Axure RP 8教程:基础元件的使用

Axure小白的福利又来了,本教程包含基础元件的介绍和操作,通过对这部分的学习,就可以掌握Axure元件的基本使用方法。希望大家边学边操作,学习效果更佳哦。
Axure RP8 教程 :基础元件的使用
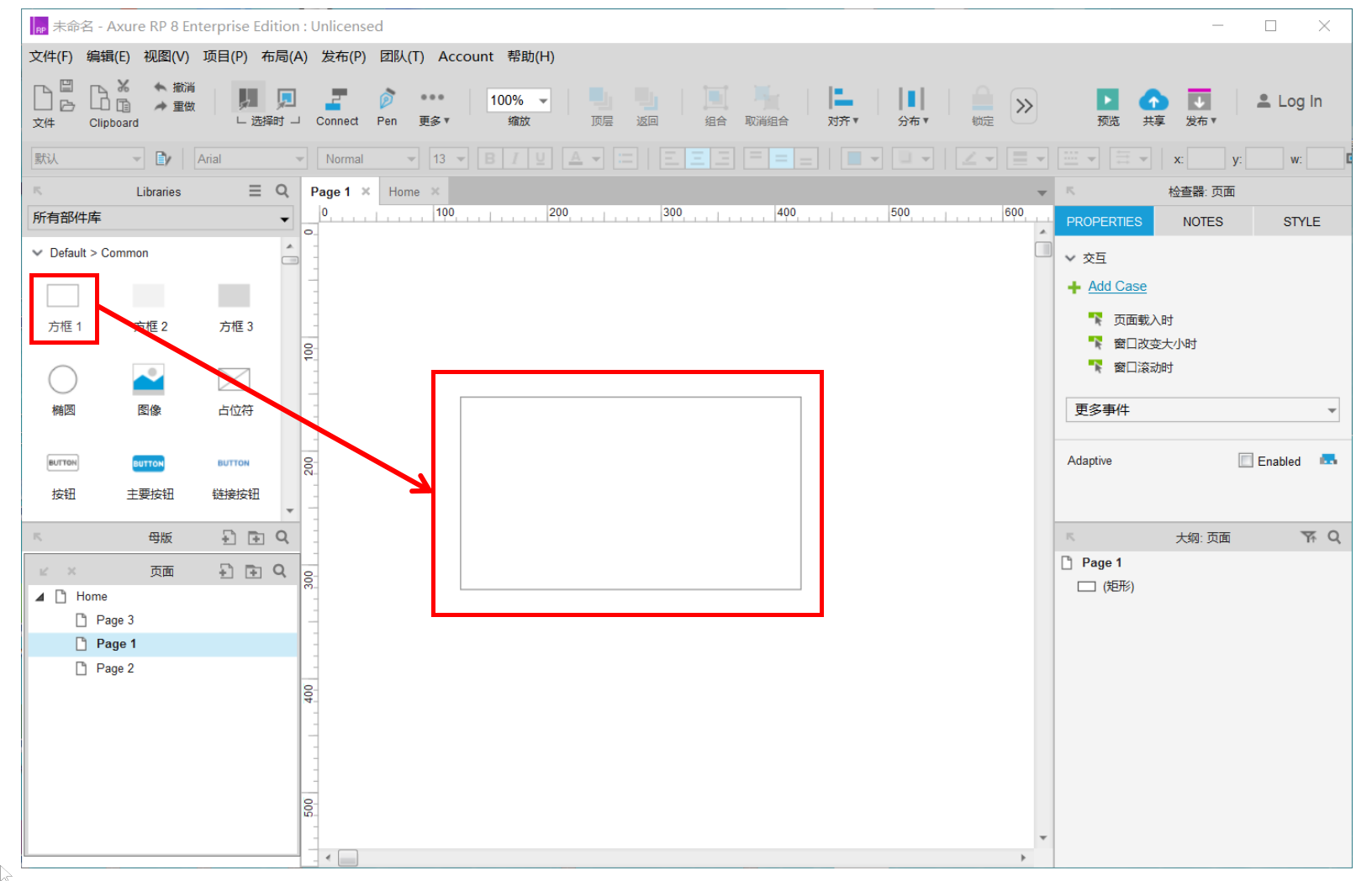
1. 添加元件到工作区
在左侧元件中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置上松开。

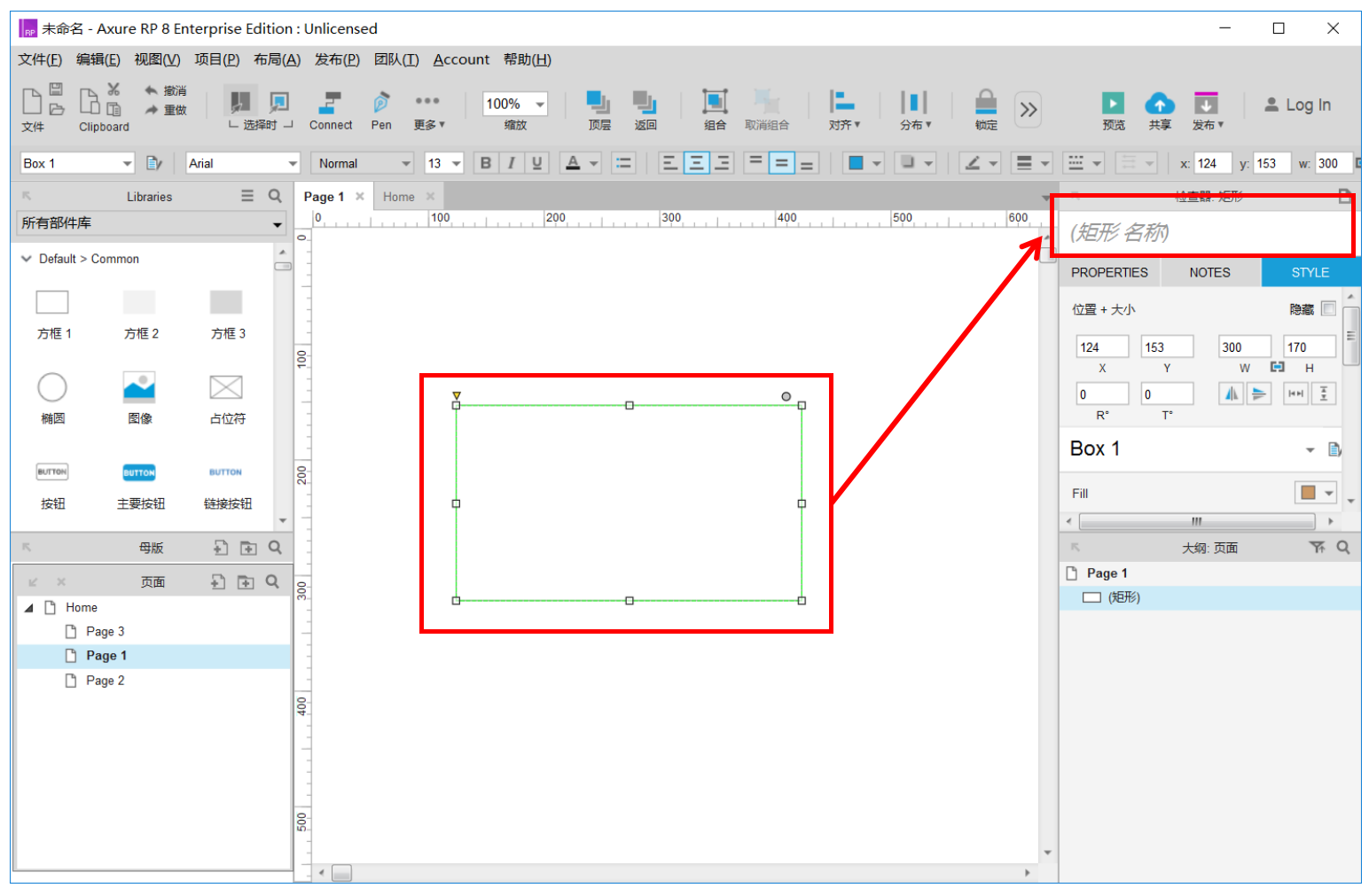
2. 添加元件名称
在检视面板的元件名称文本框中输入元件自定义名称。

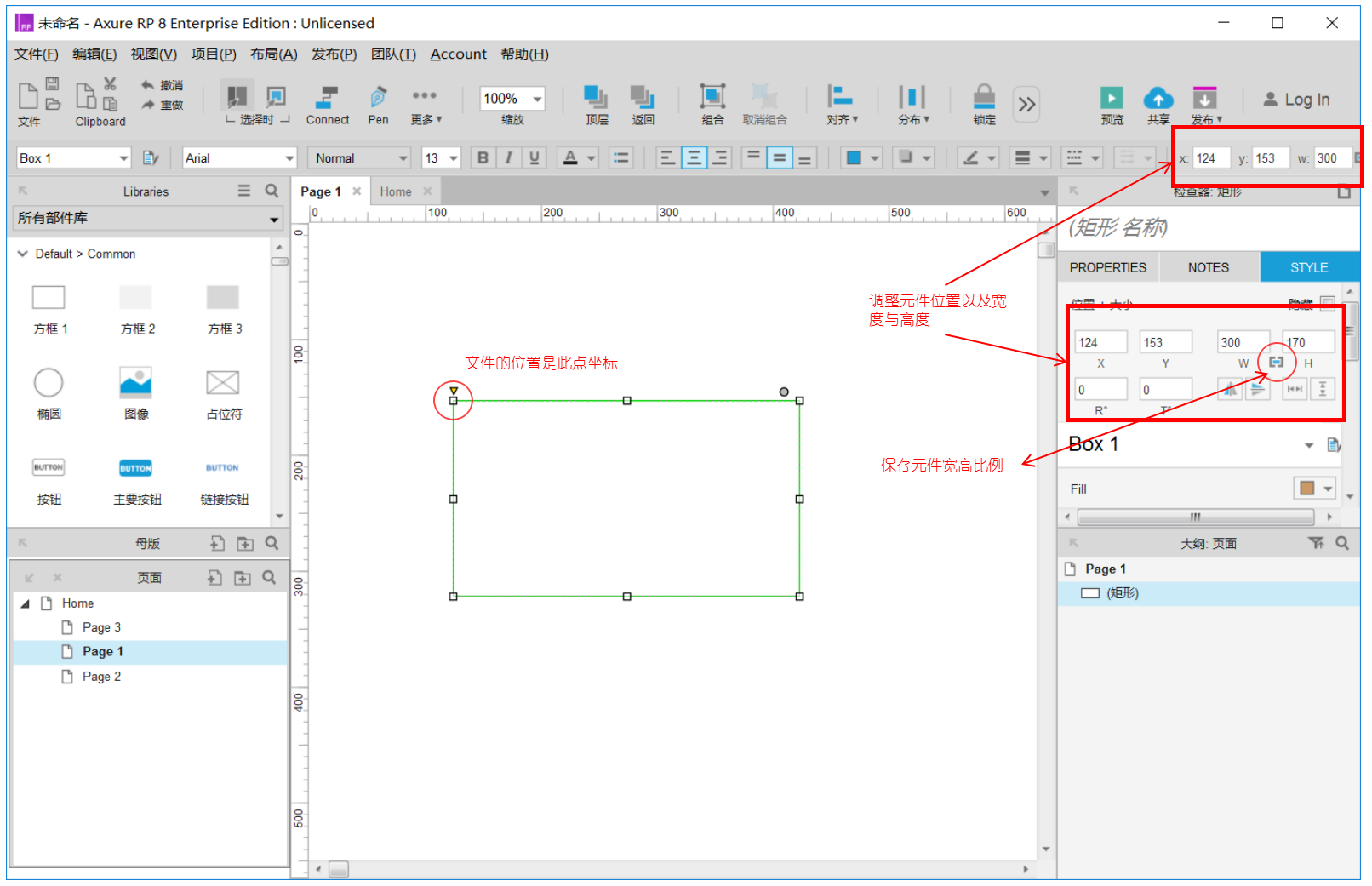
3. 设置元件位置/尺寸
元件的位置和尺寸可以通过鼠标拖拽调整,也可以在快捷键功能或者元件样式中进行输入调整
- X:指元件在画布中x轴的坐标值。
- Y:指元件在画布中y轴的坐标值。
- W:指元件的宽度值。
- H:值元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件[保持宽高比例]。

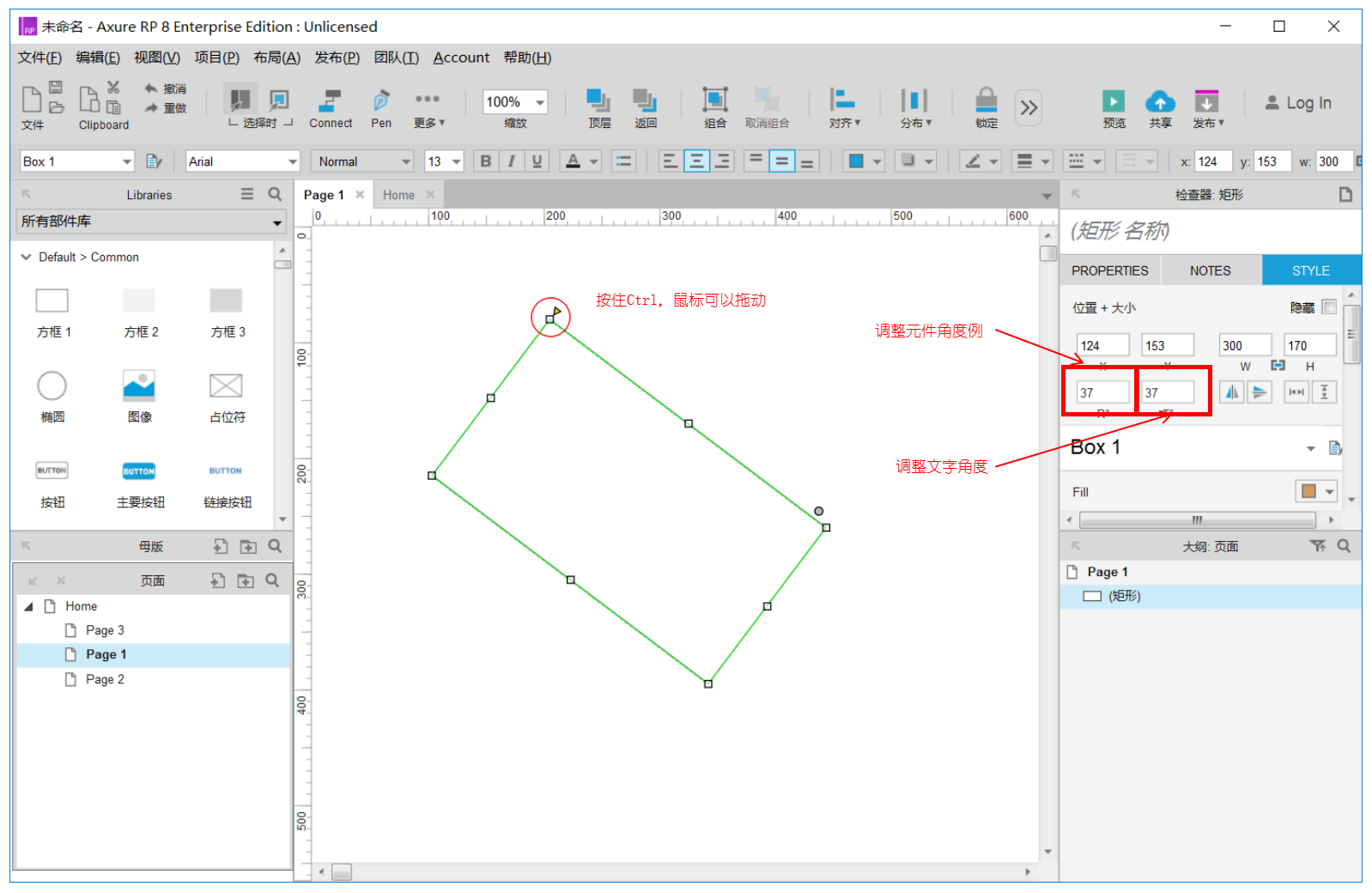
4. 设置元件的默认角度
- 选择需要改变角度的元件,按住Ctrl的同时,用鼠标拖拽元件节点到合适的角度。
- 在元件的样式中进行角度设置,元件的角度与元件的文字角度可以分开设置。

