Axure RP 8教程:全局变量之账号登录验证

本章主要讲解变量的使用方法以及应用场景。
变量是在制作原型过程中不可缺少的内容之一,很多原型效果都是需要结合变量才可以实现。例如,跨页面的交互以及一些需要获取的元件文字,状态,属性参与的交互。
案例简介
注册面板中的用户名输入框,在光标进入输入框以及离开输入框时,输入框的边框都会有相应的变色,并且有相应的文字提示。
案例效果
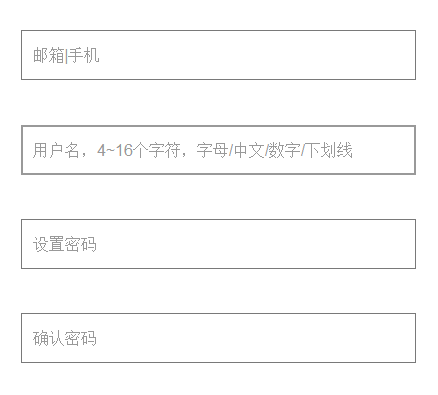
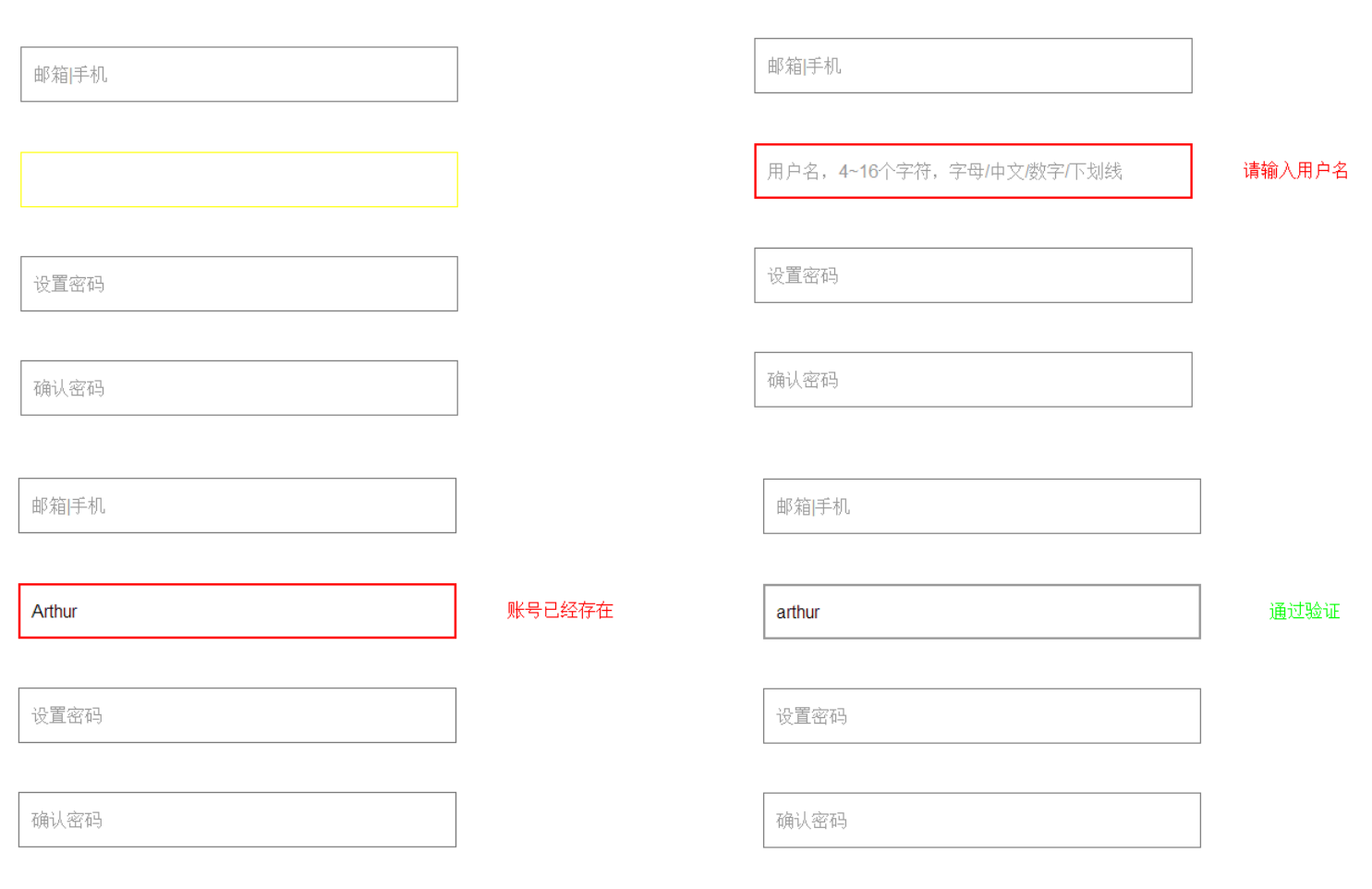
1. 初始状态

2. 焦点进入时

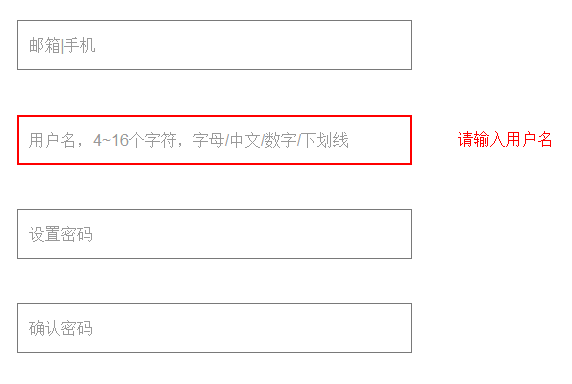
3. 输入为空时

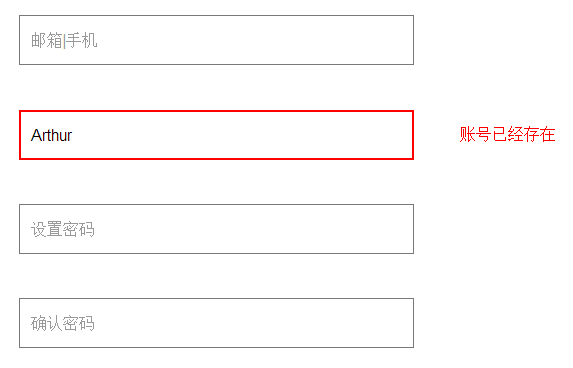
4. 输入已被注册的用户名时

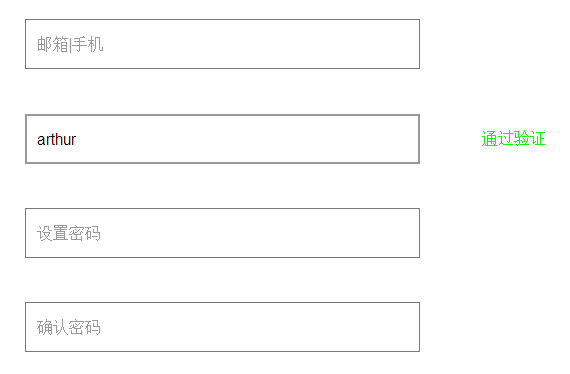
5. 验证通过时

以下是全部教程,请边学边做哦。
Axure RP 8教程:全局变量之账号登录验证
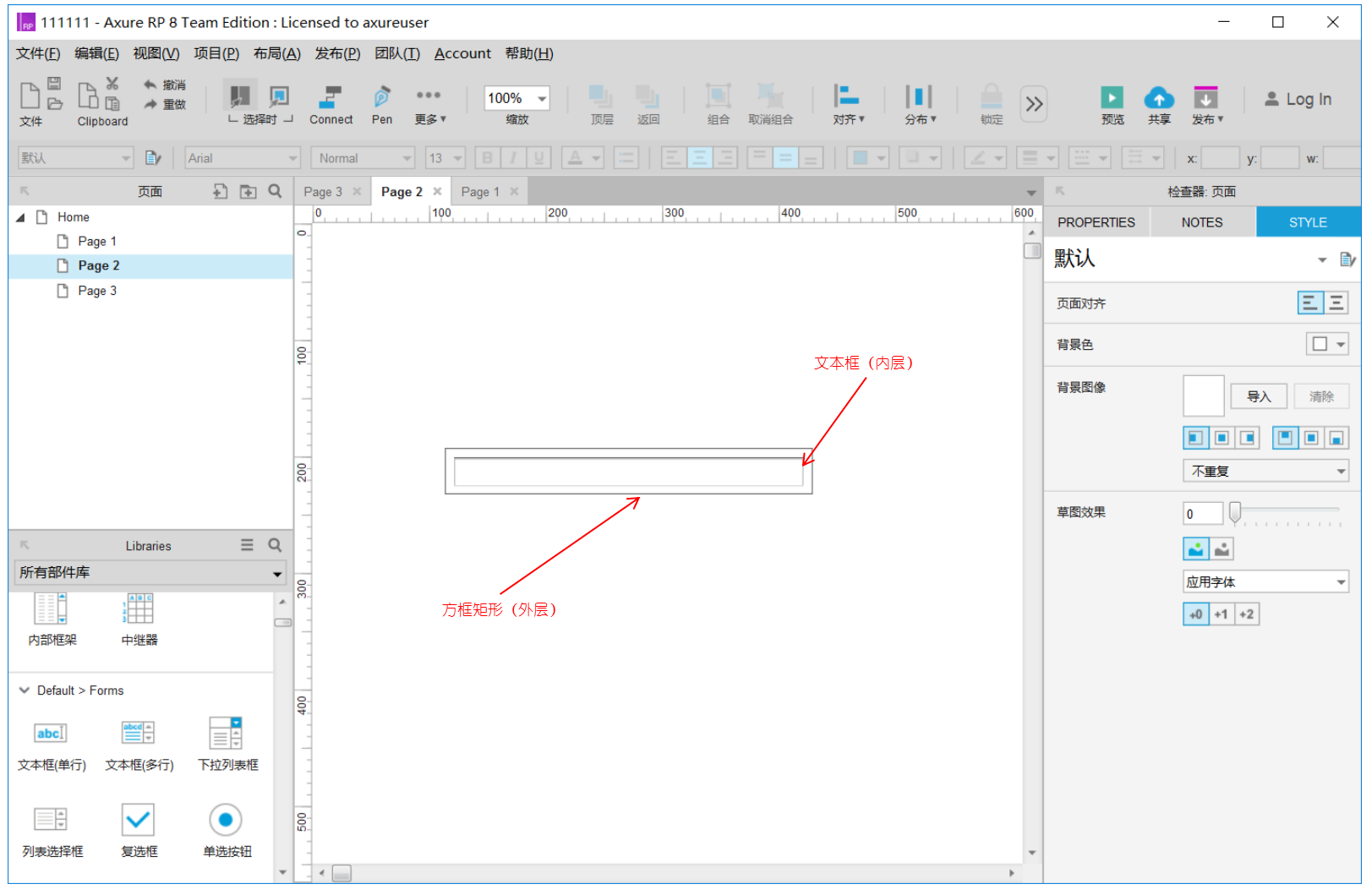
1. 将元件库拖入一个文半框内嵌在方框矩形内部。

