使用Axure设计中,大型的后台系统原型总结(上篇)

在产品原型设计中,经常会涉及到后台系统原型的设计,如何设计出更规范标准的后台系统原型,是很多产品同行们都会遇到的一个问题。本人结合自己实际的多个后台系统项目经历以及使用Axure的经验技巧,从方便维护和便于复用等角度出发,总结出了这篇关于后台系统原型设计的分享内容,希望能帮助到一些有需要的朋友们。
1. 确定框架结构和布局方案
在正式开始设计一套后台系统原型之前,我们需要先确定它的框架结构。我们都知道产品的框架结构相当于它骨架,对于原型设计来说是同样的原理,当框架确定之后再填充完善里面的功能模块就会轻松很多了。后台系统的结构其实一般都比较固定,主要以下三个部分组成:
- 导航区域(Logo、导航菜单);
- 功能区域(账户信息、系统消息、退出登录);
- 内容区域(数据列表、录入表单)。
一般为了方便操作和在多个模块中快速切换,后台系统的导航区域和功能区域都是固定在页面的顶部或左侧的,主要的刷新区域只有内容区域。所以我的做法是将三个部分放在一个框架页面内,将内容区域使用内联页面进行链接,使用导航菜单实现内容页面的切换。这样的处理有几方面的好处:
- 方便对内容页面进行修改和维护,不需要在每个内容页面中管理导航区域和功能区域;
- 可以结合函数实现自适应的浏览效果(第二部分会详细说明);
- 原型设计完成之后导出的文件会更轻量,加载起来会更快。
前面介绍到了后台系统的框架都比较固定,所以它的布局相对于前台产品来说其实更简单清晰,目前主流的一般都是上下结构或左右结构两种。这两种结构一般能承载大部分中大型后台系统的设计需求,在实际的项目中可以根据需要选择对应的框架。
以下是我使用Axure设计的一套后台系统模板,分别使用了两种布局方式(只是框架页不同,内容页面是同一套),其中的内容区域都使用了内联框架,点击演示地址可以进行体验。
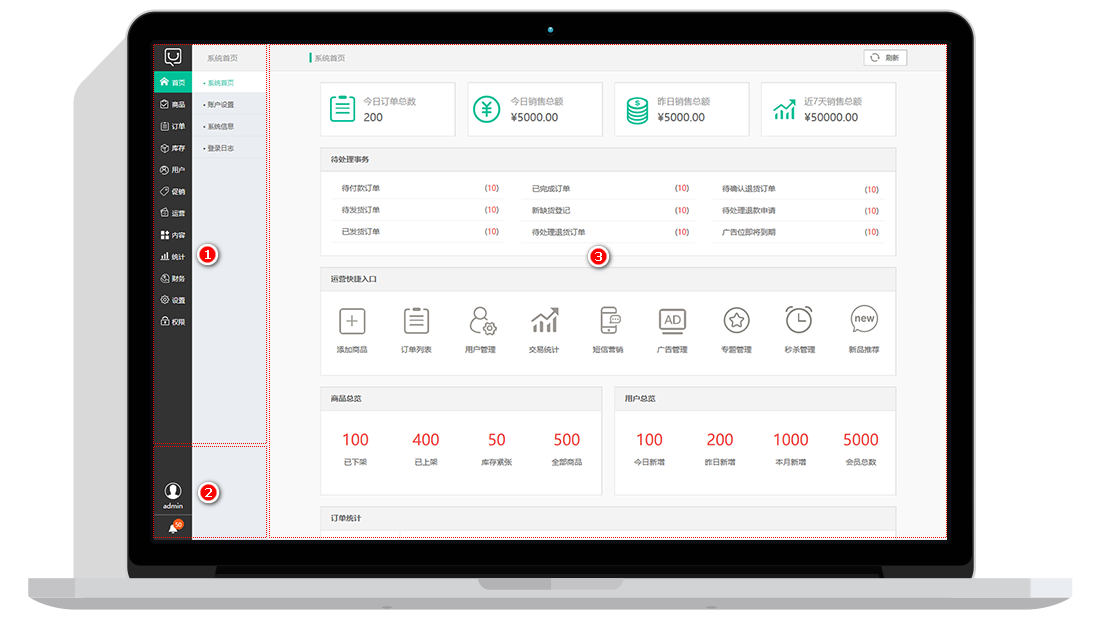
左右结构框架

