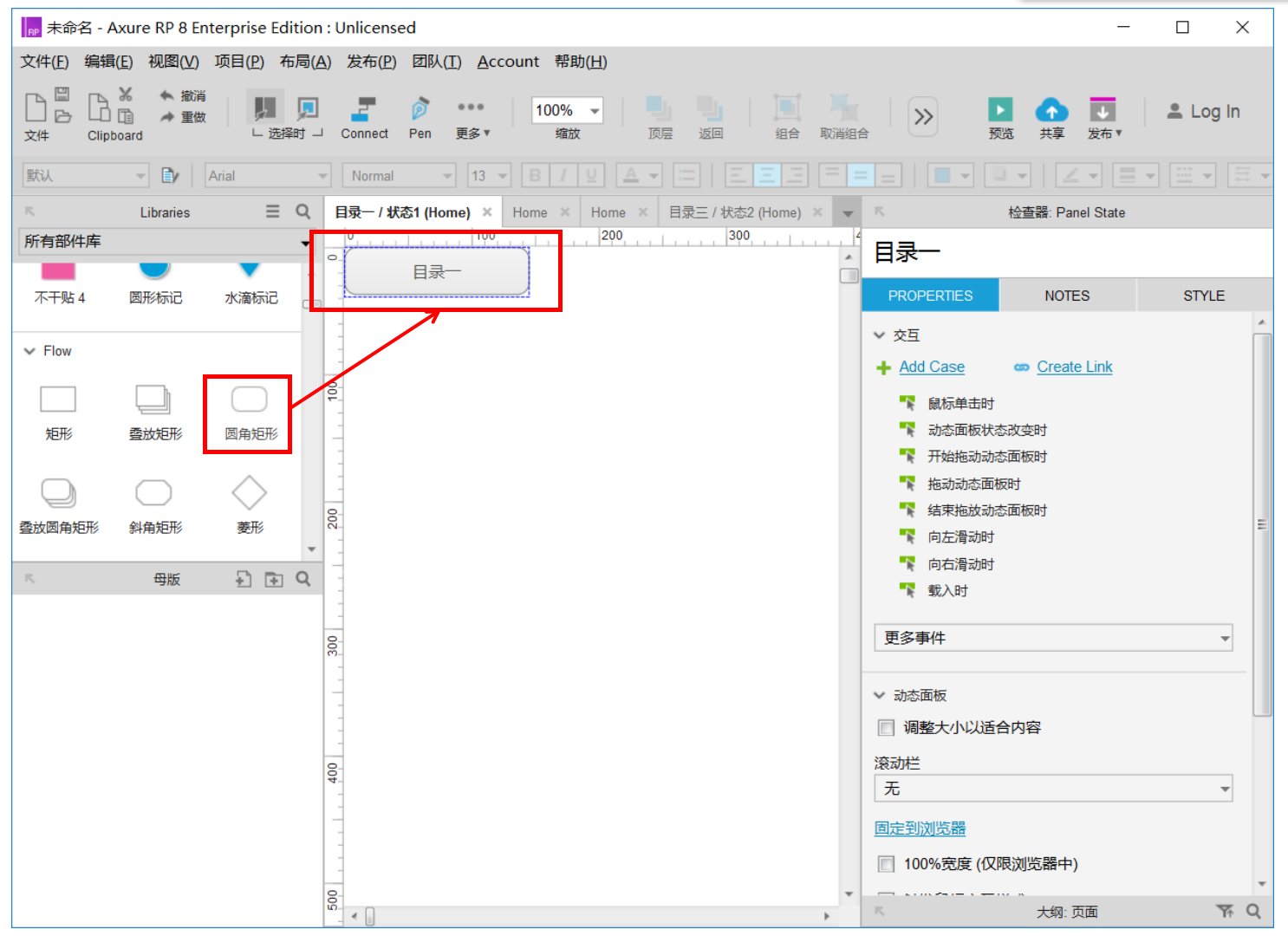
3. 双击“状态1”,添加矩形并且命名为目录一

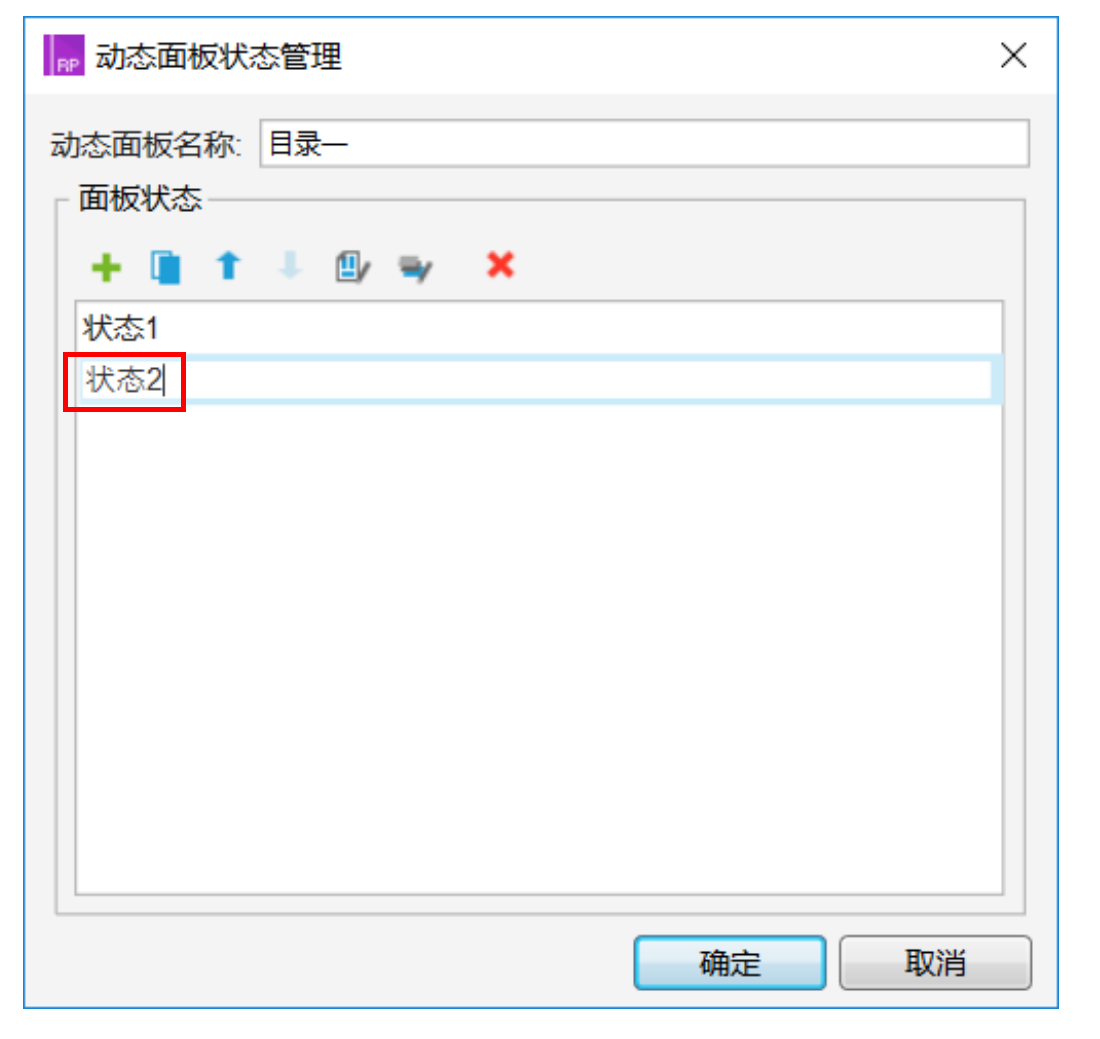
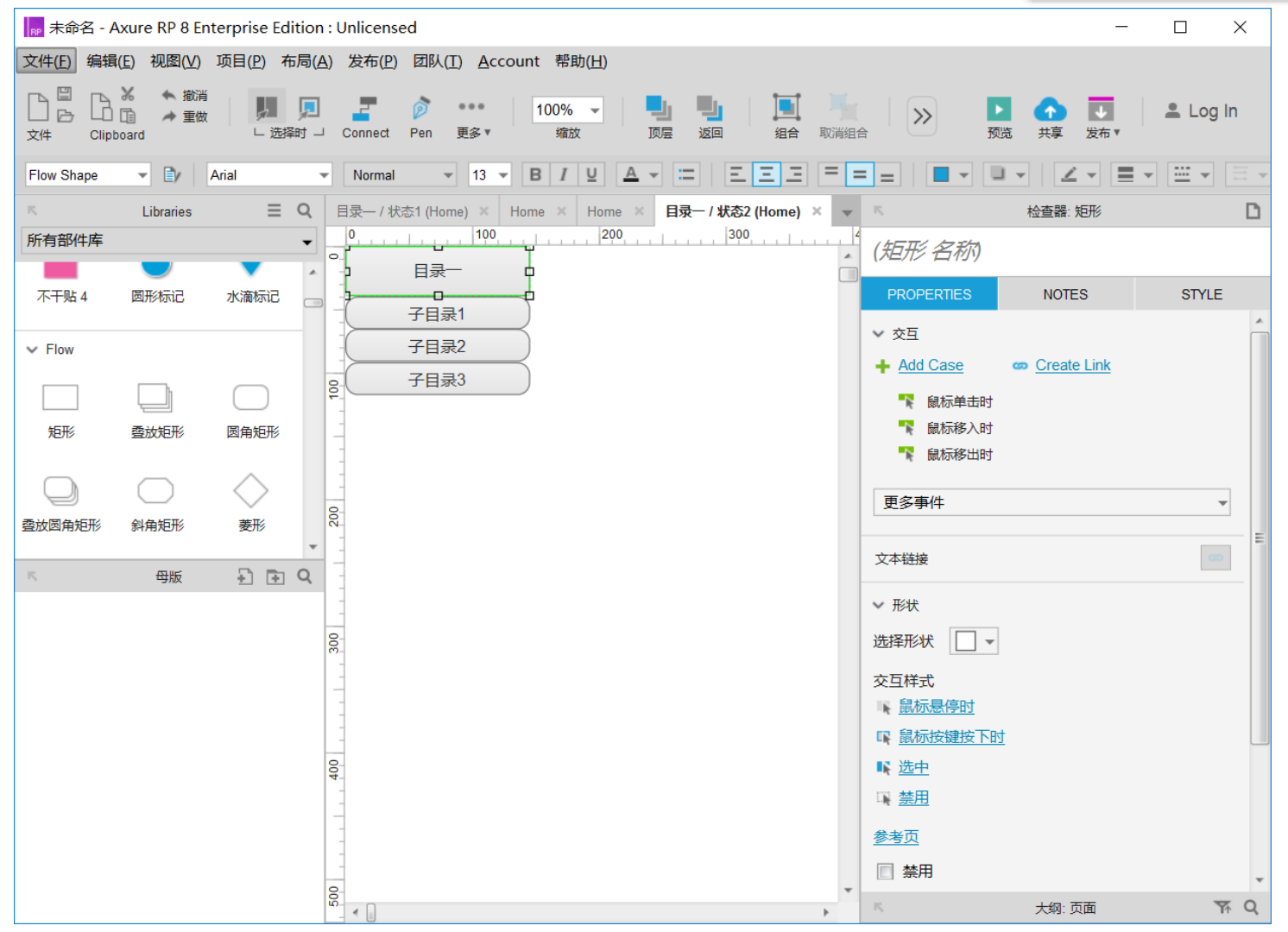
4. 双击“状态2”编辑其状态

5. 复制状态1的矩形并且添加三个矩形作为子目录,并且分别命名为“子目录1,2 , 3”。

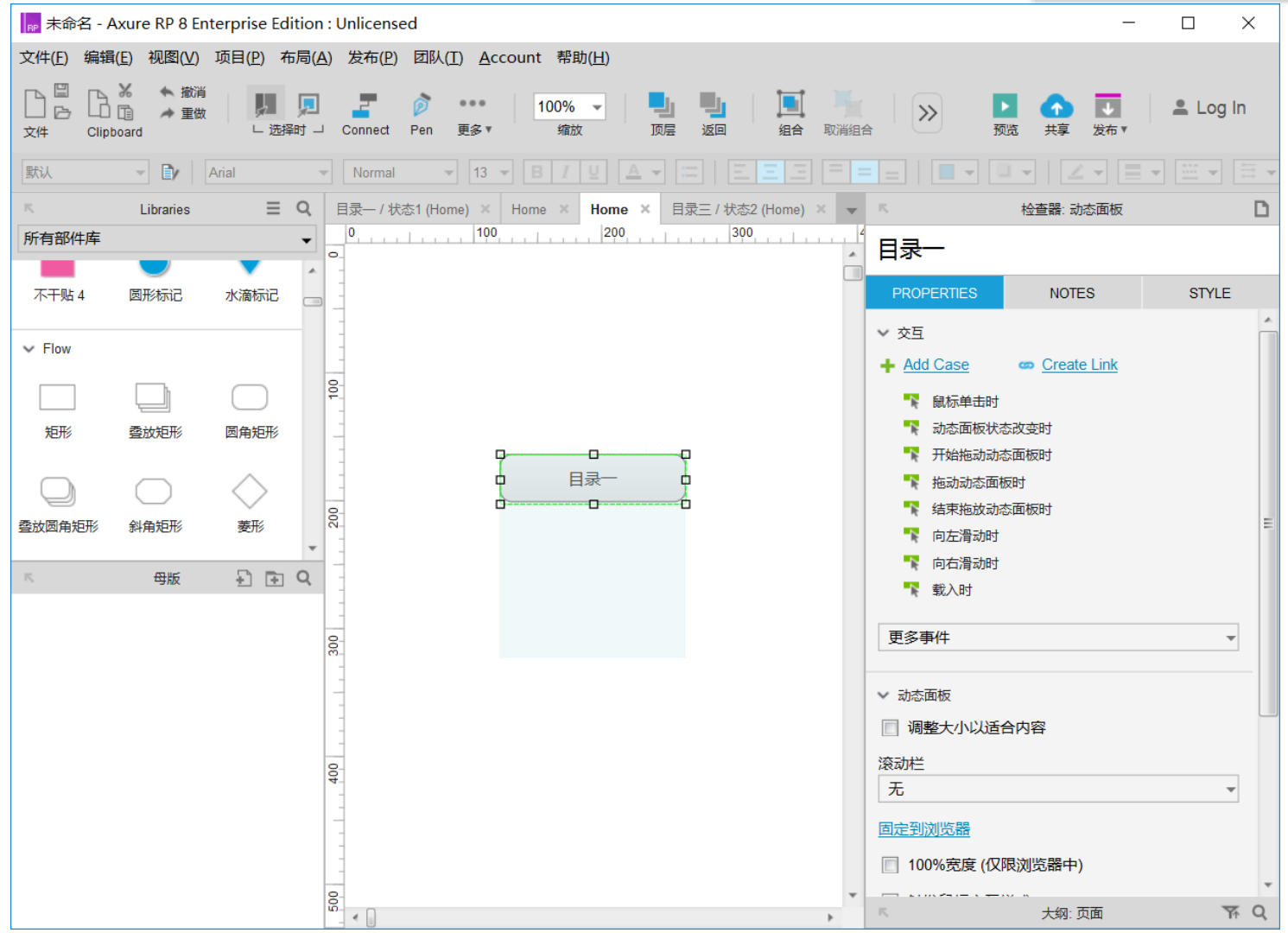
6. 回到Home页,目录已经被编辑好。

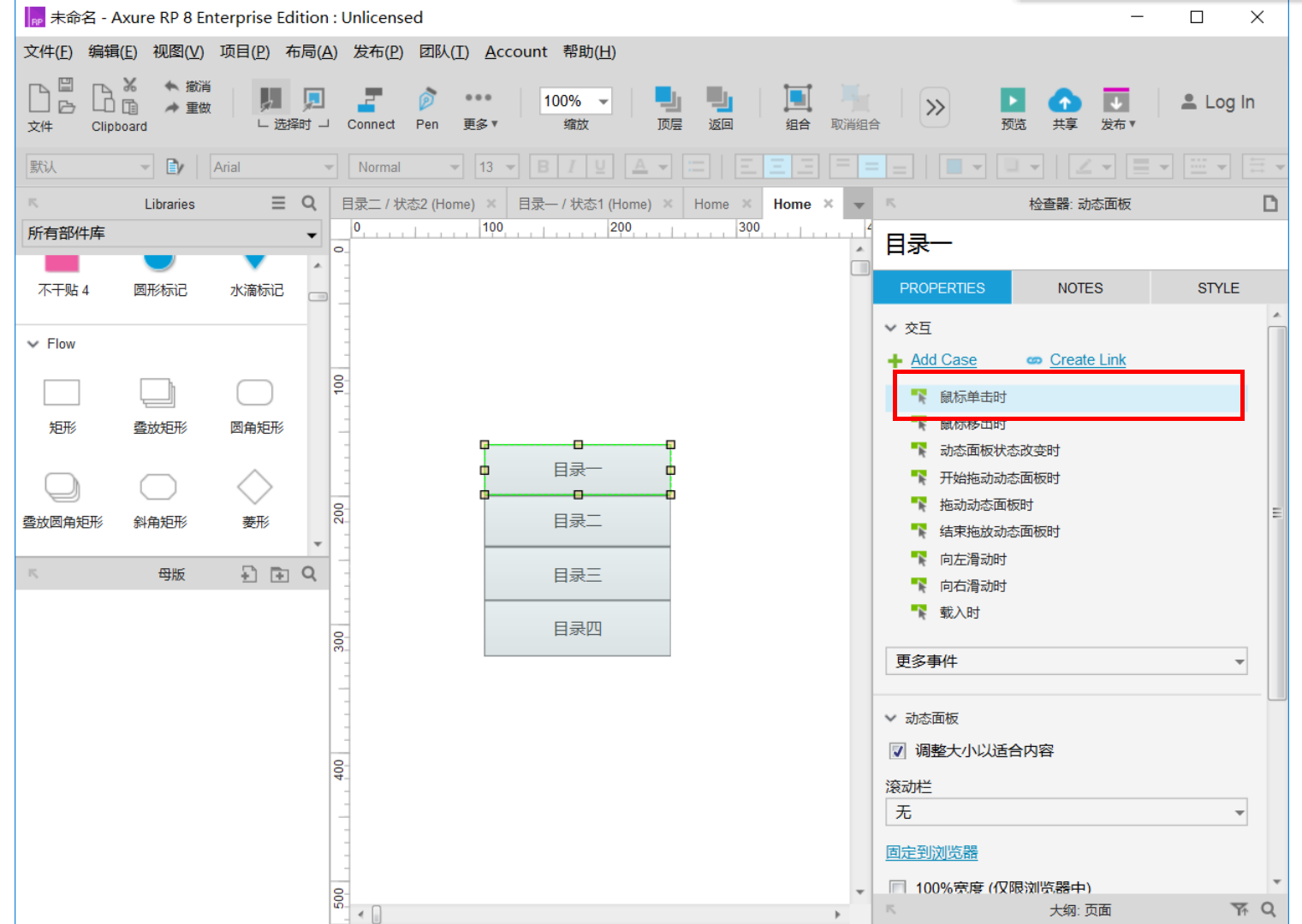
