Axure RP 8 教程:基础设置

Axure小白的福利又来了,本教程包含Axure基础设置的介绍和操作,通过对这部分的学习,就可以掌握Axure的基本设置。希望大家边学边操作,学习效果更佳哦。
一. 页面设置
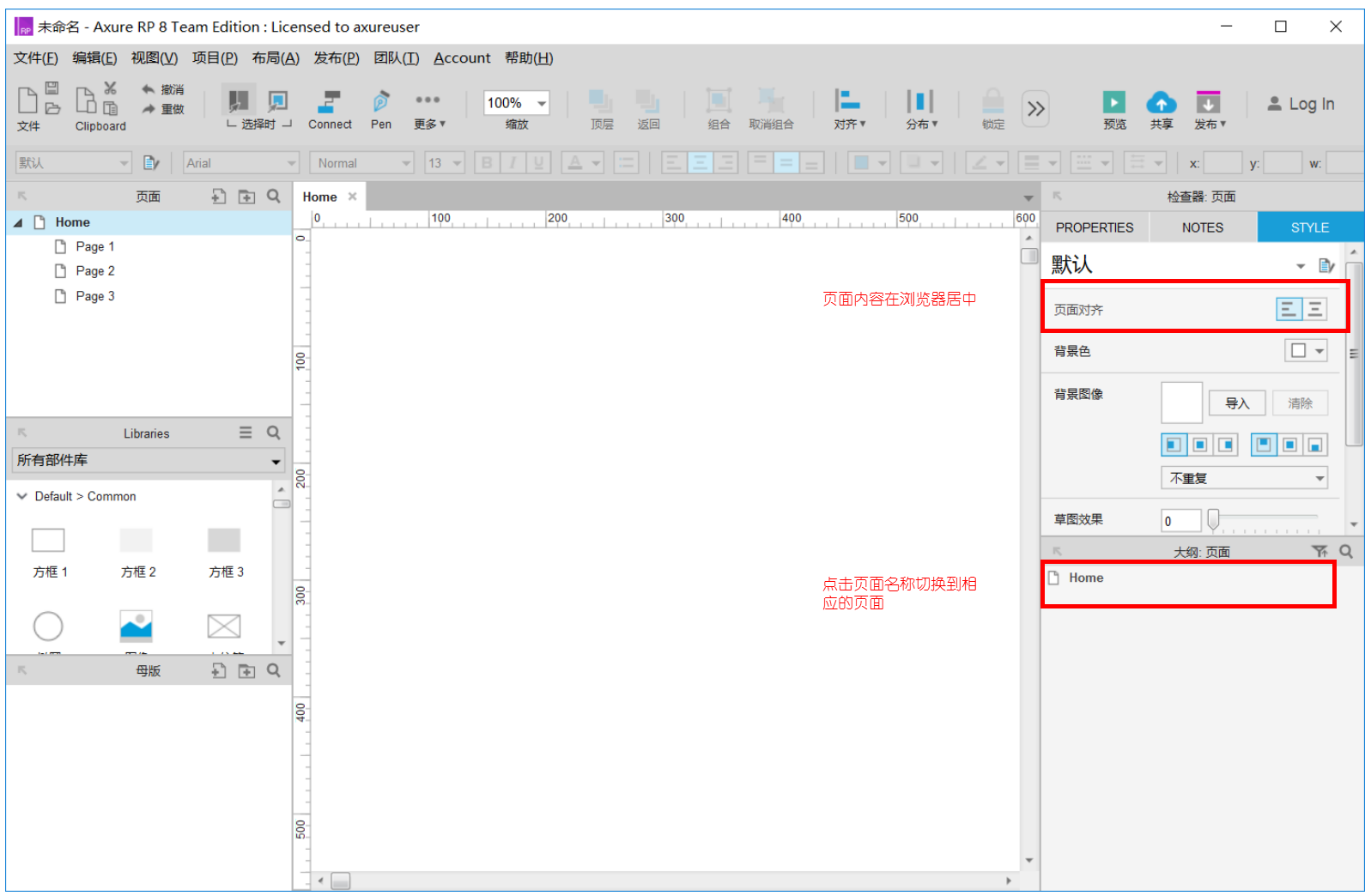
1. 设置页面居中
在页面“样式”设置中选择页面居中的按钮。页面居中是指在浏览器中查看原型时封面内容居中显示。

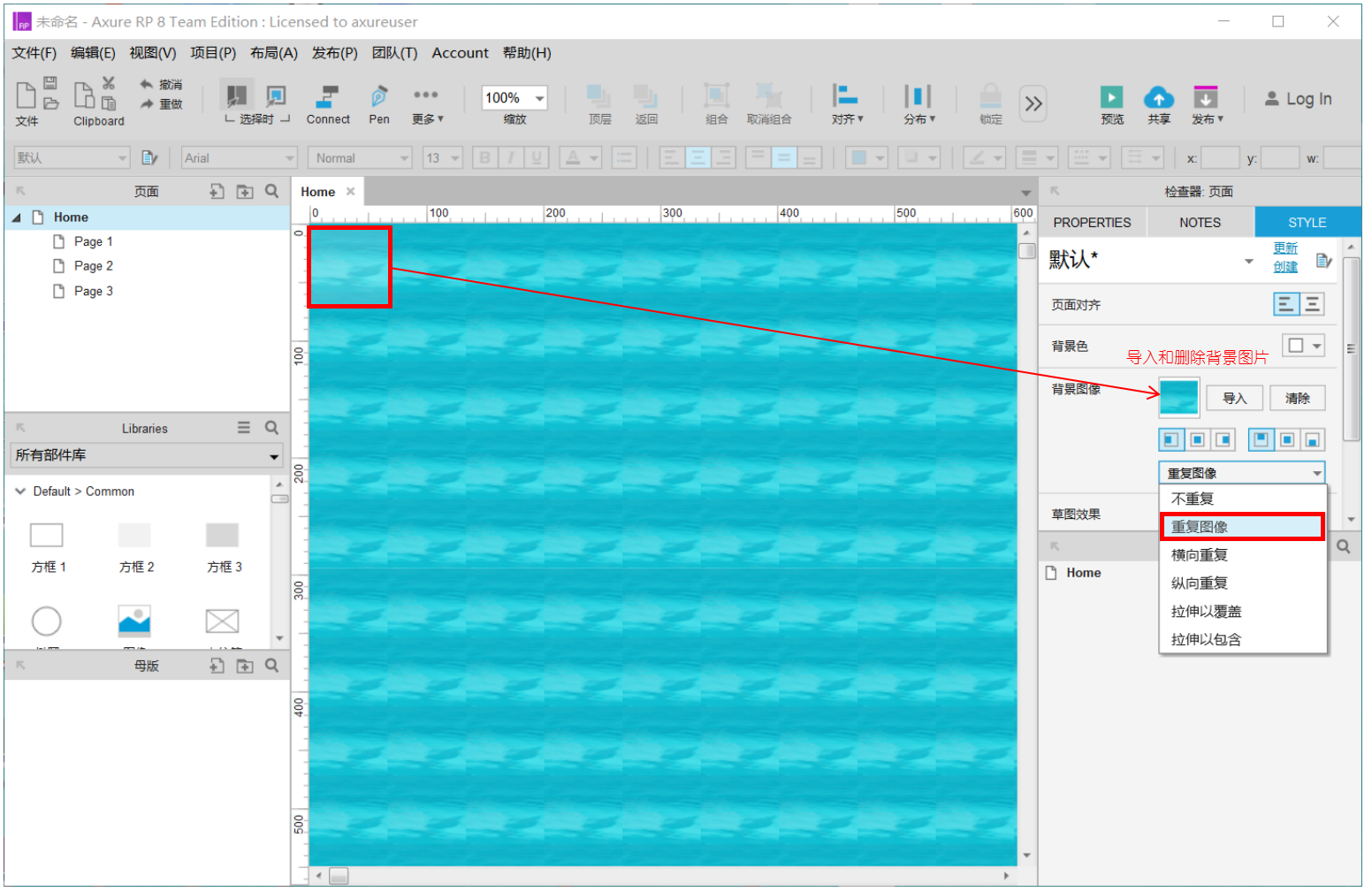
2. 设置页面背景(图片或是颜色)
在页面“样式”中可以编辑页面的背景颜色以及背景图。