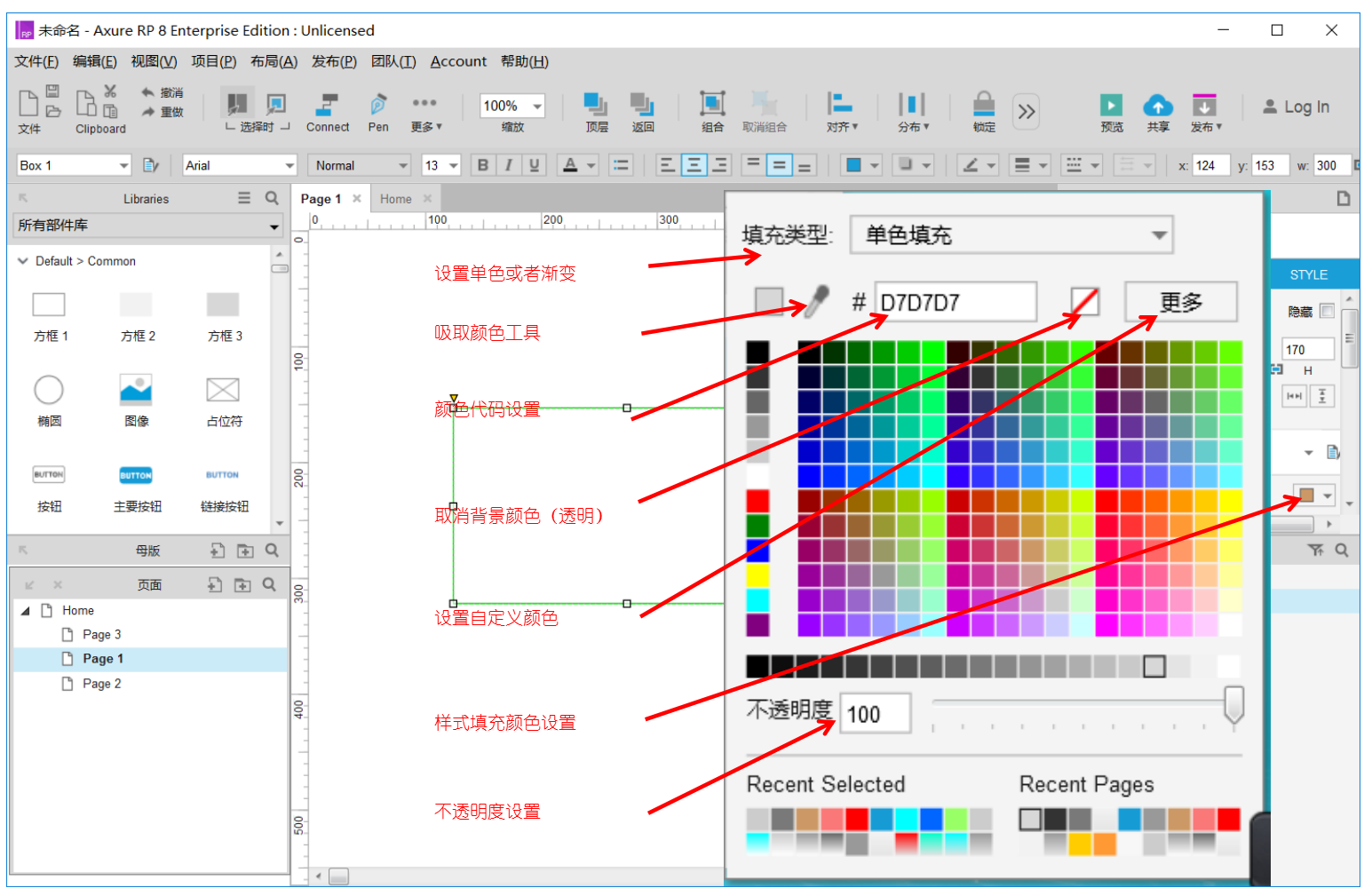
5. 设置元件的颜色与透明
选择要改变的颜色的元件,单机快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者再元件的样式中进行设置。

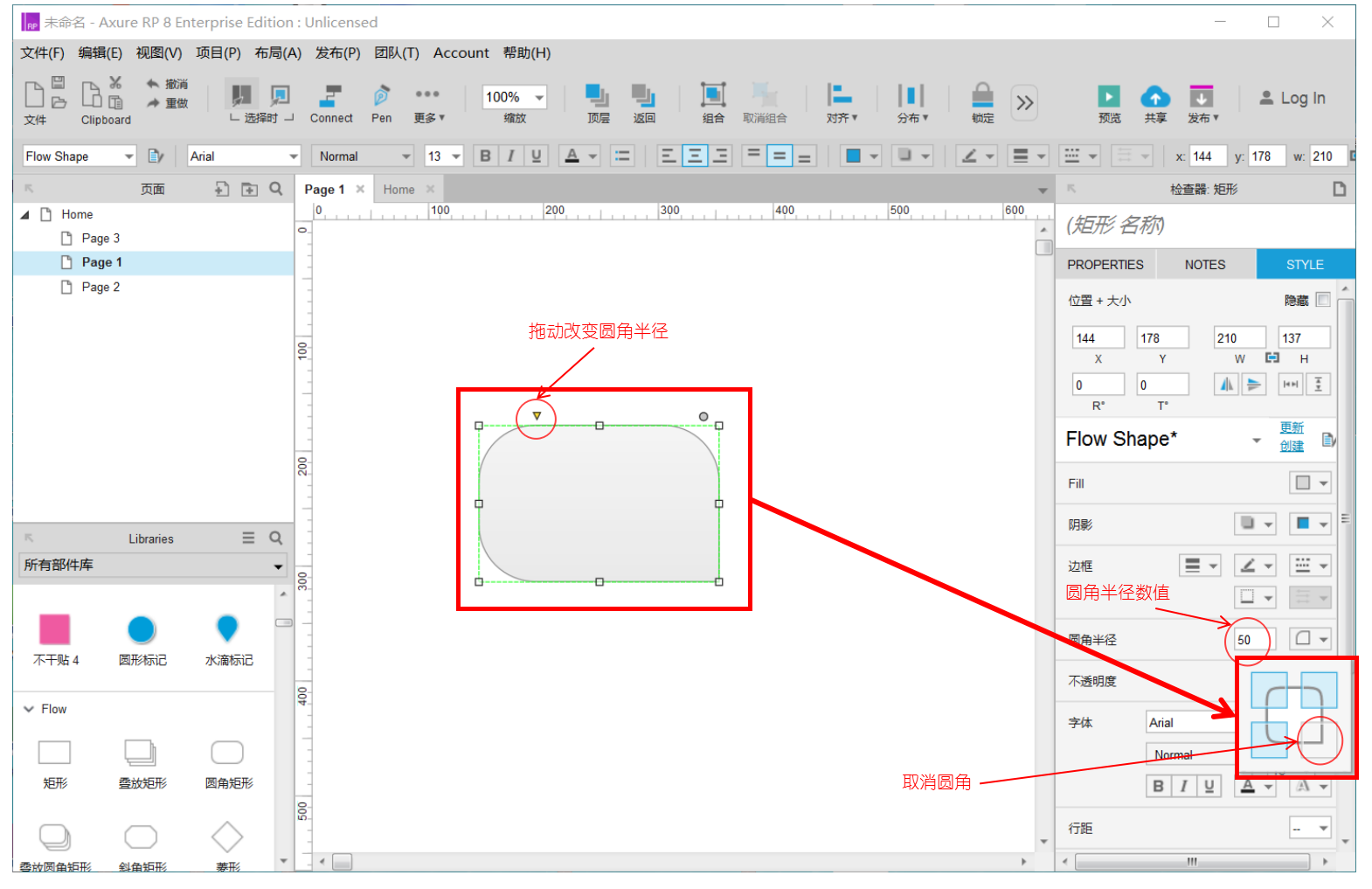
6. 设置形状或者圆角
可以通过拖动元件左上方的原点图标进行调整,也可以在元件样式中设置圆角半径来实现。

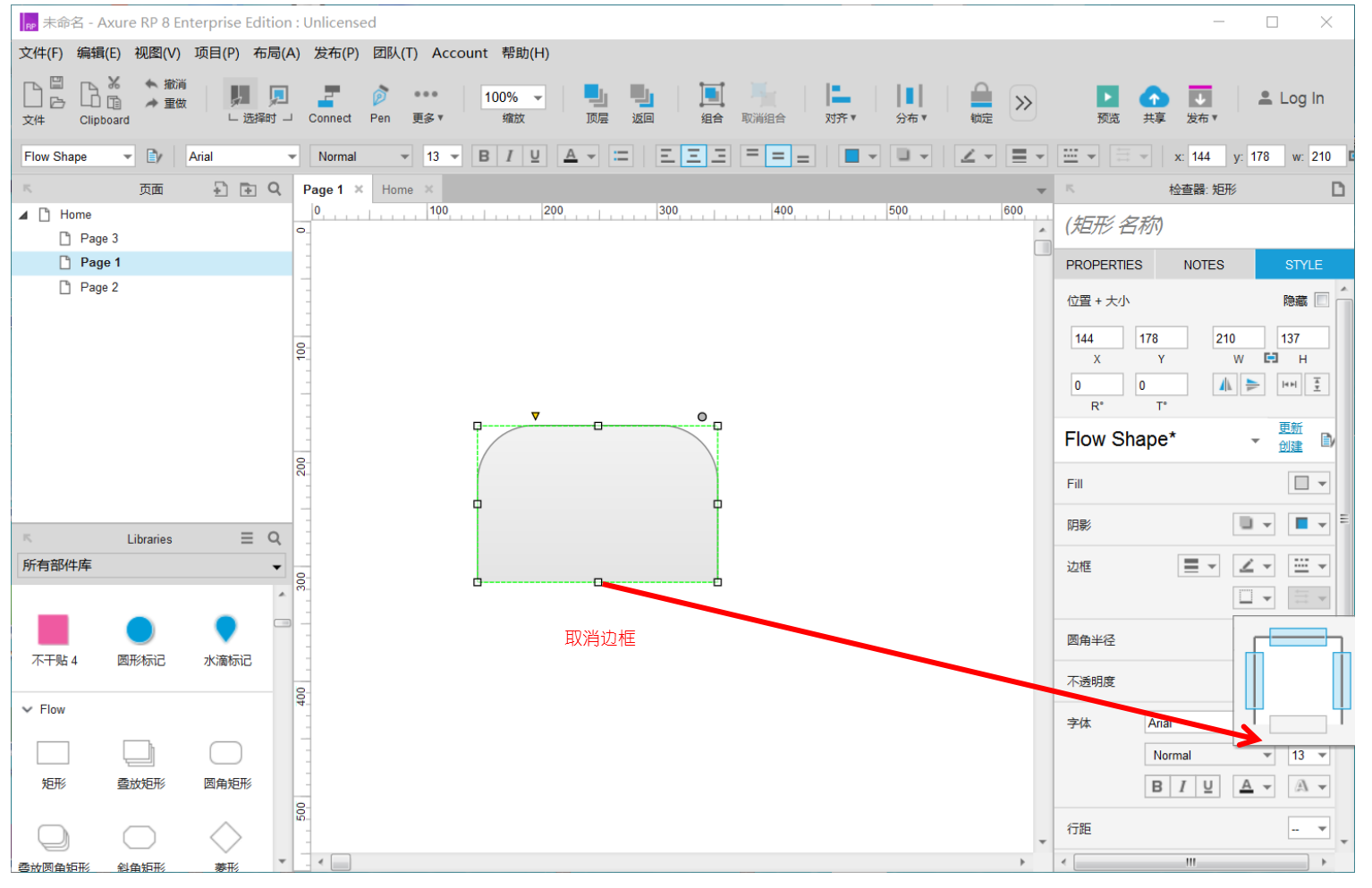
7. 设置矩形仅仅显示部分边框
在Axure RP 8的版本里,矩形的边框可以再样式中设置显示的全部或者部分。

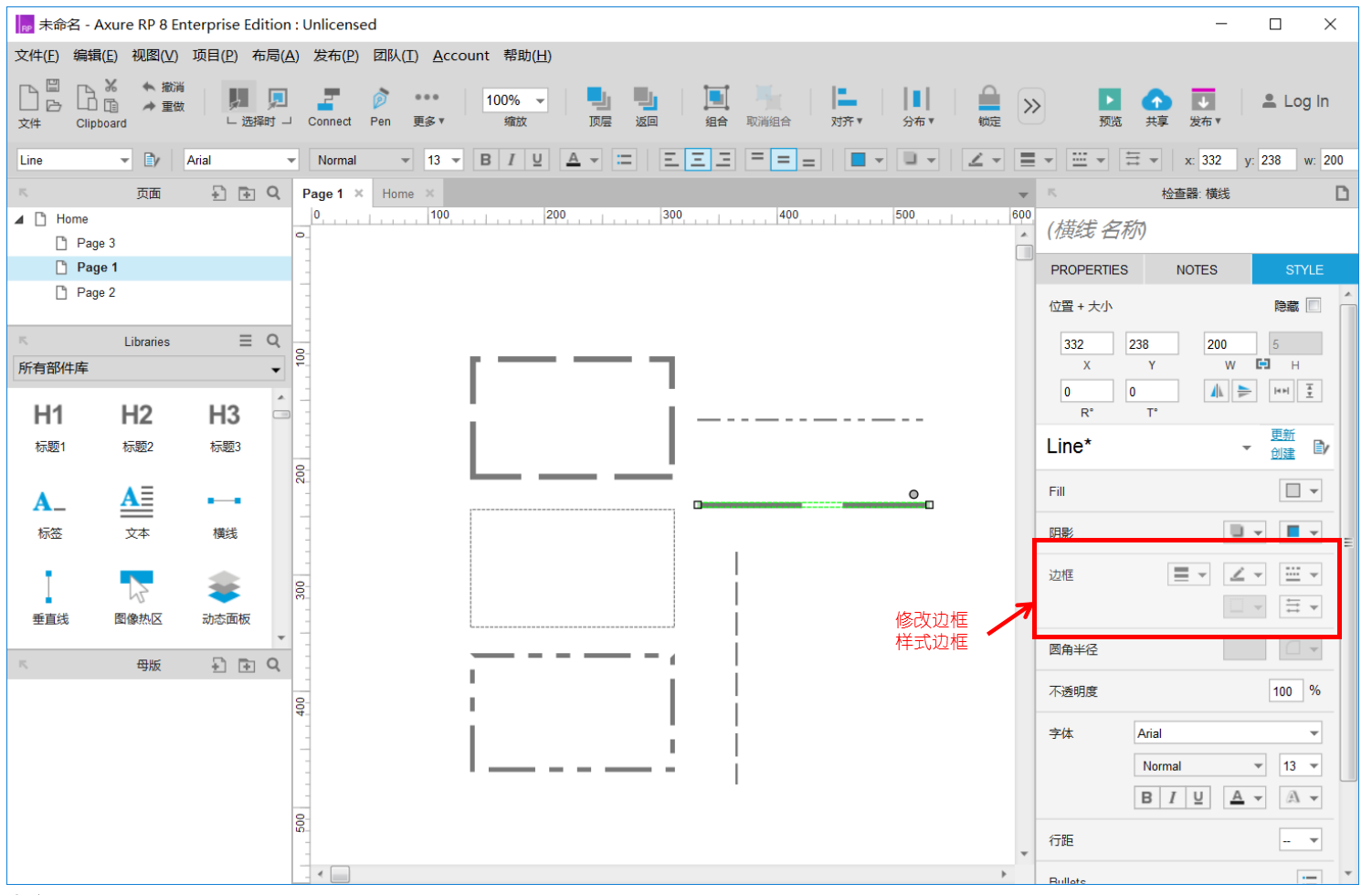
8. 设置线段/箭头/边框样式
线段,箭头,边框的样式可以在快捷键或者元件样式中进行设置。