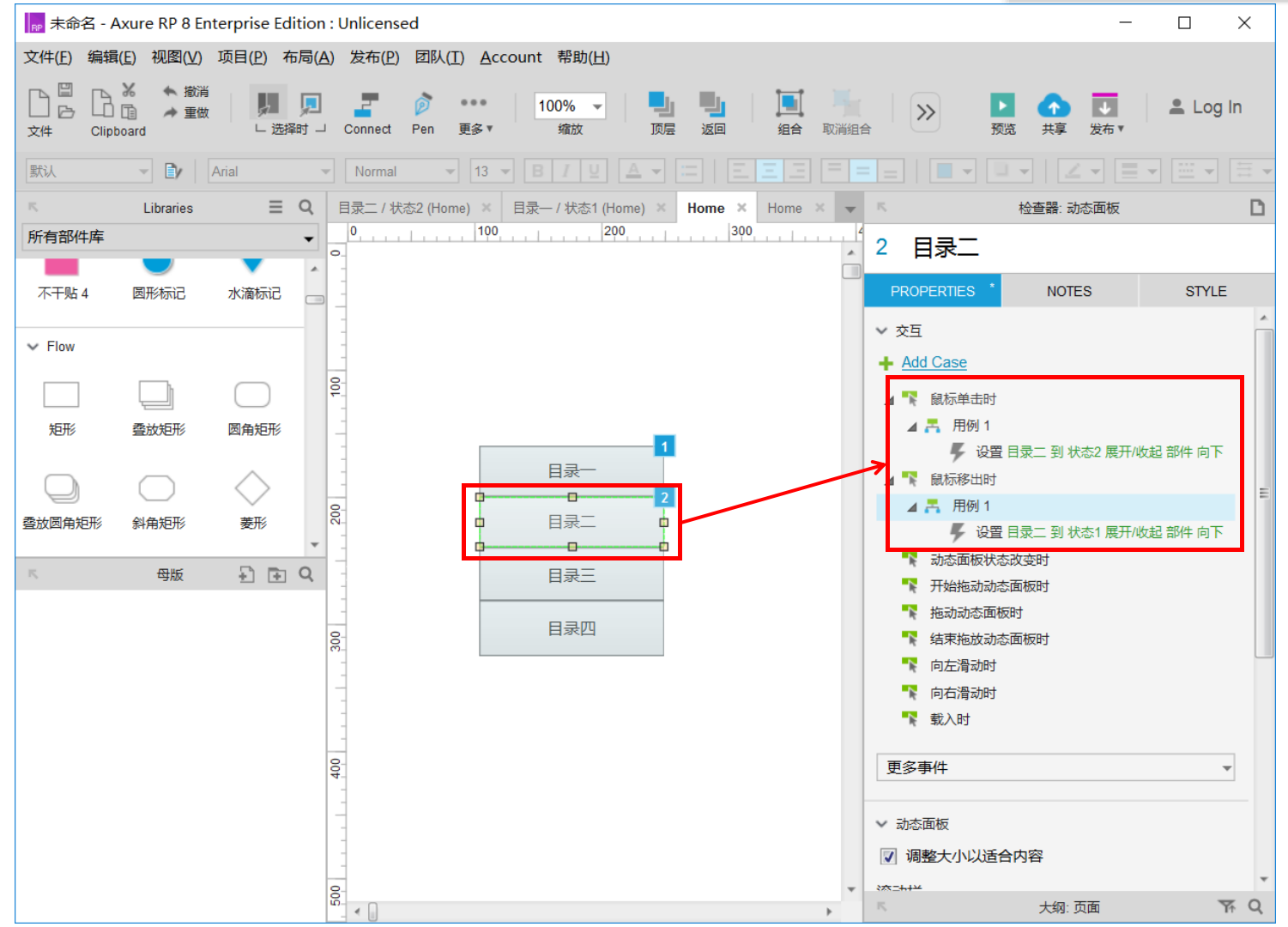
7. 按照编辑动态面板1的步骤把下面三个面板依次命名,接下来为目录一添加用例。

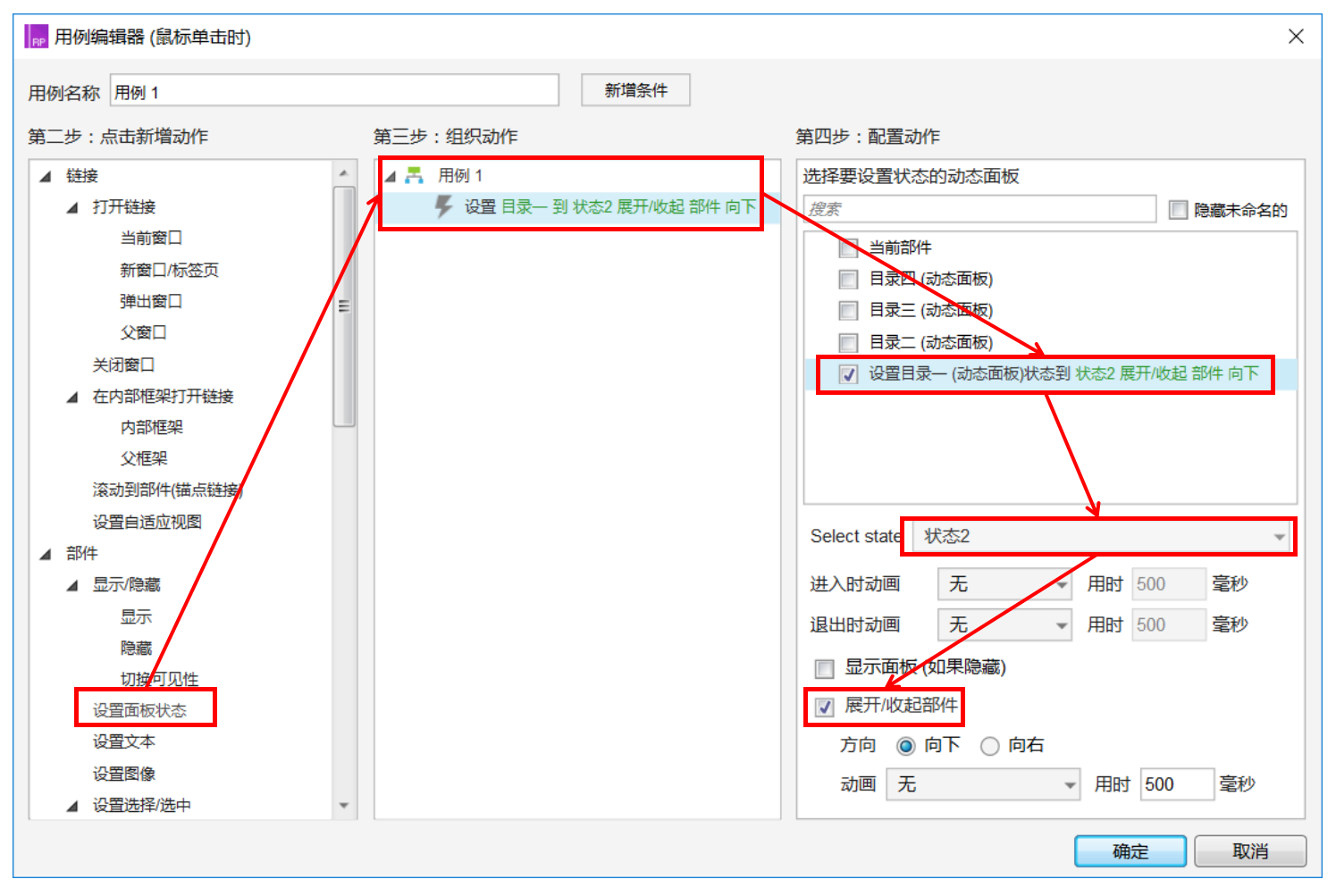
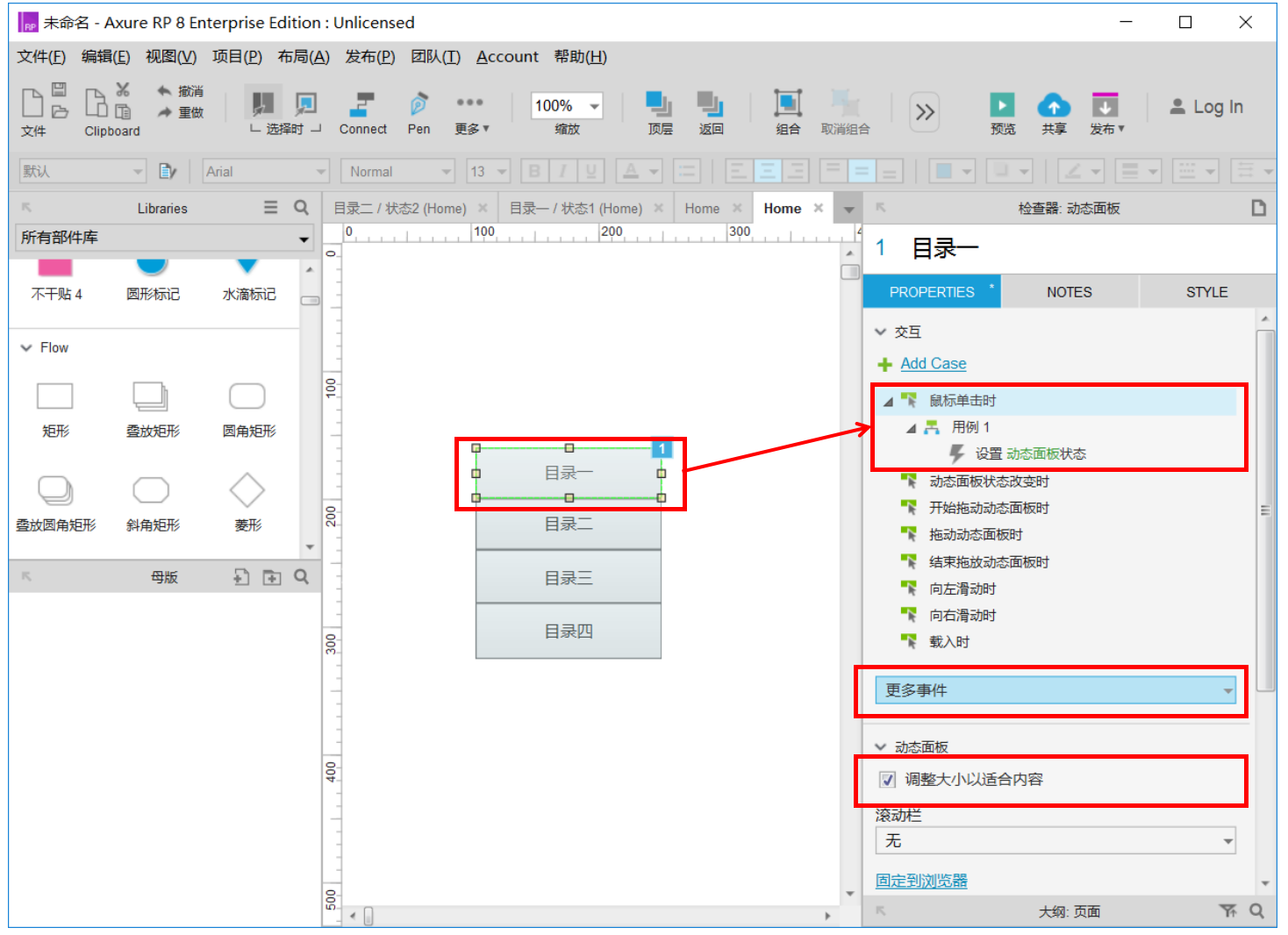
8. 按照图中操作依次实现的效果为:单击目录一时会由状态1变展开成状态2。

9. 回到Home,则目录一的用例1已近建立完毕,选择更多事件,选择更多事件,注意选择动态面板调整大小以适应内容。