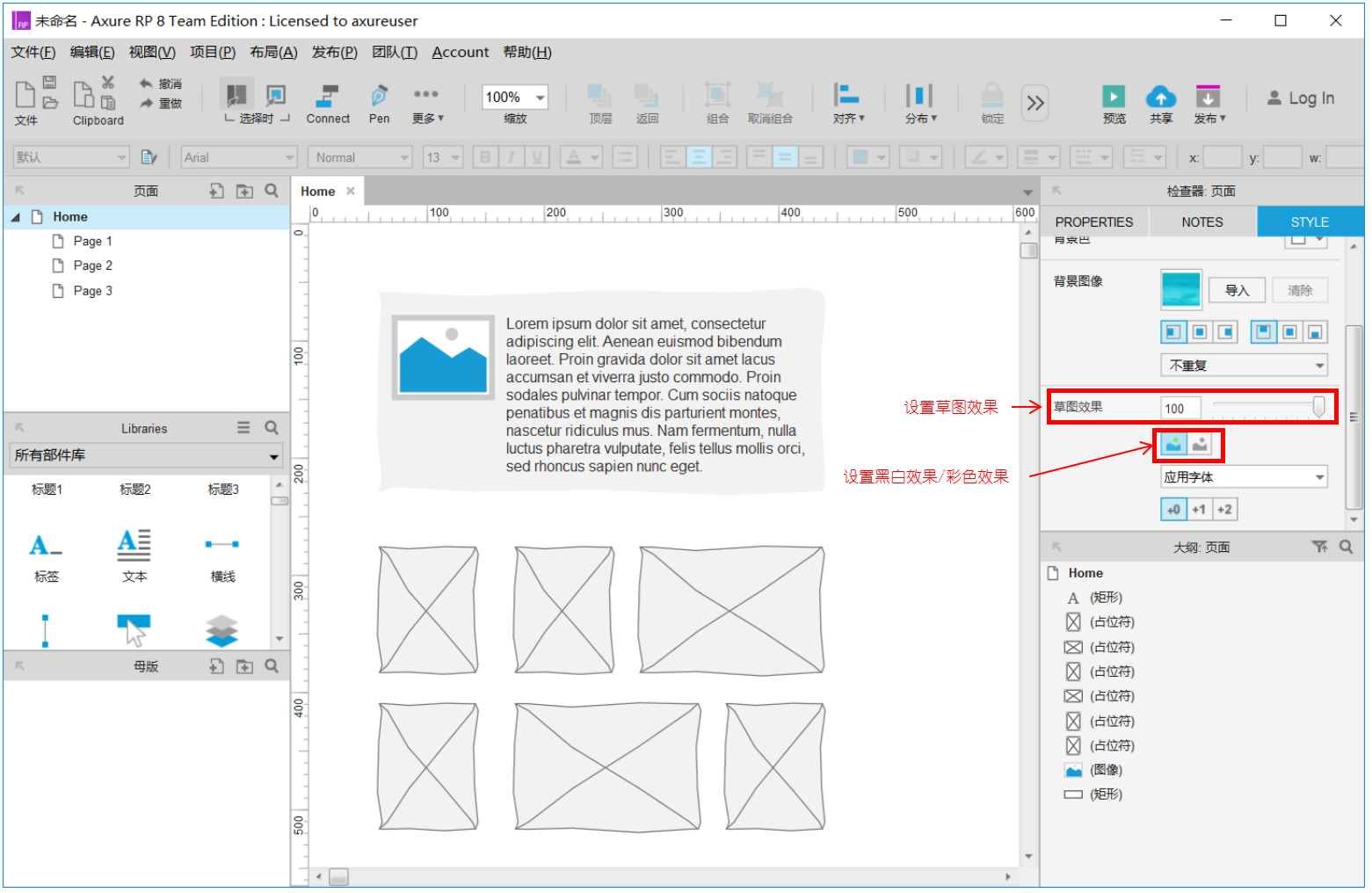
3. 设置页面草图和黑白效果
在页面的“样式”中,可以将当前的页面显示为草图效果,同时可以将页面在彩色与黑白之间之转换。

二. 设置条件
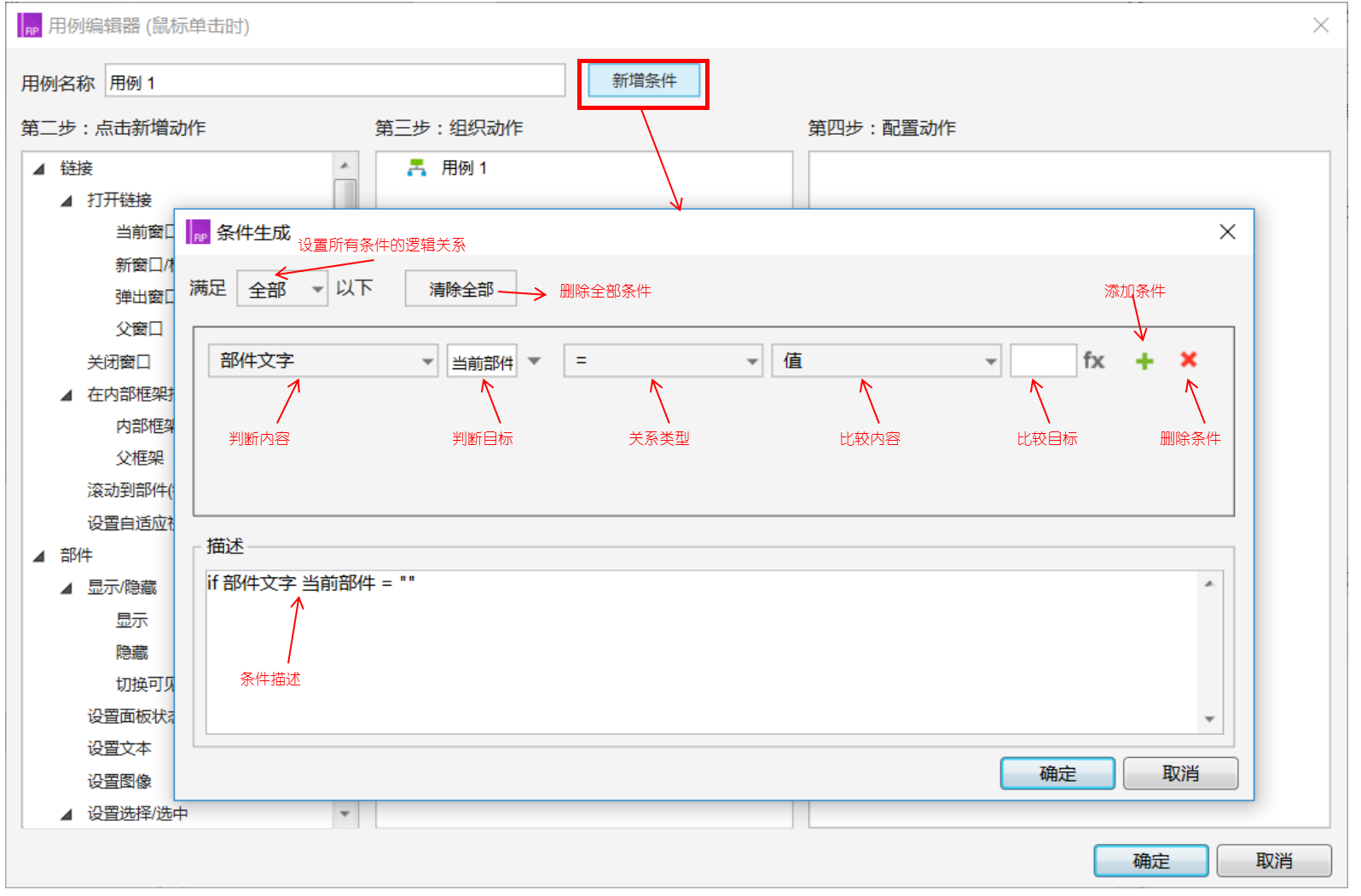
1. 添加条件判断
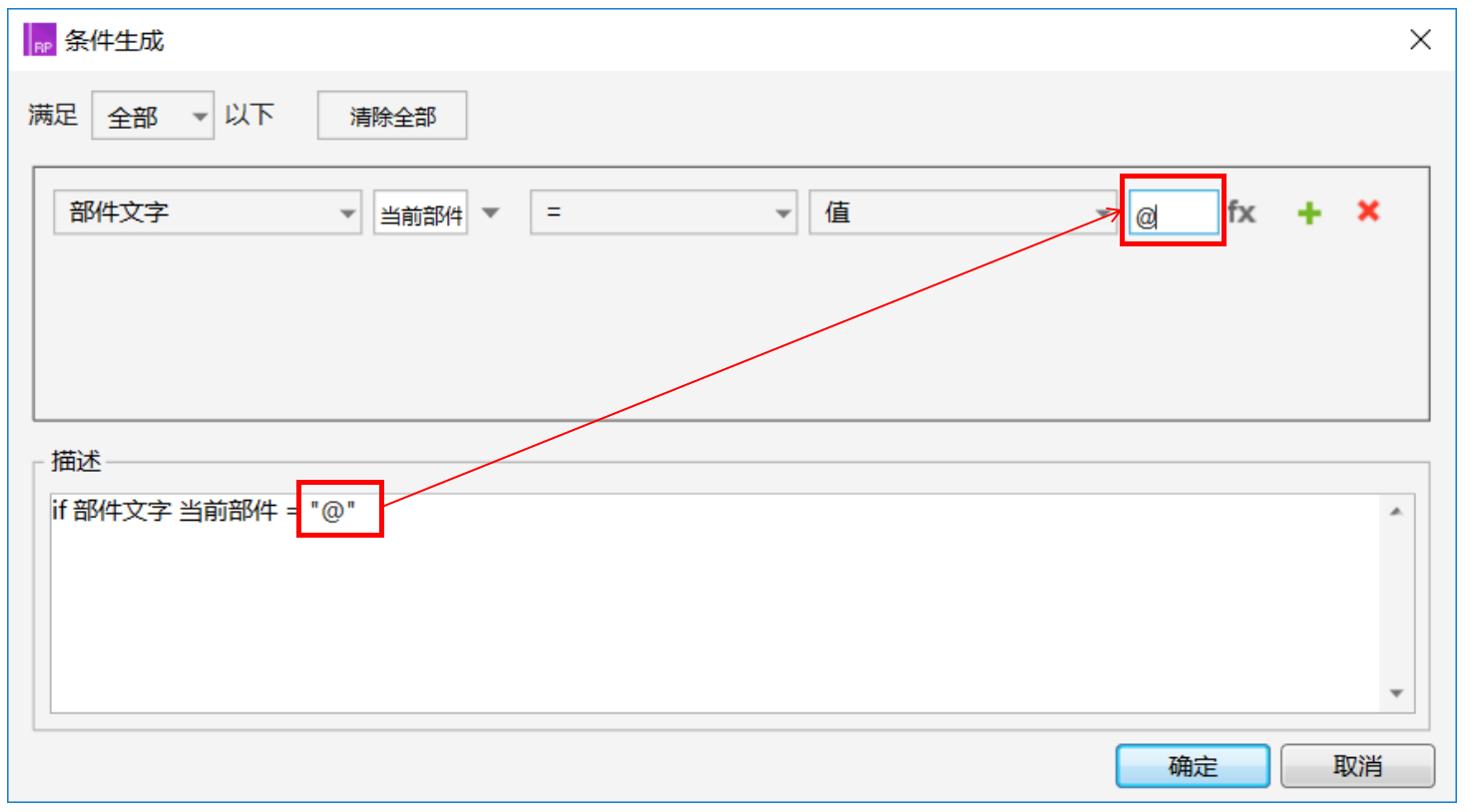
在用例编辑界面中单击添加“条件按钮”添加条件。

