Axure:模拟微信切换菜单栏

本文作者用Axure来模拟微信切换菜单栏。enjoy~

先讲思路
主页转换为动态面板,总共4个状态,按钮转换为动态面板,分别两个状态,设置交互,点击白色按钮时,主页动态面板切换为对应状态,当前按钮面板转换为绿色背景按钮状态,其他四个按钮则变成白色背景按钮的状态。
再详细解释
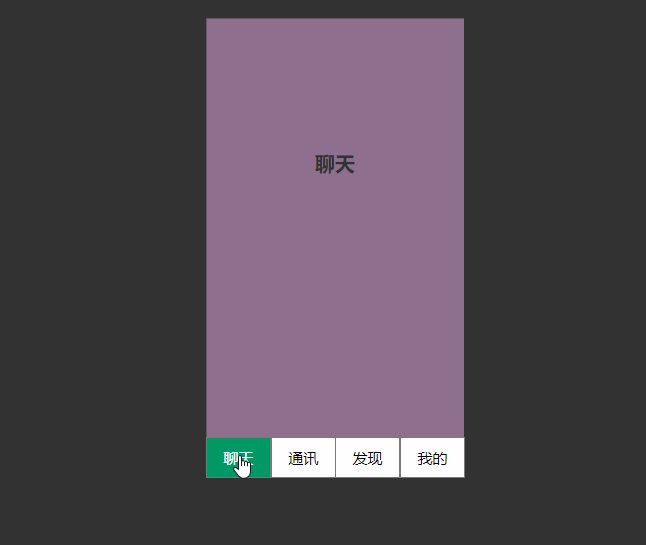
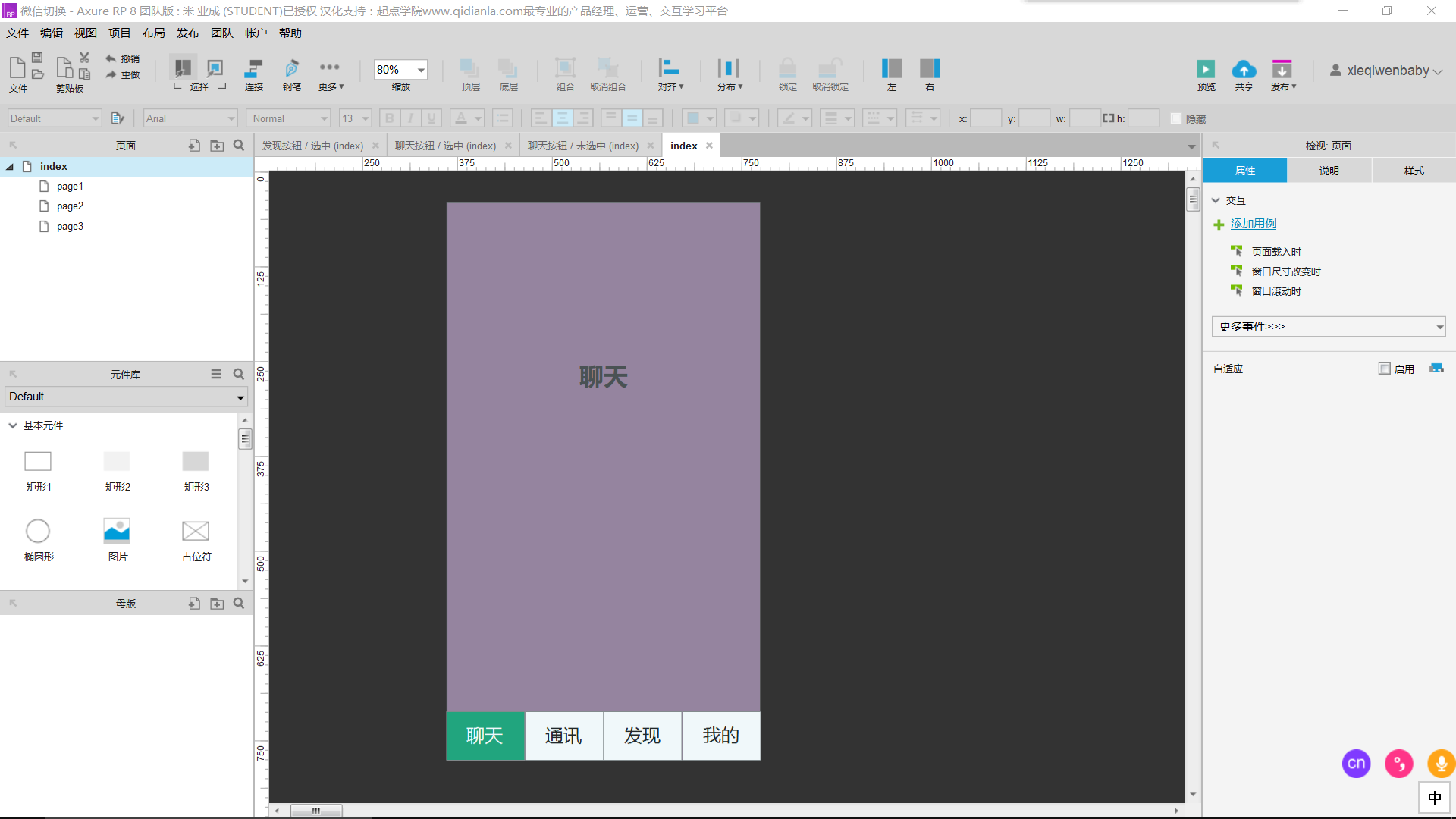