图中的1为导航区域、2为功能区域、3为内容区域,使用内联框架链接。
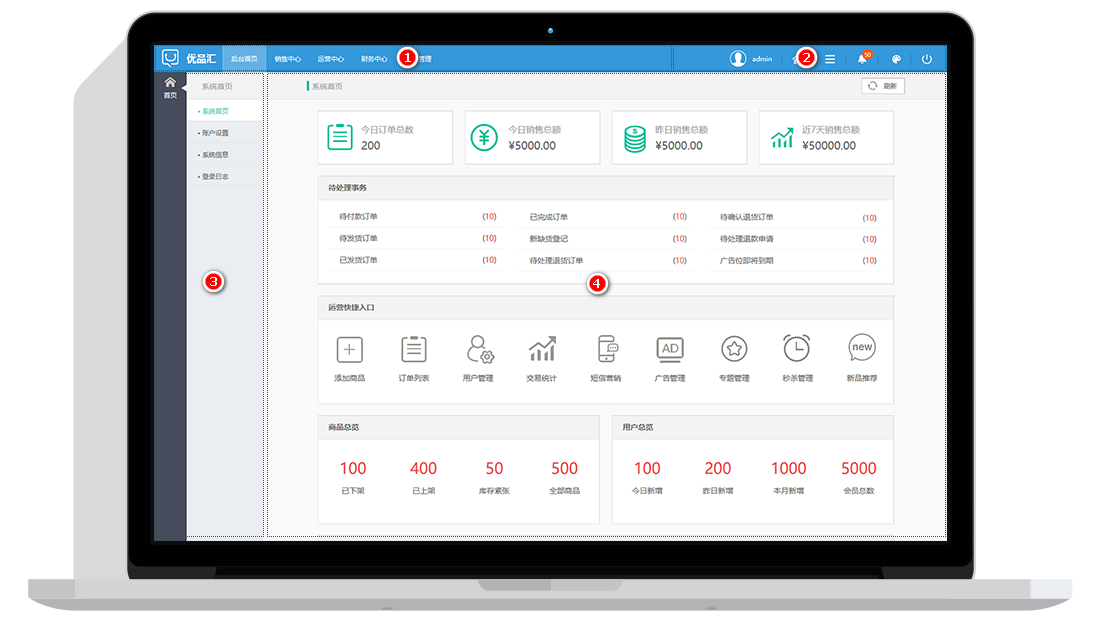
上下结构框架

图中的1为一级导航区域、2为功能区域、3为二三级导航区域、4为内容区域,使用内联框架链接。
2. 在Axure中进行结构框架的搭建
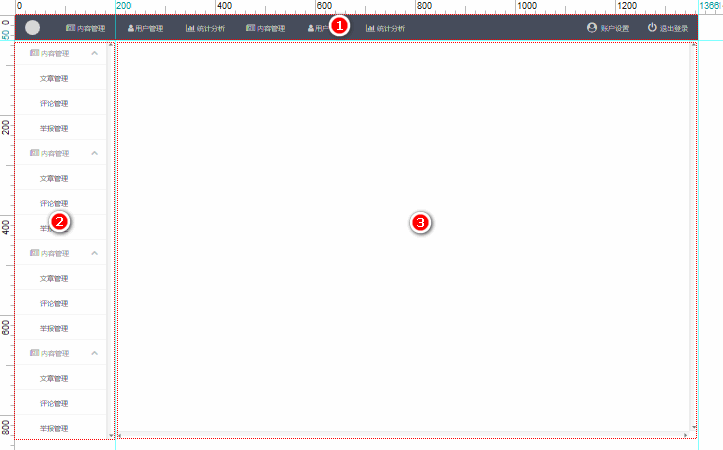
如果我们已经选择了一套框架和布局方案,第二步就可以在Axure中建立框架页开始结构的搭建了。以上下结构的框架为例,在搭建框架时需要先新建一个顶部的动态面板(包含一级导航区域和功能区域)、一个左侧的动态面板(包含二三级导航区域)、一个内联框架。