例如,判断当前元件文字包含“@”。

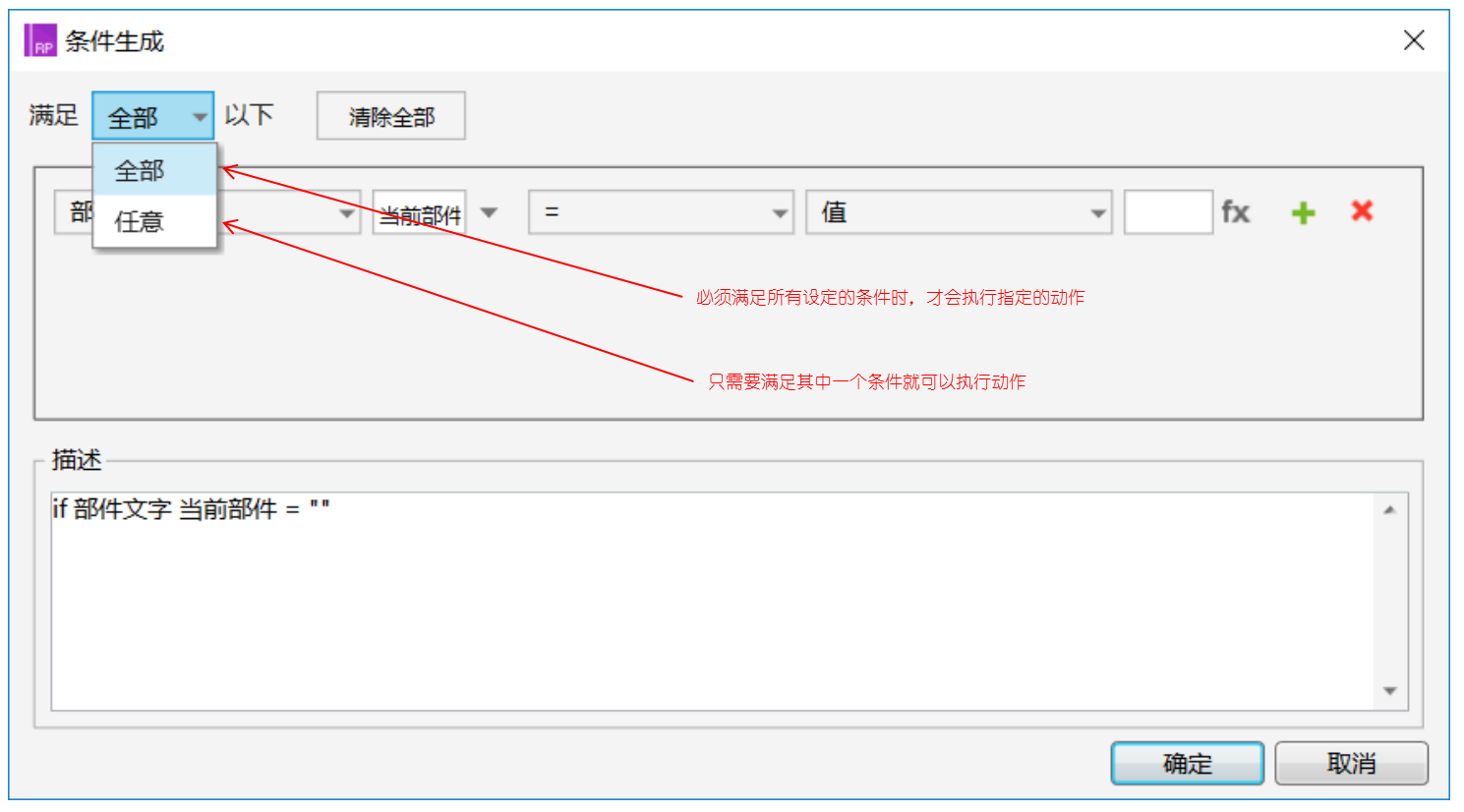
2. 设置条件逻辑关系
设置执行一个动作必须同时满足多个条件,或者仅仅需要满足多个条件中的任何一个,需要在添加条件的界面中进行设置。