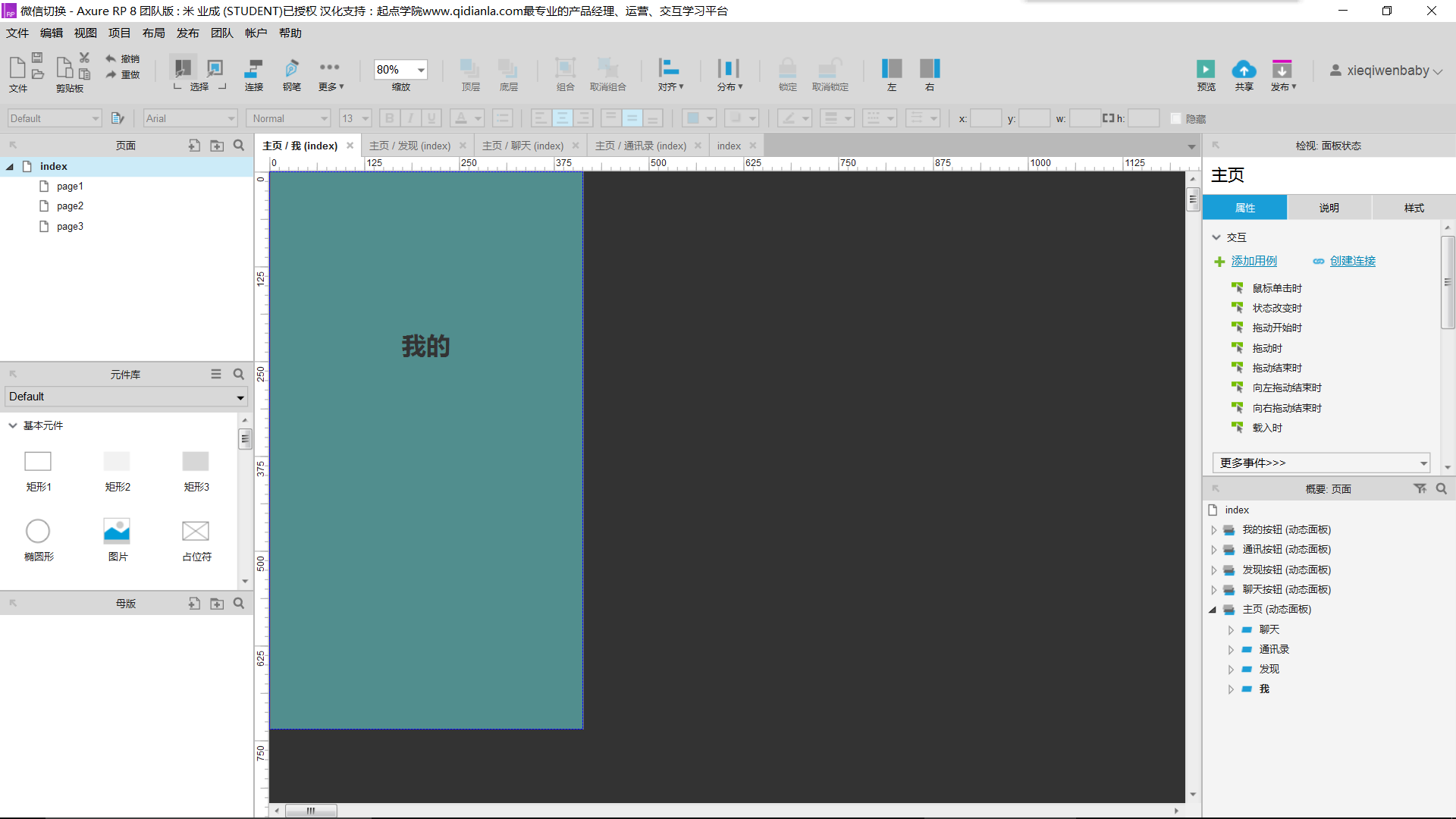
1. 首先做一个主页(聊天界面),四个等大按钮至于底部并输入文字。

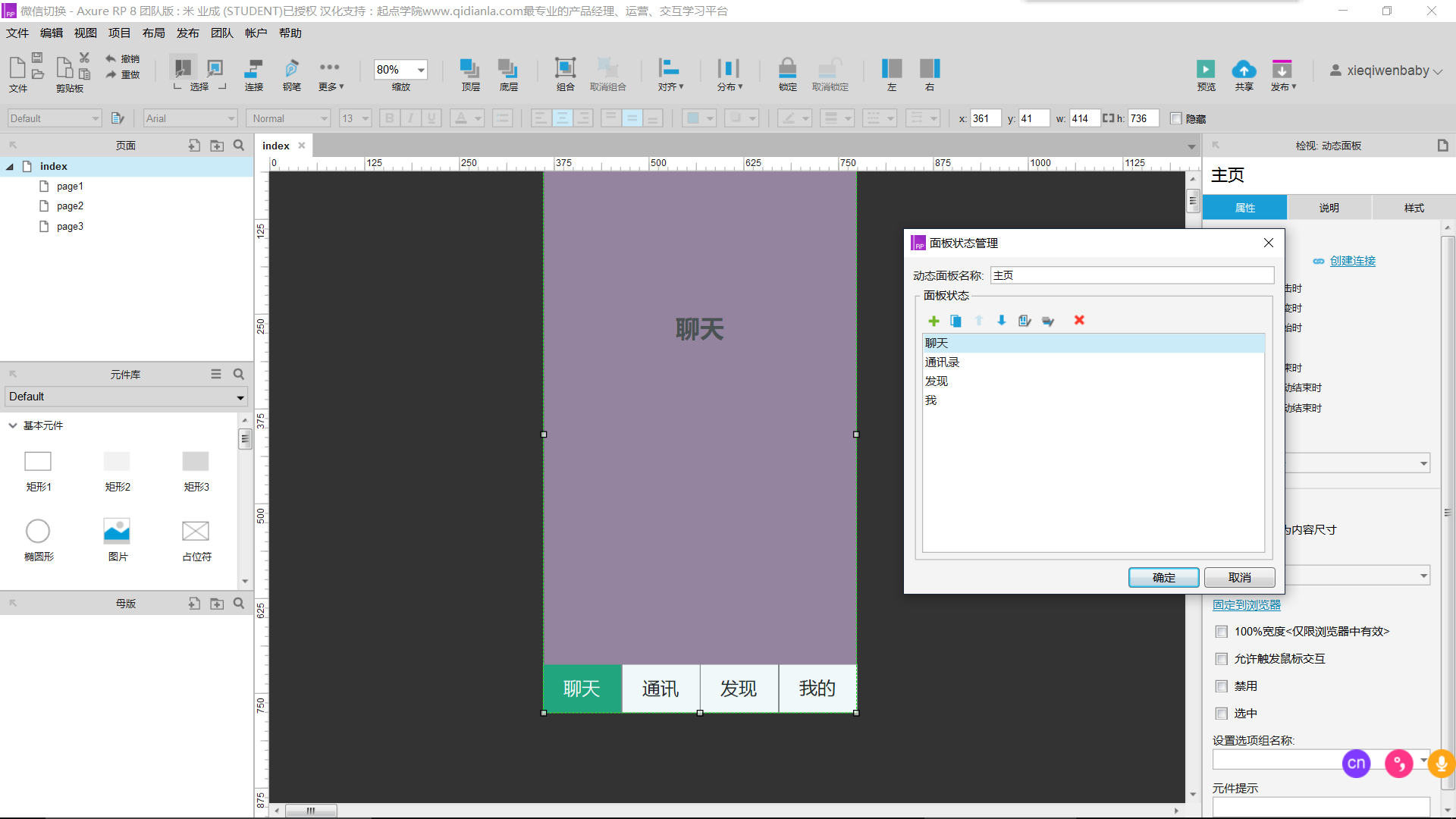
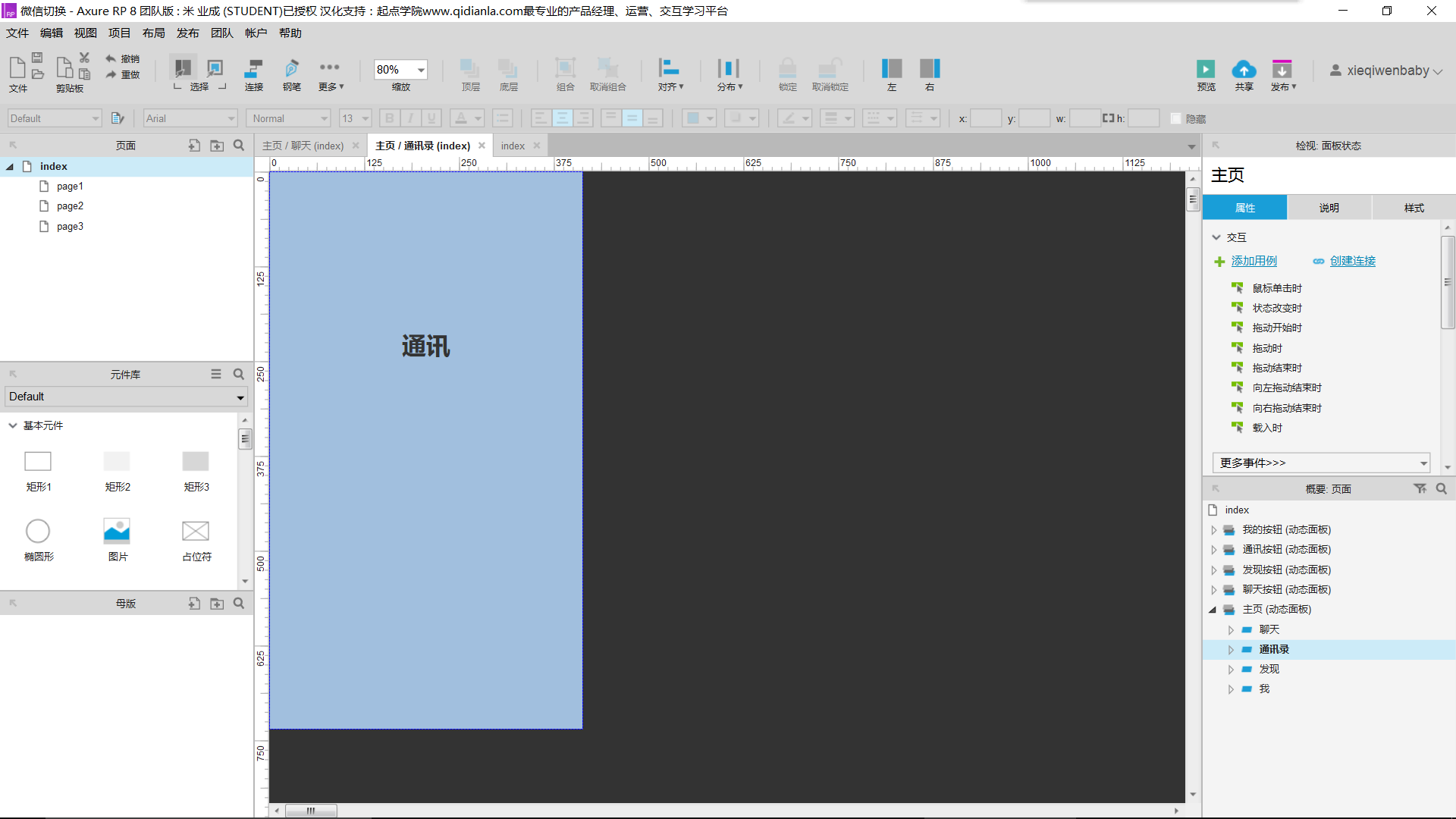
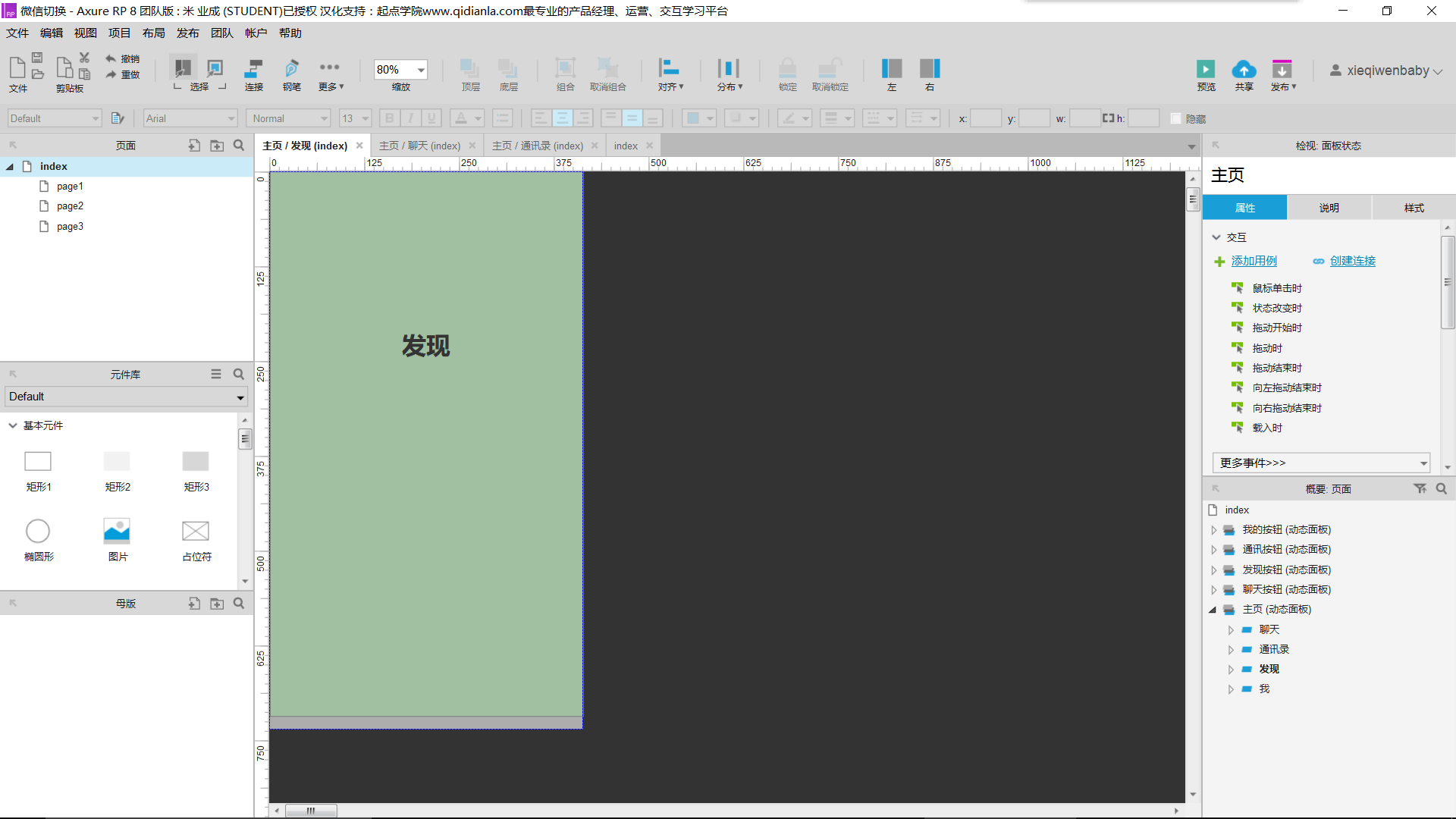