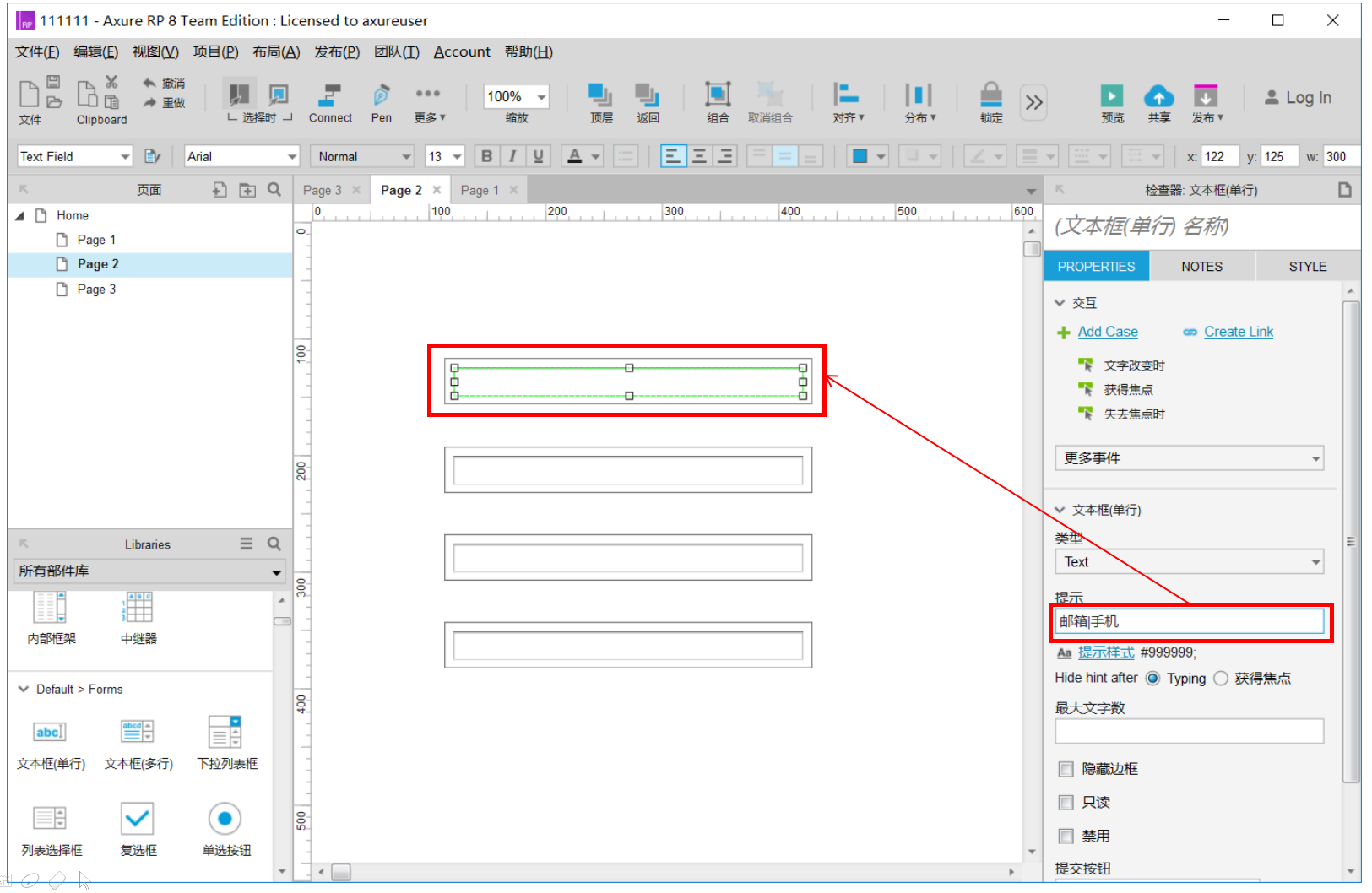
2. 复制粘贴上相同的三个,并且选中文半框在检查器填写提示信息。

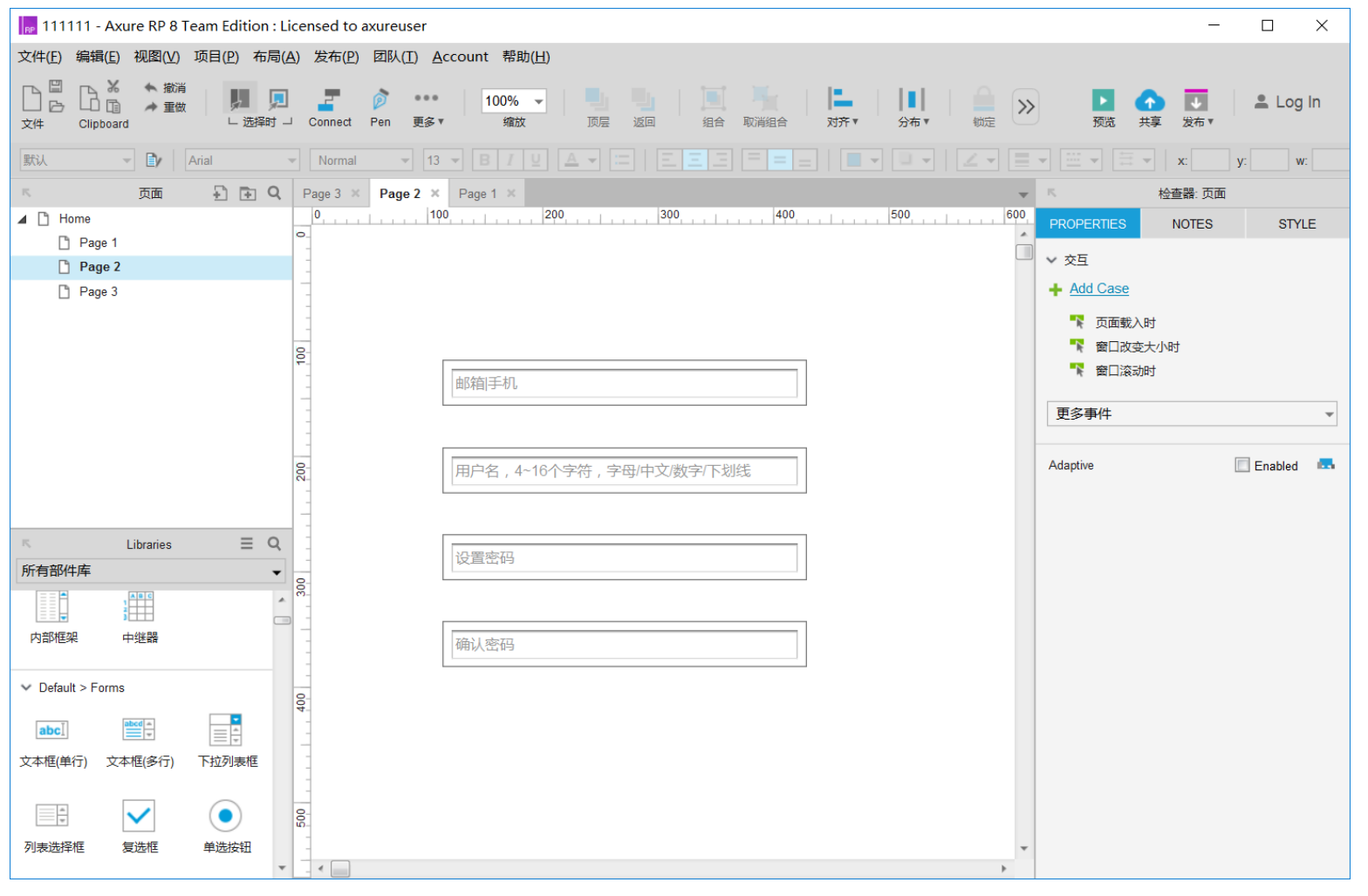
3. 提示信息按照图中填写完毕。

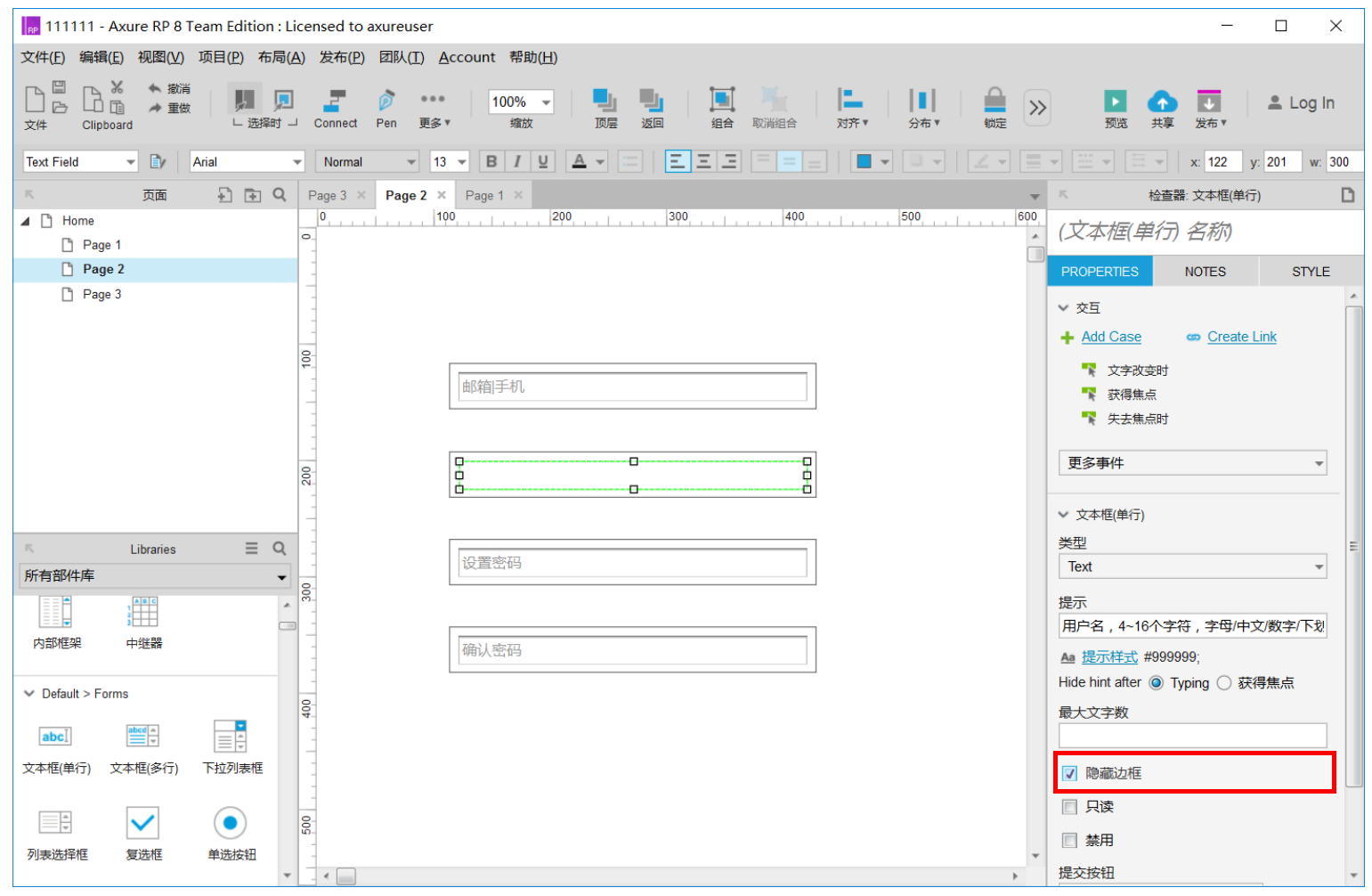
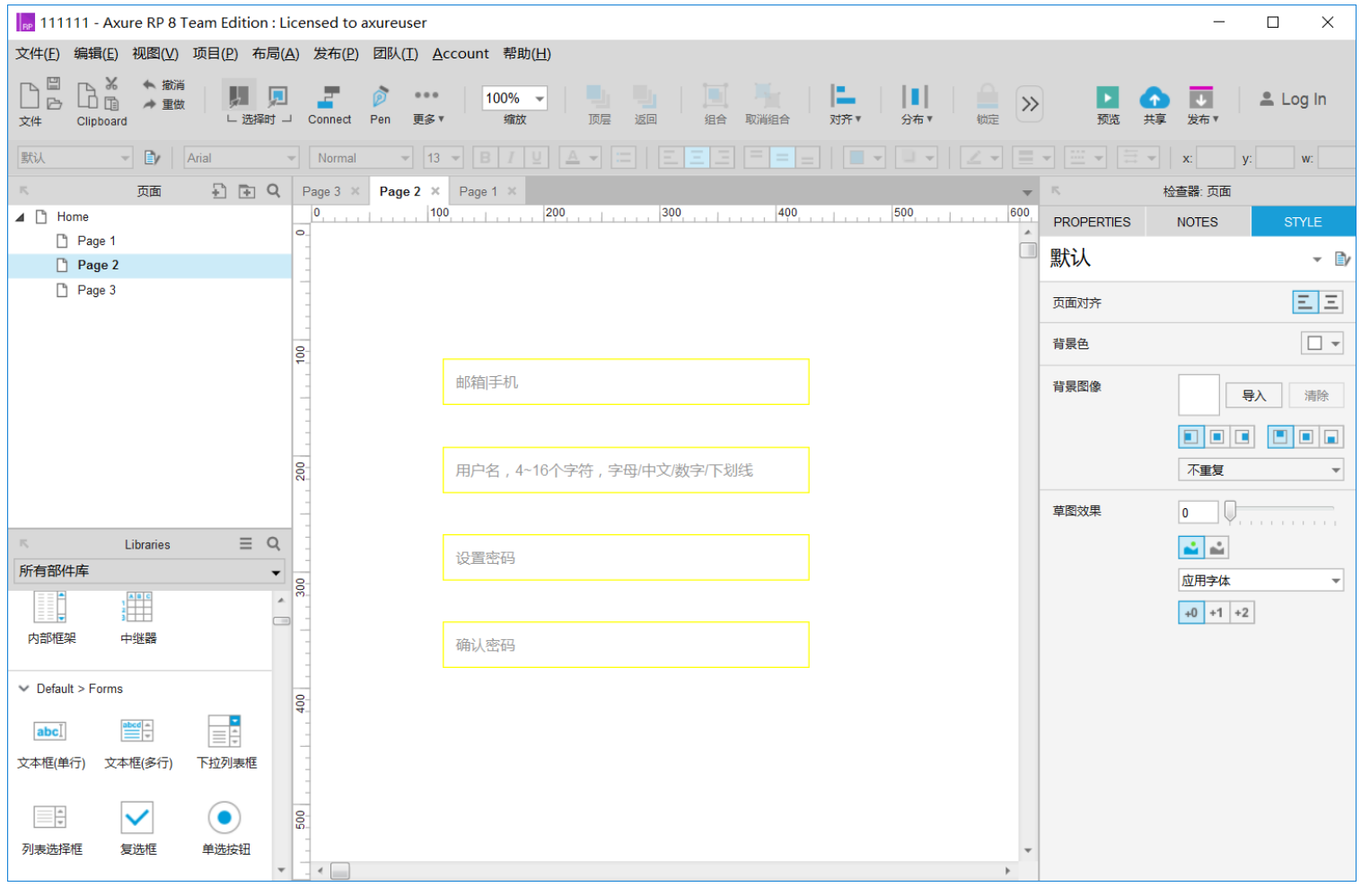
4. 选中文本框,勾选隐藏边框(四个全部隐藏,美观简洁)