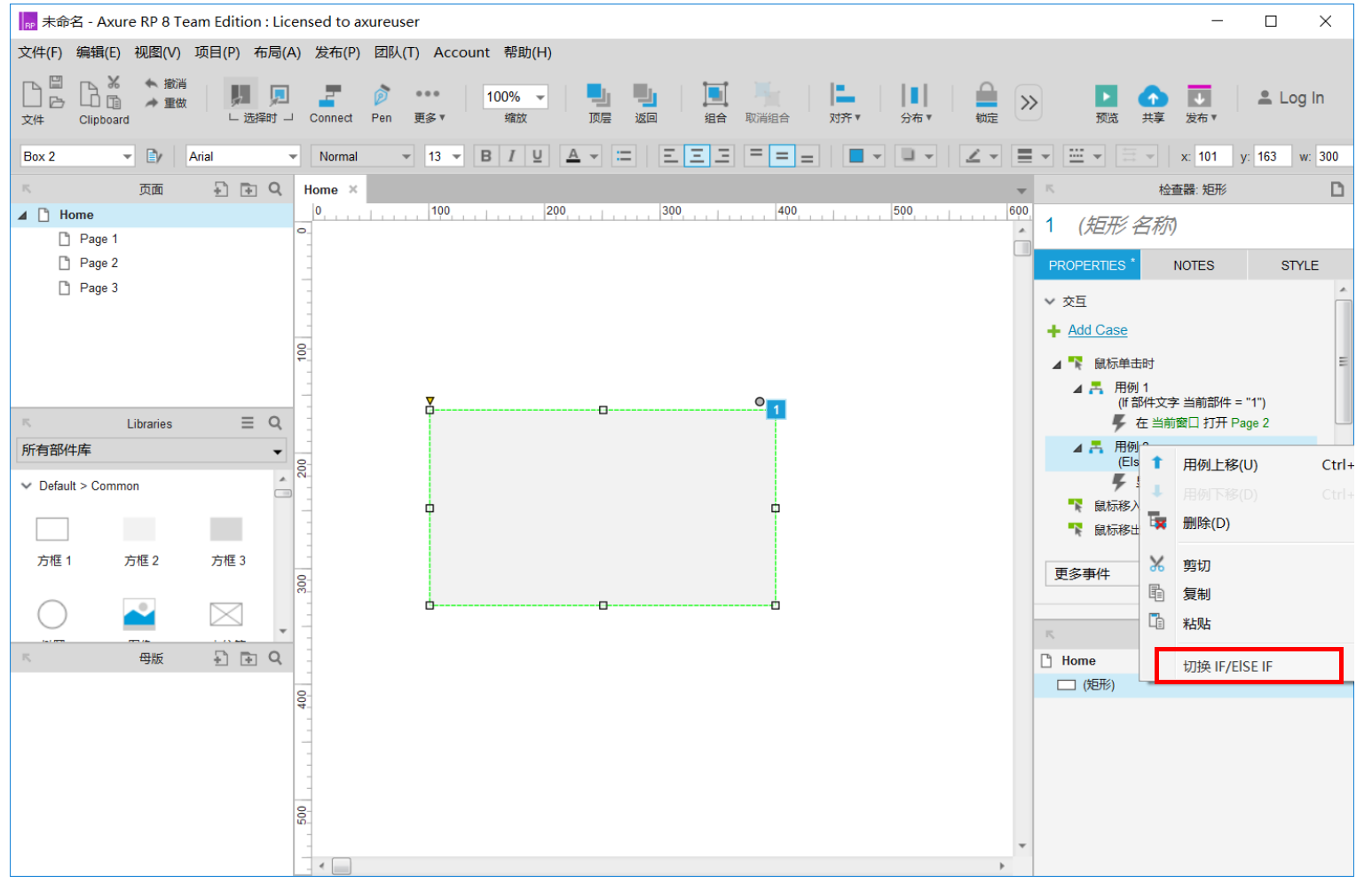
3. 用例条件转换
为多个用例改变判断关系时,只需要在相应的用例名单上点击鼠标右键,选择切换到“if”或者“else if”。

三. 使用变量和公式
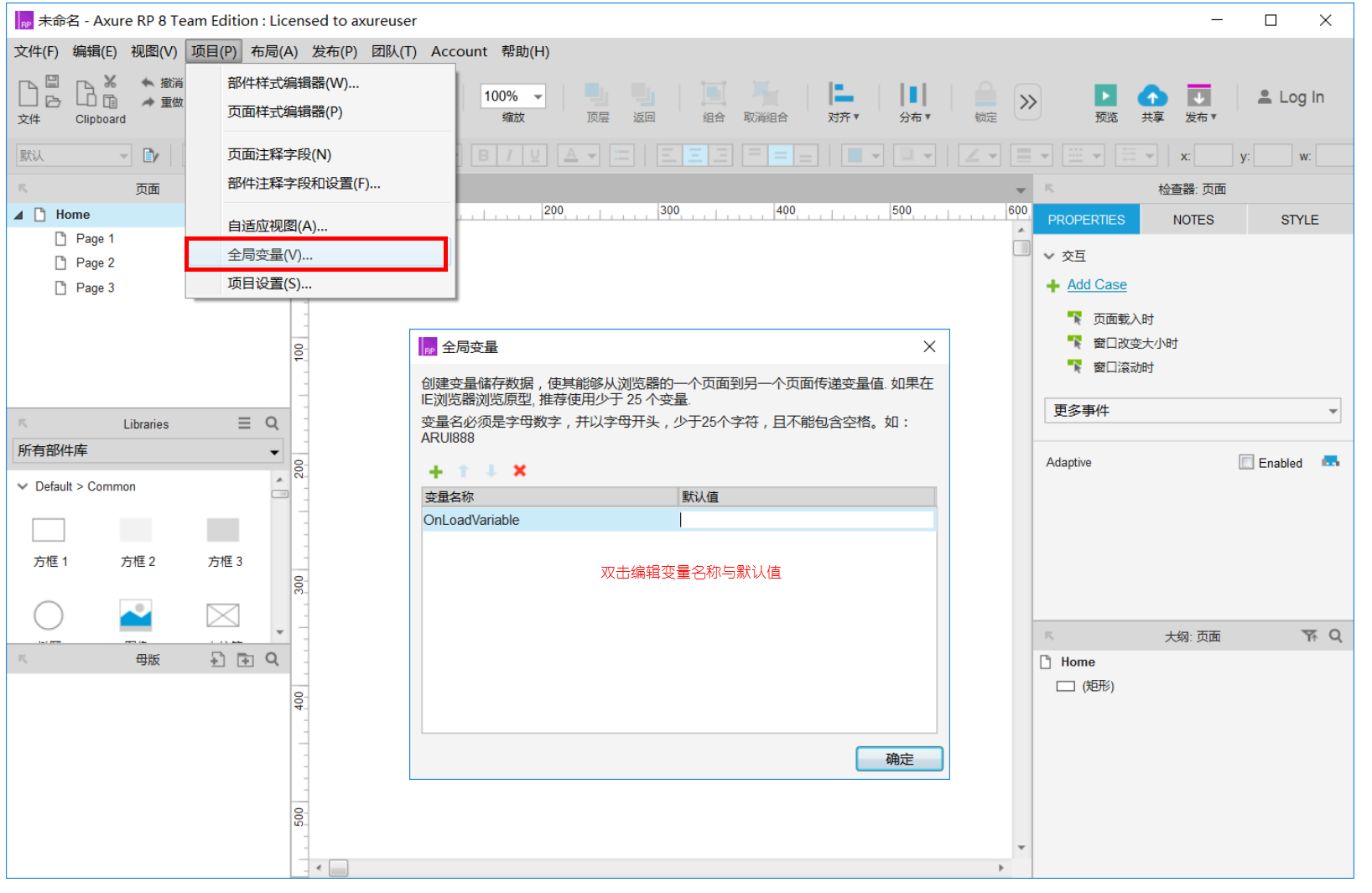
1. 全局变量设置
全局变量是一个数据容器,就像一个U盘,可以把需要的资料存入,随身携带,在需要的时候读取出来使用。全局变量的设置在“项目”-“全局变量”中。

