Axure之旅:不看教程,如何做出自己想要的任意效果?

今天决定开一个新坑,来讲讲产品经理的大杀器——Axure。
众所周知Axure是款原型设计工具,应用十分广泛。在国内近年来也有一些创业公司在做原型设计工具,如墨刀、mockplus等,主打简单、易用。但是Axure依然是主流。当然了我并不是说它们不好,其实我都有用过,对于新手来说,确实是很容易上手。
但是我想提醒的一点是,很多“易用”其实是甜蜜陷阱,在这些主打简单易用的原型工具上,很多细节其实你没法仔细思考其中的奥妙。很多效果都是工具给你封装好的,你拖一拖就完事了,这也限制了你的创造力。你只是在利用别人给你做好的轮子,你无法创造一个轮子。国产的原型工具设计出发点和理念很好,便利的同时就是要牺牲一点创意与成长空间。
目前的很多Axure教程都是按着特定的例子来的,标题一般长这样:
- Axure教程:做出模拟时钟的效果?
- Axure教程:如何做出滑动解锁的效果?
那我这个Axure之旅和Axure教程有啥区别呢?回到很久就以前就有人提到产品经理的道与术,是的,借用一下这个概念。我想讲的是Axure的道。
在这系列文章中,你不会看到太多的具体操作,以及那些无数你看不懂的公式(许多作者在文章中给出一个公式然鹅没有解释,留下一脸懵比的小白。)在这里我想分享的是如何运用工具去创造,将你脑子里的东西用可视化的形式展示出来。
本文阅读有一点难度,建议新手可以收藏,学完Axure基本操作后再来看。
好,接下去进入正题。
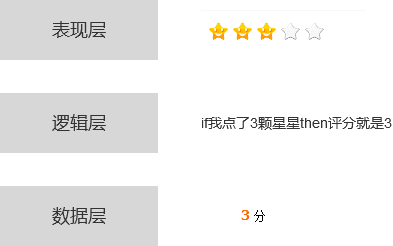
我把任意效果,都抽象为三层。
表现层:
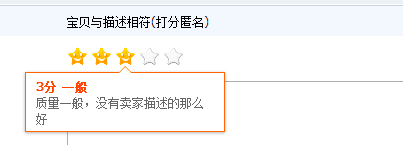
就是这个效果(组件)长什么样,比如我们常见的淘宝五星打分,样子就是这样。

逻辑层:
用一个经典的句式来描述:if…then…
还是拿五星好评的例子举例。
if我鼠标移动到星星上then星星变成黄色
if我鼠标移出星星then所有星星都变成白色
……
数据层:
数据层是你想展示给用户的东西。 表现层通过逻辑层连接数据层。
一般可以用一个公式表示:
数字=星星数
用一个图表示就是:

有了这个的关系,我们就可以分析绝大部分效果。
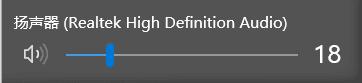
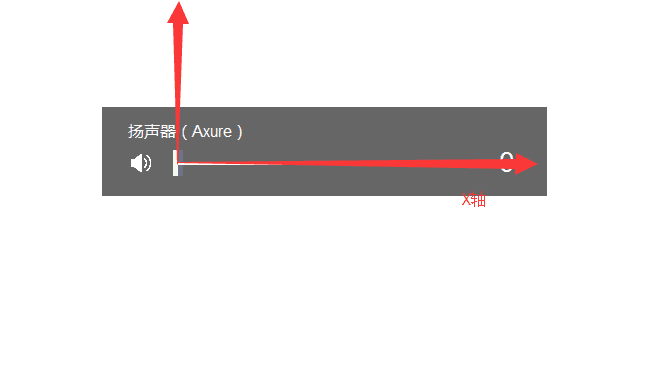
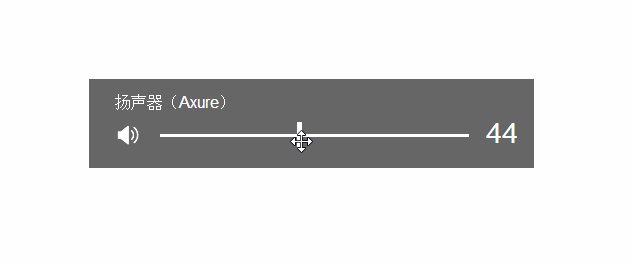
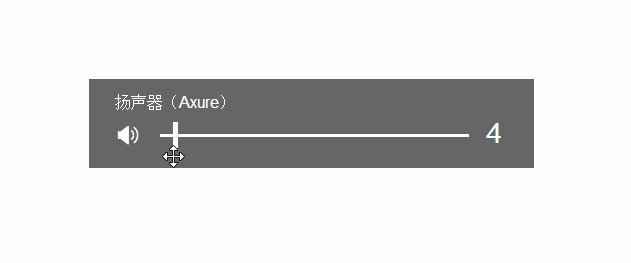
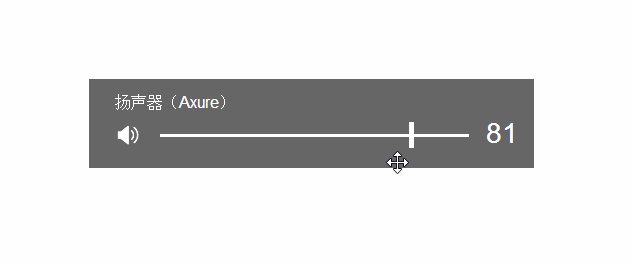
假设,我们要做一个这样的效果,如图:

分析如下:
表现层:
- 矩形框box
- 文字label
- 音量icon
- 滑竿dynamic panel
(动态面板,凡是能够拖动、变化的东西,一般都是用这个组件做的,因为只有它有拖动事件。这点就需要一点使用经验了。)
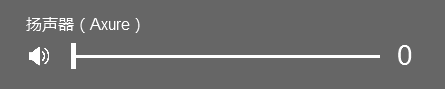
好,我们照着在Axure里画一个:

逻辑层:
- if我拖动滑块then右边的数字会跟着我的滑动在0到100之间变化。
- if我拖动滑块到最左边then无法继续拖动
- if我拖动滑块到最右边then无法继续拖动
这边有一个拖动的限制,这个我们可以通过限制动态面板的边界实现。主要讲下思路:
- 动态面板的x轴数值不能小于滑轨的x轴。
- 动态面板的x轴数值不能大于滑轨的x轴与滑轨长度之和。

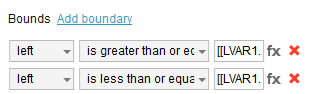
所以设置如下:

left 大于或等于[[LVAR1.x]]
left小于或等于[[LVAR1.x+LVAR1.width]]
其中LVAR1是本地变量,指向滑轨。
这里我们已经可以实现滑轨移动了。
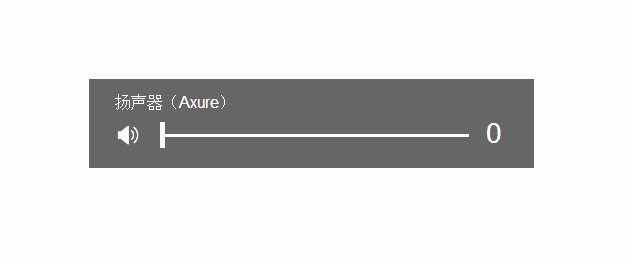
这里我们观察到当滑块在最左边时候数字为0,在最右边的时候数字为100,可以知道其实滑块的位置占滑轨的百分比就是数字变动的规律。
那么数据层就是:
数据层:
数字=100*滑块占滑轨的百分比。
进一步翻译层Axure公式就是:

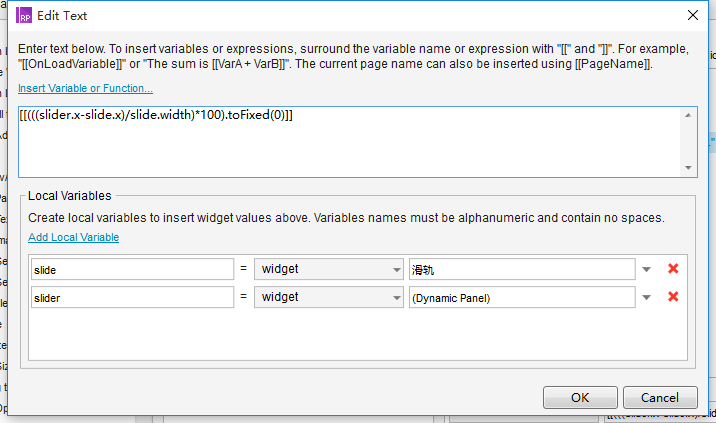
数字=[[(((slider.x-slide.x)/slide.width)*100).toFixed(0)]]
解释一下公式:
(滑块的x值-滑轨的x值)/滑轨的宽度整个值保留0位小数
x.toFixed(y)函数,即对x保留y位小数。
至此,这个效果完美实现。
预览

总结一下:
将你想达成的效果分拆为表现层、逻辑层、数据层,表现层通过拖拽组件实现,逻辑层通过事件触发,数据层通过Axure函数实现。
开始你的Axure之旅吧!
本文由 @跹尘 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了,谢谢分享
😉 😈 😥 😀 ➡ 😳 😮
➡ 😳 😮
看清问题的本质,其实都差不多 😉
学会了,才知道,仅仅是一个工具而已,国内的交互,真没觉得有那些是原创有内涵的。