2. 将主页转换为动态面板,再添加3个状态(取消勾选自动调整为内容尺寸)每个状态下做一个主页,分别为聊天页,通讯页,发现页,我的页,每个页加文字,设置背景颜色以区分。




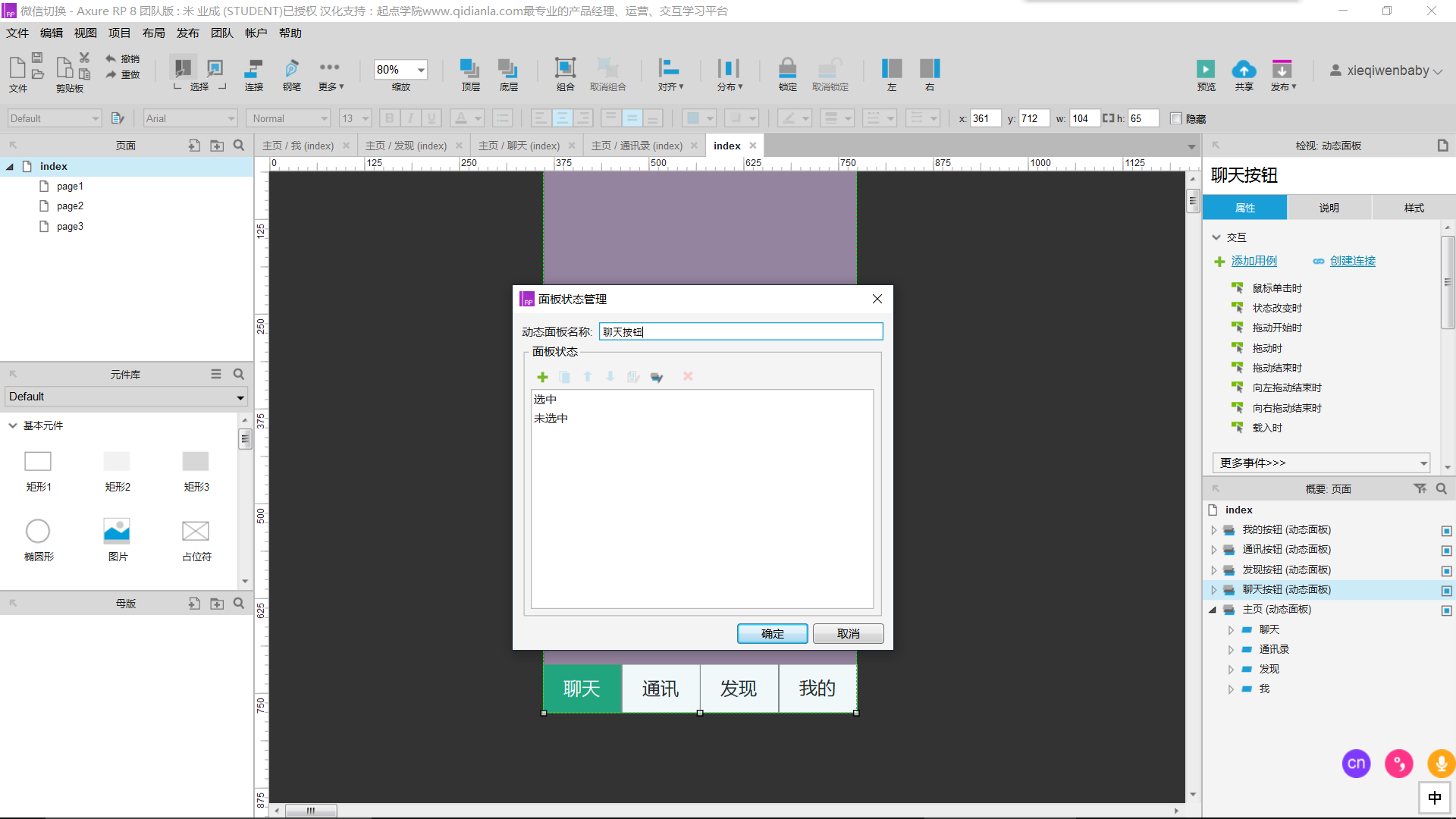
3. 将每个按钮转换为动态面板,每个动态面板分别再添加1个状态,,复制粘贴原来按钮矩形,并设置白字绿色背景。白色背景的状态命名为未选中,绿色背景的命名为选中。