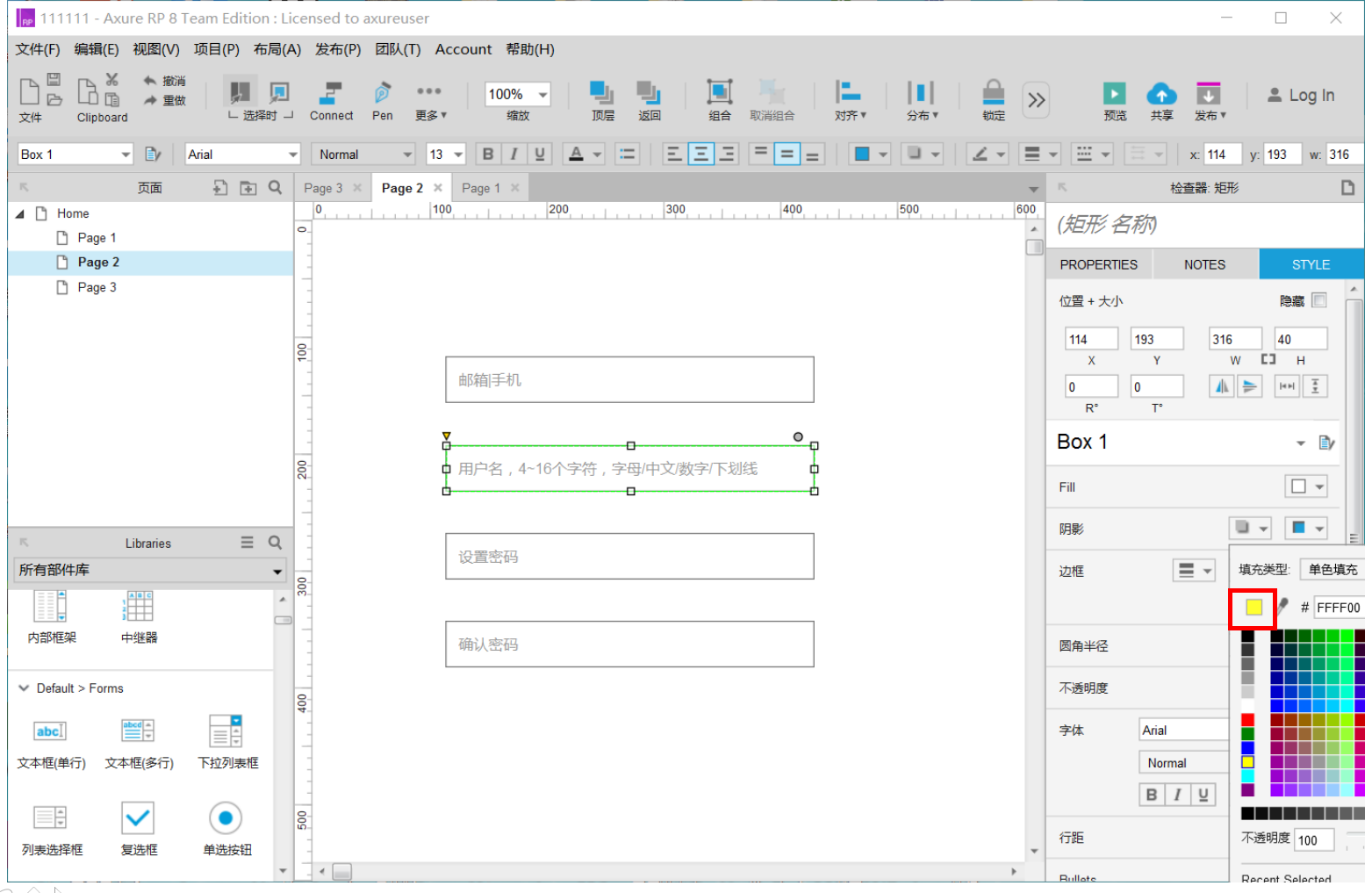
5. 选中矩形,把所有矩形的默认初始颜色设置为黄色。


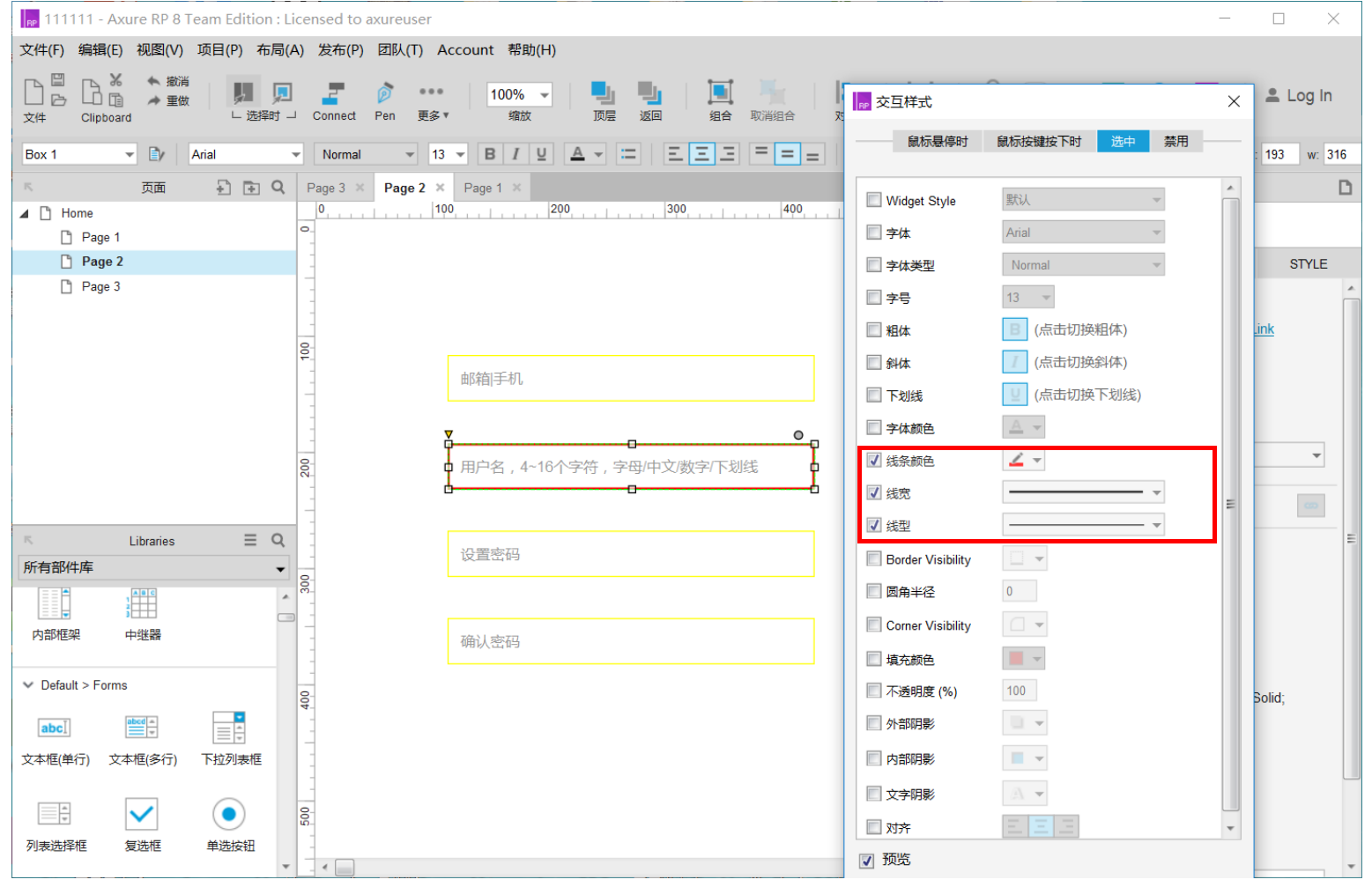
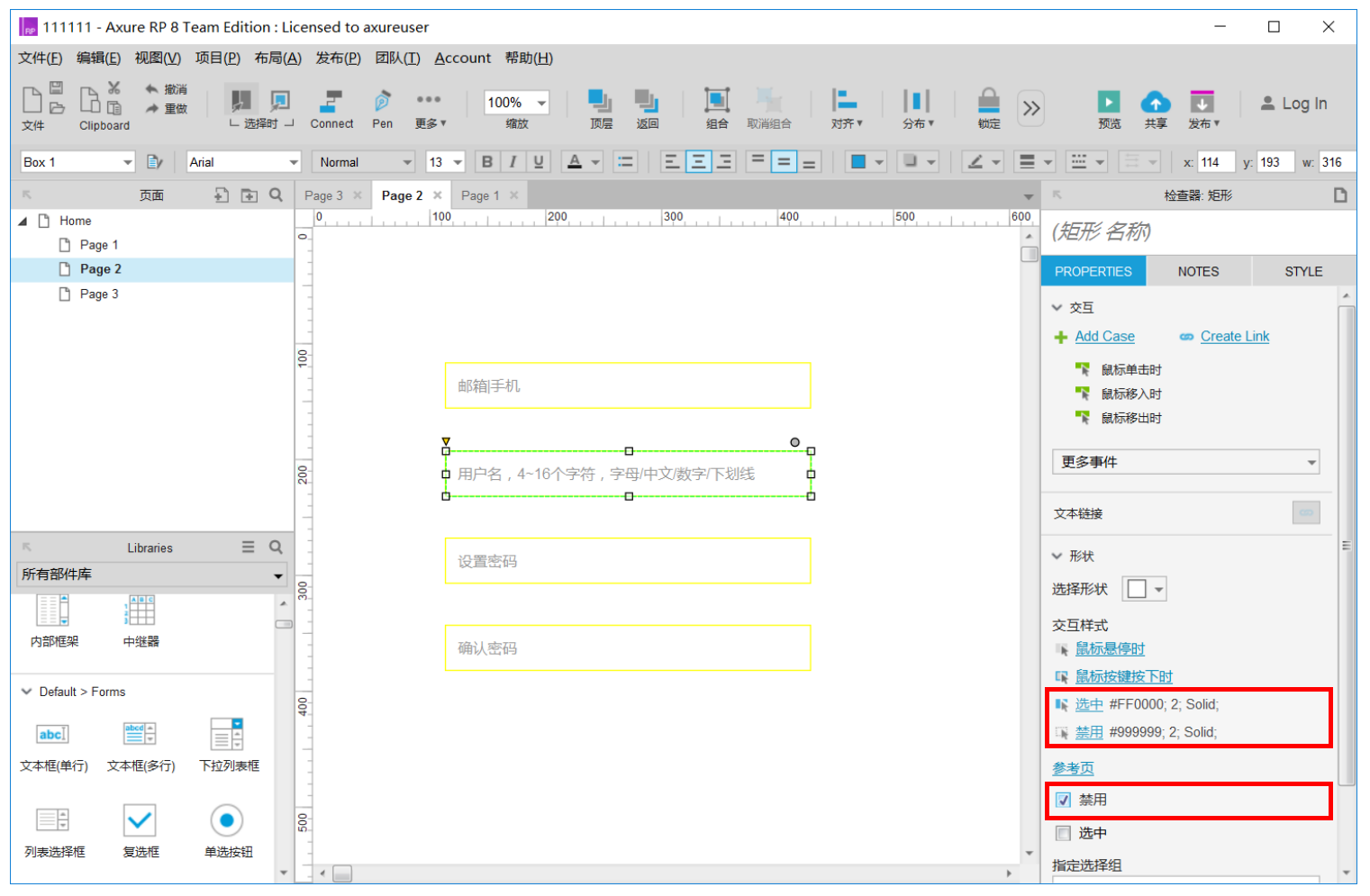
6. 在元件属性中设置矩形边框的“禁用”与“选中”的交互样式。
- 禁用:边框线条颜色为灰色
- 选中:边框线条颜色为红色