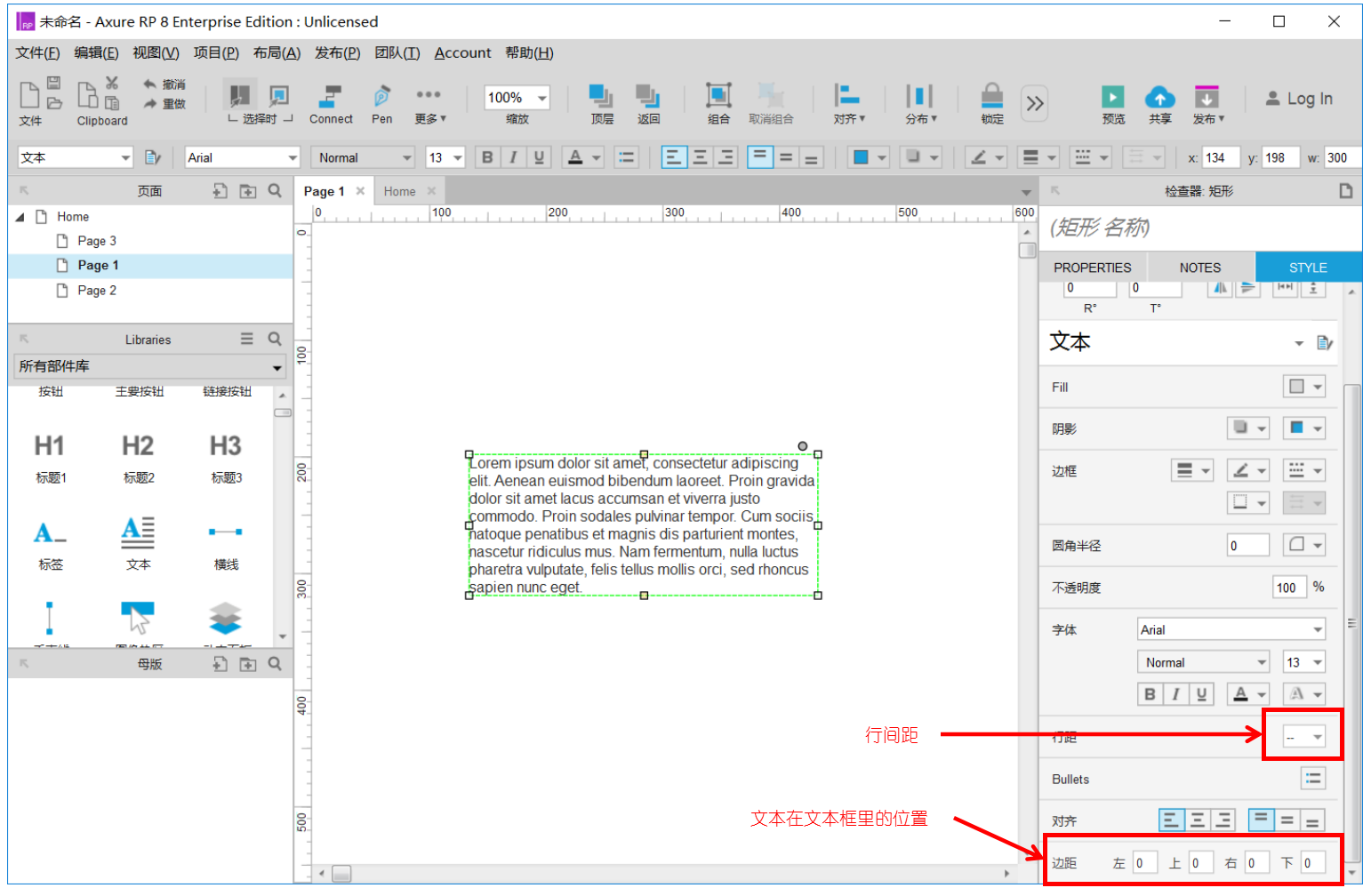
9. 设置元件文字边距/行间距
在元件样式中可以设置元件文字的[行间距]和[边距]。
- 行间距:文字段落与行之间的空隙。
- 边距:文字与形状边缘之间的空隙。

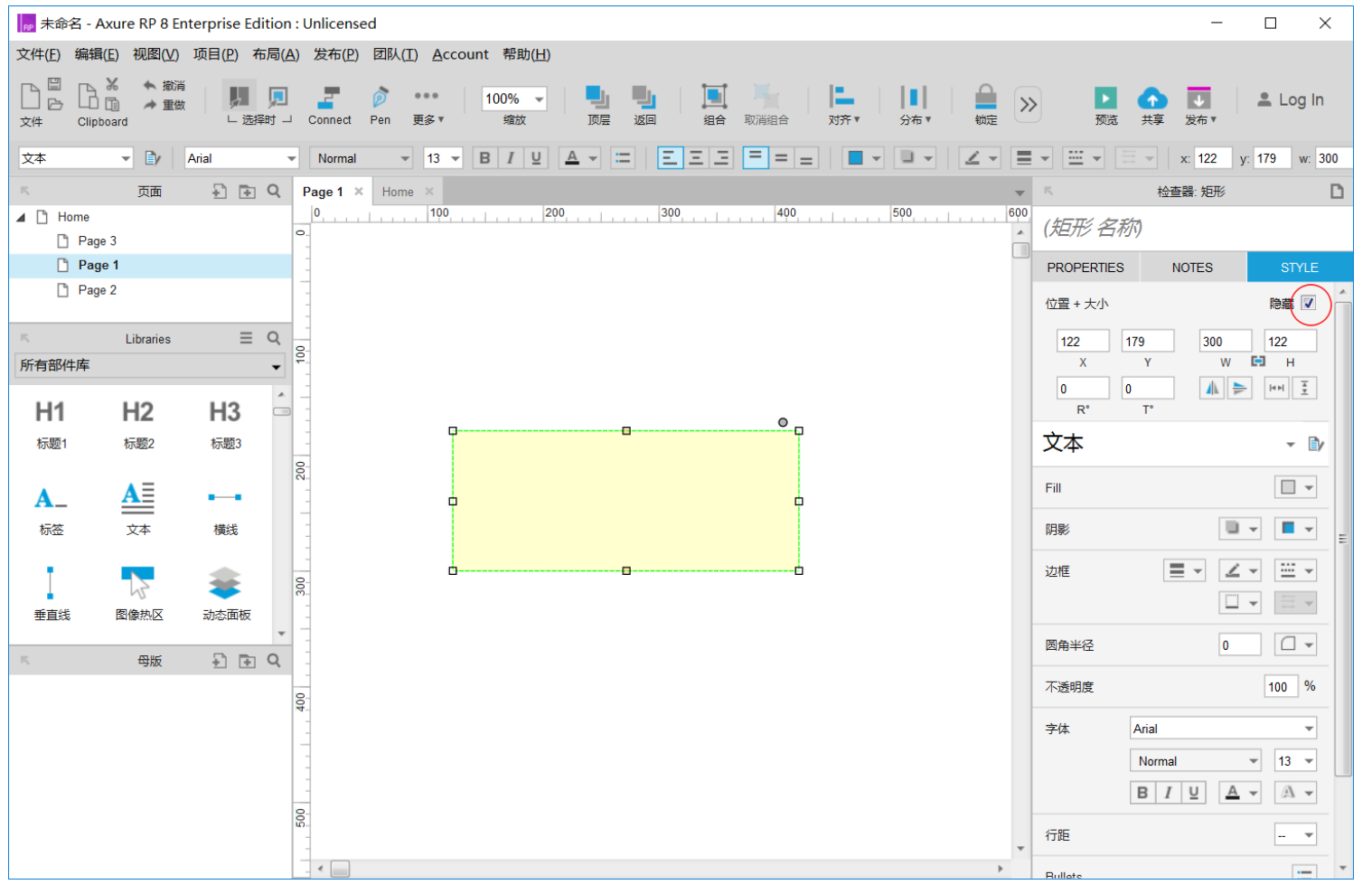
10.设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选“隐藏”选项。

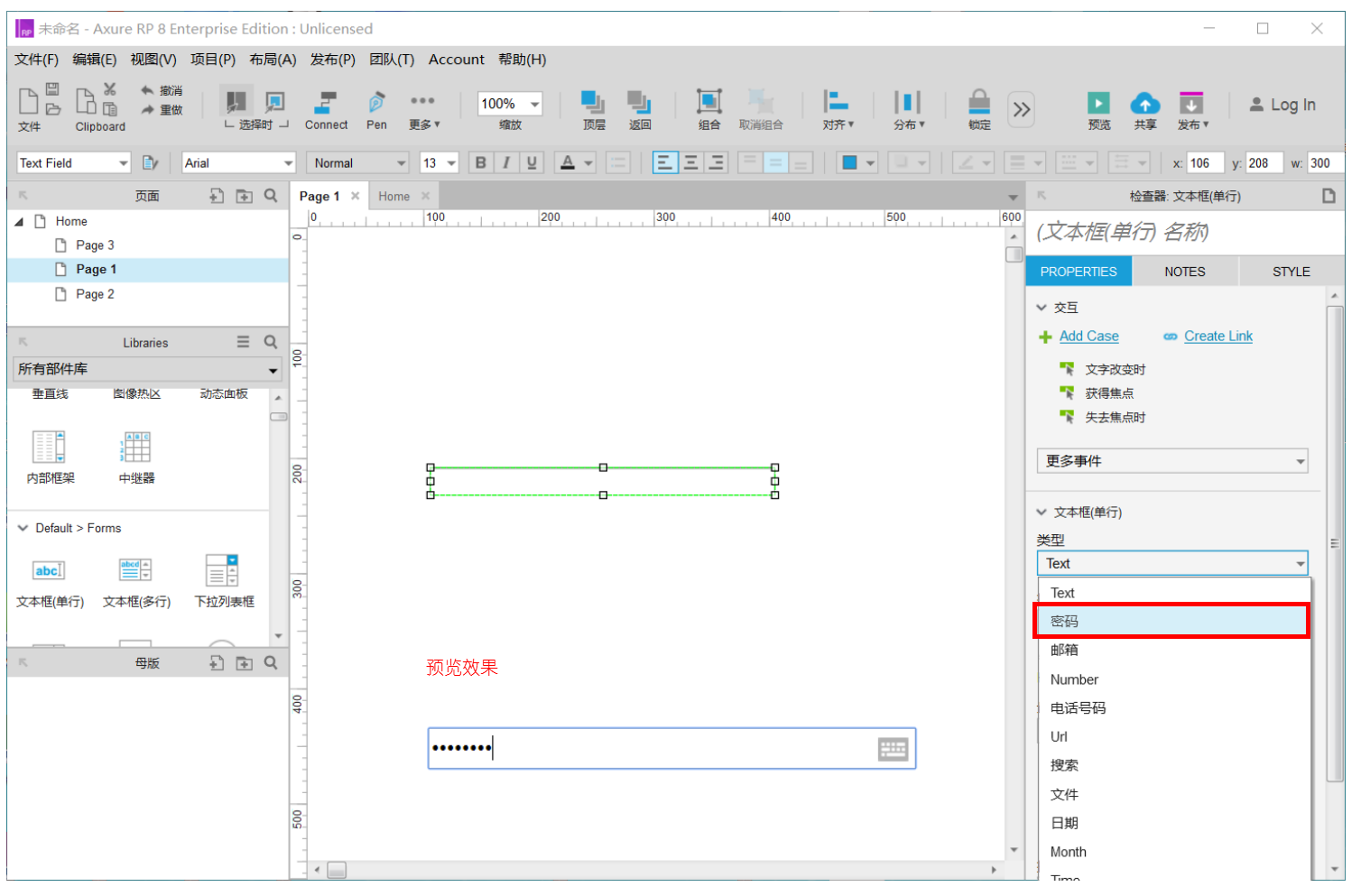
11.设置文本框输入为密码
文本框属性中选择文本框的“类型”为“密码”。

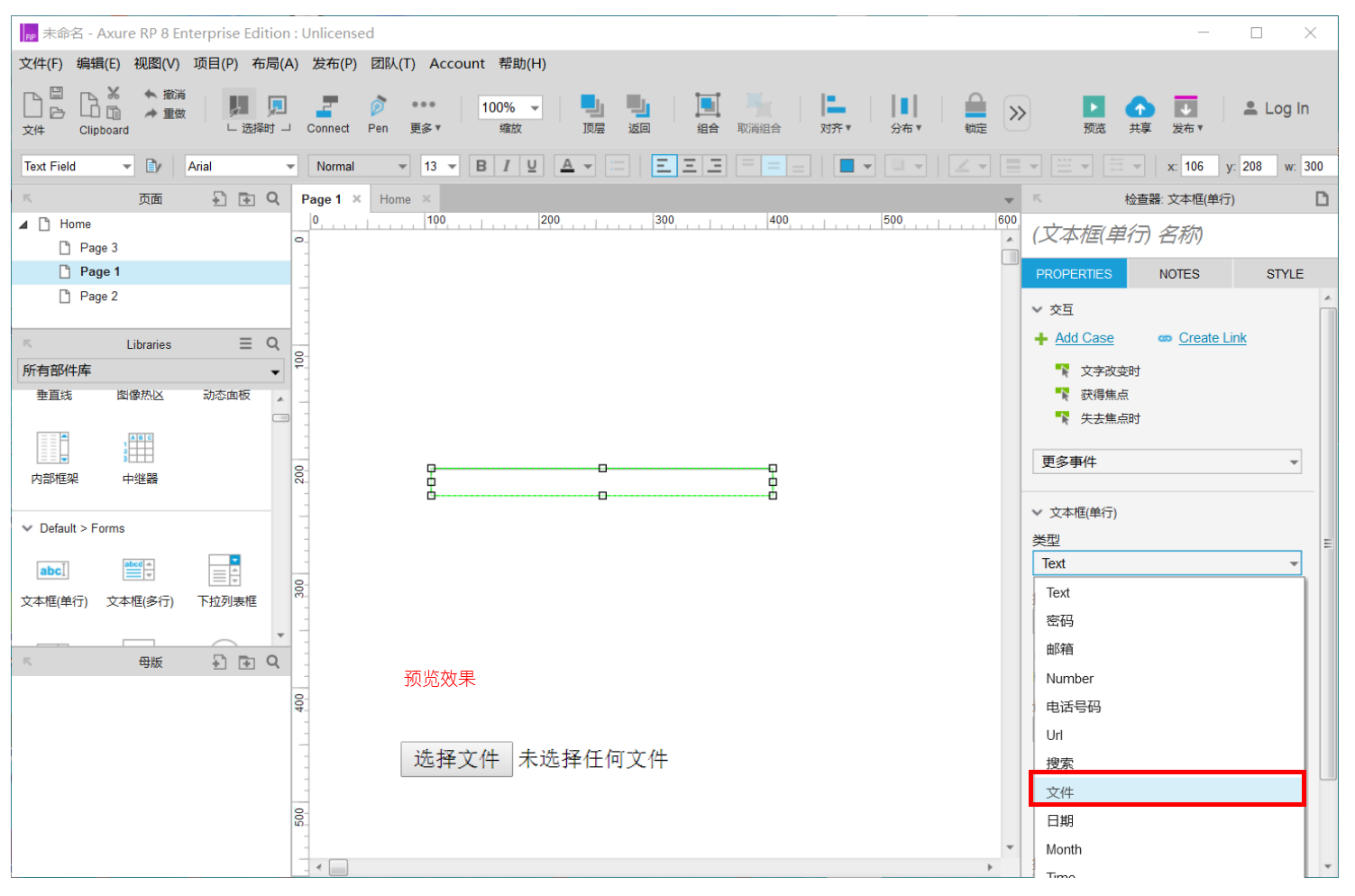
12.设置打开选择文件窗口
文本框属性中选择文本框的“类型”为“文件”,即可以在浏览器中变成打开本地文件的按钮。