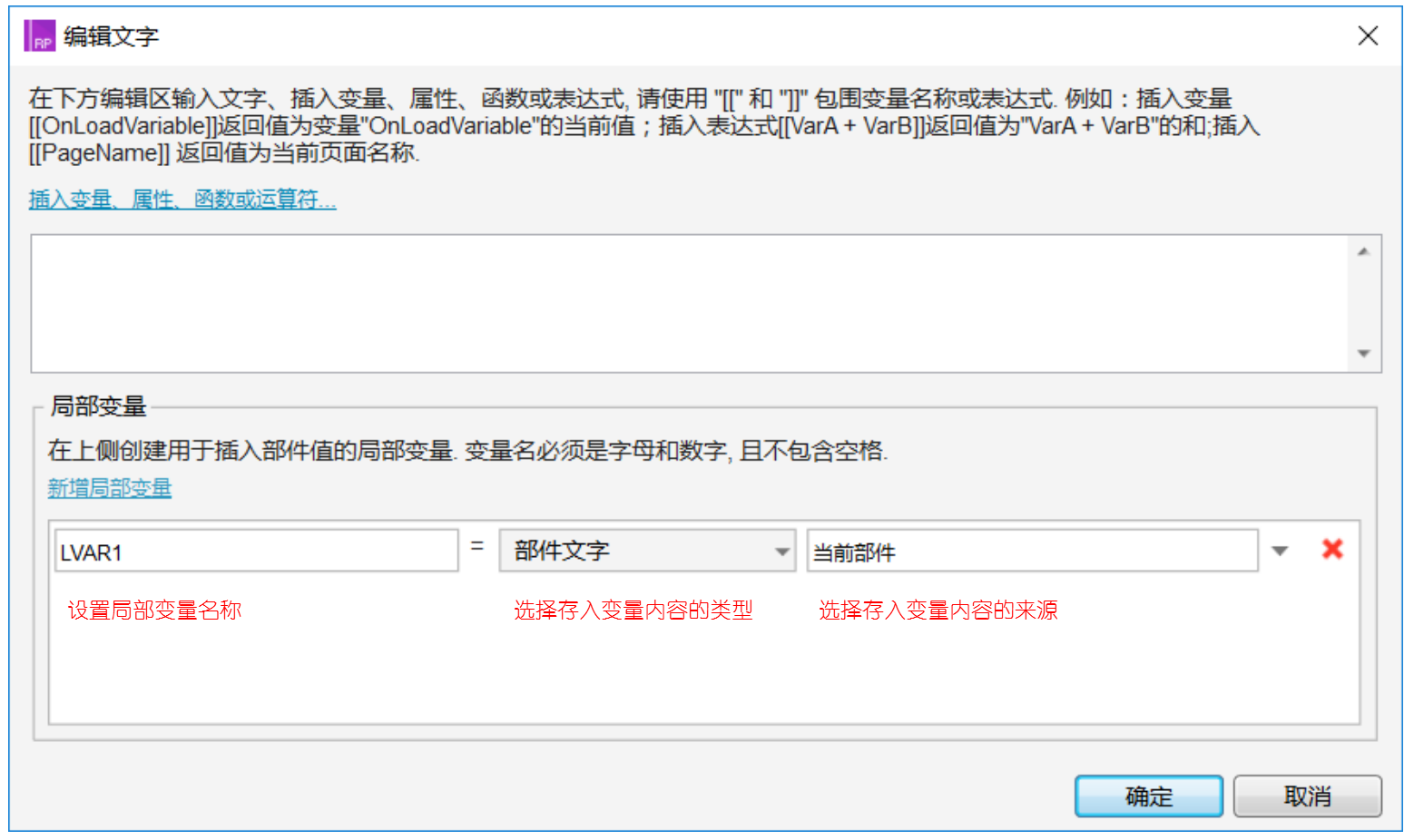
2. 局部变量设置
局部变量是见到fx的标志点击即可编辑,通过在“插入变量或者函数…….”列表中选取使用,并且可以创建时获取多种类型数据。

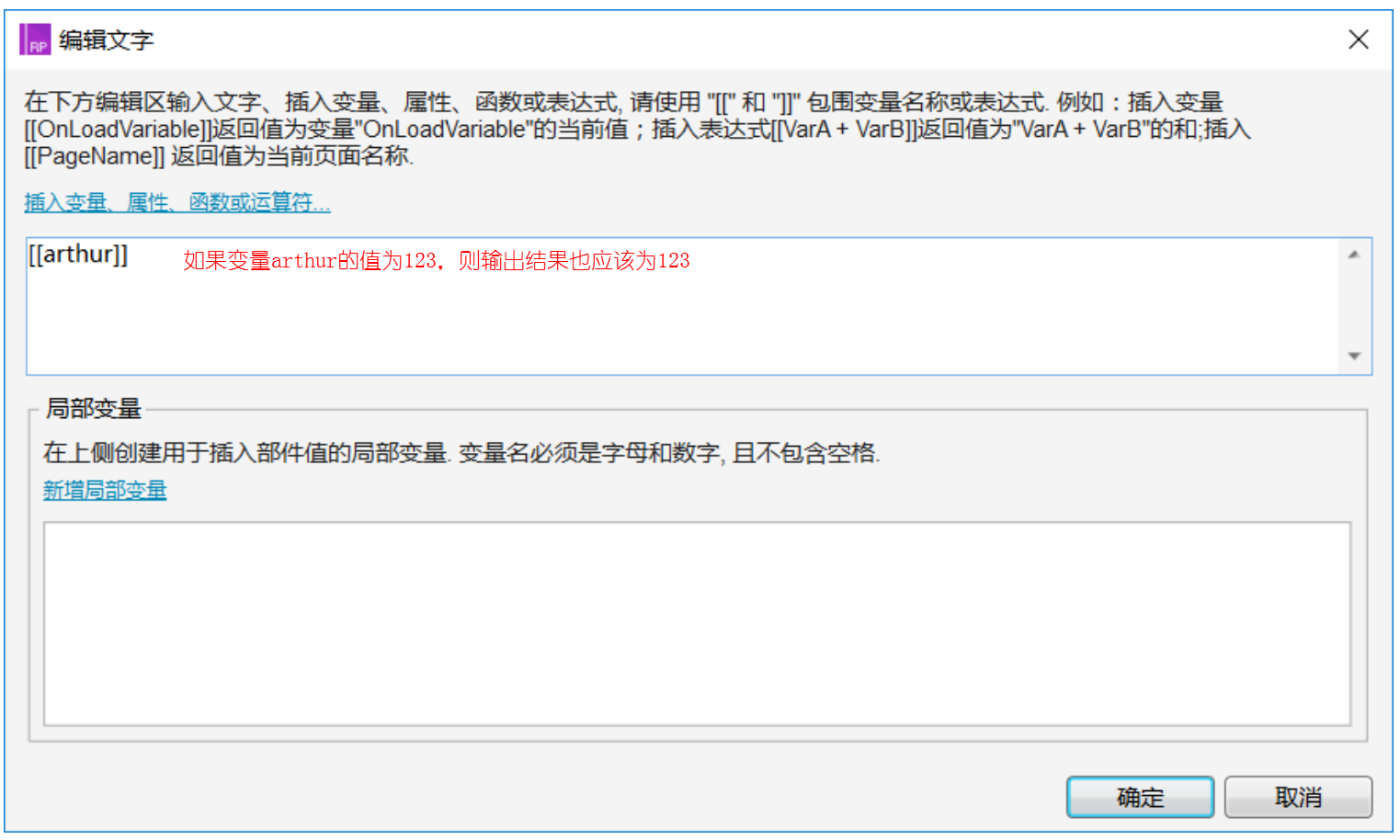
3. 公式的格式以及类型
公式在编辑值/文本的界面中进行编辑,格式为 [[公式内容]] 。
公式内容可以进行运算例如:[[3*4]] 获取结果为12;公式运算结果自动与公式外的内容连接到一起,形成一个字符串,例如: “第[[3*4]]个” 获取的 “第12个”。变量与函数需要在写入公式的 [[ ]] 中才能获取变量值或者运算结果。