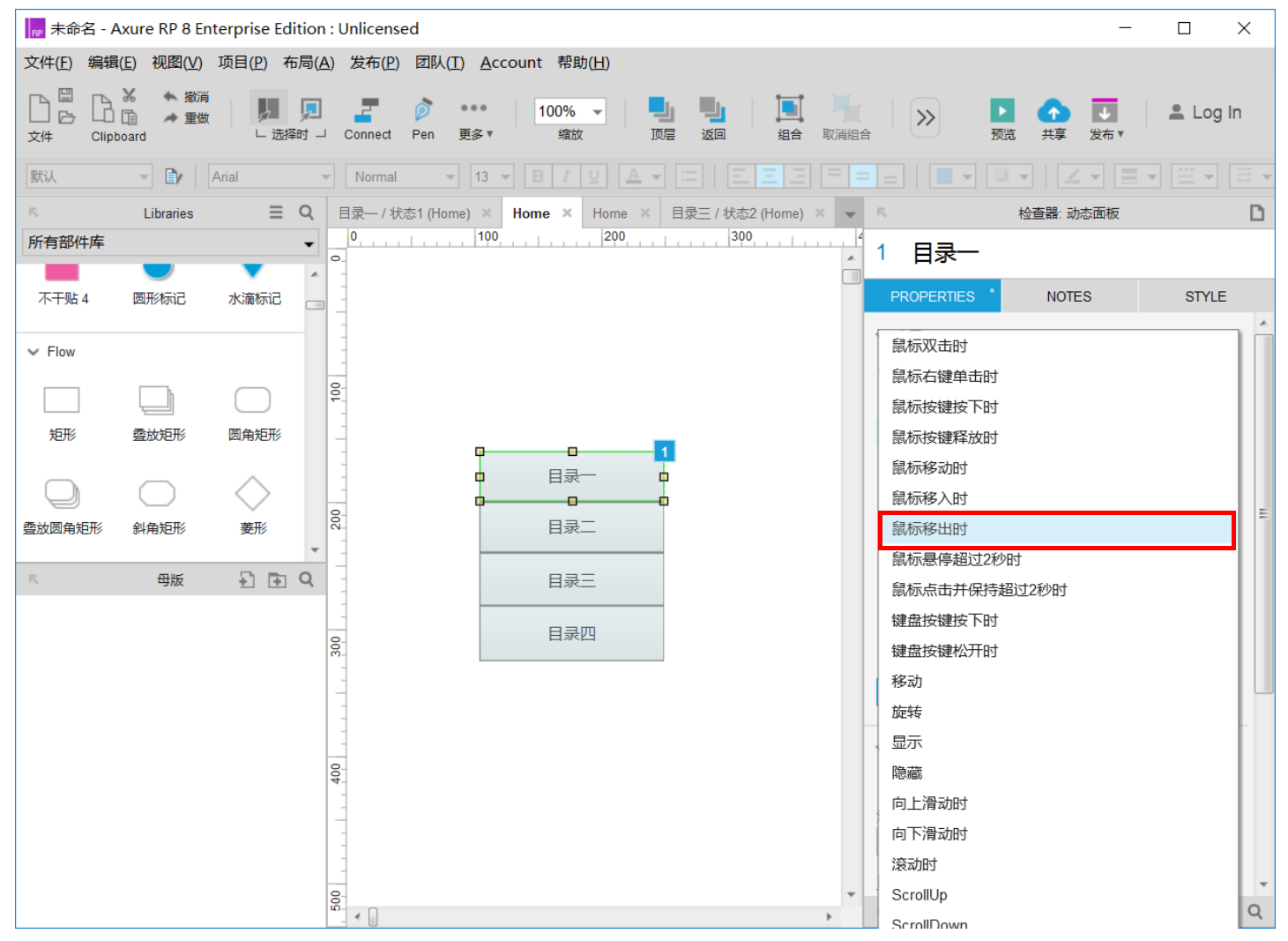
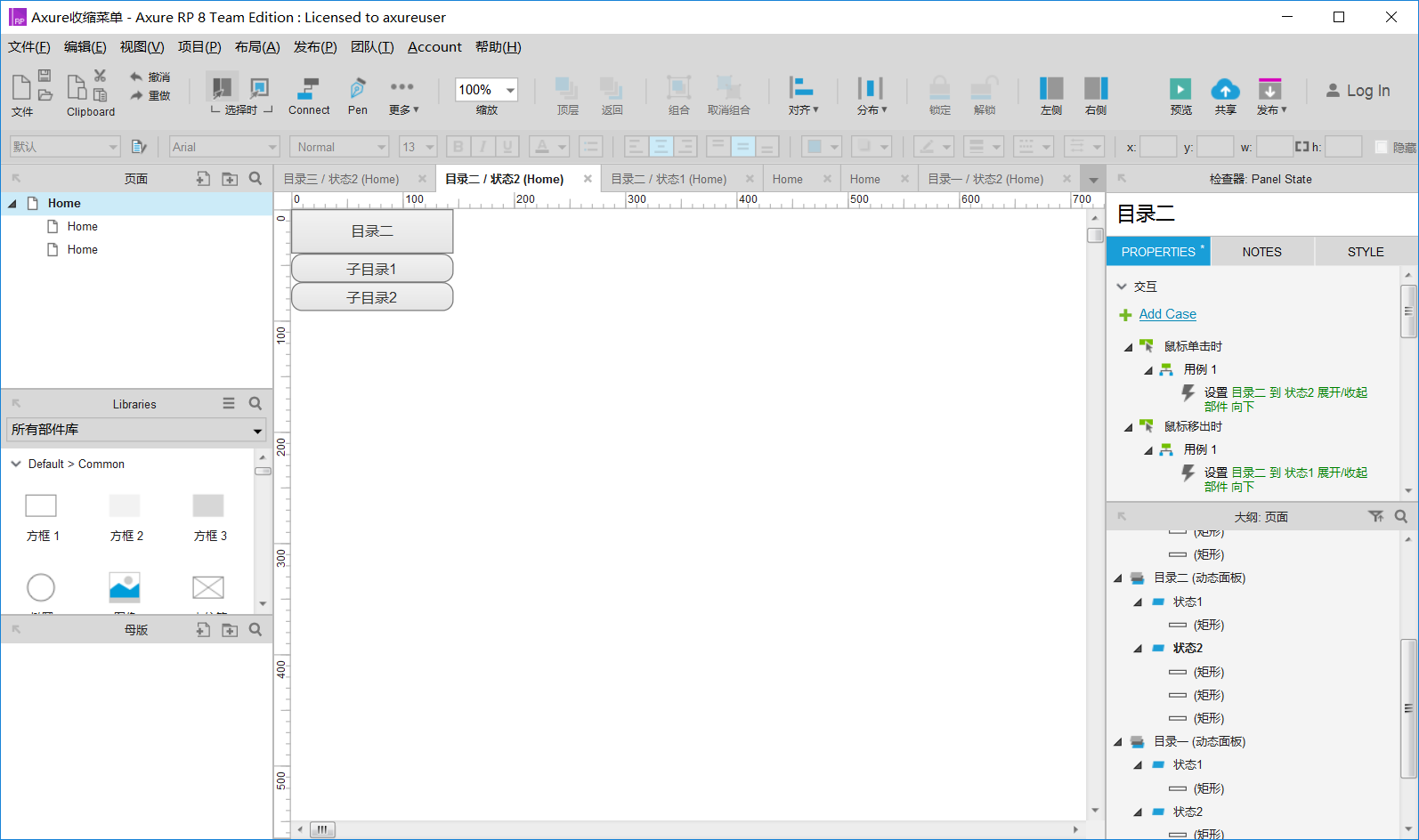
10. 选择鼠标移出时,为实现收起效果。

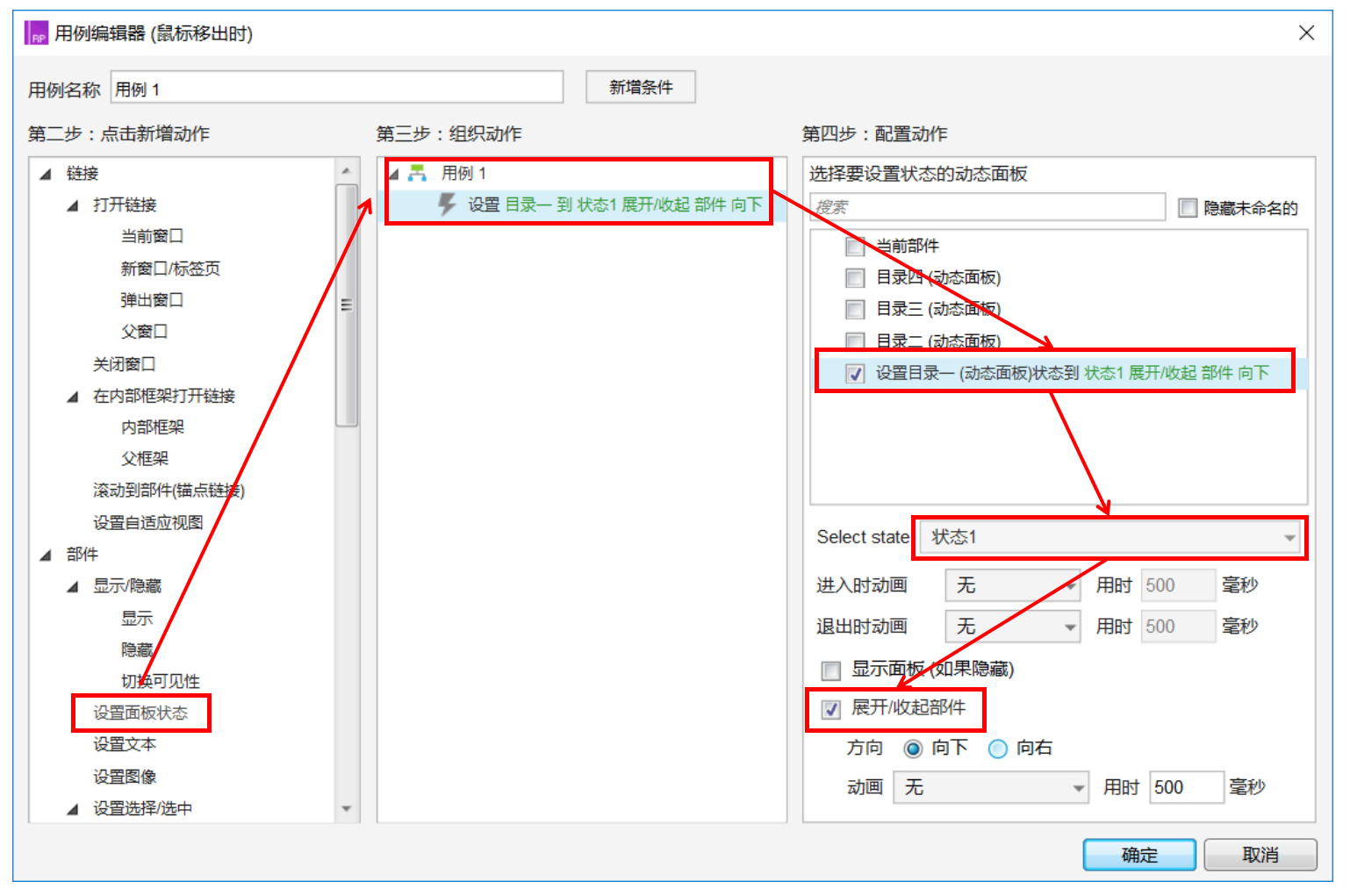
11. 按照图中操作依次实现的效果为:鼠标移开目录一时,会由状态2变展开成状态1。

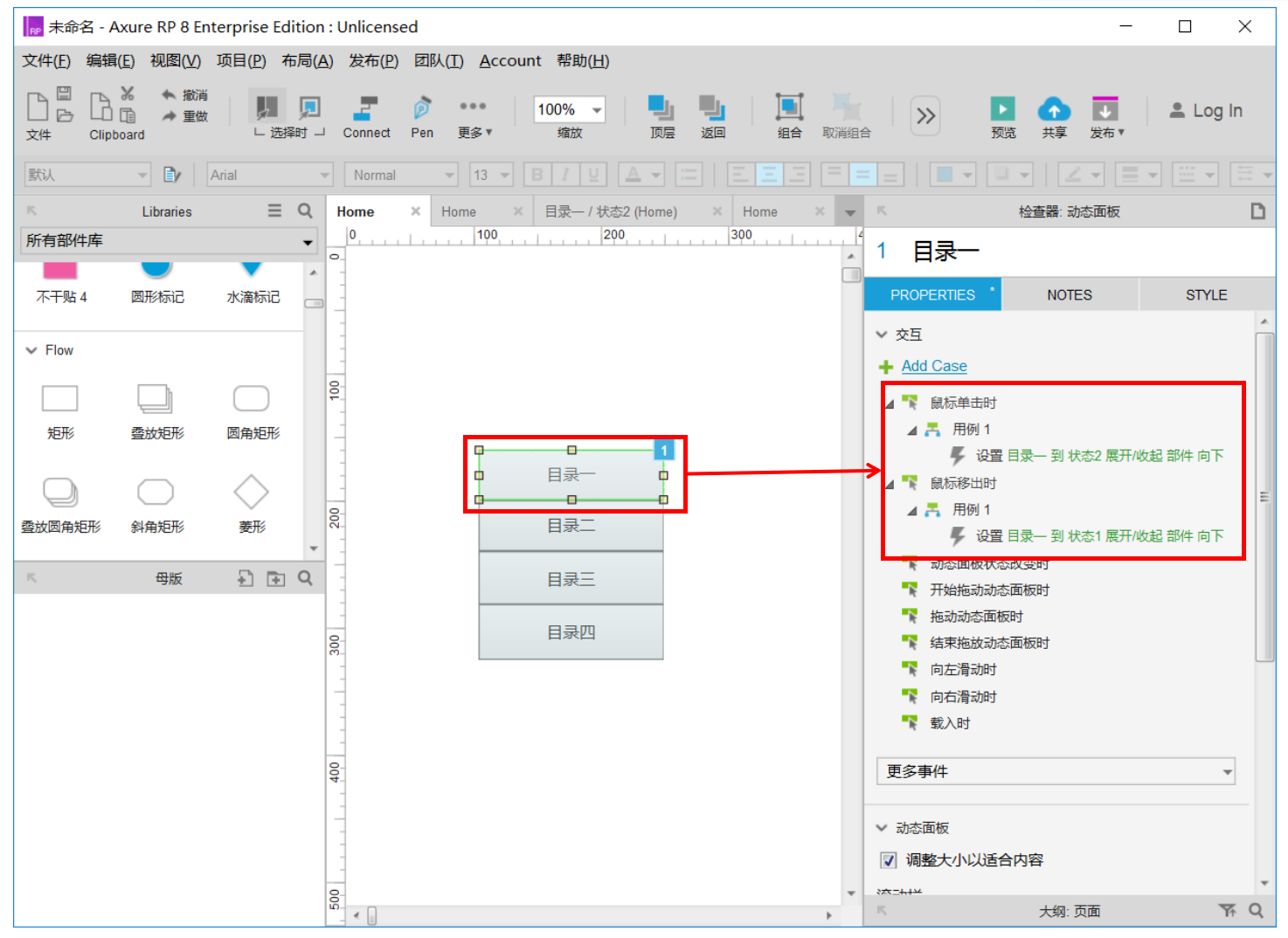
12. 目录一的下拉与收起用例都已近创建完毕。

13. 按照目录一的方法创建目录二的下拉和收起用例,并且添加目录二的状态2.