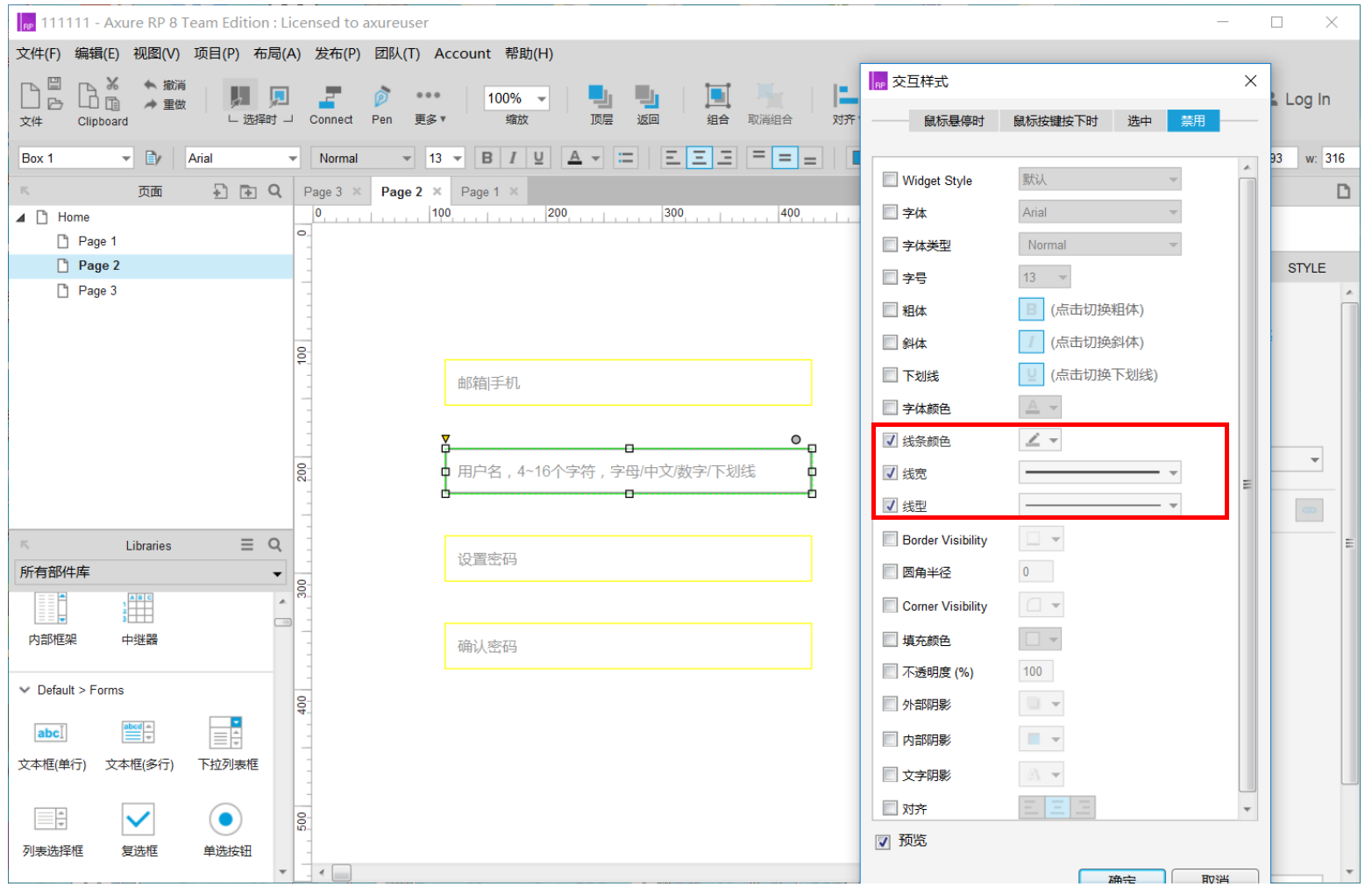
7. 设置矩形边框的“禁用”与“选中”的交互样式之后,勾选禁用。

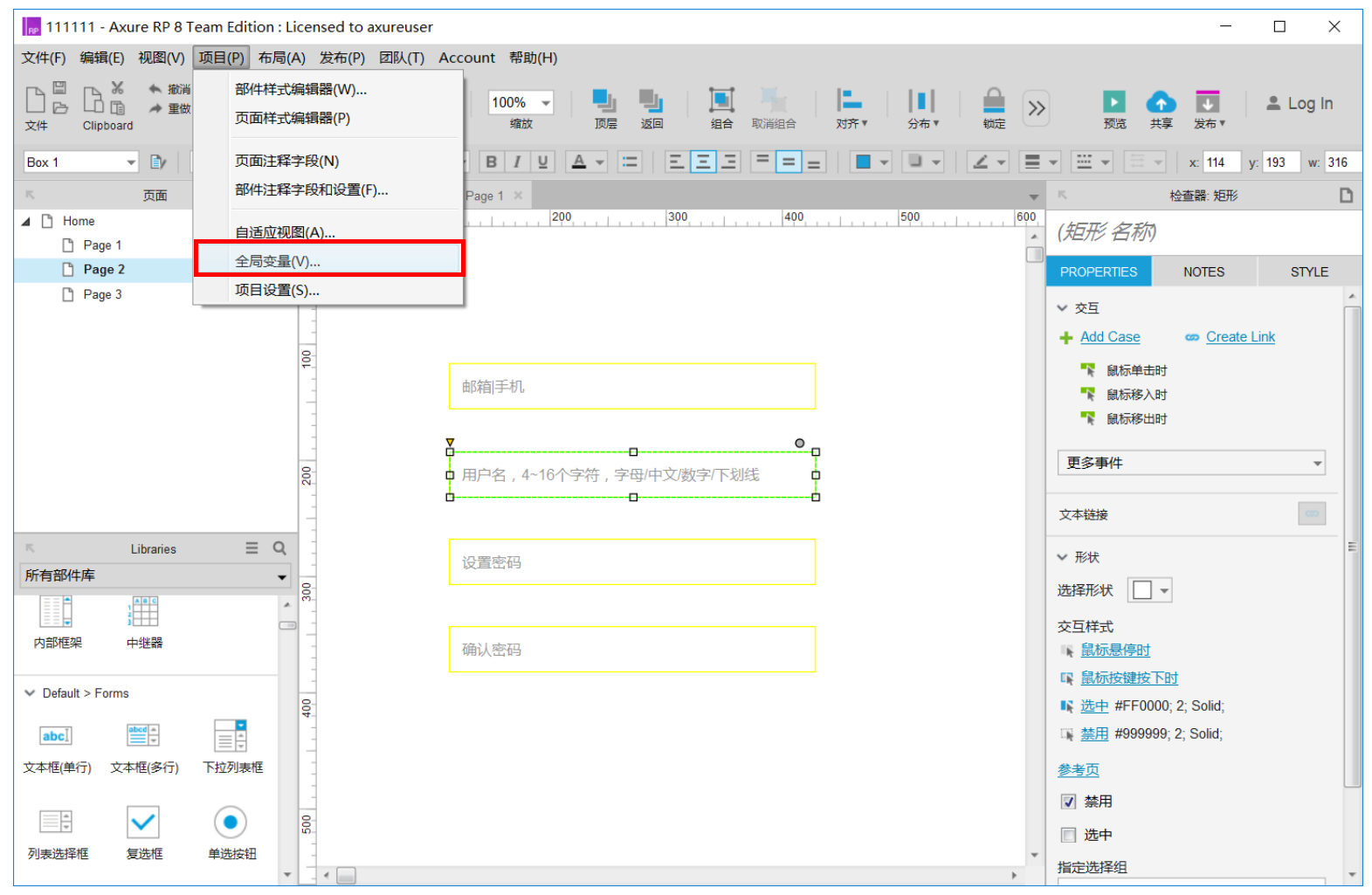
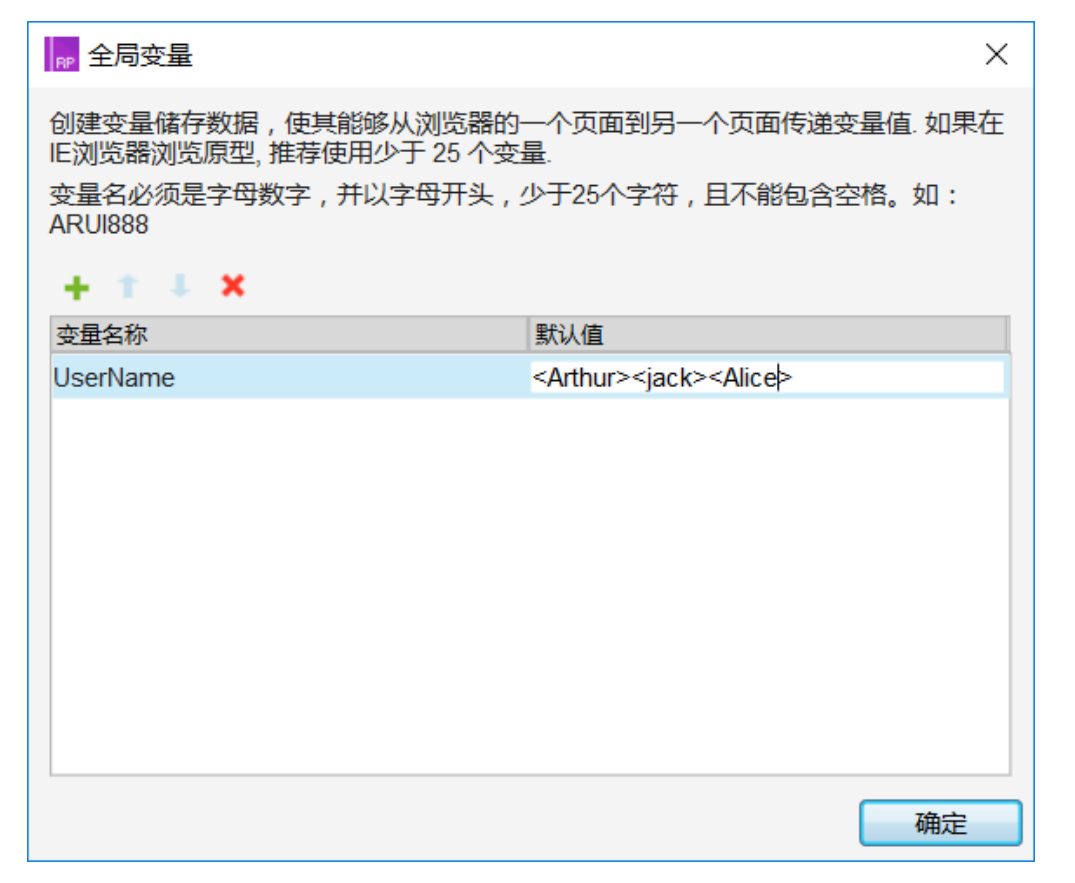
8. 创建全局变量“UserName”,并将以及注册的账号设置为默认值;为了避免混乱和误判断,我们需要把每个用户名用特殊符号隔开。
用户名:
<Arthur><jack><Alice>


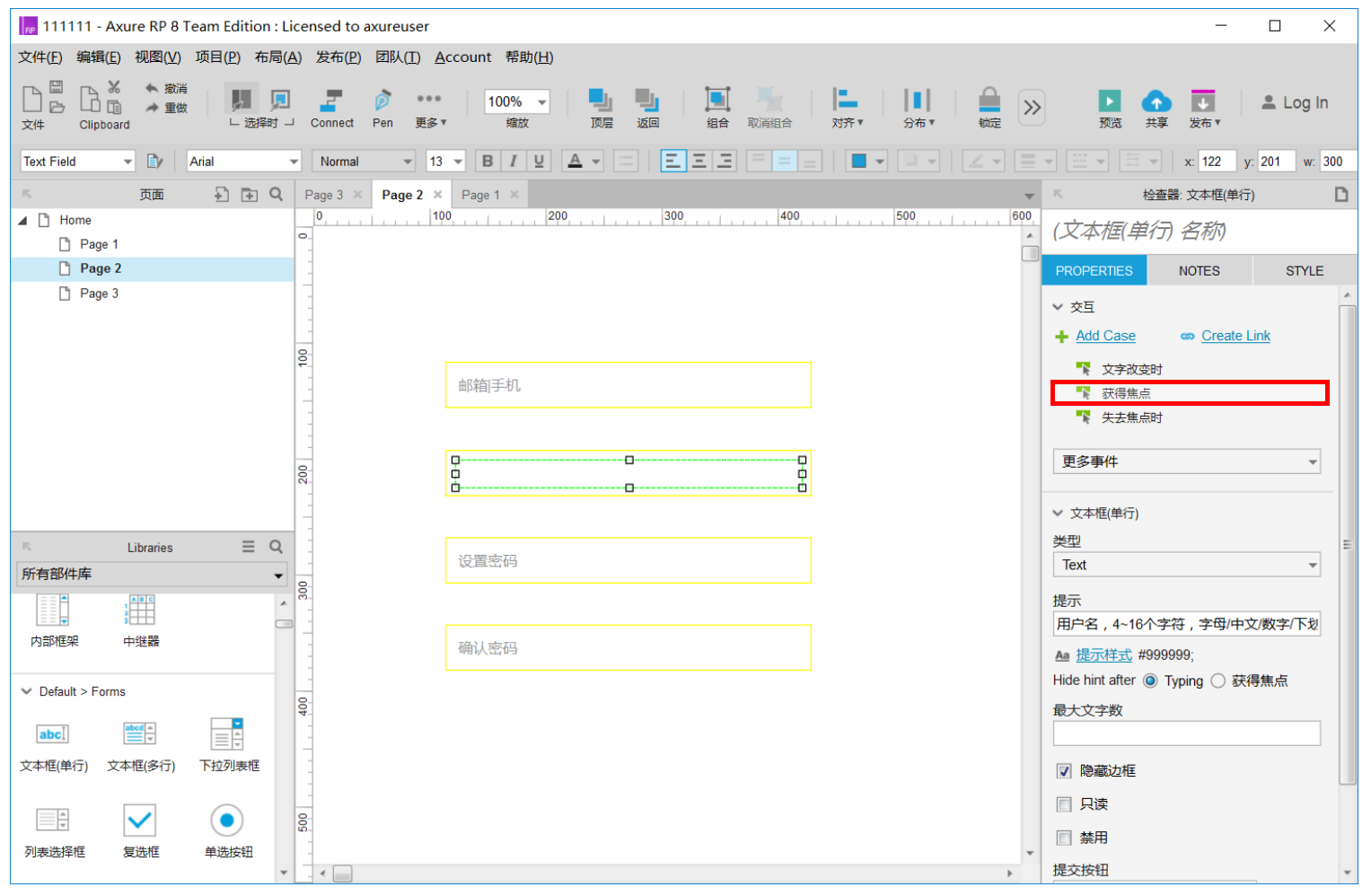
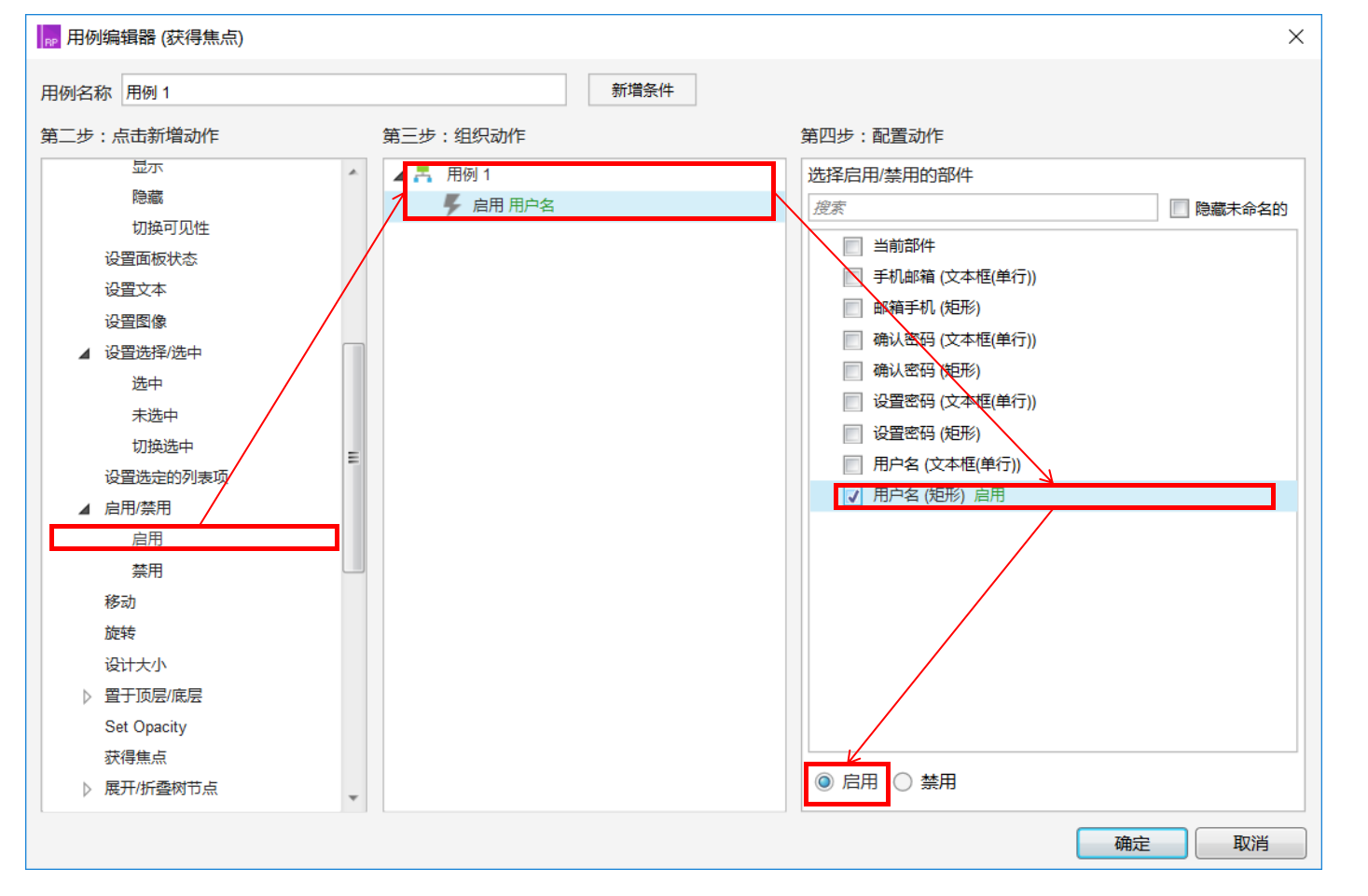
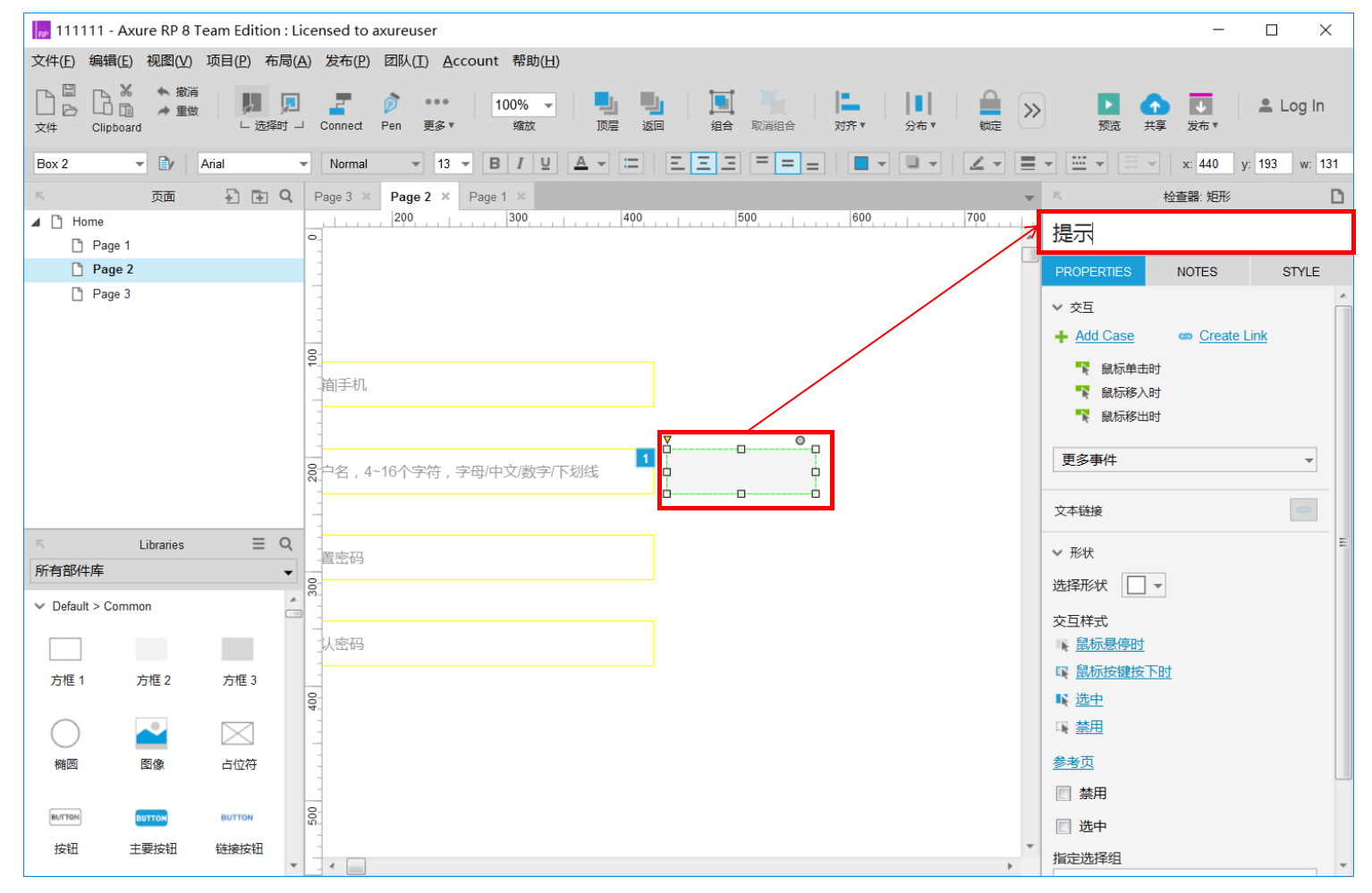
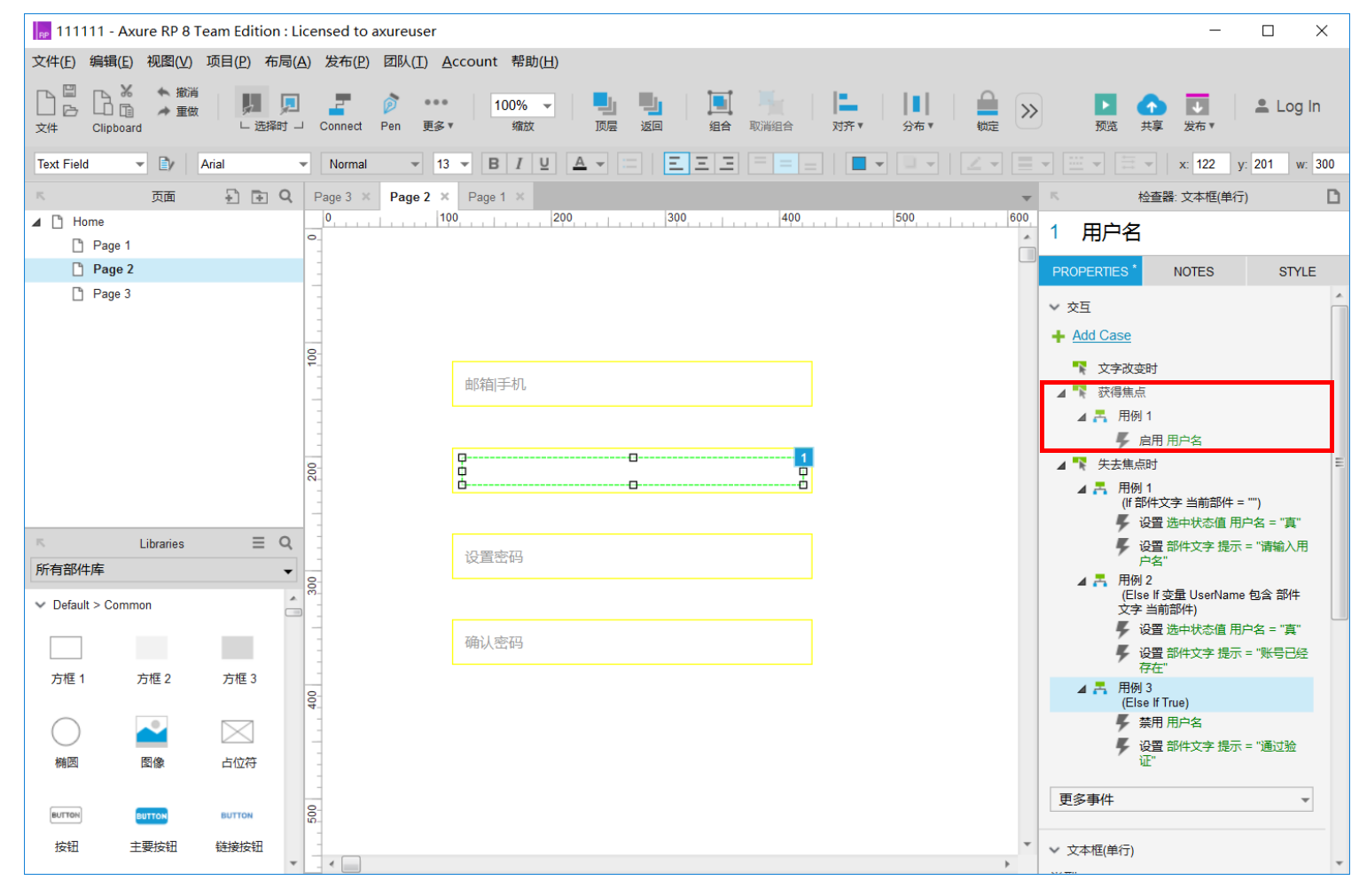
9. 选中用户名文本框设置“获得焦点”的用例,为了创建用例时便于辨别各个矩形或者文本框建议将各个部件命名(命名如下图)。