图中的1为顶部动态面板、2为左侧动态面板、3为内容页面内联框架
界面中各部分元素的尺寸值分别是:顶部动态面板宽1366px,高50px、左侧动态面板宽200px、高800px,内联框架宽1166px、高800px。这套尺寸值并没有严格的标准,在实际设计时可以根据需要进行调整,但是内联框架的宽度的不能小于内容页面的尺寸,否则在演示时内联框架会出现横向的滚动条。除此之外,还需要进行下列设置。

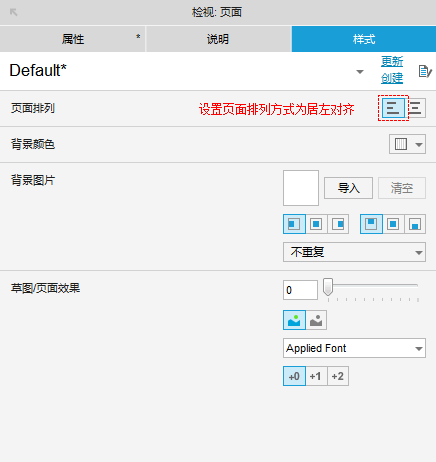
在框架页面的样式中设置页面排列方式为居左对齐。

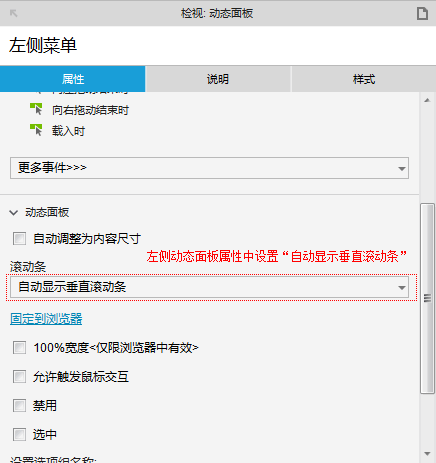
在左侧动态面板属性中设置“自动显示垂直滚动条”。

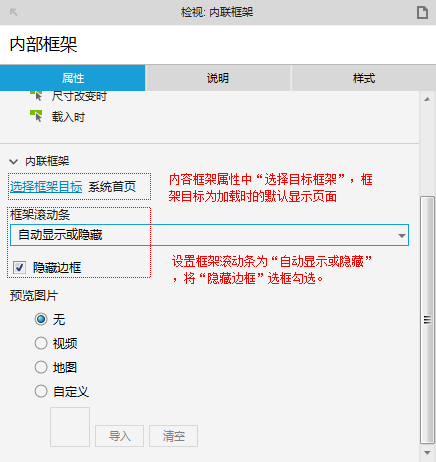
在内容框架属性中“选择目标框架”,框架目标为加载时的默认显示页面。同时设置框架滚动条为“自动显示或隐藏”,将“隐藏边框”选框勾选。
3. 使用函数实现框架自适应效果
在完成框架结构的搭建并填充好菜单等基础元素之后,如果我们需要实现演示时框架像真实的后台系统环境一样在浏览器中的自适应效果该如何处理呢?这时我们需要用到动态面板的特性以及Axure的函数。

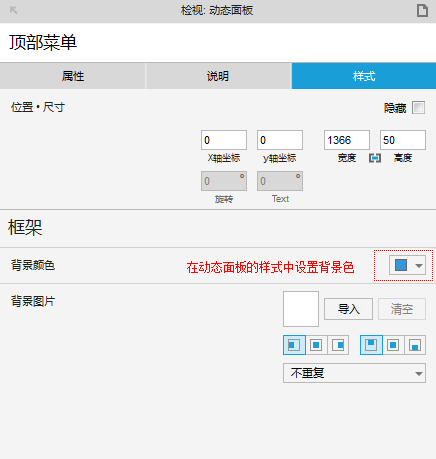
首先是顶部动态面板的处理,一般顶部区域都会有一个背景色,在动态面板的样式中设置背景色就可以了。