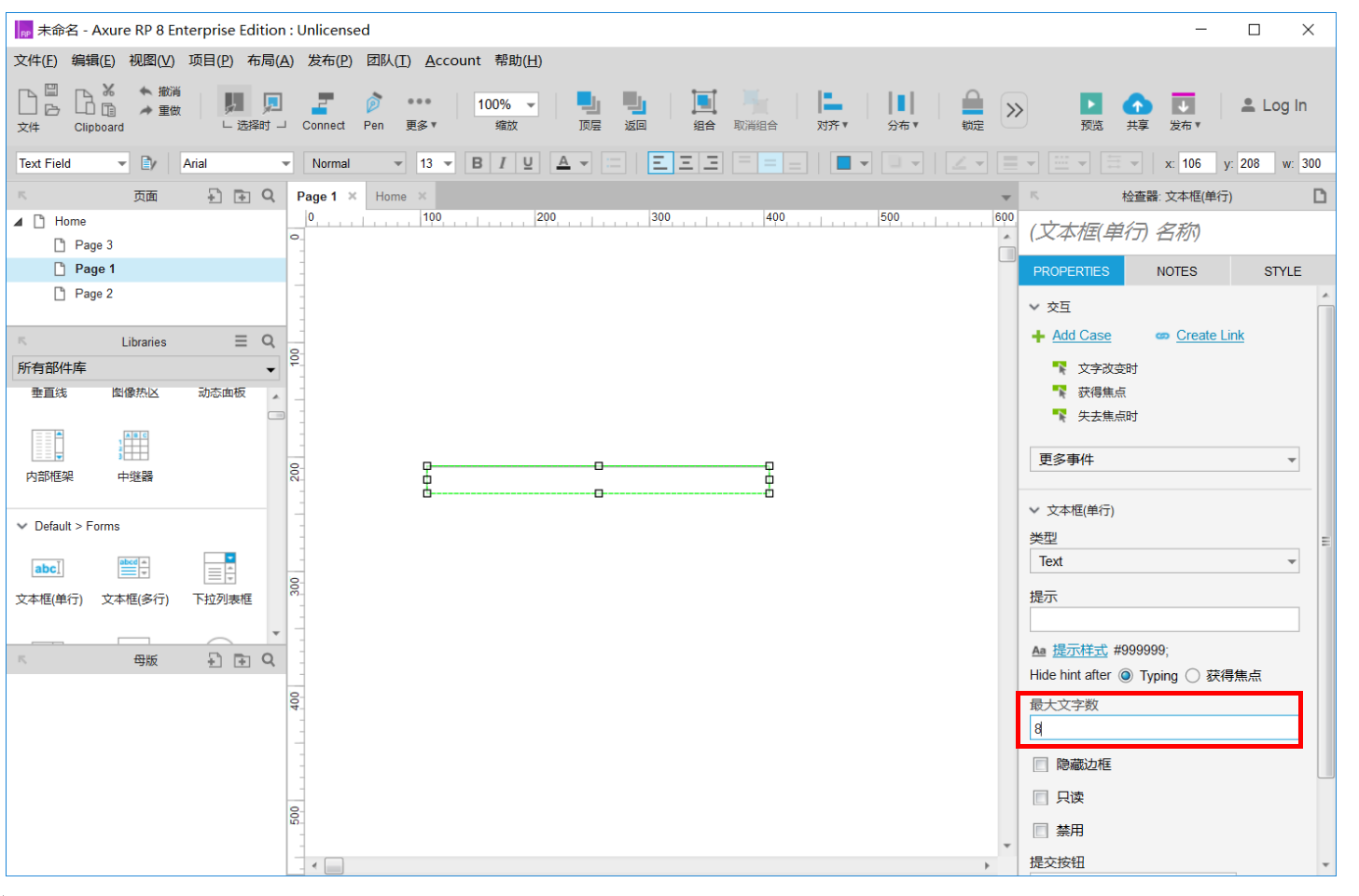
13.限制文本框输入字符位数
在文本框属性中输入文本框的“最大长度”为指定长度的数字。

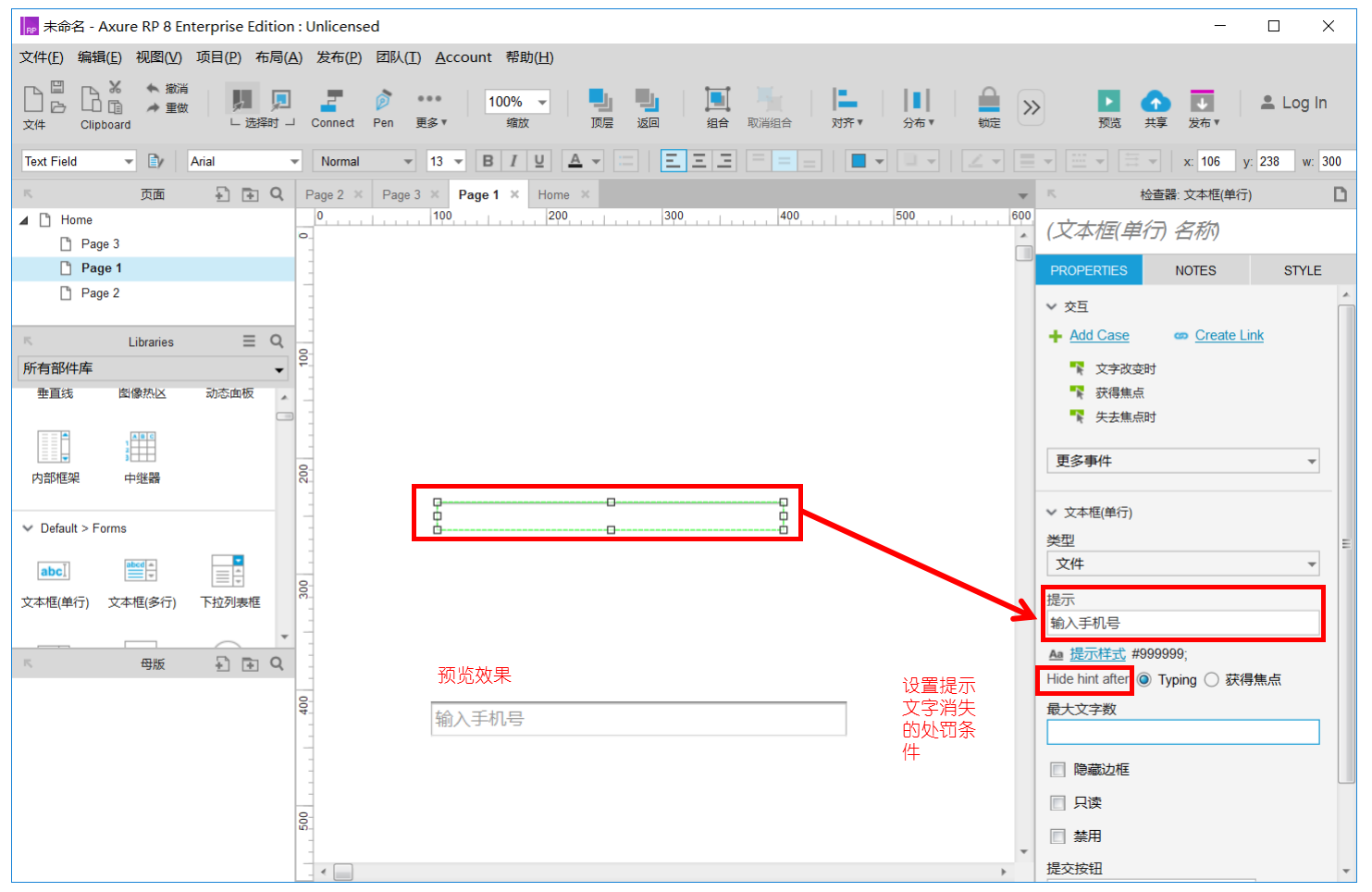
14. 设置文本框提示文字
在文本框属性中输入文本框的“提示文字”。提示文字的字体,颜色,对齐方式等可以单击提取样式进行设置。
提示文字设置包含“隐藏提示触发”,其中:
- 输入:值用户开始输入时提示文字消失。
- 获取焦点:光标进入文本框时提示文字消失。

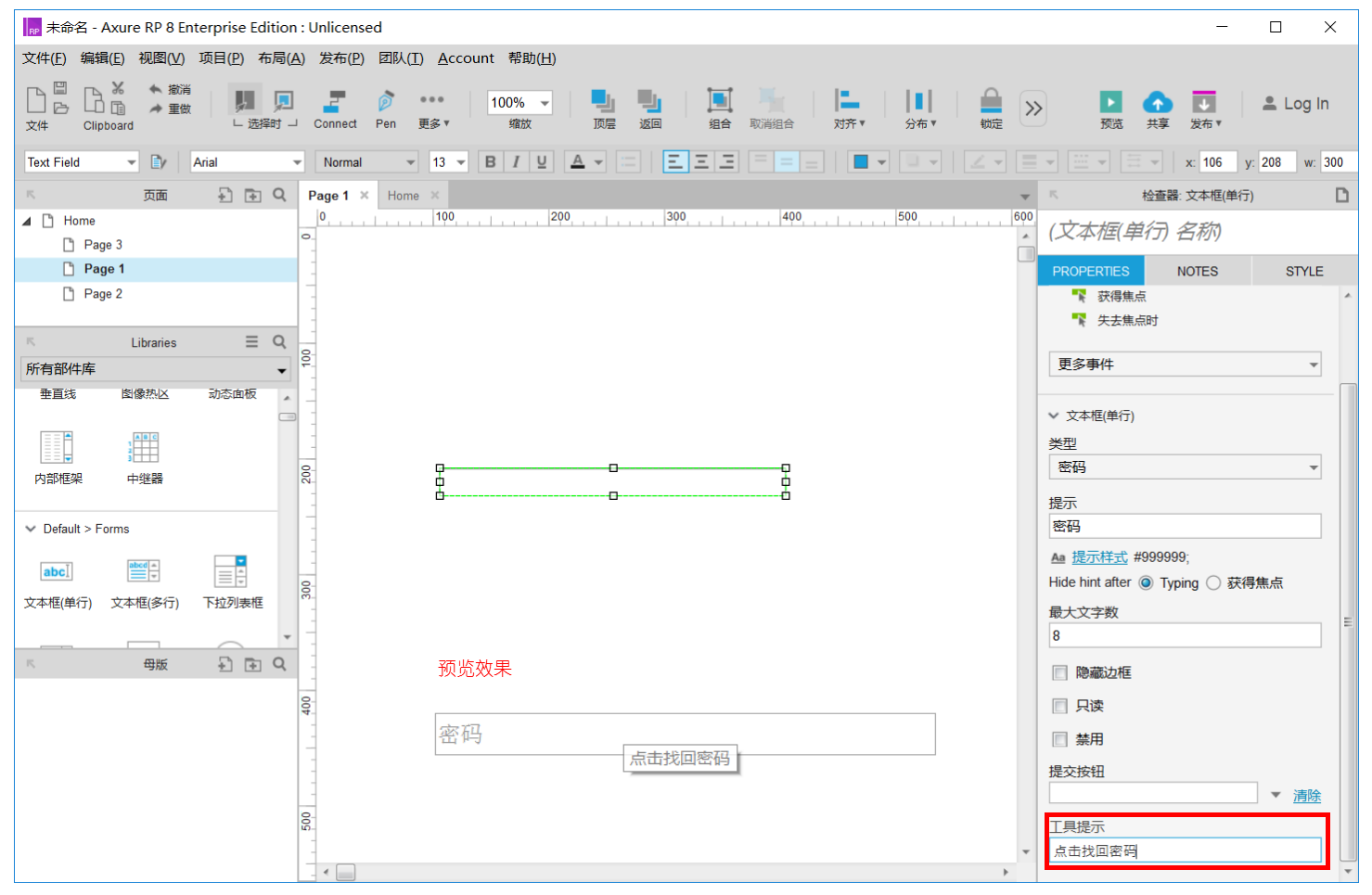
15. 设置鼠标移入元件的提示
在文本框属性中“元件提示”中输入提示内容即可。在浏览器里查看此效果时,鼠标指针需要在元件上悬停一秒以上。