注意:第一个聊天按钮,选中状态位于未选中状态之上。

4. 好了,开始交互,这里主要的交互事件触发器就是按钮,所以为每个按钮添加事件。
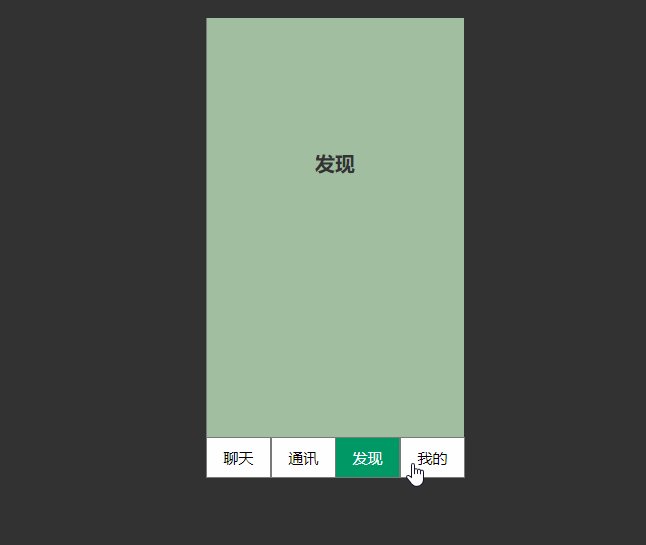
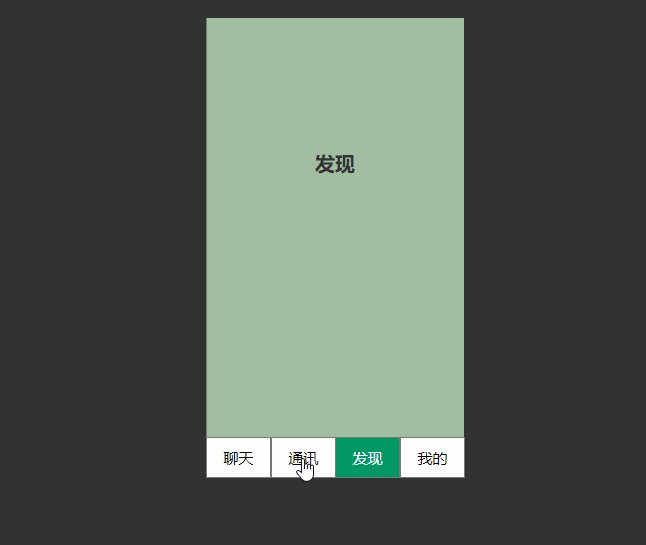
点击白色(未选中)按钮时,屏幕动态面板切换为对应状态,比如点击通讯,则主页面板切换到通讯状态
当前按钮面板转换为绿色背景按钮状态,其他四个按钮则变成白色背景按钮的状态。