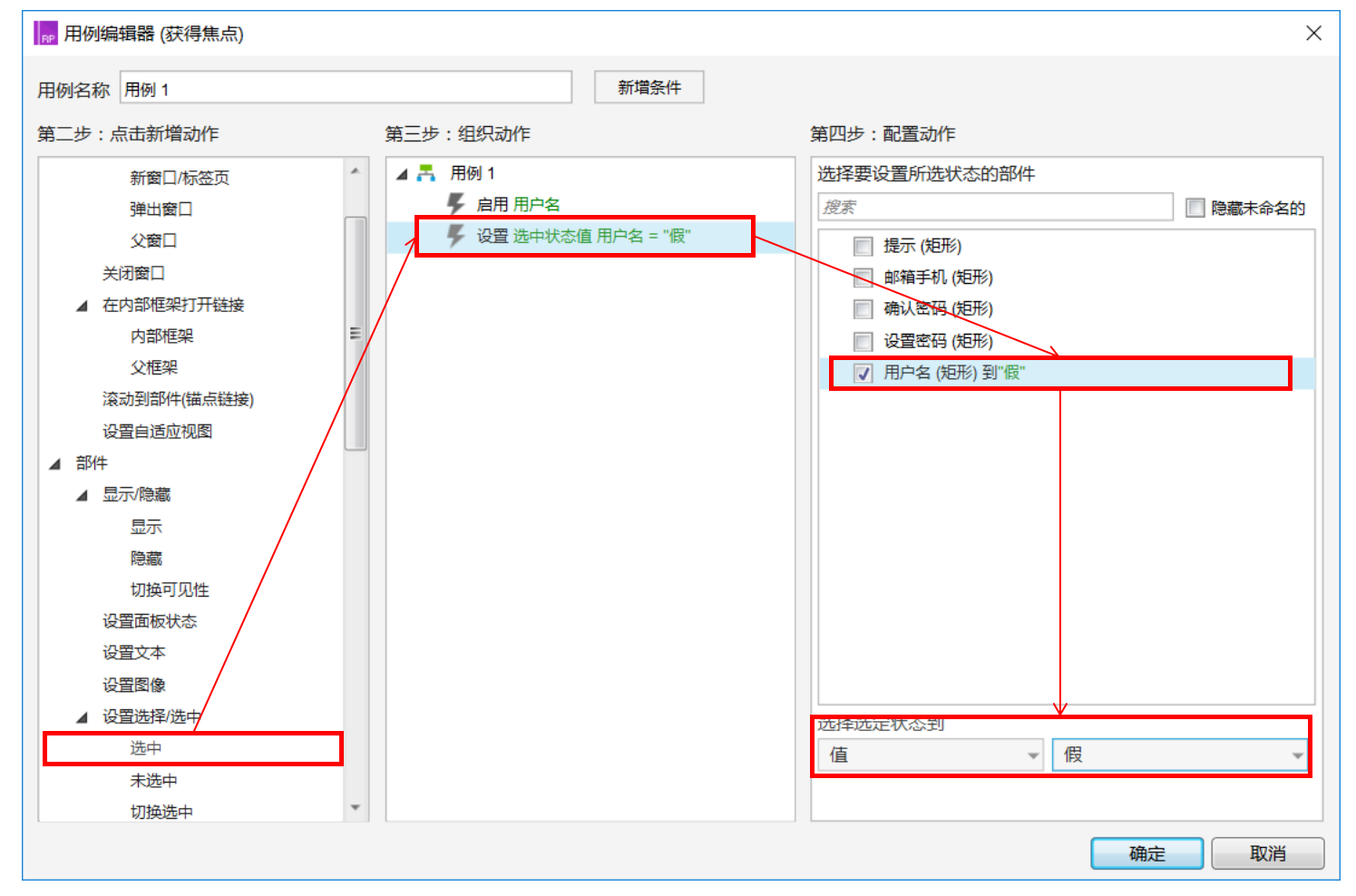
设置动作“启动”矩形“用户名”,让矩形显示黄色边框

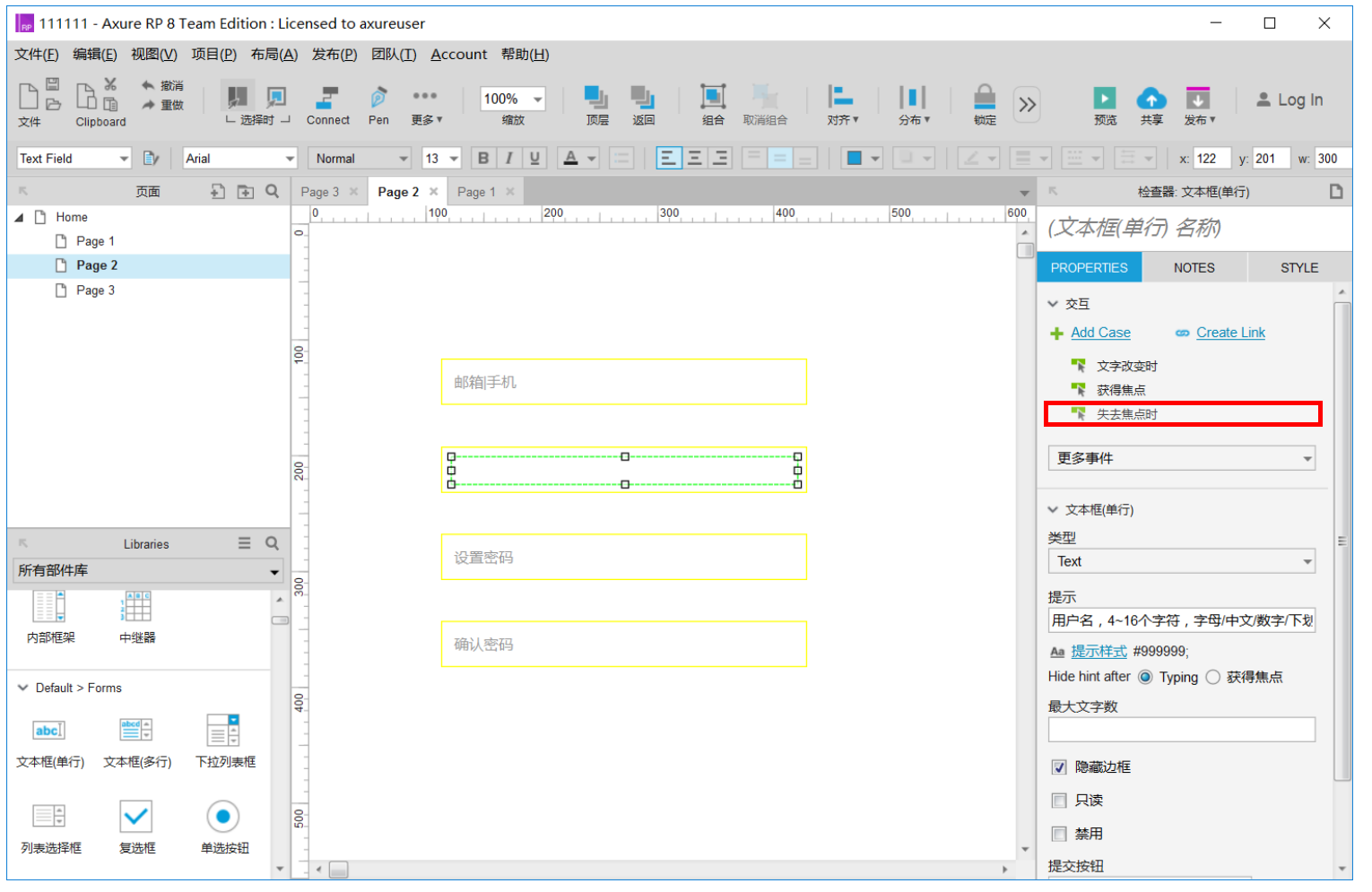
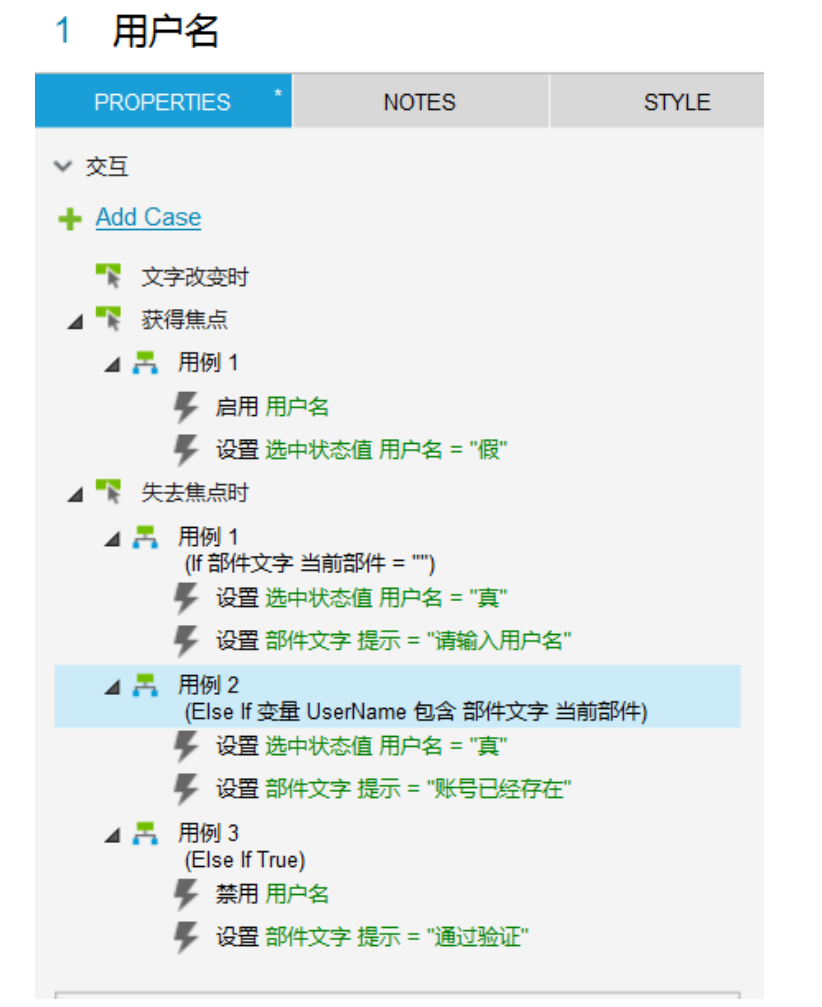
10. 选中用户名文本框设置“失去焦点时”的用例