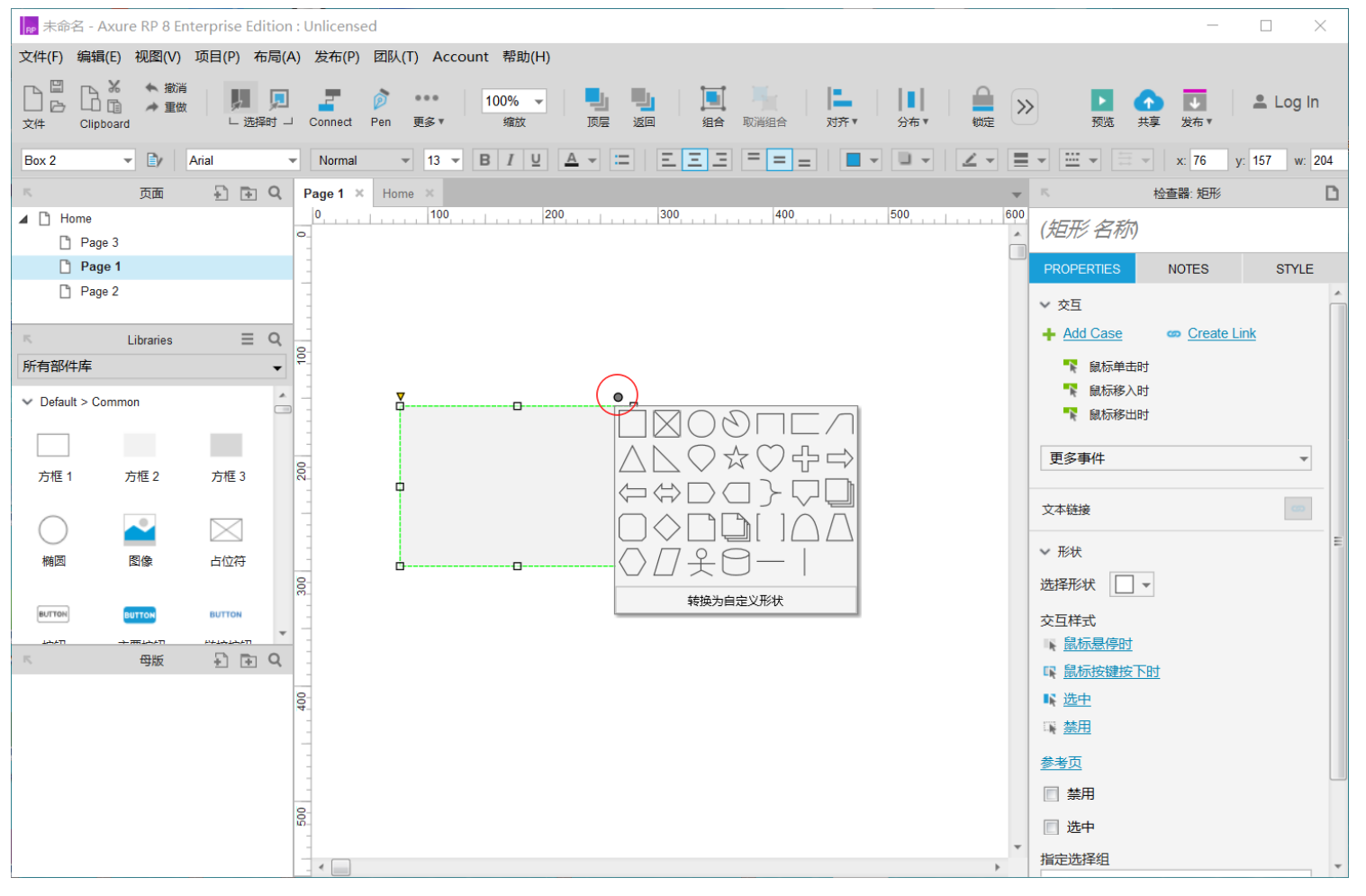
16.设置矩形为其他形状
在操作区中单击矩形上方的圆点就可以打开形状列表。

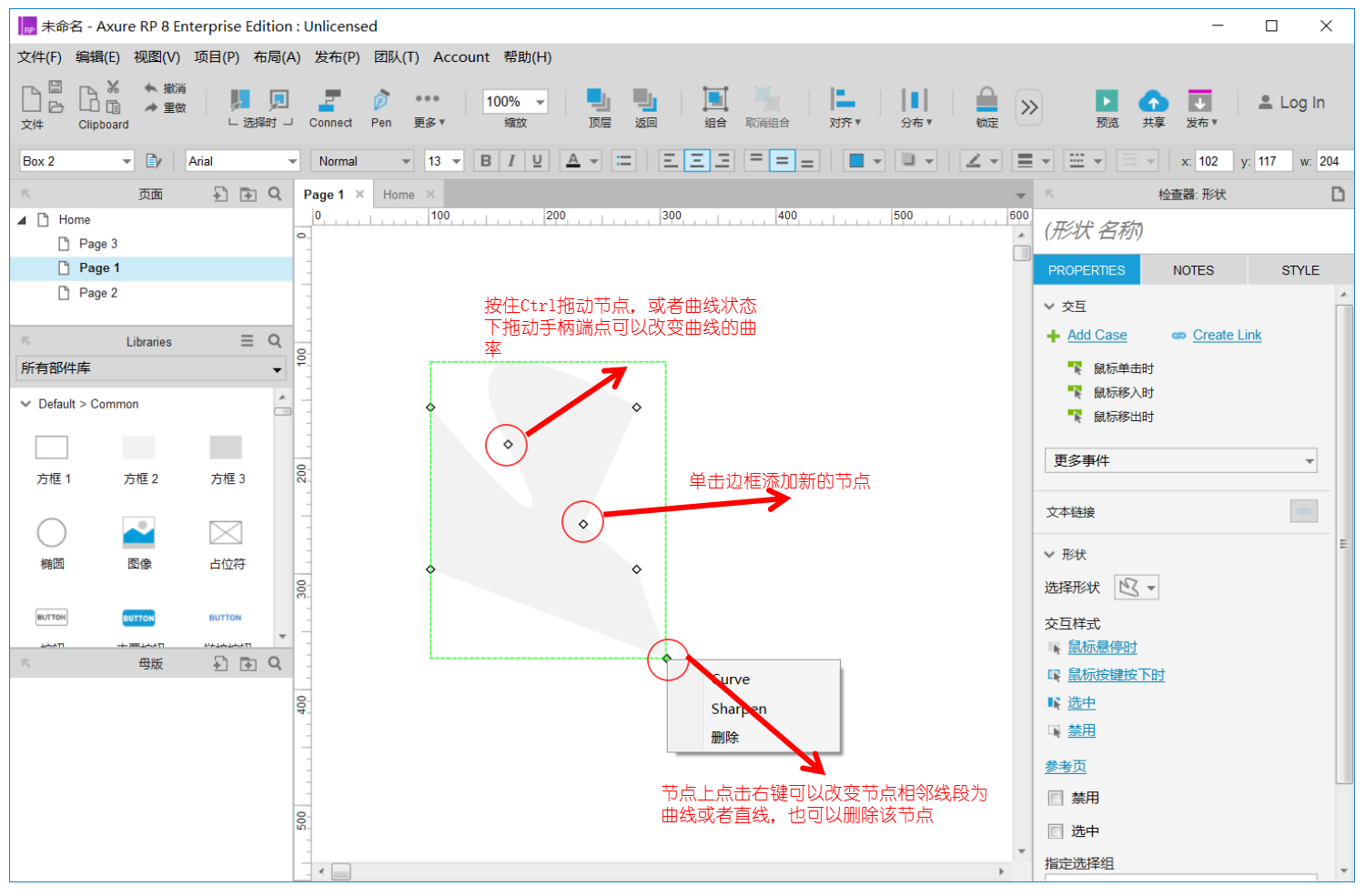
17.设置自定义形状
在形状上单击鼠标右键或者直接在形状列表中选择自定义形状,就可以对形状进行编辑。

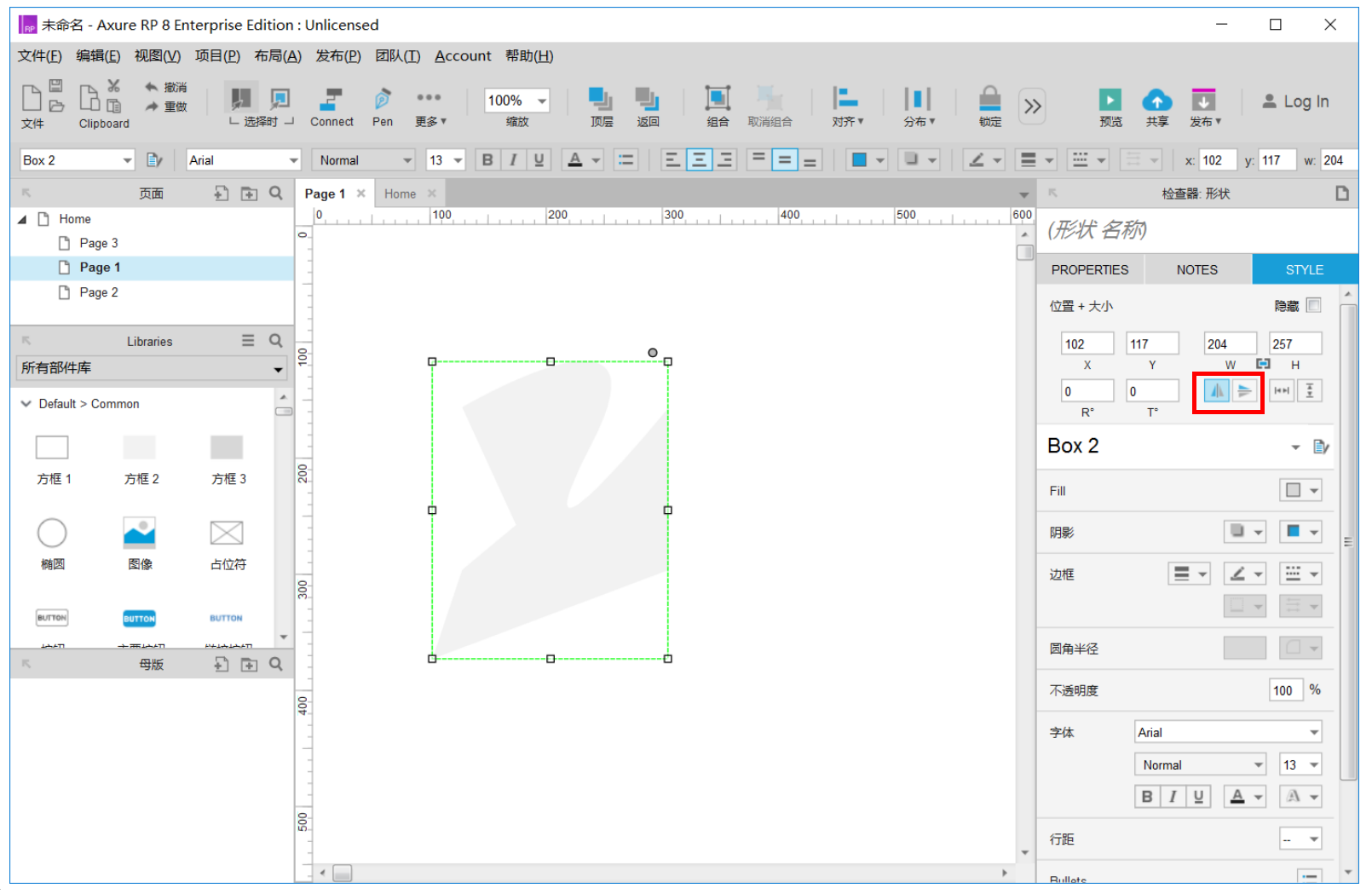
18.设置形状水平/垂直翻转
在形状的属性中可以对形状进行水平翻转和垂直翻转。

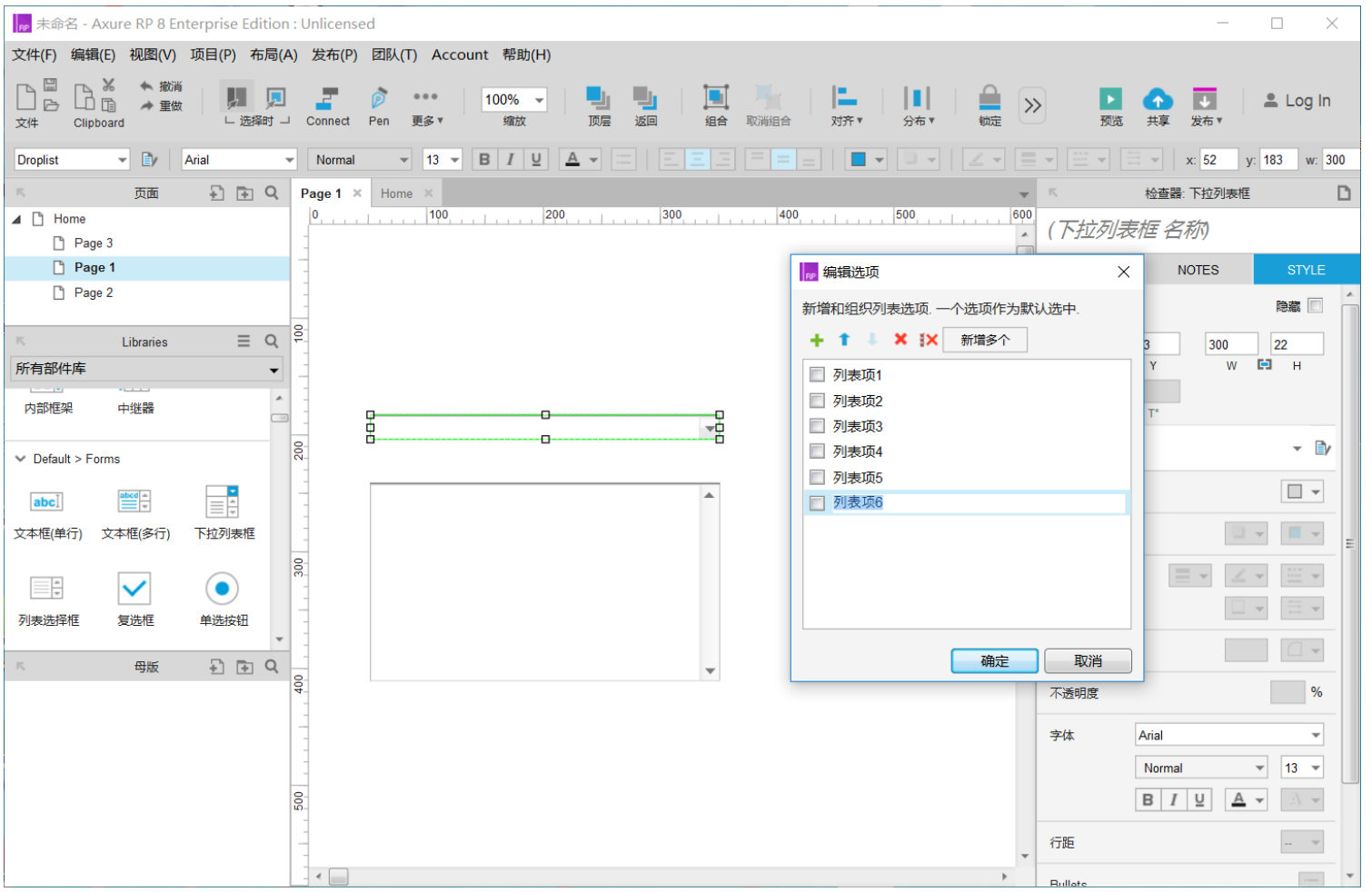
19. 设置列表框的内容
下拉列表框与列表框都可以设置内容-列表项。可以通过“属性”-“列表项”的选项进行设置,也可以通过鼠标双击元件来进行设置。

20. 设置元件中默认选和禁用
元件的属性中可以对一些元件的默认状态进行设置,可以设置的状态包括“选中”和“禁用”,默认状态的设置,可以触发属性中设置的交互样式。除了禁用与选择个别元件还具有“只读”的设置。