14.目录三和目录四的状态2也需要有相应的内容(页面填充,如果没有,那么在自适应内容的时候,会变为消失状态),相关操作流程和目录一一样。
15. 点击右上角预览,单机目录一,子目录展现,移开鼠标子目录收回。


本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








已解决,粗心问题
设置完之后目录一和目录二是正常的,但目录三和目录四就单击没反应,请问有出现同款问题的嘛,设置和内容自适应都是一模一样的。求解答!
哥哥,你的附件呢?求分享啊
导航栏使用动态面板设置下拉菜单后,会影响下面的内容,怎么解决,我想显示在最上层,不影响下面内容?
先点击目录一,然后点击除目录一以外的其他目录,目录一的下拉菜单能自动收回,点击的那个目录展开下级子菜单,这个怎么设置啊?始终保持只有一个主目录的下拉菜单显示着;
我想点击二级目录能跳转页面 怎么设置呢~ 现在导航栏是都做出来了
我做完了所有的设置,点击目录1.目录二不移动,目录3和4下滑到了相对应的位置。点开目录2,目录3位置不懂,目录4滑到了相应的位置。请问这是什么问题啊,求大神指教。
设置完了还是点不出来
很棒,一直想学这个效果,每次学习完成一个小效果就很棒了,感谢楼主
设置好目录一的下拉表单会被目录二目录三后面的目录挡住是哪里操作不对呢
你把目录一 的所有菜单变成动态面板了吧,我前几天也遇到过,方便的话我帮你看一下你做的原型,1811194608 Q