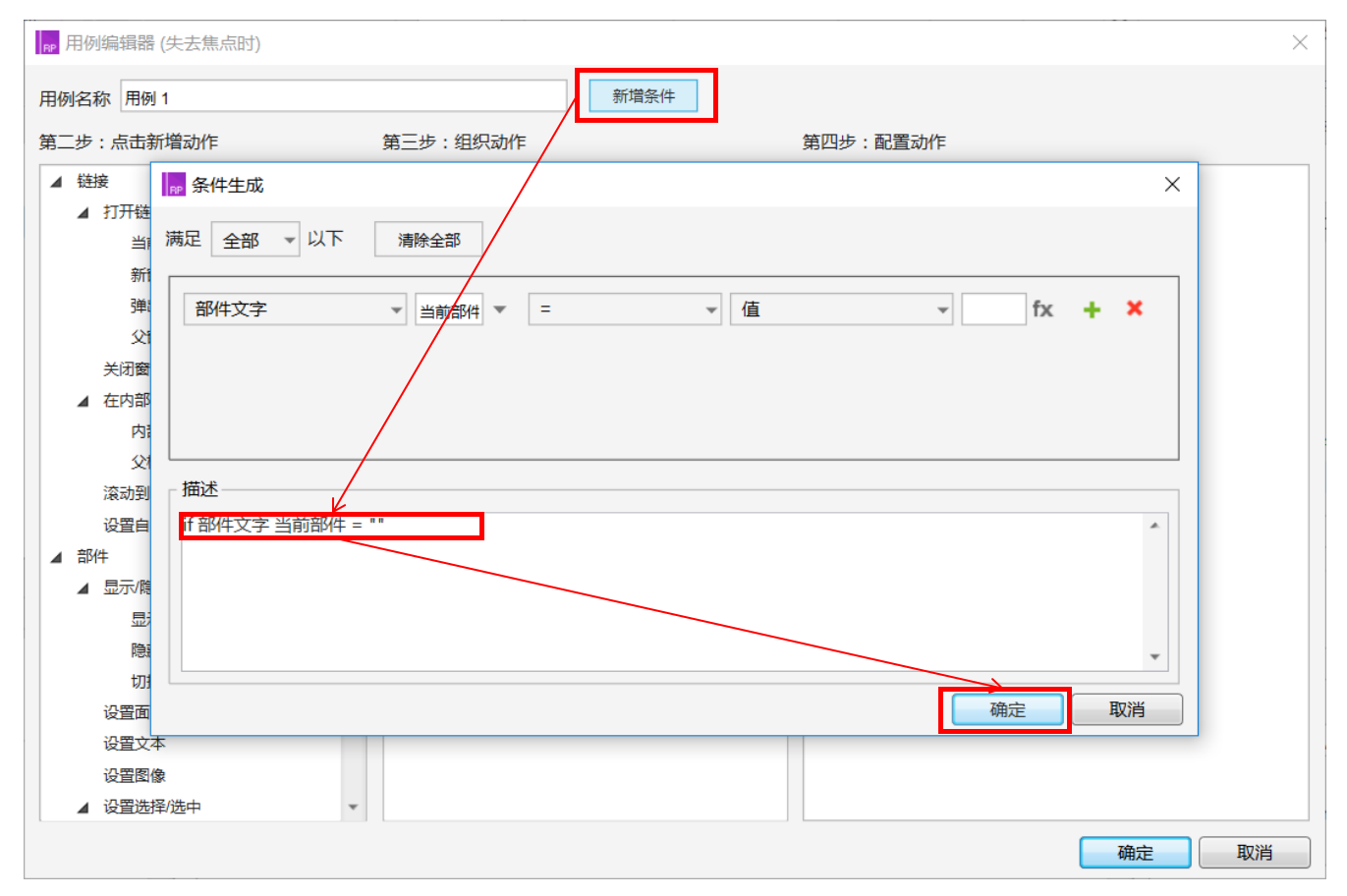
11. 新增失去案例的条件,(if部件文字当前部件=“”),表示输入为空时。

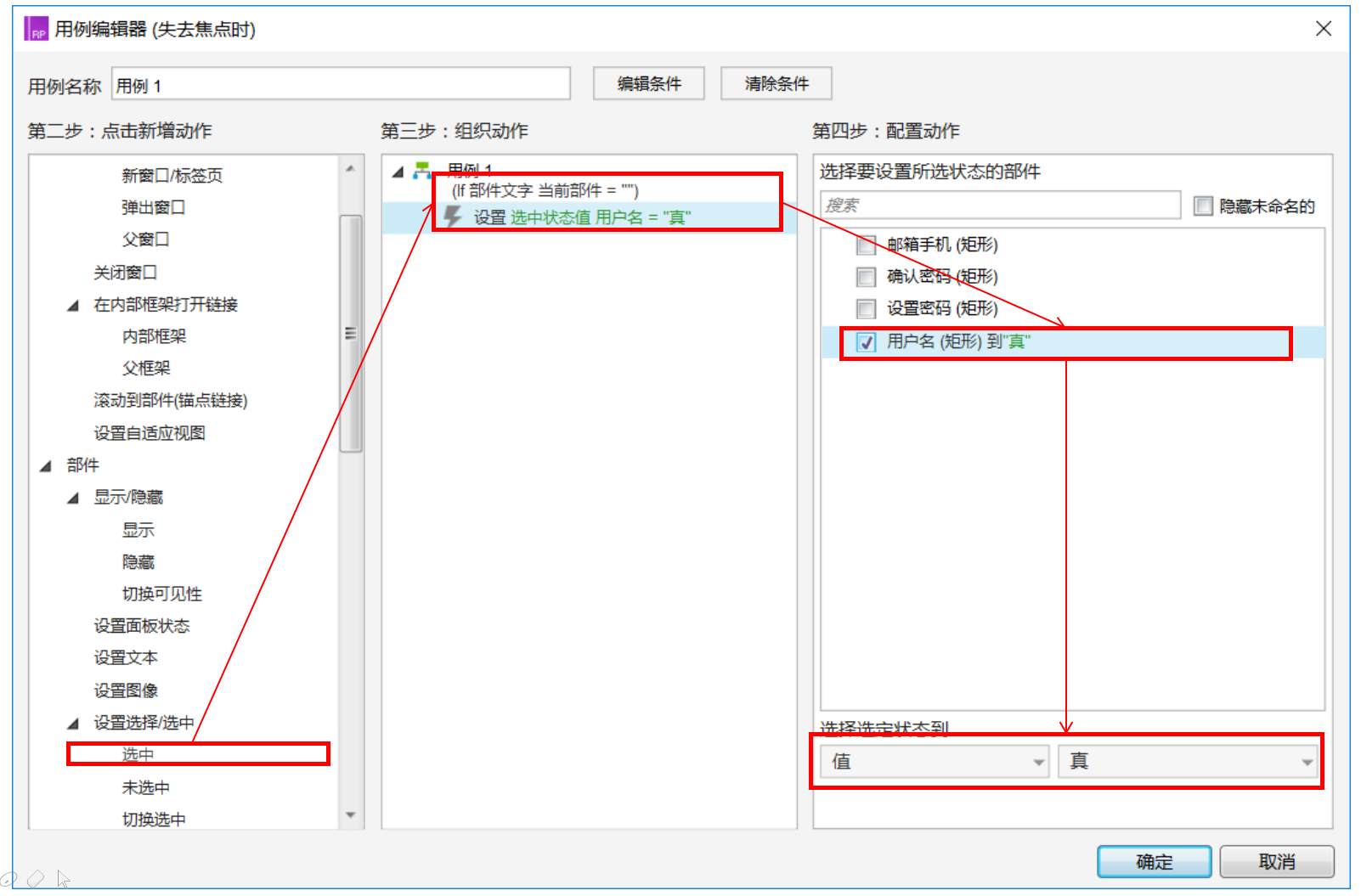
12. 在设置好条件之后,设置选中值为真,即设置符合判断条件(输入为空)时动作为选中矩形“用户名”让其呈现红色边框。