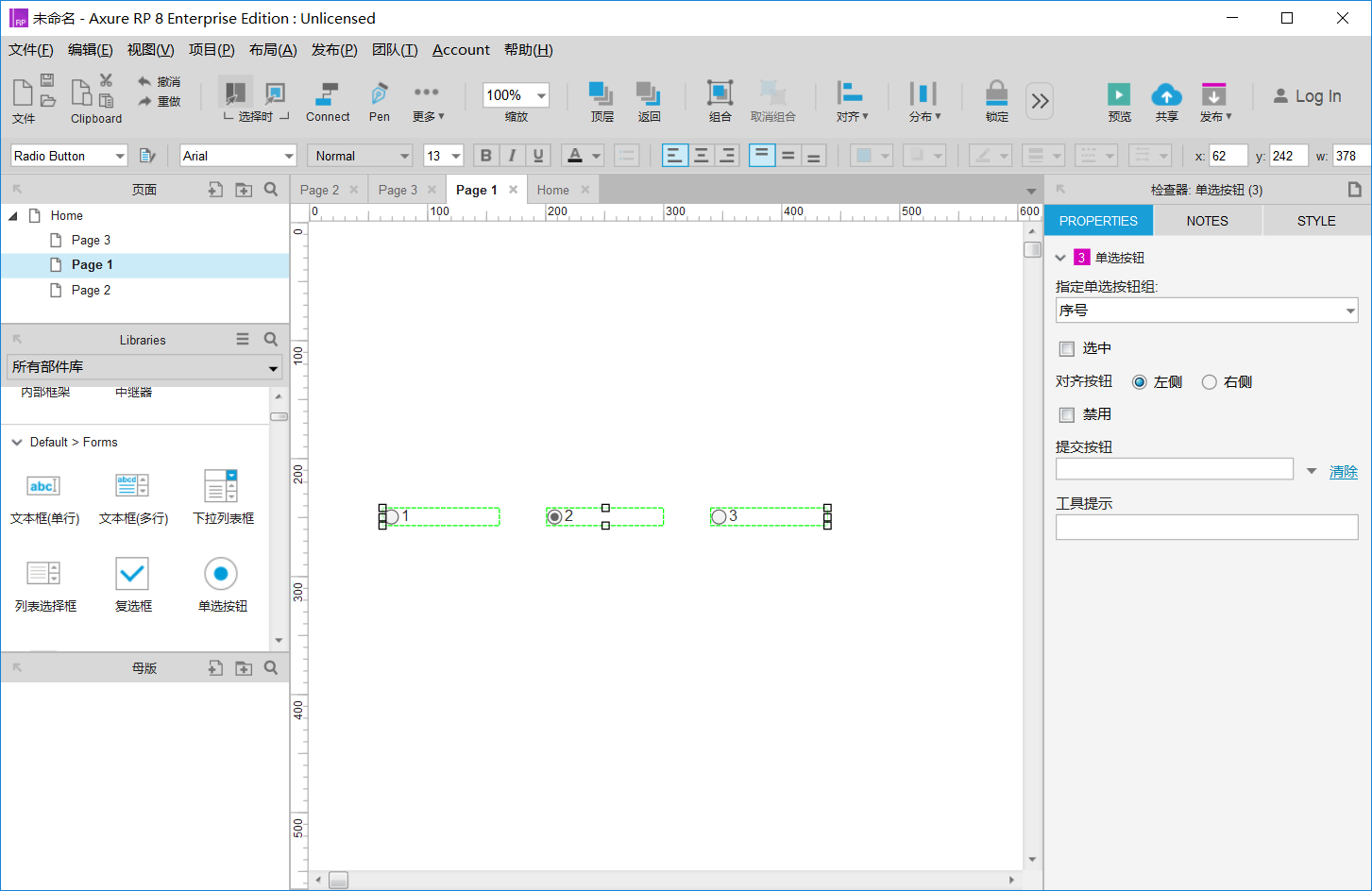
21. 设置单选按钮唯一选中
全选所有的单选按钮,在元件属性中“设置单选按钮组名称”,即可实现唯一选中效果。

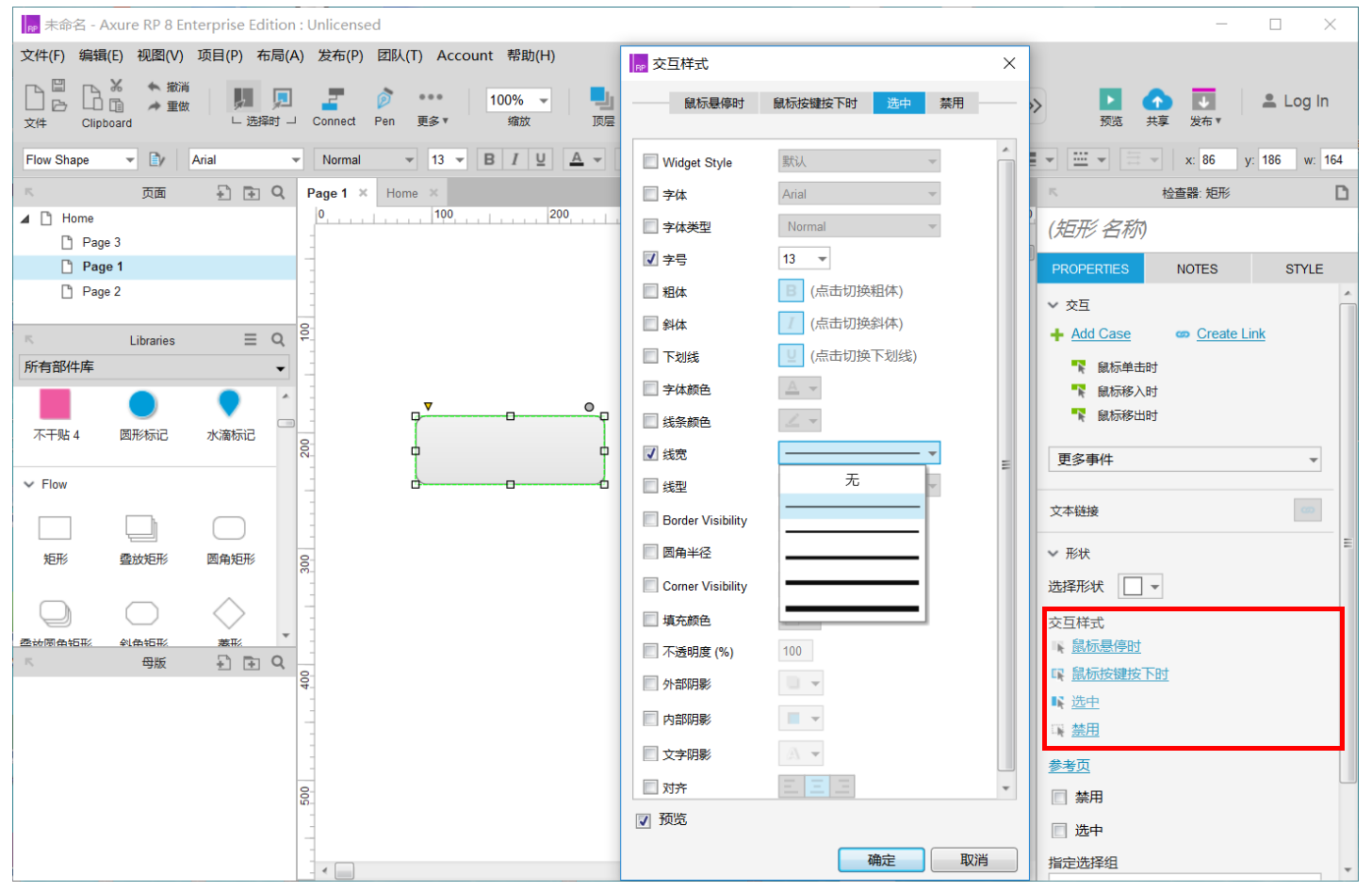
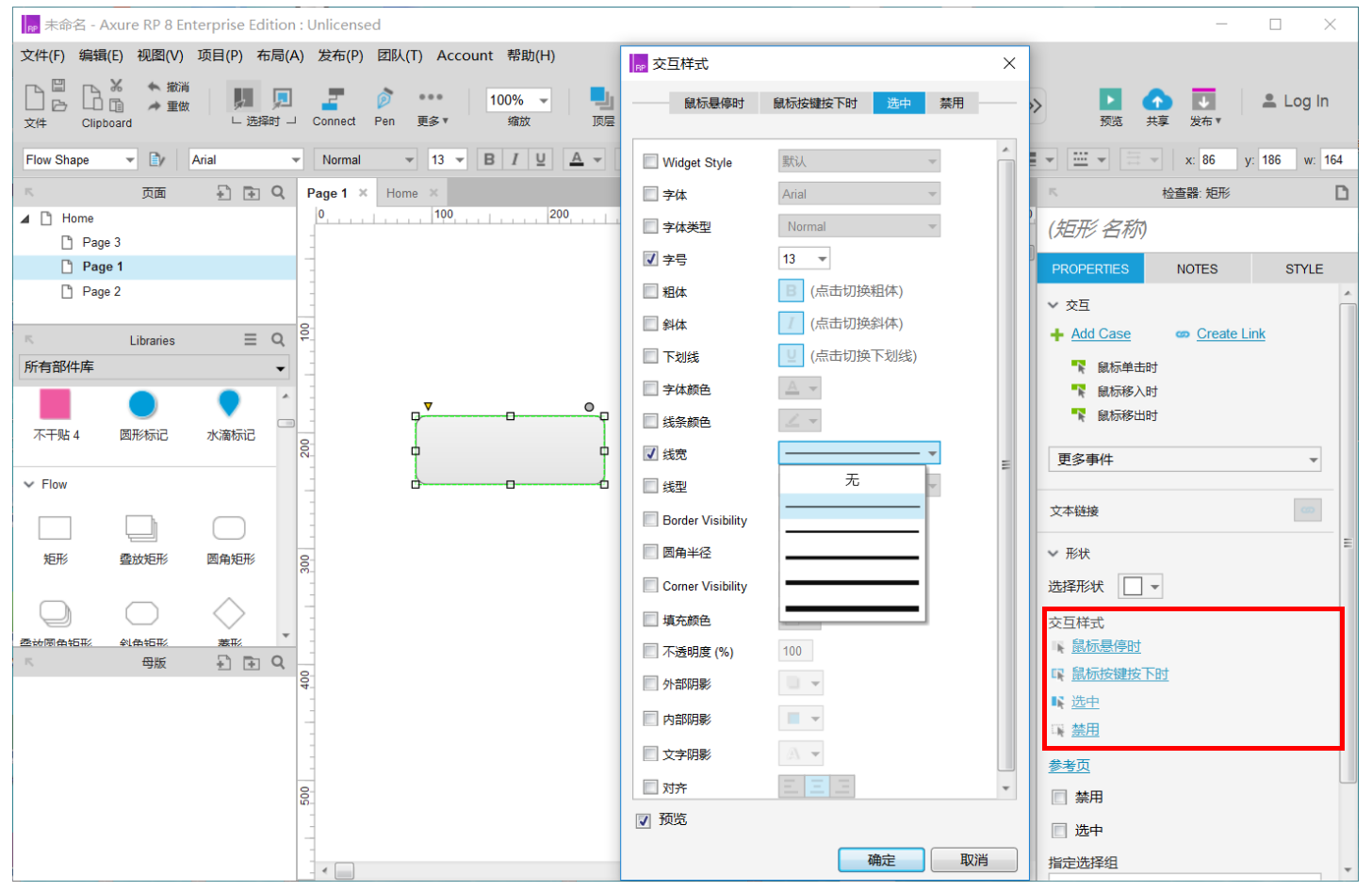
22. 设置元件不同状态的交互样式
单击元件属性中各个交互样式的名称,即可设置元件在不同状态下呈现的不同样式。这些样式在交互被触发时,就会显示出来。