四. 功能设置
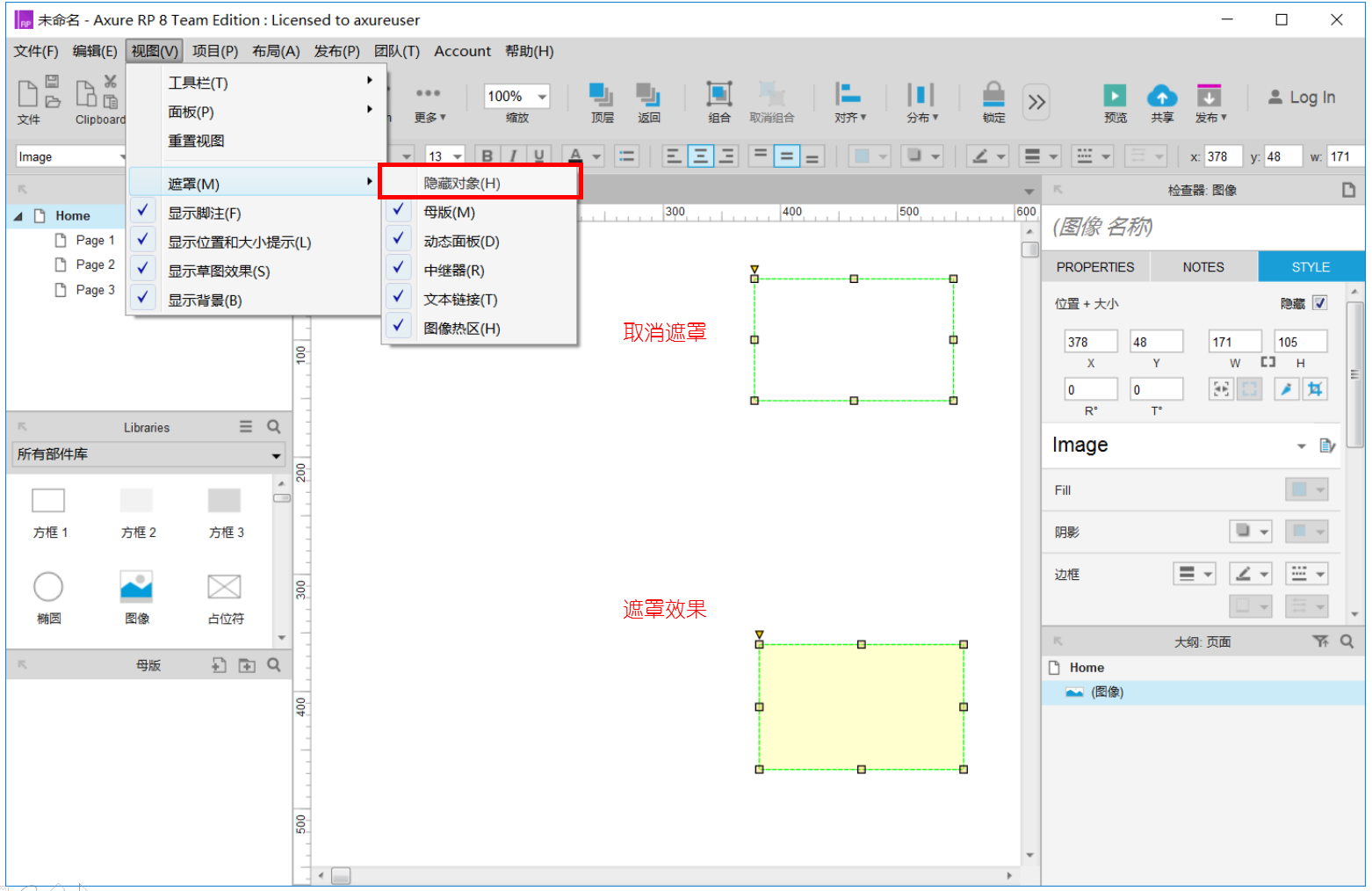
1. 设置工作区中的遮罩阴影
在“菜单”-“视图”-“遮罩”的选项列表中,取消相对应的勾选。例如,画布中隐藏的元件不显示黄色阴影。

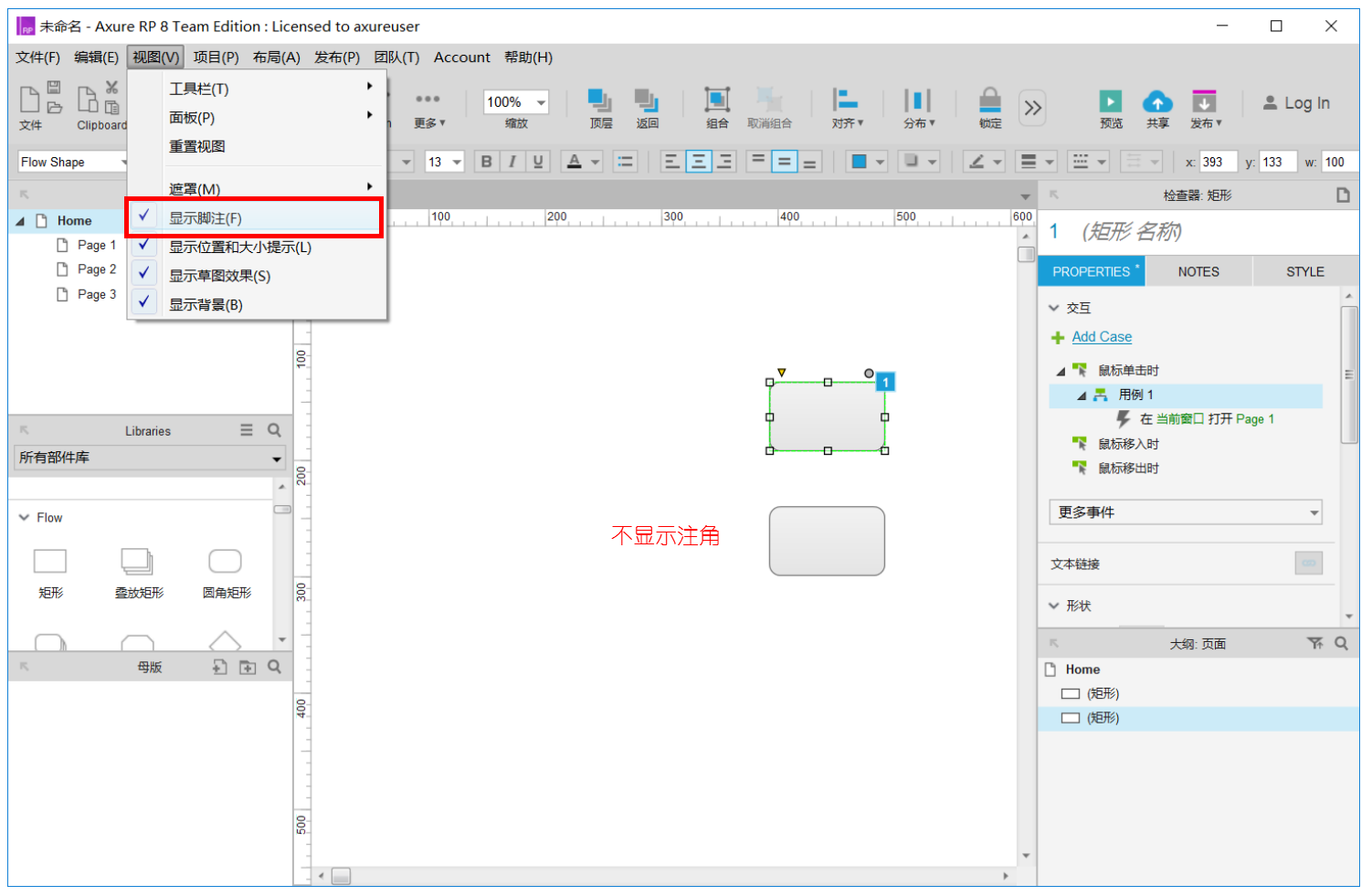
2. 显示/隐藏交互与说明编号
在“菜单”-“视图”的选项列表中,取消“显示脚注”的勾选。