13. 回到主界面添加一个提示矩形,命名为“提示”。

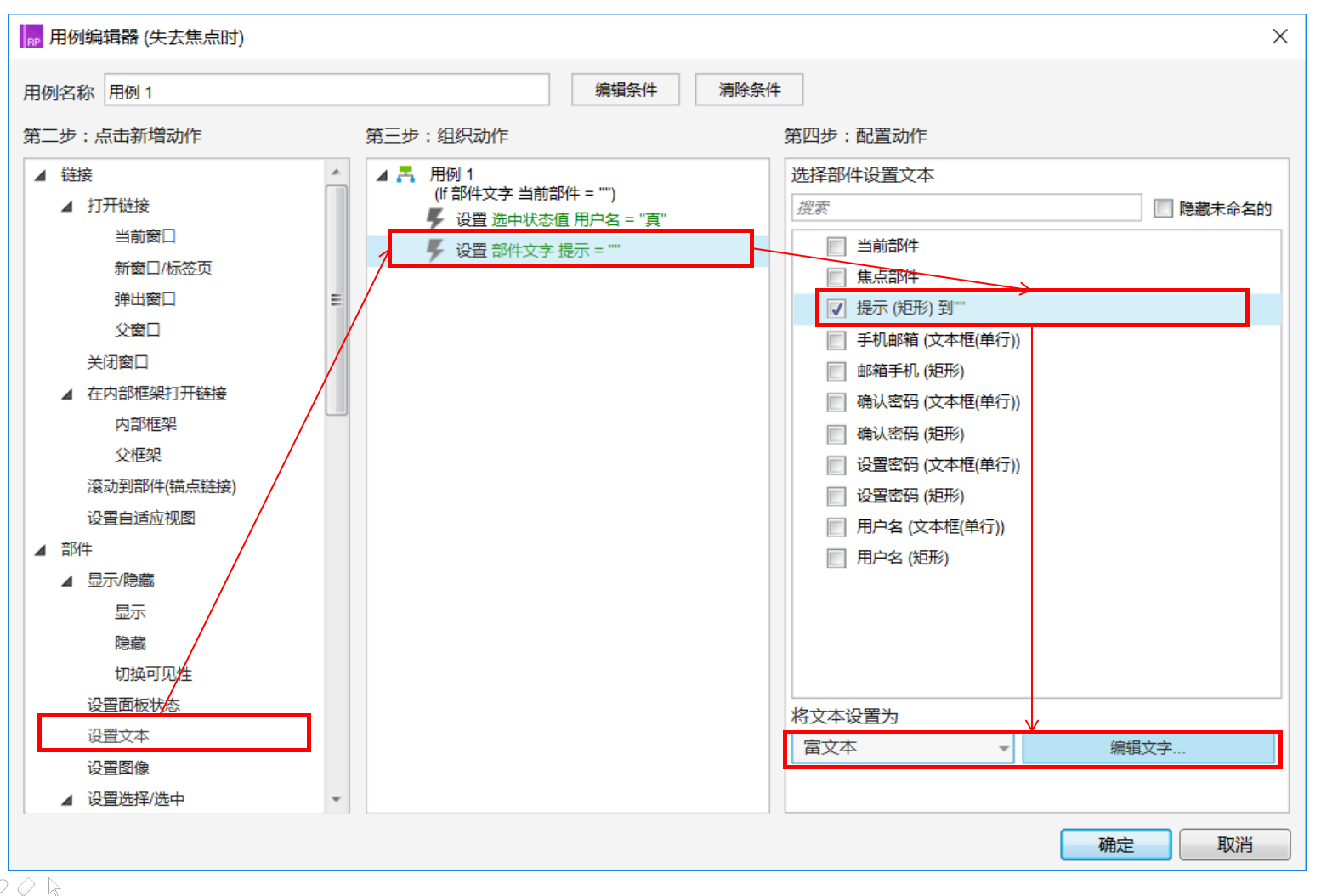
14. 继续添加失去焦点的用例1中的设置,设置文本属性为富文本,并且编辑文字。

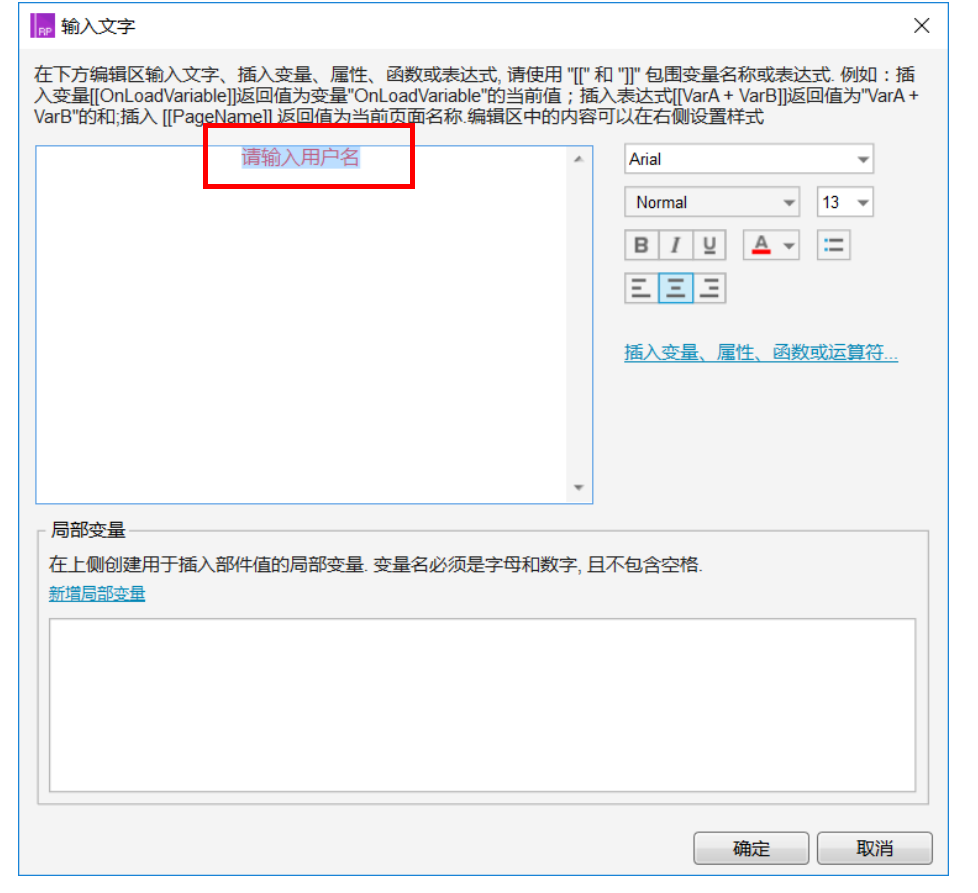
15. 在富文本编辑文字中,输入红色的”请输入用户名”,则用例1编辑完毕。

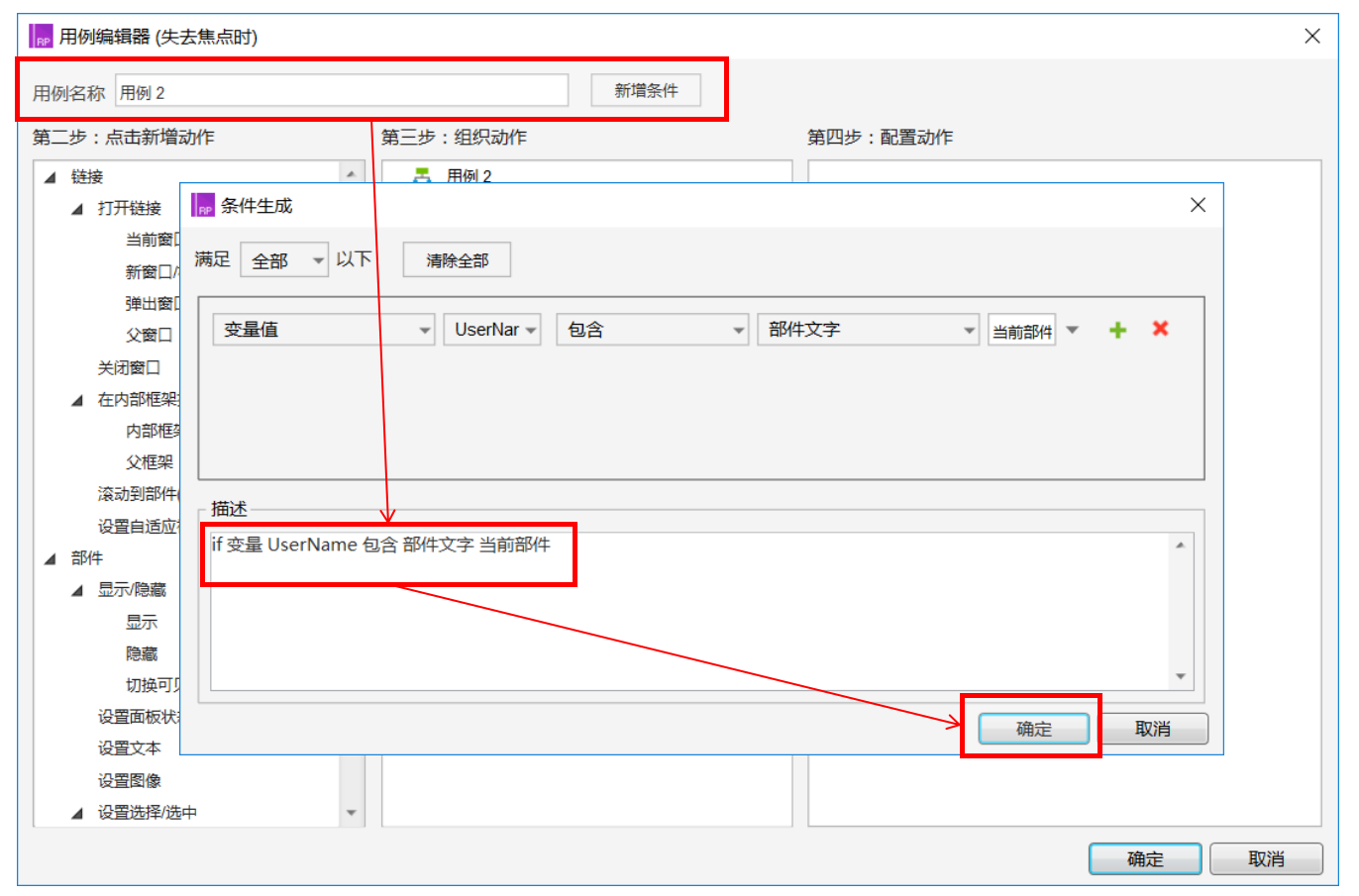
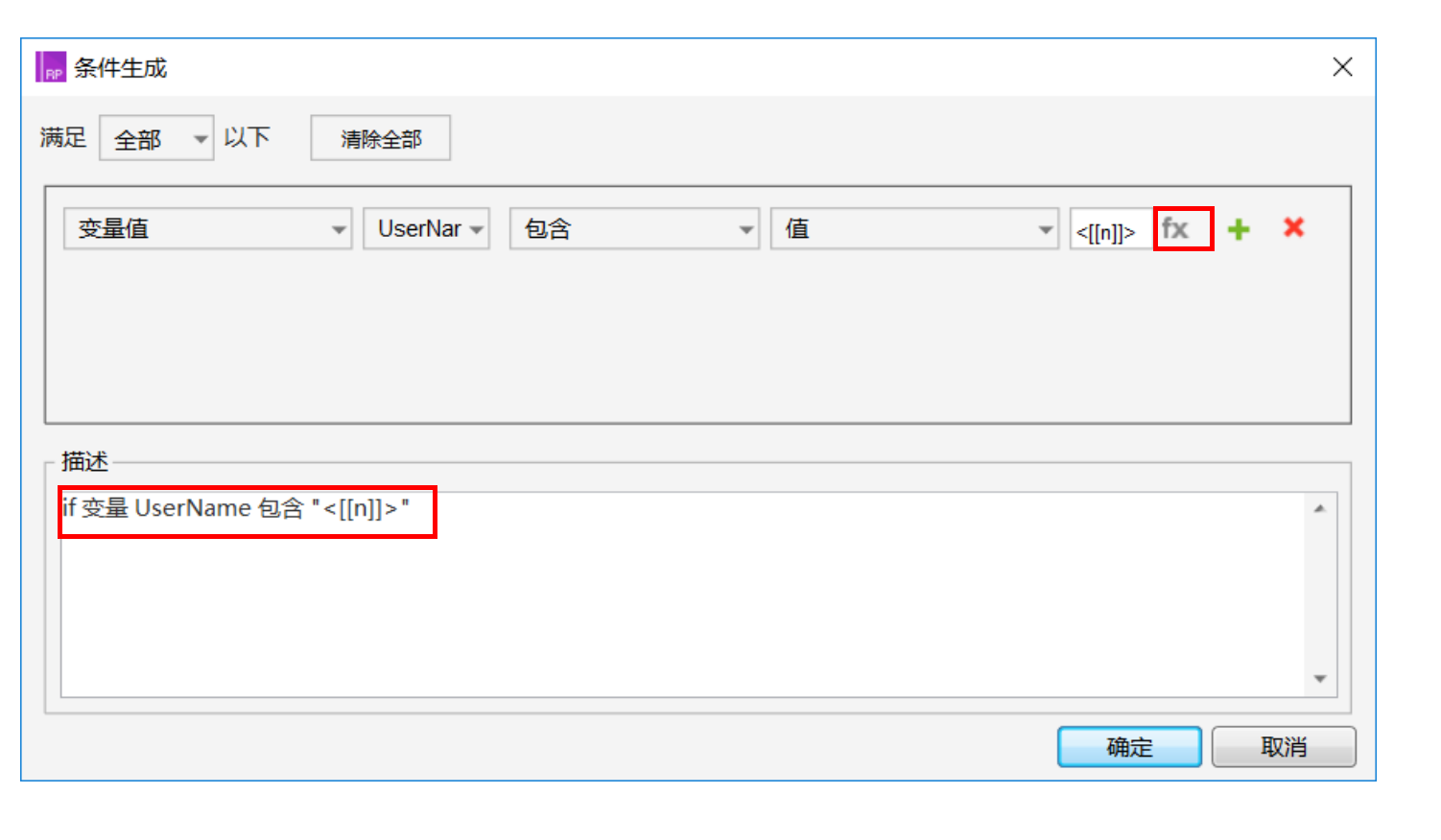
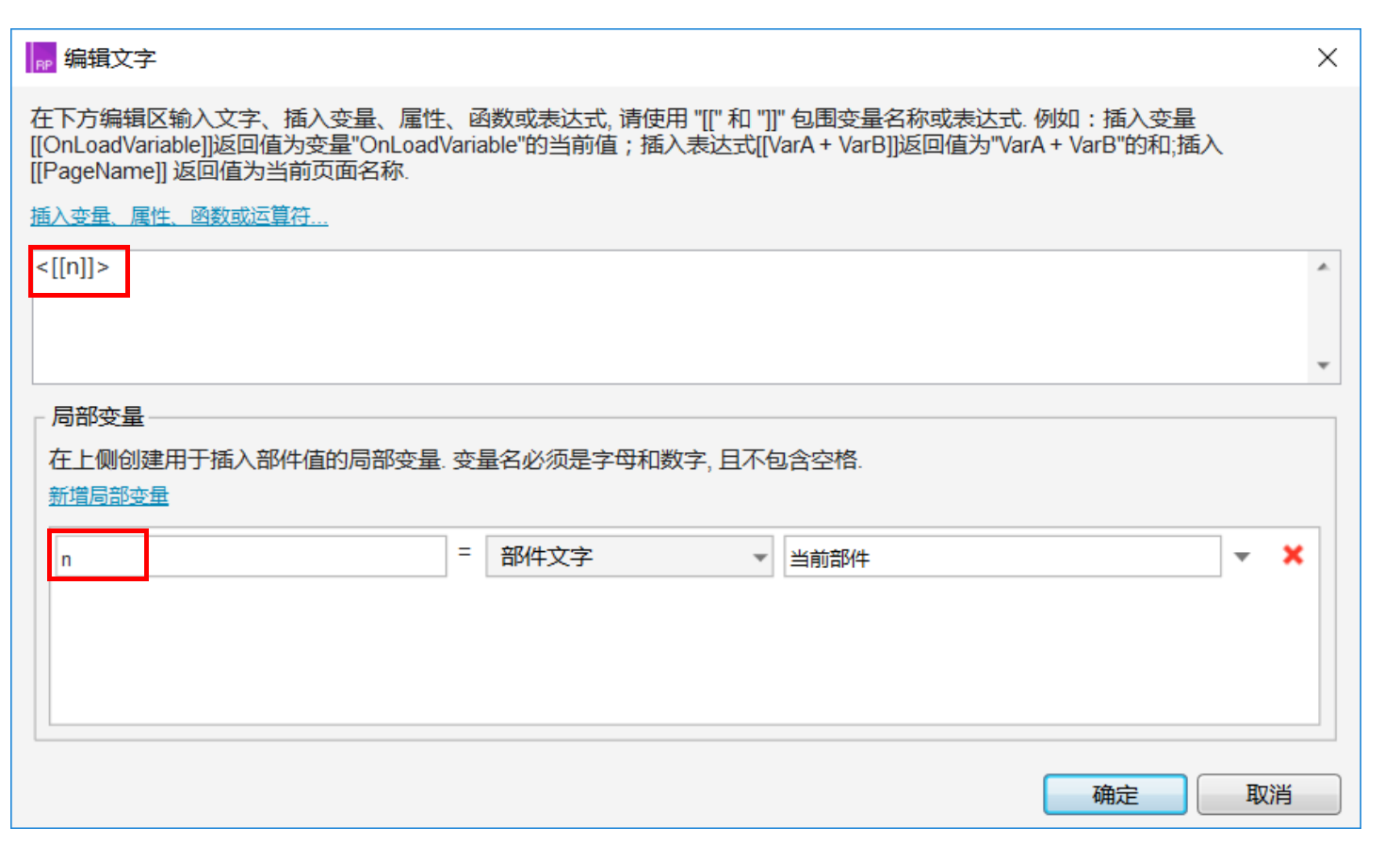
16. 继续编辑失去焦点用例,添加新用例“用例2”,设置用例条件 “if变量UserName包含部件文字当前部件”。
方法一:
注:如果全局变量里有<Arthur>,那么当输入A,Ar,Art………到Arthur都会显示账号已经存在,但是方法二可以避免这个问题。

方法二:


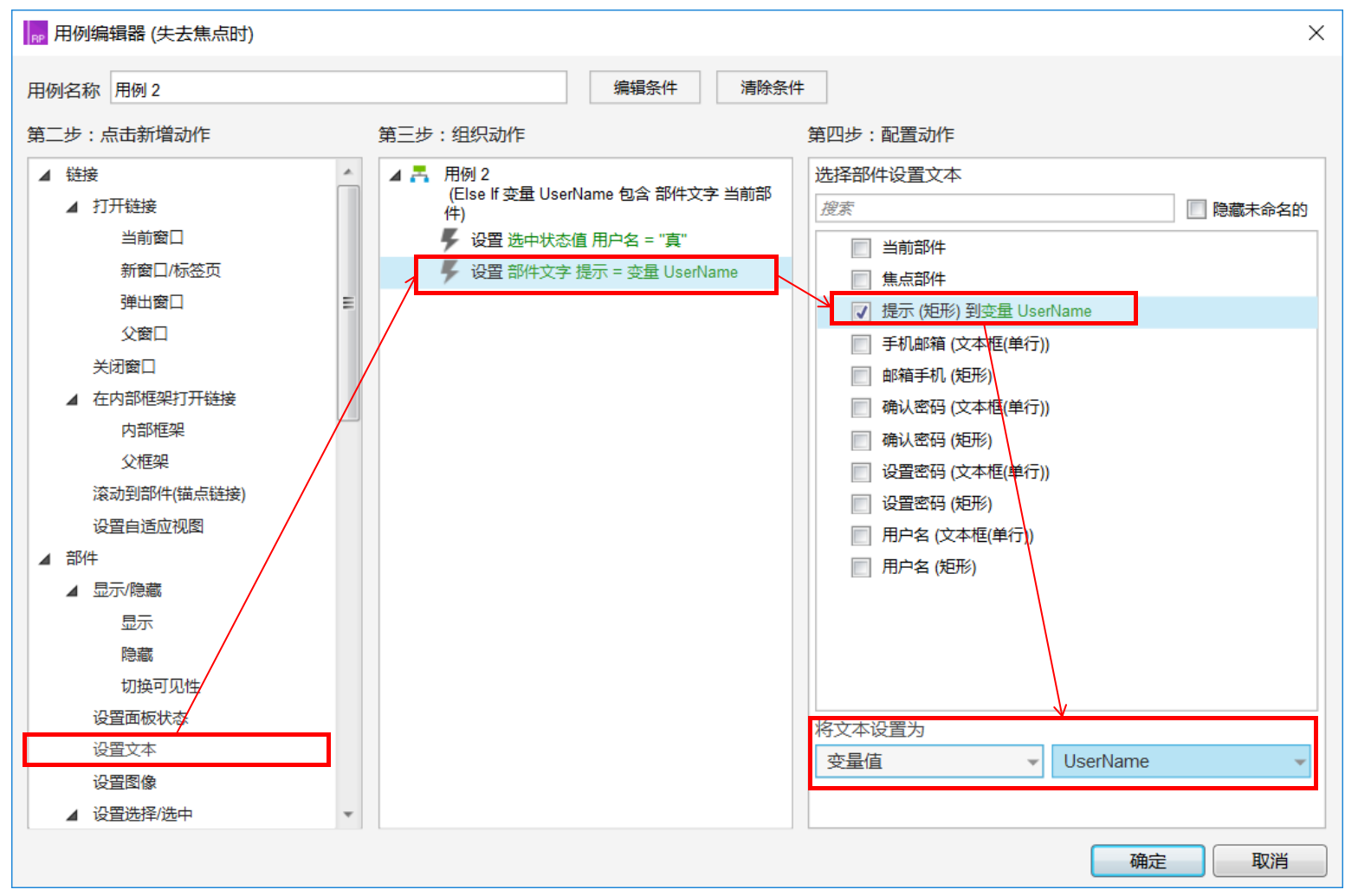
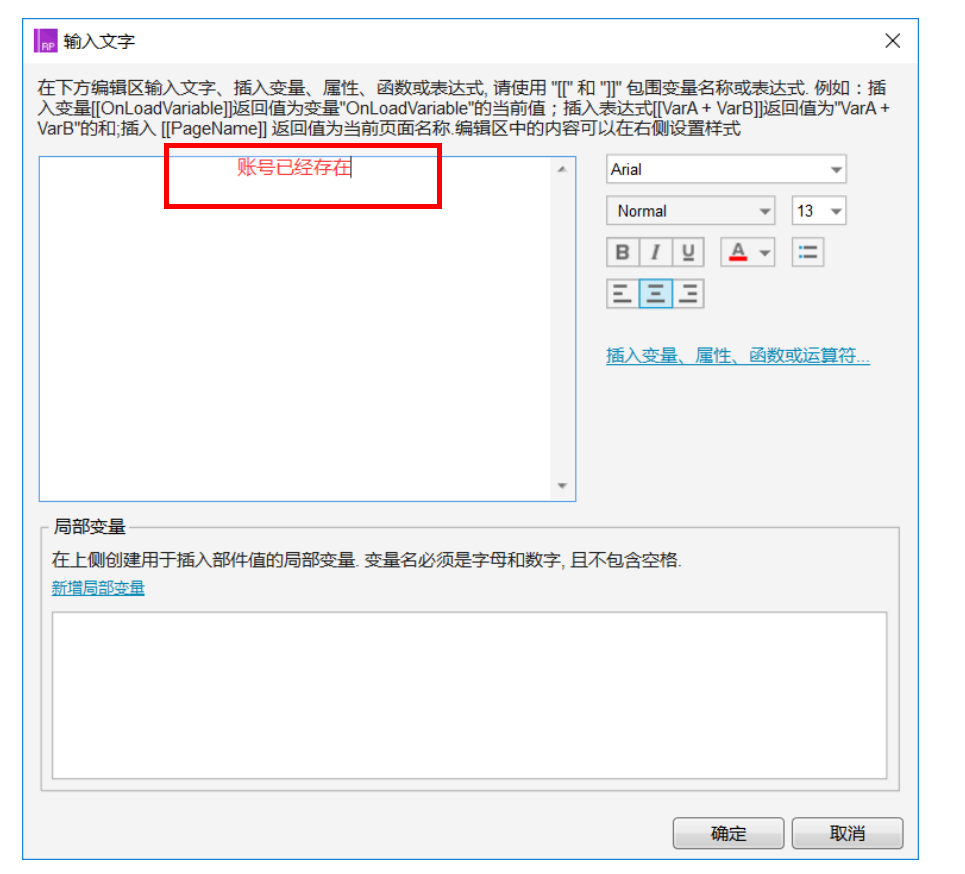
17. 按照用例1的方法设置用例2中的选中状态值 用户名=“真”,即设置符合判断条件时的动作为“选中”矩形“用户名”,让其呈现红色边框,并且接着设置红色文本“账号已存在”,则用例2编辑完毕。


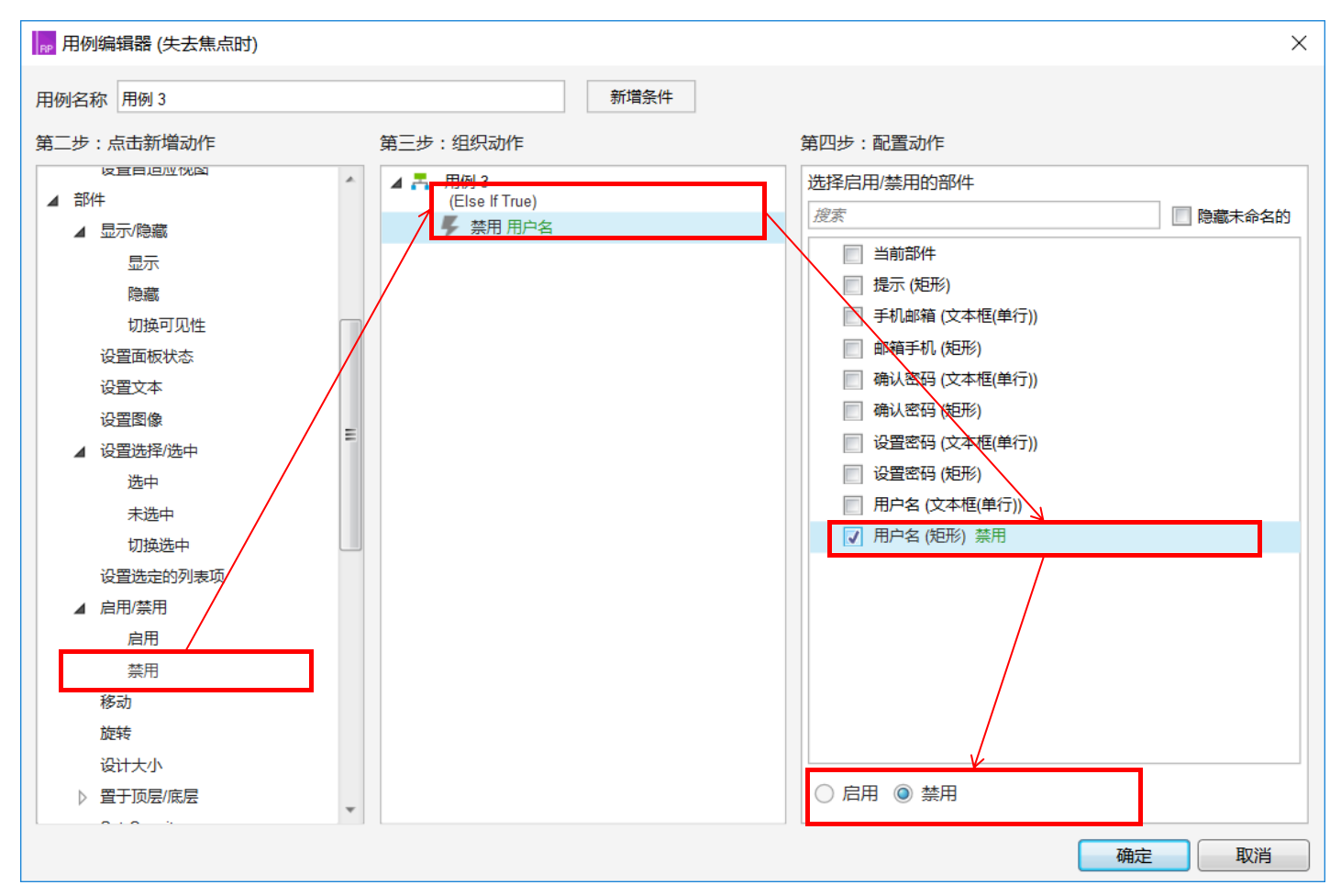
18. 设置失去焦点时的第三个用例“用例3”,用例3条件自动默认为“Else if True”,此时应该设置禁用用户名,设置不满足用例1和用例2的条件的时候,执行动作为“禁用”矩形“用户名”让边框呈现灰色。

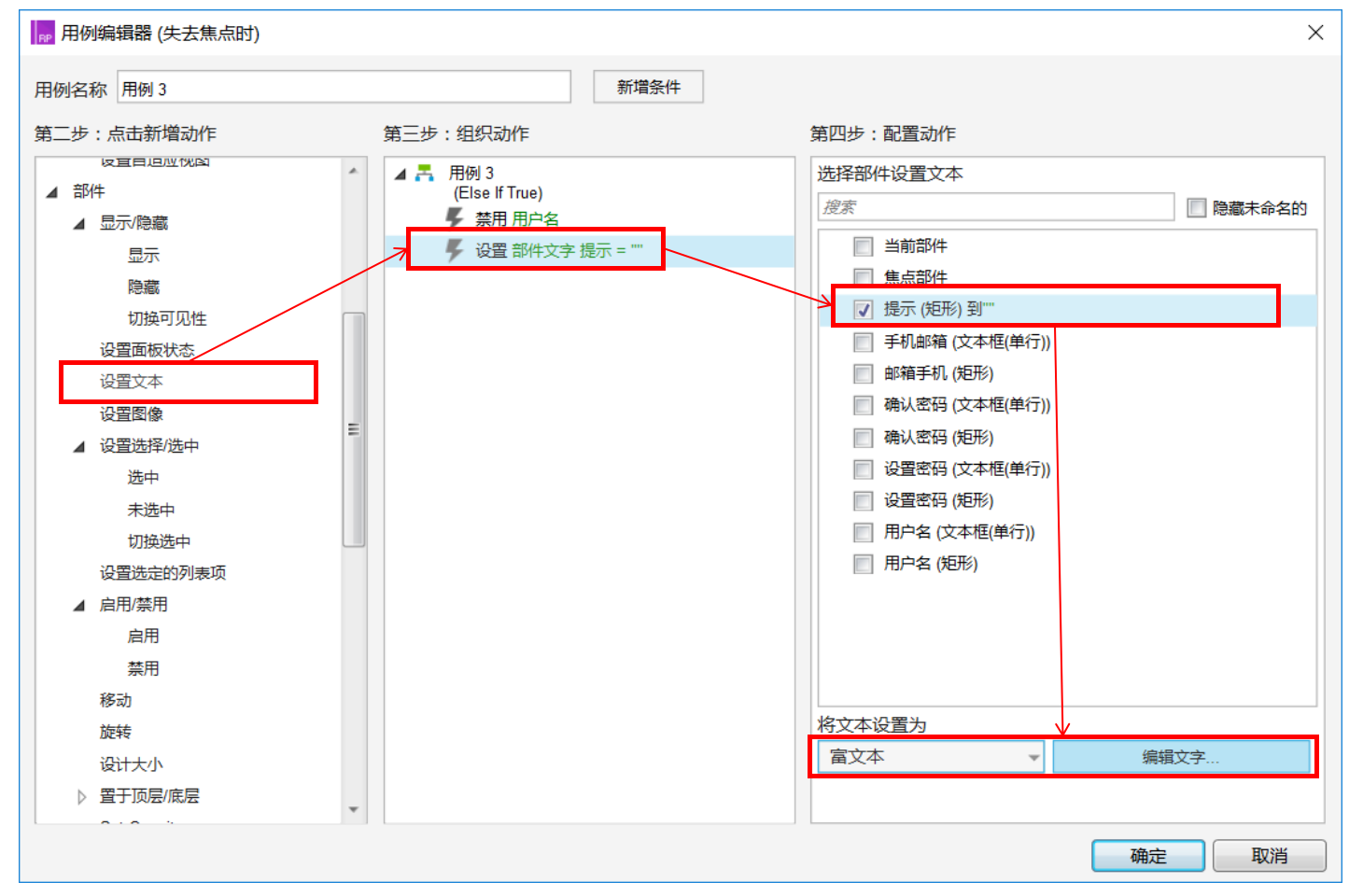
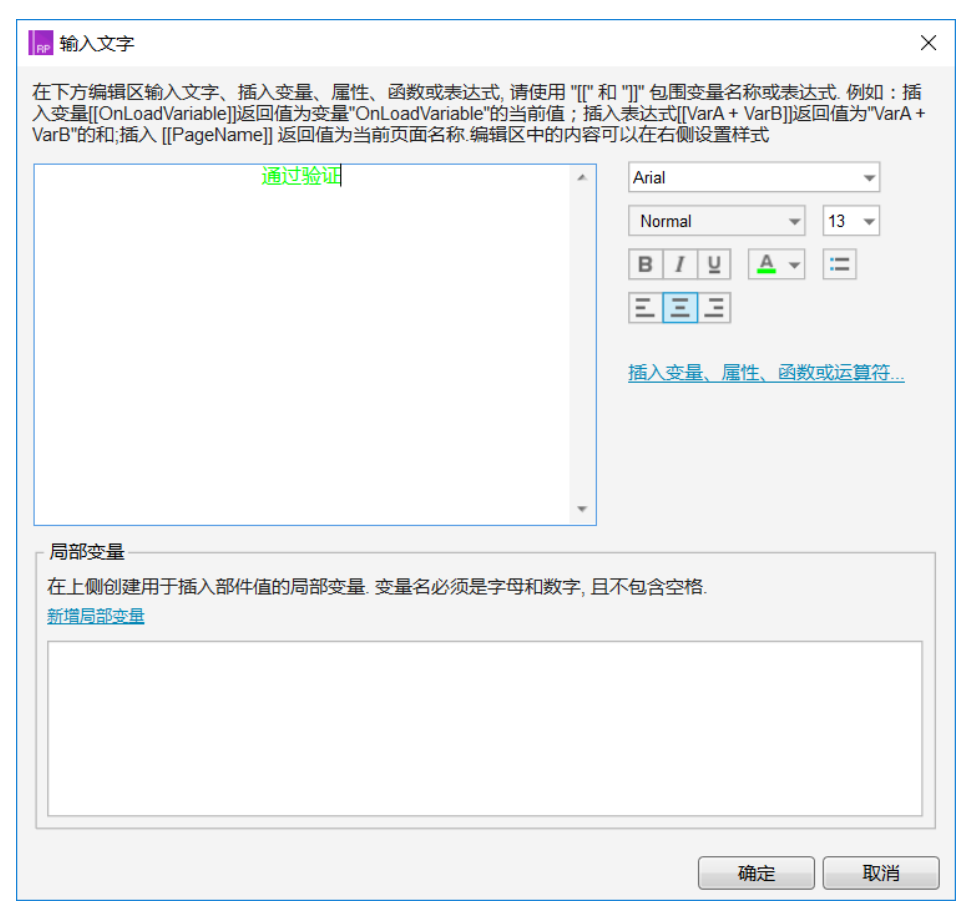
19. 设置用例3的文本,内容为绿色的“验证通过”,用例3编辑完毕。


20. 因为在之前的操作步骤中有选中矩形“用户名”的操作,所以当验证未通过后,光标进入文本框还会显示选中时的样式;所以,需要在文本框“获取焦点时”事件的用例1中再添加一个设置,“取消选中”矩形“用户名”。


21. 最后收工,对比一下用例。

22. 预览效果如下

本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








符号弄不进去 😐
楼主,你确定16中的方法二可以避免你所说的问题么?为什么我的不行……
这个符号害了我~~~~(>_<)~~~~
搞定了吗 💡
怎么样才能联系上作者捏