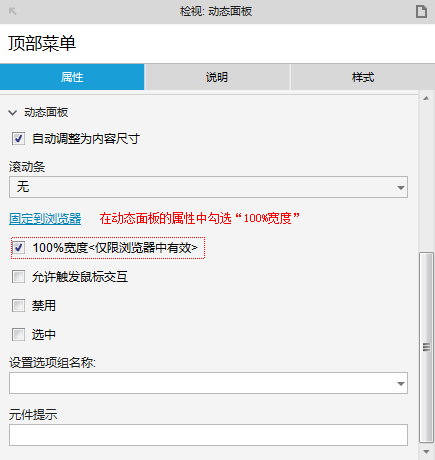
设置完背景色之后需要再在动态面板的属性中勾选“100%宽度”,这样在预览时就可以看到顶部区域的背景在浏览器实现了100%的填充效果。
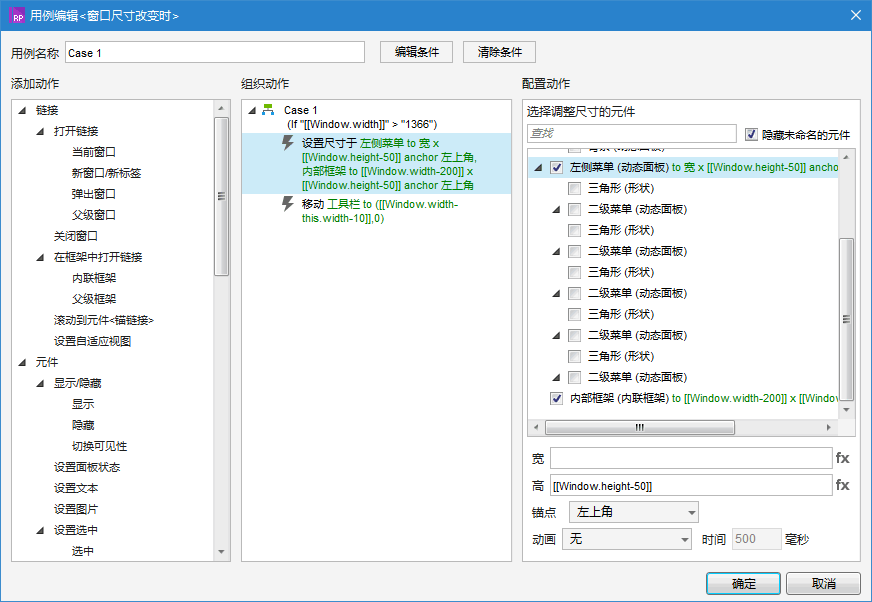
实现框架自适应效果的关键是函数的运用,它的原理是运用页面窗口尺寸改变时获取浏览器窗口的高度和宽度,通过获取到的高度和宽度值改变左侧区域和内容框架的尺寸,实现在浏览器中的自适应效果。具体设置方法如下:
- 在页面属性中设置窗口尺寸改变时事件;
- 设置左侧菜单(左侧动态面板)高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么左侧菜单的高度是800px-50px=750px;
- 设置内容框架(内联框架)的高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么内联框架的高度是800px-50px=750px;
- 设置内容框架(内联框架)的宽度为:[[Window.width-200]],200为左侧菜单的宽度。例如浏览器宽度为1366px,那么内联框架的宽度是1366px-200px=1166px。

在页面属性中设置窗口尺寸改变时事件,利用函数实现自适应效果
以上就是通过动态面板和函数的设置实现的框架自适应效果的方法。其中有些细节可能需要大家在设计时进行一些摸索,不过如果你通过个方法搭建好了一个自适应的框架效果,是可以快速复用到其它类似的项目原型中的。
4. 使用动态面板和函数快速设置多层级菜单
一般在后台系统中都会有多层级菜单,以上下结构的框架为例,顶部动态面板区域中的菜单为一级菜单,左侧动态面板为一级菜单对应的二级菜单。这个时候需要用到动态面板,实现点击一级菜单时,二级菜单进行状态切换的效果。一般的做法是在一级菜单中对应的元件上添加点击事件,设置二级菜单的动态面板为指定的状态。当有多个菜单的时候,单独去设置每个一级菜单的点击切换状态是很麻烦的,而通过函数则不需要对每个菜单进行单独设置。具体设置方法如下:
- 将二级菜单动态面板中对应的状态名称跟一级菜单的对应的元件文本内容修改为一致;
- 在一级菜单中对应的元件上添加点击事件设置二级菜单动态面板状态,选择状态为Value,设置状态名称或序号为:[[This.text]];
- 这个设置的方法是能过[[This.text]]函数获取当前元件的文本,然后设置目标动态面板状态为当前文本对象。