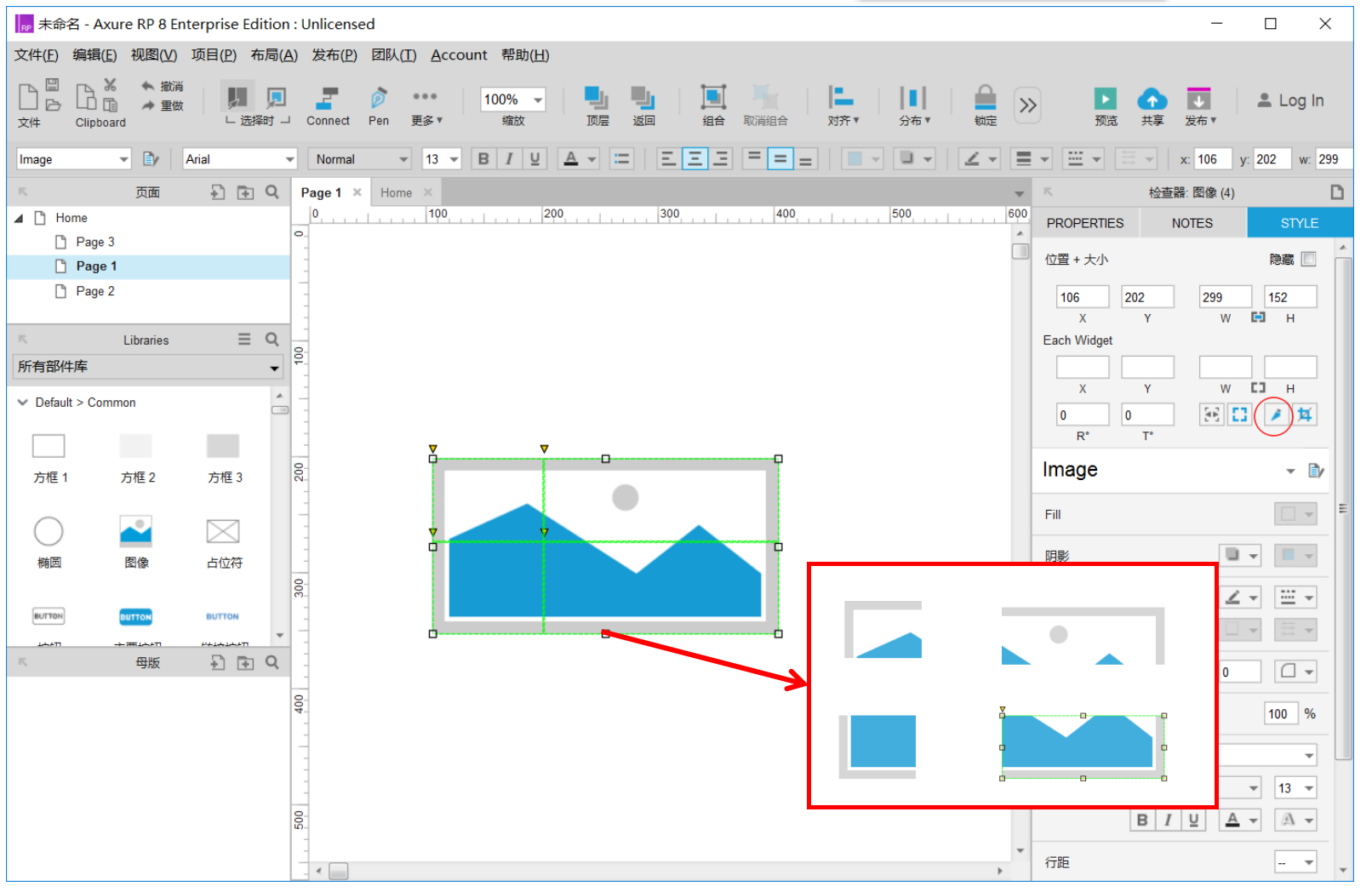
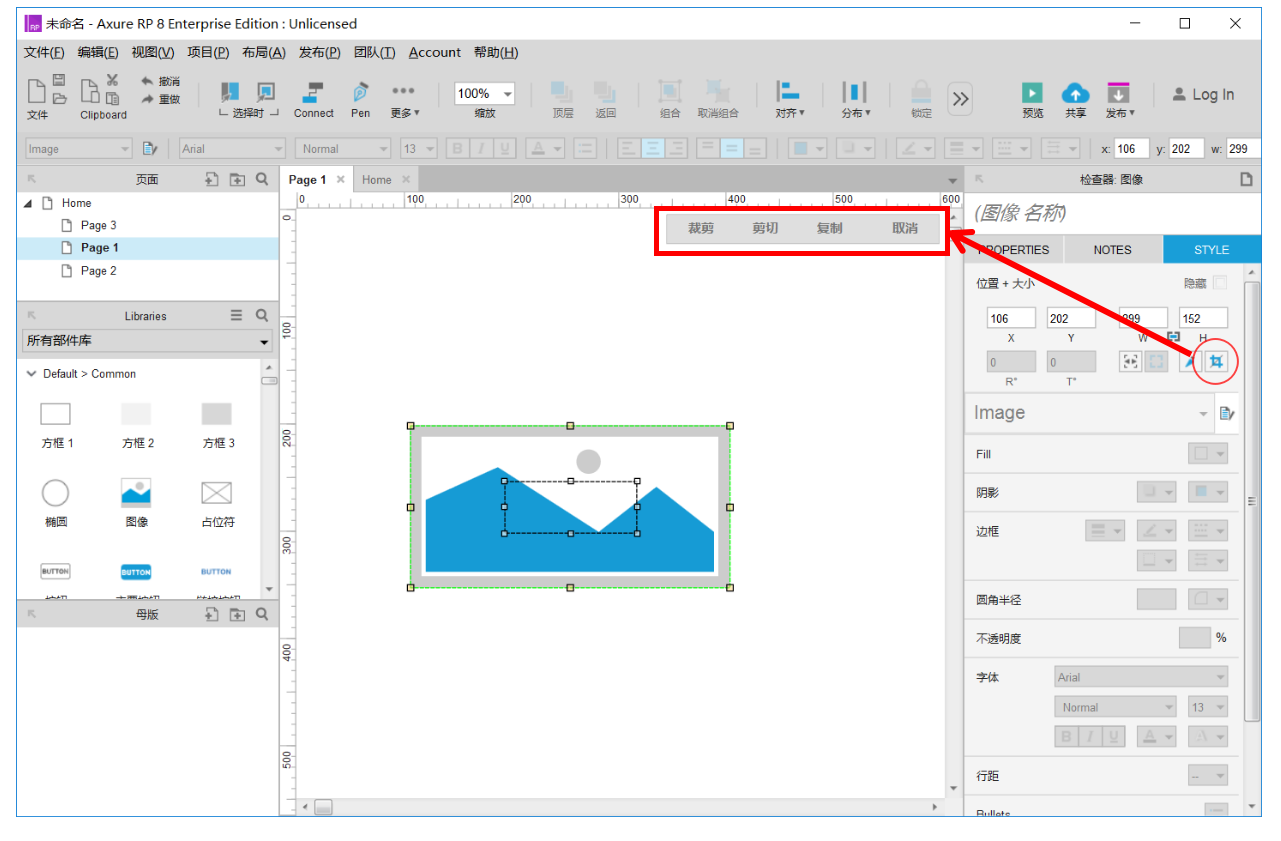
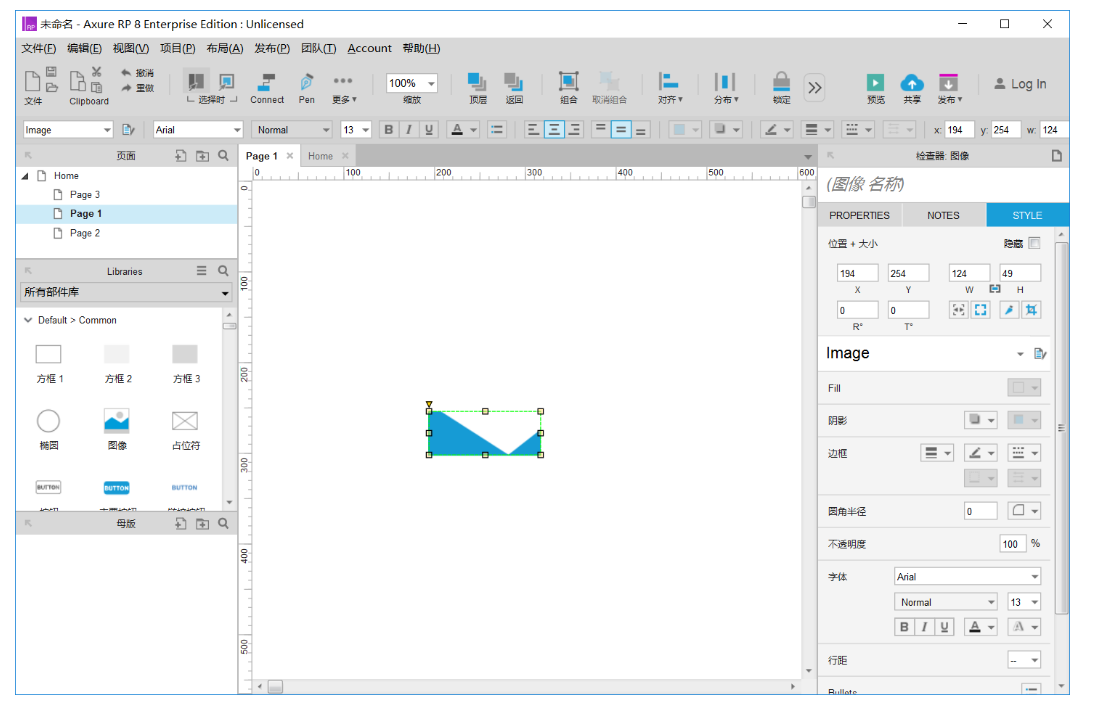
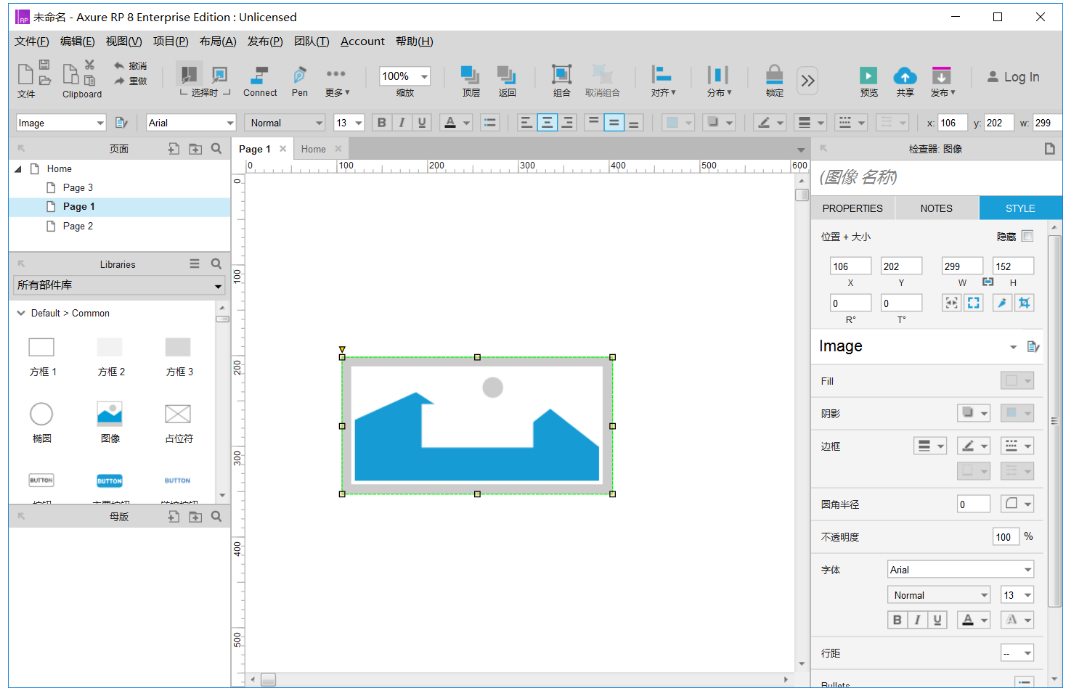
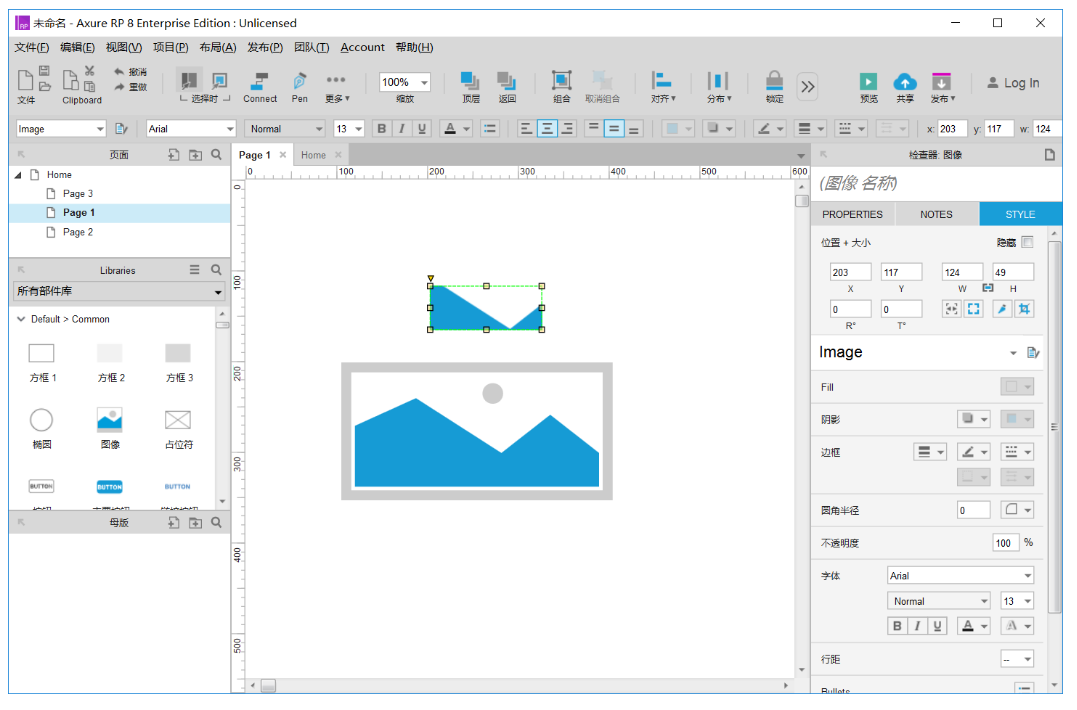
23. 切割/裁剪图片
在图片的元件属性中,设有切割和剪裁功能的图标,单击即可使用相应功能。
- 切割:将图片进行水平与垂直的切割,将图片分割开。
- 裁剪:裁剪分为裁剪,剪切,复制。其中:裁剪只保留被选中区域;剪切是将选中部分从原图上扣掉剪切到系统的剪贴板上;复制是将选取的部分复制,对原图没有影响。
(1)切割

(2)裁剪


(3)剪切

(4)复制

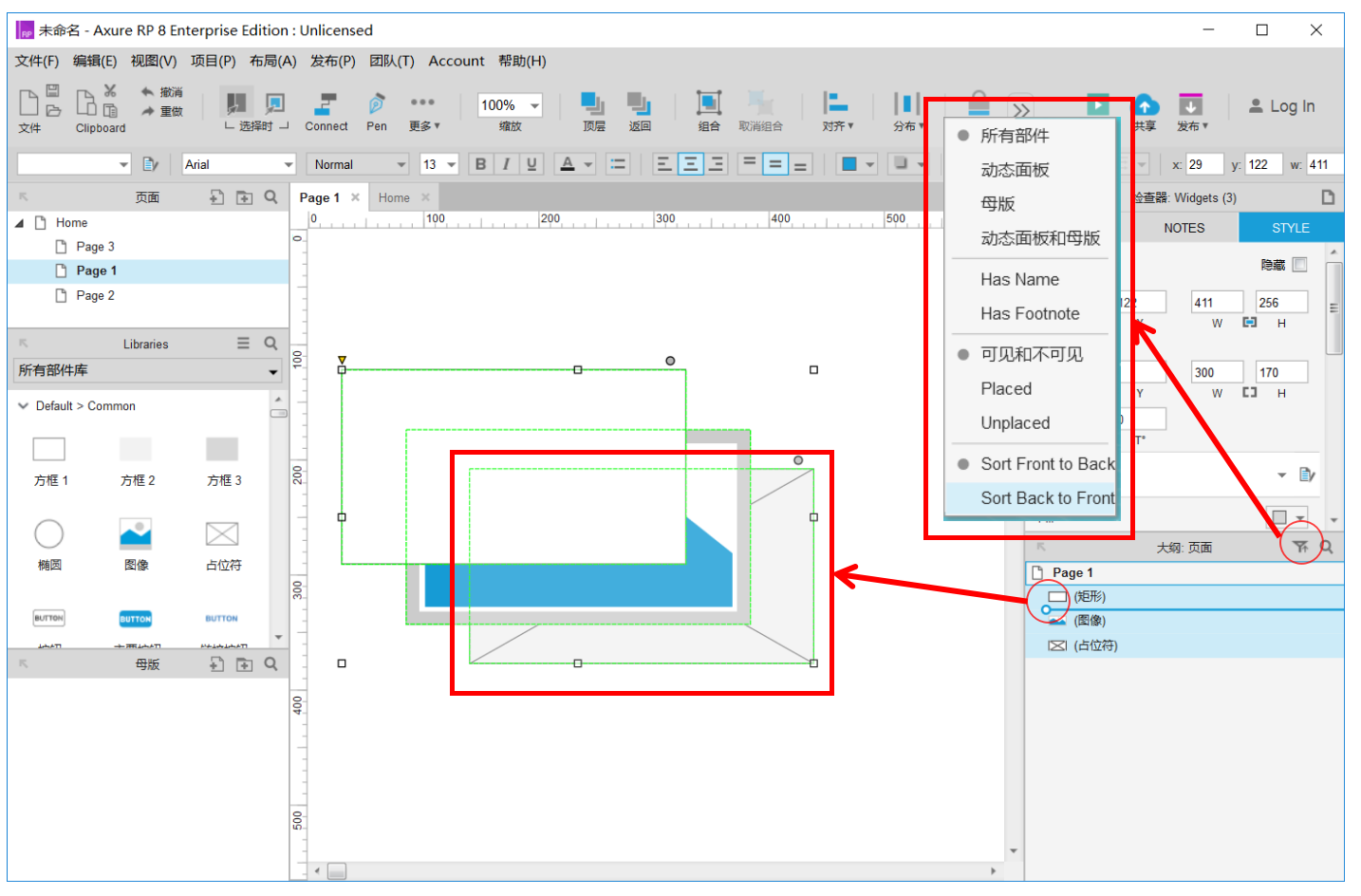
24.调整元件的层级
元件的层级可以通过单击快捷功能中的图标或者右键菜单中的“顺序”进行调整,也可以在页面内容概要中通过拖动进行调整。概要中层级顺序为由上至下,最底部的元件为最顶层。