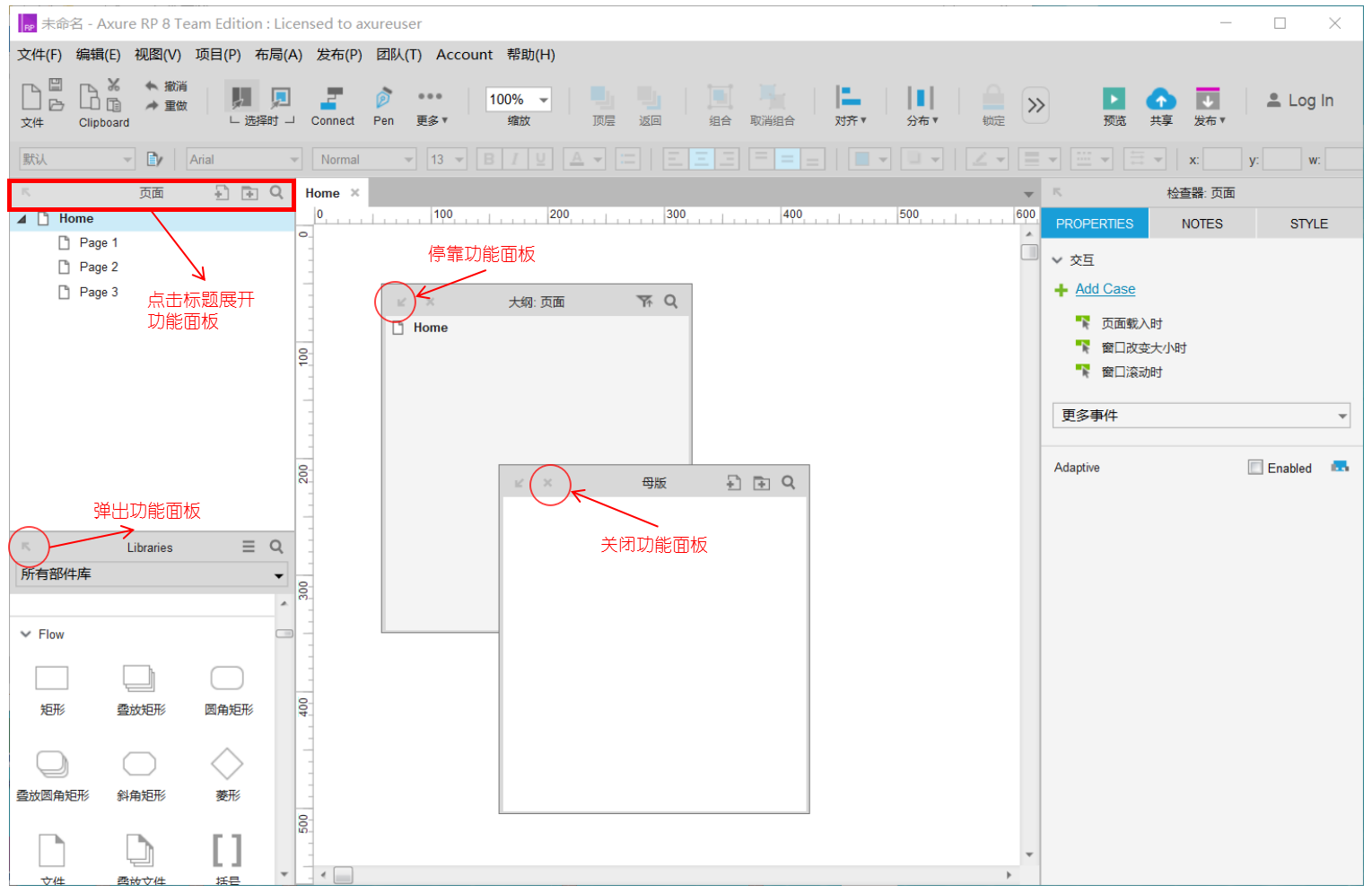
3. 开关功能面板
如果某个功能面板需要更大的操作空间,可以将其弹出或者收起其他面板。当晚餐操作后再进行还原。面板弹出后可以将其关闭。

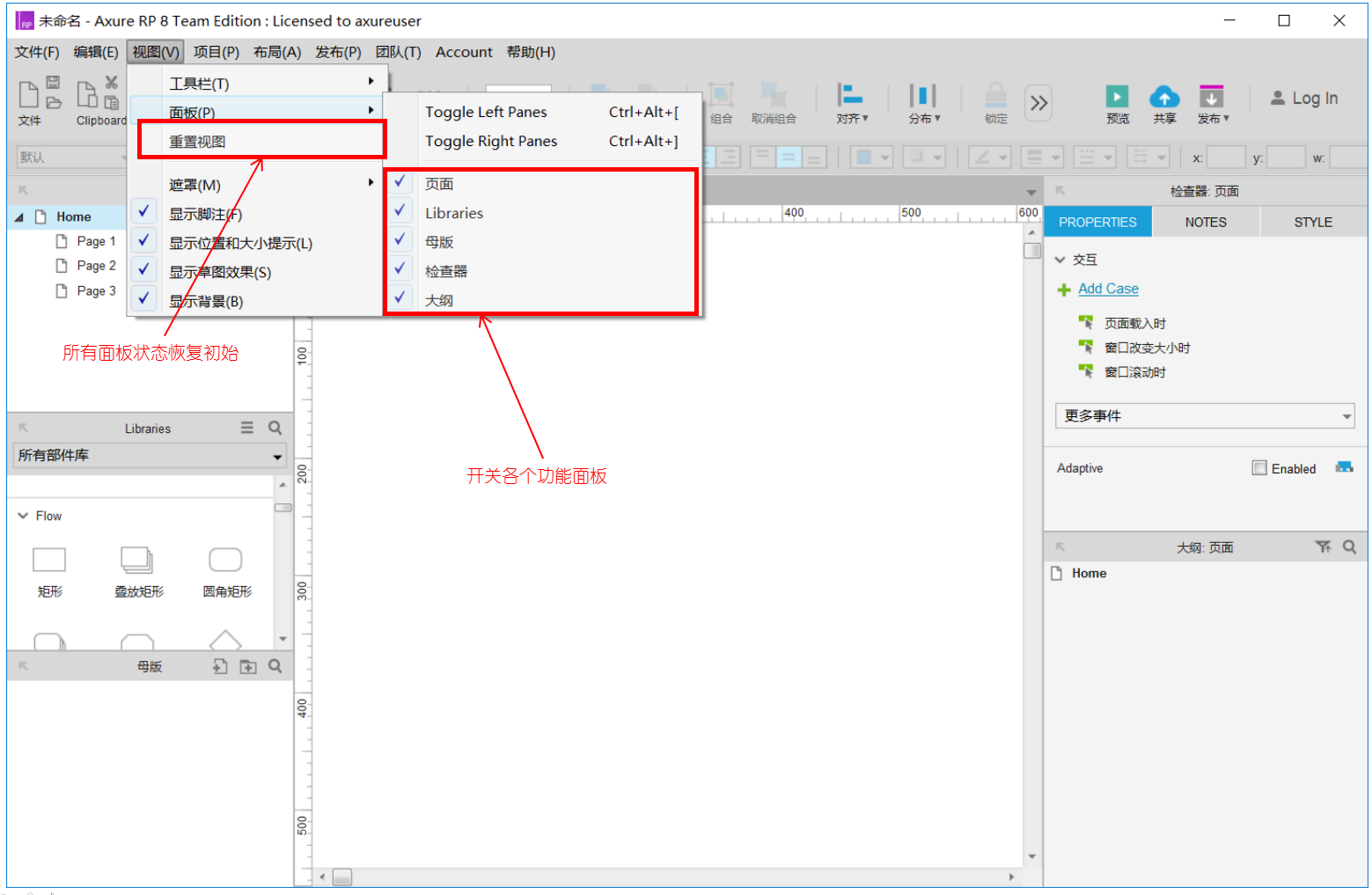
4. 关闭/恢复功能面板
面板可以在弹出状态下单击“×”将其关闭。也可以在“视图”-“功能区”菜单中进行关闭或者开启。
如果需要将功能区所有的面板恢复默认。可以在“视图”中通过“重置视图”完成。