只需要这两步就搞定了多层级菜单的快速设置,这个方法是动态面板结合函数的一个小的运用,大家只需要灵活运用可以用来处理很多类型的交互效果,相信会大大提升你的效率。
这篇分享主要介绍了关于后台系统框架的搭建,有兴趣的朋友可以参考一下其中的方法和技巧。为了便于大家能对一些知识点进行消化和理解,决定将这个分享分为上下两篇发出来。在下篇中我将介绍关于后台系统原型设计的一些规范和细节处理技巧,同时还会提供一个框架模板的源文件供大家进行参考,请有需要的朋友关注。
Axure函数对于首次使用的朋友来说能会稍感复杂,不过只要理解了它的设置原理也是能快速掌握的。如果能掌握一些基础函数的使用方法,是可以运用到很多原型相关的细节处理中的。本分享中只是涉及到了一部分基础函数的使用,如果需要了解函数的更多使用方法可以访问以下链接。
AxureRP 8函数及运算符说明文档:http://www.axureux.com/home/functions.html
本文由 @windir 原创发布于人人都是产品经理。未经许可,禁止转载。
(题图由作者提供)


 起点课堂会员权益
起点课堂会员权益









看了一眼演示,跪着退出来了 😥 ,立马注册回复,厉害啊
看了开头,直接点赞
大梨,请问怎么把echart图表放到axure里面?
还是通过内联框架,里面编辑链接就可以了
在本地用内联框架链接,不过有点麻烦吧,哈哈~
直接链接到本地的echart文件吗?
流弊呀
你这个这么搞,搞死人的,开发都是理想状态,跟开源系统后台真像,架构这块也能这么玩,不是根据业务来的吧
这个框架不是给开发用的,而是用于原型设计的,主要目的还是为了提供设计效率和方便维护。
大神,你这样搞,设计都没饭吃了啊,对于间距要求不高的可以直接拿来开发的原型啊,毕竟设计出的图到最后也不一定能还原实现 😀 😀
专门登陆来点赞
十分感谢~
点击二级菜单,三级菜单会联动出现的那个小三角是怎么实现的啊?
是通过函数实现的定位。
内容区域的自适应有没有好的方法实现
内容区域是没有办法实现自适应的。
跪着看完的,受益匪浅,设计思想很受用,期待下篇!
谢谢支持哈~
在期待你的下一篇文章和火爆场景。
axure大神!
文中没有提到工具栏,为什么有个工具栏的设置
哈哈!眼神真尖啊,这块工具栏指的就是上面提到的功能区域,这个设置的作用是定位它始终处于浏览的最右侧。我没有展开来讲,但下篇中提供的源文件中可以看到这个设置。
好厉害的原型
很棒
原型上有色彩会影响视觉设计
框架是目前比较流行的,况且作者拿线框图给我们看也说不过去。这原型很好看的
容易被原型上色彩影响的设计肯定不是好设计,哈哈!!! 并不是所有的原型都必须做成黑白灰的,原型配色可用来区分视觉层级,掌握一点简单的配色技巧也是有必要的,具体要看团队协作的需要。
期待下篇!
做了多久
一下下
nice 期待下篇 很详细 赞
非常棒!!不得不赞!
原型做的太棒啦
很好。。
请教:内联框架怎么实现自适应啊?顶部的导航栏通过动态面板自适应了,下面的内联框架没有跟着自适应,而且滚动条是怎么实现不显示还能滚动的呢 😳
里面已经介绍了,内联框架的宽度是根据函数获取浏览器宽度实现自适应的。而滚动条设置成了“自动显示或隐藏”,当内联框架中目标页面的高度超出时才会显示纵向的滚动条。
sorry,宽度的没留意到。 滚动条设置为超过才显示,那么超过的情况会出现一个内联框架的滚动条还有一个浏览器的滚动条啊,这个我看你的案例里面是没有的,就只有一个浏览器的滚动条,怎么实现呢
通过这种自适应方式,浏览器的滚动条是不会显示出来的,只会出现内联框架的纵向滚动条。
66666!可否分享源文件呢 😯
好想求源文件 😯
我在下篇分享中会将框架源文件发出来的,请关注。
跪求
赞
梨哥棒棒哒.
我梨哥哥依然如此棒! 💡 学到了!
大梨出奇迹
很赞!继续耕耘 😈

感谢分享,自适应那里学到了!