我也是遇到了这个问题,请问你现在解决了吗?
回到第一页 点击任意一个动态面板,右侧菜单栏有一个“自动调整为内容尺寸”选上
谢谢,学习了很多。因为觉得平时有再次点击希望子目录收拢,所以自己摸索了一下,做出来了。
有个问题:勾选了动态面板自动调整以适应内容,但是实现的时候目录一和目录四展开完整,目录二展开时,下方目录三消失不见,出现空白状态,同样,目录三展开时,目录四被遮盖也消失不见,是什么原因?
您好,你可能没有设置目录2和3的状态2的内容,所以目录2的状态2是空白,导致目录2和3切换到状态2适应内容的时候,内容为空,所以看起来像是消失掉了,所以目录1,2,3都需要设置两个状态并且都需要有对应内容才可以实现流畅切换,请您按照目录1的做法把目录2和3再做一遍。
我把四个目录都按照1的方法设置了两个状态,每个目录的状态2都是有内容的,状态2下面内容都为子目录1、2、3,但是还是无法显示出来。
每一个都勾选动态面板自适应内容了吗,而且用例在单击的时候变为状态2哦,移出时变为状态1,每一个目录都要设置,请您再试试看
确实都是这么设置的,都检查过了,还是找不到原因,我也很郁闷。
QQ邮箱:782137075@qq.com 把你的rp文件发我 记得署名哦
好的 已发送
谢谢,学到了很多
各位小伙伴注意啦,第9步请注意右下角的动态面板调整动态面板以适应内容是要勾选的,本人没有标红是我的疏忽,如果还有其他问起请欢迎指正。
两个问题:
1.要注意动态面板的大小,如果高度小于所有子目录展开的高度,子目录无法显示完整
2.只按照文中提到的两个交互动作来做的话,无法实现目录一展开时,其余目录自动下移的效果
所以文章是描述的不够清楚,还是随便上传误人子弟?
谢谢您的提醒,做教程的时候比较匆忙,前面的两张截图没有特地标明右下角的动态面板里的调整面板以适应内容,但是后面的截图里是勾选了调整面板大小以适应内容,抱歉没有标红,是我的疏忽,请您试试看。
感谢说明~勾选自动适应内容后可以了,希望以后还有更多这样详细的教程~
不错不错
学习了