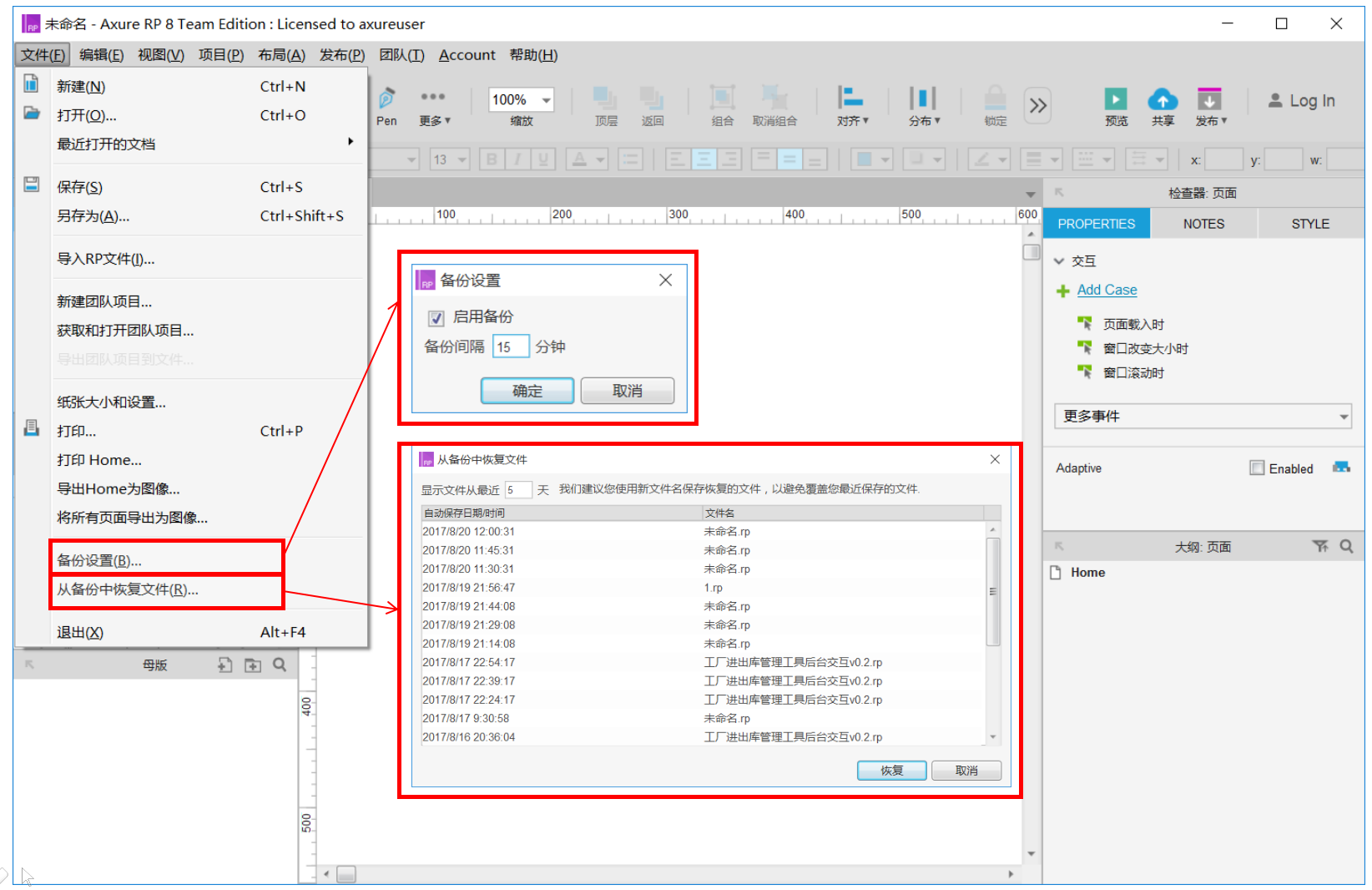
5. 文件备份与恢复
开启软件自带备份功能,可以有效帮助我们降低因失误操作,软件崩溃等情况未保存文件或者损坏文件的风险。文件的备份与恢复在“文件”菜单中进行相关操作。

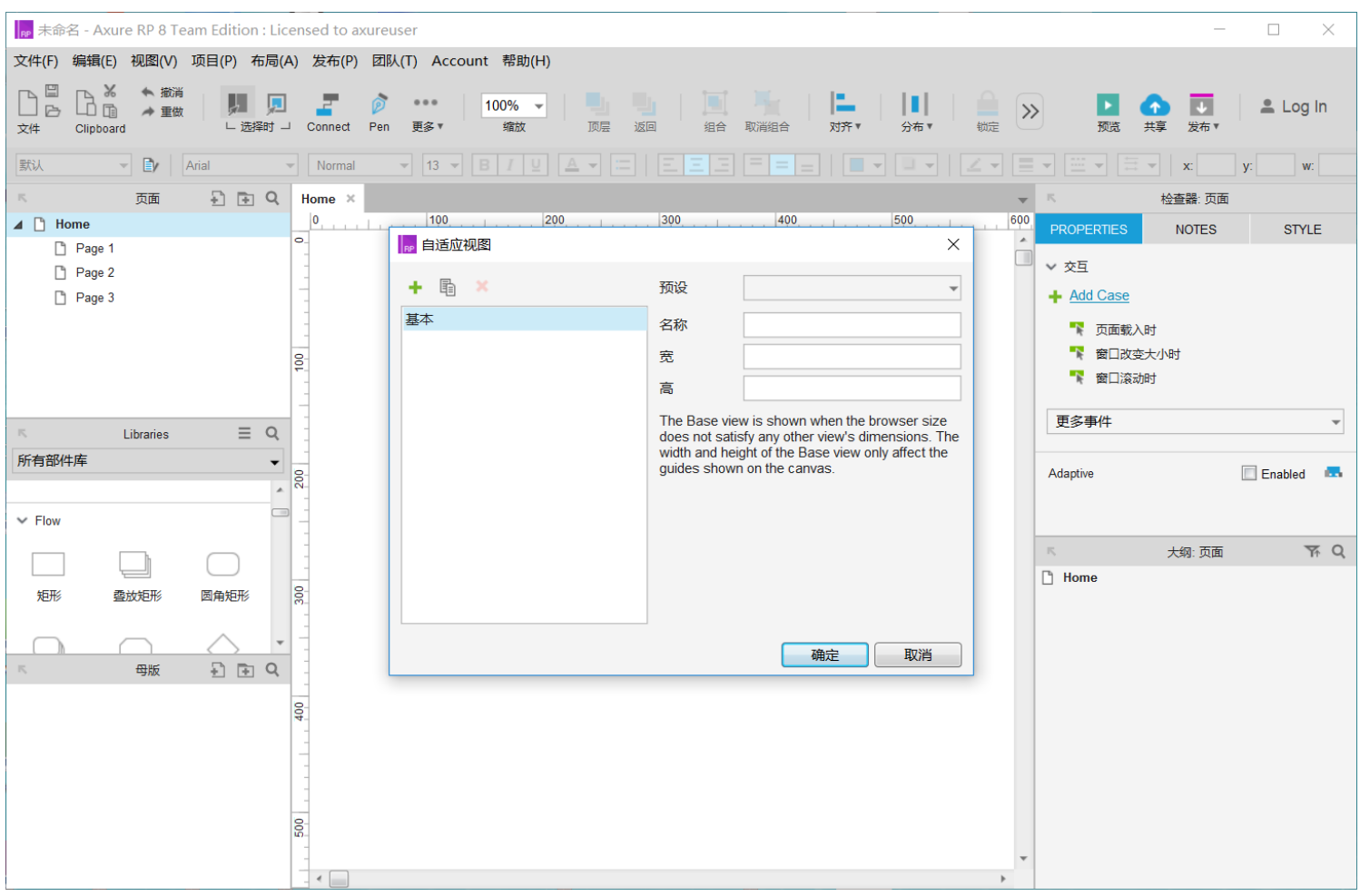
6. 设置自适应视图
自适应视图是指编辑多种分辨率原型,设备中查看时,系统会根据自身分辨率,自动与分辨率相适应进行匹配,并且显示出来。自适应视图在“项目”-“自适应视图中进行设置”。

本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢
不错的基础功能记录,要是早点看到这篇文章就好啦,谢谢分享。