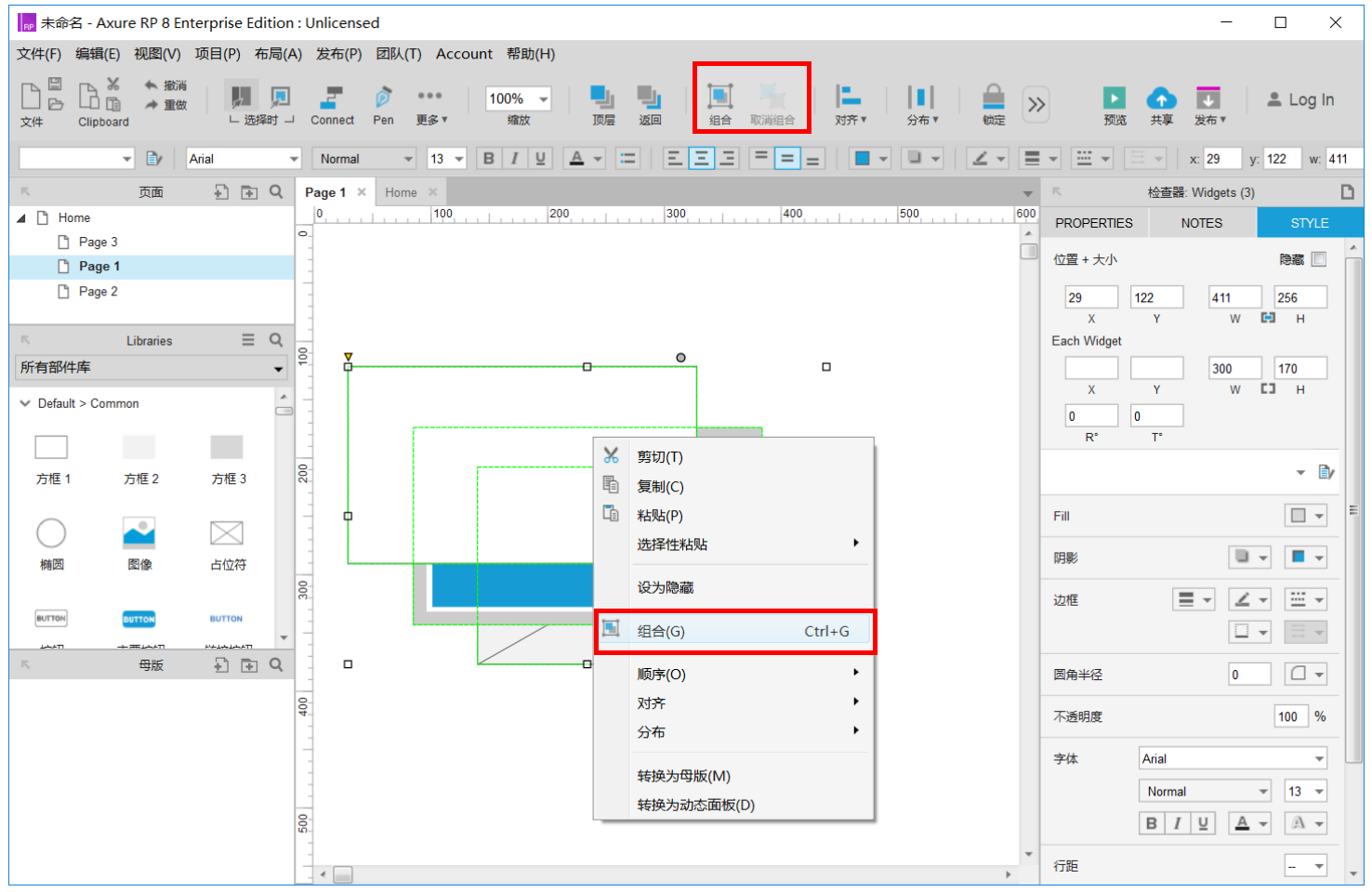
25. 组合/取消组合元件
通过快捷键功能图标或者右键菜单可以将多个组件合到一起,达到共同移动/选取/添加等操作。自合/取消组合的快捷键为Ctrl+G和Ctrl+Shift+G。

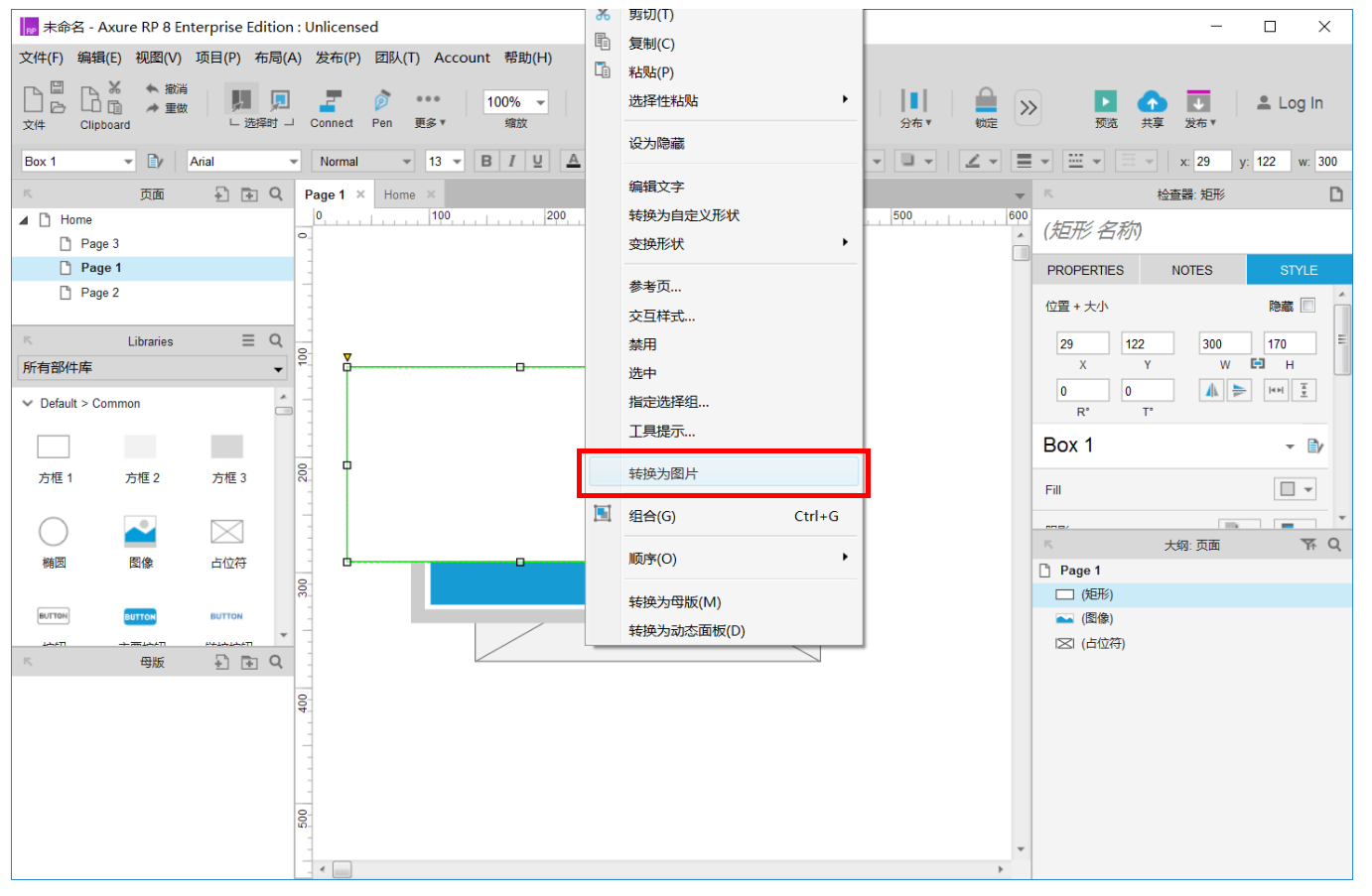
26. 转换元件为图片
形状/文件标签/线段等元件可以通过鼠标右键,选择将元件转换为图片,避免在未安装字体的设备上浏览原型不能正常显示。

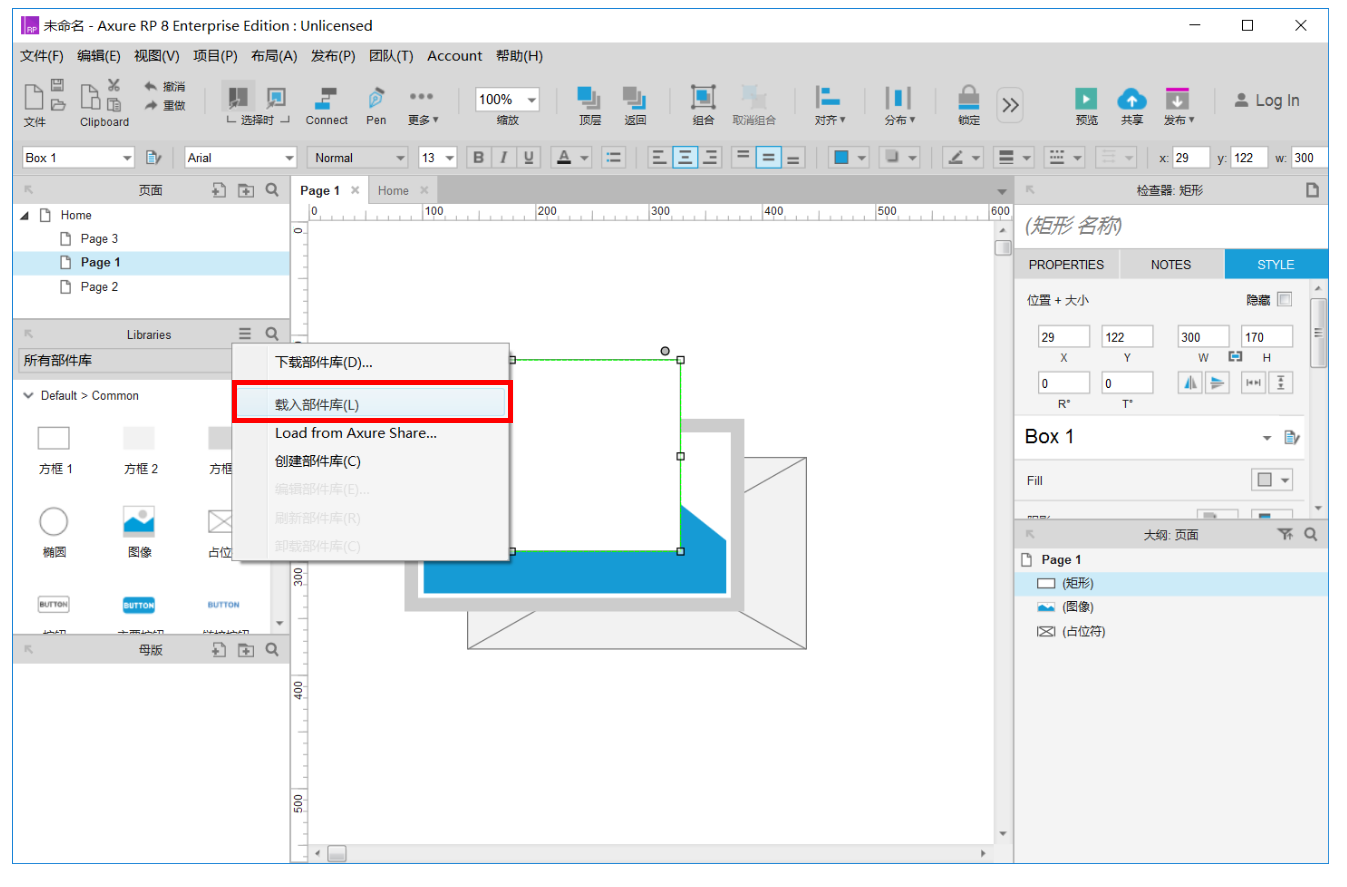
27. 载入元件库
除了使用软件自带的元件库之外,用户还可以添加自定义元件库。加载自定义元件库只需要单击功能图标,在列表选项选择“载入元件库”。

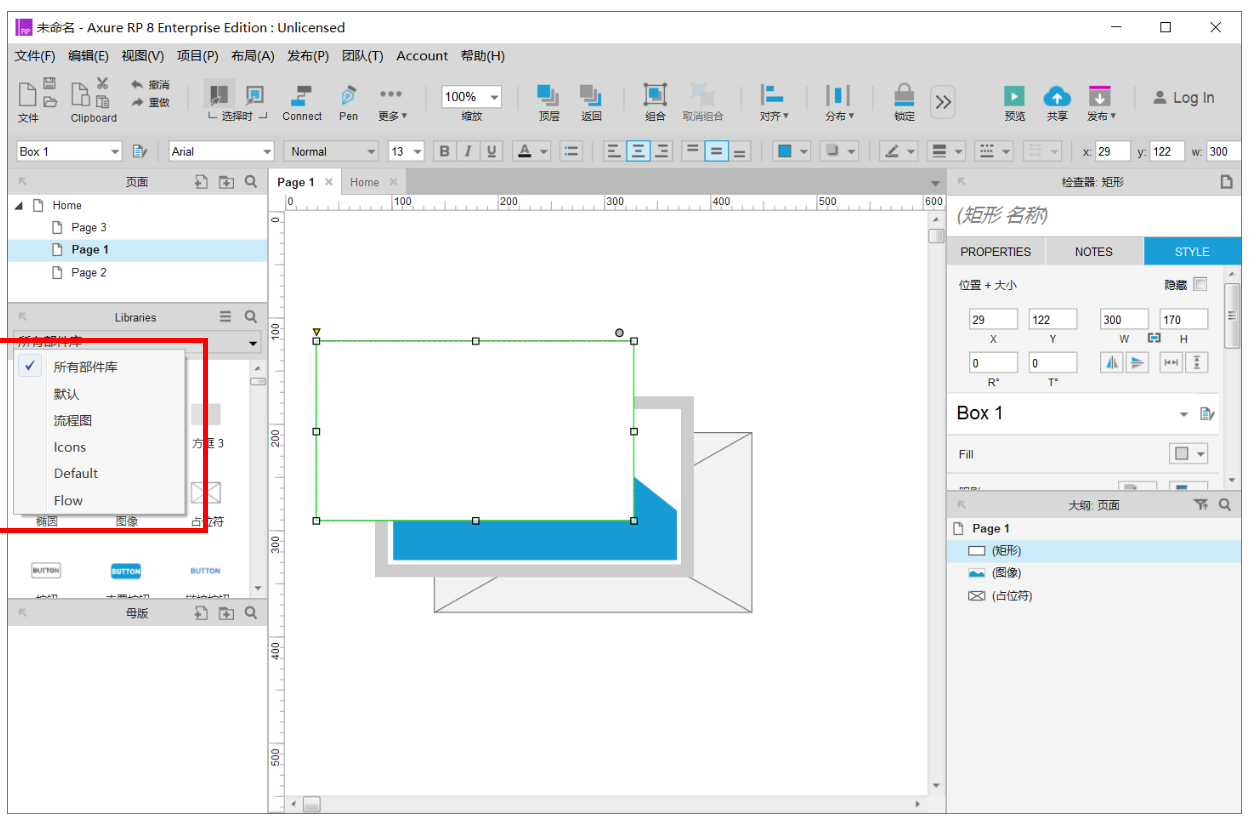
28. 切换元件库
在元件库功能面板中,可以通过单击元件库列表,选择不同的元件进行使用。

本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢
基础很重要,学习
挺好,有些功能平常用都没发现