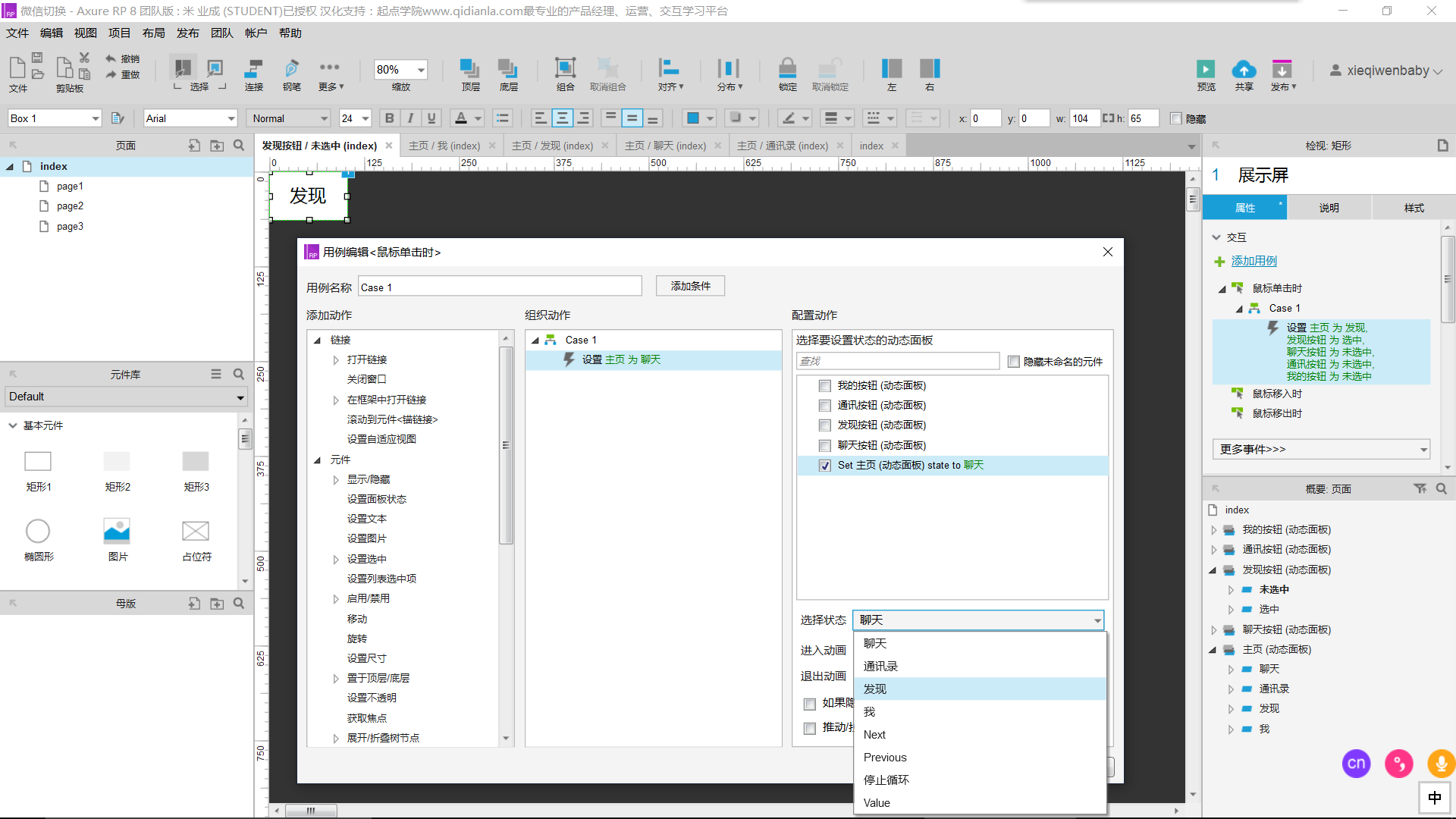
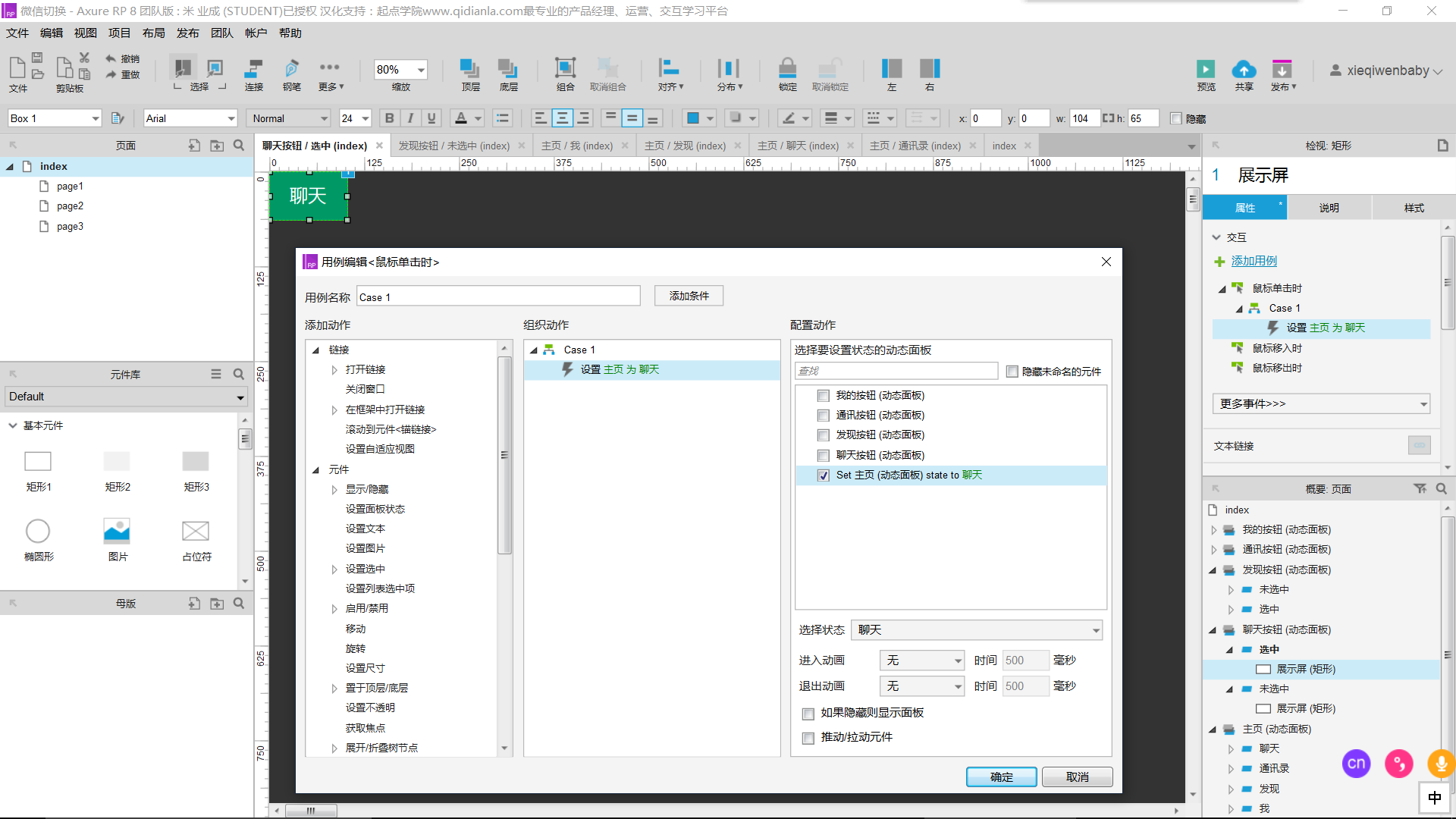
比如双击发现按钮未选中状态,再双击右边交互栏中的“鼠标单击时”添加动作1:左边点击“设置面板状态”,勾上右边“主页面板”,选择发现状态。
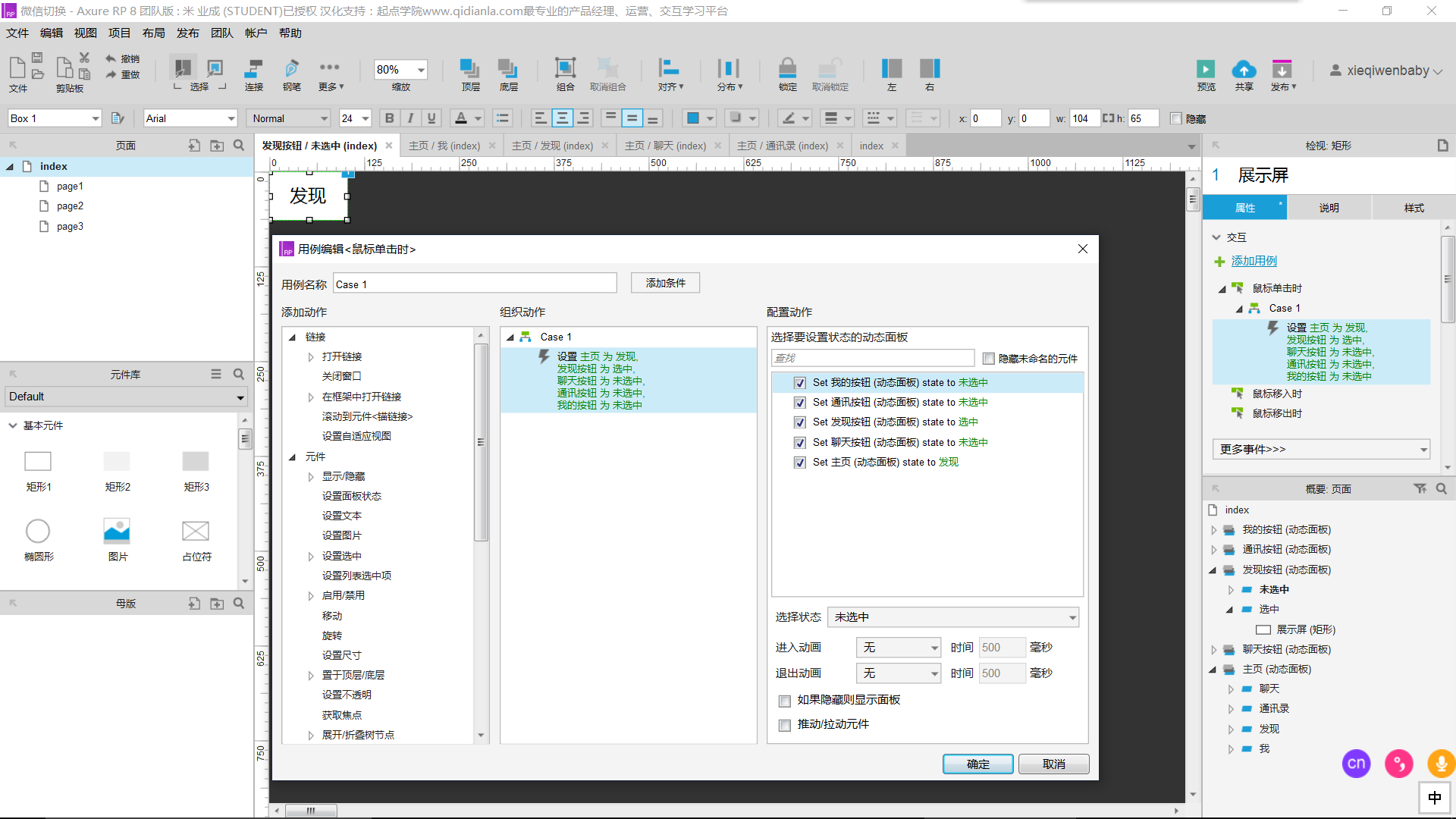
以此类推,设置四个按钮面板状态:

然后类推到其他按钮未选中状态,添加事件。
然后设置四个选中按钮的单击事件:
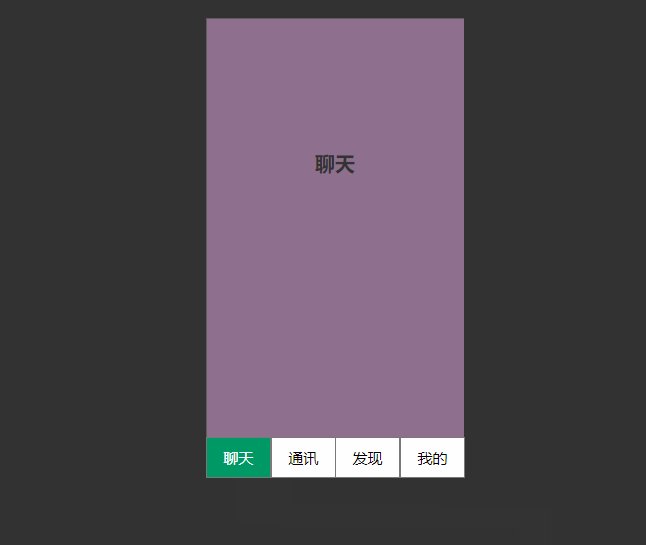
比如单击聊天按钮时,设置主页为聊天页。

ok,就此完成,预览试试吧。
首秀,共同学习。
本文由 @kevin 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








真心觉得这个逻辑很乱!!!
写的好乱
珉迫
一个选项组就可以解决啊 设置选中时和未选中时样式 而且写在动态面板里你不往下做交互了么。用个内联单击时更换载入界面,每个页面想怎么设计就怎么设计比动态面板方便很多
好的 其实我不太懂你说的 我还在学习 谢谢 我这就去google一下 ❗
一个选项组可以解决的问题,你非要弄四个动态面板 😮 ,做这么多交互事件不麻烦吗 😯
嗯嗯 挺麻烦
我想问一下 字体颜色怎能解决呢,设置按钮选项组,点击白色按钮变绿色,字体颜色变白色要怎么设置?有什么比较快的方法?
我一般这么玩:
1.先做一个按钮,设置好选中效果(就是选中时改变字体颜色什么的),然后在选项组里随便输个名称,
2.做交互事件:鼠标点击时选中当前元件,同时设置动态面板状态为##状态1##。
3.把按钮复制三个,改下按钮上的文字和交互事件里的面板状态就好了
好的 谢谢 请问当我点击时黑色字体要怎么隐藏掉呢 😀
大哥你这个一点也不清晰啊,菜鸟的我完全没搞懂
清晰啊 每次点一下白色的按钮,就换主页,当前按钮换成绿色,其他的按钮都换成白色
😉